10 truques incríveis e pouco conhecidos no Figma

Introdução
O Figma é um dos softwares mais famosos quando se trata de trabalhar com protótipos digitais. Criar sites, apps, softwares, Design Systems, e tudo mais o que você possa imaginar para ambientes digitais, o Figma vai atender a tudo isso. Mesmo sendo relativamente novo, criado em 2016, ele não deixou de conquistar cada vez mais pessoas usuárias, se tornando o favorito em vários locais do mundo.
Quando começamos a usar, é bem comum as coisas serem um pouco mais engessadas, e conforme vamos aprendendo atalhos ou maneiras de produzir mais rápido, nossa prototipação fica muito mais ágil, ainda assim, o Figma possui diversas funções que, por vezes, descobrimos por acaso, e para te ajudar a melhorar seu desempenho, trago aqui 10 truques incríveis e pouco conhecidos no Figma.
Conheça agora essas dicas e veja um bônus super interessante ao final!

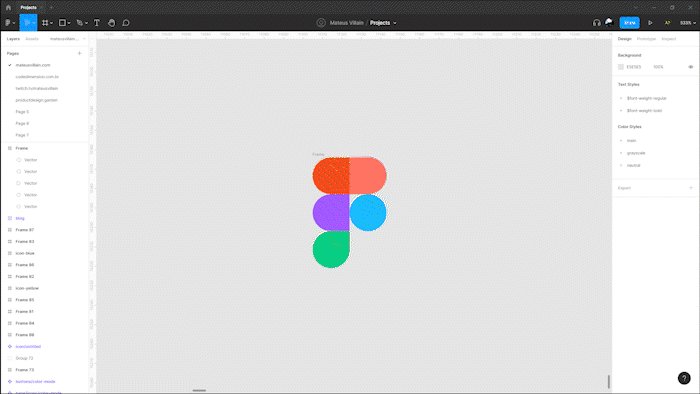
1. Defina uma capa para seus arquivos
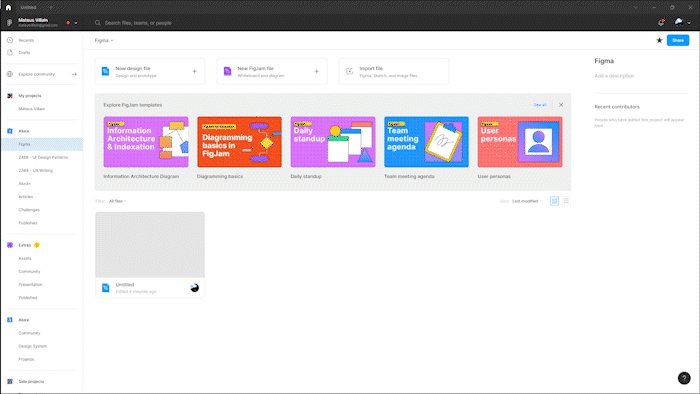
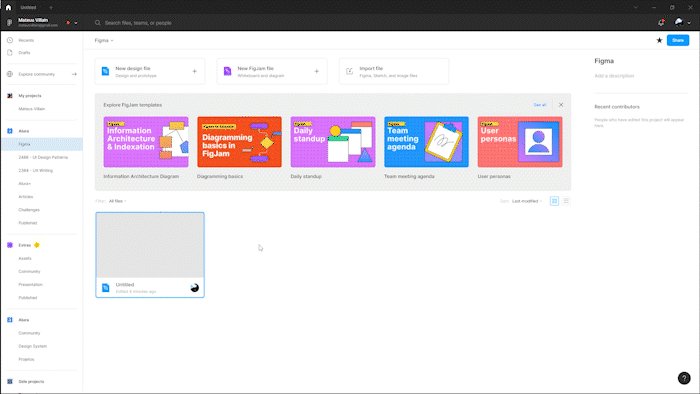
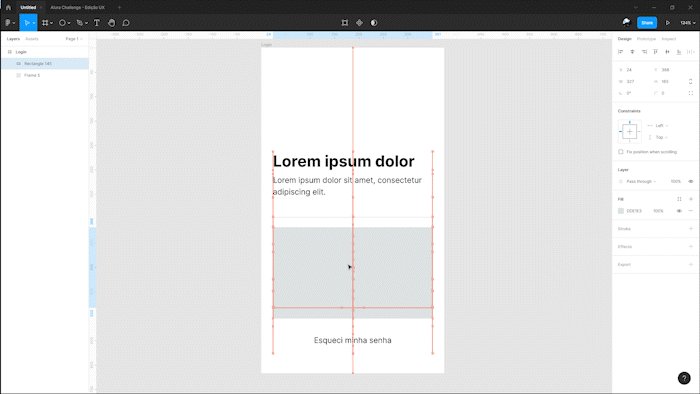
Sabe aqueles cards dos seus arquivos que aparecem na página inicial do Figma? Fique sabendo que você pode customizar a visualização e definir uma imagem de destaque para aparecer naquele campo. Basta criar um novo frame (A), clicar com o botão direito e selecionar a opção Set as thumbnail. Simples, não é? Agora você pode deixar seu arquivo com uma capa personalizada!

2. Insira imagens de forma mais fácil
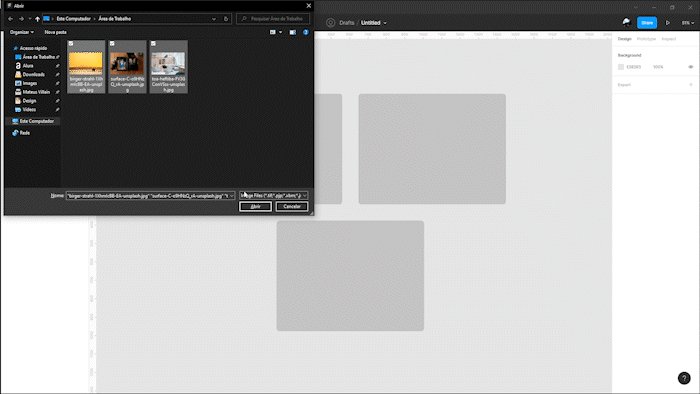
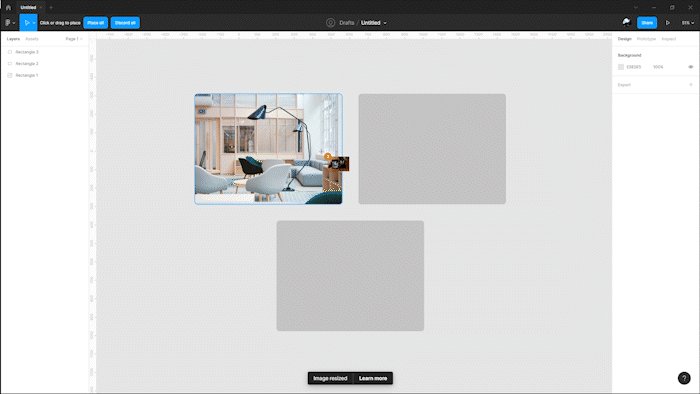
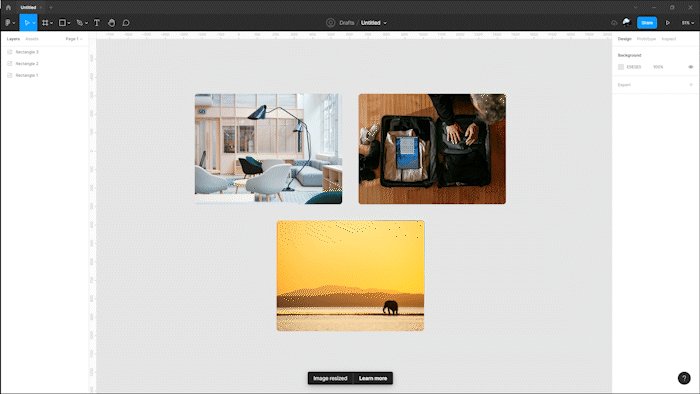
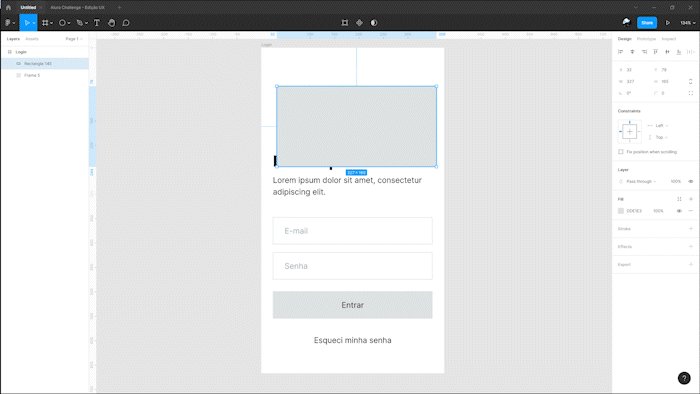
Existem diversas maneiras de inserir imagens dentro de um arquivo, seja criando uma forma, alterando o preenchimento para imagem e selecionando a que você desejar, ou até mesmo arrastando uma imagem para dentro do programa. Mas existe uma maneira mais prática de inserir e posicionar uma ou várias imagens. Utilizando o comando “Ctrl + Shift + K” no Windows ou “Cmd + Shift + K” no Mac, o Figma irá abrir o explorador de arquivos, para você selecionar as imagens desejadas. Após selecionar, você voltará para o Figma com as imagens sendo pré-exibidas no seu cursor, e ao clicar dentro de uma das formas, a imagem será adicionada e ajustada dentro daquela forma. Se preferir, clicando na área de trabalho, a imagem será importada em tamanho original para o Figma. No exemplo abaixo, você pode observar essa função na prática.

3. Posicione elementos ignorando o auto-layout
Se você utiliza muito o recurso de auto-layout quando está construindo interfaces, e tem dificuldade para posicionar elementos livremente no Figma, essa dica irá te ajudar. Basta deixar a tecla de espaço pressionada, e em seguida mover o elemento para dentro da interface, assim será ignorada a função auto-layout e você conseguirá movimentar os elementos conforme desejar.

4. Bloqueie estilos para que não sejam copiados
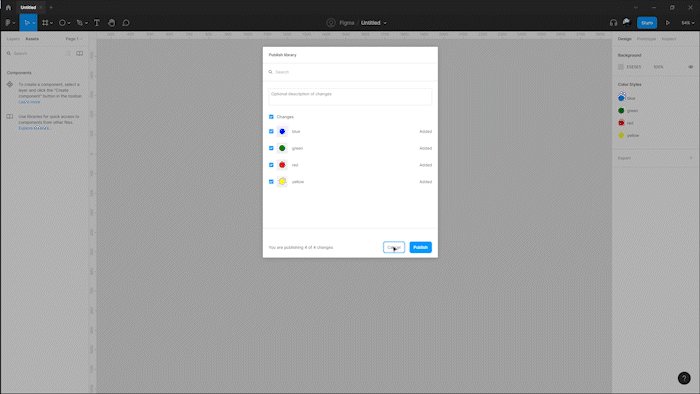
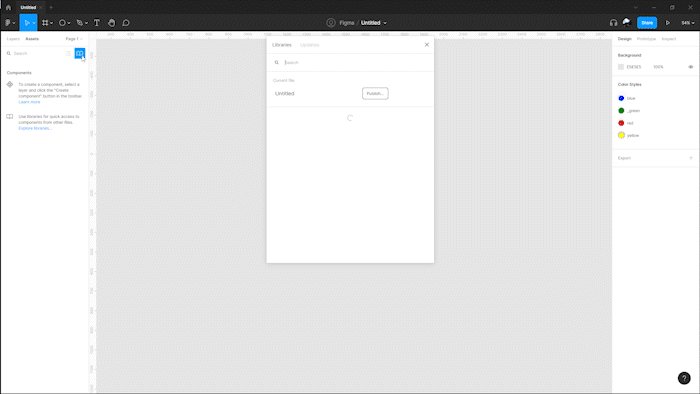
O Figma possui uma função sensacional para quem constrói design systems ou style guides, que é a possibilidade de compartilhar os estilos de um arquivo em outros arquivos já criados. Por padrão, ele compartilha todos os estilos e componentes, mas se você colocar o caractere “_” (underline) antes do nome do elemento, ele não será compartilhável.
Exemplo: se o nome do elemento for “cor-primaria”, renomeie para “_cor-primaria” para que não seja compartilhado. Assim você terá essa autonomia de decidir o que irá compartilhar ou não, de forma simples e rápida.

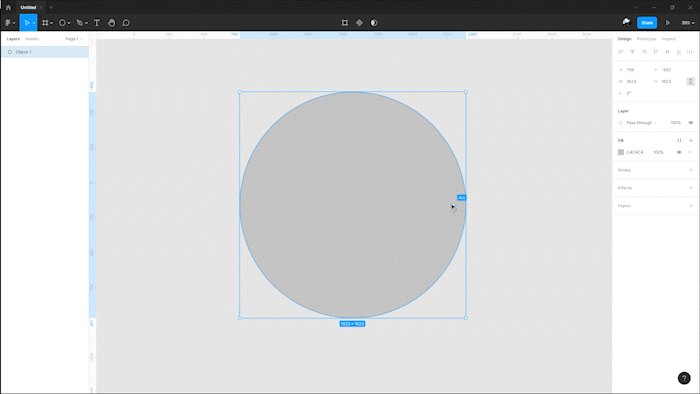
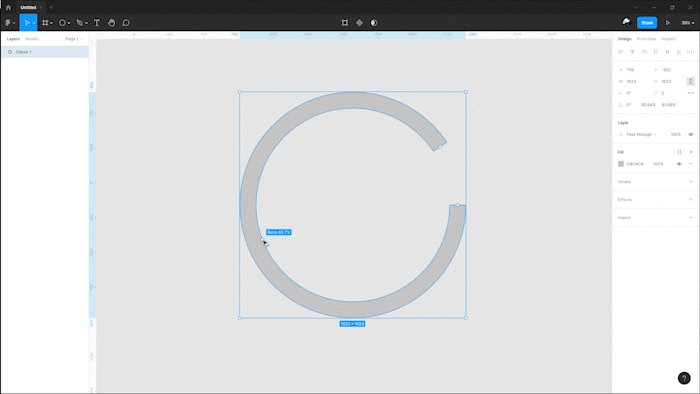
5. Faça uma barra de progresso de forma rápida e prática
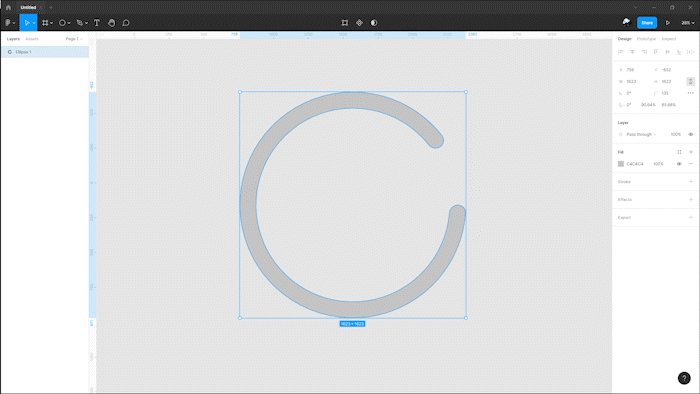
É bem comum em interfaces de carregamento, existirem barras de progresso no modelo circular, que ficam girando até que a página seja totalmente carregada. Alguns softwares exigem “gambiarra” para se fazer isso, mas não no Figma. Criando uma forma de círculo (O), você irá reparar que dentro dela, na borda direita, terá uma opcão chamada “Arc”, que te permitirá mudar contorno, preenchimento e espessura deste círculo, como é apresentado na imagem abaixo. Esse recurso também é bom para quem deseja construir gráficos de pizza ou de rosca.

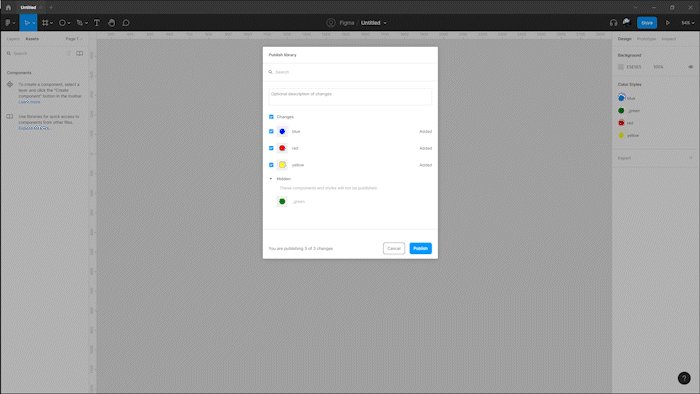
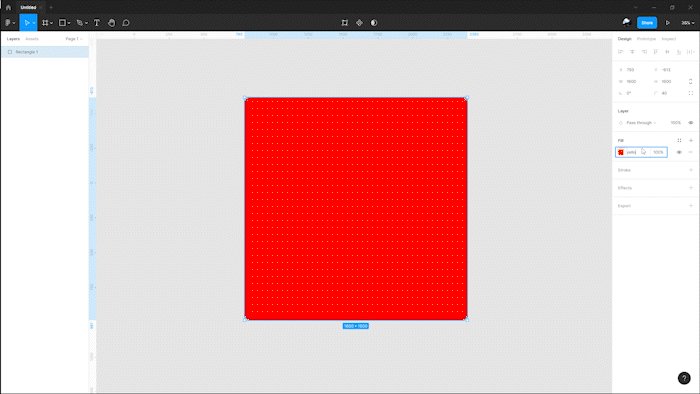
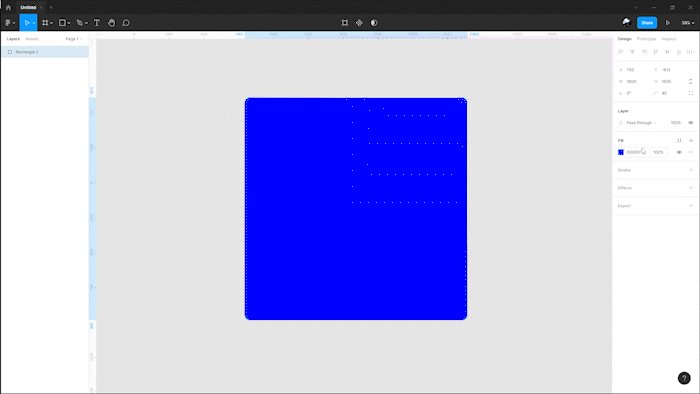
6. Selecione cores pelo nome
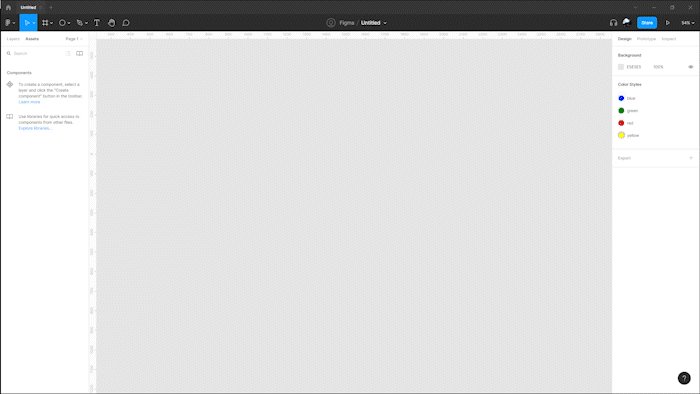
O mais comum na hora de escolhermos uma cor, é abrir o color picker ou informar o código hexadecimal, mas você sabia que o Figma também seleciona cores pelo nome delas? Experimente clicar no campo de seleção de cor e digitar o nome das cores em inglês, como red para vermelho ou blue para azul. Você observará que a ferramenta já localiza e aplica a cor descrita. Sabia dessa?

7. Mude a posição dos elementos com apenas 1 clique
Imagine que você organizou diversos logotipos numa grade, e só depois de terminar se deu conta de que posicionou eles de forma errada. A princípio parece algo frustrante, pois teria que desmontar a grade e praticamente refazê-la, mas o Figma te ajuda nisso. Selecionando todos os elementos, aparecerão círculos no meio de cada um, basta clicar nesses “pontos” e mover o elemento sem precisar desencaixar tudo. Dessa forma as imagens são movidas mais facilmente e de forma alinhada.

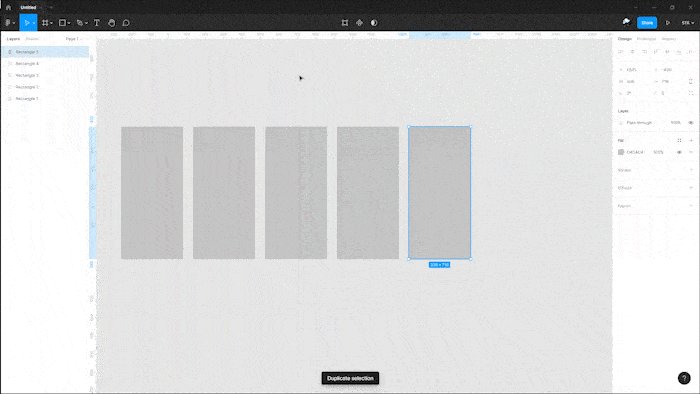
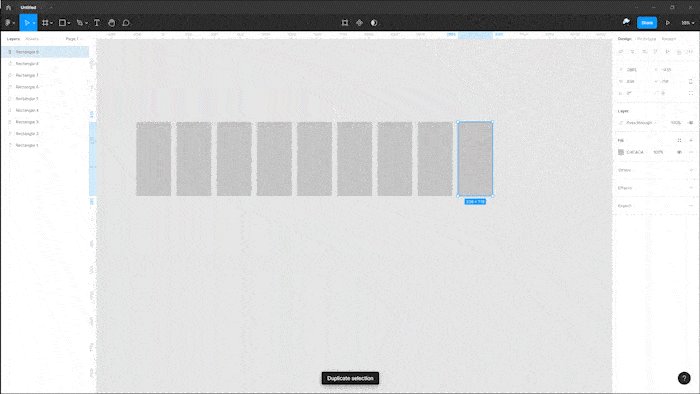
8. Duplique sua última ação
Copiar e colar são ações que utilizamos o tempo todo e em casos diferentes. Programas de design costumam facilitar isso pressionando a tecla “Alt” do teclado junto com o botão esquerdo do mouse. Essa função também existe no Figma, mas para facilitar ainda mais, você pode utilizar os atalhos “Ctrl + D” no Windows, ou “Cmd + D” no Mac, para duplicar sua última ação e replicar de forma contínua. A forma será replicada diversas vezes na mesma direção, sem sobrepor elas.

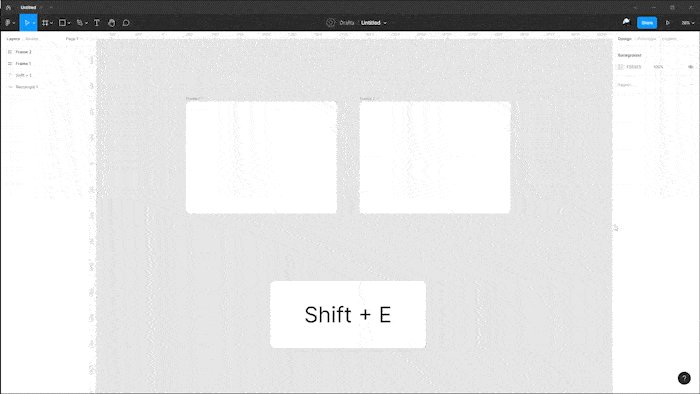
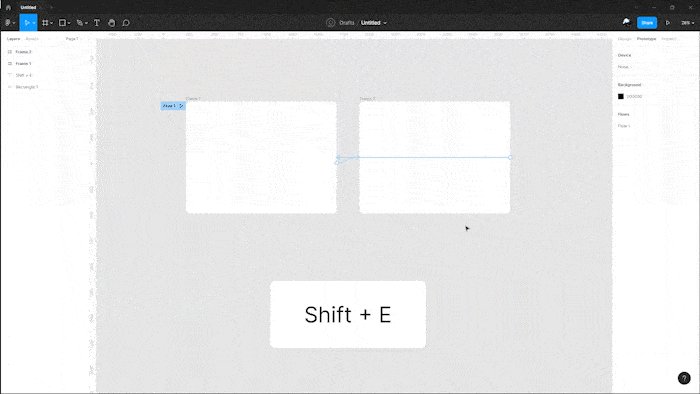
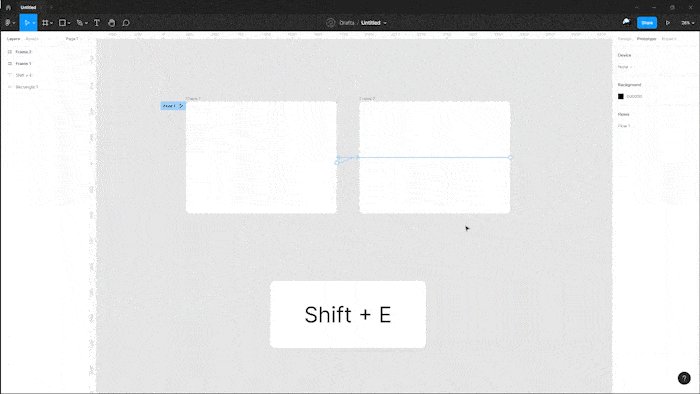
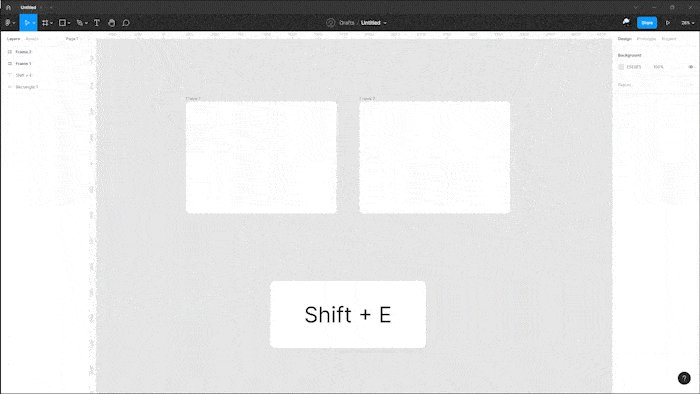
9. Alterne entre os menus design e prototype com atalho
Com o tempo, algumas tarefas começam a ficar repetitivas, como o processo de trabalhar no design de um arquivo e alternar com o modo de protótipo, onde as interações são criadas. Usar atalhos facilita muito em diversas ocasiões, e aqui não seria diferente. Usando o atalho “Shift + E”, você economiza o tempo de mover o mouse e ter que clicar no menu.

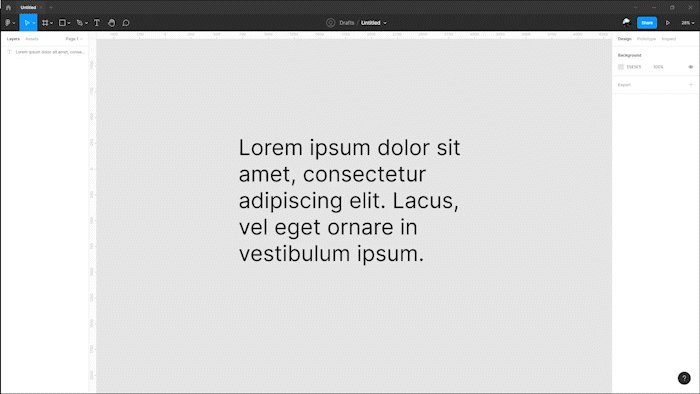
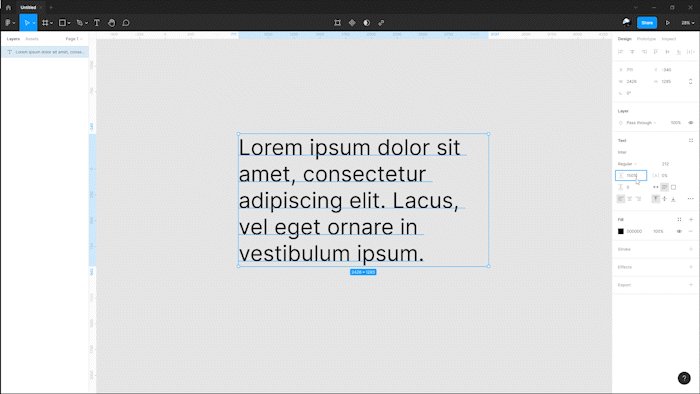
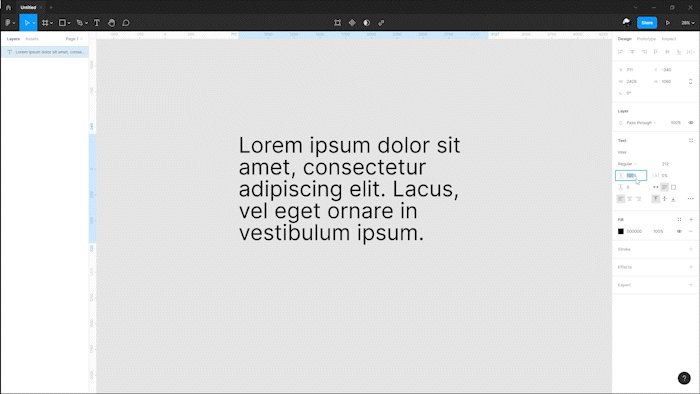
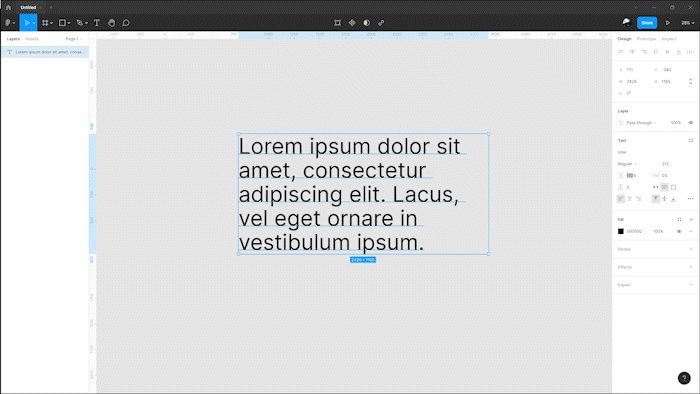
10. Use porcentagem para alturas de linha
Se você, como eu, trabalha com escalas modulares o tempo todo, sabe o quão demorado pode ser ter que multiplicar, dividir ou ter que copiar e colar de outros lugares o valor exato para cada tamanho de texto. Tudo isso fica muito mais fácil se usarmos a porcentagem. Por exemplo, se você está baseando o tamanho dos seus textos na escala 1.5, basta inserir o valor 150%, e a matemática é feita!

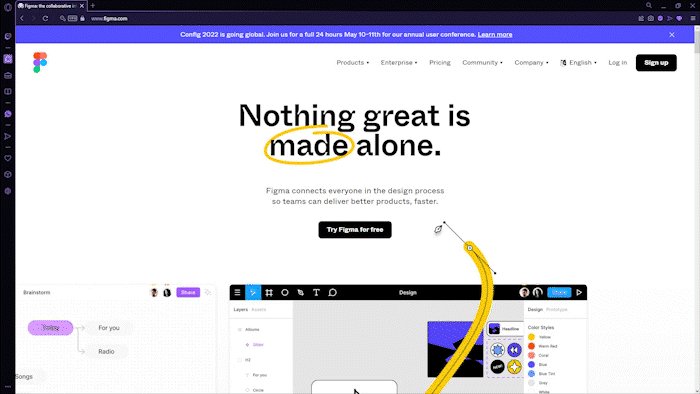
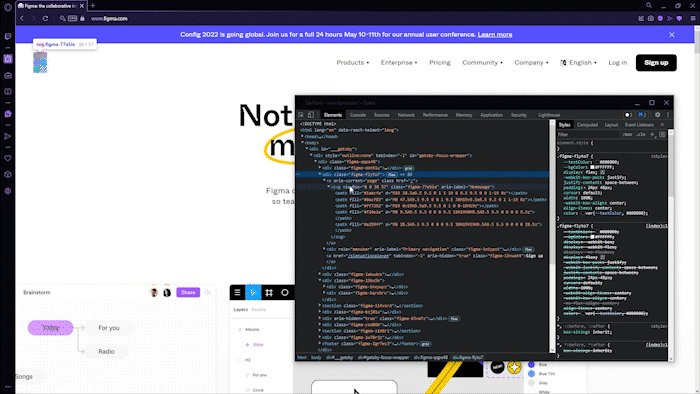
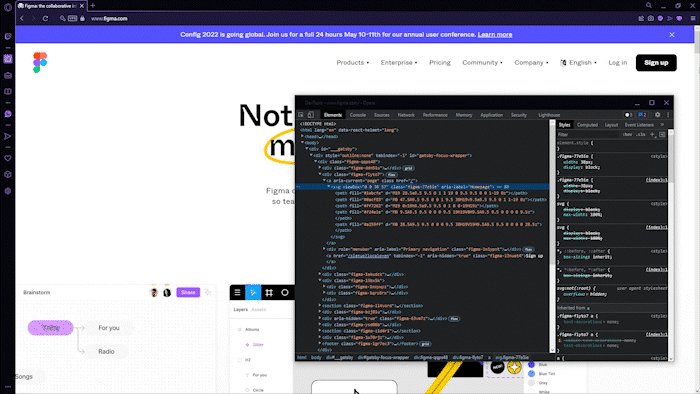
BÔNUS: Copie o código SVG e cole como imagem
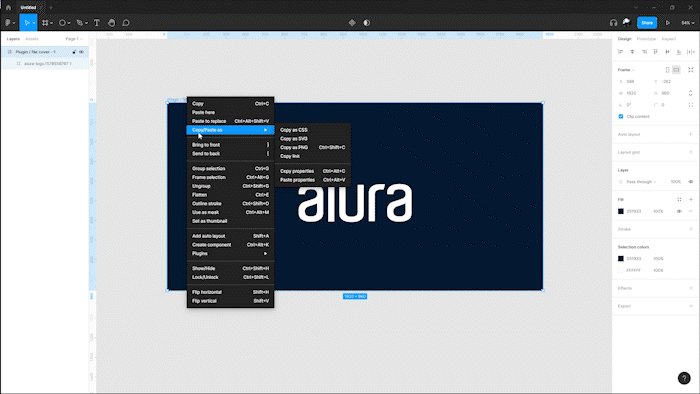
Caso você ainda não saiba, qualquer arquivo com formato SVG é escrito ou exportado na linguagem XML, uma linguagem de marcação semelhante ao HTML. Experimente pegar qualquer vetor nesse formato que você tenha salvo e abrir no bloco de notas, e você verá todo o código por trás dessa imagem. E caso você já conheça esse tipo de arquivo, sabe que a grande vantagem de utilizá-los, é que os vetores não perdem qualidade. A questão é, que ao verificar alguns desses arquivos em sites, por exemplo, não encontramos o arquivo para ser baixado em SVG, apenas o código. Para solucionar isso, o Figma permite que você copie e cole o código no arquivo, e automaticamente ele gera o vetor com todas as camadas 100% funcionais. Bacana, não é?

Conclusão
Na prática, o Figma não é um software difícil de se aprender. Ele possui ferramentas que a maioria dos programas de design possuem, como seleção, formas, vetor, textos e etc. Para quem está mergulhando nesse universo agora, existem duas formas de se aprender a utilizar o programa: criando uma conta e navegando nas funcionalidades, ou assistindo a nossa brilhante Formação de Figma, composta por vários cursos, artigos e Alura+ que vão te deixar expert e mais preparado para o mercado de trabalho.
Se quiser continuar a ler sobre mais funcionalidades, você pode acessar o artigo falando sobre os Flows, que são muito úteis na prototipação, e também sobre o FigJam, uma forma concorrente a plataformas de quadro virtual, como o Miro, só que 100% nativa no Figma.
Ah, e não se esqueça: sempre que tiver uma dúvida, você pode aparecer no nosso fórum e vamos te ajudar a solucionar da melhor maneira, beleza?
A gente se vê por aí, valeu!