Praticando CSS: Grid e Flexbox
Hello Flex! - Apresentação
Beatriz: Olá, tudo bem? Meu nome é Beatriz, mas você pode me chamar de Bia.
Luan: E eu sou Luan, e nós somos instrutores da Escola de Front-end aqui na Alura! Estamos muito contentes de receber você nesse curso, "Praticando CSS com Grid e Flexbox". Bia, para quem é esse curso?
Beatriz: Esse curso é para você que deseja adquirir conhecimento nas duas principais maneiras de dispor elementos em uma página HTML, ou seja, utilizando o Flexbox e o Grid.
Luan: Você aprenderá esses conceitos praticando em um projeto chamado Culturama, uma página para divulgação de eventos culturais. Vamos desenvolvê-lo para três telas principais: mobile, com largura de 360 pixels; tablets, com largura de 720 pixels; e desktops, com largura de 1440 pixels.
Vamos organizar todos os elementos desse projeto, como o cabeçalho, a seção de banner, categorias, destaques, "próximos eventos", "coloque na sua agenda" e o rodapé.
Beatriz: Como nosso foco é praticar Flexbox e Grid, é importante que você já tenha realizado todos os cursos que estão indicados como pré-requisitos desse treinamento. Dessa forma, você já terá construído uma base sólida e poderá mergulhar nesses estudos.
Após finalizar o curso, você conseguirá aplicar os conhecimentos adquiridos de Flexbox e Grid para posicionar os elementos na página, e praticar em diversos outros projetos que vão expandir o seu portfólio.
Luan: Vamos lá, que temos muito trabalho pela frente!
Hello Flex! - Combo do Flex
Luan: Que bom que você decidiu aprender Flexbox e Grid conosco! Esse conhecimento certamente será de muita importância na sua carreira como pessoa desenvolvedora em Front-end. Começaremos abrindo o projeto no VS Code, o editor de código que utilizaremos no decorrer desse curso.
Vou abrir o projeto inicial no VS Code que será o editor de código utilizado neste curso, mas você pode utilizar o editor que preferir. O projeto inicial deste curso está disponível na atividade “Preparando o ambiente”. Nessa mesma atividade também se encontra o link para acessar o layout do projeto pronto no Figma, caso queira ir conferindo por conta própria.
No editor de código, clicaremos com o botão direito na pasta "style", localizada no menu à esquerda, e então em "New File". Criaremos um arquivo flex.css, dentro do qual vamos inserir todo o código do Flexbox ao decorrer do curso.
Na linha 14 do arquivo index.html, usaremos a tag <link> para linkar o arquivo que acabamos de criar, acessado pelo endereço ./assets/style/flex.css.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Culturama</title>
<link href="https://fonts.googleapis.com/css2?family=Fjalla+One&family=Work+Sans&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"
integrity="sha512-NmLkDIU1C/C88wi324HBc+S2kLhi08PN5GDeUVVVC/BVt/9Izdsc9SVeVfA1UZbY3sHUlDSyRXhCzHfr6hmPPw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="shortcut icon" href="./assets/img/Favicon2.png" type="image/x-icon">
<link rel="stylesheet" href="./assets/style/grid.css">
<link rel="stylesheet" href="./assets/style/flex.css">
<link rel="stylesheet" href="./assets/style/style.css">
//código omitido...Note que estamos utilizando a extensão Live Server, que também ficará disponível na atividade "Preparando o Ambiente" caso você queira utilizá-la.
Feito isso, vamos abrir o projeto no navegador. Primeiramente, precisamos organizar o cabeçalho do projeto Culturama. Ele consiste em uma logo e três botões ("Programação", "Categorias" e "Seu local"), além de um campo de pesquisa logo abaixo.

Para organizar esses elementos com o Flexbox, precisamos localizá-los no arquivo HTML. Acessando o index.html, percebemos que nosso <header> (cabeçalho) é composto por uma tag <nav> e uma tag <ul>, dentro da qual temos diversas <li> com os itens em seu interior.
<header>
<nav>
<ul class="menu">
<li class="menu__item">
<h1 class="menu__titulo"></h1>
</li>
<li class="menu__item"><a href="#" class="">Programação</a></li>
<li class="menu__item"> <a href="#">Categorias</a></li>
<li class="menu__item"><a href="#">Seu local</a></li>
<li class="menu__item menu__pesquisar">
<label class="menu__label" for="pesquisar"><input class="menu__input" type="search" name="" placeholder="O que você procura?"
id="pesquisar"></label>
</li>
</ul>
</nav>
</header>O elemento-pai de todos esses itens é a <ul> com a classe menu, e é ela que utilizaremos para essa organização. No arquivo flex.css, chamaremos a classe .menu e aplicaremos a ela, dentro de chaves, a propriedade display: flex.
.menu {
display: flex;
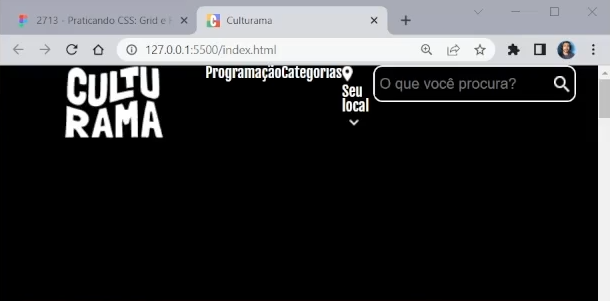
}Agora todos os elementos dentro da lista ficaram um ao lado do outro, o comportamento padrão desse display. Quando aplicamos o display: flex a um elemento, nós o transformamos em um flex container, e os elementos em seu interior se tornam flex items. A partir daí, podemos manipular esses elementos com diversas propriedades do Flexbox.

Uma delas é a justify-content, por exemplo com o valor space-evenly. Após atualizar, vemos que foi aplicado um espaçamento horizontal entre todos os elementos, que é aumentado conforme o tamanho da tela também aumenta.
.menu {
display: flex;
justify-content: space-evenly;
}Essa é uma das características do Flexbox: ele ajuda a organizar os elementos de forma automática e responsiva, se ajustando à largura do layout.

Percebemos que os elementos do cabeçalho estão muito próximos do topo da tela. Para centralizá-los na vertical - ou seja, fora do eixo principal -, utilizaremos a propriedade align-items com o valor center. Dessa forma, teremos os elementos centralizados na vertical.
.menu {
display: flex;
justify-content: space-evenly;
align-items: center;
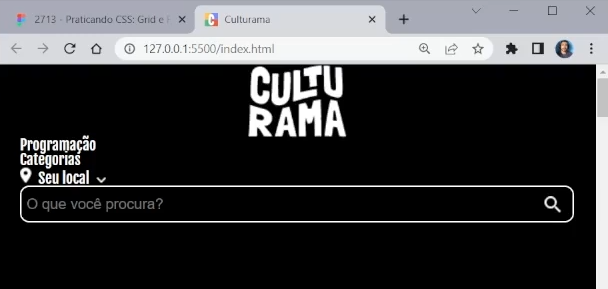
}Inspecionando a página (algo que fazemos usando o botão F12), vemos que na largura do layout para mobile, 360 pixels, os itens do cabeçalho ficaram muito muito próximos e na mesma linha, dificultando a visualização.
Queremos ter uma quebra de linha, o que conseguiremos aplicando a propriedade flex-wrap com valor wrap. Agora, quando um elemento não tiver mais espaço pra ficar na mesma linha que os outros, ele será movido ("quebrado") para a linha de baixo.
.menu {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
}

Ainda falta movermos a logo para o topo, deixando os três botões um ao lado do outro com o campo de pesquisa abaixo. Para isso, aplicaremos um espaçamento entre um item e outro com a propriedade column-gap recebendo o valor 33px.
.menu {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
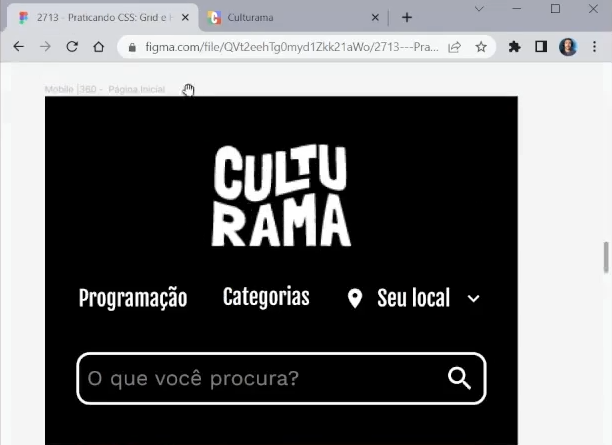
}Comparando com o projeto no Figma, é possível concluir que finalizamos o layout para celulares. Ao longo desse processo, já aprendemos um conjunto de propriedades muito recorrentes do Flexbox!
Hello Flex! - Alinhando eixos
Luan: Agora que já finalizamos o cabeçalho para celulares do projeto Culturama, vamos organizar os elementos para telas de tablets. Conferindo o projeto finalizado no Figma, vemos que é necessário apenas alinhar a logo e o botão "Seu local" com as margens da página. As imagens abaixo ainda não estão prontas, mas as margens sim (no arquivo styles.css), portanto podemos utilizá-las como referência.

Abrindo o arquivo flex.css, começaremos aplicando a instrução @media, que nos permitirá aplicar os estilos apenas para telas de pelo menos 720 pixels de largura. Dentro dos parênteses, passaremos o parâmetro min-width: 720px, abrindo e fechando chaves em seguida.
@media (min-width: 720px) {
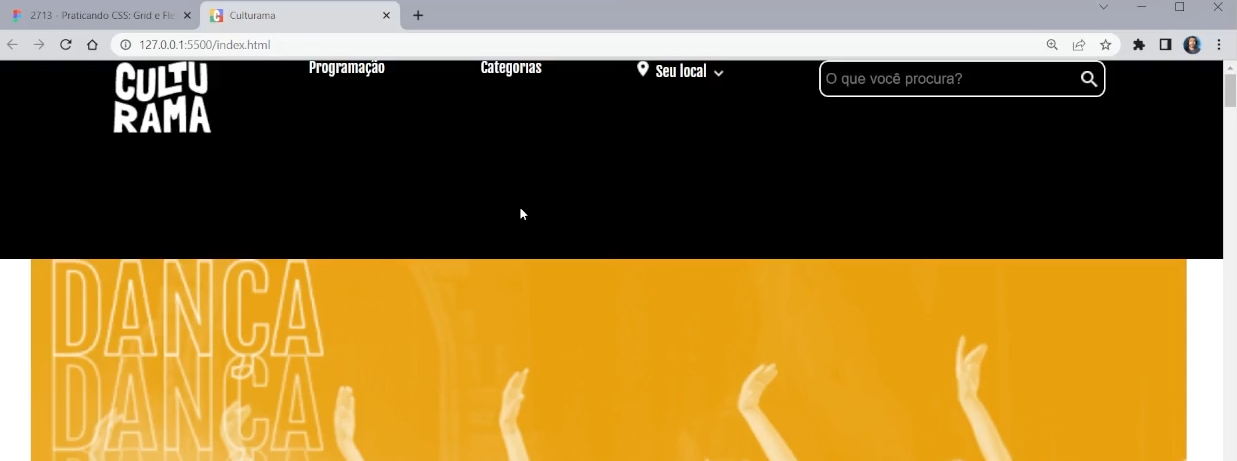
} Vamos utilizar o "Inspecionar" do navegador, que nos auxiliará a construir esse layout. Conferindo o código que escrevemos, percebemos que já existe um column-gap de 33px aplicado. Na versão para tablets, podemos aumentar esse column-gap para expandir o espaçamento entre os itens, movendo a logo para a esquerda e o botão "Seu local" para a direita.
Fazendo alguns testes ainda no "Inspecionar", vemos que 75px é um valor adequado para alinhar os nossos elementos.
Não se esqueça de manter a janela do navegador em 720 pixels, medida de referência para telas de tablets!
No @media (), chamaremos a classe .menu e aplicaremos a propriedade column-gap, agora com 75 pixels.
@media (min-width: 720px) {
.menu {
column-gap: 75px;
}
} 
Comparando com o layout do Figma, é possível concluir que finalizamos o cabeçalho para telas de tablets. Além disso, aprendemos a utilizar o @media em conjunto com o Flexbox pra construir layouts responsivos.
Sobre o curso Praticando CSS: Grid e Flexbox
O curso Praticando CSS: Grid e Flexbox possui 73 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Hello Flex!
- Play no Grid
- Mais do Flex
- Mergulhando no Grid
- Alinhando Grid e Flex items