Layouts Android parte 1: criando telas com Constraint Layouts
Introdução ao Constraint Layout - Introdução
Olá pessoal! Sou Alex Felipe, instrutor da Alura, e apresentarei à vocês o curso de Layout no Android!
A princípio, nosso objetivo é criar uma app chamada Alura Viagens, cuja proposta é conseguir implementar uma lista de pacotes de viagens nacionais, um para São Paulo, outro para Belo Horizonte, Recife, e por aí vai.
Vamos montar um app focando mais na parte do layout e, diferentemente do que foi feito em outros cursos de Android, agora utilizaremos uma API conhecida por ConstraintLayout, que é recente e foi lançada pelo Google no início de 2017.
Sua proposta é bem bacana, e envolve:
- criar telas responsivas, bem similar ao que fazíamos com o RelativeLayout, com relações entre as views, só que de maneira mais performática, entendendo os motivos por trás disto;
- permitir e facilitar o uso do nosso editor visual, o Android Studio.
Aprenderemos bastante sobre estes dois casos, veremos o porquê de utilizarmos ConstraintLayout, como colocar views dentro dele, o que é necessário para que ele funcione, como é a parte de alinhamento, além das boas práticas, seja na parte de layout quanto na do código.
Espero que estejam animados para o curso e fiquem felizes com o conteúdo. Vamos lá?
Introdução ao Constraint Layout - Criando o projeto
Vamos começar abrindo a versão 3.0.1 do Android Studio, que é a que estamos utilizando neste curso para desenvolver a app. Criaremos um projeto clicando em "Start a new Android Studio project", o que abrirá uma nova janela para nomearmos o projeto: Alura Viagens. O campo destinado a "Company domain" será alura.com.br, e tanto "Project location" quanto "Package name" ficarão com as definições default. Os dois checkbox que aparecem abaixo deles servem para darem suporte a outras linguagens de programação, no caso, C++ e Kotlin.
Neste curso usaremos apenas Java, como fizemos nos outros cursos de Android, portanto não precisaremos marcar nenhuma destas opções. Clicaremos em "Next" para continuarmos seguindo com as configurações do nosso projeto; para indicarmos a versão mínima a que daremos suporte, usaremos a sugestão do próprio programa, API 15: Android 4.0.3 (IceCreamSandwich).
Continuando com "Next", veremos uma galeria para a criação de uma Activity inicial. A priori, não as usaremos neste curso, e faremos este processo logo mais, mas antes disto vamos simplesmente criar o projeto para termos as configurações iniciais. Sendo assim, a opção selecionada será Add No Activity, para que não seja criada nenhuma Activity neste primeiro momento. Depois, clicaremos em "Finish".
A partir daí, o Android Studio inicia o processo de gradle para a criação do projeto em si, com as devidas configurações. O tempo de duração desse processo pode variar de acordo com o computador que está sendo usado, e é comum demorar, então não se preocupem se isto acontecer, pode ser que você esteja baixando alguma dependência ou configuração de SDK, por exemplo.
Com o atalho "Alt + 1", poderemos ver que na aba lateral "Project" há o projeto de Android criado pelo programa. Temos a pasta "app", dentro da qual existem outras, como "java", onde se localizam os nossos arquivos fonte, com pacotes previamente criados. Agora que temos o projeto inicial criado, poderemos nos preocupar em criarmos a Activity e a tela inicial da app.
Já que o pacote br.com.alura.aluraviagens conterá, basicamente, nossos arquivos principais, criaremos a Activity ali - notem que os demais pacotes são de teste, e não serão utilizados. Usaremos o atalho "Alt + Insert" para criar e adicionar um arquivo no Android Studio, e depois disto clicaremos na opção "Activity > Empty Activity", que é a mais simples. Apertando-se "Enter", é exibida uma tela de configuração e, ao voltarmos à proposta de layout, veremos que o propósito desta tela é listar os pacotes de viagens.
Sendo assim, o nome, a ser definido em "Activity Name" será ListaPacotesActivity. Logo abaixo há um checkbox com a opção de gerar um arquivo de layout automaticamente ("Generate Layout File"), que por padrão vem marcado. Mais abaixo, há a indicação de qual padrão está sendo usado para gerar este arquivo, no caso, activity_lista_pacotes, que também deixaremos como está.
As demais configurações são o checkbox de "Launcher Activity", justamente a opção de carregamento da tela como a primeira da aplicação, que é um tipo de comportamento que queremos, portanto deixaremos marcado. Abaixo, está um checkbox com "Backwards Compatibility (AppCompat)", que indica o suporte à APIs antigas, e manteremos marcado também.
Continuando, existem duas últimas configurações, que se referem ao pacote em que ficará o projeto, no caso, o padrão é manter o pacote raiz (br.com.alura.aluraviagens), mas já que estamos colocando uma Activity na nossa aplicação, para deixarmos o projeto mais organizado, criaremos um pacote específico para isto - br.com.alura.aluraviagens.ui.activity. E a linguagem fonte a ser utilizada ("Source Language") continuará sendo Java. Em seguida, poderemos clicar no botão "Finish".
Novamente aguardaremos o Android Studio terminar de processar para darmos continuidade ao projeto. Feito isso, repare que a classe R não foi identificada, e isto ocorre porque ela está no pacote raiz do nosso projeto, sendo necessário, portanto, importá-la. Veremos que R está com sublinhado e, ao aproximarmos o mouse, é perguntado se queremos fazer o import por meio do atalho "Alt + Enter". Fazemos isto, e no mesmo arquivo exibe-se import br.com.alura.aluraviagens.R;.
Agora, vamos dar uma olhada no que foi gerado em relação ao layout. Para observarmos melhor o que foi feito em activity_lista_pacotes, selecionaremos-na e usaremos o atalho "Ctrl + B", com que iremos diretamente ao layout criado. Para lidarmos com layouts, existe no Android Studio a aba "Design" na parte inferior da tela, com a parte visual do layout. Ao lado desta aba, existe "Text", que é justamente o XML criado pelo programa.
Vamos verificar se a nossa app está funcionando, só com aquela Activity? Com "Alt + Shift + F10", é exibida a opção para rodar o aplicativo (app). Apertaremos "Enter", e o programa tentará identificar qual é o emulador a ser usado para rodar a app. Há o emulador Pixel API 26, que será utilizado neste curso, mas fique à vontade para escolher de acordo com sua preferência. Daremos "OK", e o programa começará o processo de subir o emulador, após o qual a app será executada, o que pode acabar demorando um pouco.
Analisaremos o XML para entender o que foi feito clicando na aba "Text", em que veremos que, como ViewGroup, além do LinearLayout ou RelativeLayout, agora temos ConstraintLayout, que é basicamente uma API do Google, lançada recentemente, no início de 2017. Sua proposta é facilitar a criação de layouts da maneira como estávamos acostumados, fazendo tudo via XML.
Mais adiante entenderemos passo a passo o que é o ConstraintLayout, qual sua proposta, e veremos as vantagens em relação aos outros tipos, e de que forma poderemos utilizá-lo na criação dos nossos layouts.
Introdução ao Constraint Layout - Conhecendo o ConstraintLayout
Uma vez que o Android Studio coloca ConstraintLayout como ViewGroup padrão ao criarmos uma Activity, vamos tentar entender o que isto significa, e qual a diferença em relação à maneira como fazíamos anteriormente.
O que é o ConstraintLayout?
"Uma API que permite criar layouts do Android de maneira similar ao RelativeLayout"
O RelativeLayout, grosso modo, faz relação entre Views, então, se temos uma TextView e queremos colocar um botão, por exemplo, podemos indicar que o botão ficará abaixo, do lado, ou em cima dela. Para entendermos melhor a diferença entre um RelativeLayout e um ConstraintLayout, faremos uma simulação com ambos.
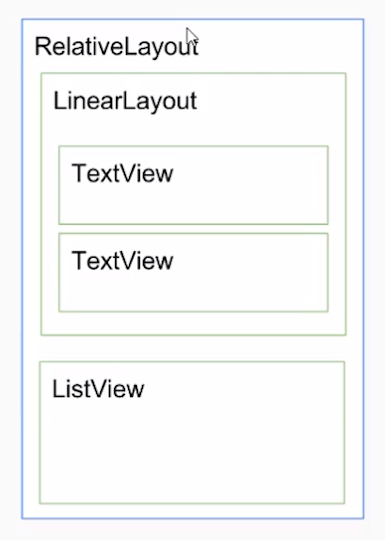
Começaremos com o RelativeLayout, em que depois adicionaremos o LinearLayout e o ListView. O LinearLayout, por exemplo, terá dois TextView alinhados verticalmente:

No entanto, ao criarmos este tipo de abordagem, que é válida e com que estamos bem acostumados, o que acontece no XML é o que se segue:
<RelativeLayout>
<LinearLayout>
<TextView />
<TextView />
</LinearLayout>
<ListView />
</RelativeLayout>Dentro do ViewGroup LinearLayout, temos dois TextView e, depois de sairmos do LinearLayout, há um ListView. A princípio, isto não é nenhum problema, pois sempre fizemos desta maneira. Entretanto, temos este tipo de nível de hierarquia:
<LinearLayout>
<TextView />
<TextView />
</LinearLayout>No Android, quando começamos a ter estes níveis de hierarquias, há um impacto na performance, seja no momento de criação da Activity ou quando buscamos uma View. Pensando justamente neste tipo de detalhe, o RelativeLayout, na criação de telas, principalmente quando elas são mais complexas e exigem mais alinhamento, e afins, costuma ser um pouco menos performático.
O ConstraintLayout consegue resolver este tipo de detalhe por possuir uma estrutura desta maneira:
<ConstraintLayout>
<ImageView />
<TextView />
<TextView />
<ListView />
</ConstraintLayout>Isto elimina os níveis de hierarquia, ou uma ViewGroup dentro de outra. A diferença, portanto, é gritante em relação à performance, principalmente em Views mais complexas. Este tipo de layout é conhecido por layout flat, ou "layout achatado", se traduzido ao pé da letra, porque não há nenhum tipo de nível.
Também teremos outros ganhos:
- Melhor experiência no editor gráfico
- Arrastar e soltar os componentes de maneira mais fácil
- Também possível de se implementado via XML
Quando se trata do RelativeLayout, a abordagem utilizada para design não é tão intuitiva e fácil, muitas vezes nos fazendo colocar valores fixos, resultando em retrabalho posterior. Não é tão fácil manipulá-los como gostaríamos. No ConstraintLayout, temos capacidade de criarmos layouts por meio do editor visual desta mesma maneira, porém com valores que nós definirmos, mantendo-se um aspecto visual sem grandes surpresas.
Desta forma, conseguimos criar Views mais complexas, de maneira responsiva e com valores esperados, sem as surpresas causadas pelo RelativeLayout. Além de podermos utilizar o editor gráfico, pode-se implementar por XML. Considerando-se todos estes aspectos vistos, em seguida começaremos a implementar o layout criado na Activity com o ConstraintLayout, com as novas regras que aprenderemos, principalmente utilizando a aba "Design".
Sobre o curso Layouts Android parte 1: criando telas com Constraint Layouts
O curso Layouts Android parte 1: criando telas com Constraint Layouts possui 249 minutos de vídeos, em um total de 58 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Introdução
- Criando o banner
- Implementando o layout do pacote
- Utilizando o namespace tools
- Implementando a lista personalizada
- Refatorando o código Java
- Refatorando o layout