Componentes no Figma

Introdução
O Figma é uma ferramenta de design que vem conquistando cada vez mais espaço no mercado. Ela foi criada com o objetivo de oferecer um ambiente de trabalho colaborativo e acessível a designers e equipes de design de todos os níveis. Com o Figma, é possível criar designs de interfaces de usuário, protótipos interativos e até mesmo animações, tudo em um único lugar.

Fonte: Figma
Uma das principais vantagens do Figma é que ela é uma ferramenta baseada na nuvem, o que significa que você pode acessá-la de qualquer lugar, a qualquer momento. Além disso, o Figma é uma ferramenta multiplataforma, ou seja, você pode utilizá-la tanto no seu computador quanto no seu dispositivo móvel. Com uma interface simples e intuitiva, o Figma se tornou uma das principais opções para designers que buscam uma ferramenta completa e acessível para o seu fluxo de trabalho.

O que são componentes?
Os Componentes são um conceito popular na engenharia e são utilizados em tudo, desde iOS, Android, macOS, Windows, Unidade, HTML e outras tecnologias usadas para criar interfaces de usuário e jogos. Eles nos permitem trabalhar com partes menores de um sistema maior e reutilizar peças existentes, economizando tempo em trabalhos repetitivos e tediosos.
Quando aplicado a ferramentas de design, o conceito de componentes torna mais fácil e consistente o desenvolvimento de projetos complexos. Como componentes reutilizados não são cópias, mas instâncias do mesmo componente, quaisquer alterações aplicadas posteriormente são refletidas imediatamente em seu design.
Com esses conceitos em mente, em 2016, o Figma trouxe para a sua plataforma os componentes, com o objetivo de permitir que as pessoas construam interfaces de maneira mais rápida e consistente, sem bloquear a sua capacidade de serem criativas e resolver novos problemas.
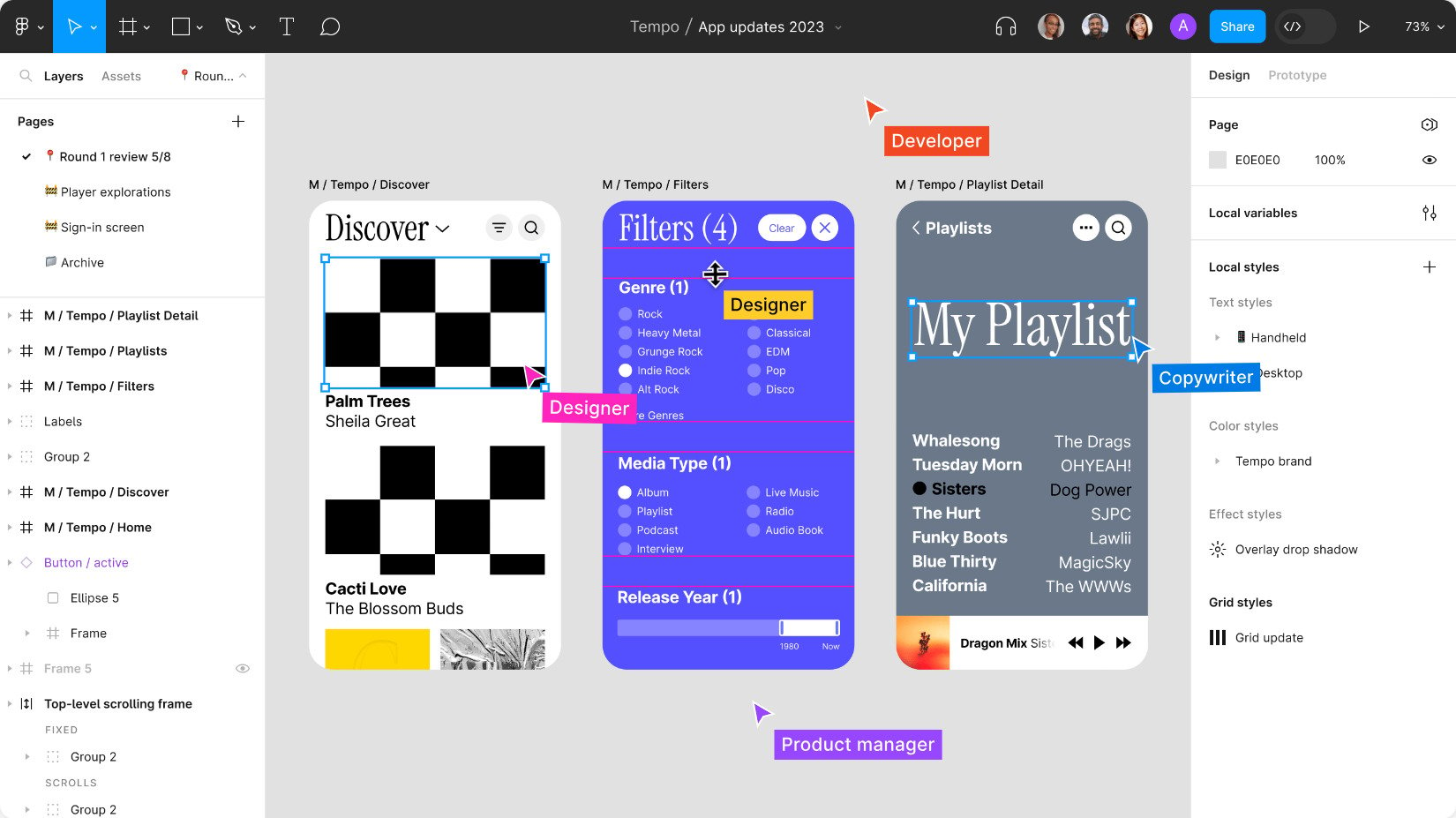
O uso de componentes no Figma
Uma das funcionalidades mais interessantes do Figma são os componentes. Com eles, é possível criar elementos reutilizáveis em um design, o que significa que você pode criar um componente uma única vez e utilizá-lo em várias partes do seu projeto. Isso garante consistência e agilidade no seu fluxo de trabalho, além de economizar tempo na hora de fazer alterações.

Os componentes no Figma são altamente personalizáveis e oferecem diversas opções de configuração. É possível definir propriedades como tamanho, cor, fonte e espaçamento, além de adicionar efeitos como sombras e sobreposições. Com isso, é possível criar bibliotecas de componentes que podem ser utilizadas em diferentes projetos, garantindo a consistência visual e a eficiência no fluxo de trabalho. Além disso, o Figma permite compartilhar bibliotecas de componentes com outras pessoas, o que facilita ainda mais o trabalho em equipe e a colaboração em projetos.
Tipos de componentes
Os componentes no Figma podem ser de vários tipos, dependendo do que eles representam no design. A seguir estão alguns dos principais tipos de componentes que você pode criar no Figma:
- Botões: os botões são um dos tipos mais comuns de componentes usados em designs de interface do usuário. Eles podem ser criados em vários tamanhos e estilos e podem ser personalizados com cores, estilos de fonte e ícones.

Fonte: Dribbble
- Ícones: os ícones são outro tipo comum de componente usado em designs de interface do usuário. Eles podem ser criados em vários tamanhos e estilos e podem ser personalizados com cores e estilos de traço.

Fonte: Dribbble
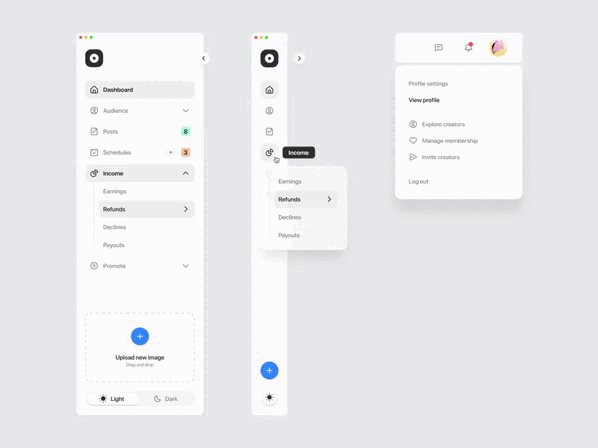
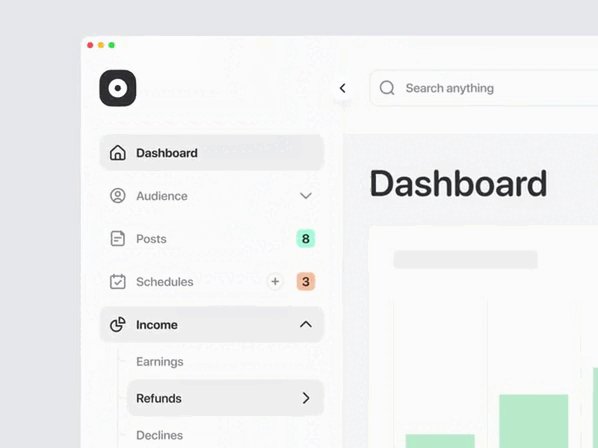
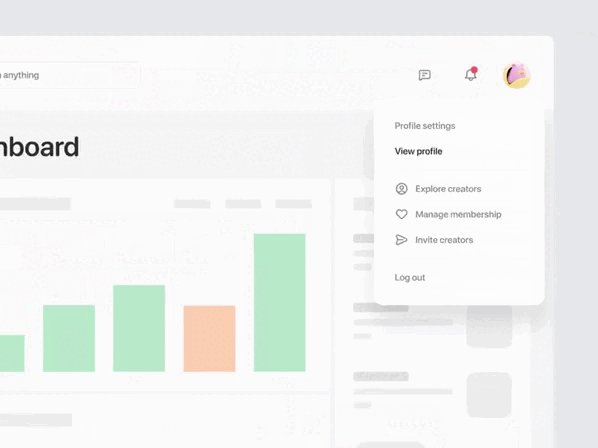
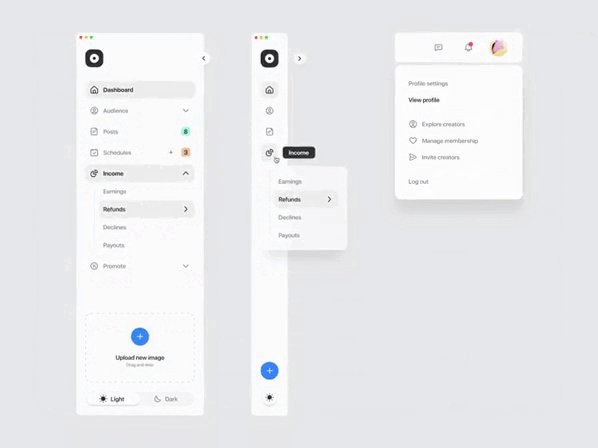
- Menus: os menus são componentes que contêm uma lista de opções que podem ser selecionadas pelo usuário. Eles podem ser criados em vários estilos, incluindo menus suspensos, menus de contexto e menus de navegação.

Fonte: Dribbble
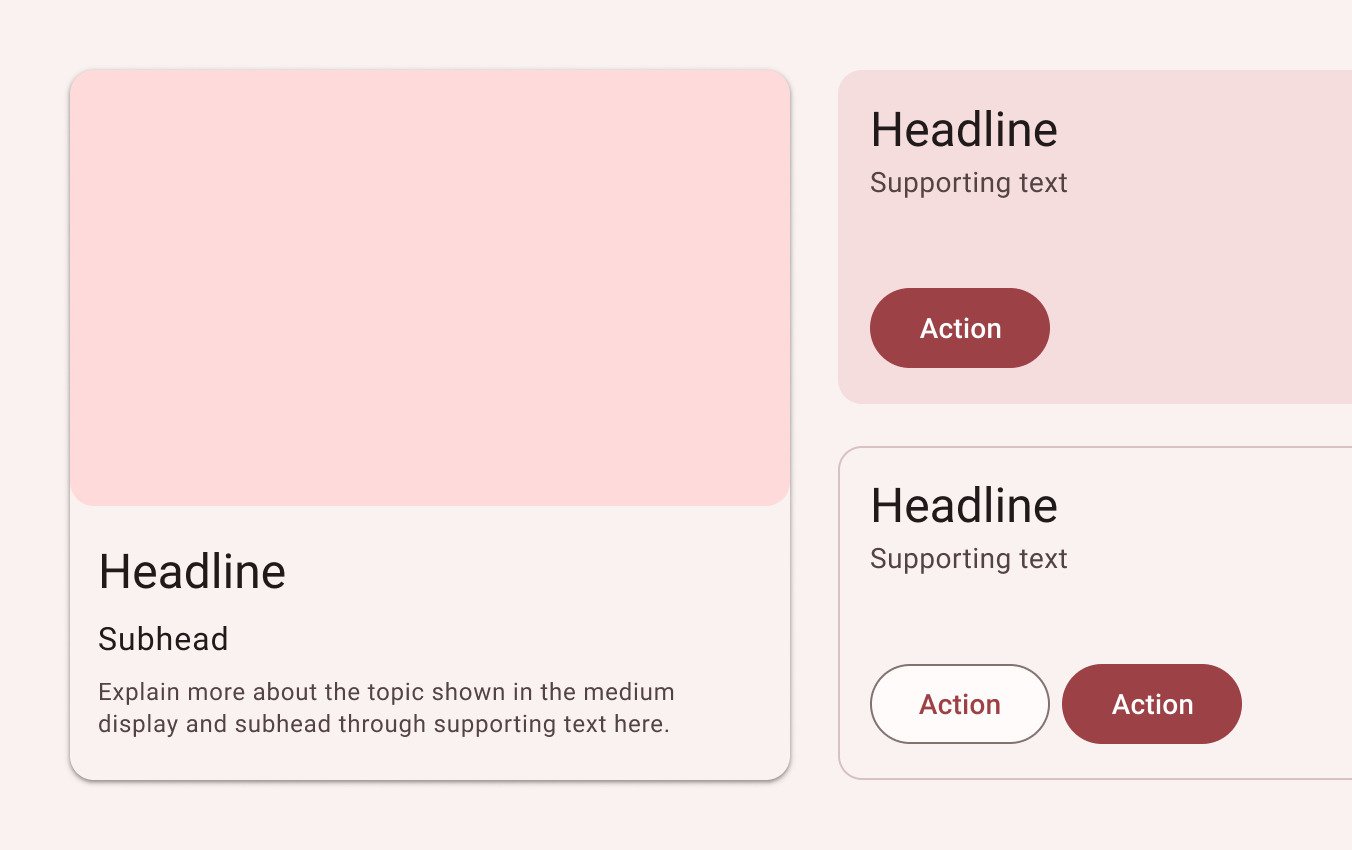
- Cards: os cards são componentes que exibem informações em um layout organizado e estruturado. Eles podem ser criados em vários tamanhos e estilos e podem conter imagens, texto e outros elementos.

Fonte: Material Design
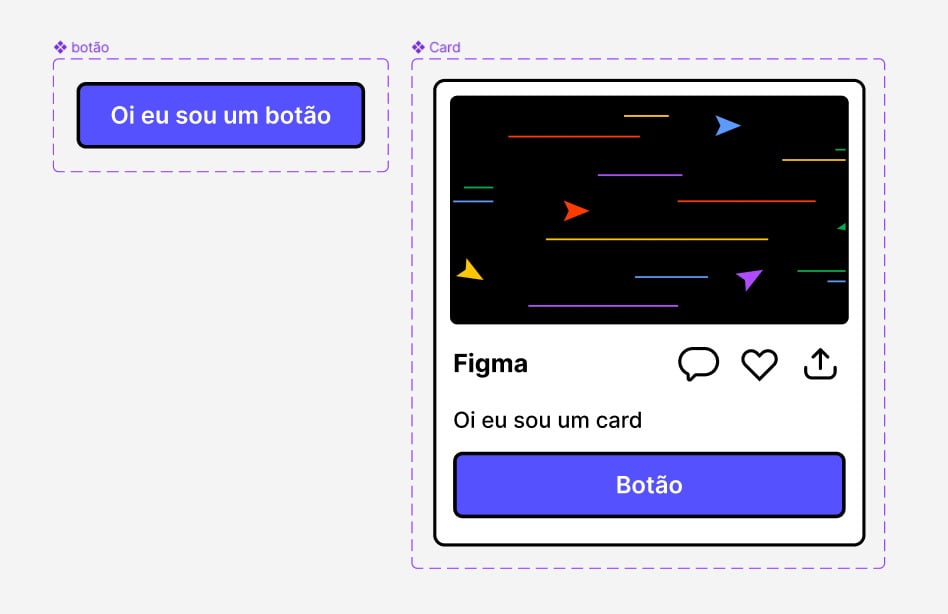
Como criar componentes
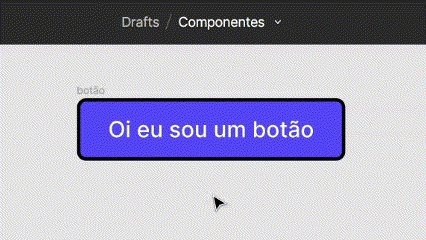
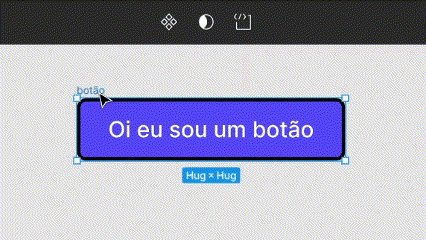
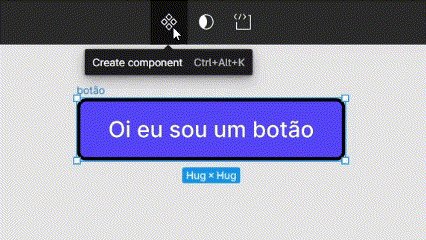
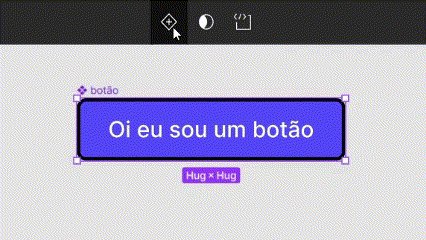
Para criar componentes no Figma, a primeira coisa a fazer é criar o elemento que você deseja transformar em um componente. Por exemplo, se você deseja criar um botão como um componente, comece desenhando o botão e adicionando todas as características desejadas, como cor, texto e efeitos de hover. Depois de criar o botão, basta selecioná-lo e clicar na opção "Create Component" (Criar Componente) na interface do topo ou usar o atalho de teclado Ctrl + Alt + K no Windows ou ⌥ Option + ⌘ Command + K no Mac. O componente será criado e adicionado à sua tela de componentes (no painel à esquerda). Você pode renomeá-lo e personalizá-lo como desejar.

Para usar o componente em seu design, basta arrastá-lo da tela de componentes para a tela principal. Você pode criar quantas instâncias quiser e personalizá-las individualmente. Todas as alterações feitas no componente mestre serão automaticamente aplicadas a todas as suas instâncias. Isso é extremamente útil para elementos como botões, cards, formulários, entre outros, que são frequentemente reutilizados em todo o design.
Instâncias de um componente
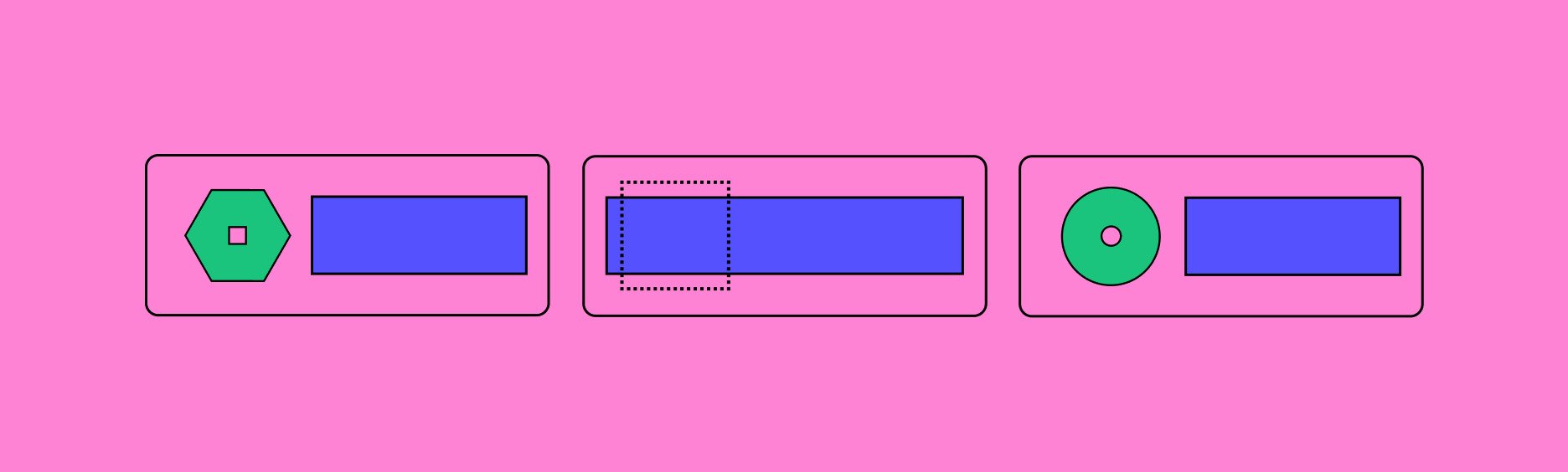
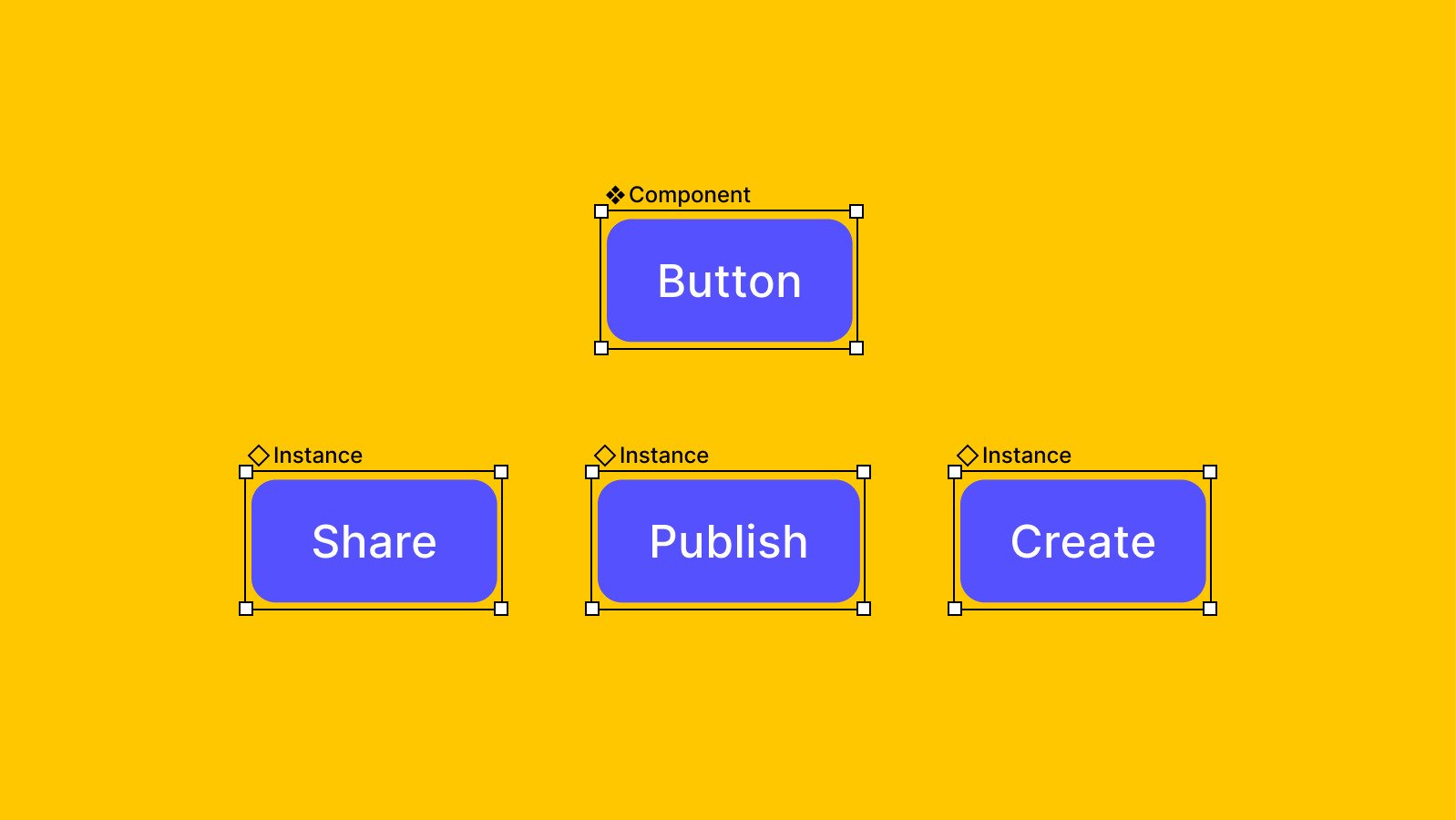
As instâncias de um componente no Figma são versões de um componente mestre que podem ser usadas em todo o seu design. Quando você cria uma instância de um componente, ela herda as propriedades do componente mestre, como cor, tamanho e estilo de fonte.
Elas podem ser editadas independentemente do componente mestre, permitindo que você faça alterações específicas em uma instância sem afetar outras instâncias ou o próprio componente mestre. No entanto, se você fizer uma alteração no componente mestre, todas as instâncias desse componente serão atualizadas automaticamente.

Fonte: Figma
As instâncias de um componente podem ser renomeadas e organizadas em camadas, assim como qualquer outro elemento de interface do usuário no Figma. Você também pode aplicar efeitos e estilos a uma instância de um componente, como sombras e sobreposições.
Ao utilizar componentes dessa maneira, você pode economizar tempo e esforço na criação dos elementos de uma interface, além de garantir consistência ao seu design. As instâncias são úteis para criar designs escaláveis e consistentes, especialmente em projetos maiores com muitas telas e elementos de interface. Ao usá-las em vez de criar elementos do zero toda vez que precisar deles, você economiza tempo e esforço na criação de designs coesos e profissionais.
Conclusão
Os componentes no Figma revolucionaram a maneira como os designers criam e mantêm interfaces. Eles promovem a consistência, eficiência e colaboração ao permitir a criação de elementos reutilizáveis e atualizáveis em todo o projeto. Embora ofereçam benefícios significativos, a implementação bem sucedida requer compreensão das melhores práticas e cooperação entre equipes de design e desenvolvimento.
Aprenda mais sobre Figma
Se você chegou até aqui, quer dizer que possui interesse em saber mais sobre componentes e sobre o Figma. Para isso, acesse gratuitamente as primeiras aulas do curso Figma: conhecendo a ferramenta, feito pela Escola de UX & Design da Alura e conheça mais sobre essa ferramenta incrível de prototipagem e como utilizar componentes para criar interfaces consistentes.
Não deixe de conferir também nossos outros artigos:
- Figma: o que é a ferramenta, Design e uso
- 5 plugins essenciais que você precisa ter no seu Figma
- 10 truques incríveis e pouco conhecidos no Figma
- Config 2023: descubra as novas funcionalidades do Figma
Nos vemos na próxima!
Apoio didático: Isabela Teodoro
