React: migrando para o Vite e implementando autenticação baseada em Token
Migrando para o Vite - Apresentação
Boas-vindas a mais um curso de React! O instrutor Vinícios Neves vai codar com a instrutora Mônica Hillman.
Vinícios Neves é um homem de pele clara. Tem olhos castanho-escuros, barba e bigode pretos. Usa óculos de grau com armação quadrada preta. Está com uma boina preta, camisa preta e sentado em uma cadeira cinza.
Mônica Hillman é uma mulher de pele clara. Tem olhos castanhos e cabelos castanhos com mechas roxas e franja. Usa um óculos de grau com armação redonda e piercing no septo. Está com uma camiseta preta e fone de ouvido rosa. Ao fundo, prateleira com livros e parede branca com iluminação degradê do azul para o roxo.
Vinícios: Viemos para evoluir o Freelando, uma startup que começamos nos cursos anteriores dessa formação Criando uma aplicação acessível com JavaScript, Emotion e React Router. Se você ainda não fez esses cursos, vale a pena conferi-los!
Nesse curso, vamos trabalhar tanto com decisões técnicas quanto de arquitetura para dar um futuro certeiro ao Freelando.
Vamos começar saindo do Create React App e migrando para o Vite. No decorrer do desenvolvimento do projeto Freelando, a documentação do React mudou e, consequentemente, a sugestão para criar novas aplicações também. Dada essa sugestão, reagimos e migramos o projeto para o Vite.
Mônica: Eu cheguei no meio do projeto, quando já estava bem encaminhado na parte visual. Foi bem interessante testemunhar essa transição, porque nos atualizamos conforme a tecnologia se atualiza.
Vinícios: Uma vez que o projeto estava migrado, temos uma sobrevida para conseguir focar no que importava nessa interação: lidar com autenticação. Assim, cadastramos, logamos e deslogamos a pessoa usuária.
Além disso, lidamos com refresh token, uma técnica utiliza para quando o token de acesso da pessoa usuária expira. O Axios nos ajuda a renovar esse token de forma automática e transparente para quem está usando para evitar uma repetição de telas de login.
Mônica: São vários termos, mas não se assuste. É muito importante compreender essas tecnologias e seus termos para poder aplicar em outros projetos que envolvam fluxo de login.
Vinícios: Se você já sabe o que é React, o que são os componentes e como funcionam as requisições dentro do navegador, você pode embarcar conosco nessa jornada para evoluir ainda mais o Freelando.
Essa é a terceira entrega e vai deixar a startup bem bonita para crescer de forma escalável. Te esperamos no primeiro vídeo!
Migrando para o Vite - Reagindo às mudanças
Vinícios: Vamos começar o pre-programming. Antes de começar a fazer o que precisamos, vamos percorrer as entregas anteriores no Figma do Freelando para mostrar a Mônica o que já fizemos até agora.
Fluxo de cadastro de clientes
Nas iterações anteriores, desenvolvemos o fluxo de cadastro de clientes do Freelando.
A página inicial de cadastro é onde a pessoa usuária escolhe qual o tipo de usuário vai ser: cliente ou freela. Atualmente, já desenvolvemos a parte de clientes, mas não a parte do freela.

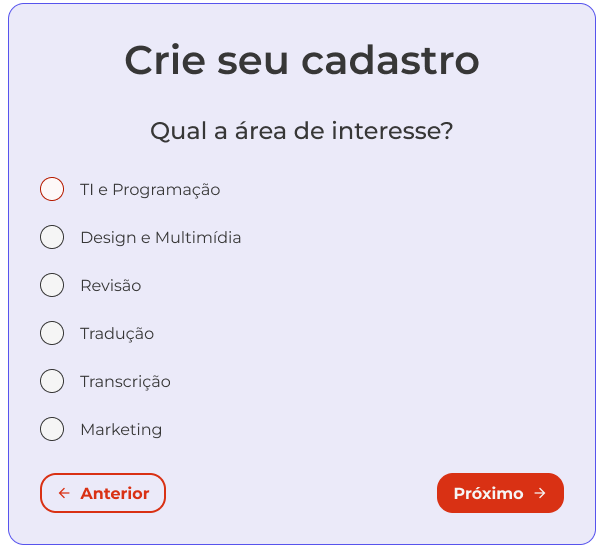
Depois que a pessoa indica ser cliente, vai ser redirecionada a uma página que pergunta qual é sua área de interesse e fornece uma checkbox com opções.

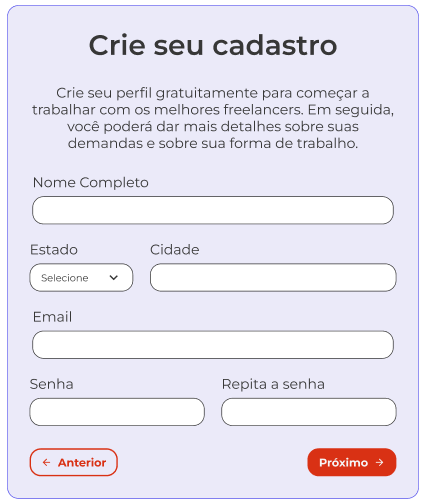
O próximo passo do cadastro são os detalhes sobre a pessoa usuária. Na página "Crie seu cadastro", a pessoa vai preencher um formulário com nome completo, estado, cidade, e-mail, senha e confirmação de senha.

A última tela finaliza o cadastro com uma mensagem que confirma que o perfil está completo.

Detalhe: quando a pessoa usuária termina o fluxo, só fazemos um console.log(). Ainda não fazemos nada com os dados que vêm do formulário. É exatamente esse ponto que queremos resolver.
Mudanças na documentação do React
O nosso próximo passo no Freelando é desenvolver toda a lógica de login e algumas páginas a mais no decorrer do curso.
Mônica: Isso é algo comum em quase todo o projeto: uma vida útil grande, porque o trabalho nunca acaba. Sempre têm funcionalidades a mais para adicionar ou arrumar. É normal ter que passar por vários cursos e entregas para ter um projeto grande e completo.
Vinícios: Exatamente. No dia a dia é mais comum trabalhar com projetos já existentes do que em projetos novos a cada iteração. Na maioria das vezes, nem fomos nós que começamos esses projetos.
Quando começamos esse projeto, usamos o Create React App que era uma das formas mais comuns e simples de iniciar uma aplicação React.
O que o Create React App faz? Ele monta toda a estrutura de arquivos com todas as dependências. Assim, já podemos sair programando componentes e o restante da aplicação.
Porém, essa recomendação mudou. Anteriormente na documentação do React era sugerido o Create React App, e agora, é sugerido o uso de um framework.
Ou seja, o React se autodenomina uma biblioteca e temos frameworks que usam essa biblioteca.
Mônica: É essa a resposta da maior briga nas redes sociais: React é framework ou biblioteca? Segundo a descrição deles, biblioteca.
Vinícios: Se chamássemos o React de framework, teríamos que chamar o Next.js de um meta-framework.
A sugestão na página "Start a New Project" da documentação React é: se você vai começar uma aplicação React nova, use o Next.js, Remix ou Gatsby que são frameworks prontos para produção.
Porém, devido à quantidade de telas que já temos prontas, essas não seriam as melhores escolhas. Como existem outras tantas aplicações React e queremos aproveitar 100% do que já temos, podemos escolher outra alternativa.
Podemos usar React sem um framework?
A documentação responde a nossa pergunta: pode, embora ainda seja recomendado utilizar um framework.
Após apresentar a argumentação do porquê ser recomendado o uso de um framework, o React indica o que fazer caso você ainda não esteja convencido ou caso os frameworks não atendam o seu cenário:
Você pode pegar as dependências do
reactereact-dome montar um setup customizado, sugerindo o uso do Vite ou Parcel.
Essas são ferramentas já conhecidas na comunidade para gerir projetos. Elas vão criar e preparar o nosso setup de desenvolvimento, além de dar uma forma de construir a aplicação.
Para o nosso cenário, escolhemos o Vite para seguir com o menor impacto possível.
Mônica: É muito bacana essa preocupação da comunidade de pessoas desenvolvedoras de React que trouxeram várias opções com essa atualização. Não tem somente uma maneira de se seguir. Além dos frameworks, temos ainda duas opções que não usam frameworks para utilizar.
Vinícios: A versatilidade do React é muito grande. Por isso, está consolidado como ferramenta de front-end há tanto tempo.
Para poder começar a trabalhar com código, antes precisamos dar nossos primeiros passos com o Vite. Vamos criar uma aplicação nova e depois que ela estiver rodando e funcionando, começamos a migrar nossa base de código para essa aplicação. O que você acha desse plano?
Mônica: Ótimo plano. Nesse curso, não vamos ler toda a documentação do Vite. Mas, é uma documentação bem completa e recomendamos sua leitura - como devemos fazê-lo para qualquer tecnologia que aprendemos.
Tem bastante conteúdo em inglês, mas o Vite tem uma opção de tradução ao português no menu superior. Isso vai facilitar a compreensão das explicações fornecidas.
A documentação do React não tem um botão de língua específico, mas você também pode utilizar a extensão do Google Chrome que traduz o conteúdo da tela.
Vinícios: Agora, com as documentações traduzidas, estamos prontos para começar a nossa jornada. Vamos lá?
Migrando para o Vite - Migrando do CRA para o Vite
Vinícios: Vamos colocar para funcionar o código do Freelando! O primeiro passo é criar uma aplicação nova no Vite.
Mônica: Estou ansiosa para aprender como. Afinal, também nunca usei o Vite.
Criação de aplicação no Vite
Vinícios: Na documentação do Vite existem algumas opções para estruturar o projeto. Mas, como usamos o npm na versão anterior do projeto, vamos seguir com esse gerenciador para ter o mínimo de impacto e controlar a migração.
Vamos copiar o comando sugerido para estruturação com npm e abrir o terminal e acessar a área de trabalho com o seguinte comando:
cd Desktop/Depois, pedimos com o comando ll para listar o que já temos nessa área de trabalho, porque já temos uma pasta chamado "freelando" do nosso projeto atual.
Vamos criar uma pasta chamada "freelando-vite" no mesmo local para controlar essa migração. Para isso, colamos o comando que havíamos copiado da documentação:
npm create vite@latestAparece o prompt para escrever o nome do projeto, onde colocamos freelando-vite.
Project name: freelando-vite
Depois, nos pergunta qual o framework e traz várias opções que podem ser selecionadas com as setas direcionais. Vamos escolher a terceira opção que é o React.
Select a framework: React
Também nos pergunta se queremos usar JavaScript, TypeScript e variantes. Escolhemos JavaScript, pois é o que temos no outro projeto.
Select a variant: JavaScript
Teoricamente, já foram gerados os arquivos necessários. Foi muito rápido.
Scaffolding project in /Users/vinny/Desktop/freelando-vite…
Done
Para testar, devemos navegar e acessar a pasta criada que é o freelando-vite:
cd freelando-viteEm seguida, vamos rodar um npm install para instalar todas as dependências necessárias.
npm installadded 83 packages and audited 84 packages in 7s
9 packages are looking for funding
run
npm fundfor detailsfound 0 vulnerabilities
Mônica: Foi a interface de terminal, mas amigável que já vi. Muito bonita. Parabéns, ao pessoal do Vite.
Vinícios: Já instalamos a dependência. Diferentemente do Create React App que iniciamos a aplicação com o comando npm start, agora devemos usar o npm run dev para iniciar a aplicação no Vite.
npm run devVITE v4 2.1 ready in 522ms
O endereço em que está disponível é localhost na porta 5173.
Vamos copiar essa URL e colar no navegador para conferir o que vai aparecer.
http://localhost:5173Mônica: Legal que não foi só o comando que mudou. Geralmente, quando usamos o React o endereço é localhost na porta 3000 ou 8080.
É a primeira vez que encontro uma aplicação automaticamente em uma porta diferente.
Vinícios: Deve ser para evitar esse tipo de conflito com outras aplicações. Afinal, o Vite veio depois e todas essas portas foram usadas antes.
No navegador, o Vite trouxe uma aplicação que parece um pouco com o que o Create React App traz. Porém, com os logotipos do Vite e React lado a lado ao centro de uma tela branca. O logotipo do React gira assim como na aplicação com o Create React App. Logo abaixo, temos um contador em que podemos clicar.
Mais em baixo, um texto em inglês que informa que se você editar o src/App.jsx e salvar, você vai fazer o hot reload. Ou seja, vai atualizar automaticamente a página.

Mas, não queremos seguir com essa página. Queremos pegar o código que já existe, isto é, trazer toda a base de código para o Vite. Vamos fazer isso?
Migração do projeto para o Vite
Mônica: Vamos aprender como fazer essa migração de um projeto que já existe para inserir em uma nova tecnologia.
Vinícios: Existem várias formas de fazer essa migração. Como não temos tantos arquivos, podemos fazer uma cópia manual e experimentar na pasta "freelando-vite". Ou seja, colocar tudo para funcionar antes de fato jogar para o GitHub.
Para isso, paramos o npm run dev com "Ctrl + C" no terminal. Vamos digitar o comando code seguido de espaço e ponto para abrir o VSCode na pasta atual que é o "freelando-vite".
code .Claro que também poderíamos abrir o programa manualmente. Vamos deixar a janela do VSCode com o projeto "freelando-vite" do lado esquerdo da tela.
Agora, vamos abrir do lado direito da tela outro VSCode com a base de códigos atual. Para isso, damos cd .. para voltar na pasta.
cd ..Depois, colocamos cd freelando para acessar a pasta "freelando", onde temos a base de códigos atual.
cd freelandoPor fim, usamos o code . novamente para abrir outra janela do VSCode com o projeto "Freelando", mas vamos deixá-la do lado direito da tela.
code .A estratégia que vamos utilizar vai ser copy and paste (copiar e colar) mesmo. Vamos copiar toda a parte de código que desenvolvemos na aplicação do "freelando" e jogar para o "freelando-vite".
Repare que as estruturas são parecidas. Ambas têm uma pasta chamada "public" e outra "src". A sigla "src" vem de source que é o código-fonte.
Agora, vamos selecionar múltiplas pastas da pasta "src" do "freelando" e dar "Ctrl + C" no Windows ou "Command + C" no Mac para copiar:
- pasta "componentes"
- pasta "contexto"
- pasta "paginas"
- pasta "router"
- arquivo
App.js.
Vamos dar "Ctrl + V" para colar dentro da pasta "src" no VSCode com o "freelando-vite" do lado esquerdo. Repare que esse copy and paste entre VSCode funciona bem.
Mônica: Note o quão minimalista é o Vite. Temos vários arquivos .js no Create React App que não mexemos, mas que vêm automaticamente quando criamos o projeto. No Vite, não precisamos apagá-los manualmente, pois nem são criados.
Vinícios: Outra diferença importante é a entrada na nossa aplicação no Create React App é um arquivo index.js. Enquanto no Vite, é o arquivo main.jsx.
Por que a extensão JSX? No Create React App, um arquivo .js que tem um componente React, ou seja, que tem código JSX lá dentro, funciona normalmente. Mas, não no Vite.
No Vite, se temos um arquivo que tem código JSX, precisamos explicitamente colocar a extensão
.jsx.
Mônica: São mais regras, mas isso não é necessariamente ruim. Podem evitar erros e problemas.
Vinícios: Exato. Além de ajudar o Vite a saber como tratar o arquivo, o que fazer com o que tem ali dentro.
Agora que já copiamos as pastas, podemos minimizar o projeto antigo e maximar o atual com o Vite para começar as alterações.
Alterações no projeto
Vinícios: Primeiro, vamos deletar o arquivo App.jsx e a pasta "assets" que trazem os logotipos e assets do Vite. Ambos estão dentro da pasta "src".
Em seguida, ainda em "src", vamos renomear o arquivo App.js para App.jsx. Repare que o arquivo main.jsx, importa o App de ./App, ou seja, a partir da pasta atual e omite a extensão do app.
main.jsx:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
// código omitido…Também existe um arquivo index.css na pasta raiz que podemos deletar.
Agora, vamos maximizar o terminal novamente e acessar a pasta "freelando-vite". Para isso, voltamos um nível com cd .. e acessamos cd freelando-vite/.
Em seguida, vamos rodar um npm run dev. Será que a inicialização da aplicação vai funcionar?
npm run dev[vite] Internal server error: Failed to resolve import "/index.css" from "src/main.jsx". Does the file exist?
O primeiro erro foi que importamos o index.css que não existe mais no arquivo main.jsx. Vamos apagar essa importação na linha 4 do "src/main.jsx" e salvar.
Perceba como o Vite foi amigável ao avisar que importamos um arquivo não encontrado e explicar detalhadamente onde estava o erro.
[vite] Internal server error: Failed to resolve import "react-router-dom" from "src/App.jsx". Does the file exist?
Outro erro listado é na importação do RouterProvider do react-router-dom. Ainda não temos essa dependência instalada. Esse não é um arquivo, mas, sim, um pacote do npm.
Vamos precisar reinstalar todos os pacotes adicionais que instalamos no Freelando anteriormente. Para isso, vamos parar e minimizar o terminal.
Voltamos no VSCode do projeto antigo para pegar todas as dependências que devemos instalar. Vamos copiar das dependencies do arquivo package.json para o terminal.
package.json:
"dependencies": {
"@emotion/react": "^11.10.5",
"@emotion/styles": "^11.10.5",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-grid-system": "^8.1.8",
"react-router-dom": "^6.8.1",
"react-scripts": "^5.0.1",
"web-vitals": "^2.1.4"
}Mônica: É exatamente para isso que funciona o arquivo package.json. Se alguém ficar perdido, está listado tudo que foi preciso instalar. É uma recapitulação do que fizemos.
Quando demos npm install para instalar o Vite, foi instalado somente o que ele precisa e não o que estávamos usando no Freelando.
Vinícios: No terminal, escrevemos npm install.
O
npmconsegue instalar vários pacotes de uma vez só.
Por isso, após um espaço, vamos colar o nome de todos os pacotes de separados por espaços: @emotion/react, @emotion/styled, react-grid-system e react-router-dom
Não vamos trazer nenhum @testing-library, porque ainda não temos teste de nenhum tipo no Freelando. As dependências do react e react-dom já estão instaladas. Por fim, react-scripts e web-vitals são do Create React App e não precisam ser instaladas.
npm install @emotion/react @emotion/styled react-grid-system react-router-domfound 0 vulnearabilities
Com isso, instalamos as dependências que precisamos para nos livrar do erro que estava acontecendo.
Vamos digitar tentar inicializar novamente a aplicação:
npm run devVITE v4 2.1 ready in 276 ms
Teoricamente funcionou, porque não apareceu nenhum erro no terminal. Os retornos voltaram a ficar verdes e foi informado que está ouvindo na localhost pela porta 5173.
Voltamos ao navegador, onde temos o rodapé do Freelando em roxo já que ainda não desenvolvemos uma página inicial.
Senão me engano, podemos acrescentar cadastro ao final da URL para acessar a página de cadastro.
http://localhost:5173/cadastroVamos clicar com o botão direito e escolher "Inspect Element" (ou "F12") para abrir o inspecionador de elementos do navegador.
Com a aplicação rodando sem erros, estamos prontos para começar a testar para saber se tudo funcionou. Dessa forma, podemos atualizar o GitHub no próximo vídeo.
Sobre o curso React: migrando para o Vite e implementando autenticação baseada em Token
O curso React: migrando para o Vite e implementando autenticação baseada em Token possui 181 minutos de vídeos, em um total de 54 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Migrando para o Vite
- Frontend em T
- Efetuando login
- Autenticando requisições
- Renovando tokens expirados