O que é o HTML e suas tags? Parte 1: estrutura básica

Você já pensou em como uma página web é feita nos detalhes? O primeiro ponto importante para isso, é compreender como funciona a sua estrutura e como criar os elementos que a compõem.
Esse artigo compõe uma série de cinco sobre o que é HTML e o que é tag HTML:
- O que é o HTML e suas tags: estrutura básica
- O que é o HTML e suas tags: elementos inline
- O que é o HTML e suas tags: elementos block-level
- O que é o HTML e suas tags: elementos de um formulário
- O que é o HTML e suas tags: atributos dos elementos
O que é HTML e suas tags?
O HTML existe desde 1991 e atualmente está na versão 5, que veio recheada de recursos e funcionalidades que trazem melhorias para o desenvolvimento web.
Sua responsabilidade principal é demarcar a estrutura de uma página da web.
Essa estrutura do HTML é formada por um conjunto de elementos, ou seja, os hipertextos, que se conectam entre si formando a página.
Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.
Dessa forma, para que um documento seja interpretado pelo navegador, é necessário que o arquivo tenha a extensão .html e, a partir disso, poderá ser exibido por qualquer navegador web.
As tags são formadas por uma estrutura própria, iniciam com o sinal “menor que”, em seguida vem o nome daquele elemento e por fim, o sinal “maior que”.
Podem ser dispostas em tags que precisam de fechamento e tags que fecham sozinhas (self-closing).
O fechamento de uma tag será definido com uma barra (/), sendo que no caso das tags de autofechamento, não há necessidade da presença desse caractere.
<!--Tag que precisa de fechamento-->
<h1>Olá Mundo!</h1>
<!--Tag de auto fechamento-->
<img loading="lazy" src="banner.jpg">Tipos de tag
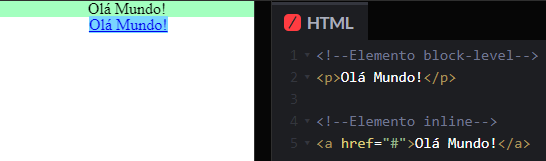
As tags podem ser categorizadas inicialmente em dois tipos: em “nível de bloco” (block-level) e “em linha” (inline).
Um elemento ao nível de bloco ocupa toda a largura de seu elemento pai, que também chamamos de elemento container, criando assim um “bloco”.
Já os elementos inline, geralmente usamos para demarcação de conteúdos de texto.

Estrutura básica
O VS Code utiliza por padrão o Emmet Abbreviations, que traz o aparecimento automático de linhas de código que fazem parte da estrutura básica do HTML ao digitar o ponto de exclamação. Dessa forma:
!Resultado:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
Informa ao navegador que esse documento é do tipo HTML e indica sua versão. Quando está escrito apenas html, indica que é a mais recente.
<html>
Representa a raiz do documento, serve com um container que engloba todos os outros elementos HTML.
<body>
É onde fica todo o conteúdo de texto, imagem e vídeos, em que o usuário ou usuária vê e interage, nele os conteúdos são estruturados pelas demais tags do HTML.
<script>
Esse elemento contém instruções de script ou aponta para um arquivo de script externo por meio do atributo src.
<head>
Compreende as informações do documento que serão interpretadas pelo navegador (metadados). Como, por exemplo, título do documento, links para folhas de estilo, etc.
<meta>
Define metadados, ou seja, informações sobre dados de um documento HTML. As tags vão dentro do elemento
e são usadas para especificar o conjunto de caracteres, o autor ou autora do documento, as configurações da janela de visualização, etc.<link>
É uma tag vazia, que contém apenas atributos e faz a relação do documento HTML com recursos externos.
É comumente usado para vincular uma folha de estilo externa, também é usada para definir o favicon da página (ícone da aba do navegador), como outros recursos.
<style>
Essa tag é usada para declarar estilos (CSS) para um documento.
HTML: Tags semânticas
Tags semânticas são tags que possuem um significado, que dão sentido a informação de texto ao navegador e buscadores.
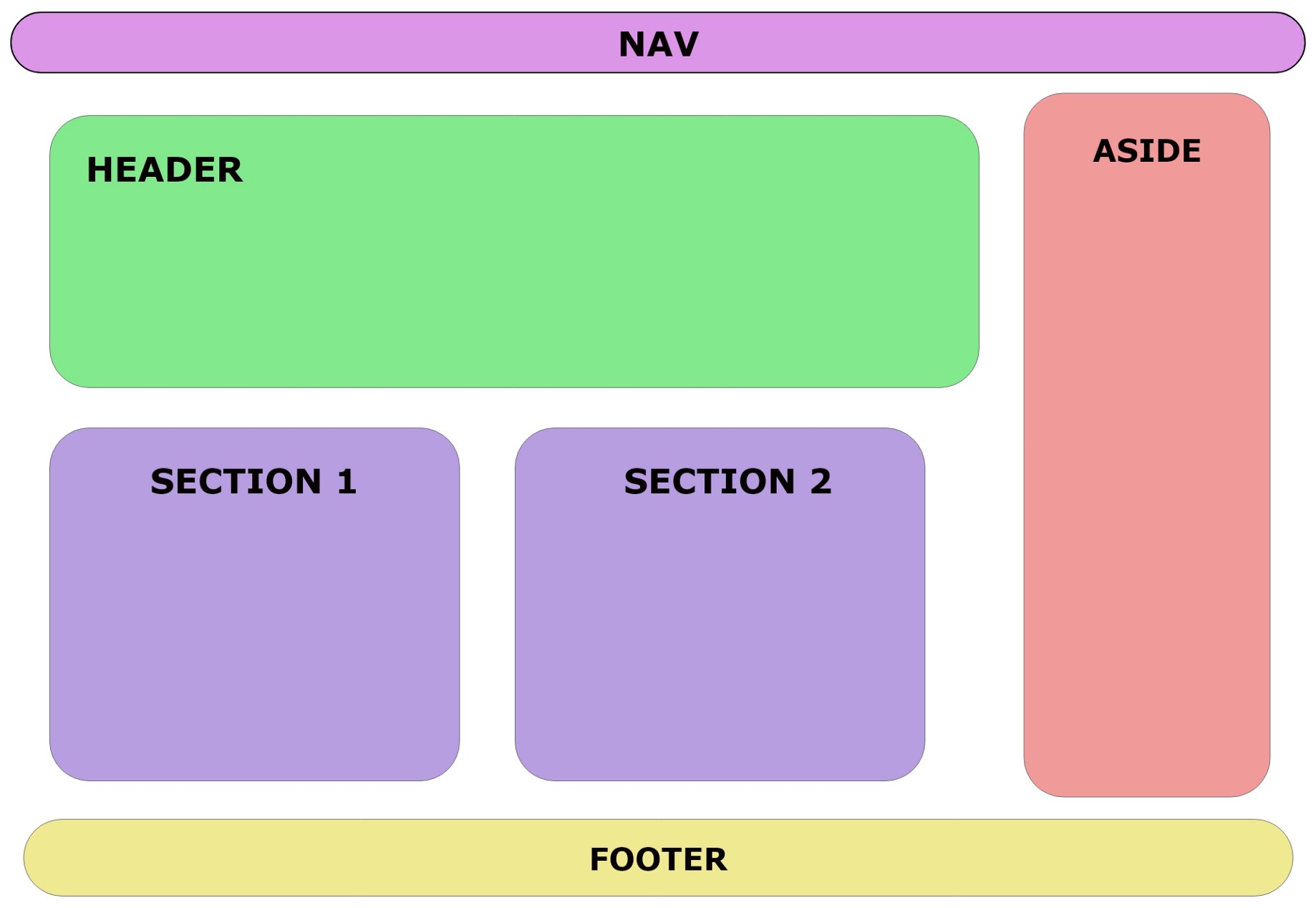
Como, por exemplo: utilizar a tag para indicar que aquele texto é um parágrafo. É uma boa prática tentar sempre utilizar essas tags semânticas para ajudar no entendimento do código, além de ajudar muito no SEO do site (Otimização para motores de busca, é o que ajuda o seu site a se rankear melhor nos buscadores como o Google). Segue abaixo a lista de tags semânticas citadas durante o artigo: Exemplo de estruturação com tags semânticas: As tags que não possuem semântica não definem um significado para aquele texto, normalmente são utilizadas apenas para fins de separação e estilização. Veja logo abaixo a lista de algumas tags sem semântica: Comentários no HTML ou em qualquer outra linguagem são notas que podem ser incluídas no código-fonte para descrever o que quiser. Assim, não modificam o programa executado e servem somente para ajudar a pessoa que está desenvolvendo a organizar melhor os seus códigos. Para comentar algum código no HTML você deve envolvê-lo entre <!-- Seu código aqui →. Por exemplo: Nesse artigo vimos que o HTML é a principal linguagem de marcação da Web e também a tecnologia mais básica do desenvolvimento front-end. Ou seja, o pontapé inicial para criação de estruturas de sites e aplicações web. E agora que conhecemos o que é uma tag html e um pouco mais sobre a estrutura básica, vamos aprofundar cada vez mais! Clique abaixo para acessar a continuação da série sobre o HTML e suas tags.<header><main><footer><section><article><aside><nav><ol><ul><li>
HTML: Tags sem semântica
<div><span><b><i>HTML: Comentários
<!--
<div>
<p>Esse código será ignorado pelo navegador</p>
</div>
–>Continua…

