React: evolua o seu Design System com TailwindCSS
Estilização condicional - Apresentação
Olá! Tudo bem? Eu sou o Neilton Seguins, mas você pode me chamar de Nei se preferir. Boas-vindas ao segundo curso da formação Criando um design system com Tailwind da Alura!
Audiodescrição: Neilton é um homem cis de pele negra, cabelos escuros, curtos e encaracolados, e olhos castanhos-escuro. Ele usa óculos de armação retangular prateada, veste uma camisa azul-escuro, e ao fundo, há uma parede branca iluminada em lilás e azul com um baixo à direita do instrutor.
Estou muito empolgado para te apresentar este curso sobre como você pode evoluir seu design system utilizando o Next.js, o Tailwind CSS, e o próprio Storybook.
Nós temos um design system prototipado no Figma, organizado segundo a metodologia de Atomic Design. Sendo assim, temos os componentes separados por átomos, moléculas, e organismos.
Nosso desafio é transformar esse design system em uma biblioteca de componentes, que poderemos utilizar em projetos futuros.
No Storybook, mostramos algo semelhante ao que vamos obter: uma biblioteca de componentes do Alfabit organizada também seguindo a metodologia de Atomic Design, com moléculas, átomos e organismos.
Durante esse curso, iremos passear por tópicos interessantes, como, por exemplo, estilização condicional, utilizando o className e o CVA (Class Variance Authority).
Com isso, conseguiremos criar estilos dinâmicos e reutilizáveis, podendo deixar a estilização dos nossos componentes mais flexível.
Também falaremos um pouco sobre a composição de componentes. Iremos pegar componentes complexos e dividi-los em componentes menores, para depois combiná-los e formar outros componentes.
Isso está muito relacionado à metodologia do design atômico, onde temos átomos, que juntos formam moléculas, que por sua vez, formam organismos.
Além disso, conversaremos sobre acessibilidade na web, momento em que utilizaremos a biblioteca Headless UI para ajudar a criar componentes React mais acessíveis.
Ao final desse curso, você terá conhecimentos que com certeza serão muito valiosos nos seus projetos futuros e na sua carreira.
Para iniciar, você precisa conhecer o básico sobre Next.js e Tailwind CSS, além de seguir corretamente a formação de React Design System (em breve na plataforma), composta pelo primeiro curso anterior a este.
Caso não tenha feito o curso, recomendamos que você retorne a ele e depois dê continuidade a este!
Estou muito empolgado para começar, mas antes disso, quero te convidar para fazer parte da nossa comunidade no Discord. O Discord é um ambiente imersivo e rico em aprendizado, onde você poderá tirar suas dúvidas, conversar com instrutores da Alura, e trocar ideias e informações com outras pessoas estudantes. Tenho certeza que você se beneficiará muito participando da comunidade!
Vamos começar?!
Estilização condicional - Dividindo os átomos
Estamos desenvolvendo um design system com Next.js e Tailwind CSS. No momento, já temos algumas coisas prontas e bem-documentadas no documento do Figma.
No menu lateral esquerdo, temos uma estrutura de páginas ("Pages") com as subdivisões: átomos, moléculas e organismos. Isso foi pensado seguindo a metodologia do design atômico (atomic design), que estamos explorando e utilizando no nosso projeto para costruir o design system.
Na nossa primeira entrega, recebemos alguns componentes. Entre eles, temos os componentes de botão com suas diversas variações.
Também temos o componente de input, também com suas variações.
Além disso, existem os componentes de link, criados conforme o design system do Figma.
Porém, esses componentes são moléculas, e não falamos ainda sobre os átomos.
Dividindo os átomos
Os átomos são muito importantes, pois é a partir deles que conseguimos formar moléculas. No Figma, há uma página chamada "Átomos", onde temos:
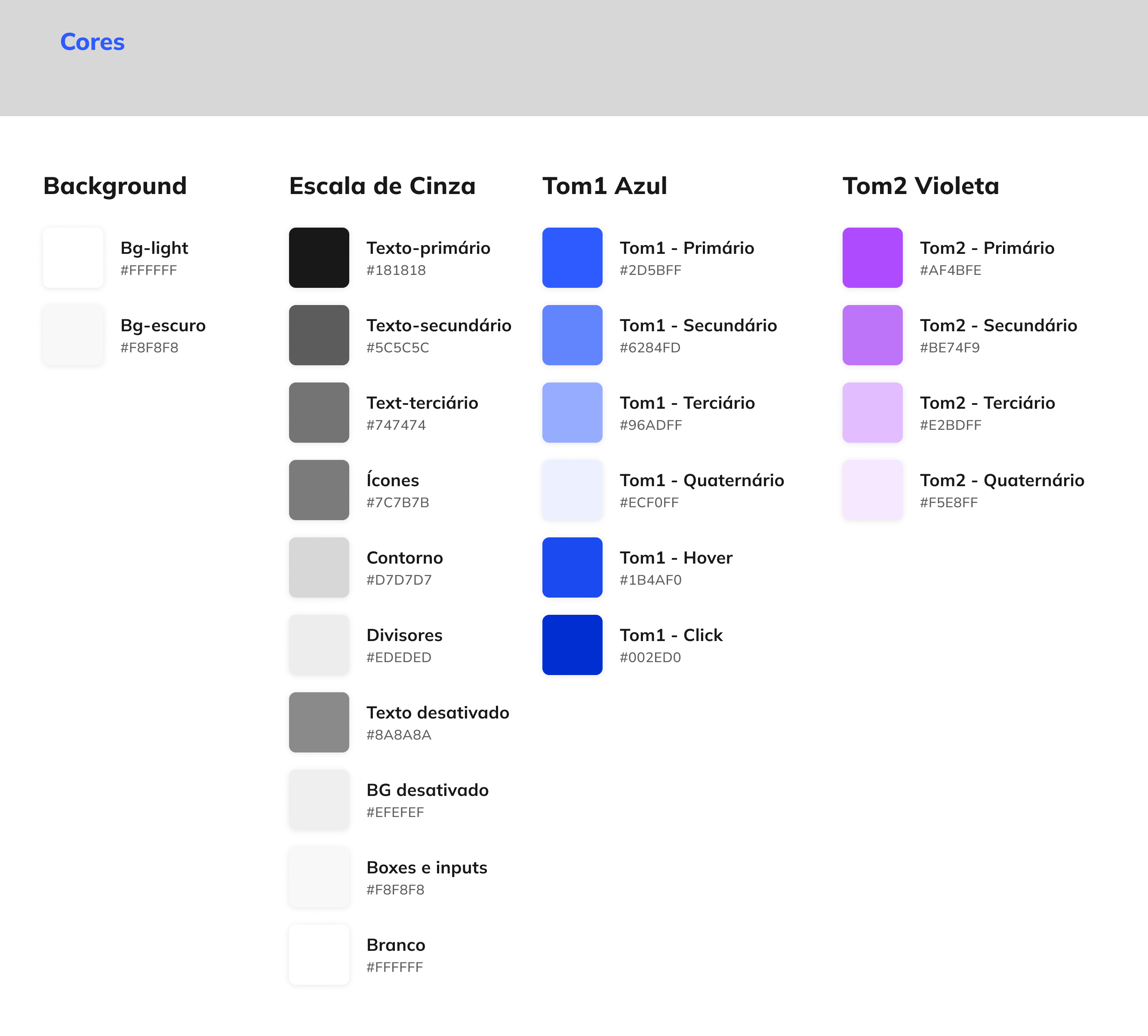
- As cores:

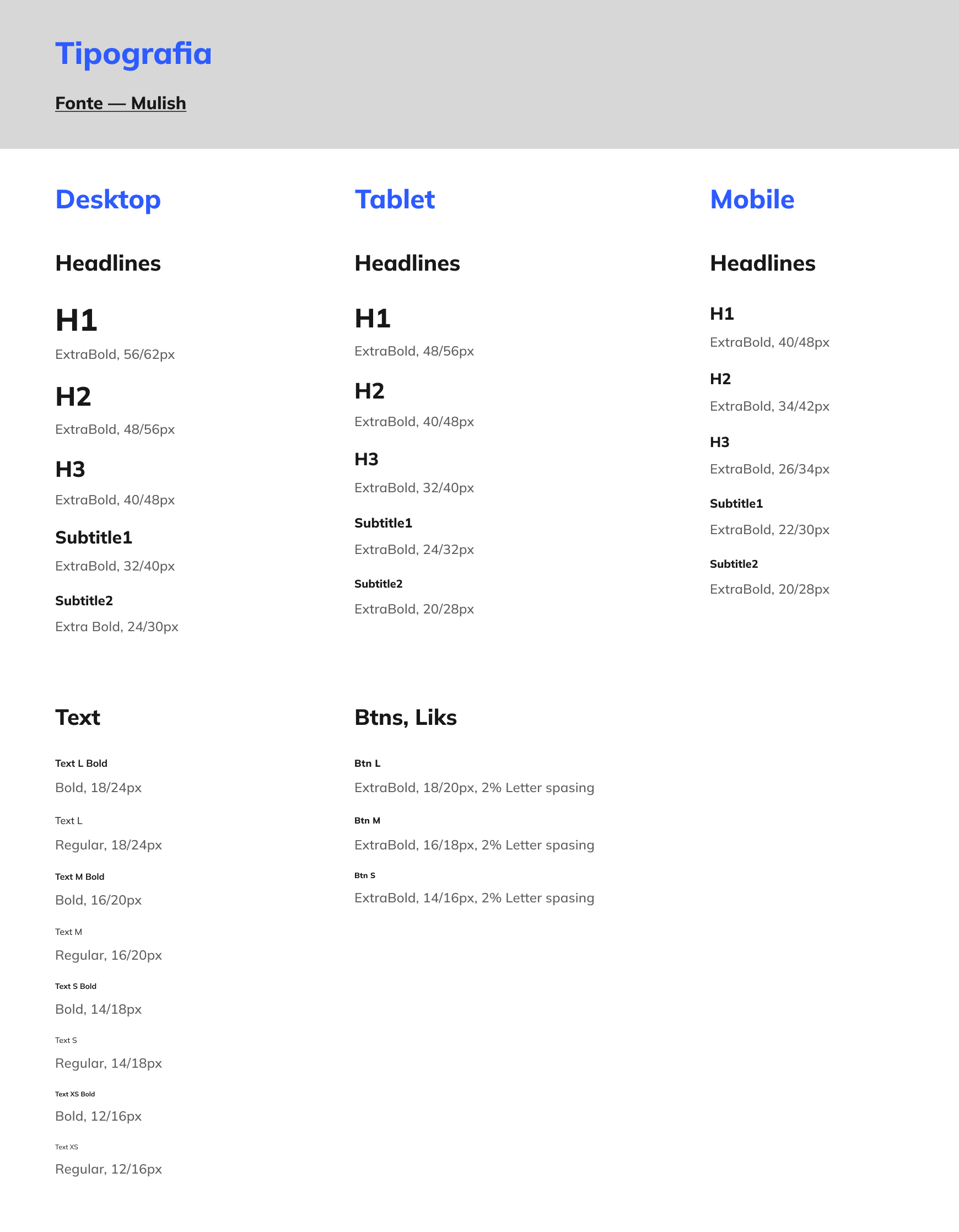
- A tipografia:

- Os espaçamentos:

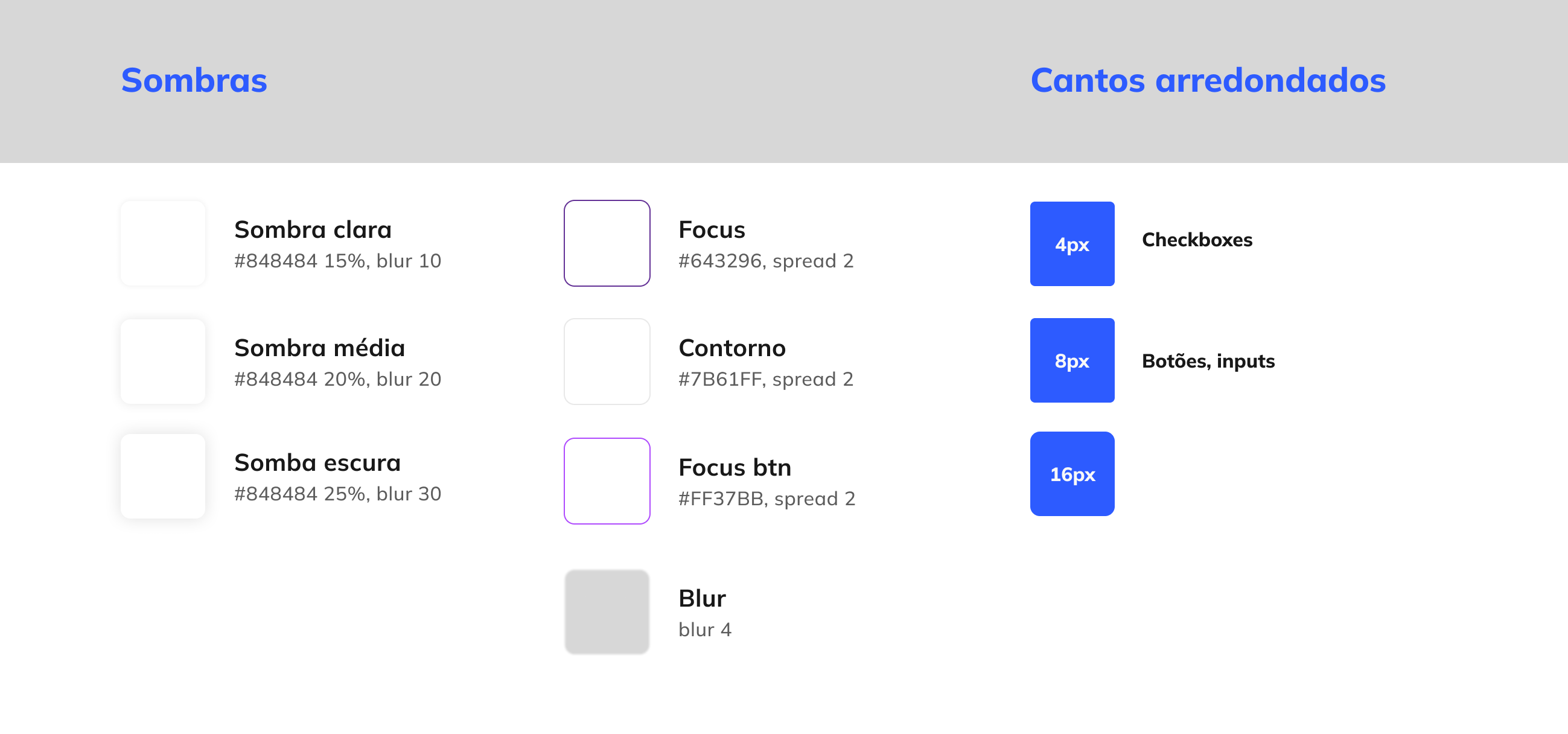
- As sombras:

- O divisor:

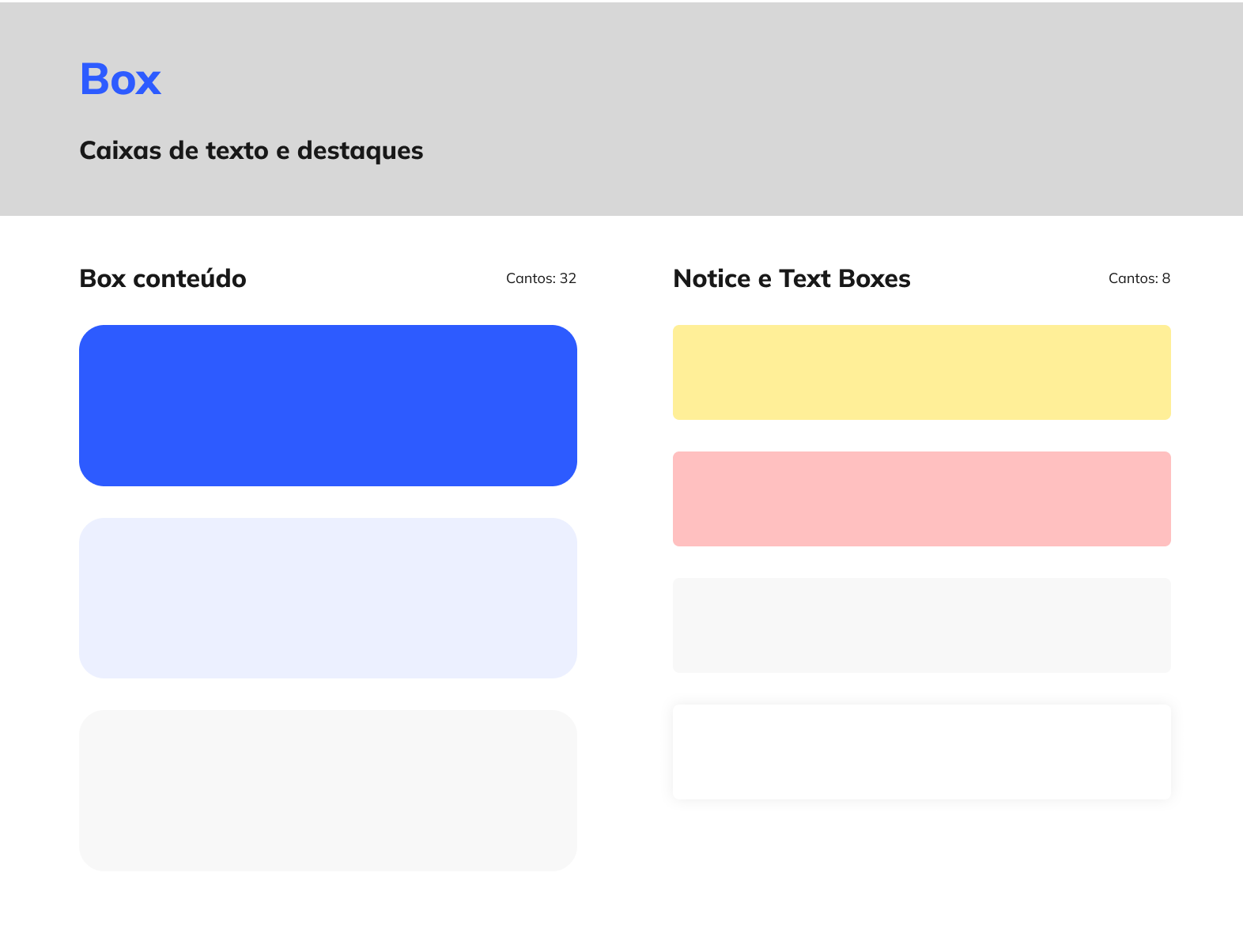
- E as caixas:

Isso é o que chamamos de design tokens, que são realmente unidades atômicas que temos em um design system, e elas servem para garantir coesão nos elementos do sistema de design.
Eles já estão configurados no nosso projeto, no arquivo tailwind.config.js, conforme feito no curso anterior. Agora estamos documentando eles como design tokens.
Os design tokens funcionam como peças de lego. Essas peças têm tamanhos e cores diferentes, mas quando conseguimos unir umas às outras, conseguimos criar coisas maiores.
No design system do Figma, temos um componente chamado tipografia. Esse componente tem os headlines, que são os tamanhos dos ranges, ou seja, H1, H2, H3, Subtitle1, e Subtitle2. Os tamanhos são diferentes para cada tela de dispositivo, e além disso, temos modelos de textos.
Você concorda que o componente de tipografia, além de ser um design token, ficaria muito melhor se criássemos algum componente no nosso projeto, onde pudéssemos selecionar o que queremos que ele exiba? Por exemplo: uma tag HTML <h1>, ou a tag <p>?
Isso tornaria o componente muito mais semântico e deixaria nossa biblioteca de componentes mais acessível. Então, podemos criar esse componente de tipografia e adicionar algumas variantes de estilos a ele.
Conclusão
Precisamos criar um componente de tipografia no nosso projeto de design system, e ele será um átomo. Faremos isso no próximo vídeo. Te vejo lá!
Estilização condicional - Criando o componente de tipografia
Nesse vídeo, colocaremos as mãos no código e desenvolver de fato o componente de tipografia.
Criando o componente de tipografia
Conforme comentado anteriormente, esse componente será um átomo do nosso design system, e teremos a liberdade de escolher quais estilos ele irá apresentar, qual tag ele irá renderizar quando o utilizarmos nas nossas aplicações.
Para definir isso, precisamos criar o componente no nosso projeto. Com o Visual Studio Code aberto, vamos acessar o projeto Alfabit. Na pasta "components", criaremos uma nova pasta chamada "Typography", que irá conter o arquivo Typography.tsx, onde vamos escrever o componente.
O primeiro passo é exportar uma constante. Para isso, vamos criar a const Typography, que será igual a uma arrow function (()=>). Por enquanto, retornaremos apenas uma <div>.
const Typography = () => {
return <div></div>;
};
Por fim, na linha de código 5, vamos exportar esse componente. Para isso, digitamos export seguido de default e do nome do componente, que é Typography.
const Typography = () => {
return <div></div>;
};
export default Typography;
O que precisamos fazer agora? O componente de tipografia irá receber algumas propriedades (props) que vamos utilizar para selecionar os estilos. Por exemplo: teremos as variantes primário, secundário e terciário; a propriedade size para definir o tamanho; entre outras.
Entre os parênteses da arrow function, vamos abrir e fechar chaves e passar a propriedade variant, que por enquanto irá receber uma string vazia ('').
O mesmo será feito para a propriedade size.
const Typography = ({ variant = '', size = '' }) => {
return <div></div>;
};
export default Typography;
O componente de tipografia irá renderizar um texto dentro de um elemento, ou qualquer outro elemento HTML. Então, vamos adicionar a propriedade children.
Por fim, vamos incluir uma propriedade chamada element, responsável por dizer qual elemento HTML do componente queremos renderizar. Por padrão, diremos que será um p.
const Typography = ({ variant = '', size = '', children, element = "p" }) => {
return <div></div>;
};
export default Typography;
Nesse momento, haverá uma reclamação na propriedade children, pois ainda não escrevemos os tipos das propriedades. Faremos isso agora, então na primeira linha do código, vamos exportar um tipo (export type) chamado TypographyProps. Ele será igual a um objeto ({}), onde diremos o que será cada elemento.
Por exemplo: a variante (variant) será do tipo string e será opcional (?). Faremos o mesmo para a propriedade size, que também será opcional (size?) e do tipo string.
A propriedade children será de um tipo diferente, chamado React.ReactNode. Para isso, precisamos importar o React na primeira linha do código.
O
childrenpode ser tanto um texto, ou seja, umastring, quanto outros elementos HTML.
Agora resta definir o tipo da propriedade element (opcional), que será JSX.IntrinsicElements, pois ela deriva do que o React entende. Para isso, usamos o keyof e em seguida digitamos o nome do tipo.
import React from "react";
export type TypographyProps = {
variant?: string
size?: string
children: React.ReactNode
element?: keyof JSX.IntrinsicElements
};
Feito isso, vamos copiar o nome do tipo exportado (TypographyProps) e colar logo após o fechamento das chaves entre os parênteses da função na linha 10, para indicar que as propriedades são desse tipo.
const Typography = ({
variant = '',
size = '',
children,
element = "p"
}: TypographyProps) => {
return <div></div>;
};
Para renderizar nosso componente com a tag HTML desejada, acima do return da linha de código 16, vamos definir uma constante (const) chamada Element, dessa vez com inicial maiúscula para diferenciar, pois esse Element será um componente. Ele será igual ao element que vamos receber como propriedade.
Em seguida, vamos renderizar o Element no lugar das tags <div> de abertura e fechamento, colocando a propriedade children entre chaves envolvida pelas tags.
const Element = element;
return <Element>{children}</Element>;
Resultado do código de
Typography.tsxaté o momento:
import React from "react";
export type TypographyProps = {
variant?: string
size?: string
children: React.ReactNode
element?: keyof JSX.IntrinsicElements
};
const Typography = ({
variant = '',
size = '',
children,
element = "p"
}: TypographyProps) => {
const Element = element;
return <Element>{children}</Element>;
};
export default Typography;
Conclusão
Por enquanto, temos esse resultado. Ainda precisamos colocar os estilos do componente e atualizar alguns tipos, a depender de como forem tratadas as props. Faremos isso no próximo vídeo. Te vejo lá!
Sobre o curso React: evolua o seu Design System com TailwindCSS
O curso React: evolua o seu Design System com TailwindCSS possui 173 minutos de vídeos, em um total de 61 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Estilização condicional
- Evoluindo a biblioteca de componentes
- Composição de componentes
- Acessibilidade com Headless UI
- Atualizando o Storybook