O que é o HTML e suas tags? Parte 2: elementos inline

Autores: Beatriz Moura e Mateus Henrique
Esse artigo compõe uma série de cinco artigos sobre o que é HTML e suas tags:
- O que é o HTML e suas tags: estrutura básica
- O que é o HTML e suas tags: elementos inline
- O que é o HTML e suas tags: elementos block-level
- O que é o HTML e suas tags: elementos de um formulário
- O que é o HTML e suas tags: atributos dos elementos
No artigo anterior vimos o que é html e sua estrutura básica, agora vamos entender quais são os tipos de elementos que existem, neste artigo partiremos dos elementos inline.
Elementos inline
"Inline" é uma categorização dos elementos do HTML, os elementos inline podem ser exibidos em nível de bloco ou outros elementos inline. Eles ocupam somente a largura de seu conteúdo.
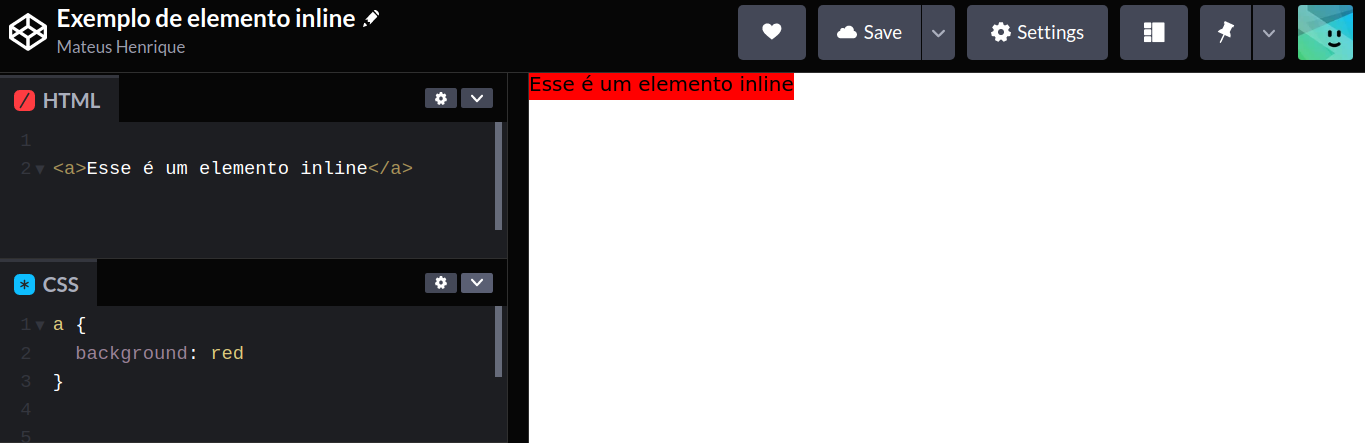
Veja um exemplo:

Como você pode ver logo acima, a tag a é um elemento inline, ou seja, ele está ocupando somente o tamanho total do conteúdo, que nesse caso é o texto.
Logo abaixo você pode conferir alguns desses elementos inline:

<span>
Muito parecido com a tag sem semântica <div>, porém é um elemento em linha que atua como um container genérico para agrupar conteúdos de texto.
<span>Olá, mundo!</span>Veja o resultado.
<br>
Essa tag produz uma quebra de linha em um determinado ponto do documento.
Exemplo de utilização:
<span>Olá <br> meu nome <br> é <br> Joãozinho</span>Veja o resultado.
<a>
É um elemento âncora que define um hiperlink, que vincula páginas web, arquivos, endereços de emails, ligações na mesma página. Essa tag com o atributo href, indica o destino do link. Também é possível criar âncoras para textos na mesma página com o href informando o id do elemento destino.
Exemplo de utilização:
<span>Clique <a href="https://www.google.com" target="blank">aqui</a> para ser redirecionado para a página do google.</span>Veja o resultado.
<img loading="lazy">
Utilizada para colocar imagens no site, deve-se utilizar o atributo src, colocando entre as aspas o link ou caminho do arquivo.
Exemplo de utilização:
<img loading="lazy" src="https://cuponomia-a.akamaihd.net/img/stores/original/alura-637582521816079946.png" />Veja o resultado.
<audio>
Utilizada para inserir áudios no site, tendo como principais atributos: src, recebendo como valor o link ou diretório do audio, controls caso queira que seja possível controlar o áudio, autoplay para definir que o áudio de tocar automaticamente quando entrar no site, type recebendo como valor o tipo do áudio.
Exemplo de utilização:
<audio src="" controls></audio>Veja o resultado.
Continua…
Nesse artigo vimos o que são elementos inline e quais são esses elementos, no próximo capítulo veremos o que é e quais são os elementos block level.