CodePen: o que é e como funciona?

O que é o codepen?
O CodePen é um ambiente de desenvolvimento e uma rede social ao mesmo tempo, isso quer dizer que além de poder seguir pessoas, dar like em códigos e deixar comentários, também temos em mãos um editor de código online onde pessoas que já sabem ou que querem aprender podem escrever códigos.
E tudo isso sem precisar instalar nenhum programa, bastando acessar o site codepen.io do seu computador, celular ou tablet.
O foco principal do CodePen é em linguagens de do mundo front-end, como HTML, CSS e JavaScript, o que é perfeito para o nosso caso. Além de tudo isso muitas pessoas também acabam usando o CodePen como uma espécie de currículo e portfólio, mostrando seu melhor trabalho de design e desenvolvimento. Vamos começar?

Para que serve o Codepen e como usar?
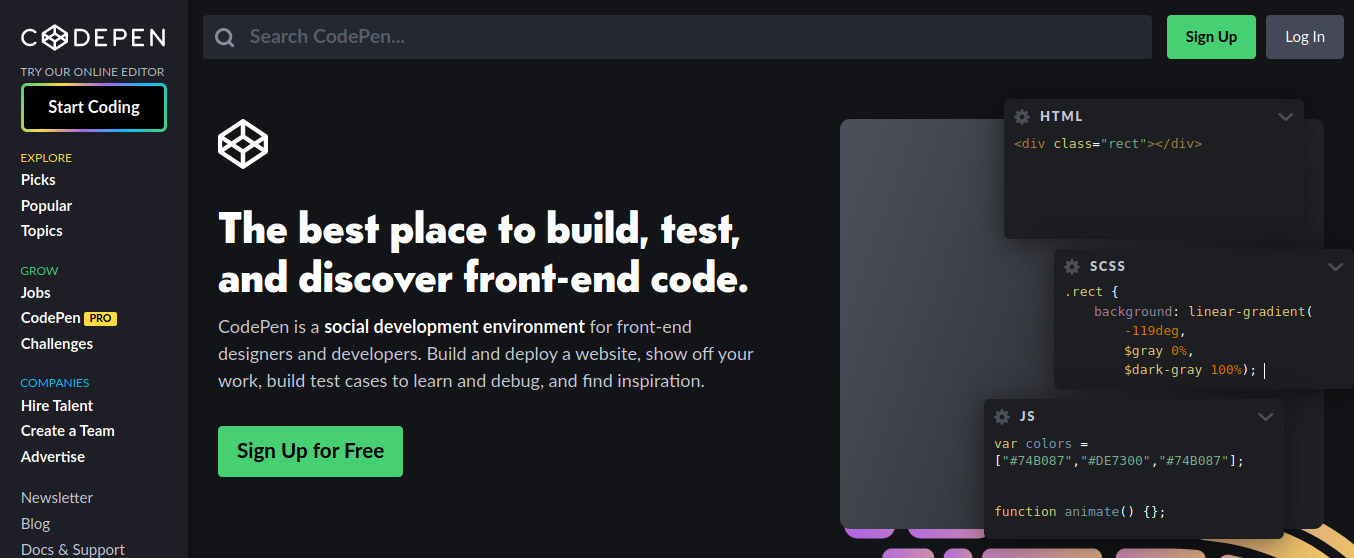
Quando acessamos o endereço codepen.io

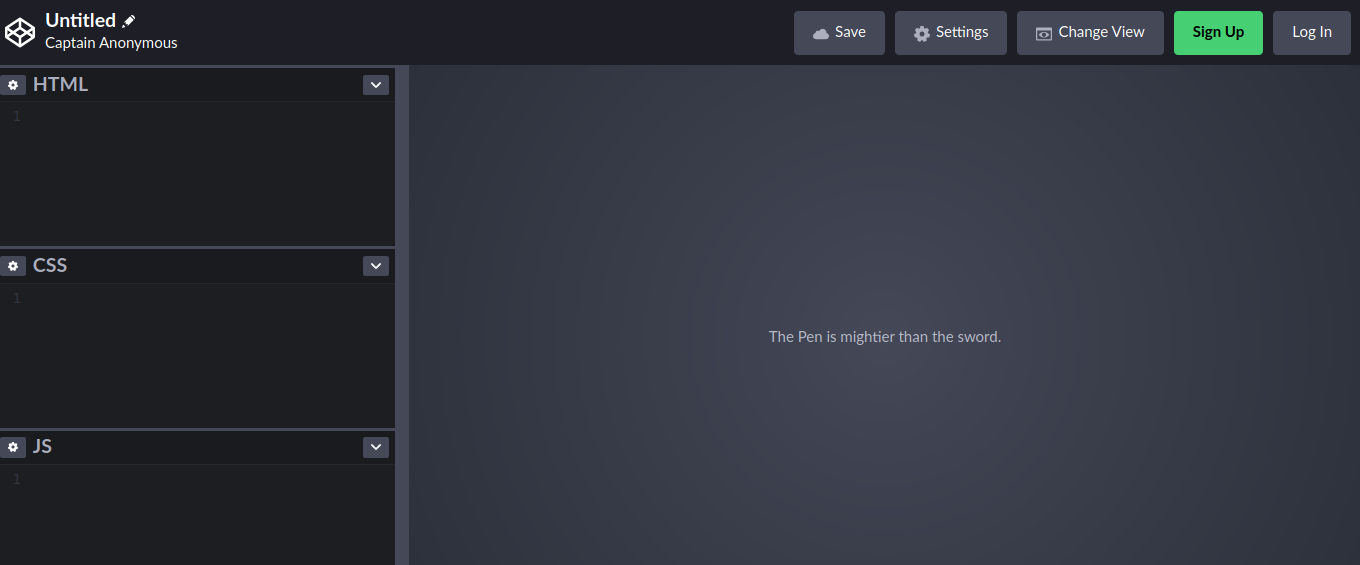
Já damos logo de cara com a página inicial e podemos começar a escrever nosso código. Para isso basta clicar no botão Start Coding e o tal editor online vai aparecer. Os códigos vão nesse três blocos: HTML, CSS e JS e será exibido nesse outro espaço ao lado que simula um navegador.

Os blocos onde vamos colocar os códigos podem ser manipulados facilmente para deixar o espaço que você se sente melhor, eu por exemplo quando vou escrever JavaScript gosto de deixar apenas o bloco dele visível, faço isso dando dois cliques no JS.
Aproveitando que falamos em JavaScript vamos executar um código?
Executando JavaScript
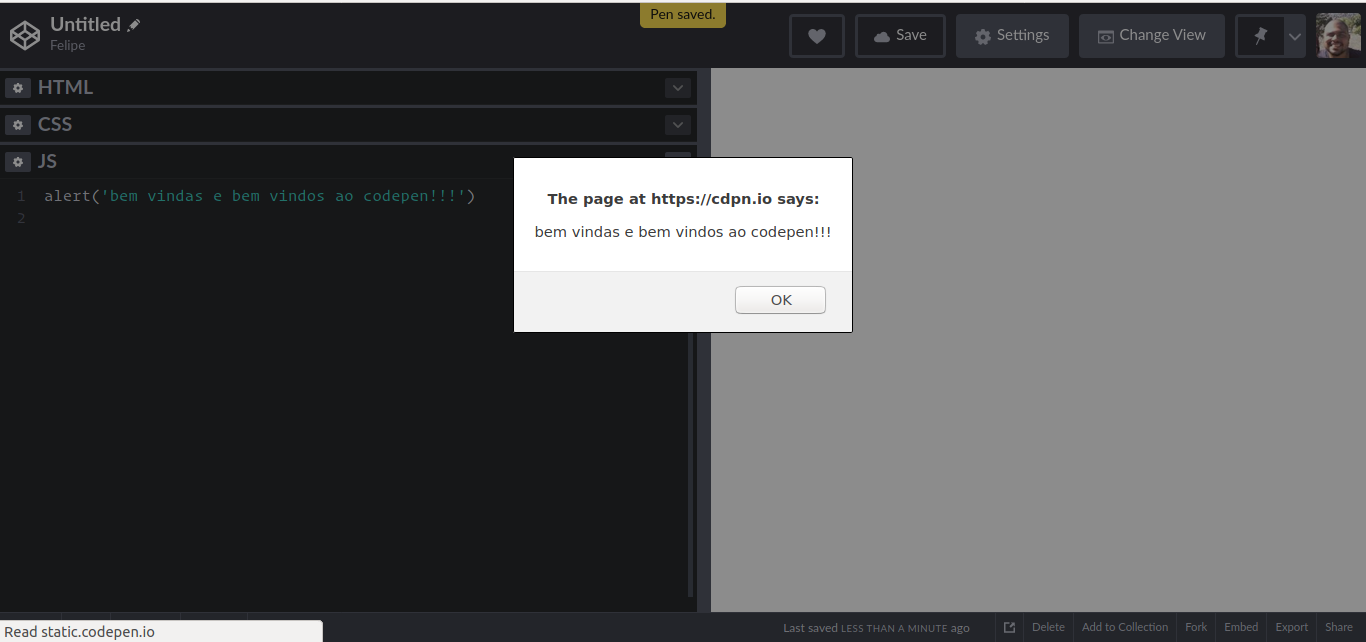
O JavaScript nos permite manipular elementos HTML e criar vários tipos de interações, vamos criar um alerta na tela. Para isso bastar usar a tag alert, escrever uma mensagem e veremos um pop up aparecer na tela.

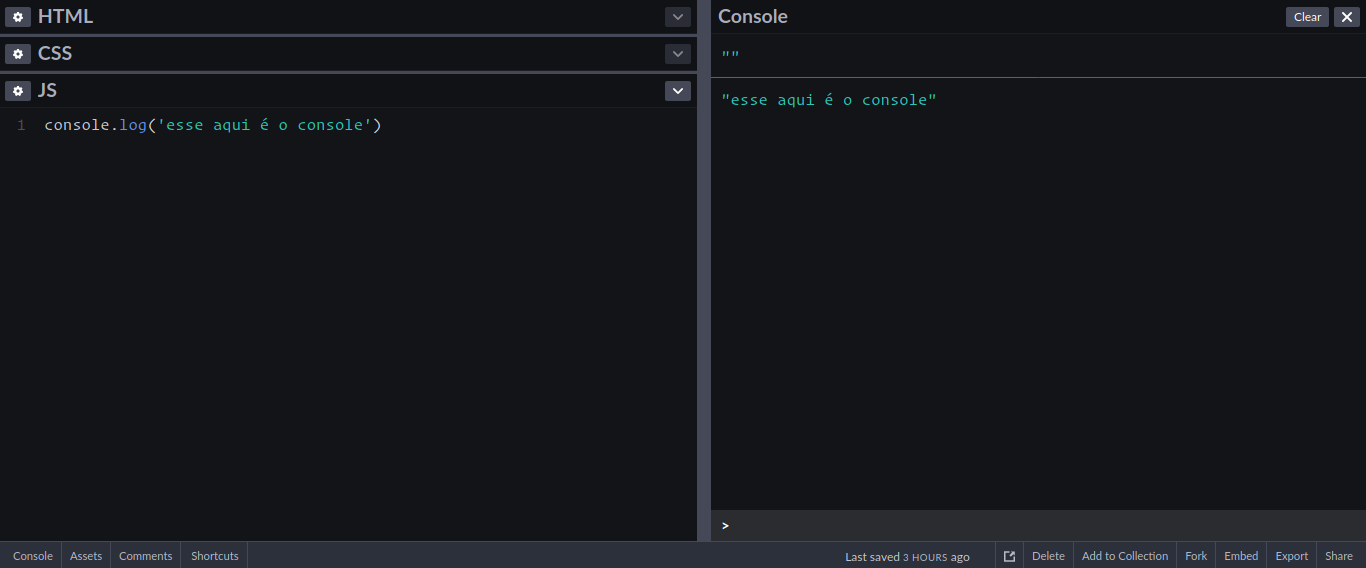
Além de manipular HTML, também conseguimos utilizar o JavaScript sem interação com navegador. Basta clicar em Console no canto inferior esquerdo e o console vai se abrir no lado direito.
Aqui usei o comando console.log para exibir uma mensagem.

Porém nesse modo não conseguiremos salvar nosso trabalho e a gente quer ter tudo o que fizermos salvos em algum lugar. Então vamos nos cadastrar no codepen clicando em Sign In. Você tem a opção de se cadastrar por twitter, facebook, github ou por email.
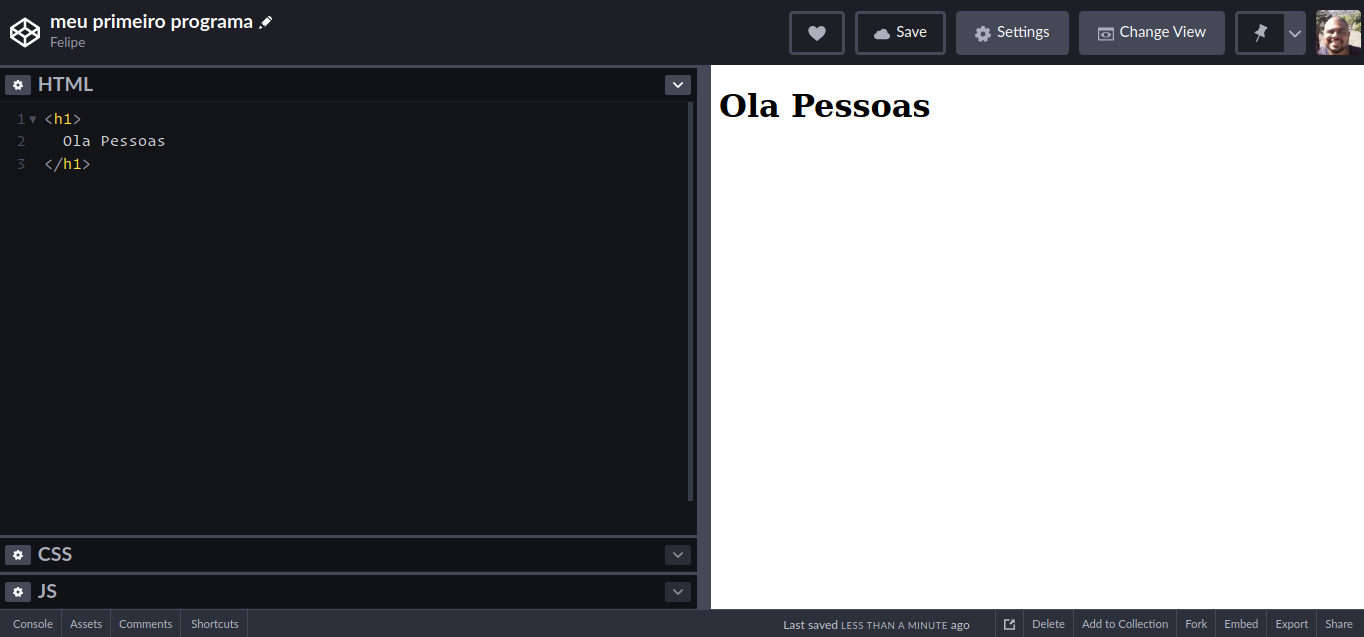
Depois de logados, no canto superior esquerdo da tela onde antes ficava escrito Untitled, podemos colocar um nome da nossa preferência, clicar em save e nosso trabalho estará salvo.

Acabamos de criar nosso programa, salvamos mas onde ele vai ficar armazenado?
Encontrando os programas criados
Calma, todos os códigos que criamos no codepen ficam armazenados no nosso perfil.
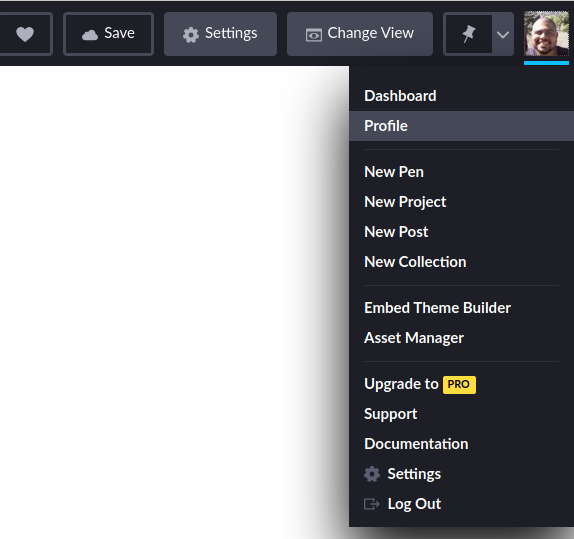
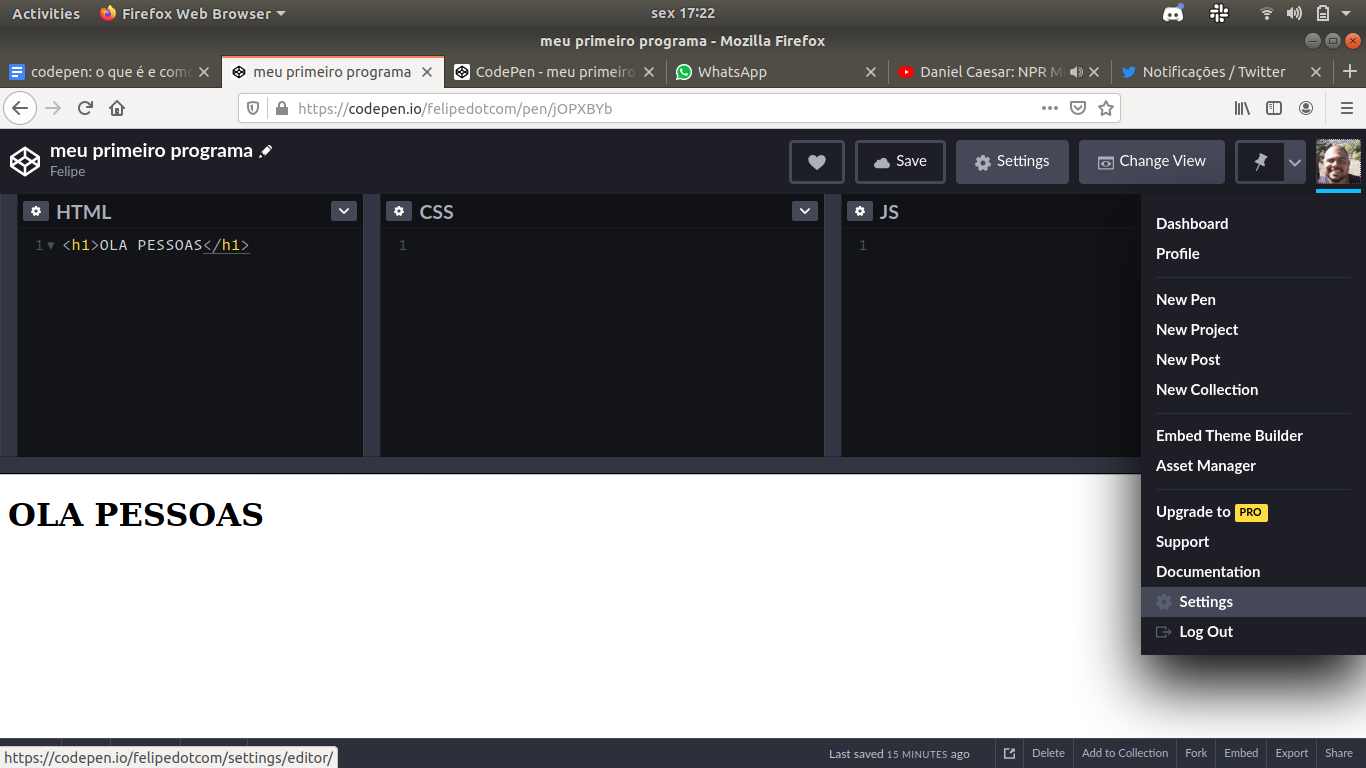
Clicando na nossa foto e em seguida em Profile

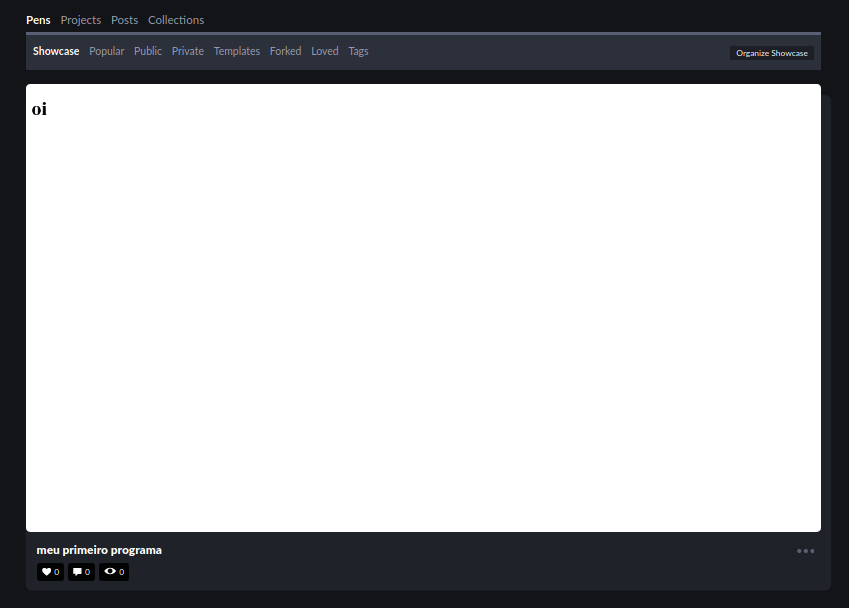
vamos ser redirecionados para a página do nosso perfil e tudo o que fizermos estará salvo lá.

Agora que já estamos familiarizados com o codepen, vamos explorar mais algumas funcionalidades dele.
Fazendo fork ou "emprestando um projeto"
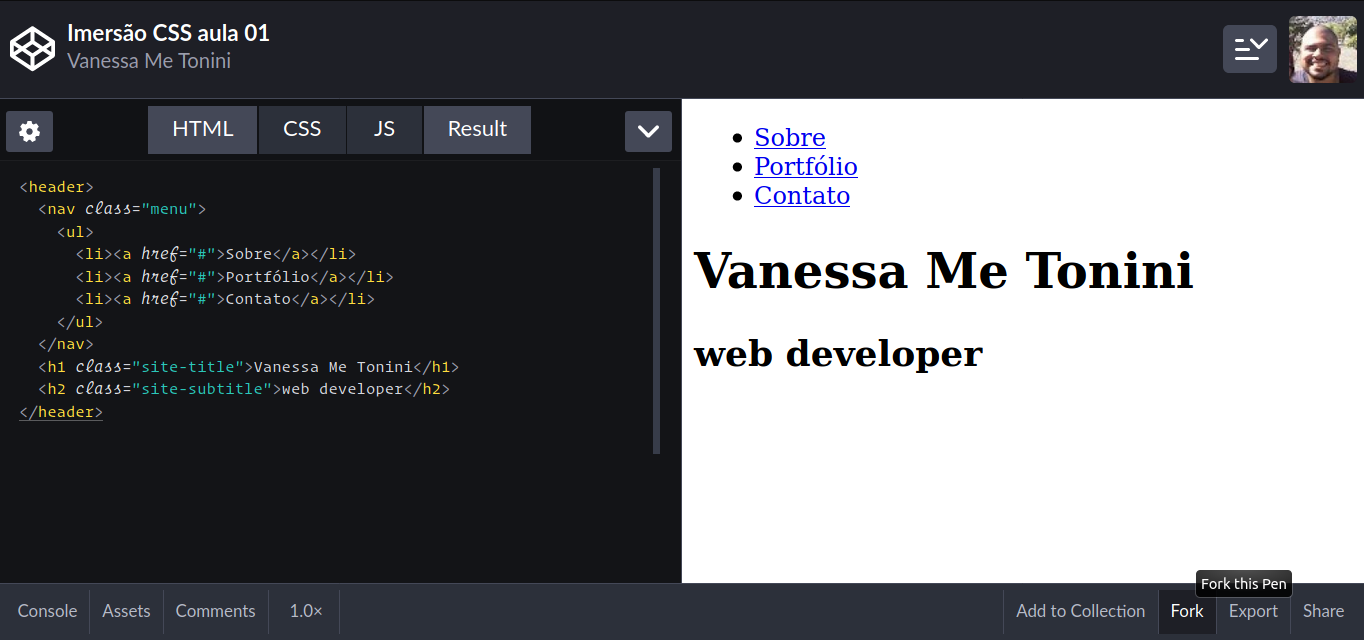
Podemos "pegar" projetos de outras pessoas e armazenar no nosso perfil, assim podemos fazer alterações nele, mas sem modificar o projeto incial. Para isso basta clicar em Fork no canto inferior direito e o projeto vai direto no seu perfil.

Mudando o Layout do Editor
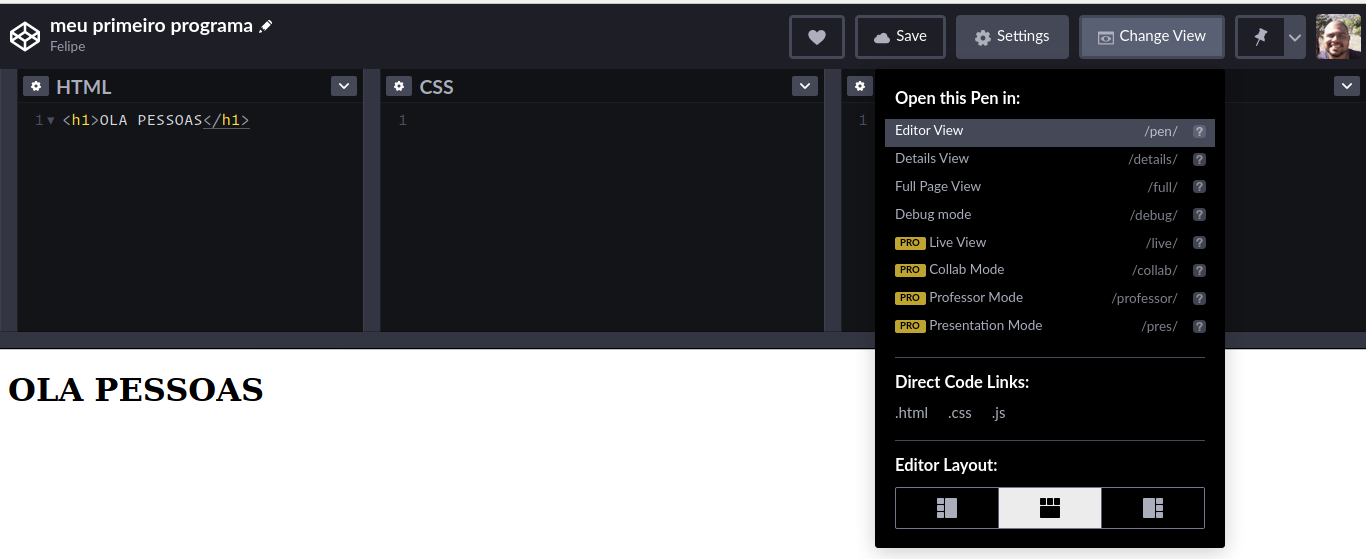
O padrão do layout é código na esquerda e o resultado na direita, porém temos outras opções. Clicando em Change View, vamos ver a opção Editor Layout. Basta escolher uma das três que te deixa mais confortável

Você já deve estar se perguntando ou não (hahaha) se tem algum jeito de personalizar a fonte do código, tamanho e outras coisas, certo? Vou mostrar aqui o que eu acho mais importante no começo.
Configurações do CodePen
Primeiro precisamos entrar nas configurações, fazemos isso clicando na nossa foto e depois em settings.

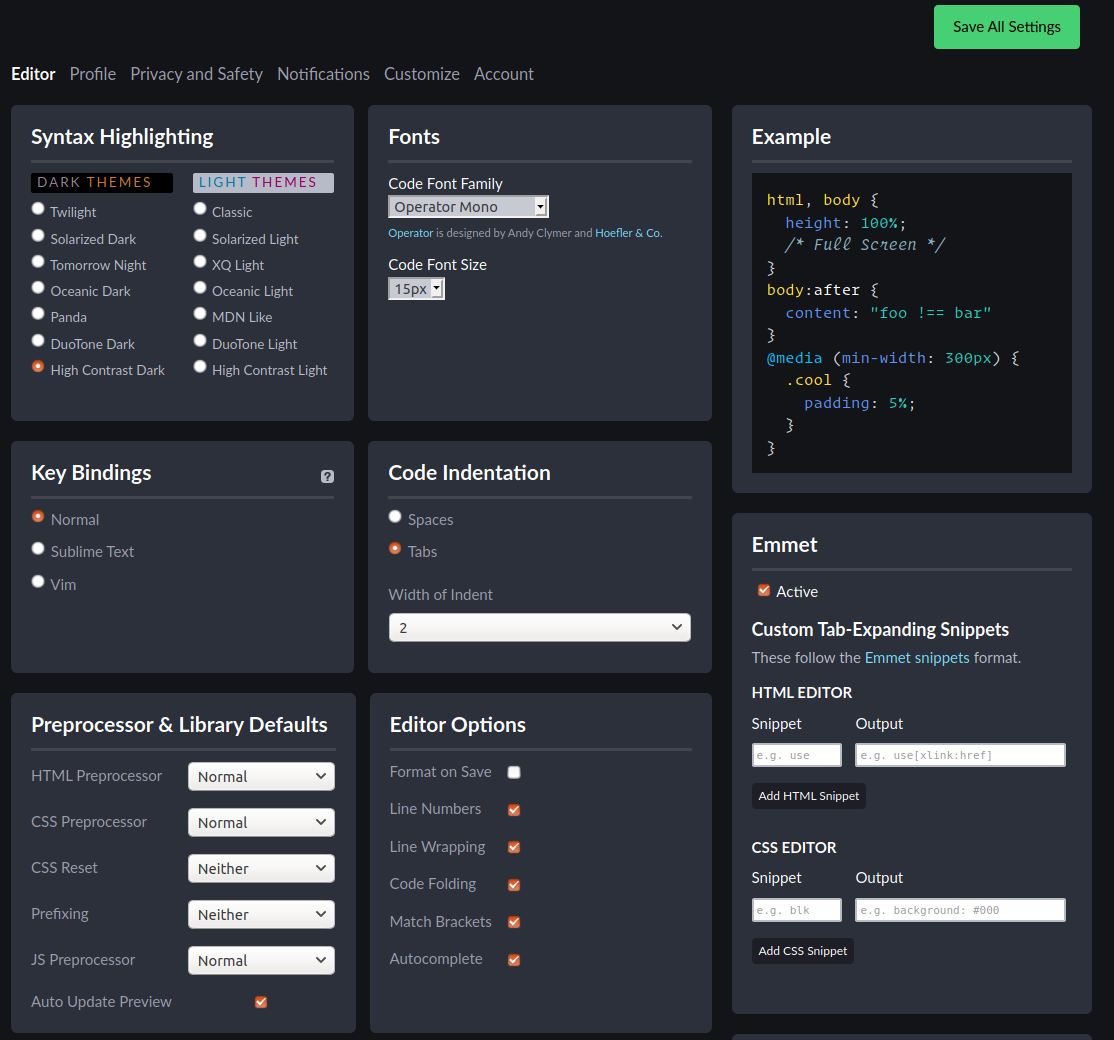
Nas configurações podemos escolher os temas do editor, a fonte, o tamanho das letras entre outras coisas. Essas são as que eu uso no momento

Outra dica é ativar o autocomplete assim o codepen vai completar automaticamente o que a gente começar a escrever. Onde está escrito Editor Options marque a caixa Autocomplete.
Clicando Save All Settings estamos prontos.
Últimas dicas
Para compartilhar o código que você fez no codepen, basta copiar o enderço da url !!
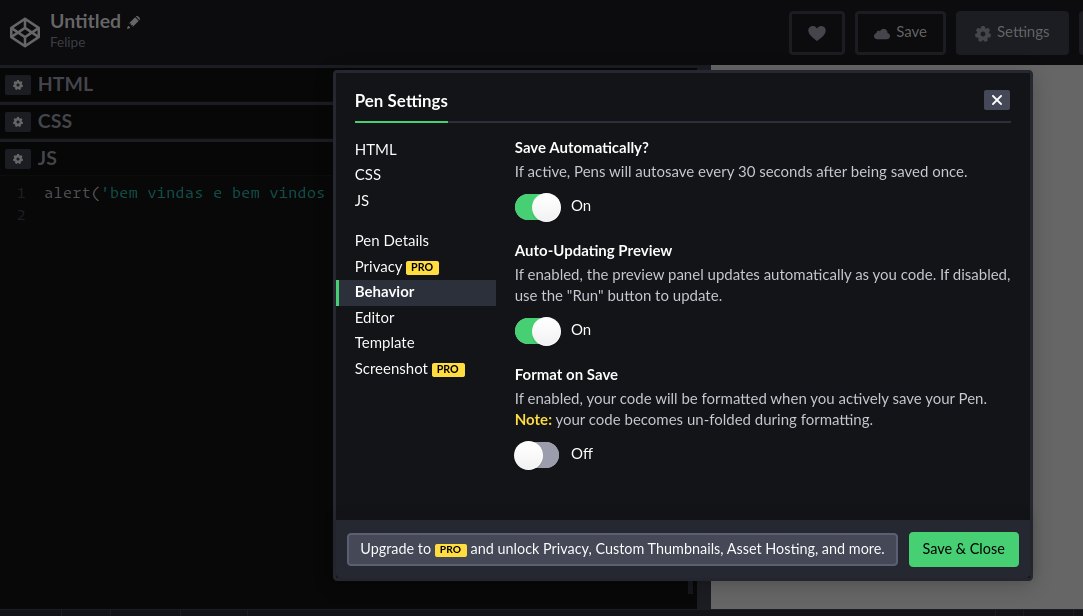
O codepen salva e executa nosso código de forma automática sem precisarmos fazer nenhuma configuração, porém caso queria você mesmo ser responsável por isso, basta clicar em Settings na parte superior da tela e veremos essas opções.
Clicando em Behavior podemos deixar o padrão ou mudamos de on para off e teremos que além de salvar o código clicando em Save também executá-lo clicando no botão Run que vai aparecer ao lado do botão em formato de coração.

O Codepen é bem legal e espero que vocês gostem tanto quanto eu!!
Quer conhecer mais sobre o mundo do JavaScript e do Front-End?? aqui na Alura temos uma Formação Front-End que é um guia de estudos com um passo a passo pensado com carinho por toda nossa equipe.