Layouts Android parte 2: boas práticas para criação de telas
Introdução - Introdução
Olá! Sou Alex Felipe, instrutor da Alura, e apresentarei a vocês a segunda parte do curso de Layouts com Android. Caso não tenham feito a parte 1, recomendo fortemente que a faça primeiro e depois venham para este curso, que será uma continuidade.
Partiremos do projeto iniciado na parte 1, o Alura Viagens, em que faremos mais implementações, pois o cliente nos enviou novas propostas, incluindo mais três telas:
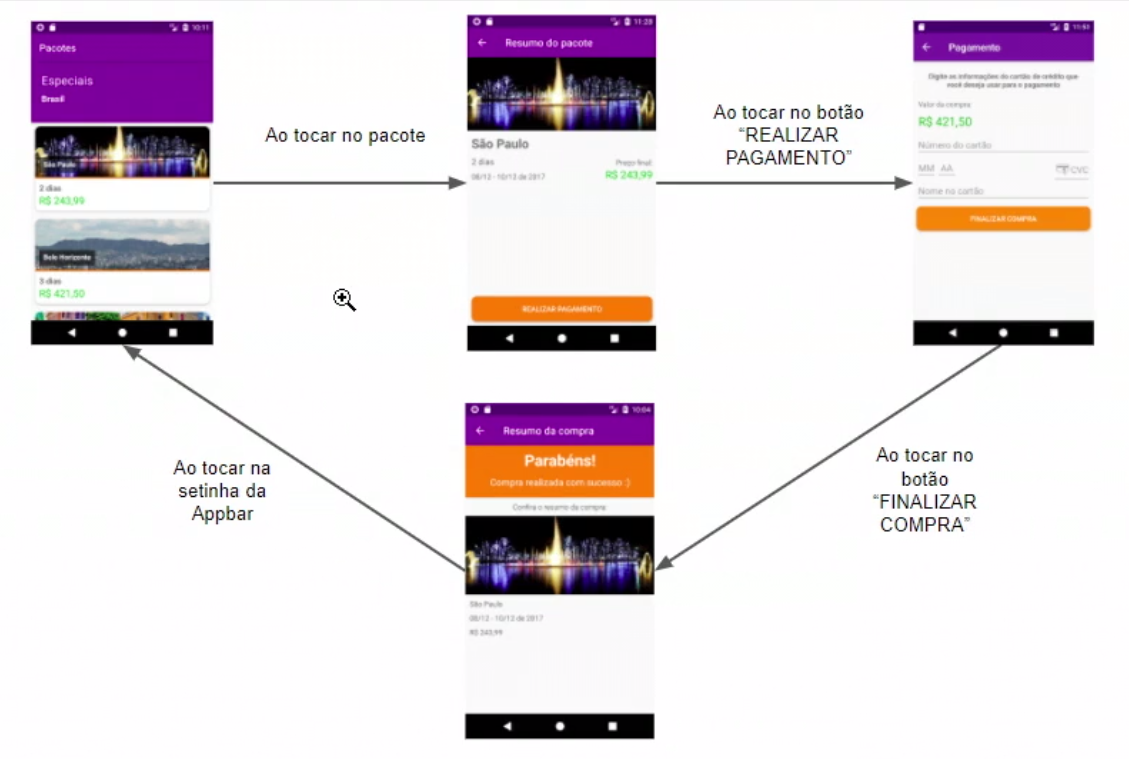
- ao tocarmos e selecionarmos o pacote, seremos direcionados a uma tela com o resumo do mesmo, contendo informações como local, data, preço e afins;
- ao selecionarmos o botão "Realizar pagamento", acessaremos uma página para cadastro das informações da forma de pagamento, com inputs, restrições, e mais;
- selecionando o botão "Finalizar compra", haverá um resumo da compra para informar que ela foi realizada com sucesso.
Notem que haverá um certo fluxo na aplicação. Em vez de termos uma tela única com a listagem dos pacotes, como antes, existirá uma interação a mais para o cliente no momento de uso da app.
Estas são as propostas de implementação de telas neste curso! Em relação à parte técnica, utilizaremos muitas das que estudamos no curso anterior, reforçaremos o que foi visto, juntamente com outras práticas novas que aprenderemos, como o Chain, que é do ConstraintLayout, técnicas de refatoração e certas peculiaridades no momento de inclusão de inputs, nos modos gráfico e XML.
Veremos cada um destes detalhes trabalhando ideias de como utilizarmos estas constraints em diversos cenários, pois a princípio construímos apenas a tela inicial. Veremos o quão desafiador é implementar as demais telas, utilizando os mesmos conceitos e novos aprendizados.
Espero que gostem bastante do curso, vamos começar?
Introdução - Criando a tela do resumo do pacote
Continuaremos o nosso projeto começando pela análise da nova proposta enviada pelo cliente, com o fluxo de telas para a aplicação. A primeira tela é a lista de pacotes, implementada no curso anterior, que será seguida por uma tela com o resumo do pacote selecionado, que dispõe de um botão "Realizar pagamento".
Ao tocar neste botão, o cliente espera ser direcionado à tela de pagamento, com informações de cartão de crédito e um botão "Finalizar compra" que, ao ser selecionado, levará à outra tela, de resumo da compra. Depois, quando tocar na seta da appbar, espera-se retornar à tela inicial, contendo a lista de pacotes de viagens.

Este é o escopo do que faremos na nossa aplicação, com as especificações das telas, enviadas pelo cliente, que são:
Resumo do pacote
- Nome da cidade com fonte 24sp e em negrito
- Tamanho da imagem com 140dp
- Quantidade de dias com fonte em 16sp
- Datas do pacote em 14sp
- Margem entre imagem, nome da cidade, quantidade de dias e datas do pacote de 8dp
- "Preço final" com fonte em 14sp
- Valor do pacote com fonte em 20sp
- Margem de 8dp entre "Preço final" e valor do pacote
- Botão "Realizar pagamento" com raio de 10dp, texto centralizado, fixo na parte de baixo da tela
Voltaremos ao nosso projeto no Android Studio para adicionar uma Activity, como fizemos anteriormente, usando o atalho "Alt + Insert". Dessa forma, vamos gerar a janela "New", na qual buscaremos por "activity", para selecionarmos a opção "Empty Activity".
Isto abrirá uma nova janela, em que definiremos Activity Name com ResumoPacoteActivity. Manteremos o checkbox de Generate Layout File marcado, porém o de Launcher Activity não, pois já temos como launcher a lista de pacotes. Em Package name, o padrão adotado no curso anterior será mantido, e deixaremos br.com.alura.aluraviagens.ui.activity. Por fim, clicaremos no botão "Finish".
O Android Studio começará o processamento para carregar a Activity para nós, e isto às vezes pode levar um tempo. Já que não estamos no pacote raiz, utilizaremos "Alt + Enter" antes do R, em R.layout.activity_resumo_pacote, para importar a classe.
Continuando com a implementação, no painel lateral esquerdo clicaremos em "res > layout > activity_resumo_pacote". Usaremos o atalho "Ctrl + Shift + F12" para expandirmos o painel principal e conseguirmos visualizar melhor o que será feito.
Ao criarmos Activities desta maneira, temos o ConstraintLayout por padrão. Lembrando que é possível manejar tanto via XML quanto pelo editor visual — a escolha fica a seu critério. Começaremos pelo editor visual, mas façam da maneira que vocês se sentirem mais à vontade.
Faremos as implementações na tela "Resumo do pacote", de acordo com a ordem de aparição dos itens, começando pelo ImageView. Clicaremos em "Images > ImageView", no painel lateral esquerdo, e o arrastaremos até o painel principal. Ao colocarmos um ImageView, o editor visual exige, por padrão, que coloquemos um drawable ou color para preencher sua informação.
Incluiremos uma imagem para simular aquela que o cliente solicitou, que no caso representa o pacote de viagens a São Paulo. Na janela "Resources", selecionaremos sao_paulo_sp. O Constraint não possui regra no momento. Precisaremos aplicá-las no painel "Attributes", clicando nos círculos azuis com sinal de +.
Ao fazermos neste modo automático, o programa tentará simular exatamente o local em que ele está, atribuindo valores às margens, como se vê no painel. Por serem desnecessários, vamos removê-los colocando 0 no lugar de todos eles. Queremos que as margens fiquem bem juntas das do parent.
Para que a imagem ocupe toda a tela horizontalmente, definimos "layout_width" com match constraint, isto é, 0dp, enquanto "layout_height" ficará com o valor informado pelo cliente, de 140dp. Veremos no editor visual que o container da imagem foi alterado.
Quando determinamos um container com uma altura fixa, o Android Studio tenta preenchê-lo com a imagem inteira. Porém, com a que utilizamos, haverá espaços laterais em branco, sem preenchimento. Para resolvermos isto, alteraremos o "scale type", no painel de atributos, para CenterCrop.
Feito isto, alteraremos o bias vertical para 0, o que fará com que a imagem vá para o topo. Desta forma, conseguimos implementar a primeira View. Acrescentaremos os TextViews acessando "Text > TextView" no painel "Palette", clicando e arrastando-os. Vamos alinhar o início do texto com o parent e, o topo, embaixo da ImageView.
Daremos uma olhada nas especificações esperadas pelo cliente: em "textSize", definiremos o TextView com 24sp, e o "textStyle" com bold (negrito), representado pela letra B. O "text", por sua vez, ficará com São Paulo. No entanto, ao fazermos isso, colocamos um valor fixo em TextView, e vimos que estes valores mudarão de acordo com o bind. É necessário colocá-lo no tools, o "text" que vem logo abaixo, para que quando formos fazer o bind ou se de repente não enviarmos nenhum pacote, ele não venha com uma informação inesperada.
No XML, isto é representado pela linha tools:text="São Paulo", para informações que serão preenchidas a partir de um objeto.

Agora, precisaremos incluir os outros TextViews - o correspondente a "2 dias" será atrelado a "São Paulo", a Constraint do topo daquele será colocado na parte de baixo deste, e a Constraint de início deste novo TextView ficará alinhado verticalmente com o TextView superior. Notem que por padrão é colocada a margem de 8dp.
Da mesma forma como fizemos com o nome da cidade, na parte de "TextView", deixaremos "text" vazio e "text" com o ícone de ferramenta com "2 dias". O "textSize" ficará com 16sp, e assim conseguimos implementar o segundo TextView. O próximo será referente às datas do pacote, que faremos de modo similar ao processo anterior, mas agora o penduraremos à parte inferior do segundo TextView. Falta:
- removermos sua margem esquerda;
- incluirmos o "text" correto,
08/12 - 10/12 de 2017; - colocarmos os
TextViews do lado direito, o preço final e o valor.
O valor pode ser pendurado ao TextView da data, por ter o mesmo alinhamento horizontal, e então poderemos atrelar "Preço final:" a ele, tanto do lado direito quanto o de baixo. Assim, evitaremos trabalho redobrado.
Além disto, ele terá o lado direito pendurado ao parent. Removeremos a margem inferior, bem como "TextView" em "text", incluiremos "R$ 243,99" em "text" do tools, e os demais atributos, como o tamanho da fonte e a cor holo_green_dark, própria do Android Studio, em "textColor".
Como "Preço final:" é uma informação fixa do layout, não a temos no objeto pacote. Sendo assim, não precisamos nos preocupar com aquela parte do tools, por exemplo. Definiremos a margem lateral direita com 0, assim como a inferior. Agora, precisaremos deixar o texto "Preço final:" fixo, desta vez em "text", não naquele com o símbolo de ferramenta.
Assim, conseguimos um aspecto visual bem próximo ao solicitado pelo cliente. Na sequência, daremos continuidade ao layout, incluiremos o restante das informações e faremos a refatoração para ver que implementações foram feitas e quais poderemos melhorar.
Introdução - Adicionando o botão
Feita a primeira implementação, trabalharemos com o botão "Realizar pagamento", que o cliente espera que seja centralizado e fixo na parte inferior da tela. O botão deverá ter um arredondamento nas bordas, com raio de 10dp.
Voltaremos ao Android Studio e, no painel "Palette", selecionaremos "Widgets > Button", que arrastaremos ao painel principal. Feito isto, basta aplicarmos os Constraints, a serem atrelados diretamente à tela (o pai), em vez de a uma outra View. Aplicaremos o bias com valor 100 para que ele se localize na parte inferior da tela.
O botão está pequeno e precisa ser expandido horizontalmente. Para isto, definiremos "layout_width" com 0dp. E alteraremos o texto "Button" para "Realizar pagamento" no "text", sem tools, pois seu valor será fixo. As margens de 8 podem ser conferidas no painel de atributos.
Criaremos um drawable para alcançarmos o aspecto visual desejado, incluindo um plano de fundo para o botão. No painel lateral, clicaremos na aba "Project", e selecionaremos "app > res > drawable". Na sequência, usaremos "Alt + Insert" e clicaremos em "Drawable resource file". Na nova janela, daremos um nome que especifique o que faremos, como botao_redondo_laranja. Concluiremos, clicando em "OK".
No XML, substituiremos as tags selector para shape, dentro do qual teremos um atributo próprio do Android de mesmo nome, shape, responsável pelo formato que daremos drawable a este; utilizando um retângulo. Colocaremos também uma cor sólida para o botão, com a tag solid e o atributo color.
Para arredondarmos as bordas, usaremos um atributo do shape, denominado corners. O código de botao_redondo_laranja.xml ficará assim:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/holo_orange_dark" />
<corners android:radius="10dp"/>
</shape>Dicas: manter o painel "Preview" aberto enquanto trabalhamos no XML nos ajuda a dar um feedback visual de forma prática. E o atalho "Ctrl + Alt + L" organiza a indentação do código.
Voltaremos ao editor visual e, na parte de botões (Button) no painel de atributos, deixaremos "background" com @drawable/botao_redondo_laranja. Para alterarmos a cor do texto, de preto para o branco, clicaremos no botão duas vezes e habilitaremos o painel "Attributes" novamente. Em "textColor", usaremos @android:color/white.
Se verificarmos tudo o que foi feito e observarmos o layout, perceberemos que já temos algo a mostrar para o cliente. Vamos então tentar executar a app para verificar o que é exibido de fato, por meio de "Alt + Shift + F10".
Já que não configuramos a Activity para que seja aberta, a princípio será exibida a Launcher, e não conseguiremos mostrar o visual "real" da nossa app atualmente. Para fazê-lo, poderemos colocar a nova Activity que criamos como Launcher da aplicação, porém não ficaremos com esta opção pois já temos uma Launcher muito bem definida, de acordo com o fluxo de telas desejado.
Optaremos por chamar diretamente a tela que acabamos de criar na listagem de pacotes. Resolveremos esta parte dos fluxos posteriormente. Vamos acessar a Activity de pacotes usando "Ctrl + N" e buscando por ListaPacotesActivity.java, ao fim do qual faremos a chamada à Intent, informando onde estamos e para onde vamos, para conseguirmos iniciar a outra Activity.
public static final String TITULO APPBAR = "Pacotes";
@Override
<!-- código correspondente ao protected void onCreate -->
setTitle(TITULO_APPBAR);
configuraLista();
Intent intent = new Intent(this, ResumoPacoteActivity.class);
startActivity(intent);
}
}Vamos executar a aplicação e ver o que acontece?

Nossa nova tela está com a imagem que representa o pacote de viagem a São Paulo e com o botão de pagamento ao fim da tela. Faltam informações que colocamos, como dias de duração da viagem, preço final e valor, por conta do tools que utilizamos.
Consertaremos isso tudo, adiante. Nosso próximo passo será criar um objeto do tipo pacote fictício para preenchermos as demais informações e conferirmos se tudo funciona conforme esperamos.
Sobre o curso Layouts Android parte 2: boas práticas para criação de telas
O curso Layouts Android parte 2: boas práticas para criação de telas possui 219 minutos de vídeos, em um total de 49 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Introdução
- Adicionando a data e refatorando o layout
- Implementando a tela de pagamento
- Implementando a tela de parabenização
- Melhorando o fluxo da App