Selenium WebDriver e C# parte 1: testes da sua web app
Iniciando o uso do Selenium - Introdução
Olá Testadora e Testador, tudo bem? Meu nome é Daniel Portugal e já nos conhecemos no curso de testes de unidade com C# e o xUnit, e estamos de volta para aprender outros tipos de testes automatizados, que são os testes de interface do usuário. Para isso, usaremos o Selenium WebDriver e continuaremos a usar o xUunit também. Eu quero apresentar rapidamente tanto a primeira parte quanto a segunda parte do curso, então lembre-se disso: eu tô falando da parte 1 e da parte 2.
Na parte 1, a gente vai ver o básico do Selenium WebDriver, mas o que precisaremos para poder automatizar nossos testes com essa ferramenta? A gente precisa conhecer o nome dessa ferramenta, o WebDriver. Vamos interagir com os elementos HTML através de uma interface, que é o IWebElement, e precisaremos conhecer a estratégia de localização. Então essa é a primeira parte, de uma forma muito resumida.
Já na Parte 2, vamos começar a ver situações mais complexas do nosso dia a dia, em que teremos que usar outros recursos do Selenium WebDriver para poder resolver um problema. Teremos 19 testes, e eu vou mostrar para vocês esses testes sendo executados para terem uma ideia do que vão aprender. Claro que o teste vai rodar muito rapidamente e vocês não vão ver direito, mas dá para ter uma ideia das situações que vamos apresentar.
Se achar necessário, pause o vídeo. Temos o navegador abrindo, formulários sendo preenchidos, funcionalidades sendo testadas, e nesse caso nós estamos esperando o AJAX acontecer. Os 19 testes foram todos executados em 20 segundos, passando por várias situações e várias funcionalidades do nosso sistema, que é o sistema de leilões do curso anterior.
Para isso, também aprenderemos a criar um novo projeto no Selenium, e vamos continuar tentando usar as melhores práticas na escrita de nosso código de teste. Vamos aprender a compartilhar um determinado recurso, que neste caso é o navegador que é o recurso mais caro, além de como compartilhamos esse recurso por todos os testes de várias classes diferentes. Vamos conhecer as fixtures, as Collections Fixtures do Xunit.
Isolaremos determinados problemas em classes Helpers e conheceremos o padrão PageObject que é usado para encapsular determinado comportamento ou determinada região de interface do usuário. E, como sempre, continuaremos reforçando a ideia de escrever os nossos testes usando o padrão "arrange", "act" e "assert", então, se você quer aprender sobre o Selenium WebDriver, vem comigo para o próximo vídeo.
Iniciando o uso do Selenium - Preparando o ambiente
Download do projeto inicial aqui.
Neste curso, iremos testar o nosso sistema de leilões que evoluímos para uma aplicação web. No curso anterior, só usamos uma biblioteca de classes e criamos todas as nossas classes de leilões. Com essa biblioteca de classes que evoluiu e deu origem à aplicação web, vamos testá-la usando o Selenium WebDriver. Então, o que precisaremos para podermos começar a fazer os testes na máquina?
Primeiro, faremos o download de um .zip que está no topo desta transcrição, extrairemos essa solução para alguma pasta de nossa escolha e iremos abri-la usando o Visual Studio 2017 ou mais atualizado.
No momento desta aula, a versão mais atual do Visual Studio 2017 é a 15.9.11, mas provavelmente hoje isso já mudou e nós já temos o Visual Studio 2019. Porém, para esse curso, não precisaremos de outros recursos, então vamos usar essa versão do Microsoft Visual Studio Community 2017 mesmo.
Outra coisa importante também é que precisaremos ter instalado na máquina o ".NET Core 2.2". Se abrirmos a solução no VSCode, clicarmos sobre esta com o botão direito e selecionarmos a opção "Propriedade", veremos na "Estrutura de destino" ou "Target Framework" se estiver em inglês. Caso este campo esteja vazio, significa que ainda não instalamos o ".NET Core 2.2". Então o que temos que fazer?
Teremos que clicar neste campo e selecionar o link de "Instalar outras estruturas..." para chegarmos na página da Microsoft. Rolaremos um pouco para baixo e encontraremos o ".NET Core 2.2" para o Visual Studio 2017 SDK. Clicaremos no link executável para a máquina, seja 64 bits em "x64 SDK", ou "x86 SDK" para 86 bits. Basta instalar, reiniciar o Visual Studio e tudo deverá estar funcionando.
Então, com a nossa aplicação aberta no VSCode, iremos compilar usando "Ctrl + Shift + B" para ver se está tudo como planejado. Quando todos os nossos projetos estiverem compilando, veremos que, como na versão anterior do curso, nós tínhamos Alura.LeilãoOline.Core que é o domínio da nossa aplicação, e Alura.LeilãoOnline.Tests onde colocamos os testes unitários. Vale lembrar que há a diferença entre testes unitários e testes de interface do usuário.
Agora nós teremos mais dois projetos, um para fazer a persistência do leilão com Alura.LeilãoOnline.Dados, e um projeto que é definitivamente a aplicação Web em Alura.LeilaoOnline.WebApp. Vamos tentar rodar, mas não conseguiremos porque o banco de dados ainda não foi criado. Então, o que faremos?
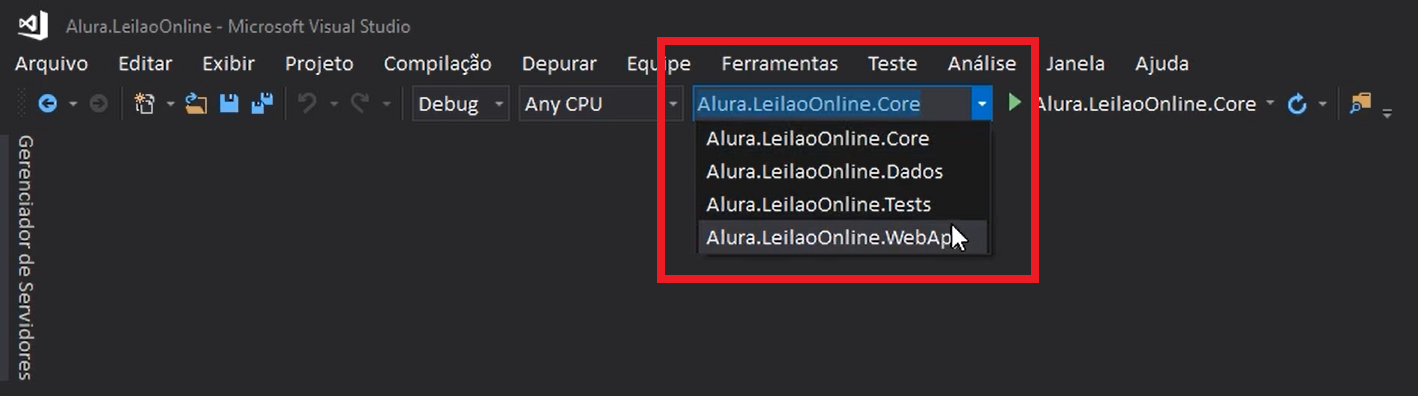
Para quem fez os cursos e já entende de Entity Framework Core, teremos que rodar apenas um script, ou seja, um comando no nosso console. A primeira coisa que faremos é definir esse projeto como de inicialização clicando ao lado de "Any CPU" e escolhendo a opção "Alura.LeilaoOnline.WebApp", e repararemos que ficou em negrito na aba lateral de arquivos.

Clicaremos em "Ferramentas > Gerenciador de Pacotes do NuGet > Console do Gerenciador de Pacotes" na barra superior de opções. Teremos que garantir que estamos com um projeto .WebApp no campo "Projeto padrão", além do projeto de inicialização .WebApp também. Só para conferirmos, exibiremos o explorador de objetos do SQL Server clicando em "Exibir > SQL Server Object Explorer", e depois abriremos o banco local do SQL Server Express na aba lateral esquerda que é exibida. Observando, não teremos nenhum banco definido.
Criaremos um banco de dados chamado "LeiloesDB" que terá a estrutura de tabelas da aplicação de sistema de leilões, e também alguns dados que usaremos para teste. Então tudo isso vai ser feito com o comando Update-Database no Console do Gerenciador de Pacotes.
Ele vai olhar para aquele projeto de dados, vai conseguir descobrir que existe um contexto do Entity Framework Core naquele pacote de dados, vai analisar para as migrações que estão dentro, vai rodá-las até a última migração, criará toda estrutura de tabelas, e inclusive vai colocar alguns dados iniciais para a nossa aplicação subir certa com leilões e tudo mais. Se dermos um Refresh nesse banco de dados clicando no botão com a seta circular no canto superior direito da aba "SQL Server Object Explorer", teremos uma tabela do banco de dados chamado "LeiloesDB" dentro de "Databases".
Com isso, já conseguiremos rodar a aplicação. Apertaremos as teclas "Ctrl + F5" ou então, poderemos clicar em "Depurar > Iniciar Sem Depurar", e a nossa aplicação vai subir. Provavelmente, quando for rodar pela primeira vez, aparecerá um aviso de https para confiar no certificado do "asp.NET Core", e clicaremos em "Ok" porque essa aplicação está sendo servida também no https. Agora vamos acessar "localhost:5000" no navegador e poderemos navegar para página inicial da aplicação de leilões.
Na página inicial onde o usuário não está logado, repararemos que existe um menu de login no canto superior direito e há alguns elementos para vermos os tipos de leilões e navegarmos pelas categorias. Tem também a parte para se registrar, tem o rodapé, e tudo isso faz parte do sistema de leilões. Começaremos a explorar isso a partir de agora e testaremos várias partes da nossa aplicação.
Então façamos os exercícios, preparemos a máquina e o ambiente para começarmos a trabalhar na próxima aula.
Iniciando o uso do Selenium - Selenium Webdriver
No curso anterior colocado como pré-requisito em que trabalhamos com TDD, xUnit e C#, testamos as classes e métodos. Portanto, testamos diretamente o código fonte que estávamos escrevendo, usando inclusive o TDD para fazermos os testes primeiro para depois nos ajudar no design das nossas classes e métodos.
Mas se não tivermos o código e a única coisa que temos para podermos testar é o site, ou seja o resultado final com a interface do usuário, como será possível automatizar esses testes?
Para entendermos como, vamos criar um teste usando aquele mesmo conhecimento do padrão "arrange, "act" e "assert" que aplicamos no curso anterior. Como exemplo, vamos tentar criar um teste para a página da Caelum.
O cenário inicial com as condições de entrada "arrange" é estarmos com navegador aberto, bem simples. Já o "act" é de quando navegamos para a URL www.caelum.com.br", e a nossa expectativa em "assert" é que a página da Caelum seja apresentada, não a página da Alura nem da Casa do Código ou uma outra página qualquer. Desta forma, estamos verificando a URL com relação à página, então faremos um teste manual.
Com o navegador aberto, digitaremos a URL no campo de busca e acessaremos a página da Caelum. Caso não haja nenhum problema, a expectativa será atendida, que é justamente entrar no site em questão. Mas como faremos isso usando C#? Abriremos o Visual Studio e criaremos um novo projeto clicando em "Arquivo > Novo > Projeto..." que será do tipo "Projeto de Teste do xUnit (.NET Core)". Não alteraremos o nome do projeto, porque iremos apenas usar esse projeto como exemplo para testar, incluir e mostrar como faremos para automatizar os testes de interface do usuário na Janela de "Novo Projeto", clicaremos em "OK".
using System;
using Xunit;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
}
}
}Com isso, o VSCode irá criar um plano já com um teste do tipo [Fact] e traremos o padrão //arrange, //act e //assert como comentários para podermos entender como fazer o código que simula o cenário de teste usando o Selenium WebDriver.
using System;
using Xunit;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
//arrange - dado que o navegador está aberto
//act - quando navegamos para a URL https://www.caelum.com.br
//assert - então esperamos que a página apresentada seja da Caelum
}
}
}Para representar o navegador em //arrange, usaremos uma interface do Selenium chamada IWebDriver, mas precisaremos instalar o pacote do Selenium no projeto primeiro.
Abriremos a aba lateral de "Gerenciador de Soluções" e clicaremos em "Dependências > Gerenciar Pacotes do NuGet...". Depois, clicaremos no botão "Procurar" para abrirmos o campo de texto e digitarmos "Selenium.WebDriver". Clicaremos no primeiro link que aparece na lista de busca e iremos instalá-lo clicando no botão "Instalar". Em seguida, uma janela de "Visualizar Alterações" se abrirá e clicaremos em "Ok" para aceitarmos os termos da instalação, lembrando que precisaremos da internet para realizá-la. Terminado o processo, já teremos o Selenium WebDriver no nosso projeto, porém ainda temos que importar o namespace do Selenium, que é OpenQA.Selenium.
using System;
using Xunit;
using OpenQA.Selenium;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
//arrange - dado que o navegador está aberto
IWebDriver
//act - quando navegamos para a URL https://www.caelum.com.br
//assert - então esperamos que a página apresentada seja da Caelum
}
}
}Feito isso, teremos disponível essa interface IWebDriver. Chamaremos um objeto dessa interface de driver, ou seja, estamos criando uma variável para isso, e depois precisaremos de um objeto que implemente essa interface IWebDriver. Se estamos criando um navegador, quais são os tipos de navegadores que nós temos disponíveis?
Há o Chrome, Firefox, Edge, Opera entre outros vários, então nós vamos pegar um desses que implementam essa interface. Vamos escolher o Chrome e escreveremos new ChromeDriver(). Ainda não está reconhecido, pois precisamos importar usando as teclas "Ctrl + ponto" para selecionarmos "using OpenQA.Selenium.Chrome" com a tecla "Enter", que é o namespace específico do ChromeDriver(). Com esse código estaremos teoricamente abrindo e criando uma nova janela de navegador para fazermos os testes. Depois, vamos para o próximo passo.
using System;
using Xunit;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
//arrange - dado que o navegador está aberto
IWebDriver driver = new ChromeDriver();
//act - quando navegamos para a URL https://www.caelum.com.br
//assert - então esperamos que a página apresentada seja da Caelum
}
}
}O segundo passo é navegar para a URL; o objeto driver, que é do tipo IWebDriver, tem um método chamado .Navigate() e um outro chamado .GoToUrl(), e inseriremos nos parênteses justamente essa URL 'https://www.caelum.com.br' do tipo string. O IWebDriver tem um objeto chamado INavigation, que é obtido através desse método .Navigate(), então criaremos uma instância do objeto INavigation para que possamos fazer várias operações de navegação.
Não precisaremos apenas navegar através de uma URL para outra, pois usando o botão "Back" ou o botão "Foward" poderemos fazer a navegação de várias maneiras diferentes. Por isso há esse objeto INavigation que está associado ao WebDriver, mas nesse caso estamos querendo navegar para a URL, afinal essa é a ação do teste. Em seguida, faremos as verificações de expectativa.
A expectativa é que a página apresentada depois que navegarmos seja a página da Caelum. Testaremos isso com o exemplo do título do navegador que agora deverá conter palavra "Caelum", então aplicaremos Assert.Contains() onde passaremos "Caelum" para procurarmos essa palavra dentro do .Title do meu navegador. Vamos executar para podermos ver se há algum problema para resolvermos.
using System;
using Xunit;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
//arrange - dado que o navegador está aberto
IWebDriver driver = new ChromeDriver();
//act - quando navegamos para a URL https://www.caelum.com.br
driver.Navigate().GoToUrl("https://www.caelum.com.br");
//assert - então esperamos que a página apresentada seja da Caelum
Assert.Contains("Caelum", driver.Title);
}
}
}Vamos executar o teste deixando fixo o "Gerenciador de Testes" ao clicarmos no ícone representado por uma tarraxa. Ao fim da execução, obteremos um erro no Test1 da aba de "Gerenciador de Testes", então clicaremos sobre este para lermos a mensagem de que o ChromeDriver não foi encontrado no diretório do teste. Isso significa que precisaremos apontar para qual pasta está indo o arquivo "chromedriver.exe" na criação do ChromeDriver.
A pasta é justamente onde está rodando o teste, o "Assembly". Clicaremos sobre "XUnitTestProject2" na aba lateral do Gerenciador de Soluções e o fixaremos com o ícone da tarraxa novamente. Em seguida, clicaremos sobre o projeto "XUnitTestProject2" com o botão direito e escolheremos a opção "Abrir Pasta no Navegador de Arquivos". A pasta onde esse teste está executando é "bin > Debug > netcoreapp2.1" e, dentro desta pasta, deveria estar o "chromedriver.exe", que é a implementação deste navegador, desse driver para o Chrome.
Ele não está porque também precisaremos instalá-lo via NuGet. No Visual Studio, acessaremos a aba "NuGet: XUnitTestProject2", clicaremos em "Procurar" e buscaremos pelo pacote "Selenium.Chrome.WebDriver" que fará a implementação. O selecionaremos na lista de resultados da busca e iremos instalá-lo. Quando já tiver restaurado como é possível atestarmos na parte inferior da tela, voltaremos para o diretório que só conterá o ChromeDriver depois de compilarmos novamente.
Depois da compilação da aplicação, encontraremos o arquivo "chromedriver.exe" na pasta. Se executar o teste de novo, ainda não conseguiremos com sucesso, pois precisaremos passar qual é a pasta de destino correta como argumento desse construtor.
Usaremos a API I/O do Get.NET escrevendo "Path", depois apertando as teclas "Ctrl + ponto" para selecionarmos a opção "using.System.IO", e em seguida digitaremos .GetDirectoryName() da DLL que foi gerada para esse projeto de teste. Para obtermos o nome da DLL com a localização deste arquivo, passaremos Assembly e apertaremos as teclas "Ctrl + ponto" para escolhermos a opção "using System.Reflection" com a tecla "Enter". Depois, digitaremos .GetExecutingAssembly(), que é a DLL que está sendo executada, pegaremos sua .Location. Portanto, estaremos pegando o nome do diretório dessa localização.
using System;
using Xunit;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
namespace XUnitTestProject2
{
public class UnitTest1
{
[Fact]
public void Test1()
{
//arrange - dado que o navegador está aberto
IWebDriver driver = new ChromeDriver();
Path.GetDirectoryName(Assembly.GetExecutingAssembly().Location)
//act - quando navegamos para a URL https://www.caelum.com.br
driver.Navigate().GoToUrl("https://www.caelum.com.br");
//assert - então esperamos que a página apresentada seja da Caelum
Assert.Contains("Caelum", driver.Title);
}
}
}Então novamente iremos tentar executar e testar. Notaremos a diferença do resultado, pois agora já apareceu a nova janela no navegador Chrome com a URL aberta. No VSCode poderemos ver que o teste passou, portanto a expectativa em //assert foi atendida, e existe dentro do .Title no navegador, a palavra "Caelum".
Com isso, vamos começar a melhorar o nosso conhecimento do Selenium WebDriver nas próximas aulas.
Sobre o curso Selenium WebDriver e C# parte 1: testes da sua web app
O curso Selenium WebDriver e C# parte 1: testes da sua web app possui 161 minutos de vídeos, em um total de 57 atividades. Gostou? Conheça nossos outros cursos de .NET em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o uso do Selenium
- Compartilhando recursos entre testes
- Testando funcionalidades do leilão
- Encontrando elementos de outras maneiras
- Blindando os testes de mudanças na UI