Flows: Conheça a nova funcionalidade do Figma

Se você usa o Figma, sabe que ele traz constantes atualizações para melhorar e otimizar a construção de interfaces. Recentemente, eles trouxeram uma nova funcionalidade que alguns de seus concorrentes, como Adobe XD e Sketch, já possuíam: os Flows. Anteriormente, só poderíamos ter um único ponto de início, que normalmente era página inicial ou a página de login. Agora, por meio dessa nova funcionalidade já implementada, podemos ter duas ou mais entradas num único projeto, permitindo que você crie diversos fluxos de navegação no seu produto.
Como usar os flows
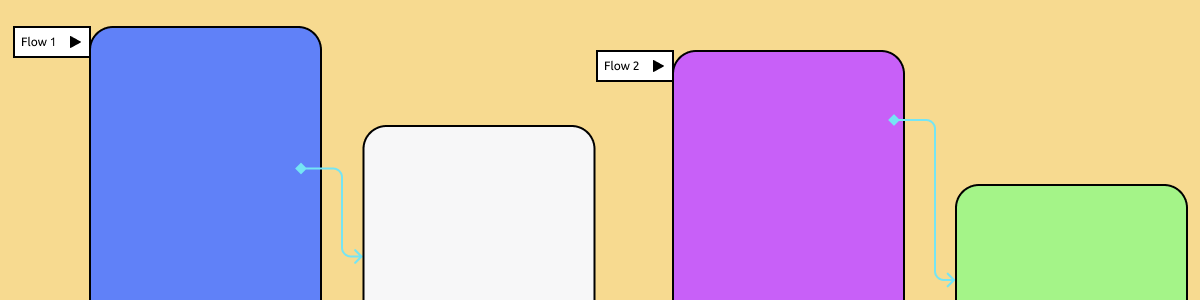
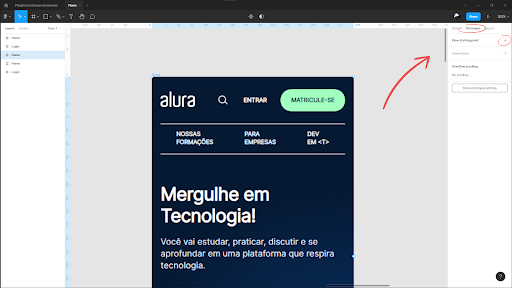
Selecionando um frame qualquer, e indo ao menu Prototype na barra da direita, clique no ícone “+” na opção Flow starting point. Neste mesmo frame, irá aparecer a identificação, que por padrão do Figma, aparecerá como Flow 1, Flow 2, e daí por diante, e só com essa ação, você já definiu um novo fluxo navegacional.

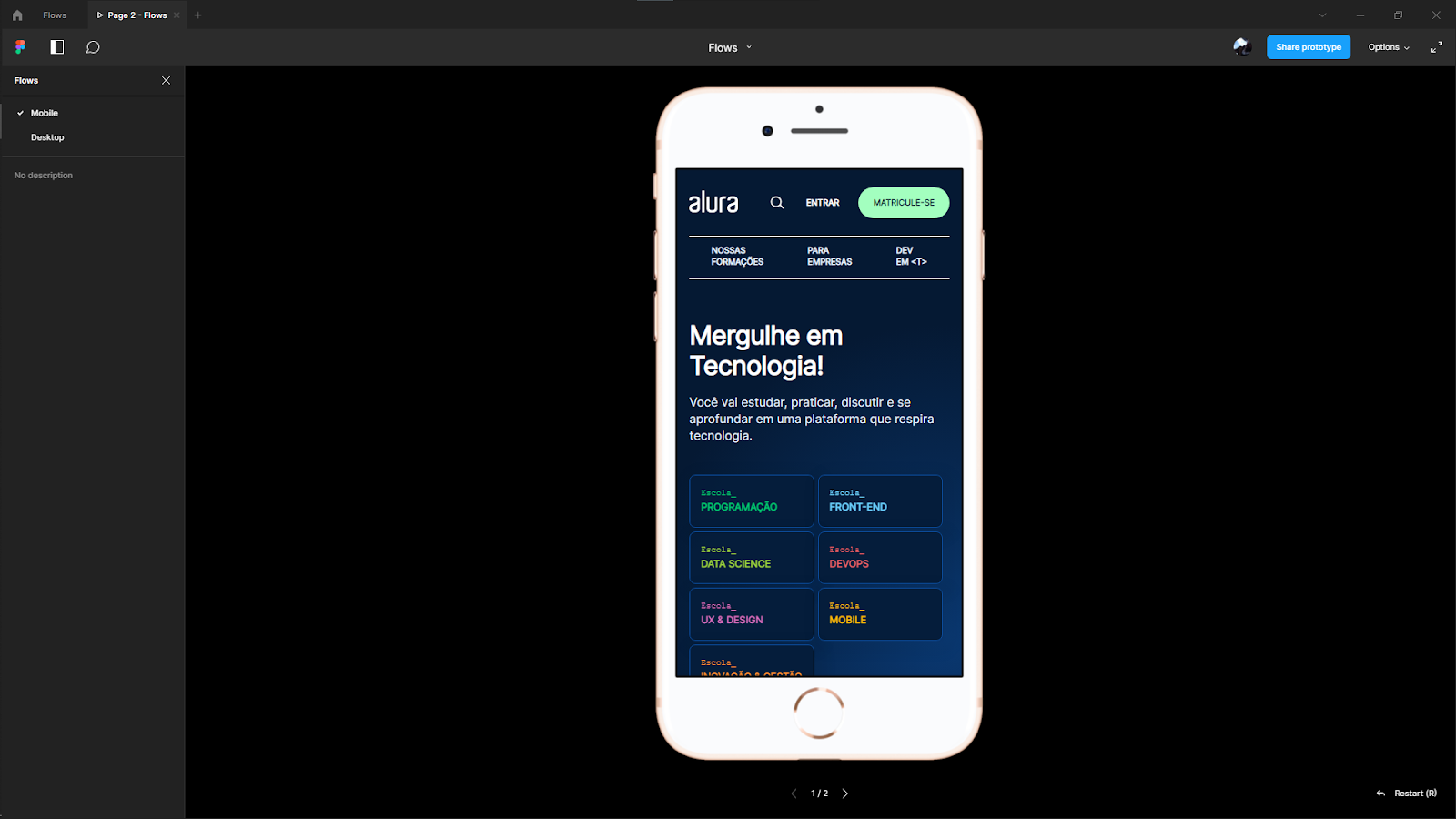
A partir do momento que você executar o projeto para navegação, já irá se deparar com uma interface reformulada, onde a principal novidade está localizada na barra da esquerda, mostrando todos os Flows criados no seu projeto.
Para trocar de um fluxo para outro, basta só clicar em alguma das outras opções.

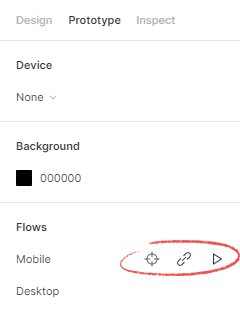
Para ter uma gestão melhor dos seus Flows e editá-los para melhorar a identificação, basta voltar ao ambiente de criação e selecionar novamente o menu “Prototype”. Para cada Flow que você criou, ao passar o mouse, aparecerão três opções:
- Selecionar o frame (Select frame)
- Copiar o link (Copy link)
- Apresentar (Present)

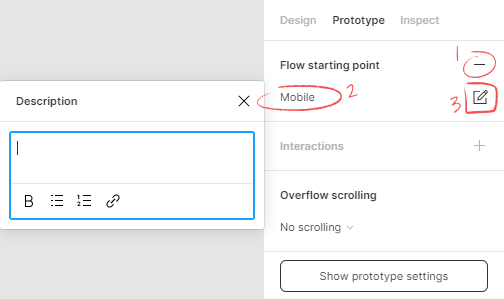
A primeira opção leva você à interface que você selecionou como ponto inicial para esse Flow. Ela apresentará mudanças na barra da direita, como a opção para remover o Flow, clicando no ícone de menos (1), renomear (2), e adicionar ou editar a descrição (3), clicando no ícone de lápis.

A segunda e terceira opção são semelhantes. Ao copiar o link, você poderá acessar pelo navegador aquele determinado Flow com mais praticidade ou compartilhar com alguém. Ao apresentar, você executará a navegação no mesmo instante, independente da plataforma que esteja usando, seja o Figma pelo navegador, ou pelo programa instalado.

E aí, o que achou da atualização?
Eu, particularmente, gostei muito. Com certeza, vai facilitar ainda mais para construir novas interfaces com diversos fluxos.
Se quiser ler mais sobre essa atualização, você pode acessar o site do Figma e conhecer a atualização a partir das próprias palavras da equipe.
E, para ir ainda mais além, temos uma formação maravilhosa de Figma aqui na Alura, pra você ficar “profissa” na construção de interfaces digitais.
A gente se vê na próxima, valeu 😉