UI para Devs: aprimorando projetos web com heurísticas
Compreendendo o projeto - Apresentação
Olá, estudante! Boas-vindas a este curso de Heurística de Usabilidade para Pessoas Desenvolvedoras com Mônica Hillman.
Audiodescrição: Mônica se identifica como uma mulher branca. Tem olhos castanhos e cabelos castanhos com mechas loiras. Usa óculos de grau com armação arredondada, piercing no septo e uma camiseta azul marinho. Ao fundo, parede branca e prateleiras com livros e decorações.
O que aprenderemos?
Durante o curso, vamos receber o projeto da Meteora, uma loja virtual de roupas, pronto e iremos implementar algumas funcionalidades.
Uma dessas funcionalidades será um dropdown de localização no menu superior para que a pessoa usuária possa escolher em qual país está. Também implementaremos sugestões na barra de pesquisa, além de um ícone de carrinho que vai mostrar quantos itens já estão na sacola de compras.
Ao clicar no botão "Ver mais" nos produtos, abre-se um modal com os detalhes do produto. Nele, iremos adicionar a opção de "Adicionar à sacola" e também de favoritá-lo.
Se adicionamos um produto à sacola e atualizamos a tela, receberemos a informação de que aquele item já está no carrinho se tentamos adicioná-lo novamente na sacola.
Dentro no carrinho de compras, que podemos acessar clicando no ícone do carrinho no canto superior direito, temos a opção de excluir esses itens, bem como uma caixa de pergunta para confirmar a exclusão.
Na página inicial, temos a opção de acessar as perguntas frequentes clicando em "FAQ" no menu superior. Nessa página, conseguimos ler algumas perguntas e respostas que a pessoa usuária pode ter ao navegar na nossa aplicação.
Durante todo o curso, vamos aprender as 10 heurísticas de usabilidade de Nielsen. Em cada uma delas, iremos aplicar funcionalidades novas na aplicação para suprir determinadas demandas que a pessoa usuária pode ter dentro da plataforma.
E por que precisamos aprender tudo isso? Porque se você estiver fazendo um projeto pessoal ou estiver em uma equipe que não tem alguém de design, é importante ter noção de que uma interface não é feita somente de escolhas visuais. Também precisamos pensar na usabilidade da pessoa usuária e no fluxo de navegação dela dentro do projeto.
Pré-requisitos
O que precisamos saber antes de começar esse curso? É preciso já ter um conhecimento sobre HTML, CSS e JavaScript, pois não vamos ensinar a base.
Vamos partir de um projeto pronto e começar a inserir pensando no foco de usabilidade, não no foco do código. Apesar de precisarmos colocar bastante código para implementar essas novas funcionalidades.
Também utilizaremos a biblioteca Bootstrap para facilitar a construção desses elementos visuais.
Se você tem esse conhecimento e se interessou por aprender tudo isso, não deixe de se matricular. Te espero no próximo vídeo!
Compreendendo o projeto - O que são heurísticas
No dia a dia, utilizamos uma infinidade de serviços e produtos, acessados através de celulares, computadores ou até smart TVs.
Quando mencionamos produtos e serviços, estamos nos referindo a, por exemplo, e-commerce (quando se realiza uma compra), plataforma de ensino virtual (ao assistir uma videoaula), ou até ao acessar uma plataforma de entretenimento (para jogar ou assistir vídeos). Ou seja, não estamos nos referindo a algum caso específico.
Talvez você já tenha percebido que, às vezes, o acesso a essas plataformas é mais difícil do que em outras.
Um exemplo prático de uma plataforma de difícil navegação é o antigo portal do FIES. Quem estudava pelo FIES precisava acessar esse site para renovar informações regularmente, caso mudasse de endereço ou precisasse alterar a renda, por exemplo.
Ao acessar a tela inicial, há opções para concluir a inscrição, tirar dúvidas, aprender a fazer a inscrição, conferir instituições participantes, além de questões de abatimento e aditamento de contrato.
Ou seja, ao escanear a aplicação rapidamente, é difícil entender onde é preciso entrar para fazer a atualização de informações. Na realidade, é preciso entrar na opção "Conclua sua inscrição no FIES", entrar na própria conta e depois fazer a substituição lá dentro. Portanto, não é nada prático.
Quando não temos essa clareza de informações dentro de uma aplicação, pode ocorrer uma diminuição do NPS (Net Promoter Score), da satisfação da clientela, e, consequentemente, cada vez menos pessoas vão completar o fluxo de navegação. Isso, por exemplo, em um caso de um e-commerce, é péssimo para as vendas e pode diminuir a renda e o lucro dessa empresa.
O que são heurísticas?
Como poderíamos evitar esses problemas? Existem algumas regras ou dicas de como podemos nos preocupar com a usabilidade da pessoa usuária antes mesmo de lançar a plataforma no ar?
As heurísticas são atalhos mentais para simplificar a compreensão de questões complexas.
Quando estamos desenvolvendo uma aplicação, pode ser que tenhamos que tomar muitas decisões, dependendo do tamanho da plataforma. Se isso for muito difícil, podemos acabar nos sentindo perdidos - o que não é ideal. Então, esses atalhos mentais podem nos ajudar a responder algumas questões complexas da aplicação.
Heurísticas são como se fossem regras práticas que ajudam a tomar decisões rapidamente, mesmo que nem sempre sejam perfeitas.
Nesse caso, podemos seguir algumas dicas e regras, mas isso não significa que nada vai dar errado e que nunca mais teremos que alterar nada na interface. A ideia é diminuir a chance de problemas acontecerem, mesmo que ainda possam ocorrer no futuro.
Um exemplo de aplicação de heurística fora do ambiente da tecnologia e do design é quando queremos chegar mais rápido no trabalho. Sabemos que temos algumas opções, como, por exemplo, procurar no Google Maps qual é o caminho mais rápido ou qual é a rua menos movimentada nesse horário. Também é possível não utilizar o transporte individual, como carro, e utilizar transporte público, bicicleta ou dividir o carro com alguém mais.
Sabemos que na problemática de como chegar mais rápido no trabalho, temos essas opções. Então, são dicas que todos conhecem que podem auxiliar em chegar mais rápido no trabalho.
Heurísticas de Nielsen
No ambiente do design, podemos dizer que existem algumas diretrizes de design que melhoram a usabilidade, e uma bem famosa é as heurísticas de Nielsen.
Jakob Nielsen criou essas heurísticas na década de 1990 - e até hoje elas estão aperfeiçoadas de acordo com o que temos disponíveis para desenvolvimento de produtos.
São 10 princípios que abordam desde a criação de atalhos para a pessoa usuária navegar na interface, até a criação de informações na tela que facilitem o entendimento de onde a pessoa usuária está na plataforma final. E, com isso, podemos evitar problemas.
Próximos passos
Mas, no caso de uma interface já pronta, como poderíamos melhorar essa interface seguindo essas heurísticas? Podemos fazer uma análise heurística dentro de uma aplicação e, através dela, encontrar pontos de melhoria que podem ser aplicados dentro do site. É o que faremos neste curso.
Vamos dar continuidade no aprendizado sobre heurísticas e quais os passos antes de chegar na análise heurística em si para melhorar uma interface de uma aplicação. Vamos conhecer mais sobre o negócio com o qual queremos lidar?
Compreendendo o projeto - Entendendo o negócio
Imagine que você está em uma equipe de design e desenvolvimento. Um dos desafios que a empresa está enfrentando é melhorar a questão de usabilidade da plataforma.
Para isso, é importante entender o negócio da empresa. Quando falamos em negócio, estamos nos referindo à missão, aos valores e aos objetivos do produto. Ao entender isso, você consegue formular perguntas mais específicas para compreender o objetivo da pessoa usuária final dentro dessa plataforma.
Entendendo o negócio
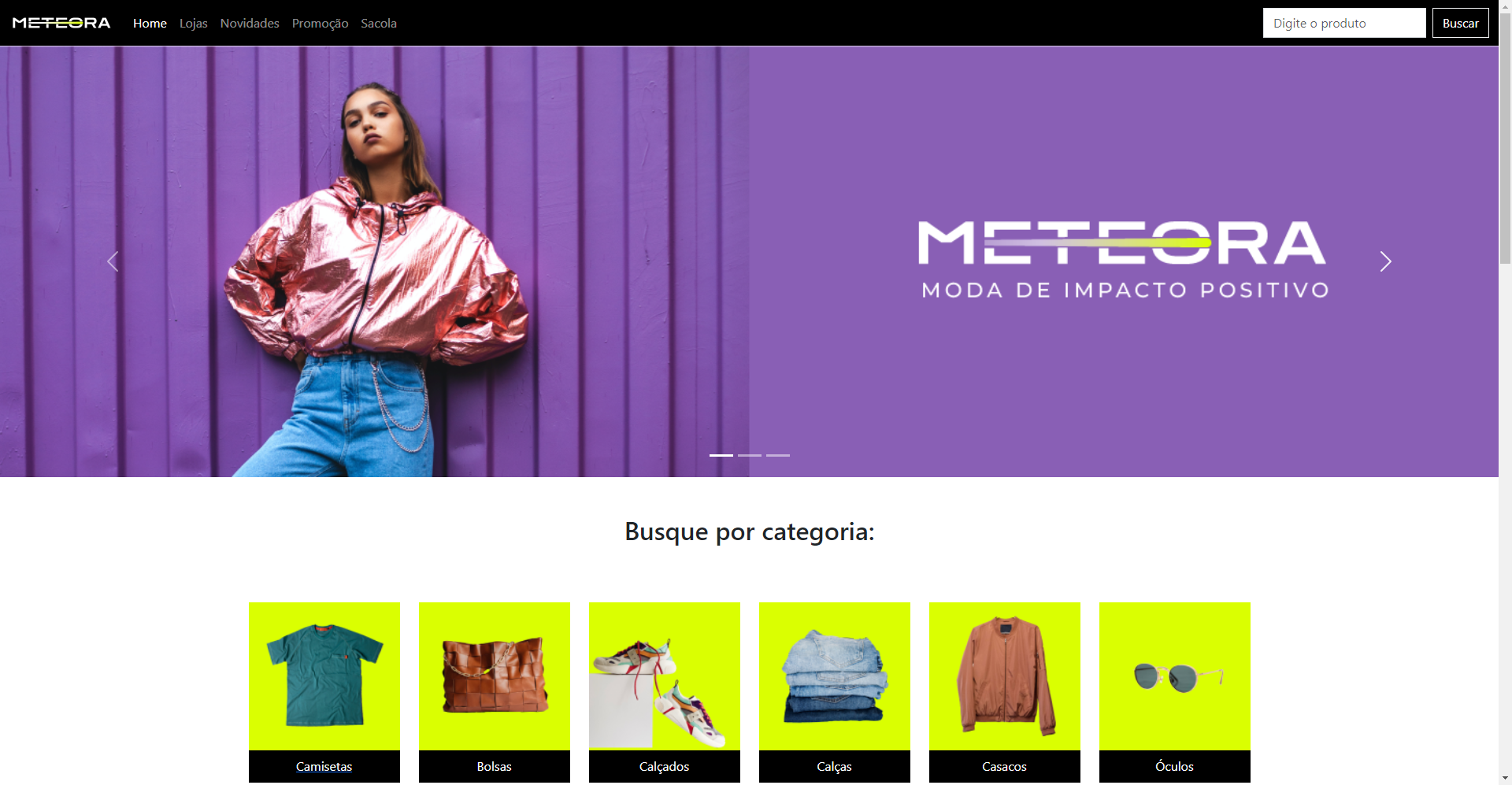
A empresa que vamos analisar durante este curso é a Meteora, um e-commerce de roupas atemporais, casuais e sem gênero.
Vamos explorar o projeto dessa empresa nesse vídeo.

Atualmente, esse projeto consiste em uma loja virtual de roupas que vende camisetas, bolsas, calçados, calças, casacos e óculos. O site conta com uma seção de buscar por categoria e uma seção de produtos que estão em alta, onde mostra uma diversidade de produtos que podemos adicionar à sacola.
Nessa página também foram listadas algumas facilidades, como pagamento por Pix, troca grátis e sustentabilidade, além de tem uma newsletter para cadastro, se a pessoa usuária desejar, onde pode ganhar 10% de desconto na primeira compra e receber promoções exclusivas.
No topo da página, existe também uma opção de busca de produto e um banner com divulgação de coleções atemporais. A marca explica que suas roupas têm alto impacto visual e baixo impacto ambiental. Então, podemos já detectar que o público-alvo é de pessoas mais modernas e que se importam com o meio ambiente.
Perguntas para se fazer
Conhecendo o produto e os valores da empresa, conseguimos formular algumas perguntas, como, por exemplo:
Quais são os principais objetivos desse aplicativo?
O objetivo da Meteora, em si, é a venda de produtos de vestuário e isso consiste, também, em preocupações com o meio ambiente na produção dessas roupas.
Como o aplicativo se diferencia da concorrência?
O aplicativo, em si, tem uma seção de facilidades, onde podemos descobrir que é possível pagar pelo Pix e ganhar um desconto com isso. Também existe a troca grátis, caso a pessoa não goste da roupa ou ela compre de um tamanho que não sirva.
Além disso, temos a opção da newsletter, que também fornece desconto. A empresa aposta bastante nos descontos e também na questão ambientais e de sustentabilidade que fazem parte do valor da empresa.
Quem é o público-alvo do aplicativo?
Há grande enfoque na questão de sustentabilidade para atrair a atenção de pessoas que se interessam pelo assunto, independente de gênero e tamanho.
Sabendo dessas perguntas e dessas respostas, conseguimos, então, fazer uma análise heurística mais aprofundada na aplicação, se baseando nos objetivos dela e do seu público-alvo.
Ainda há várias perguntas que podem ser feitas para se aprofundar ainda mais na aplicação que estamos analisando. Vamos deixar algumas ideias na atividade de "Para Saber Mais".
Próximos Passos
No próximo vídeo, vamos dar continuidade na análise da aplicação para entender ainda mais o produto.
Sobre o curso UI para Devs: aprimorando projetos web com heurísticas
O curso UI para Devs: aprimorando projetos web com heurísticas possui 120 minutos de vídeos, em um total de 51 atividades. Gostou? Conheça nossos outros cursos de UI Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Compreendendo o projeto
- Analisando o status e a comunicação
- Lidando com interações
- Analisando o design da aplicação
- Auxiliando o usuário