Segurança de rede: manipule logs e dashboards
Certificado SSL - Apresentação
Boas-vindas! Sou a Camila, mas pode me chamar de Mila. Sou instrutora na Alura e vou te acompanhar neste curso de Segurança de rede: manipule logs e dashboards.
Camila é uma mulher com olhos castanho-escuros, e cabelos pretos e cacheados. Está usando uma blusa de cor preta com estampas do logo das siglas "HP" de Harry Potter. Está sentada em uma cadeira preta e ao fundo tem uma parede lisa com iluminação azul.
Neste curso continuaremos o desenvolvimento de um projeto abordando conceitos de segurança defensiva, que está dentro da grande área de cibersegurança.
Recapitulando: em empresas encontramos alguns times como Blue Team, focado em segurança defensiva, e Red Team, que pratica o ataque e visa as vulnerabilidades da aplicação. Neste curso, continuaremos focados na atuação do Blue Team.
O que vamos aprender?
Continuaremos no mesmo projeto do curso anterior. Faremos uma nova configuração voltada para segurança: criação de um certificado SSL autoassinado, ele vai criptografar todos os dados que nosso usuário colocar na nossa aplicação.
Além disso, trabalharemos com monitoramento. Para facilitar o monitoramento da nossa infraestrutura trabalharemos com filtros de logs, vamos melhorar as mensagens que víamos listadas no Graylog; e também vamos trabalhar com dashboards no Graylog.
Vamos também utilizar uma ferramenta chamada Wireshark para fazer análise de tráfego.
Pré-requisitos
Para você tirar maior proveito desse curso, é interessante que você tenha conhecimentos de redes e tenha feito os dois cursos anteriores a esse, daremos continuidade a um projeto que começamos nesses cursos.
- Redes onboarding: uma perspectiva prática
- Segurança de rede: firewall, WAF e SIEM
- Segurança de rede: proxy reverso, SSH e DNS
Neste curso nós vamos virtualizar o processo, teremos todas as máquinas sendo executadas na VirtualBox. Vamos executar o WAF, o firewall, o Graylog e DVWA. Em seguida, colocaremos um certificado SSL no site.lab, o DVWA.
Vamos configurar o acesso à nossa aplicação na web via HTTPS e vamos emitir um certificado que vai criptografar o que inserirmos nele. Também veremos se essa criptografia está funcionando, por meio de análise de tráfego com o Wireshark.
Vamos instalar o Wireshark na nossa máquina. Visualizaremos as informações de pacotes do nosso sistema. Quando tentamos ver um pacote específico o texto aparece criptografado porque o certificado SSL está criptografando tudo no nosso sistema. Mas também veremos como fica sem o certificado SSL.
Além disso, para facilitar o monitoramento, vamos usar o Graylog. Faremos algumas dashboards, selecionaremos os top 10 IPs de destino, de origem, saber qual endereço IP mais acessa o nosso sistema e também selecionaremos um top 10 possíveis atacantes, listaremos o endereço IP de quem mais está tentando fazer um ataque ao nosso sistema.
Separe a sua água para você aproveitar muito bem esse curso e bora estudar!
Certificado SSL - Certificado SSL
Recapitulando, no curso anterior fizemos mais algumas configurações no sistema de redes virtualizado.
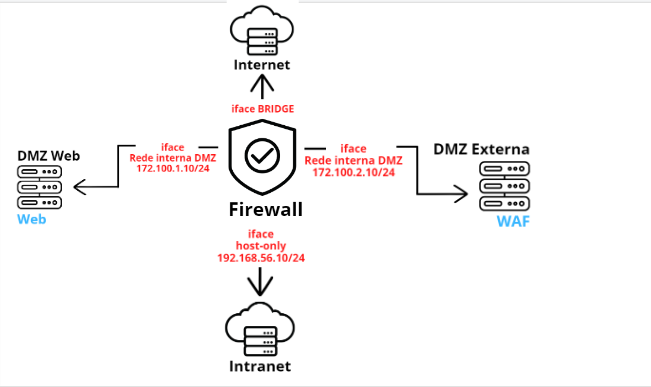
Nesse sistema temos o firewall, usamos o pfSense. Temos a interface de rede (intranet) que representa a nossa equipe de desenvolvimento. Além disso, há o servidor web, dado que desenvolvemos aplicativos web, que estão em uma rede interna, na interface DMZ Interna, é onde temos a nossa aplicação DVWA que subimos no curso anterior. E temos a internet representada, que é onde estarão os usuários que vão acessar a nossa aplicação.
Tudo por intermédio do WAF que está na DMZ Externa, que possui algumas regras de segurança como o ModSecurity, que pode parar um ataque de SQL Injection, por exemplo.

Por meio dessas configurações, já conseguimos acessar a aplicação no navegador usando o endereço http://site.lab/ e abre automaticamente na página de login (http://site.lab/login.php) da nossa aplicação DVWA.
Note que usando o navegador Chrome para entrar neste endereço aparece à esquerda da barra de endereços a mensagem "Não seguro" ao lado do ícone de uma placa indicando perigo.
Ao clicar nessa mensagem "Não seguro" abre uma janela de aviso:
Sua conexão com esse site não é segura. É recomendado não fornecer informações confidenciais a esse site (por exemplo, senhas ou cartões de crédito) porque elas podem ser roubadas por invasores. Saiba mais...
Isso acontece porque ainda não colocamos uma certificação na nossa aplicação.
Um exemplo de aplicação segura é o site que estou utilizando para exibir os slides desse curso, o Google Docs. Antes da URL aparece o ícone de um cadeado à esquerda da barra de endereços do navegador, ao clicarmos nesse cadeado ele informa: "a conexão é segura" e, ao clicarmos nesta frase, veremos uma breve explicação e abaixo teremos um campo informando que o certificado é válido.
Vamos clicar neste campo onde está escrito "O certificado é válido". Abrirá uma janela contendo informações de para quem o certificado foi emitido e porque ele foi emitido. Foi emitido pelo próprio Google, pela GTS, uma seção do Google que emite certificados para deixar a aplicação segura. Ele informa a data de emissão e a data em que ele expira, está sempre sendo atualizado. E , ao final, exibe a assinatura digital desse certificado.
Certificador do certificado *.google.com
Emitido para
Nome comum (CN) *.google.com O (Organização) <Não faz parte do certificado> Unidade organizacional (OU) <Não faz parte do certificado>
Emitido por
Nome comum (CN) GTS CA 1C3 O (Organização) Google Trust Services LLC Unidade organizacional (OU) <Não faz parte do certificado>
Período de validade
Emitido em segunda-feira, 12 de setembro de 2022 05:17:04 Expira em segunda-feira, 5 de dezembro de 2022 05:16:59
Assinaturas Digitais
Assinatura digital SHA-256 AB EF 3C EE CF AE 60 B0 F5 DC 15 B1 AE C7 08 B8 52 C4 BC 58 3C 39 29 7F 71 1B 0E A4 23 CE AB 85
Assinatura digital SHA-1 B4 B4 14 59 B2 62 3D 11 1E 57 51 E0 86 6F 98 1C 98 91 C2 B1
Esse certificado se chama SSL (Secure Sockets Layer). Mas, afinal, o que ele faz? Como ele deixa nossas informações confidenciais?
Imagine o seguinte diálogo: de um lado temos o usuário que está acessando a nossa aplicação na máquina dele e do outro lado está o servidor que armazena a aplicação.
A primeira coisa que a máquina do usuário faz é uma conexão para acessar nosso aplicativo. Então, o usuário pergunta e o servidor responde:
Usuário: Sua conexão é segura?
Servidor: Claro, estou enviando o certificado agora!
Nesse caso o servidor respondeu positivamente, deve enviar um certificado SSL. Em seguida, o usuário continua o diálogo:
Usuário: Jóia! Pronto para estabelecer uma conexão segura?
Servidor: Só 1 minuto, vou criptografar o caminho agora e liberar quando estiver seguro!
Essa é a função do certificado, criptografar todo o caminho da conexão. Os dados que o usuário colocar, será criptografado se o nosso servidor tiver um certificado. Atualmente estamos acessando o nosso endereço com o http://, quando ele estiver certificado acessaremos com https://, que é uma indicação de que o servidor tem certificado.
Quando usar SSL?
- Quando é preciso de autenticação;
- Garantir confiabilidade;
- Estar de acordo com alguns padrões exigidos, exemplo PCI (Payment Card Industry).
Devemos usar o certificado SSL quando o usuário precisa fazer alguma autenticação, por exemplo, colocar uma senha.
O certificado SSL também garante a confiabilidade da nossa aplicação. Não passa uma boa impressão quando o usuário entra no nosso site e vê que ele não é seguro, o próprio navegador vai informar que não tem esse certificado.
Além disso, ao desenvolvermos aplicações que possuem transação de compras com cartão de crédito, por exemplo, devem estar de acordo com alguns padrões como o PCI (Payment Card Industry).
Esses são alguns exemplos. Existem diferentes tipos de SSL, alguns mais seguros e outros não. A maioria deles são pagos, mas em breve veremos um tipo de SSL gratuito que podemos usar na nossa aplicação.
Bons estudos e até o próximo vídeo!
Certificado SSL - Assinatura própria
Agora veremos algumas formas de colocar um certificado SSL na nossa aplicação.
Existem diversas organizações pagas que vão podem credenciar esse certificado e também existe a opção de fazermos um certificado autoassinado, ou seja, nós mesmos assinaremos o certificado. Nesse caso não é preciso pagar para usá-lo na nossa aplicação.
Existem alguns tutorias na internet com instruções de como criar um certificado autoassinado, veremos o tutorial do site Linuxize que mostra como criar um certificado SSL autoassinado.
Primeiro, precisaremos instalar um openssl na nossa máquina usando o seguinte comando (para Ubuntu e Debian):
sudo apt install opensslAo instalar essa ferramenta conseguimos autoassinar um certificado e conseguiremos acessar a nossa aplicação via HTTPS. Mas neste caso, como é autoassinado, a entregadora ainda não vai reconhecer a organização, que no caso somos nós mesmo, vai aparecer a mensagem. Mas a prática é válida para acessarmos nossa aplicação via HTTPS.
Para instalar o openssl vamos acessar a nossa máquina via SSH, remotamente no nosso CMD.
Recapitulando, para acessar o CMD devemos fazer o comando ssh root@192.168.56.10, este é o endereço do nosso firewall pfSense, e por meio dele conseguiremos acessar qualquer outra máquina do nosso sistema.
Em seguida, selecionamos a opção 8) Shell para termos acesso ao Shell do firewall.
Agora, em qual máquina devemos colocar o certificado SSL? Qual conexão queremos criptografar?
A primeira conexão que o usuário acessa para entrar na nossa aplicação é o WAF, então é essa conexão que devemos criptografar para evitar que os dados do usuário apareçam para alguém que está tentando interceptar a conexão.
Para isso, vamos acessar nossa máquina WAF:
ssh user@172.100.2.100Em seguida, colocaremos a senha: qwerty. E acessaremos como sudo com o comando su - e novamente a senha qwerty.
Agora que temos acesso ao Shell da nossa aplicação vamos executar os comandos do tutorial do site Linuxize para criação de certificado SSL autoassinado:
sudo apt install opensslNa minha máquina ele não reconheceu o sudo porque estou como root, então vou colocar apenas apt install openssl. Após pressionarmos "Enter" ele fará a instalação.
Para criar um certificado SSL autoassinado, usaremos o comando openssl reql. Primeiro ele chama o openssl, faz uma requisição e insere uma chave chamada rsa:4096. E esse código insere outras informações da chave, como se fossem caminhos do diretório dela. E depois ele informa um -days 3650, que é a quantidade de dias em que esse certificado permanecerá válido.
Em seguida, ele carrega alguns módulos com o comando -nodes e indica um arquivo no qual ele vai salvar as chaves, -out example.crt . Depois, ele vai salvar a saída da chave no arquivo example.key. No tutorial foi usado "example", mas podemos colocar o nome que preferirmos.
openssl req -newkey rsa:4096 \
-x509 \
-sha256 \
-days 3650 \
-nodes \
-out example.crt \
-keyout example.keyMas onde devemos fazer esse comando? Em qual diretório ele vai salvar todas essas chaves?
No nosso WAF temos aquele servidor Nginx, que tem os arquivos de configuração, vamos colocar tudo na pasta nginx. Com este comando vamos para a pasta nginx:
cd /etc/nginx/Primeiro, vamos criar a pasta onde colocaremos as chaves. Usaremos o mkdir para criar um diretório intitulado "ssl":
mkdir sslE vamos entrar nesta pasta "ssl" recém-criada:
cd ssl
Agora sim, vamos colar o comando que vimos no tutorial do Linuxize:
openssl req -newkey rsa:4096 \
-x509 \
-sha256 \
-days 3650 \
-nodes \
-out example.crt \
-keyout example.keyAo pressionarmos "Enter" ele começará a gerar, vai pedir algumas informações e colocaremos o seguinte:
- Country Name (a sigla do nosso país): BR
- State or Province Name (o nome do estado): SP
- Locality Name (nome da cidade): São Paulo
- Organization Name (nome da empresa): DVWA
- Organization Unit Name (nome de uma seção da nossa empresa): DVWA
- Common Name (nome do servidor ou da pessoa que está gerando o certificado): não precisamos colocar, basta pressionar "Enter".
- Email adress: também não colocaremos o campo e-mail nesse exemplo, basta pressionar "Enter".
Após preenchermos esses campos, aparentemente está criado o nosso certificado SSL autoassinado.
Vamos para o navegador, testar se conseguimos acessas a aplicação via HTTPS. Na barra de endereço colocaremos o endereço https://site.lab.
Mas o navegador informa que "Não é possível acessar esse site". No próximo vídeo veremos o que mais devemos fazer para conseguirmos acessar a página da nossa aplicação com o HTTPS.
Sobre o curso Segurança de rede: manipule logs e dashboards
O curso Segurança de rede: manipule logs e dashboards possui 137 minutos de vídeos, em um total de 44 atividades. Gostou? Conheça nossos outros cursos de Segurança em DevOps, ou leia nossos artigos de DevOps.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Certificado SSL
- Filtros de logs
- Dashboards no Graylog
- Análise de tráfego