Regra 60-30-10 em UI Design

Como você costuma organizar as paletas de cores dentro dos produtos digitais que você está envolvido? É bem comum, principalmente quando estamos iniciando na área, não distribuir da forma ideal as cores nos elementos e componentes que estarão presentes nas interfaces, como textos, ilustrações e botões. Tudo isso deve ser elaborado de forma que todas as páginas do produto tenham a identidade bem evidente, e que fiquem de forma harmônica.
Existem diversas técnicas e métodos para trabalhar com isso, e uma delas é a Regra 60-30-10, que ajuda a dividir corretamente a composição de cores numa interface. Apesar de ser uma técnica que está presente principalmente na arquitetura e no design de interiores, que são áreas que não atuam com produtos digitais, como sites e apps, ainda é possível utilizar essa regra na construção de interfaces, já que utilizamos de cores para evidenciar ou não diversos elementos.
Entendendo a regra
Primeiro de tudo, é preciso entender que “60-30-10” se tratam de porcentagem, definindo quais cores terão mais presença dentro de uma página. Esses valores são, de certa forma, imaginários, pois não tem como termos noção se estamos de fato usando, por exemplo, 60% de uma cor numa interface, mas a definição deles, nesses valores e ordem respectivamente, servem para entendermos a grandeza que uma cor vai estar presente. A partir disso, cada uma dessas porcentagens significa o seguinte:
- 60% é a cor dominante, que terá mais presença dentro das interfaces.
- 30% é a cor secundária, que servirá como contraste a cor de destaque, e trará a harmonia.
- 10% é a cor de destaque, que comumente se trata da cor da marca, sendo direcionada aos elementos que merecem destaque, como botões, links e ícones.
Dificilmente você estará ativo na construção de um produto sem que a marca não tenha sequer um logotipo. O ideal, é que esse cliente tenha um manual de marca, mas caso não haja, o próprio logo já nos diz qual a cor de evidência.
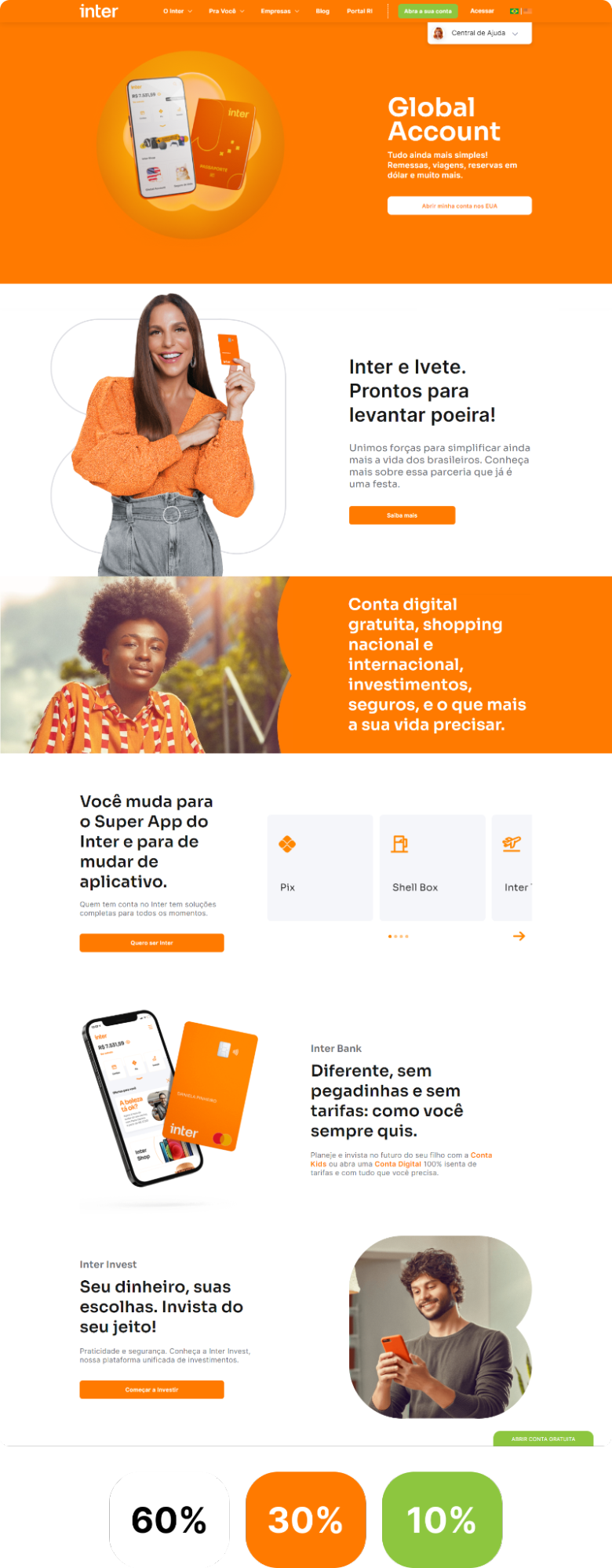
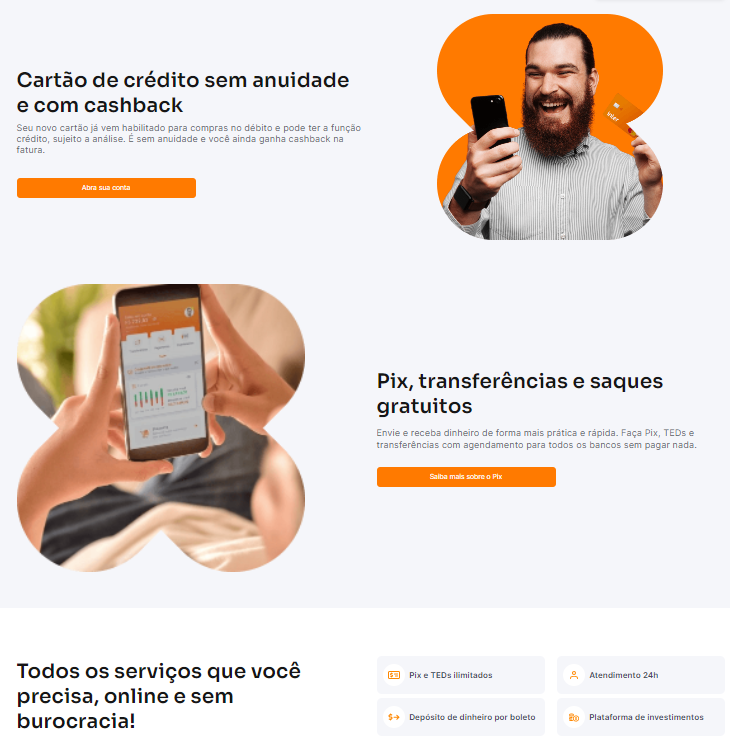
Para termos uma noção disso acontecendo na prática, dê uma olhada na página inicial do Inter, um dos bancos digitais mais famosos no Brasil. Na primeira dobra da página, temos o laranja como uma cor em abundância, mas se descermos a página, vamos perceber que a cor mais presente é o branco. Fora essas, existe uma outra cor que também está marcando sua presença, que é o verde, localizado nos botões da página. Seguindo nesse conceito, já dá para imaginarmos como fica a distribuição da paleta: 60% no branco, 30% no laranja e 10% no verde.

Agora pode estar com uma dúvida muito compreensível: e as outras cores na interface? Temos textos em cinza escuro e claro, cards também na cor cinza, imagens com cores variadas. De fato, em grande parte dos casos, uma interface dificilmente terá apenas três cores, mas dentro desse processo, não há a necessidade de listar, literalmente, todas as cores que serão utilizadas, pois podem haver diversas variações de uma mesma cor, como acontecem com os próprios textos, ou até mesmo com a interação realizada com o cursor em alguns componentes, e com relação às imagens, por mais que seja interessante seguir um padrão de identidade visual, esse é um elemento em que não há a necessidade de se contabilizar as cores.

Você vai reparar, aplicando e analisando produtos, que as cores dominantes mais comuns, na maior parte dos casos, vão ser a cor de fundo do site, que comumente é um branco, cinza claro, e às vezes preto ou cinza escuro em produtos que possuem modo noturno. Chamamos de primária nesse caso, pois é a cor que mais veremos no decorrer das páginas, e por ela ser o fator principal de contraste e harmonia com as outras que estão sobre essa.

Como aplicar
Agora que você entendeu como funciona, saber como aplicar fica muito mais fácil. Imagine que você está na etapa de wireframing, ainda construindo aqueles rascunhos em baixa ou média fidelidade, sem qualquer cor identidade aplicada nas suas construções. É nesse momento que você irá utilizar o 60-30-10 para balancear perfeitamente e trazer harmonia às páginas.
Como já comentei, você tem a cor da marca, e com isso você tem base para colorir diversos elementos e componentes, dando os destaques necessários. A seguir, o processo é testar cores que vão complementar a interface, e trazer o contraste ideal, não tirando o foco que os 10% devem possuir. A tendência de “light” e “dark” mode já passou a ser algo extremamente natural na grande maioria dos produtos, então seguir esse padrão para as interfaces que você está projetando pode ser bem assertivo.
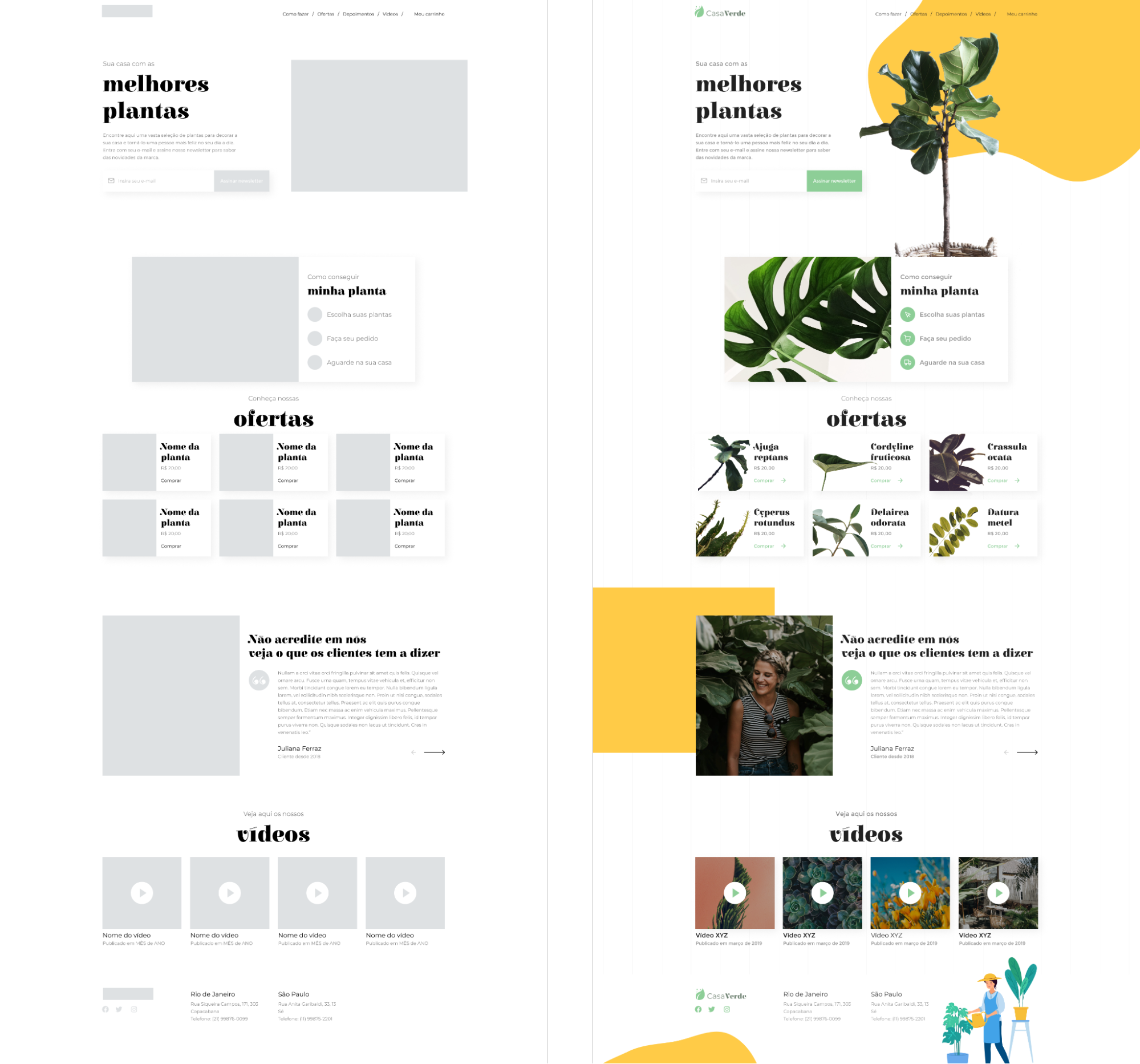
No exemplo abaixo, demonstro a evolução de um wireframe para um protótipo em alta fidelidade com as cores definidas, sendo que 60% é voltado para o branco #FFFFFF, 30% para o amarelo #FFCB47, e 10% para o verde #8DCE97, que neste caso é a cor da marca fictícia Casa Verde.

Repare que mantive uma escala de cinza nos textos que não foi incluída dentro da regra, pelo fato de que escalas de cinza podem ter muitas variações. Pense numa interface com um título, subtítulo, parágrafo e legenda. Para trabalhar bem com hierarquias, além do tamanho, variar o nível de iluminação, do escuro para o claro, colabora muito. Para a regra 60-30-10, não é necessário colocarmos todas essas variações, mas sim apenas aquelas cores que vão compor os principais elementos de uma interface, ou as que estarão mais presentes, como o branco em planos de fundo. Portanto, não significa que escalas de cinza jamais estarão dentro desse método, pois caso você trabalhe com alguma dessas cores neutras em botões, por exemplo, elas deverão ser incluídas.
Conclusão
Viu como é prático utilizar essa regra nos seus projetos? Esse é um processo a mais que você pode (e deve) incluir nas suas criações de interface, que não só te permitirá construir produtos digitais em que as cores estão em perfeita harmonia, como também incrementará o seu conhecimento e o seu portfólio. As cores são um dos elementos mais importantes que temos, e por isso elas devem ser trabalhadas com o maior cuidado possível, pois ajuda tanto quanto as palavras para expressar um significado.
E já que você leu até aqui, nada melhor do que uma indicação sobre como continuar seus estudos relacionados a design de interface com esses conteúdos maneiríssimos:
- Formações de Figma, Adobe XD ou Sketch, pra ficar profissional na prototipação de interfaces digitais.
- Alura+ sobre Acessibilidade nas cores.
- E se quiser ter uma visão geral de todos os nossos cursos sobre UI Design, dá uma chegadinha na página de Cursos de UI.
E ainda, caso você queira explorar mais do 60-30-10, você pode conferir o nosso Alura+ sobre Como aplicar uma paleta de cores ao seu projeto.
A gente se vê por aí, valeu!