React: criando um Design System com TailwindCSS
Aquecendo os motores - Apresentação
Olá, mundo! Tudo bem com você? Eu sou o Vinicius Cardozo, muito prazer.
#acessibilidade: Vinicius é um homem de pele clara, com cabelo escuro e curto penteado para trás. Tem barba também escura e curta, mais volumosa no contorno de seu rosto, com bigode e cavanhaque. Seus olhos são castanhos e ele está vestindo uma camiseta azul-marinho. Ao fundo, uma parede branca com textura de tijolos iluminada por uma luz levemente roxa, além de quadros decorativos de cultura pop.
Sou o instrutor convidado pela Alura para ministrar este curso sobre Design System — o primeiro de uma formação completa, pensada para te contextualizar nesse universo.
Objetivos do curso
- Entender os principais conceitos do Design System, como construir um, de onde surge essa ideia, que problemas ela resolve;
- Aprender a construir uma biblioteca de componentes flexível, reutilizável e altamente produtiva;
- Aprender a fazer teste de visuais e utilizar esse mecanismo para criar uma documentação interativa, mostrando a flexibilidade e as variações dos componentes que você pode encontrar.
O que aprenderemos?
Partiremos das premissas de um Figma, bem elaborado pelo time de design, que segue o Atomic Design. Vamos conhecer a história por trás do Atomic Design, qual problema ele visa resolver e como funciona a construção de componentes seguindo essa metodologia.
Temos os componentes de átomos, que serão abordados durante o curso: paleta de cores, espaçamento, tipografias, grids, telas... Todos esses componentes serão incluídos no projeto como tokens.
Vale ressaltar que esse projeto utilizará ferramentas "queridinhas" do mercado, como o Next.js, o Tailwind e o Storybook.
Também conheceremos alguns componentes mais complexos, as chamadas moléculas. Aprenderemos a criar botões com diversas variações e como incorporá-las dentro dos componentes do projeto.
Além disso, também aprenderemos a exportar um mecanismo de extensão da estilização desses componentes para que eles sejam altamente flexíveis e eficazes no dia a dia do desenvolvimento.
Isso poupará muito tempo e recursos, fazendo com que seu time possa abstrair a construção de componentes e focar nas regras de negócio e no que tem real valor para a empresa.
Como entregável final, construiremos toda essa documentação utilizando o storybook dos componentes. Mostraremos algumas variações desses componentes, com seus mecanismos de estilização e tematização.
Nossa documentação também terá um entry point customizado com que poderemos interagir, modificando esses componentes em tempo real e verificando como eles se comportam em diferentes cenários.
Sem mais delongas, esperamos ter despertado sua curiosidade sobre esse curso! Procuraremos entregar o melhor conteúdo possível para te oferecer os alicerces que sustentam as bases do Design System, integrando o time de design com o time de desenvolvimento.
Nos encontraremos no próximo vídeo. Até lá!
Aquecendo os motores - Apresentação do problema
Agora, vamos conhecer a problemática que a Alfabit vem enfrentando e qual foi a solução definitiva que a empresa decidiu adotar em relação a isso.
Problema da Alfabit
A Alfabit é uma consultoria de software, ou seja, é uma empresa que desenvolve soluções de software sob demanda para clientes de diversos segmentos do mercado.
Você pode imaginar que, dentre os vários produtos que essa empresa oferece, as aplicações possuem telas com algumas similaridades visuais e de experiência da pessoa usuária. Por exemplo, uma tela de listagem ou uma tela de cadastro são muito comuns entre diversos sistemas de diversas naturezas.
Mas, por mais que a Alfabit tenha vários sistemas que utilizam essas telas comuns e muito parecidas, a empresa não tem como reutilizar componentes, intercambiá-los de um projeto para outro.
Mesmo dentro das aplicações, a empresa encontra dificuldades para manter uma identidade visual mais uniforme. Por exemplo: quando temos um mesmo botão em páginas diferentes, fabeveriam ser bastante similares, eles apresentam diferenças de espaçamento, cores, e assim por diante.
A fim de solucionar esses dois problemas, conferindo padronização para todas as páginas e uma experiência da pessoa usuária um pouco mais homogênea — além de diminuir esse gargalo no desenvolvimento usando componentes previamente prontos, estilizados e acessíveis —, a Alfabit pensou em adotar um Design System.
Design System da Alfabit
O Design System é um conceito genérico; uma atribuição realizada, inicialmente, pelo time de design. O time de design da Alfabit realizou diversas pesquisas e dinâmicas para chegar na versão final de uma biblioteca de componentes reutilizáveis que expressa o que a marca deseja promover no que diz respeito à usabilidade, acessibilidade e identidade visual.
O resultado disso foi um Figma que o time de design compartilhou conosco. O Figma é uma aplicação web, que funciona no navegador, então você pode acessar o link para conferir o projeto. Na lateral esquerda da página, temos um menu de navegação com vários tópicos clicáveis.
Referências
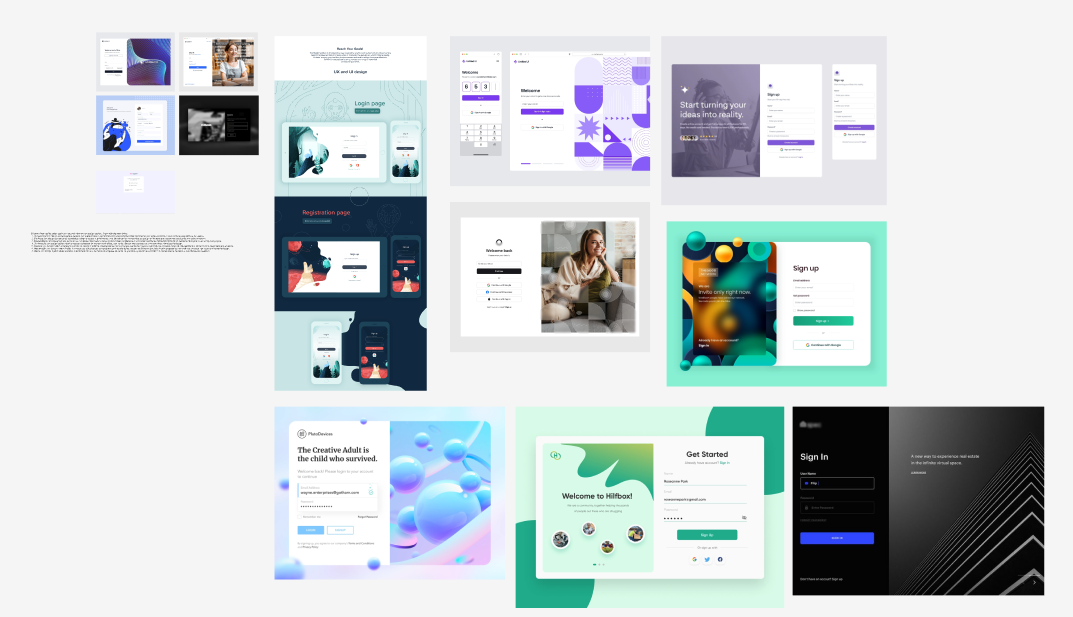
Começaremos pelo tópico "Referências", página que contém algumas das referências utilizadas na criação desse Design System, coletadas nas pesquisas realizadas pelo time de design.
É importante reunir referências para ter um ponto de partida mais fluído, a fim de construir um Design System com a marca da própria Alfabit. As referências desse projeto incluem algumas telas de login de diferentes aplicações:

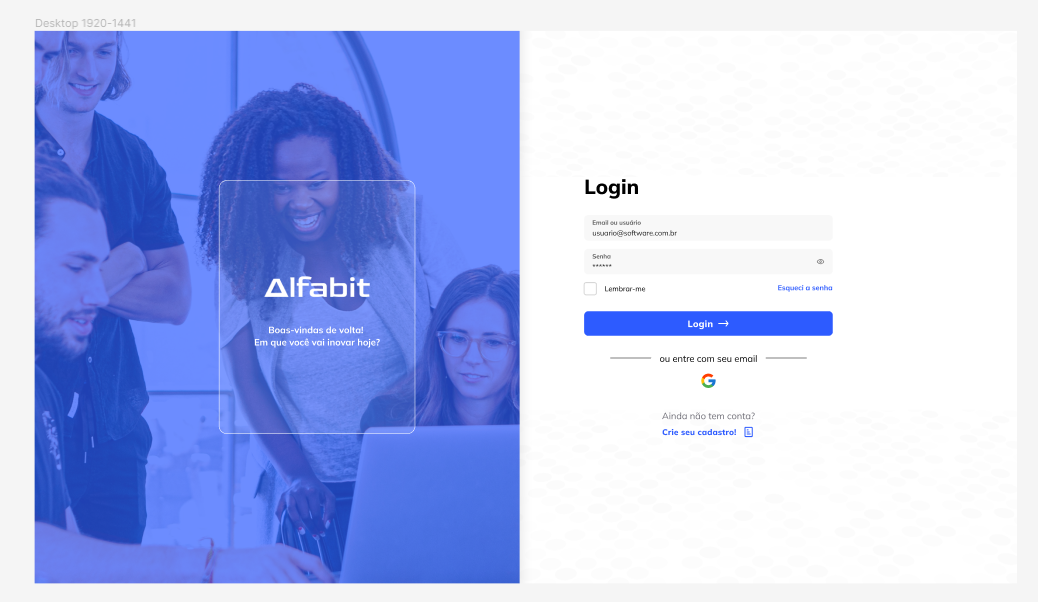
Wireframe
Outro item de navegação é a página "Wireframe1" que, entre outras coisas, possui a versão final da ideia de tela de login com a identidade visual da Alfabit. Essa tela mostra como as referências coletadas impactaram o processo de design, colocando o prisma da Alfabit como filtro dessas ideias.

Organismos
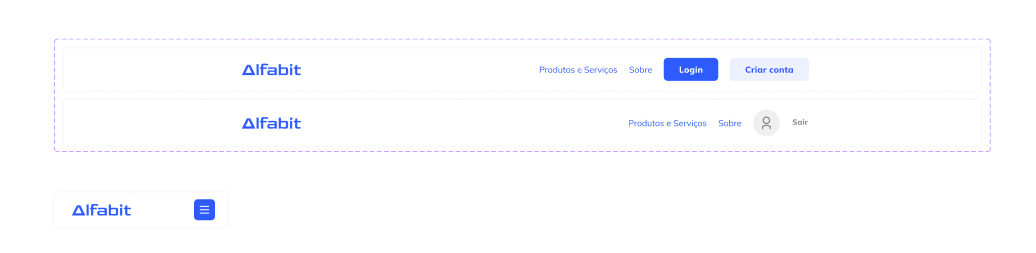
Em seguida, temos a página "Organismos". Acessando-a, poderemos verificar que os organismos são componentes visuais um pouco maiores e mais complexos. Por exemplo, a header do site da Alfabit (tanto para Desktop quando para Mobile):

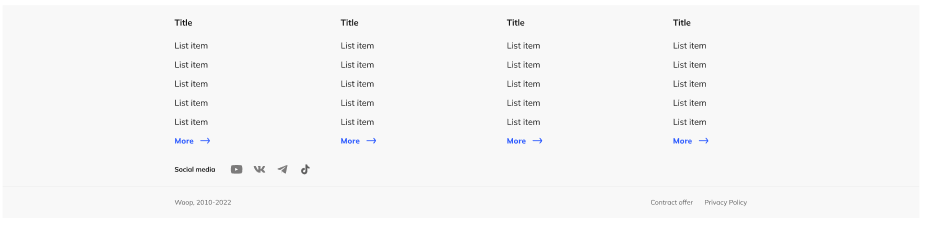
Esse componente é chamado de organismo porque engloba subcomponentes, como links, botões, imagens, avatares. Outro exemplo disso, similar à header, é o footer do site:

Moléculas
Nossa subseção seguinte são as "Moléculas": componentes um pouco menores em termos de granularidade. Ou seja, são os componentes que compõem os organismos, ainda com uma complexidade relativamente alta.
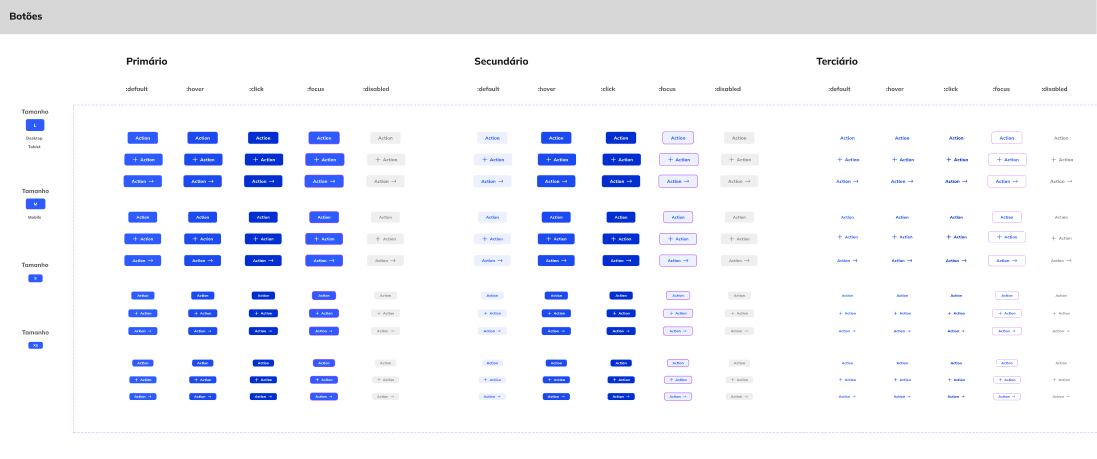
Um exemplo disso são os botões. Eles possuem diversos estados, como desabilitado, ativo, com foco, etc., e também diversas características visuais, resultando em botão primário, secundário, terciário e assim por diante.

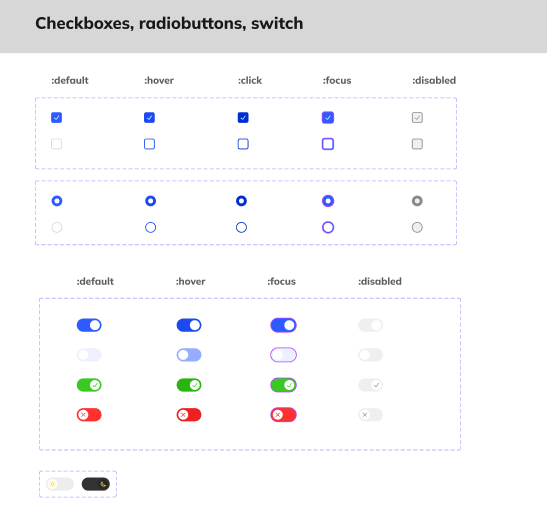
Temos também checkboxes, switches, e radiobuttons em seus diversos estados e temas:

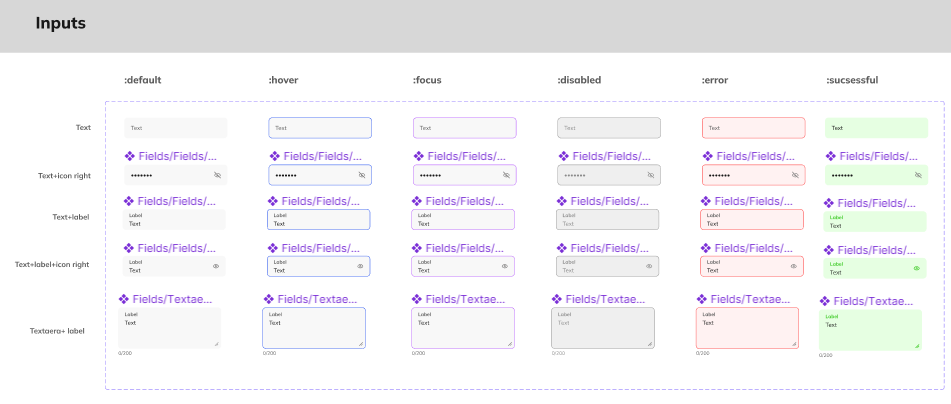
Outras moléculas são os inputs, que possuem diferentes categorias (como input de texto, numérico, senha, etc.) e estados (sucesso, erro, desabilitado, etc.):

Átomos
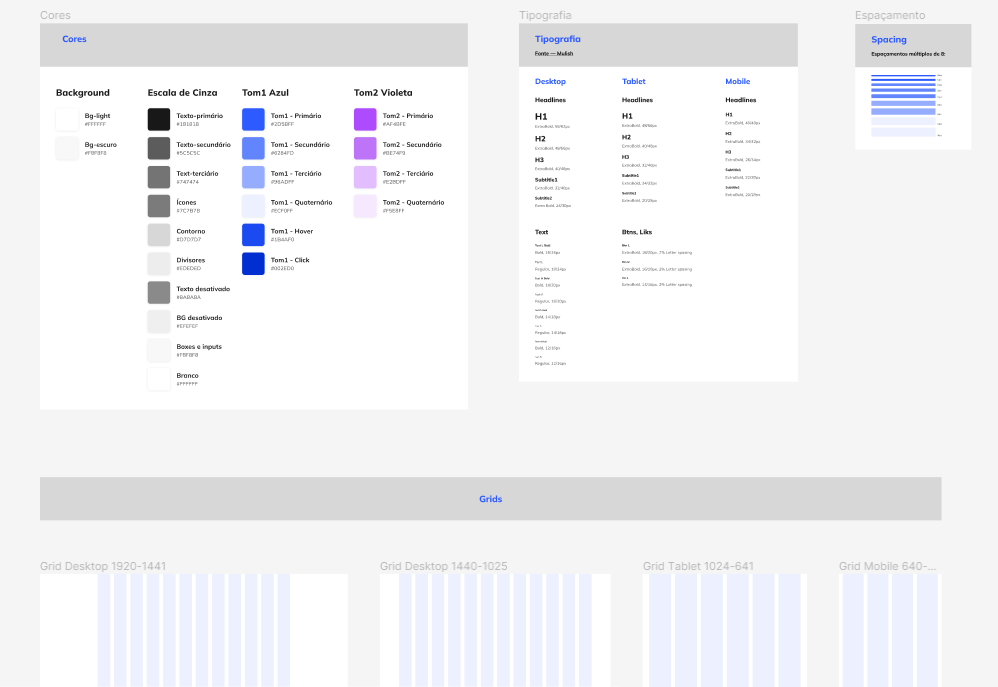
Por fim, temos a página de "Átomos" no menu de navegação. Essa página contém componentes visuais ainda menores, mais essenciais. Por exemplo: paleta de cores para diferentes componentes, tipografia, espaçamento, sombras, contornos, grids e outros:

Granularidade
Perceba que esses componentes possuem certa similaridade entre si, sendo todos componentes visuais que fazem parte da galeria de componentes do Design System da Alfabit.
Esses componentes estão categorizados em uma diferenciação de granularidade, que seguem a seguinte ordem decrescente:
- Organismos, de granularidade grande;
- Moléculas, de granularidade média;
- Átomos, de granularidade pequena.
Ou seja, temos uma natureza de composição entre esses componentes. Falaremos mais disso adiante, mas é importante que você perceba desde já que, em uma galeria de componentes, temos alguns componentes mais complexos e maiores, e componentes mais elementares e menos complexos.
Ferramentas
Já queremos sair dessa aula criando algo mais prático. As tecnologias usadas na criação desse Design System serão:
- NextJS e Tailwind
- Typescript como linguagem padrão
No próximo vídeo, abriremos o terminal para criar uma aplicação Next. Continue conosco, que é hora de começar a, de fato, trabalhar!
Aquecendo os motores - Criando o projeto
Conforme combinado, agora partiremos para uma aula mais prática. Para isso, vamos abrir o terminal do computador.
- No MacOS: "Command + Barra de espaço" > Digite "terminal" no campo de busca do Spotlight.
- No Windows: "Windows + R" > Digite "cmd" no campo de busca da caixa "Executar" e aperte "Enter".
Primeiramente, vamos entrar na nossa pasta Desktop com o comando cd e, nela, criar uma nova pasta chamada Alfabit com o comando mkdir. Em seguida, vamos entrar nessa nova pasta com o comando cdnovamente. Teremos essa lista de comandos:
cd Desktop
[Desktop %] mkdir Alfabit
[Desktop %] cd Alfabit
Criando uma aplicação Next
Agora, queremos criar uma aplicação Next nessa pasta. Para isso, pediremos ajuda para uma CLI (command-line interface, ou "interface de linha de comandos") chamada create-next-app. A CLI é uma aplicação que roda no terminal, e vai nos pedir algumas informações para nos ajudar a criar um aplicação Next customizada conforme desejarmos.
Essa aplicação pressupõe a utilização em modo global. Mas, para evitar a instalação de mais uma dependência global na nossa máquina, usaremos o NPX — uma ferramenta do NPM para utilizar modos globais sem precisar instalá-los globalmente na máquina.
Então, digitamos no terminal:
[Alfabit %] npx create-next-app
A CLI retornara algumas perguntas para respondermos. A primeira é sobre o nome do projeto, então digitamos alfabit-design-system na frente da pergunta:
[What is your project named?] - alfabit-design-system
A próxima nos pergunta se queremos utilizar o TypeScript nesse projeto. Apertamos "Enter" para dizer que sim (com o cursor posicionado em "Yes"). Faremos o mesmo para as duas perguntas seguintes: para usar o ESLint e o Tailwind CSS:
- Would you like to use Typescript with this project? - No / Yes
- Would you like to use ESLint with this project? - No / Yes
- Would you like to use Tailwind CSS with this project? - No / Yes
É importante salientar que, a partir da versão 3 do Next, a Vercel (comunidade mantenedora do Next) recomenda a utilização do Tailwind como biblioteca de estilização.
É interessante seguir essa recomendação oficial para manter a sinergia com o que a equipe do Next está desenvolvendo a respeito de estilização. Dessa forma, garantimos mais longevidade em termos de manutenção para a nossa aplicação.
A próxima pergunta é sobre a utilização da pasta "src" nesse projeto. Apertamos "Enter" para negar (com o cursor posicionado em "No"). O mesmo vale para a pasta "app" que, no momento da gravação deste curso, ainda é experimental:
- Would you like to use
src/directory with this project? - No / Yes- Would you like to use experimental
app/directory with this project? - No / Yes
Por fim, deixaremos o "alias" como está, por padrão, apenas apertando "Enter" na última pergunta:
What import alias would you like configured? > /*
Na próxima tela, veremos o create-next-app importando diversas ferramentas e bibliotecas pertinentes para a criação dessa aplicação Next da forma que configuramos.
Diferente de outras ferramentas, como o Vite, você perceberá que o NextJS demora um tempo um pouco maior para realizar esse processo. Isso porque o create-next-app não só configura todo esse ambiente mas, também, baixa e instala essas dependências. Mas, com uma boa internet, esse tempo não é excessivo.
Ao término da instalação, veremos a seguinte mensagem de sucesso no terminal:
Success! Created alfabit-design-system at /Users/viniciuscardozo/Desktop/Alfabit/alfabit-design-system.
Estrutura da aplicação Next
Agora, novamente com o comando cd, vamos entrar no diretório que acabou de ser criado pelo create-next-app, cujo nome é o do projeto que configuramos:
[Alfabit %] cd alfabit-design-system
Dentro do diretório, usaremos o comando code . para abrir o Visual Studio Code nessa pasta, para verificarmos a arquitetura de pastas dessa aplicação:
[alfabit-design-system %] code .
Com o VSCode aberto, visualizaremos a arquitetura de pastas no menu Explorador, à esquerda da tela. Você poderá notar a falta do diretório "src" normalmente presente em aplicações Next.
Nas configurações, optamos por não usar esse diretório justamente para manter o ambiente um pouco mais limpo. Além disso, nosso foco não é, necessariamente, a estrutura de pastas, tampouco a estrutura de roteamento. Nosso foco são os componentes, o principal elemento quando falamos de Design System e galeria de componentes.
Layout inicial
Vamos abrir o terminal integrado do VSCode e executar o seguinte comando para rodar essa aplicação em modo de desenvolvimento:
yarn dev
No retorno, verificamos em que porta a aplicação rodará:
Então, vamos abrir essa URL no nosso navegador. Poderemos conferir que a aplicação Next padrão já está ativa, pois exibe o logo da NextJS no centro da tela, sobre um fundo escuro, com links de referências na parte superior e a logo da Vercel no canto superior direito.
No entanto, queremos deixar essa aplicação ainda mais simples. Para isso, abriremos a pasta "pages" e, nela, o arquivo index.tsx. Selecionamos todo o código desse arquivo e apagamos.
Vamos criar um componente simples: uma constante App receberá uma arrow function que retornará um <h1> com o texto Hello Design System. Depois, exportaremos App:
index.tsx
const App = () => {
return <h1>Hello Design System</h1>
}
export default App
Podemos salvar esse arquivo e retornar ao navegador. Encontraremos apenas uma página preta com a frase "Hello Design System" escrita em branco no canto superior esquerdo.
Perceba que, apesar de não termos configurado nada, o fundo da tela está escuro e a fonte do texto está clara. Isso porque essa aplicação Next importa a configuração do sistema operacional da máquina. No caso, o instrutor está com o modo noturno ativado como padrão, então a aplicação replica algo parecido.
No entanto, não é isso que queremos. Vamos configurar o estilo dessa página no Tailwind, chegando ao layout mais limpo possível.
Limpando o layout padrão
Retornando ao VSCode, na raiz do projeto, abriremos a pasta "styles". Essa pasta possui um arquivo chamado globals.css, com o qual você pode ter alguma familiaridade se já trabalhou com Tailwind.
Basicamente, esse arquivo é onde o Tailwind recebe as configurações das camadas de estilização da aplicação. Após a linha 4 do arquivo, selecionaremos todo o código e o apagaremos, restando apenas o seguinte:
globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
Vamos salvar esse arquivo e retornar para o navegador. Agora nossa aplicação está mais limpa, com um visual de HTML sem estilizações adicionais:
 É exatamente isso que desejamos para começar.
É exatamente isso que desejamos para começar.
Na raiz do projeto, criaremos uma nova pasta chamada "components" onde colocaremos todos os componentes que criarmos ao longo do projeto. Na sequência, escolheremos um dos componentes do Figma para começar a, de fato, criar!
Nos encontramos no próximo vídeo!
Sobre o curso React: criando um Design System com TailwindCSS
O curso React: criando um Design System com TailwindCSS possui 243 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Aquecendo os motores
- Criando documentação interativa
- Importando Design Tokens
- O componente de botão
- Outros componentes