React: como os componentes funcionam
Importando do GitHub - Apresentação
Olá e boas vindas! Eu sou o Luiz Fernando, instrutor aqui na Alura e nesse curso vamos incrementar nosso Organo.
Faremos uma feature para criarmos um novo time. Com essa feature também será possível selecionar uma cor para o time ao criá-lo. Além disso, conseguiremos mudar a cor de times já existentes, excluir e favoritar colaboradores.
Para que consigamos fazer isso, aprenderemos como refatorar componentes e o porquê de utilizamos states e props. Bem como porque o React é considerado one way data binding em vez de two ways data binding, porque ele é declarativo e não reativo e porque ele é considerado uma biblioteca e não um framework.
Também aprenderemos como o React enxerga exatamente o que ele precisa mudar no DOM para que ele não pese tanto e fique mais performático. Além da diferença entre o DOM e virtual DOM.
Tudo isso na prática enquanto fazemos o código acontecer durante essa jornada. Espero que vocês gostem do curso e nos vemos nos próximos vídeos! Até!
Importando do GitHub - Clonando o repositório
Boa vindas! Agora, nosso primeiro passo é esclarecer qual o objetivo principal desse curso. O curso anterior, React: desenvolvendo com JavaScript do instrutor Vinicios Neves, nos ensina como utilizar o React.
Apesar desse nosso curso também ser prático, aqui focaremos em como funciona o React. Ou seja, focaremos no porquê de utilizarmos certos recursos como props e states, ou porque não podermos atualizar tudo no próprio React e porque ele é considerado uma biblioteca. Enfim, com esse curso, vocês terão um embasamento maior para conseguiremos fazer os códigos sozinhos.
Agora que temos ideia de como o curso funcionará, começaremos pegando o projeto anterior. No curso anterior, aprendemos como criar um projeto do zero e nesse curso, aprenderemos a pegar um projeto já pronto.
Faremos isso por meio do Git e do GitHub. Se vocês souberem como eles funcionam, não tem problema. O Git, foi desenvolvido para que nós programadores possamos mudar versões dos projetos e códigos sem precisarmos criar muitas pastas e o GitHub é um site em que podemos hospedar nossos códigos.
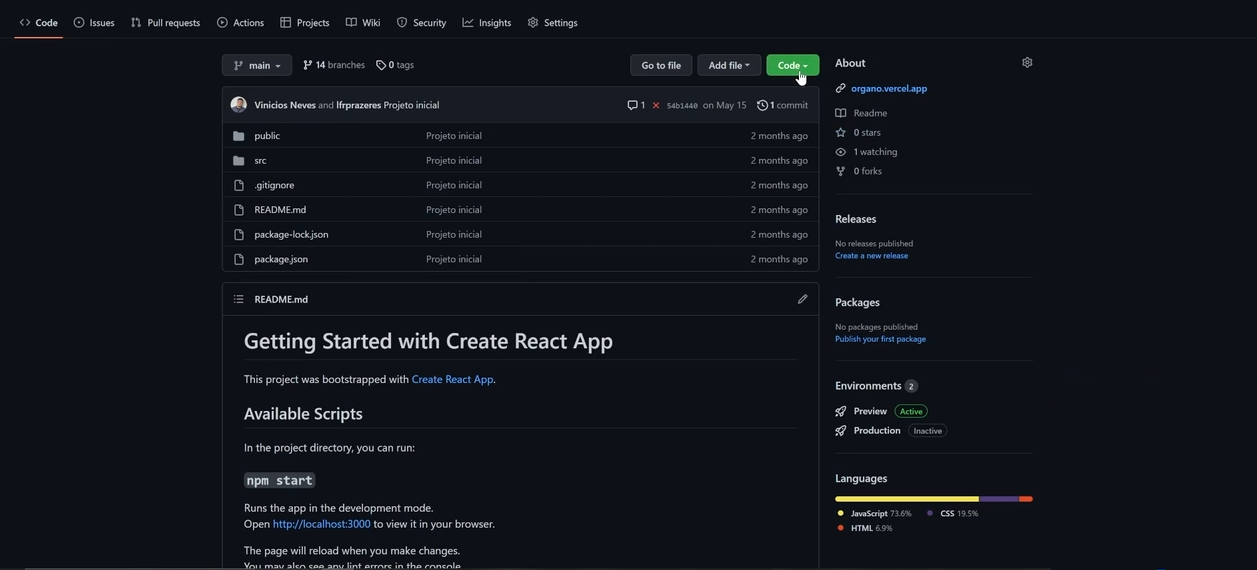
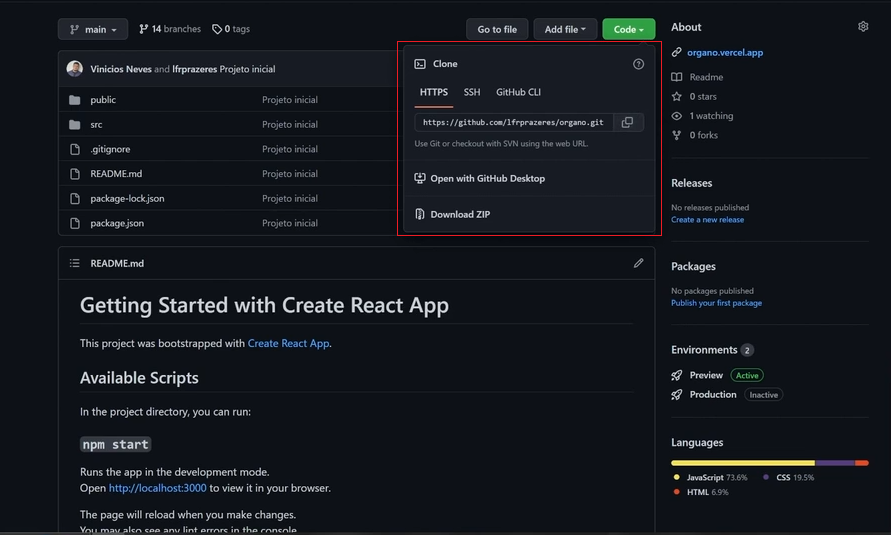
Tendo isso em mente, estamos com meu GitHub aberto. Vamos utilizar o Git para clonar o projeto. "Clonar" um projeto significa que vamos copiar o código para nossa máquina.

Se clicarmos no botão "Code" em verde no canto direito superior, uma pequena janela com o título "Clone" se abrirá. Nela, aparecem as opções como "HTTPS", "SSH" e "GitHub CLI", nessa ordem. Selecionaremos a opção "HTTPS".

Abaixo dessas opções, temos uma URL, que pode ser copiada. Abaixo dela, também encontramos mais duas opções, uma em baixo da outra: "Open with GotHub Desktop e "Dowload ZIP", respectivamente. Como faremos tudo pelo Git, vamos apenas copiar a URL.
A seguir, vamos para uma pasta de documentos. Com o botão direito do mouse, selecionamos "Git Bash", como tenho o Git instalado neste computador, posso usar esse CLI. Com ele, é possível utilizarmos comandos de Linux no Windows.
O CLI será aberto diretamente na página desejada. Em seguida, escrevemos git clone e com o botão direito do mouse selecionamos "Paste" para colarmos a URL copiada do GitHub e damos "Enter"
git clone https://github.com/lfrprazeres/organo.git
Como já temos o Git instalado, ele copia o projeto. Se escrevermos cd, que significa change directory cuja tradução é "mude o diretório", mudaremos a pasta. Ao escrevermos organo, ele nos redireciona para a pasta "organo".
cd organo
Conseguimos copiar o código com sucesso! Agora, queremos abrir a pasta no VS Code. A primeira maneira de fazermos isso é via Terminal. O VS Code tem um comando chamado "Code" para que consigamos abri-lo. No Terminal, escrevemos code .. O . ponto significa que queremos abrir o VS Code na pasta atual.
code .
Ao apertarmos "Enter" ele abre o VS Code. Outra forma de fazer isso é abrindo a pasta "organo" no nossos documentos e com o botão direito do mouse selecionamos "Abrir com Code". A terceira e última maneira de abrir a pasta é pelo VS Code. Com ele aberto clicarmos em "Arquivo" > "Abrir pasta" e selecionarmos o documento desejado. O atalho "Ctrl + K Ctrl + O" do teclado também funciona.
Agora com o código clonado e já aberto no VS Code, vamos começar a destrinchar o nosso conteúdo nos próximos vídeo. Vejo vocês lá!
Importando do GitHub - Instalando dependências
Com nosso pacote em mãos, vamos fazer o projeto funcionar. Com o VSCode aberto, usamos o atalho "Ctrl + '" para abrirmos o Terminal. Aqui estamos usando o próprio Git Bash no VS Code, o de vocês pode ser um pouco diferente, mas não tem problema, o importante é ter um Terminal.
Em seguida, vamos utilizar o comando npm start para executar. Porém, quando o executarmos, é dito que ele não reconhece o react-scripts.
$ npm start
> organo@0.1.0 start
> react-scripts start
'react-scripts' não é reconhecido como um comando interno ou externo, um programa operável ou um arquivo em lotes.Em "organo" > "src" > "package.json" temos várias informações sobre o projeto, dentre elas o nome, a versão, se ele é privado ou não e assim por diante.
{
"name": "organo",
"version": "0.1.0",
"private": true,
"dependencies": {
@testing-library/jest-dom": "^5.16.4",
@testing-library/react": "13^2.0",
@testing-library/user-event": "^13.5.0",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4",
}
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
}Temos também as as dependencias, e os scripts que são os comandos que podemos rodar. Um deles é o start, que tentamos usar agora.
As dependências do projeto são elementos dos quais nosso pacote depende, então, precisamos instalar todas essas dependências para que o projeto funcione. Os scripts também são dependências, por isso nosso comando não funcionou, porque ainda não instalamos o react-script start.
Usando novamente o atalho "Ctrl + '", voltamos ao Terminal. Para instalar essas dependências, escreveremos o comando npm install. Podemos também usar npm i, já que i é uma abreviação de install.
npm installEnquanto ele instala, vamos esclarecer alguns conceitos. "npm" é a abreviação de Node Package Manager , que é o gerenciador de pacotes do Node. O Node é um framework criado para que consigamos usar Back-End no JavaScript. O npm nos permite ter essas dependências diretamente configurados nesses arquivos como "package.json", e ele os instala automaticamente.
Antigamente nós "injetávamos" as dependências no nosso projeto via CDN copiando e colando uma tag link ou uma tag script com uma URL diretamente em nosso HTML. Isso era bastante difícil de controlar, então o npm veio para facilitar o processo!
Na coluna do canto esquerdo do VS Code podemos ver uma lista de pastas. Nela, temos a pasta criada "package.json" e um arquivo parecido com ela que estamos criando agora, o "package-lock.json". O "lock", de "prender", contém informação de todas as versões específicas de todas as dependências que estamos adicionando ao projeto.
Agora nós também criamos agora a pasta "node_module". Em "package.json" nós temos sete dependências.
"dependencies": {
@testing-library/jest-dom": "^5.16.4",
@testing-library/react": "13^2.0",
@testing-library/user-event": "^13.5.0",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4",
}Logo, deveríamos ter sete pastas, certo? Porém se clicarmos na pasta "node_module", ela abrirá muito mais do que apenas sete pastas. Isso ocorre porque o React não depende apenas dele, o React depende de um pacote que depende de outro pacote e assim por diante. Por essa razão, o Node instala todos de uma só vez para que não precisemos fazer isso sozinhos.
Além disso, ele é esperto o suficiente para que quando nós gerarmos o building para a produção final, ele consiga excluir os pacotes que não vamos utilizar. Ou seja, não precisamos nos preocupar com isso!
Agora que vocês entenderem o que é o npm e como ele funciona e conseguimos instalar os pacotes, voltaremos ao Terminal e novamente digitaremos o comando npm start, que dessa vez vai funcionar!
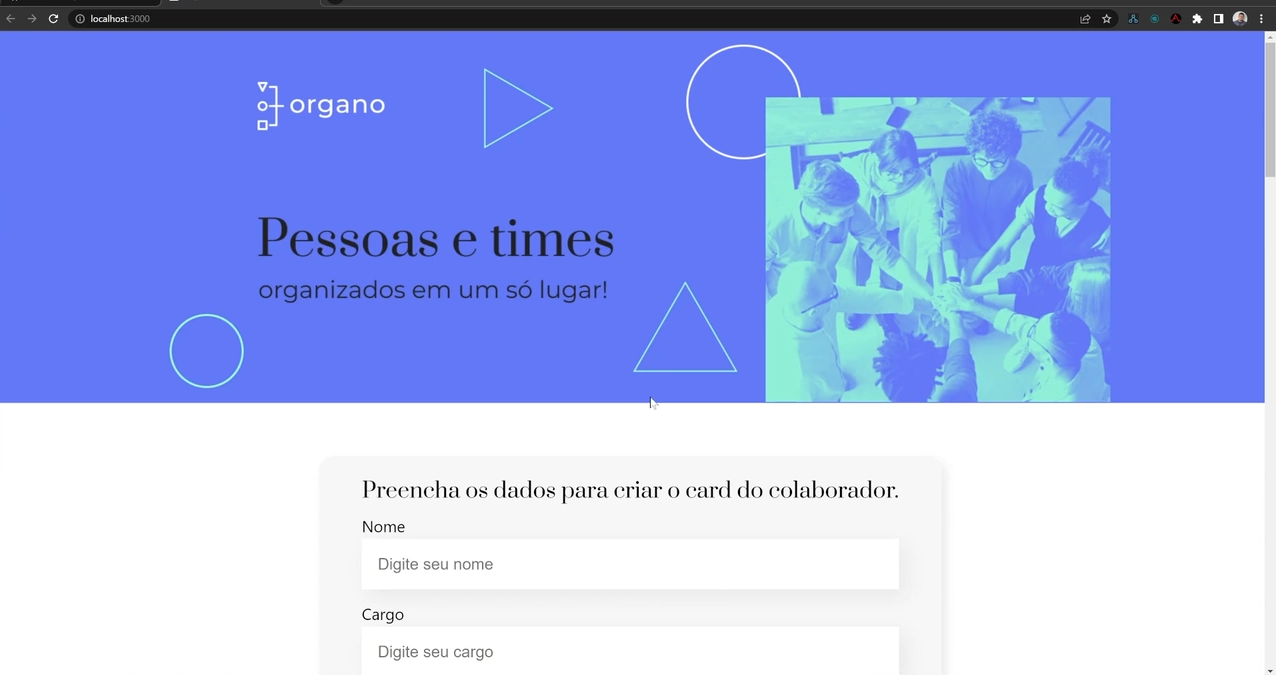
npm startAutomaticamente o navegador é aberto mostrando o Organo!

Agora vamos começar a criar novidades para esse projeto! Vejo vocês no próximo vídeo.
Sobre o curso React: como os componentes funcionam
O curso React: como os componentes funcionam possui 157 minutos de vídeos, em um total de 39 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Importando do GitHub
- O que são componentes
- Como o React vê um componente
- Criando funcionalidades
- Finalizando o projeto