Serverless com Node.js: integrando serviços com AWS
Projeto e problema - Apresentação
Antônio Evaldo: Boas-vindas a mais um curso de Serverless Framework. Meu nome é Antônio Evaldo e serei um dos instrutores que te acompanharam neste curso.
Antônio Evaldo é um homem branco, olhos escuros, usa óculos com armação arredondada e tem cabelos escuros encaracolados. Usa bigode e cavanhaque e está com os cabelos amarrados atrás da cabeça. Veste uma camiseta azul escura. Ao fundo, há uma parede azul e um quadro de uma guitarra vermelha.
Ju: Eu sou a Ju Amoasei, estarei com vocês e com o Evaldo neste curso.
Ju é uma mulher branca, tem cabelos curtos, lisos e pintados de azul. Em seu rosto, tem óculos com moldura fina e arredondada, na cor preta. Possui brincos e piercings nas duas orelhas e no nariz. Está de camiseta cinza com o logo da Alura. Ao fundo, uma parede clara com iluminação roxa e um vaso de plantas à direita.
Antônio Evaldo: Esse curso é para você, que quer aprender a utilizar mais o Serverless Framework em conjunto com alguns recursos da AWS, em especial o Bucket S3, que será parte do foco do curso.
Aprenderemos como integrar esses diferentes serviços. Ju, como vamos implementar esses conceitos?
Ju: Neste curso, partiremos de uma abordagem com dois times fictícios. Meu time é o time que trabalha na plataforma de cadastro de alunos de um grande portal de cursos online. O time do comercial utiliza o meu produto para fazer cadastro de novos alunos.
Na tela temos um formulário com o título "Preencha os dados para cadastrar estudante". Com input de nome e de e-mail, e um botão "Criar registro de estudante".
Atualmente, nosso problema é que estamos com muitos clientes comerciais, clientes que querem cadastrar todos os seus funcionários na nossa plataforma.
Em uma empresa de 10 mil funcionários não podemos simplesmente repetir o processo de fazer o cadastro 10 mil vezes. Precisamos criar uma maneira de fazer isso de forma automatizada!
O time do Evaldo vai ajudar o meu time a fazer esse processo.
A API por trás do front-end que temos já está funcionando. Você também terá sua versão dessa API durante o curso.
O nosso desafio é usar o Serverless para conseguirmos fazer esse processo automatizado, por exemplo, a partir de um arquivo CSV.
Antônio Evaldo: Com isso, aprenderemos a usar o Serverless Framework para gerenciar, por exemplo, o recurso do Bucket S3 para armazenar esse arquivo CSV.
Também voltaremos em um conceito do curso anterior, as sessões Lambda, mas ela não vai reagir a uma requisição HTTP, mas sim a um evento do S3, esse evento será o upload do arquivo CSV no Bucket.
Reagindo a esse evento, essa função poderá processar os dados desse arquivo.
Aprenderemos como utilizar as bibliotecas do Node para fazer esse processamento e pegar as informações desse arquivo para finalmente realizar o cadastro em lote de vários alunos ao mesmo tempo. Reagindo com a API que, inclusive, você também aprenderá a fazer o deploy dela.
Pré-requisitos
Para aproveitar melhor este curso, recomendamos que você já tenha feito o curso anterior dessa formação de Serverless Framework. E você precisa ter familiaridade com Rest APIs.
Ju: Nesse curso vamos focar no back-end, nas funções Serverless com AWS. Porém, também vamos fazer a integração dessa nova funcionalidade com o front-end e você vai fazer o deploy da sua própria versão da API, que já existe, já está em produção.
Não precisa ter experiência em front-end, neste caso em React, porque daremos tudo bem preparado, basta descomentar algumas linhas. E, no caso da API, usaremos alguns recursos de infraestrutura, algumas ferramentas como o Terraform e o Docker para subir essa estrutura na AWS automaticamente.
Também não precisa ter experiência com o Terraform nem com o Docker ou React, mas precisa ter familiaridade com o uso do terminal.
Depois que você finalizar esse curso, vai entender e será capaz de integrar serviços como faremos aqui, que vão desde um front-end até a chamada de serviços que estão na nuvem. Além de alguns recursos bacanas tanto do Serverless quanto do AWS que mostraremos durante o curso.
Bora começar?
Projeto e problema - Conhecendo o projeto base
Ju Amoasei: Vamos começar nosso projeto. Como falamos no vídeo de introdução, já temos um projeto no ar. Nossa plataforma de cursos já tem um front-end e um back-end que recebe os inputs do front-end.
É uma API Rest normal, está recebendo inputs de nome e e-mail e fazendo o cadastro do novo aluno.
O nosso problema é que agora precisamos fazer cadastros em lote, ou seja, não dá mais para pegar um JSON e jogar para o back-end, precisamos pegar isso de um arquivo.
Para fazer esse curso e não depender de uma API que está hospedada por terceiros, por exemplo, a Alura, você vai hospedar sua própria API base, no seu próprio back-end, na sua conta da AWS.
Se você ainda não seguiu os passos da atividade "Preparando o ambiente", onde eu passo o repositório no qual está nossa API base, note que no README eu passo as instruções detalhadas de instalação desse back-end.
Se você ainda não fez a instalação acompanhando o passo a passo da atividade "Preparando o Ambiente", pause o vídeo e faça agora.
Porque precisa seguir esse passo a passo para a instalação?
Porque precisamos de algumas configurações iniciais para subir esse back-end. Vou mostrar ponto a ponto pra você, para conferirmos se está tudo funcionando.
Você vai precisar de uma conta ativa na AWS, se for pessoa usuário do Windows é importante que já tenha o WSL (Subsistema Windows para Linux) instalado e que você já tenha se familiarizado com ele, precisamos disso para garantir que todo mundo esteja vendo as mesmas coisas, usando os mesmos comandos de terminal.
E recomendamos o uso do Visual Studio Code, porque utilizaremos alguns plugins dele durante o curso.
Então, siga as instruções de instalação, faça a instalação do WSL, se for o caso, faça o clone do repositório e siga as instruções.
Basicamente, as instruções são:
Faça o cadastro da AWS, você vai entrar no console da AWS com a conta que você criou. Você precisa criar sua própria conta no AWS para poder subir a sua infraestrutura, e durante o curso precisaremos usar alguns recursos da AWS.
Conseguimos usar melhor o Serverless com projetos que já estão no ar. Então, você vai logar na AWS como usuário root e vai ter que deixar especificado um usuário IAM, que são os usuários que estão abaixo do usuário root. Eles podem ter permissões, credenciais diferentes, etc.
Eu criei um usuário que chamei de "serverless2", para facilitar. Normalmente, em uma empresa, você terá seu nome de usuário mesmo. E já criei uma chave de acesso na parte de credenciais de segurança desse usuário.
Siga o passo a passo do README e crie a sua chave.
Uma coisa importante, que você já deve ter feito também, é a instalação do aws-cli, a ferramenta de linha de comando da AWS que usaremos durante o curso.
Antes de fazer qualquer coisa na AWS, você precisará pegar as credenciais criadas para seu usuário IAM e inserir no aws-cli usando o comando aws configure.
Essas credenciais de usuário ficam gravadas localmente no seu computador, assim como as informações de região. E vai inserir o JSON que vai exibir nossas informações.
A partir daí, depois que fizer o clone do projeto, pode navegar no terminal até a pasta na qual você clonou o projeto. Eu já clonei a API base do projeto para dentro de uma pasta que chamei de "api-base-back".
Vamos rodar o comando que vai subir a estrutura do nosso projeto direto para a AWS e vai fornecer uma URL para nós, será o endpoint de uma API Rest, como já fizemos anteriormente nos cursos de API.
Agora, vamos realmente ter uma URL no ar, será deployada na AWS.
Rodaremos o seguinte comando, que também está no README:
./Infraestrutura.shCom isso, estamos executando esse arquivo shell script. Ele vai usar uma ferramenta de DevOps chamada Terraform para criar toda a estrutura do projeto, para puxar os arquivos do projeto. O Terraform vai lá no repositório do Docker Hub e puxa toda a aplicação e faz a instalação na AWS usando suas credenciais de usuário.
Por isso é importante não pular etapas e que tudo esteja feito de acordo com o passo a passo.
Essa instalação pode demorar alguns minutos para acontecer.
Minha instalação levou cerca de 6 minutos, vai depender da sua internet e das configurações iniciais que o Terraform precisa fazer dentro da sua máquina.
Após a instalação, o que precisa aparecer no seu terminal é a URL da sua API:
Apply complete! Resources: 56 added, 0 changed, 0 destroyed.
Outputs:
IP_alb = "
curso-serverless2-api-1428908743.us-east-1.elb.amazonaws.com"
Podemos copiar a URL que vai aparecer e tentar acessar no navegador.
Pode levar alguns segundos para ir ao ar depois que o Terraform completar o processo. Então, se der erro 503, você pode esperar alguns minutos e tentar acessar novamente.
Ao acessar essa URL, está exibindo um JSON:
titulo: "Curso de node"E o endpoint que vamos utilizar é /alunos. Se tentarmos acessar esse endpoint, não vai ter nada porque o Terraform também subiu um banco de dados DocumentDB, que é o banco de dados da AWS.
Não podemos usar MongoDB nesse caso porque com a versão grátis não conseguimos fazer o deploy dele na AWS.
Usamos um banco de dados compatível com o Mongo, o Amazon DocumentDB, mas ele está vazio porque acabamos de subir essa estrutura com o banco limpo.
Mas, para testar, podemos acessar o Postman e fazer uma requisição POST para nossa rota, você deve usar o endereço da sua URL seguido de /alunos. Vamos fazer um POST do JSON com duas propriedades: nome do tipo string e e-mail do tipo string.
{
"nome": "Evaldo",
"email": "evaldo@evaldo.com"
}Após clicar em "Send", teremos o seguinte retorno com o id.
{
"nome": "Evaldo",
"email": "evaldo@evaldo.com",
"_id": "6425cfb7d5f8d84d6b8ac712",
}Se voltarmos ao navegador e tentarmos acessar a URL seguida por /alunos, será exibida a informação que inserimos.
_id: "6425cfb7d5f8d84d6b8ac712"
nome: "Evaldo"
email: "evaldo@evaldo.com"Pronto! Agora você tem uma API no ar. É a API base do nosso projeto e a partir dela o time do Evaldo vai implementar o que precisamos implementar nesse projeto.
Evitar cobranças indevidas da AWS
Importante: Se você vai parar de fazer o curso agora, não vai estudar mais por hoje, é importante que você destrua toda essa estrutura que nós criamos.
Você vai ter que fazer isso toda vez que parar de estudar o curso? Eu recomendo que sim! Porque a AWS tem um sistema de cobrança. E para evitar a cobrança, ao criar essa estrutura deixamos tudo configurado nas configurações mais básicas, mas a AWS pode gerar custos para você se você deixar a API no ar.
Então, para destruir a estrutura você vai no terminal, dentro da pasta, e rodar o seguinte script:
./Desligar.shEsse comando ./Desligar.sh vai derrubar tudo. Isso garante que a AWS não faça cobranças indevidas quando você não estiver usando a estrutura deles.
Agora, que podemos trabalhar com uma API que está no ar, vamos entender um pouco melhor o que o Serverless vai fazer nesse projeto!
Projeto e problema - Entendendo o problema
Com o nosso projeto base no ar, antes de sair codando vamos entender um pouco o problema que atacaremos.
Como o Serverless vai nos ajudar?
Primeiro, temos uma API que vai se conectar a um banco de dados de objeto, no caso estamos usando o DocumentDB da Amazon.
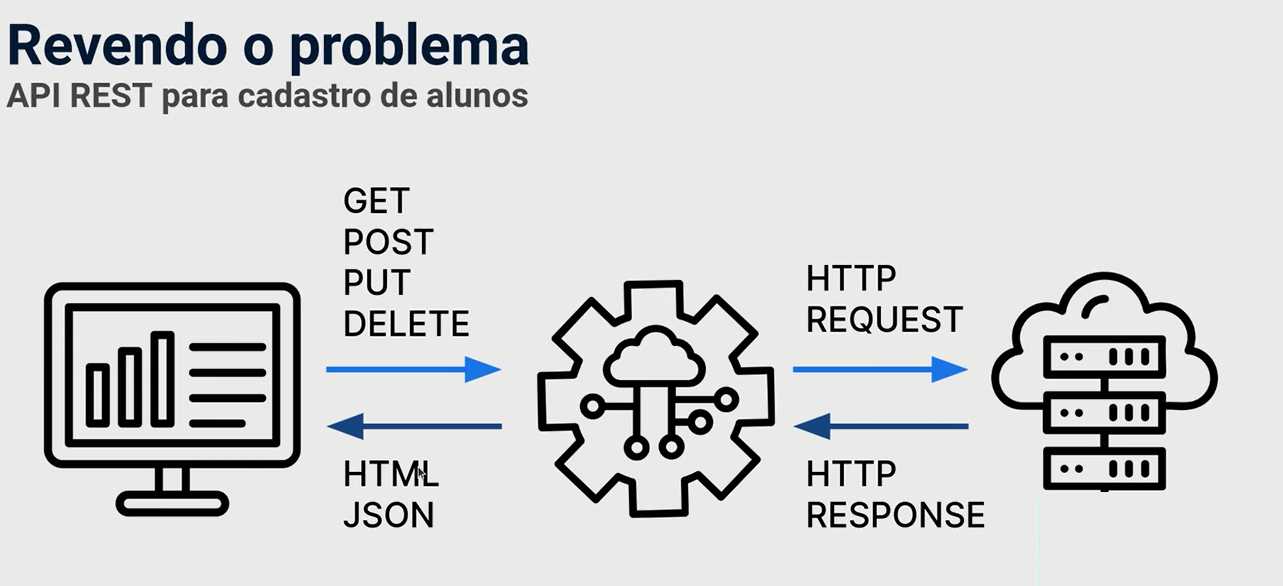
Revendo o problema: API Rest para cadastro de alunos
Relembrando a estrutura básica de uma aplicação, temos o banco de dados de um lado, a API do outro lado, que faz uma conexão com o banco, e temos a interface, que foi mostrada na introdução.
O front-end recebe os dados do usuário, passa para a API e a API faz a conexão com o banco de dados, temos requisições do tipo HTTP REQUEST e HTTP RESPONSE. E os métodos HTTP: GET, POST, PUT e DELETE.
A API vai mandar de volta para a interface, num front-end ela pode mandar HTML ou outros arquivos estáticos, no momento ela está mandando um JSON, como vimos no navegador.

Até aí tudo bem, é tudo o que vimos até agora nas formações de Node com Express.
O DocumentDB consegue armazenar vários tipos de dados. Porém todos eles, por baixo dos panos, se enquadram em alguns dos tipos primitivos como string, número, booleano ou array, por exemplo. Os bancos de objetos guardam arrays, os bancos de SQL lidam com isso de outra forma.
Mas, neste curso, trabalharemos com um arquivo que contém as informações que queremos. Como fazer para armazenar em um banco algo que não é mais uma string, número, booleano, etc.
O exemplo mais clássico que podemos apresentar quando se trata de API Rest:
Vamos pensar em um cadastro de usuário que inclua uma foto de perfil, os dados de nome e e-mail são do tipo string, esses dados vão direto para o banco. Mas no caso de um arquivo, não temos como colocar um arquivo no banco de dados, não é um campo válido.
Nós precisamos armazenar esses arquivos em um servidor de arquivos, que é diferente de um servidor de banco de dados.
Existem vários tipos de servidores e várias formas de trabalhar com servidores de arquivos — vou deixar um conteúdo extra falando um pouco sobre tipos de servidores.
Fora os servidores de arquivos, os provedores de nuvem como a AWS, por exemplo, fornecem uma ferramenta que chamamos de "Bucket", que em português significa literalmente "balde", que são locais de armazenamento na nuvem onde conseguimos armazenar e acessar arquivos.
Para este curso usaremos um serviço de Bucket da AWS chamado "S3". A diferença entre Bucket e servidores de arquivos também está na atividade "Para Saber Mais" com o conteúdo extra.
O que colocaremos nesse Bucket?
Quando um arquivo é adicionado num Bucket, conseguimos gerar uma URL HTTP a partir dele.
{
"nome": "Gandalf",
"email": "cinzento@arda.com",
"avatarPic": "https://condadoapi.s3.amazonaws.com/mgnbwi9s5i8s6y4zx0ur.png"
}Sendo uma string, essa URL que aponta para o endereço do arquivo dentro do Bucket, é possível salvar dentro do banco de dados.
O endereço HTTP vira uma ponte para essa imagem, esse endereço é uma string e nos levará para a imagem.
https://condadoapi.s3.amazonaws.com/mgnbwi9s5i8s6y4zx0ur.pngQuando isso for para o front-end, será possível fazer uma requisição dessa imagem e renderizar no navegador.
Porém, no caso do nosso produto, não é bem isso que precisamos fazer. Não temos imagens separadas. O que precisamos fazer é pegar um arquivo do tipo CSV e ele precisa ser salvo no nosso sistema e processado.
Ou seja, o que será incluído dentro da nossa API não é o arquivo e sim as informações que estão dentro desse arquivo.
Nosso sistema precisa salvar o arquivo CSV num Bucket, processar esse arquivo e extrair dele os dados de cada um dos alunos que serão cadastrados no sistema.
Vamos implementar essa nova funcionalidade usando Serverless, no próximo vídeo aprenderemos como o Serverless será utilizado para fazer essa parte do processo e depois vamos integrar na nossa API Rest que já está funcionando.
Sobre o curso Serverless com Node.js: integrando serviços com AWS
O curso Serverless com Node.js: integrando serviços com AWS possui 192 minutos de vídeos, em um total de 60 atividades. Gostou? Conheça nossos outros cursos de Node.JS em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Projeto e problema
- Interagindo com um Bucket local
- Tratando dados CSV
- Deploy do projeto Serverless
- Integrando serviços