React: arquitetando soluções de roteamento e gestão de estado com React Router e Context API
Um router para a todos governar - Apresentação
Boas-vindas ao Curso de React: arquitetando soluções de roteamento e gestão de estado com React Router e Context API! Me chamo Vinicios Neves e serei o seu instrutor.
Vinicios Neves é um homem de pele clara com rosto oval. Tem olhos castanhos escuros, sobrancelhas grossas, nariz comprido e boca larga. Usa barba cheia, bigode preto e óculos de grau com armação quadrada preta. Está com uma boina preta, moletom cinza com capuz e sentado em uma cadeira cinza. Atrás dele, uma parede lisa é iluminada em tons gradientes de azul e roxo.
Desta vez, não faremos um projeto do zero. Já temos um projeto visual encaminhado, e tomaremos decisões mais de arquitetura da nossa aplicação React:
- Como cuidaremos de roteamento;
- como faremos a gestão de estados;
- como aplicamos validações;
- e qual a responsabilidade de cada componente.
Pré-requisitos
- Conhecer o React;
- Component;
- UseState;
- Hook.
Cursos
- Curso de React: como os componentes funcionam
- Curso de React: desenvolvendo componentes customizados e acessíveis com Emotion
O que vamos fazer?
Vamos seguir com o projeto do Freelando e começar a desenvolver a criação do cadastro de cliente. Faremos o fluxo de navegação, onde no final teremos uma aplicação robusta para que possamos escalá-la.
Te espero nos próximos vídeos deste curso, em que vamos evoluir o nosso projeto do Freelando.
Vamos lá?
Um router para a todos governar - Trabalhando com páginas
Vamos continuar implementando novas funcionalidades no nosso projeto do Freelando.
Vamos clonar esse projeto. Para isso, no GitHub clicamos no botão verde "Code" do lado direito e podemos copiar o endereço para esse repositório exibido.
github.com/viniciosneves/freelando-parte-2.gitApós copiar, vamos abrir o terminal e acessar a área de trabalho, usando o comando cd Desktop. Dentro da pasta que desejamos clonar o projeto, rodamos git clone git@github.com:viniciosneves/freelando-parte-2.git passando o endereço que copiamos do repositório.
git clone git@github.com:viniciosneves/freelando-parte-2.gitDepois acessamos a pasta usando o comando cd freelando-parte-2/ e dentro dela solicitamos ao npm para instalar as dependências no nosso projeto. Para isso, executamos o seguinte comando:
npm iPodemos deixar rodando a instalação e ir ao Figma analisar o que vamos fazer.
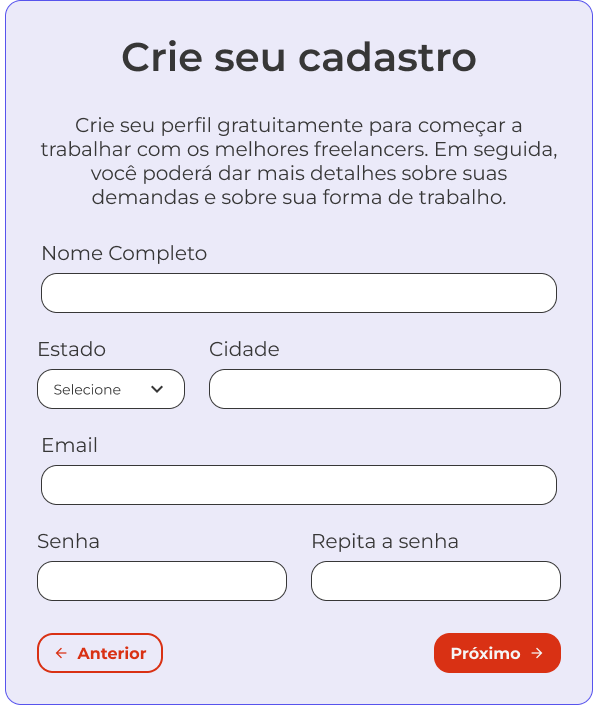
Precisamos organizar o fluxo da informação. No primeiro curso, criamos a tela de cadastro pensando em termos micro. Nos preocupamos em organizar e arquitetar apenas aquela tela.
Tela criada no curso anterio de criação de cadastro:

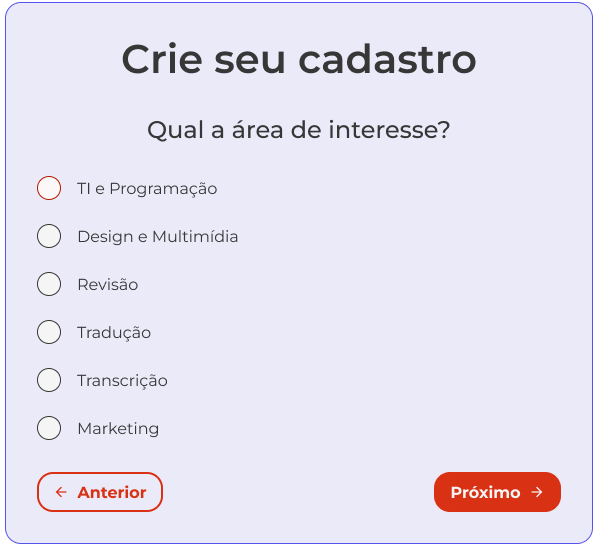
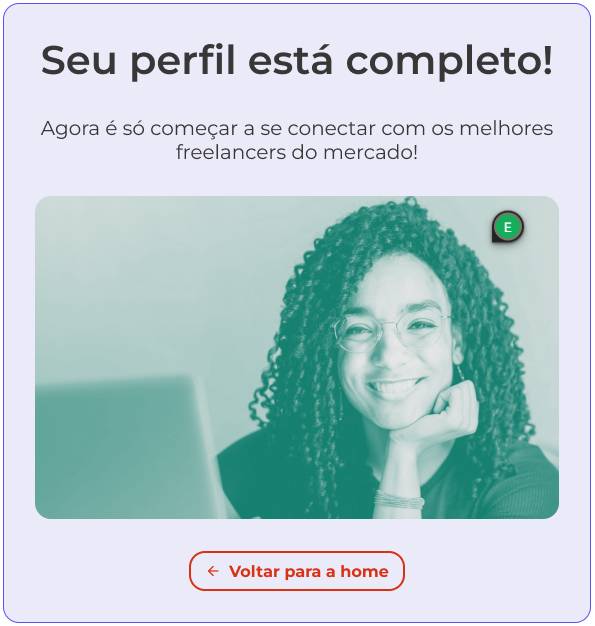
Agora, vamos trazer mais complexidade dado que precisamos trazer todo o fluxo desde a tela inicial, passando telas de áreas de interesse e de criação do cadastro, até a tela que informa que o perfil está completo.
Tela inicial

Tela de áreas de interesse

Tela de perfil concluído

Qual será a nossa estratégia? Primeiro, vamos criar o fluxo visual e posteriormente pensar em comportamento (controle de estado). Na camada visual, o que temos é um fluxo linear de páginas.
A página inicial nos dá as seguintes opções:
- Sou cliente e preciso de um freela!
- Sou um freela e preciso de clientes!
Uma vez selecionada uma das opções, temos um fluxo controlado de páginas. E para controlar essa troca de telas, usaremos o roteador do React, chamado de React Router Dom.
Vamos voltar ao terminal para verificar se a instalação das dependências foi finalizada. Foi instalado, podemos limpar a tela do terminal.
Agora, instalaremos o React Router Dom rodando o comando npm i react-router-dom.
npm i react-router-domApós isso, se tudo der certo com a instalação, posteriormente conseguimos rodar o npm start. Para ele subir a aplicação na porta 3000 que já estamos acostumados a lidar com aplicações de React criadas pelo Grid React App.
npm startAcessando localhost:3000 no navegador, conseguimos visualizar a aplicação rodando com a tela de criação de cadastro. Com o projeto rodando, abrimos o DevTools clicando com o botão direito do mouse em qualquer parte da página da aplicação e selecionando a opção "Inspect".
Agora estamos prontos para começar a organizar essas páginas e entender melhor esse fluxo, e quebrar em uma aplicação escalável e de fácil manutenção.
Vamos lá?
Um router para a todos governar - Criando o roteador
Estamos com o nosso React Router Dom instalado, e para dar continuidade vamos criar o nosso roteador interno, para controlar o roteamento da nossa página.
No menu lateral esquerdo da documentação do React Router, vamos na aba "createBrowserRouter". Nesta parte ele nos indica como criar o Router, sendo através de uma função chamada de createBrowserRouter() que recebe um array, onde cada item desse array possui um caminho, um elemento e se possui filhos, quais são eles.
Exemplo retirado da documentação React Router:
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
loader: rootLoader,
children: [
{
path: "team",
element: <Team />,
loader: teamLoader,
},
],
},
]);No terminal, estamos com a nossa aplicação rodando. Abrimos uma nova aba no terminal e vamos abrir o VS Code na pasta freelando-parte-2. Para fazermos isso, rodamos o comando code . que indica a abertura do VS Code nesta pasta atual que estamos.
code .Com o VS Code aberto, dentro da pasta src criamos uma pasta chamada de router, onde dentro vamos criar um arquivo chamado de router.jsx. Para criar uma nova pasta ou arquivo, basta selecionar o botão direito do mouse com o cursor sobre a pasta src e escolher as opções "New file" ("Novo arquivo") ou "New Folder" ("Nova pasta").
Vamos copiar a base do código da documentação (da linha 11 até a 24, sendo a criação do roteador) e adequá-la para o nosso cenário. Colamos esse trecho de código no arquivo router.tsx. Clicamos com o botão direito dentro do arquivo e escolhemos a opção "Format Document" para indentar o código.
Na primeira linha, onde estamos chamando a função createBrowserRouter() teclamos "Ctrl + Espaço" para o VS Code importar para nós o React Router Dom.
router.tsx
const { createBrowserRouter } = require("react-router-dom");
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
loader: rootLoader,
children: [
{
path: "team",
element: <Team />,
loader: teamLoader,
},
],
},
]);Observe que ele importou com o require,vamos ajustar isso. Onde está escrito const colocamos import e podemos remover o require() e inserir o from.
import { createBrowserRouter } from "react-router-dom"Não sabemos o elemento base ainda. Portanto, indicamos que ele é uma tag <h1></h1> e dentro digitamos "Freelando". Podemos simplesmente remover o loader, dado que ele não existe no nosso cenário, e também não temos filhos. Por isso, vamos deixar o children como um array vazio. Por fim, exportamos o router digitando export antes de chamar a constante.
router.tsx
import { createBrowserRouter } from "react-router-dom"
export const router = createBrowserRouter([
{
path: "/",
element: <h1>Freelando</h1>,
children: [],
},
]);Temos o router configurado e entregando um h1 escrito "Freelando" para a rota inicial, a localhost:3000/. Agora, precisamos conectar tudo isso ao nosso app. Para isso, vamos ao arquivo App.js e comentar todas as linhas que estão dentro do arquivo. Para comentar, usamos "Ctrl + K + C".
Vamos novamente na documentação para verificar como lidamos com esse router. Na linha 27 do trecho de código da documentação, informa que o que precisamos fazer é retornar um RouterProvider e ele receberá como prop o roteador que acabamos de criar. Copiamos essa linha.
Linha de código retirada da documentação:
<RouterProvider router={router} />Logo após, voltamos ao arquivo App.js para estruturar e retornar apenas isso. Escrevemos na primeira linha function App () {} e já colocamos o export default App na última linha. Dentro das chaves do App() colocamos um return() com o trecho que copiamos.
De onde vem o RouterProvider? Com o cursor sobre ele teclamos "Ctrl + Espaço" e no menu flutuante que será exibido clicamos em "RouterProvider". Observe que será importado no topo do arquivo de forma automática.
O router que estamos passando via prop, é justamente o que acabamos de criar. Criamos e exportamos . Com o cursor sobre o router dentro das chaves, teclamos "Ctrl + Espaço" para importá-lo.
App.js
import { RouterProvider } from "react-router-dom"
import { router } from "./router/router"
function App () {
return (<RouterProvider router={router} />)
}
export default App
//código comentado omitido Salvamos o arquivo.
O esperado é que o Freelando seja exibido no endereço da rota base da nossa aplicação. Acessando o navegador no endereço localhost:3000, temos o título "Freelando" centralizado à esquerda.
Com o roteamento pronto, podemos começar a analisar a nossa organização de páginas. Antes não tínhamos páginas, e sim o App.js grande com um monte de jsx. Agora, precisamos separar isso em pequenas partes, sendo algumas reaproveitáveis e outras não.
Faremos isso no próximo vídeo!
Sobre o curso React: arquitetando soluções de roteamento e gestão de estado com React Router e Context API
O curso React: arquitetando soluções de roteamento e gestão de estado com React Router e Context API possui 148 minutos de vídeos, em um total de 47 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Um router para a todos governar
- Rotas aninhadas
- Concluindo o fluxo
- Desafios na gestão de estado
- Controlando o fluxo dos dados