Figma: o que é a ferramenta, design e como usar

Introdução
Criar produtos digitais vem sendo um tópico extremamente relevante nos últimos anos, principalmente por conta da popularização da área User experience (ou Experiência do usuário, em português). Essa área, visa olhar para um produto de uma empresa, e por meio de análises, pesquisas e testes, fornecer a melhor experiência durante o uso desse sistema, reduzindo pontos negativos e solucionando os problemas do público-alvo.
Em paralelo à área de experiência, temos a User interface (ou Interface do usuário, em português), que atua em conjunto com a pessoa que realiza pesquisas e testes, convertendo esses resultados em interfaces digitais, fornecendo um meio dessas pessoas interagirem com o produto a fim de completar seus objetivos.
Para possibilitar essa interação, o Figma é um dos caminhos utilizado na criação de telas para produtos como aplicativos, sites ou softwares, permitindo que a pessoa designer crie todo o fluxo, estrutura e composição do projeto. É sobre essa ferramenta que iremos falar neste artigo.

Figma — O que é?
O Figma é uma plataforma colaborativa para construção de design de interfaces e protótipos, pertencente a empresa Figma, Inc., lançada em 2016 por Dylan Field e Evan Wallace. O objetivo era o de criar uma ferramenta gratuita que trouxesse colaboração entre pessoas e times, permitindo criar um produto para as mais diversas plataformas, mantendo a acessibilidade do sistema.

Para que serve?
Com essa ferramenta, designers e demais profissionais de todo o mundo têm a chance de construir o design de produtos digitais inteiros, como sites, aplicativos para dispositivos móveis (tais como tablets, smartphones ou até mesmo smartwatches), e se quiser, até mesmo as pequenas telas como temporizador de micro-ondas.
Independente do nível de complexidade, seja simples ou complexo, com o Figma é possível explorar o máximo do design de interface e da *criação de fluxos inteiros. Você pode ler mais sobre a história do Figma na página About Figma.

Como usar o Figma
Para acessá-lo no navegador, basta seguir os passos de login no site oficial. Após a verificação das informações de login, você será redirecionado/a para o painel da sua conta no Figma, onde poderá acessar seus projetos, colaborar com equipes e explorar as funcionalidades da ferramenta.
Além da possibilidade de acessar o Figma online, é possível fazer o download para usá-la diretamente no seu computador ou notebook. A maneira mais segura de baixar o Figma é através do site oficial da ferramenta, na seção de download. Geralmente, as opções para download para Desktop são para Windows e macOS. Já para Mobile, as opções são iOS, Android e iPadOS. Após o download, siga as instruções para instalar o Figma em seu dispositivo seguindo as orientações na tela.
O Figma é gratuito?
Atualmente o Figma é uma ferramenta totalmente gratuita que você pode acessar, criar uma conta e começar a usar sem custos. Embora haja limitações na versão gratuita, ela oferece tudo necessário para construir produtos digitais. Se você desejar recursos adicionais para equipes, compartilhamentos e outras funções, pode fazer um upgrade no plano, que está disponível tanto para profissionais individuais quanto para equipes de pequenas a grandes empresas.
Uma coisa interessante é que se você for professor, professora, aluno ou aluna de universidade, você pode garantir o plano Professional do Figma sem pagar absolutamente nada por dois anos, apenas seguindo os passos para se verificar no plano Figma for education.
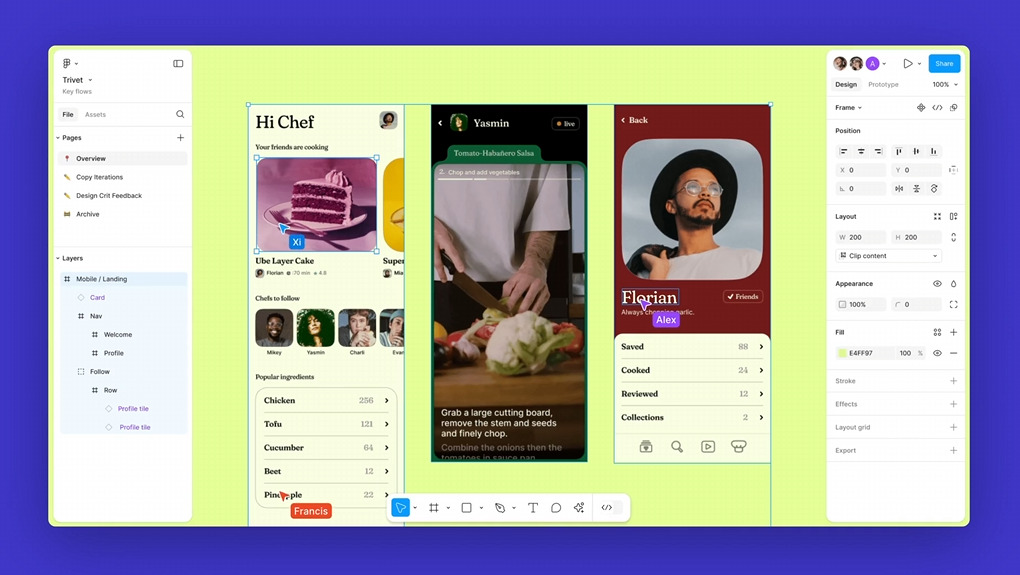
Design no Figma - funcionalidades
Criar produtos digitais no Figma é bem fácil, imersivo, e a cada atualização, muito mais ágil, já que a equipe está constantemente implementando ferramentas e recursos que permitem a você projetar interfaces com mais praticidade. Vamos falar um pouco sobre os principais, a seguir.
Figma do Design ao Código – Layers ponto tech #03
Aprenda a transformar design em código
Aprenda a transformar design em código com o Figma | #AluraMais

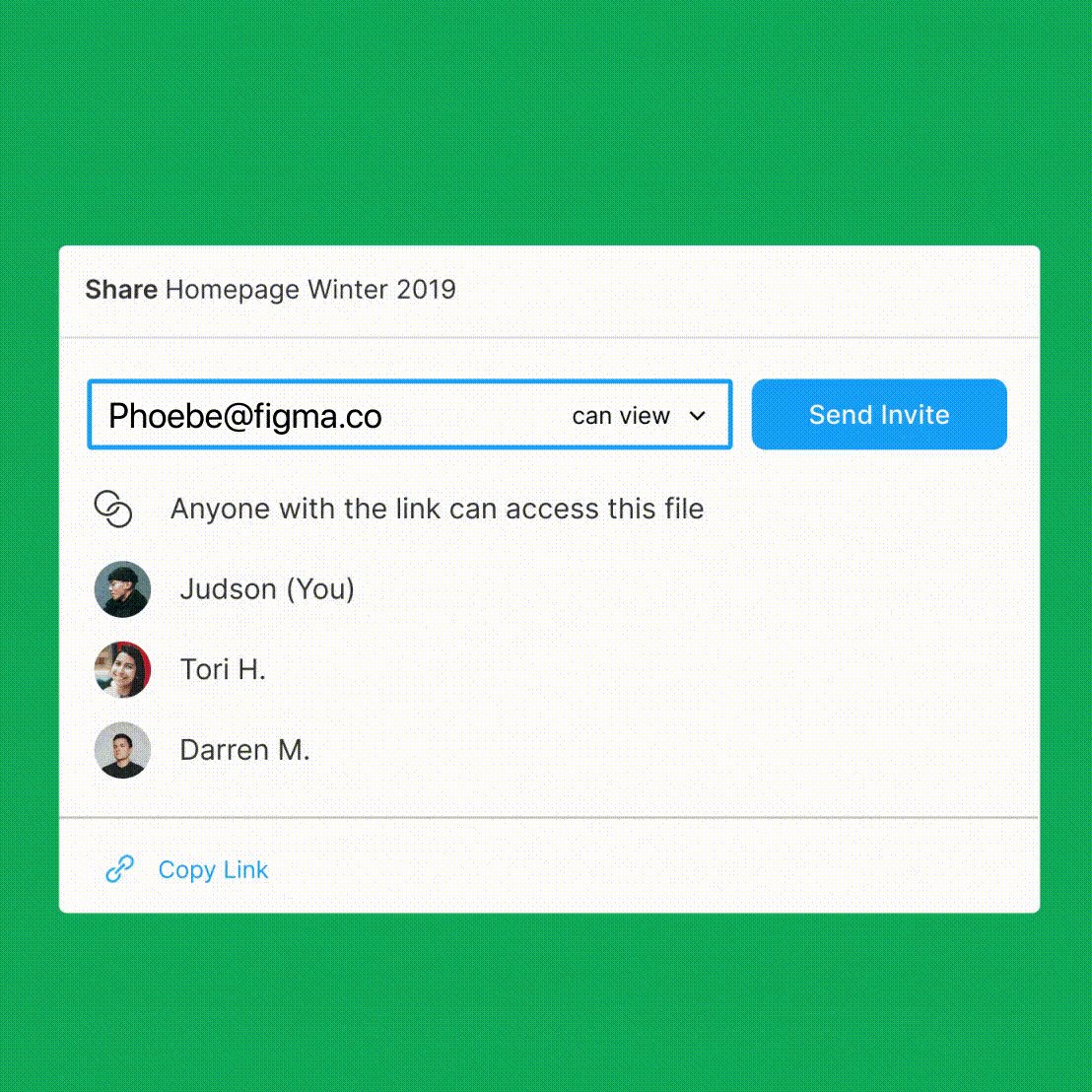
Colaboração
Design é uma área que está ativamente atuando em colaboração, seja com outras pessoas do mesmo segmento, ou profissionais correlacionados, como pessoas programadoras. Para isso, o Figma permite que você convide novas pessoas para interagir com você no mesmo projeto, seja por meio de edição ou apenas visualização. Não só isso, mas também é possível conversar por voz dentro da ferramenta, melhorando a comunicação com outras pessoas.

Ferramentas básicas e personalização
Como toda plataforma de design de interface, mas também design num geral, o Figma conta com as ferramentas comuns que geralmente designers utilizam, como formas geométricas, imagens, vetores, caixas de texto, dentre outras. Você sabe ou imagina o que cada um desses recursos executam, mas o ponto relevante é que no Figma, cada coisa exerce mais funções do que aparenta.

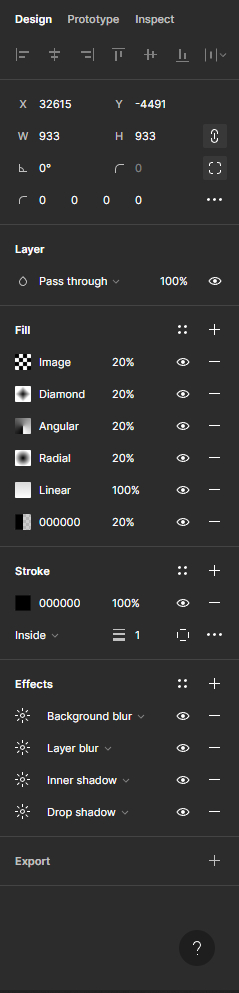
Trabalhando com cada um desses itens, o Figma permite personalizações de cores, utilizando tanto com cores sólidas, quanto diferentes tipos de gradiente, níveis e estilos de traçados, efeitos de sombra e desfoque, sem contar as opções de textos, que são mais de 30 opções para trabalhar com tipografias.

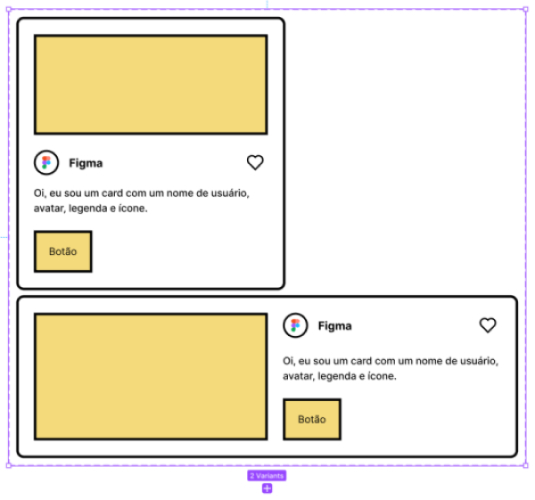
Componentes
Ouso dizer que o recurso de componentização é o mais importante de todos no Figma, e provavelmente o mais usado por designers ao longo dos seus projetos. Ele permite que você crie apenas um elemento, e o multiplique várias vezes ao longo do produto, dando ao elemento diversas propriedades de personalização e edição rápida.
Não só isso, mas uma vez que um elemento sejacomponentizado, a edição é extremamente prática, já que você vai precisar mexer apenas uma vez no componente, e em todos os lugares que você aplicou, ele será atualizado automaticamente.

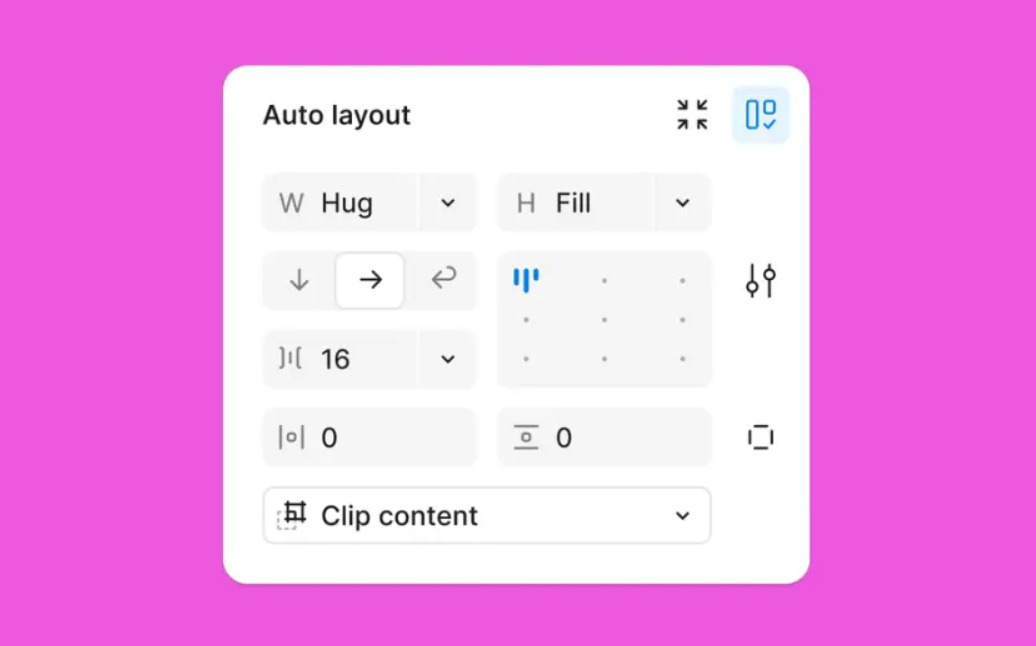
Auto layout
Outro recurso muito útil e tão importante quanto os componentes, é o Auto layout. Ele automatiza a forma como trabalhar com interfaces num produto digital, fazendo ajustes de altura e largura de forma automática, sendo uma maneira brilhante para se trabalhar com design responsivo.

Leia também: 10 truques incríveis e pouco conhecidos no Figma | Alura
Auto layout 3.0
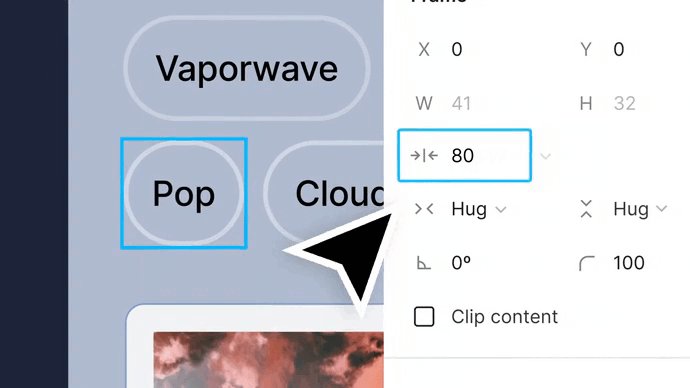
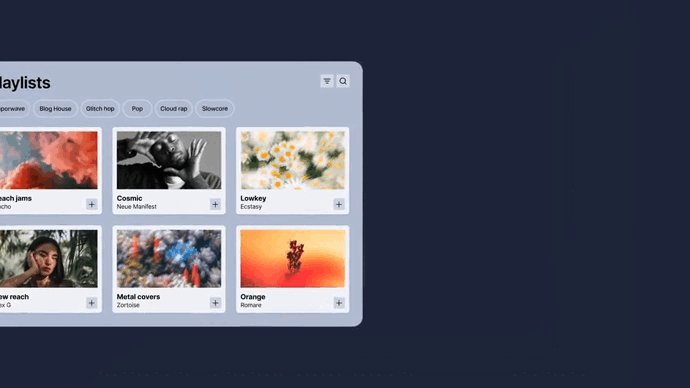
O Auto layout 3.0 é uma ferramenta que permite criar elementos adaptáveis para diferentes dispositivos, como botões e input de texto. Com a nova propriedade Wrap, é possível "envelopar" os elementos da interface e definir intervalos horizontais e verticais desejados. Além disso, agora podemos definir padrões de largura máxima e mínima redimensionável de um item, que podem ser usados em combinação com o flexible resizing.

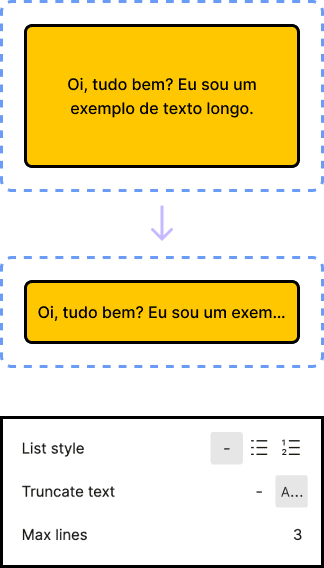
Outra propriedade interessante do Auto layout 3.0 é o Text Truncation, que pode ser utilizado para acomodar o texto dentro de um frame. Ele oculta parte do texto, deixando fora da exibição do frame e adiciona reticências para indicar que o texto continua. A configuração do Text Truncation pode ser encontrada nas configurações de texto, onde também é possível definir um número máximo de linhas.

Variáveis
No Figma, as variáveis são usadas para armazenar valores, como cores de preenchimento e visibilidade, que podem ser reutilizadas em todos os projetos da empresa. Se trata de uma ferramenta importante para garantir a consistência do design, assim como os tokens de design.

Os tokens de design são variáveis semânticas que armazenam informações específicas de design como cores, espaçamentos, tamanhos, entre outros. Essas variáveis são usadas para manter a consistência visual em todos os elementos de um design system. No contexto do Figma, o design tokens podem ser usados para criar um design system consistente e escalável.
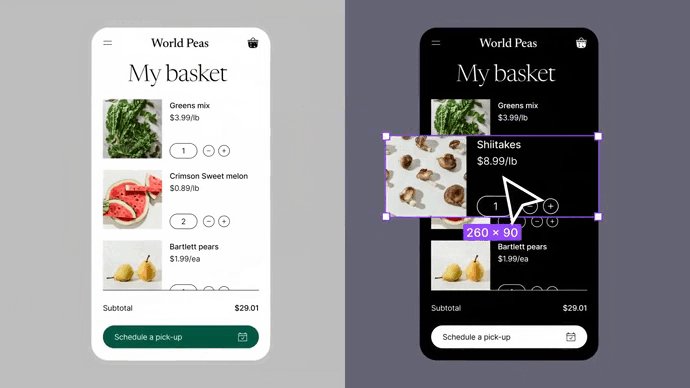
Assim como os estilos e componentes, as variáveis podem ser publicadas nas bibliotecas do time de designers. Ao atualizar o valor de uma variável, é possível atualizar um componente facilmente, o que ajuda a criar produtos consistentes e torna as atualizações do design system mais eficientes. Além disso, as variáveis podem ser usadas para criar diferentes "modos", como o modo escuro e o modo claro, definindo linguagens, estilos de espaçamento e muito mais.
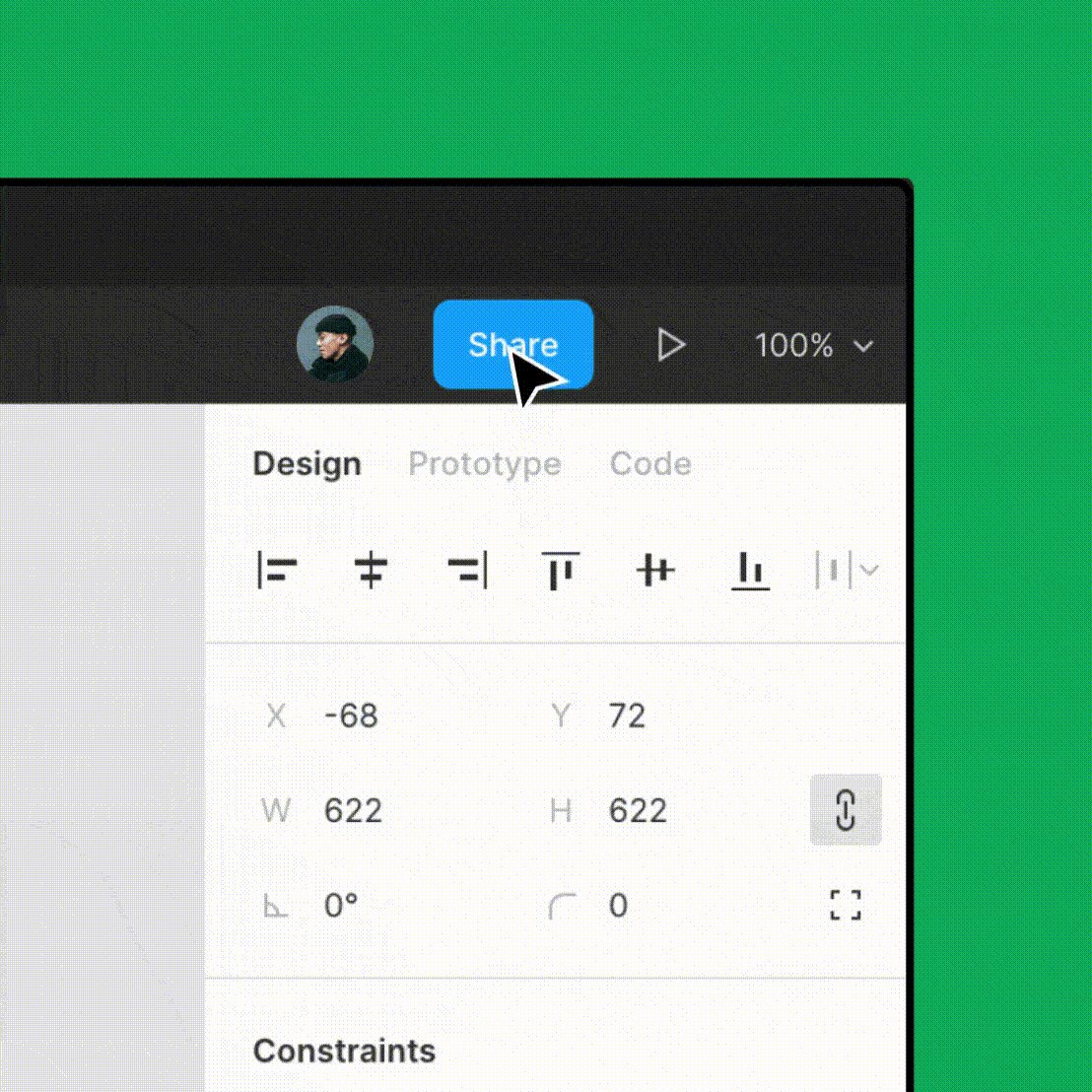
Prototipagem
Criar as interfaces digitais de um produto é algo incrível de se fazer no Figma, e que pode ficar melhor ainda com os recursos de prototipagem da plataforma, que permitem criar uma imersão com o fluxo de navegação que você irá projetar, sem que o produto tenha sido desenvolvido no código.
Assim, você pode compartilhar o link com outras pessoas e deixá-las navegar pelo seu produto. Veja os pontos relevantes desse sistema: Protótipo simplificado
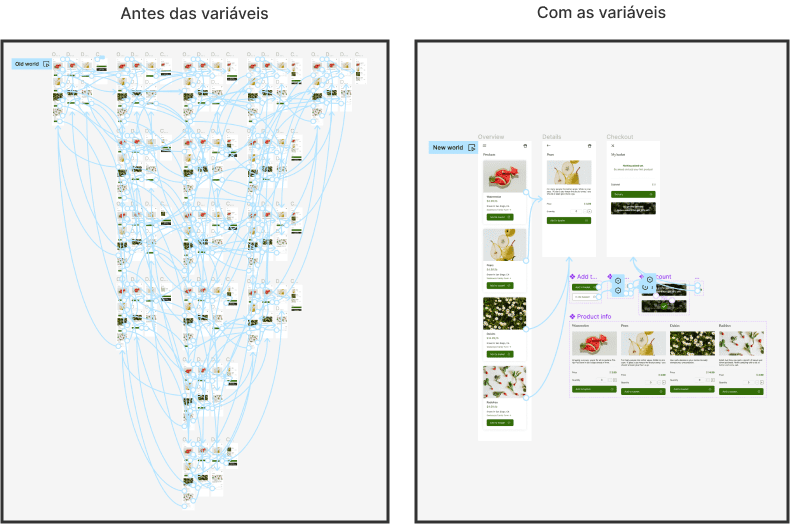
Com o uso de variáveis, condicionais e expressões matemáticas, a prototipação se tornou mais simples e flexível. Antes dessas propriedades, os protótipos com estados variáveis precisavam ter frames e conexões duplicadas para imitar o fluxo desejado. Agora, podemos definir e modificar os valores das variáveis para criar protótipos dinâmicos com apenas um frame e poucas interações.

É importante destacar que o uso de variáveis e condicionais está disponível apenas nos planos profissional ou superiores. Com essas ferramentas, é possível eliminar as conhecidas "teias azuis" e criar modos personalizados para a prototipação.
Criação de fluxos
É super comum que um único produto tenha diversos fluxos diferentes, afinal, quanto mais funções e níveis de responsabilidade, mais processos vão acabar nascendo internamente. Com o Figma, é possível definir diversos fluxos diferentes usando o recurso Flow, e coletar o link de início para cada fluxo para separar informações diferentes.

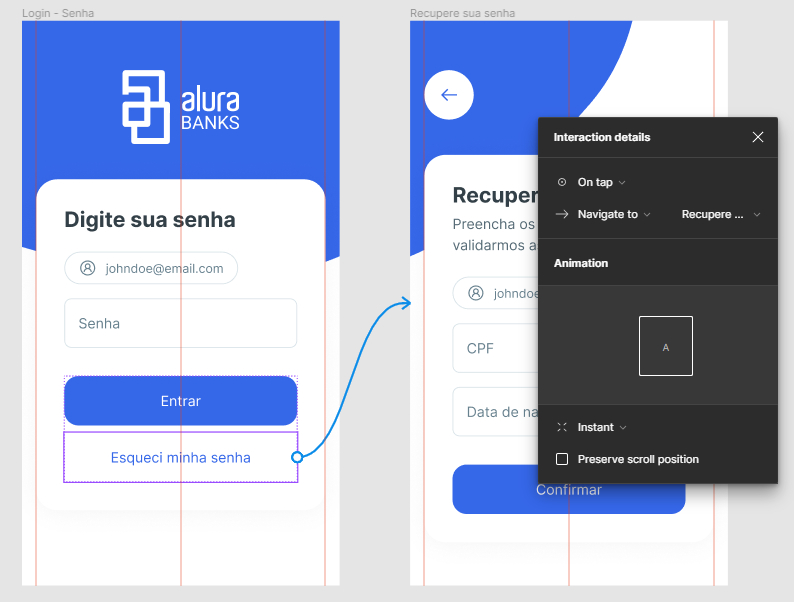
Interações, transições e animações
Se existe algo que chama muito a atenção das pessoas num produto digital é a forma como um produto interage com a pessoa que está utilizando, de diferentes maneiras. Com o Figma, você consegue definir diferentes interações ao longo dos componentes, páginas e fluxos criados.
Precisa de uma interação que simula arrastar um objeto na tela? O Figma tem! Precisa de uma transição que uma tela empurra outra para a esquerda? Sem problemas, o Figma também tem isso. Precisa ser uma animação inteligente em que um elemento se modifica, mas sem precisar usar código e nem mesmo ter conhecimento sobre motion? Para a sua sorte, o Figma comporta também esse tipo de função.

Leia também: Como criar micro-interações no Figma | Alura
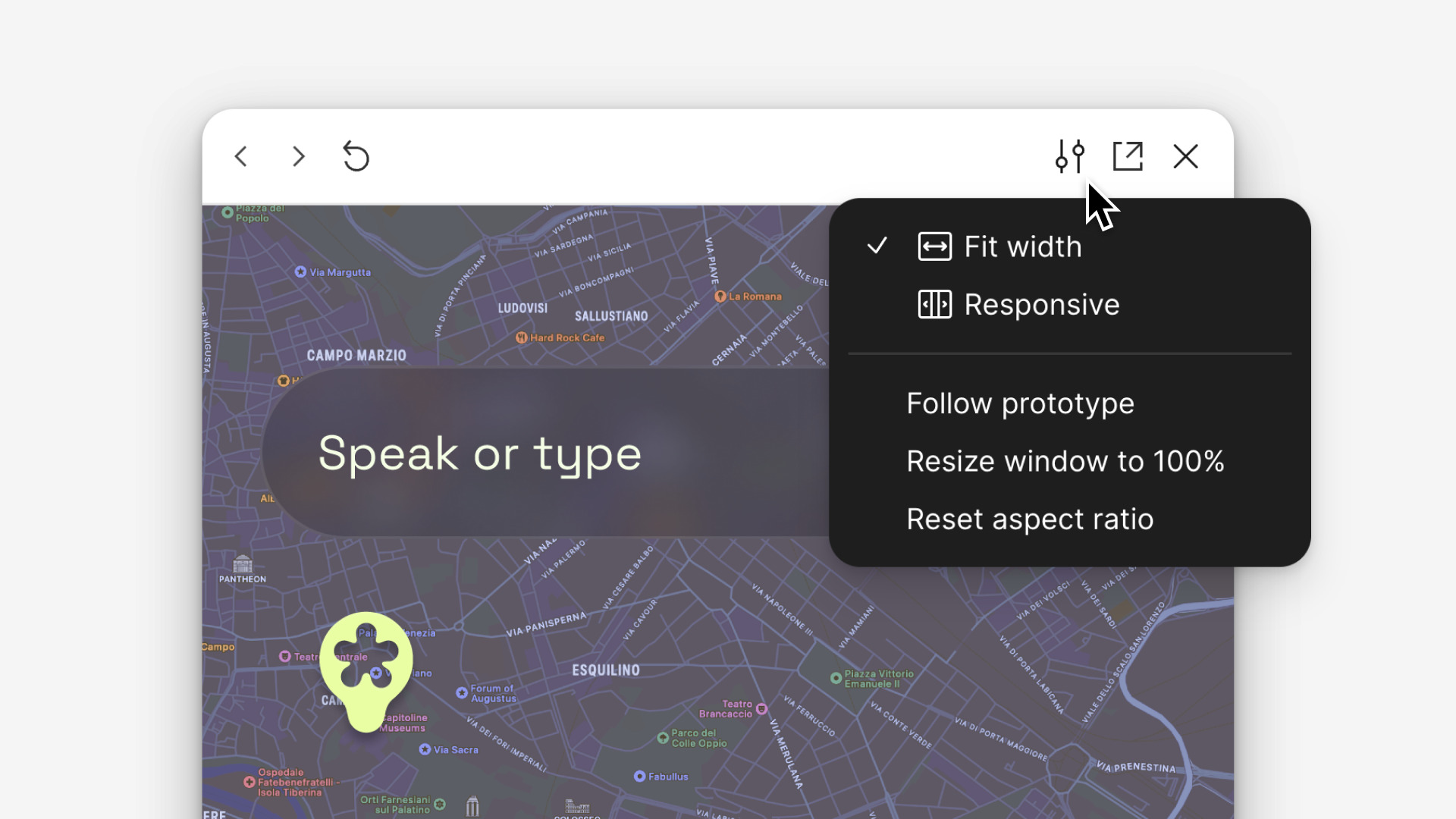
Protótipo responsivo
O conteúdo do protótipo será redimensionado e re-organizado conforme o visualizador de protótipos, onde o conteúdo será redimensionado de acordo com as restrições e propriedades do auto layout aplicadas ao design. Isso permite que você visualize o produto em diferentes tamanhos de tela e verifique seu comportamento responsivo. Para que o Responsive funcione, deve haver restrições e configurações de layout automático aplicadas ao design.

Visualização mobile
A ferramenta em si já traz muita imersão, permitindo compartilhar os links dos seus fluxos para que pessoas acessem de forma online, e utilizem como se fosse a versão final programada. Mas, e se eu te contar que eles possuem um aplicativo que permite que você abra seus protótipos mobile e simule como se fosse um app real? Isso existe e é totalmente possível e fácil de ser feito.
Criando as interfaces do seu produto, você pode ir à loja de apps do seu sistema operacional, pesquisar por “Figma”, instalar o aplicativo da empresa, entrar na sua conta e buscar pelo seu protótipo.
Figma AI

O Figma AI é um conjunto de recursos criados para ajudar você a trabalhar de forma mais eficiente e criativa. Quer esteja buscando inspiração, explorando vários caminhos, e até automatizando tarefas repetitivas. Observação: No momento(atualizado em: 07/08/2024), os recursos do Figma AI são gratuitos e existem apenas na versão beta, mas podem ser aplicados limites de uso.
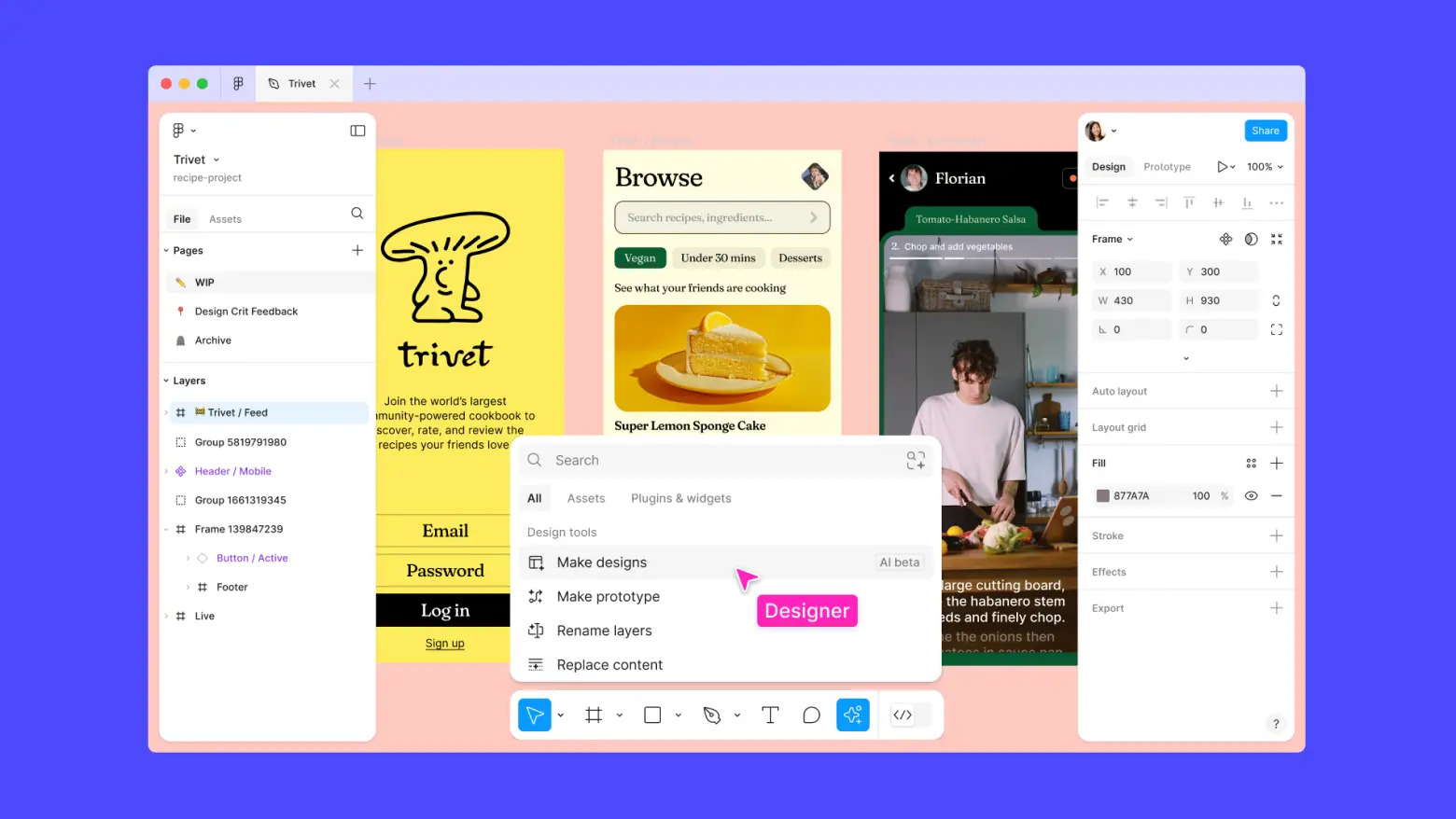
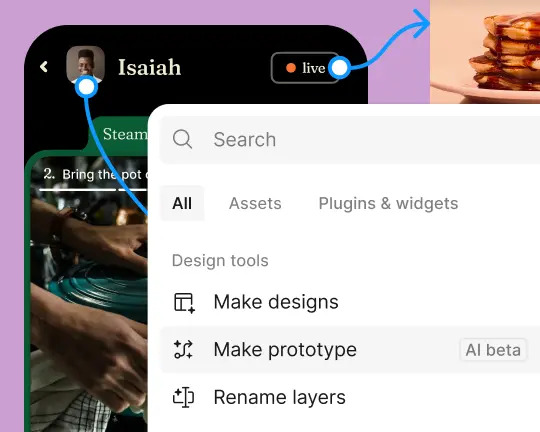
Make a prototype
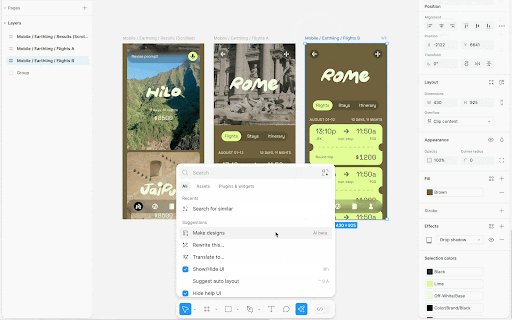
Com o Figma AI, você pode criar interações de prototipagem entre seus projetos em poucos cliques. Isso acelera e simplifica o processo de construção de um protótipo interativo. A função "Make a prototype" permite criar interações e conexões entre quadros em sua seleção. Com essa ação, você pode criar fluxos simples entre uma seleção de quadros de nível superior, adicionar interações aos botões de "Voltar" ou "Próximo", e vincular quadros individuais a partir de um menu de navegação.

Essa funcionalidade é útil para criar rapidamente um fluxo básico de protótipos a partir de seus projetos. Além disso, você pode personalizar cada interação ou adicionar mais interações ao seu protótipo conforme necessário. Para melhorar a saída do Figma AI, a nomeação consistente de camadas é recomendada.
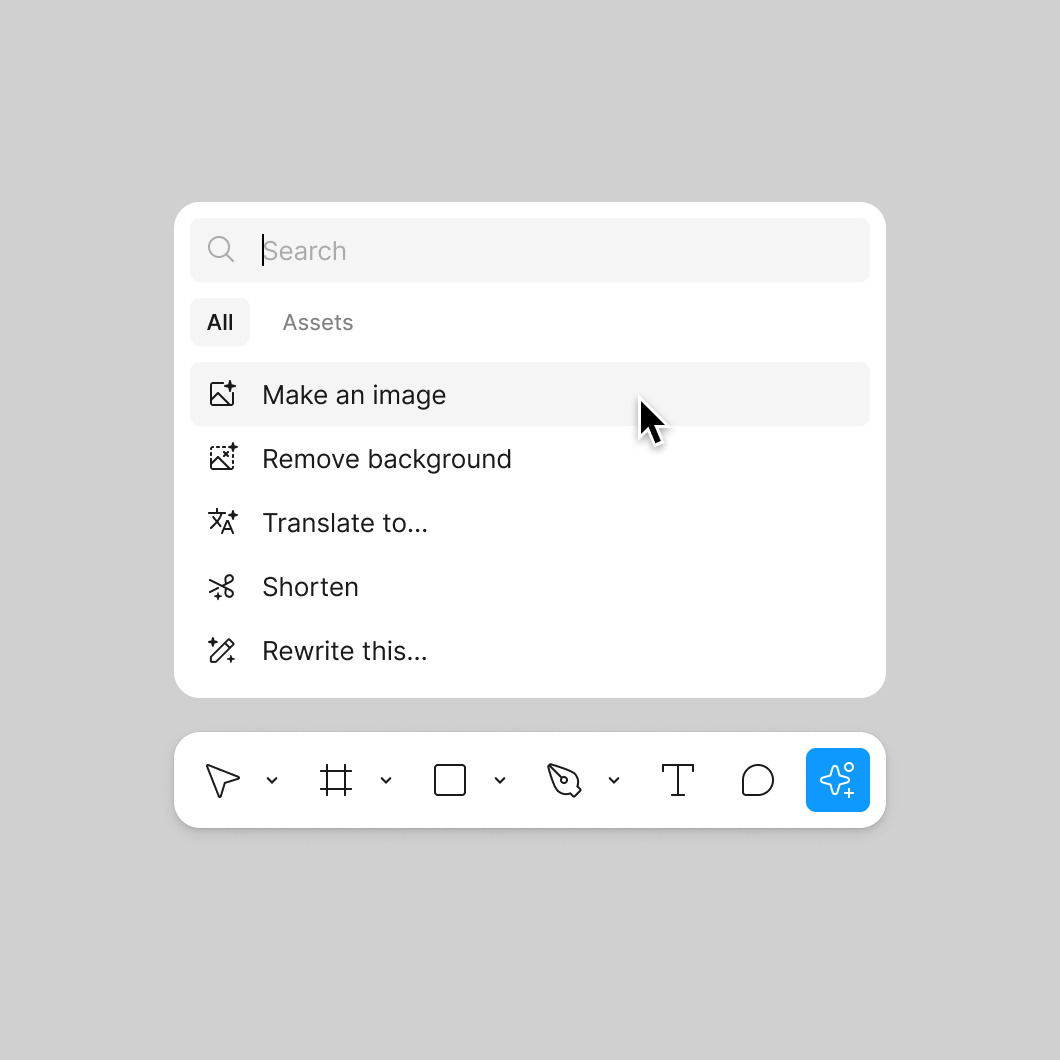
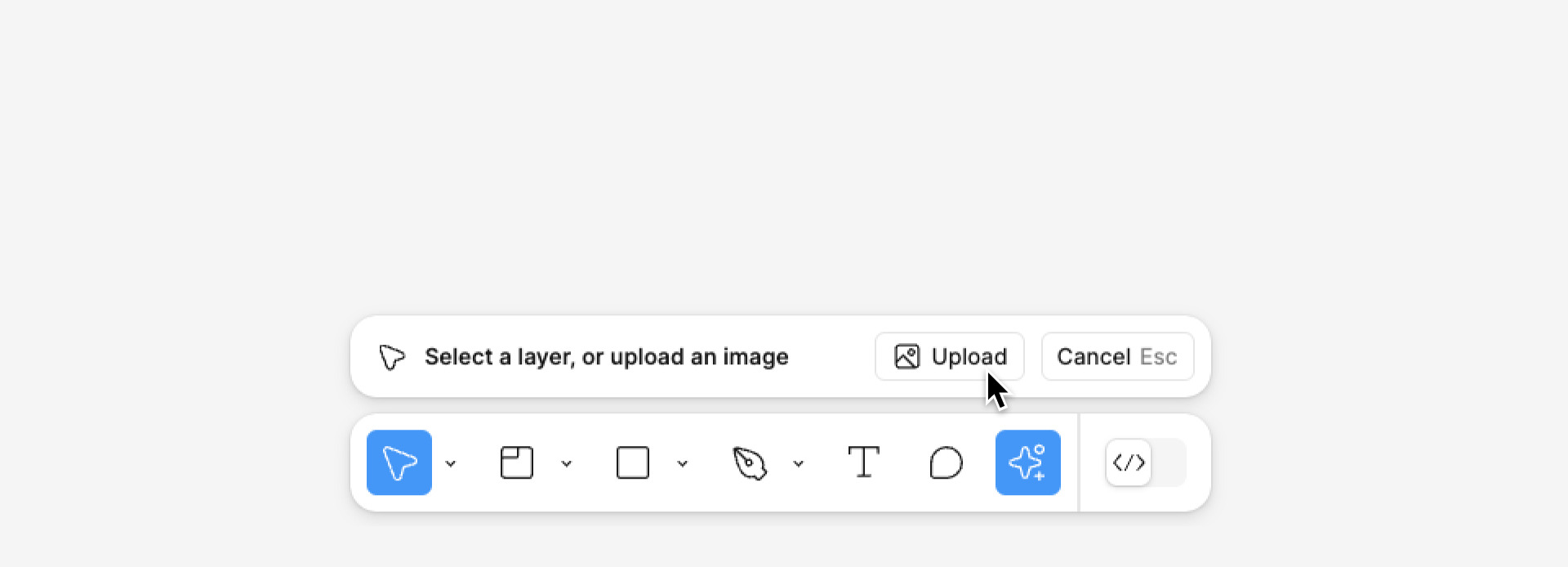
Make an image
Com o Figma AI, você pode criar e editar imagens diretamente na tela. Isso ajuda a criar imagens para adicionar aos seus designs, além de remover o plano de fundo de qualquer imagem existente.

Criação de Imagens
Com o Figma AI, você pode criar imagens usando um prompt de texto personalizado. Você pode preencher um quadro ou frame existente na tela ou criar uma imagem em um novo frame. Há duas maneiras de fazer uma imagem com o Figma AI:
- Para preencher uma camada existente, selecione a camada à qual deseja adicionar uma imagem. Para criar uma nova camada de imagem, clique em uma parte vazia da tela para limpar sua seleção.
- Abra o menu Actions e selecione Make an image.
- Insira um prompt no campo de texto, incluindo o máximo de contexto possível.
- Clique em Faça ou pressione Return / Enter.
A segunda maneira para preencher um frame ou elemento é a seguinte:
- Selecione ou crie a forma na tela que conterá a imagem.
- Clique na amostra Preencher na barra lateral direita para abrir o seletor de cores.
- No modo Preencher, selecione Imagem das opções.
- Clique em Trocar imagem > Gerar novo.
- Insira um prompt no campo de texto, fornecendo o máximo de contexto possível.
- Clique em Faça ou pressione Return / Enter. A imagem será adicionada à sua forma como um preenchimento.
O Figma AI criará quatro imagens para você escolher. Se nenhuma das imagens atender às suas necessidades, clique em Faça alterações para tentar outro prompt.
Remover Fundo
Você pode usar o Figma AI para remover o plano de fundo de qualquer imagem, útil ao colocar uma imagem em camadas sobre um design. Para remover o fundo de uma imagem:
- Selecione a camada com a imagem que deseja editar.
- Clique em Actions na barra de ferramentas.
- Selecione Remover fundo.
A partir daí, você pode colocar a imagem em qualquer lugar no seu design.
Renomear layers com IA
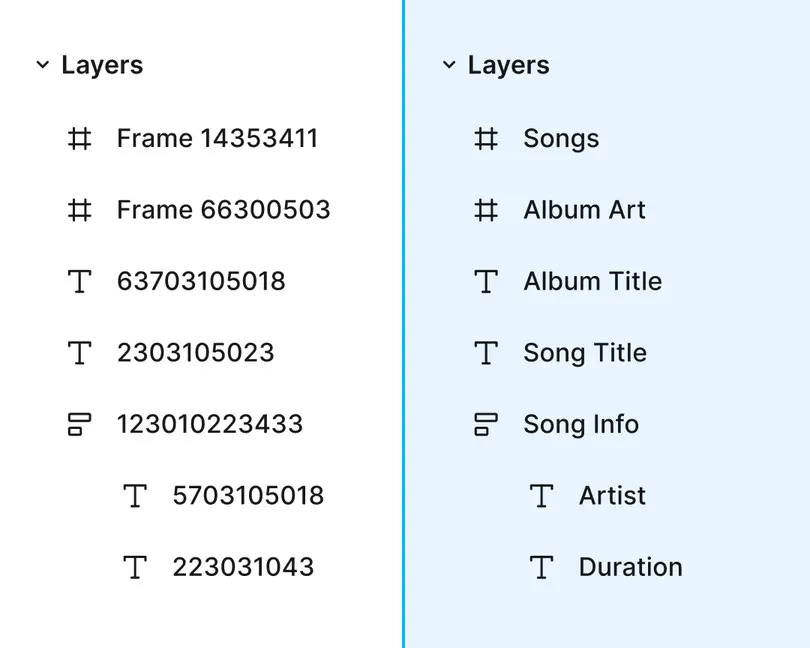
Você pode dar nomes contextuais às suas camadas com apenas alguns cliques usando o Figma AI, o que ajuda a organizar seus arquivos e simplifica o processo de nomeação em massa. O Figma AI utiliza o conteúdo, a localização e o relacionamento de uma camada com outras camadas selecionadas para escolher um nome apropriado.

Se você tiver a mesma camada sem nome em vários quadros de nível superior na página, o Figma renomeará as camadas correspondentes, garantindo que qualquer configuração de prototipagem, como "Animar inteligente" e "posição de rolagem", continue funcionando como esperado.
O Figma AI renomeia apenas as camadas que utilizam a convenção de nomenclatura padrão do Figma. Se você já renomeou camadas e as incluiu em sua seleção, o Figma AI manterá esses nomes de camada.
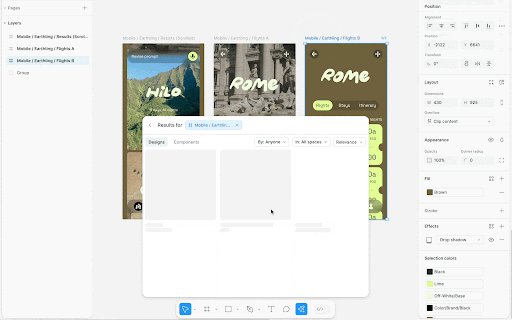
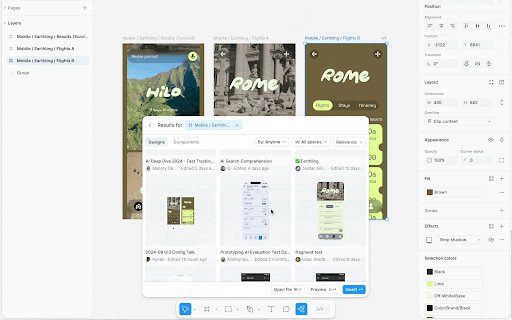
Busca Visual:
Procure por designs semelhantes ou assets com um frame, imagem ou captura de tela. para que você possa começar mais rápido, permanecer no fluxo e abrir espaço para mais criatividade. Existem duas maneiras de usar a IA na pesquisa procurando por similares ou usando uma imagem de referência.
Procurar por Similar
Com a função "Procurar por similar", você pode encontrar componentes e elementos não componentes utilizando uma palavra-chave, um prompt descritivo, uma seleção de camada ou uma imagem. Se encontrar algo que goste, é possível abrir o arquivo de origem ou inseri-lo na tela sem sair do seu arquivo atual.
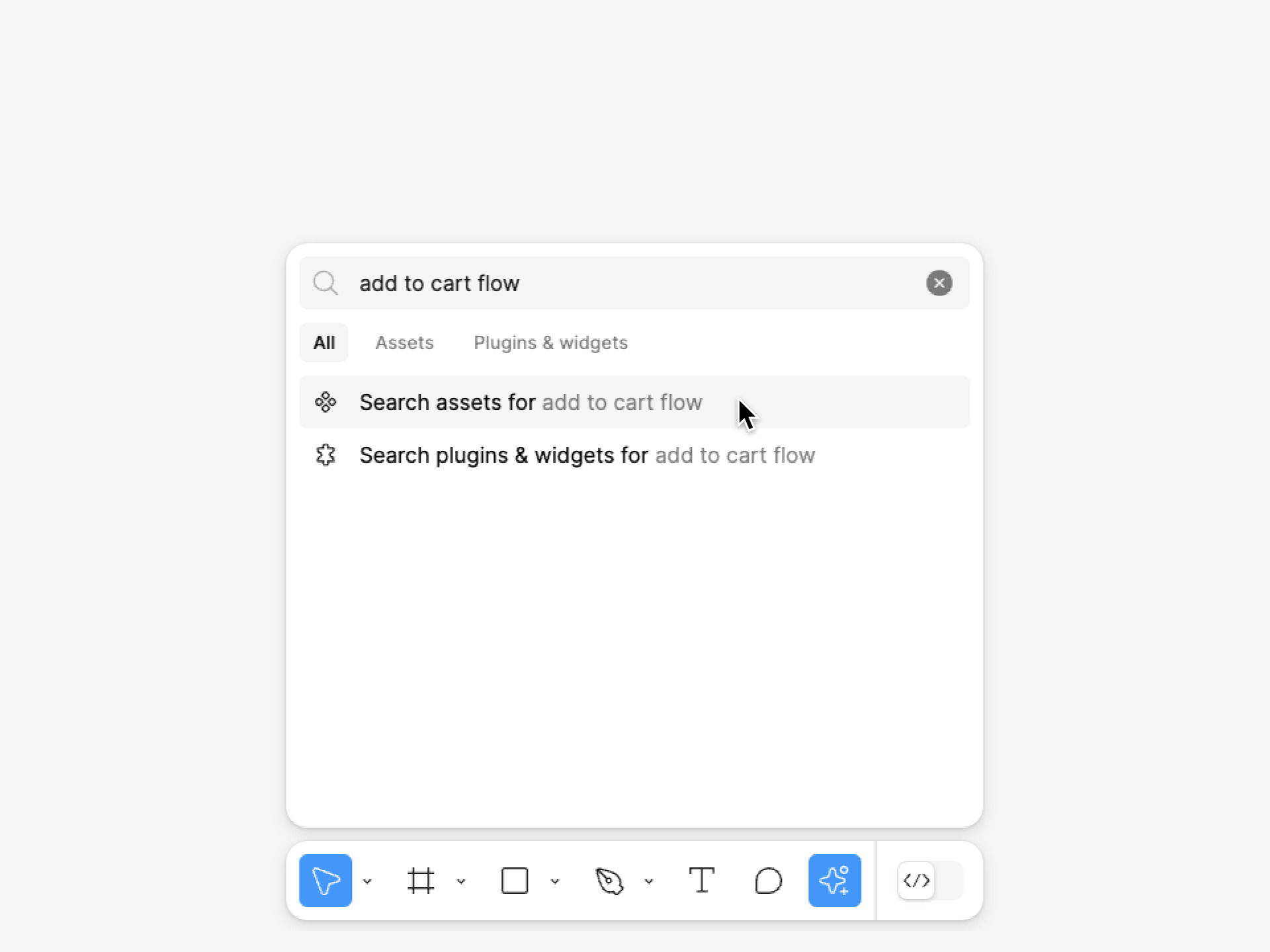
Pesquisar por Palavras-Chave
- Na barra de ferramentas, clique em Actions.
- Digite palavras-chave ou uma descrição na barra de pesquisa e clique em Pearch assets for.
- Nos resultados da pesquisa, use a guia Componentes para encontrar componentes e a guia Outros projetos para não componentes.

Pesquisar a Partir de uma Seleção de Tela
- Selecione uma camada.
- Clique em Actions na barra de ferramentas e selecione Procurar por similar.
- Nos resultados da pesquisa, use a guia Componentes para encontrar componentes e a guia Desenhos para ativos não componentes.

Pesquisar Usando uma Imagem
- Na barra de ferramentas, clique em Actions.
- Selecione Procurar por similar.
- Escolha uma camada com um preenchimento de imagem ou clique em Carregar para adicionar uma imagem do seu computador e depois clique em Pesquisar.
- Nos resultados da pesquisa, utilize a guia Componentes para encontrar componentes e a guia Desenhos para ativos não componentes.

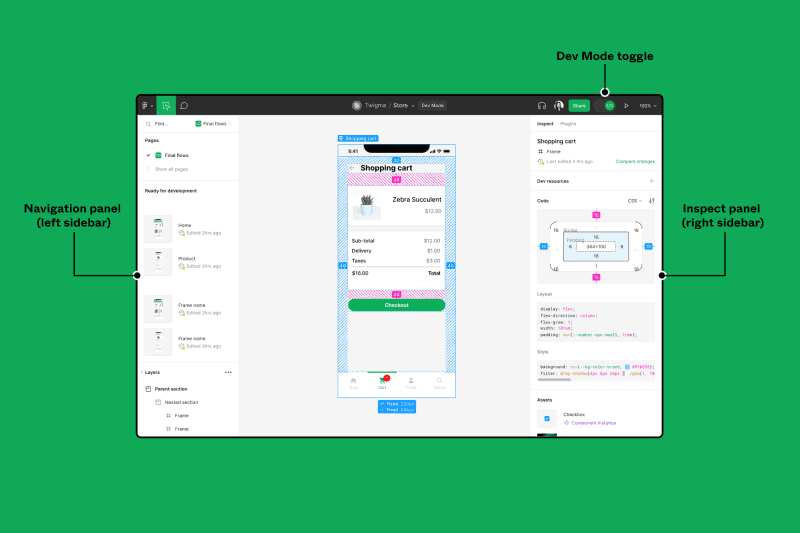
Dev Mode
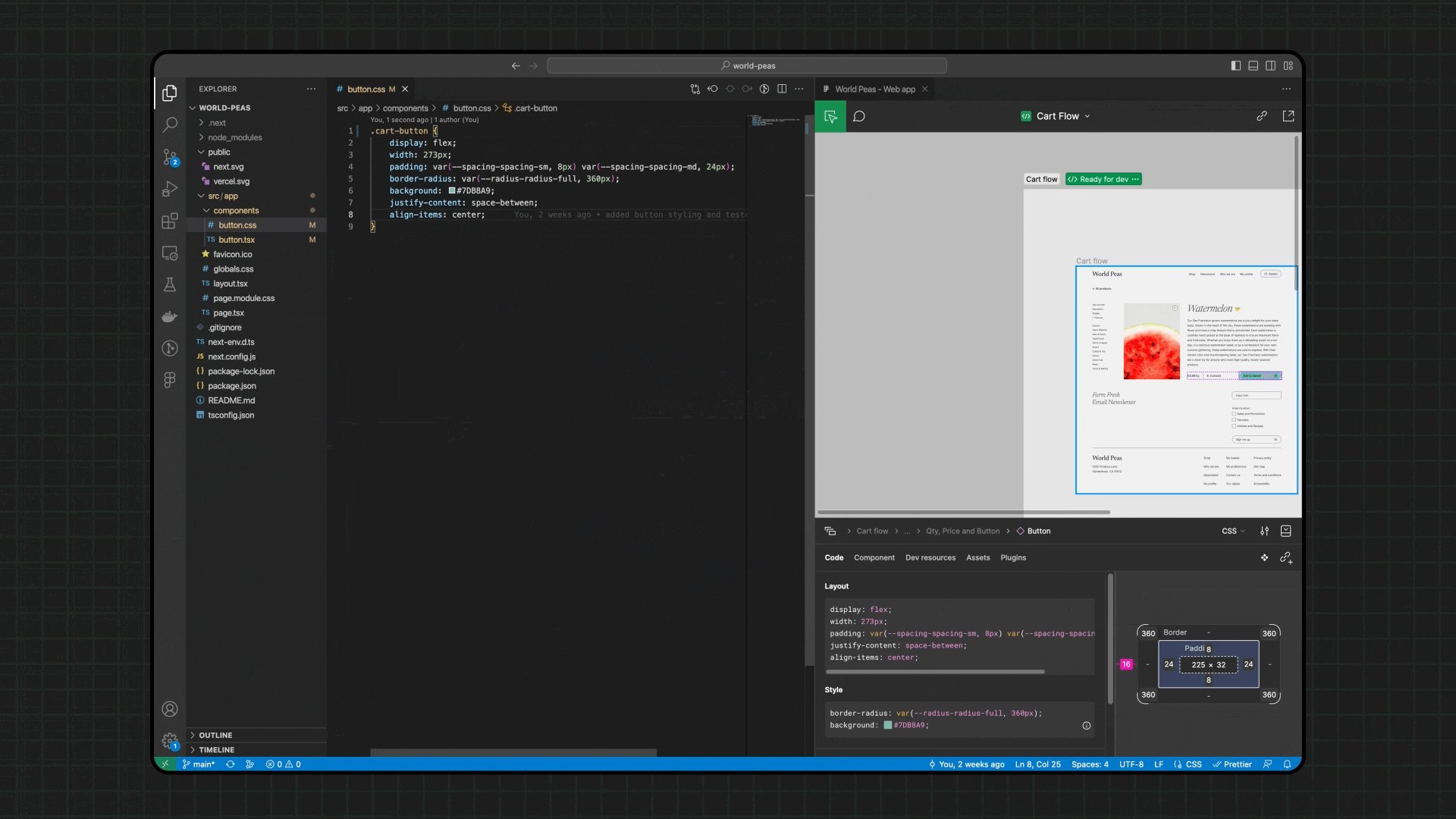
O Dev Mode é uma função do Figma que facilita a vida das pessoas desenvolvedoras, permitindo que elas encontrem rapidamente as informações necessárias para começar a construir o produto e visualizar o que já está pronto para ser implementado. Com ele, é possível ver medidas, espaçamentos, especificações, estilos e o código pronto para começar o trabalho, tudo em um só lugar.

Além disso, o Dev Mode mantém designers e pessoas desenvolvedoras na mesma página, garantindo que detalhes importantes não sejam perdidos na etapa de handoff. O Dev Mode pode ser utilizado para:
- Visualizar e copiar propriedades, valores e código dos componentes do design;
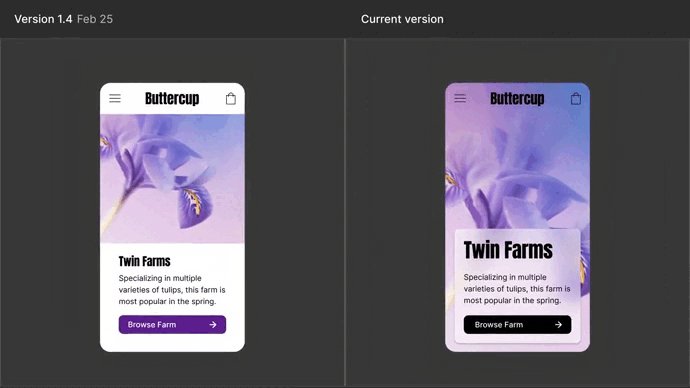
- Ver o que mudou desde a última vez que você visualizou um arquivo comparando versões de quadro;
- Inspecionar e navegar nos arquivos de design com interações simples que exibem informações importantes da camada;
- Encontrar rapidamente projetos prontos para desenvolvimento com status de seção;
- Simplificar seu fluxo de trabalho com integrações focadas no desenvolvedor, como Jira, Storybook e GitHub;
- Adicionar links relevantes e recursos do desenvolvedor aos componentes.
Recursos para programadores e programadoras
O Figma é uma ferramenta com foco para designers, mas não significa que se limita somente a tais profissionais. Designers de interface estão o tempo todo trabalhando ativamente com pessoas programadoras, pois são quem vão desenvolver as telas que serão criadas.
Designers e Programadores – Hipsters #71
Para facilitar esse trabalho, a ferramenta disponibiliza o Dev Mode que contém uma área de inspeção, possibilitando ver todos os detalhes de um elemento, tais como: valores de largura, altura, espaçamentos, cor, tipografia, e até mesmo uma pré-visualização de código que o programa gera para CSS, Android e iOS, o que melhora a sua comunicação na hora de realizar o handoff do projeto, e também facilita o trabalho das pessoas programadoras.

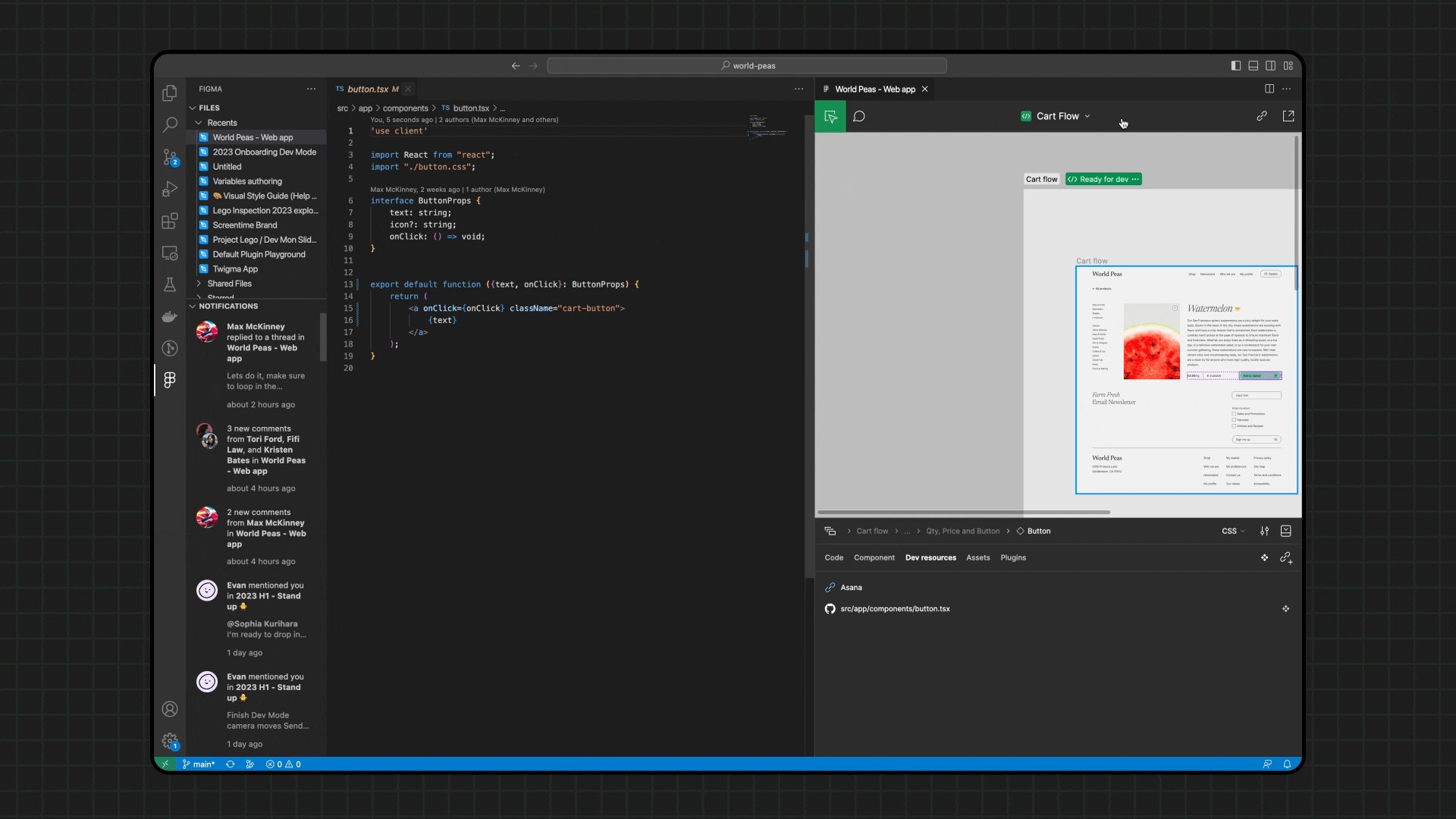
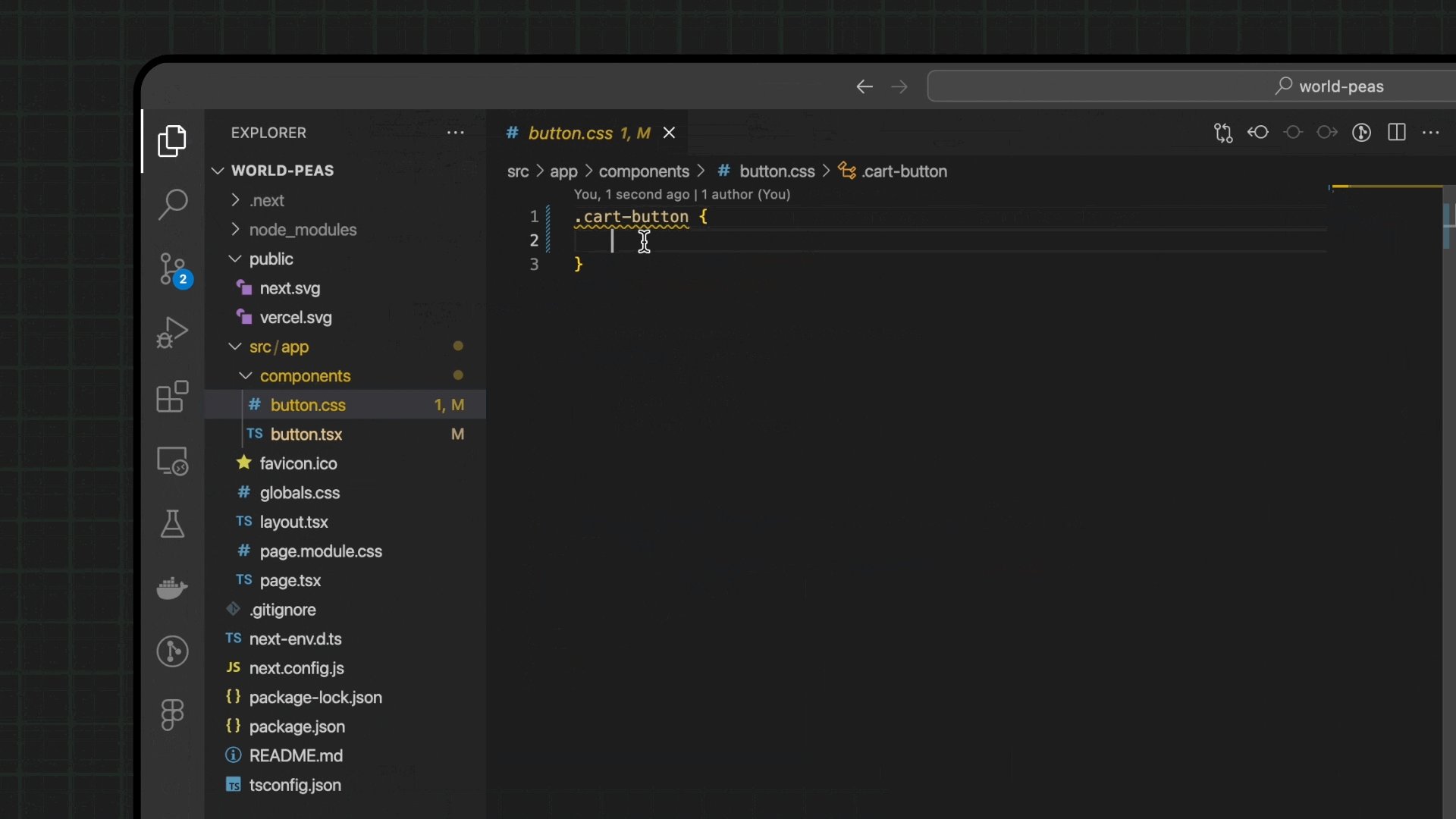
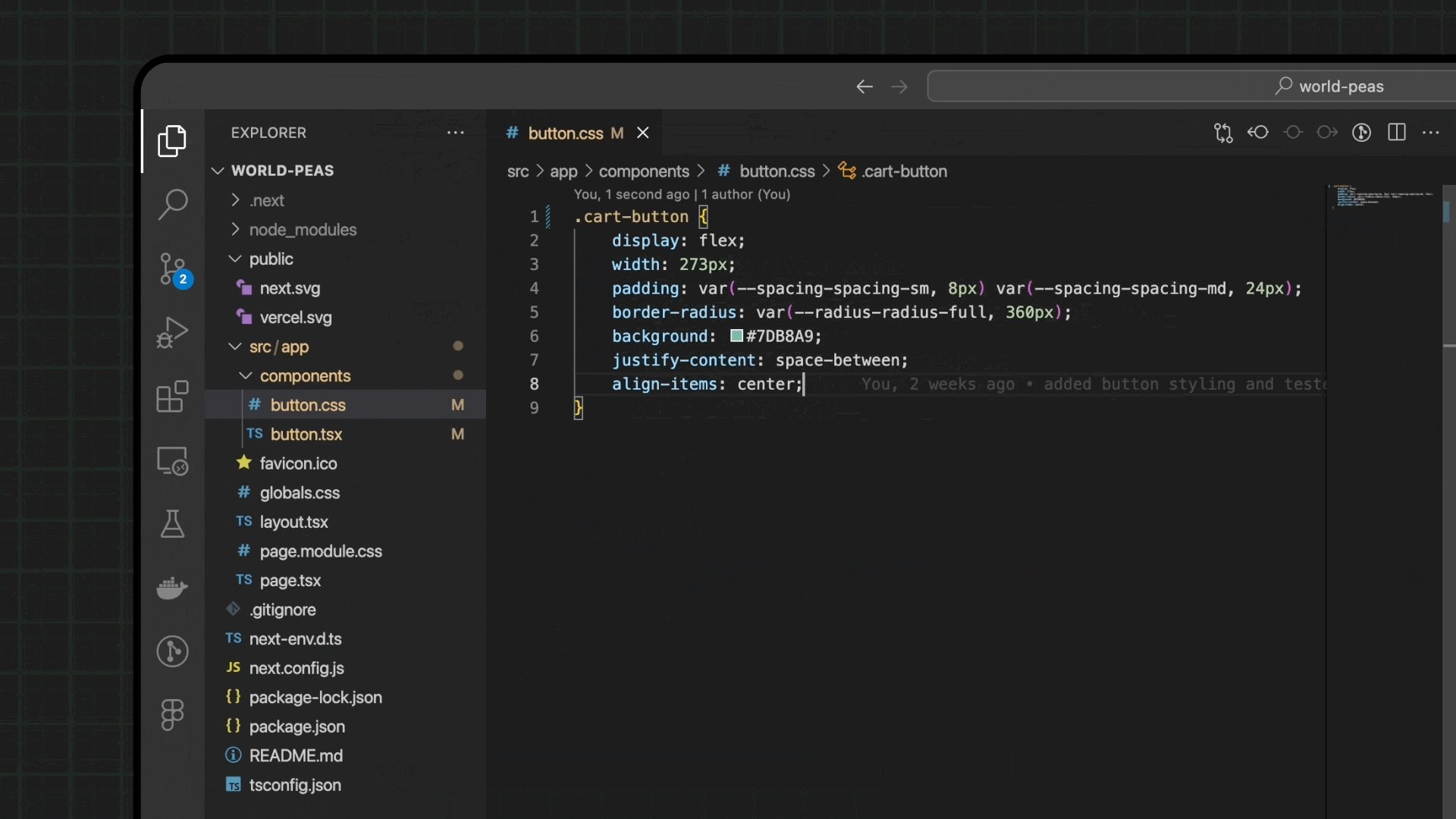
Além disso, o Figma disponibiliza uma extensão para o Visual Studio Code (VS Code) que permite as pessoas programadoras navegarem, inspecionarem arquivos de design, colaborarem com designers, rastrearem alterações e agilizarem a implementação do design - tudo isso sem sair do ambiente de desenvolvimento. Com o Figma for VS Code é possível ver quais projetos estão prontos para desenvolvimento, navegar facilmente por frames, exibir trechos de código, ver quais seções estão prontas para iniciar o desenvolvimento e muito mais.
Desenvolvimento front-end sincronizado
Para quem é dev, o Figma atua como uma ponte eficaz entre design e desenvolvimento. A geração automática de estilos, dimensões e assets a partir do Figma simplifica a implementação front-end. Isso garante que a visão da pessoa designer seja preservada durante o processo de codificação.
Veja também: Convertendo projetos Figma em Flutter | #AluraMais — YouTube


Visualização de desenvolvimento
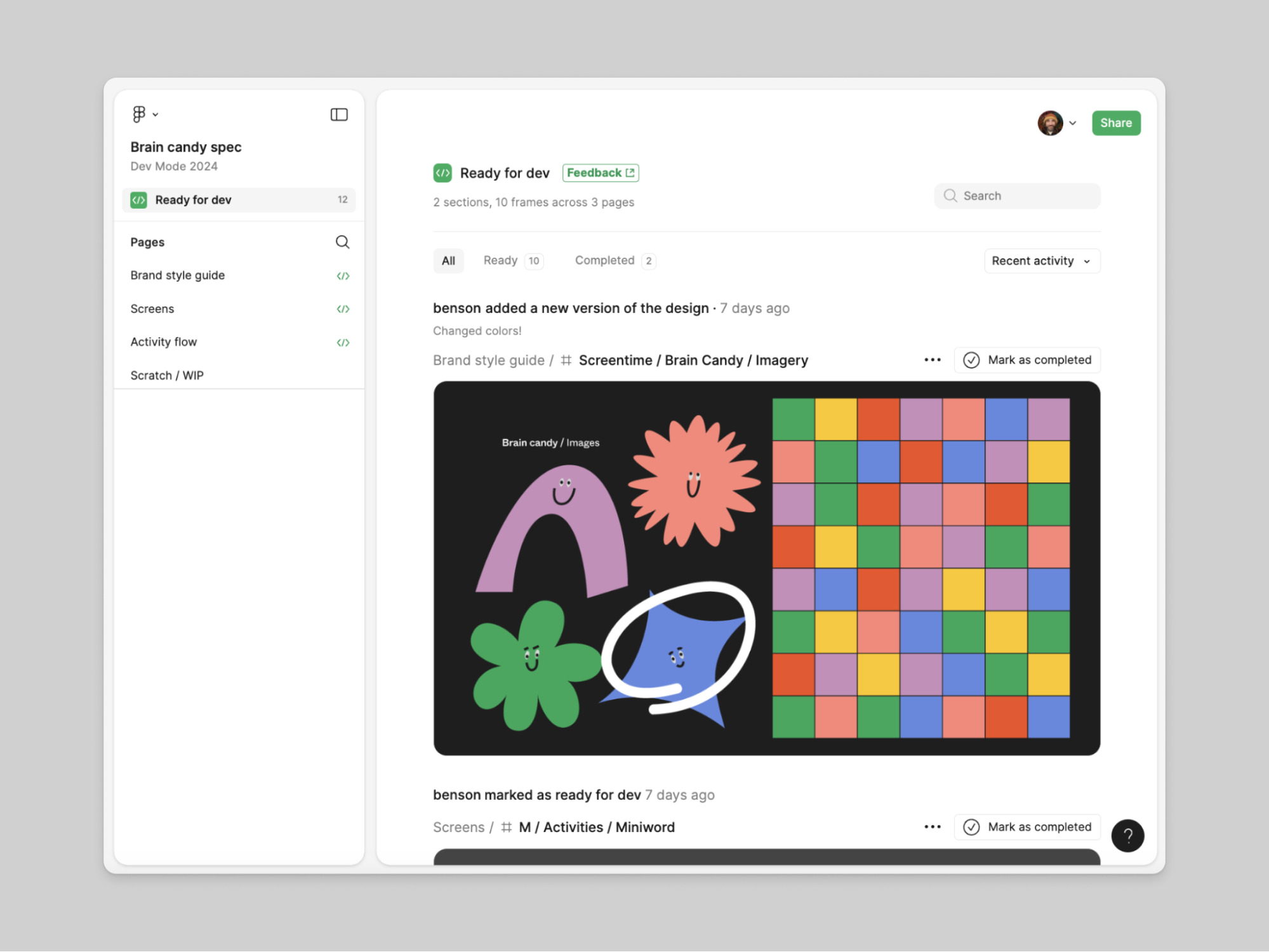
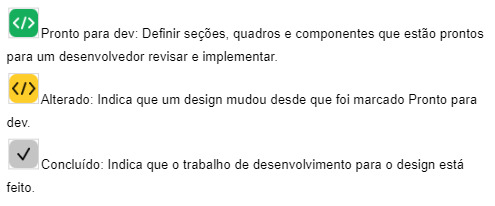
O processo de entrega para o desenvolvedor não ocorre em um único momento. Em vez disso, os projetos passam por vários ciclos de iteração enquanto a equipe refina ideias e aplica feedback. Um dos momentos-chave desse processo, que pode ocorrer frequentemente, é a revisão dos projetos prontos para o desenvolvimento. Para isso, foi criada a visualização "Ready for Dev" no Modo Dev.
A visualização "Ready for Dev" no Modo Dev exibe todos os designs marcados como prontos para desenvolvimento em um único local. Isso permite que os desenvolvedores encontrem rapidamente o que precisam sem ter que navegar por várias telas ou páginas. Um contador exibe o número de projetos marcados como prontos para desenvolvimento.
Para acessar a visualização "Ready for Dev":
- Abra um arquivo de design no Figma.
- Clique em Ready for Dev na barra lateral esquerda.

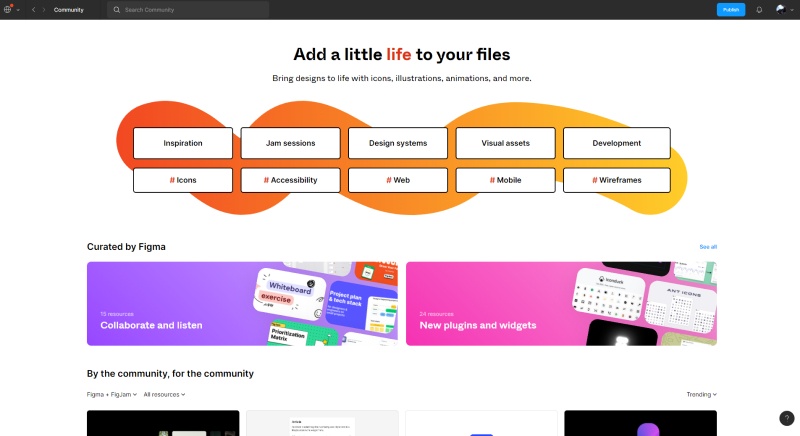
No Modo de desenvolvimento, um status de desenvolvimento indica o estado atual dos layouts construídos em termos de transferência. As estatísticas podem incluir notas de designers sobre o layout e o que mudou. O Dev Mode fornece alguns status para ajudar a gerenciar o handoff:


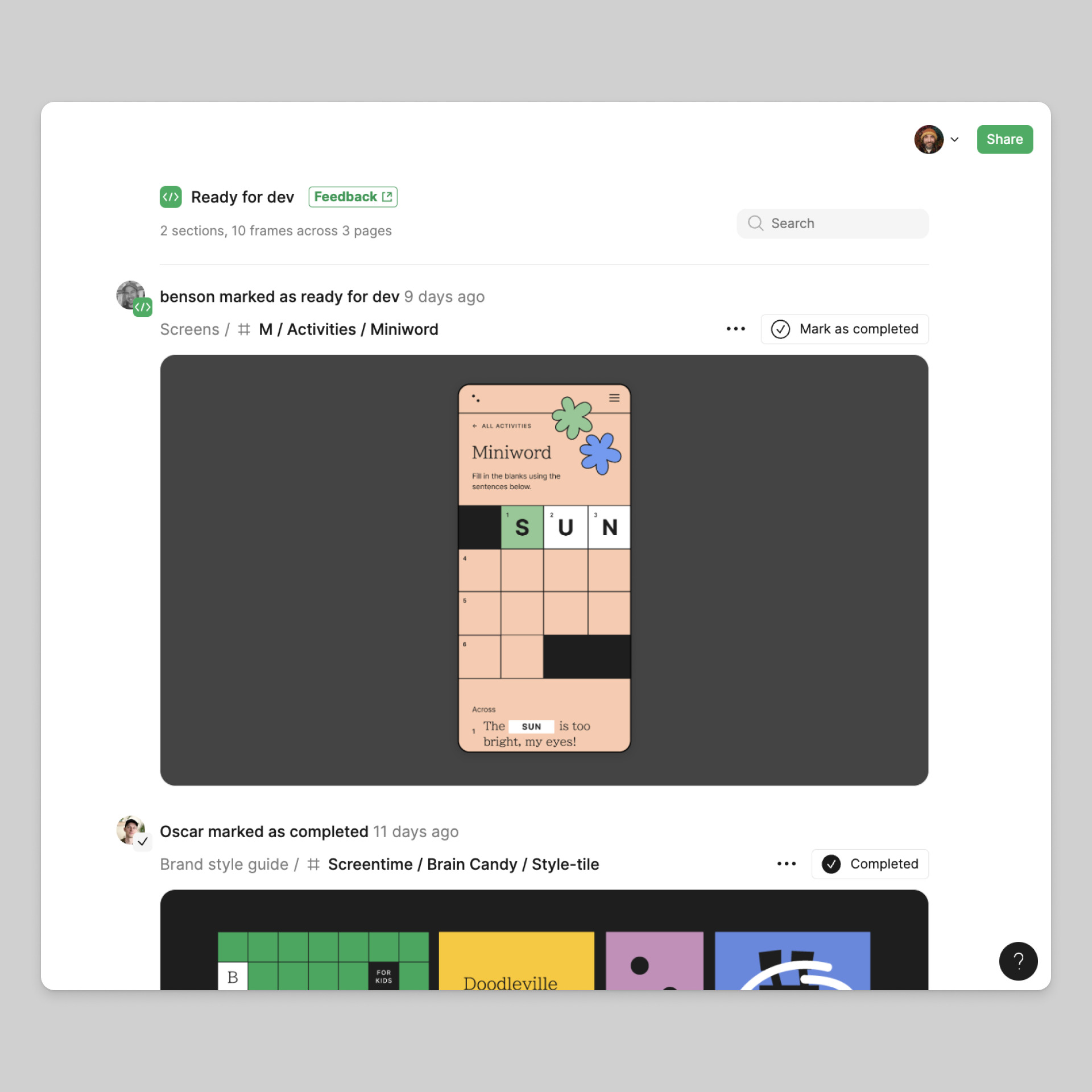
Figma Community e recursos
A forma de colaboração do Figma não se reflete apenas em duas ou mais pessoas mexendo simultaneamente no mesmo arquivo. A empresa criou uma forma de seu público colaborar ativamente com a evolução da ferramenta, por meio da divulgação e liberação de acesso em projetos prontos e funcionalidades novas que podem ser aplicadas ao seu perfil, que, por padrão, não existem nativamente no programa.
Dessa forma, nasceu o Figma Community (ou Comunidade Figma, em português), que é o meio como todas as pessoas publicam e compartilham arquivos dentro da ferramenta. Bem semelhante aos fóruns, mas é muito mais simples.
Nele, você pode pesquisar por diversos materiais que sejam da sua necessidade, como templates, componentes e canvas de processos de design totalmente prontos, e tanto a própria equipe da ferramenta quanto outras pessoas (inclusive você), podem publicar e baixar objetos da comunidade, e nisso incluem-se arquivos, plugins e widgets.

Config 2024
Com foco na comunidade e para apresentar o que há de novo na ferramenta, o Figma realiza anualmente uma conferência chamada Config, que é um evento voltado para designers, pessoas desenvolvedoras e outros profissionais interessados em design e tecnologia. Durante o evento, são apresentadas as novidades e atualização sobre o Figma, além de palestras e workshops com profissionais renomados da área. Além disso, a Config é uma oportunidade para a comunidade de design se conectar, aprender e compartilhar conhecimentos e experiências sobre as tendências e desafios do mercado.
Arquivos
Digamos que uma designer esteja produzindo um site novo, mas sempre que começa neste fluxo, alguns processos e elementos são sempre iguais. Utilizar objetos já construídos agilizaria o seu trabalho, não é mesmo? Pelo Figma Community, é possível pesquisar por sites, apps ou até mesmo design systems totalmente prontos, que pode ser duplicado para a sua conta (sem precisar pagar nada), e ficar livre para editar da maneira que preferir, e utilizar da forma como precisar.
Plugins no Figma
Os plugins são aplicações instaláveis da comunidade que adicionam funções novas, que nativamente não existem no Figma. É certo dizer que o Figma é um dos programas de design de interface e prototipagem mais completos do mercado, mas para determinadas situações, é comum sentir falta de uma função ou outra. Por essa razão que pessoas que utilizam da ferramenta e atuam com programação, desenvolvem plugins que criam novas funcionalidades, ou melhoram e agilizam recursos já existentes.
E a instalação é super fácil, uma vez que você só precisa pesquisar por algo na comunidade, e clicar no botão de instalar. Em pouquíssimos segundos, já pode começar a usar o plugin.
Não só isso, talvez uma das coisas mais interessantes é que a instalação de plugins não é vinculada ao seu computador, mas sim a sua conta Figma. Isso significa que independente do computador que você estiver acessando, você não precisará reinstalar o plugin, pois ele sempre estará vinculado ao seu perfil, a não ser que você desinstale.
Leia também:
- Top 5 plugins no Figma para trabalhar com Design System | Alura
- Figma Community Awards 2022: confira os plugins e templates favoritos da comunidade do Figma | Alura
Widgets
Os widgets são semelhantes aos plugins. Você pode pesquisar pela necessidade que precisar, e ele trará um recurso novo que não existe nativamente no Figma. Contudo, ele não precisa ser instalado, pois ele atua como se fosse um elemento criado dentro do próprio arquivo, podendo ser interagido por você e outras pessoas que estão colaborando, diferente dos plugins que são externos ao arquivo, e só você pode interagir com ele, sem colaboração.
Aprenda mais sobre Figma gratuitamente
Acesse gratuitamente as primeiras aulas da Formação Figma, feita pela Escola de UX & Design da Alura e continue aprendendo sobre temas como:
- Figma: conhecendo a ferramenta
- Figma: componentes, auto layout e máscaras
- Figma: prototipagem interativa e animações

Conclusão
Neste artigo você conheceu a importância do Figma, uma plataforma colaborativa para design de interfaces e protótipos, que permite a criação de produtos digitais completos, desde sites até aplicativos para dispositivos móveis. Viu que ele oferece recursos de colaboração, personalização, componentização e prototipagem, tornando-o uma ferramenta versátil para designers e programadores. Além disso, o Figma Community permite que os usuários compartilhem recursos e plugins, expandindo ainda mais as possibilidades da plataforma.
Você também viu que o Figma é gratuito, o que o torna acessível a todos, com opções de assinatura para recursos adicionais. Sua capacidade de funcionar em diferentes sistemas operacionais, juntamente com sua ênfase na colaboração, fazem do Figma uma ferramenta valiosa para profissionais que buscam criar produtos digitais eficazes e de alta qualidade. A prática e o estudo contínuos são recomendados para aproveitar ao máximo essa poderosa ferramenta de design de interface.
Créditos
Apoio didático: Cinthia Bregola

