Jetpack Compose: criando um app android
Começando com Jetpack Compose - Apresentação
Oi, pessoal! Eu sou o Alex Felipe, instrutor da Alura, e vou apresentar para vocês o curso de Jetpack Compose: Criando um App Android.
A partir deste curso, vou assumir que vocês têm alguns pré-requisitos que serão necessários para conseguirem compreender todo o conteúdo que será passado com mais facilidade. Basicamente você precisa conhecer o mínimo sobre desenvolvimento Android utilizando o Kotlin.
Por exemplo: saber o que é o Android Studio, o que é a SDK do Android, como criar um projeto Android com a configuração de Kotlin, o que é uma Activity, o que é o arquivo de Layout e o sistema de views. Essas são informações básicas que aprendemos ao criar nosso primeiro app Android.
Se vocês não têm a mínima ideia do que estou falando, não se preocupe, porque temos um curso aqui na Alura focado em ensinar todo esse conteúdo, o Android com Kotlin: criando um app. Se já fizeram esse curso, estão preparados e preparadas para iniciar o curso de Jetpack Compose. Vocês descobrirão que é uma ferramenta muito interessante quando estamos trabalhando no desenvolvimento de apps Android.
Agora que passei essas informações relacionadas aos pré-requisitos, vamos entender o que aprenderemos neste curso de Jetpack Compose. Vou começar pelo que desenvolveremos de aplicativo.
Acessando o emulador, teremos acesso a esse app chamado de Alyuvery. A ideia desse app é simular os aplicativos de entrega de comida e bebida. A partir deste curso, aprenderemos como construir essa tela, que tem itens representando produtos e as seções de "Promoções", "Doces" e "Bebidas", aplicando tudo o que estamos vendo de estilização.
Então aprenderemos a fazer essa estrutura, que chamamos de colunas e linhas, com o Jetpack Compose, fazendo essa estilização com degradê na capa dos cartões de produtos, adicionando imagens, deixando as imagens arredondadas e assim por diante.
Percebam que, neste primeiro conteúdo, teremos uma introdução ao Compose, como criar telas e como aplicar estilizações. A partir deste curso, também usaremos o Figma como referência, para chegar a este resultado.
Então teremos todos esses desafios para entendermos como criar esse aplicativo com a ferramenta Jetpack Compose. Portanto vocês também terão acesso ao Figma e o utilizaremos como base.
Outro ponto importante é entendermos o que aprenderemos do Jetpack Compose. Listando o macro que aprenderemos no decorrer do curso, vamos descobrir o que é o Jetpack Compose, entendendo que é uma ferramenta voltada para a interface do usuário.
Também aprenderemos como devemos pensar ao trabalhar com essa ferramenta, em relação à forma mais tradicional de criar aplicativos, que é a partir do sistema de views. Descobriremos como utilizar o que chamamos de composables para apresentar esse conteúdo na tela, então os composables de layout e o modifier para aplicarmos essas modificações.
Aprenderemos como usar composables mais reutilizáveis, que nos permitem criar um composable e reutilizá-lo a partir da declaração de informações diferentes, como os cards de produtos que vemos no projeto. Descobriremos como organizar nosso projeto e várias outras informações que serão muito importantes para darem o primeiro passo na carreira de Dev Android.
Entendam que o Jetpack Compose é uma ferramenta muito importante para esse momento do Android, e para quem desenvolve apps Android. Eu tenho certeza de que gostarão dessa proposta.
Se gostaram do conteúdo, conto com a presença de vocês para nossa primeira aula.
Vamos lá?
Começando com Jetpack Compose - Criando o projeto com o Jetpack Compose
Como primeiro passo, precisamos criar um projeto Android que dê suporte ao Jetpack Compose. Para isso, utilizaremos o Android Studio. Um ponto importante antes de criarmos esse projeto é verificarmos a versão do Android Studio. No meu caso, a versão é a Chipmunk | 2021.2.1 Patch 1.
Isso é importante para, primeiro, mantermos o mesmo aspecto visual que vocês verão no conteúdo. Além disso, o Jetpack Compose dá suporte a partir de uma versão específica do Android Studio, que é a Arctic Fox, uma versão anterior ao Chipmunk. Então vocês podem instalá-la sem problemas, ou baixar uma versão mais recente.
Minha recomendação é terem a mesma versão que eu, assim mantem-se o mesmo aspecto visual para vocês que aprenderão a criar o projeto com o Jetpack Compose. Essa é a primeira informação que quero deixar clara para vocês. Agora que sabemos disso, podemos seguir com o próximo passo, que é realmente criar o projeto.
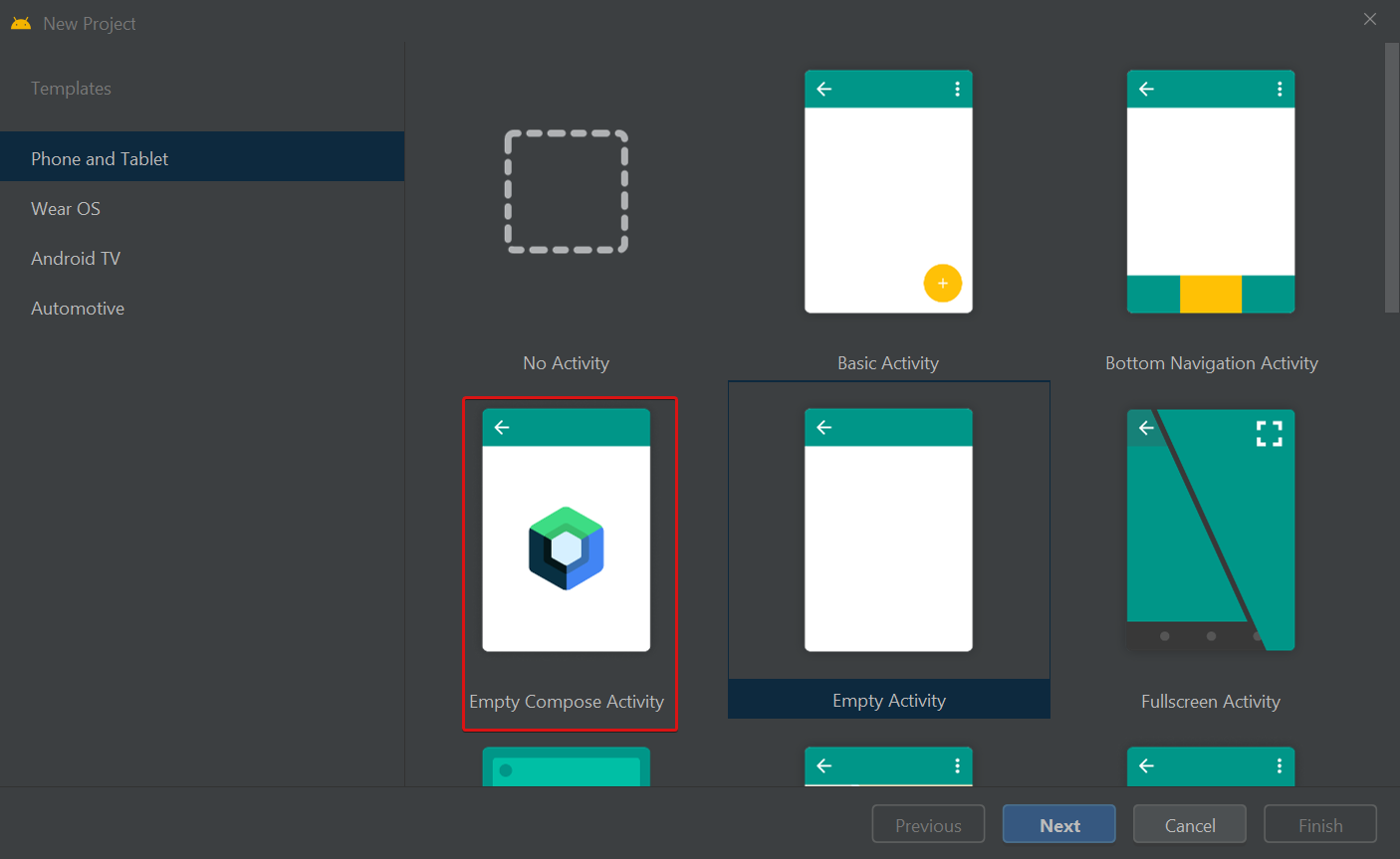
Para isso, da mesma forma que criamos um projeto em Android sem o Jetpack Compose, clicamos em "New Project" e, com isso, ele abre uma nova janela com um catálogo de Activities. Entretanto, notem que, a partir das versões que têm suporte ao Jetpack Compose, teremos uma nova Activity chamada Empty Compose Activity entre as opções.

Ela tem a mesma proposta da Empty Activity, que já vimos e utilizamos para criar projetos sem o Compose, mas a diferença é que ela terá uma configuração padrão para mantermos esse suporte. Por isso utilizemos ela, para não precisarmos fazer essa configuração.
Após clicarmos na Empty Compose Activity, clicaremos em "Next", na parte inferior direita da janela, o que atualiza a janela para escrevermos o nome do projeto, do pacote e assim por diante.
Neste caso, no campo "Name", escreveremos o nome do projeto, que será o "Aluvery", o projeto base que implementaremos durante o conteúdo. Em seguida, no campo "Package name" manteremos o pacote que utilizamos na maioria dos projetos, vocês podem usar o pacote que estão acostumados. No campo "Save Location", definiremos onde vamos salvaremos o projeto.
Não é necessário modificar os demais campos, mas podem modificar o SDK mínimo se quiserem. Porém deixem desmarcada a caixa de seleção da biblioteca legada, ela não será necessária porque usaremos o AndroidX. Por fim, clicamos em "Finish", no canto inferior direito da janela, e aguardamos o Android Studio fazer o building.
Depois do Android Studio finalizar o build de criação do projeto, vamos analisar um pouco o que temos de novo em relação ao que víamos nos projetos sem o Jetpack Compose. Começando por um ponto importante que podemos notar no próprio código da "MainActivity.kt", no qual foi criada a MainActivity.
Temos divisores no lado superior direito da tela, no sentido oposto às guias de arquivo. Esses divisores eram comuns quando trabalhávamos com arquivos de layout. Isso acontece porque agora estamos usando o Jetpack Compose, que terá o código de tela junto com o código Kotlin.
Por isso, agora temos essas perspectivas, tanto a split, para dividir a janela em código e tela, quanto a design para vermos apenas a parte visual, e quanto a code, para vermos apenas o código fonte. No geral, trabalhamos com a split, assim teremos nosso código fonte e poderemos verificar o resultado.
Esse foi um primeiro ponto muito importante. Outro ponto importante é que o build foi feito, mas não há nenhum conteúdo visual, mas já temos um código que faz isso. Para termos o conteúdo visual, precisamos fazer outro build solicitado, o "Build and Refresh". Podemos fazer isso clicando em "Build $ Refresh", no centro direito da tela, ou pressionando "Ctrl + Shift + F5".
O primeiro build tende a ser um pouco demorado, mas quando ele finaliza, o conteúdo visual é mostrado para nós. Com isso temos o famoso preview do Jetpack Compose. Entenderemos cada um desses pontos com calma, mas já queria que soubessem, nesse primeiro momento, o que está acontecendo com o Jetpack Compose.
Outro ponto importante é que essa parte é muito ferramental, que chamamos de tuning, pode ser alterada em outra versão do Android Studio, e que ele já faça esse build sem precisar clicar em nenhum botão. Tudo isso melhora com o tempo, então é importante terem conhecimento de que essas coisas tendem a mudar.
Então, considerando que já vimos essa primeira parte, vou apresentar mais do código e da estrutura do projeto, para entendermos mais as mudanças e novidades com esse novo tipo de projeto. Começaremos pelo código da MainActivity e depois vamos explorar tanto a estrutura do nosso projeto, quanto o arquivo de build.
Para analisarmos o código, vou usar aquele atalho para estender nossa tela, que é o "Ctrl + Shift + F12", que deixa a parte com o código mais ampla. O primeiro ponto que quero destacar é que, dentro do projeto de Jetpack Compose, não utilizamos mais o nosso AppCompatActivity, apenas o ComponentActivity é o suficiente.
Essa é uma classe que a própria AppCompatActivity estende, então é comum ela ser utilizada em qualquer tipo de Activity. Contudo, ela é o mínimo necessário para que o Compose funcione, por isso não precisamos de uma classe mais específica como a AppCompatActivity para usarmos o Compose. Então esse é o principal motivo da mudança.
Outro ponto que podemos ver é que, mesmo com o Compose, manteremos o uso do nosso onCreate() para inicializarmos um código na nossa Activity. A grande mudança inicialmente, conforme aprendemos sobre o Android, é o setContent.
Percebam que não trabalhamos mais com o ContentView, no lugar, utilizaremos o setContent. Se pegarmos a documentação dele e resumirmos, saberemos que o setContent é como o setContentView, mas direcionado ao Compose.
Isso significa que todo código dentro do setContent{} será para o Compose. Portanto o AluveryTheme, o Surface() e o Greeting() são chamados para o Compose, e entenderemos cada uma deles para descobrirmos o que está acontecendo e como interpretá-los.
Entendam que agora estamos trabalhando com o Compose e temos que utilizar o setContent para começar a escrever o código de tela. Agora que sabemos disso, precisamos entender o que é o AluveryTheme, o Surface() e o Greeting().
Se olharmos para eles sem investigarmos o código fonte, interpretamos que eles são classes. Porém, nesse caso do Compose, o AluveryTheme, o Surface() e o Greeting()são funções, mesmo que a nomenclatura esteja em maiúsculo, sendo que funções são escritas em minúsculo, conforme o camelCase, que é o padrão ao qual estamos acostumados.
Isso acontece porque funções conhecidas como funções composable têm esse padrão de iniciar com letra maiúscula. Então quando verem uma função com letra maiúscula, muito provavelmente ela é um composable, que é uma função que emite algum conteúdo visual do Compose. Vamos chamar a maioria das funções do Compose de composable, então já sabem o que significa.
Para identificar se é um composable ou não, podemos acessar a assinatura da função. Portanto, ao clicarmos na função AluveryTheme, uma caixa de texto é aberta e percebemos que, nela, temos a anotação "@Composable", na segunda linha. Essa anotação define se é um composable ou não, então se a função tiver essa anotação, provavelmente terá essa nomenclatura.
O AluveryTheme tem também o Surface(), colocado por padrão na maioria dos projetos criados com Compose, se não em todos. Ele é responsável por fazer uma configuração padrão de tema, por isso já vem no projeto. O código do AluveryTheme é implementado pelo próprio Android Studio. Veremos isso em outro momento, mas não agora.
O Surface() já vem da biblioteca do Jetpack Compose e o Greeting(), que está na linha 25, é um código que o próprio Android Studio implementa para observarmos como é criar um composable nosso. Tanto que, como notamos, ele deixa como Greeting(nome: "Android"), ou seja, coloca como argumento o valor "Android", como String.
No final do código, a partir da linha 32, temos a implementação do Greeting(), ou seja, uma função com a anotação @Composable que recebe o parâmetro (name: String). Dentro dessa função, está sendo chamado o Text(), que é outro composable.
Ao deixarmos o mouse sobre o Text, descobrimos que ele é uma função com a @Composable, como aparece na caixa de texto. Além disso, ele recebe o text com valor em String para exibir o texto "Hello Android", que vemos no centro direito da tela, no visualizador do Compose. É basicamente dessa forma que criamos os componentes visuais utilizando o Jetpack Compose.
Para finalizar essa parte do código, temos outro composable, a partir da linha 37, que é o DefaultPreview(). Ele é focado em mostrar o conteúdo visual em preview, antes mesmo de executarmos esse código no nosso emulador.
Dessa forma, conseguimos visualizar o conteúdo gráfico, ou seja, sem esse DefaultPreview(), não teríamos essa metade direita da tela. É a partir desses previews que conseguimos ter essa visualização. Logo mais aprenderemos mais sobre esse @Preview, por enquanto, entendam que ele é focado a nos mostrar esse conteúdo.
Agora que passei essa parte do código, antes de seguirmos o projeto, executaremos o código para vermos o projeto com o Jetpack Compose rodando no emulador, pressionando "Shift + F10". Reparem que o Android Studio conseguiu executar o App e nos mostrar, no canto superior esquerdo da tela, o "Hello Android!", assim como vimos no preview.
Portanto conseguimos executar nosso aplicativo com Jetpack Compose. Agora, como último passo, vamos explorar o projeto para verificar as mudanças e novidades que tivemos.
Observando a coluna da esquerda, o primeiro ponto que quero destacar é que não temos mais, por padrão , o diretório de layout, que tinha o arquivo ".xml", porque, no Compose, o foco será escrever no código fonte. Portanto, nossa tela será um código em Kotlin dentro do código fonte, sendo esse o primeiro impacto que temos ao usarmos o Jetpack Compose.
O outro ponto muito importante é que, dentro do "build.gradle (Module: Aluvery.app)", temos algumas configurações para dar suporte ao Jetpack Compose, então vamos abri-lo, clicando nele na coluna da esquerda. Basicamente, teremos o buidFeatures{}, na linha 35, escrito compose true para habilitar o Compose para nós.
Também teremos algumas opções adicionadas no nosso arquivo de build, que pode mudar conforme as versões do Android Studio. Por fim, temos as bibliotecas, que é onde manteremos as mesmas configurações, independentemente das ferramentas
Outras bibliotecas podem ser adicionadas, mas temos a necessidade de adicionarmos as bibliotecas ao nosso projeto, e o Android Studio já fez isso para nós. Um ponto de atenção que quero passar nesse momento é que, nesta versão do Android Studio, algumas bibliotecas adicionadas estão desatualizadas.
Isso significa que é importante verificarmos e tentarmos usar as versões atuais. Portanto, aproveitarei esse momento para atualizar as bibliotecas que têm novas versões no momento em que estou gravando o conteúdo.
A primeira será a core-ktx, na linha 50, que está na versão 1.7.0, e atualizaremos para versão 1.8.0. Para isso, clicamos na biblioteca, pressionamos "Alt + Enter" e selecionamos a opção "Change to 1.8.0". Com isso, a biblioteca é atualizada.
Também atualizaremos a lifecycle-runtime-ktx, na linha 54. Então clicamos nela, pressionamos "Alt + Enter" e selecionamos "Change to 2.4.1". Por fim, atualizaremos a activity-compose, na linha 55, que passará para versão 1.4.0, através do mesmo processo.
Quanto às outras bibliotecas, que estão utilizando a variável $compose_version, modificaremos dentro do outro arquivo de build, que é a nível de projeto. Então abriremos o "build.gradle (Project: Aluvery)", clicando nele na coluna da esquerda. No "build.gradle" que é a nível de projeto, modificamos a versão.
Percebam que, na linha 3 desse arquivo, não temos a sugestão da versão mais recente. Então precisamos conferir qual ele sugere no "build.gradle" modular, no caso a 1.2.0-beta03, e modificamos manualmente no "build.gradle" do projeto. Portanto a linha 3 fica compose_version = '1.2.0-betta03'. Por fim, clicamos no canto superior direito do código, em "Sync Now".
A sincronização ocorreu sem nenhum problema. Feito isso, nosso próximo passo é verificar se tudo está funcionando. O spoiler é que, com essa versão, precisaremos também modificar a versão do Kotlin, mas quero mostrar esse problema acontecendo para conseguirem identificar caso ocorram com vocês.
Para identificar isso, podemos tentar fazer o build do preview, clicando no primeiro ícone do canto superior esquerdo da coluna de preview, que é o botão de Refresh, ou usando o atalho "Ctrl + Shift + F5". Provavelmente ele mostrará esse detalhe acontecendo, que é um problema que aparece no console, na metade inferior da tela.
Ele indica que esse compilador do Compose, que é a partir da versão 1.2.0-alpha09, precisa da utilização do Kotlin na versão 1.6.21. Se isso acontecer com vocês, também precisarão fazer esse ajuste, então se atentem com a versão que ele mostrar na mensagem de erro.
Para mudar a versão do Kotlin, vamos no "build.gradle (Project: Aluvery)", que é a nível de projeto. No plugin da linha 9, que é o 'org.jetbrains.kotlin.android', podemos mudar a versão do '1.5.31' para '1.6.21'. Sendo assim, a linha fica id 'org.jetbrains.kotlin.android' version '1.6.21' apply false.
Em seguida, clicamos em "Sync Now", no canto superior direito da área de código, para fazermos a sincronização. A sincronização foi feita sem nenhum problema, inclusive mostrou uma mensagem no canto inferior direito da janela, avisando sobre a migração de código. Ela não é necessária, porque é exatamente o mesmo código.
Agora, ao voltarmos para a "MainActivity.kt", podemos clicar no Build Refresh, ou usar o atalho "Ctrl + Shift + F5". Com isso, ele consegue fazer o build sem nenhum problema.
Para finalizar, precisamos executar nosso app para termos certeza que tudo está funcionando sem problemas. Para isso, clicamos no botão Run, ou pressionamos "Shift + F10". Percebemos que nosso app consegue ser executado no emulador, sendo assim, temos todo o ambiente necessário para começarmos a aprender o Jetpack Compose e evoluirmos o nosso projeto.
Um último ponto de atenção que eu quero deixar claro é para não se atentarem tanto às versões mostradas. Vocês podem usar a mesma versão que estou utilizando, a '1.2.0-beta03', mas entenda que, no momento em que estiverem estudando, essa versão será um release e não será necessário o uso do "beta03".
Estou utilizando o beta porque essa versão 1.2 já teve diversas mudanças interessantes para aprendermos com o Compose. Também, pelo fato de ser beta, ela é menos instável que uma versão alpha, por exemplo. Quero deixar esse ponto bem claro para não surgir essa dúvida.
Agora que sabemos todos esses pontos, a seguir, começaremos a entender mais sobre o Compose, como pensar sobre ele e daremos continuidade ao conteúdo. Até já!
Começando com Jetpack Compose - Conhecendo o Jetpack Compose
Agora que criamos um projeto Android com suporte ao Jetpack Compose, seguiremos com o nosso próximo passo: conhecer as principais motivações e o porquê de o Jetpack Compose ser tão interessante ao construirmos aplicações Android.
Para isso, vamos acessar a página da documentação onde tem todas essas informações e até um pouco mais do que precisamos saber em relação ao Jetpack Compose. Vamos começar.
Logo no começo da página da documentação, que acessamos através do link "https://developer.android.com/jetpack/compose", temos uma informação bem interessante: "Construa aplicativos melhores e mais rápidos com o Jetpack Compose". Com essa informação, já sabemos que teremos vantagens com essa ferramenta, ou seja, aplicativos melhores e mais rápidos.
Para sabermos como conseguir isso, podemos ler a informação seguinte: "o Jetpack Compose é uma ferramenta moderna para o Android com o objetivo de construir telas de uma maneira nativa". O objetivo dele "é simplificar e acelerar a maneira como desenvolvemos nosso aplicativo Android". Então essa informação é descrita para nós na documentação.
Para conseguirmos fazer tudo isso, o Jetpack nos traz benefícios, como menos código, uma ferramenta poderosa, ele é intuitivo à API do Kotlin, entre outras coisas. Para termos mais informações sobre isso, descemos a página da documentação. Primeiro a documentação exibe uma amostra de código, sobre a qual conversaremos a seguir.
Depois temos os quatro principais pontos que resumem um pouco do que temos de informação até o momento, que é o Less code, ou seja, menos código, o Intuitive, algo mais intuitivo, o Accelerate development, que seria um desenvolvimento acelerado, e o Powerful, poderoso. A partir desses quatro pontos, teremos mais informações em relação a criar aplicativos melhores, mais rápidos e simplificados, com o foco na tela da aplicação.
Quando falamos de "menos código", significa que, considerando o sistema de views, que é a base de criação de apps Android nativos, no Compose conseguimos fazer o mesmo com menos código. Como temos menos código, teoricamente precisamos escrever menos, ler menos e mantemos nosso código com uma facilidade maior. Isso está descrito nessa parte de Less Code.
Quando falamos sobre "intuitivo", significa que, com o Compose, diferente do sistema de views, apenas indicamos o que queremos, ou seja, um texto ou um botão, e não precisamos fazer os passos seguintes. Então não precisamos buscá-los no código-fonte, fazer settings e gettings para conseguirmos o que queremos.
Com o Compose, chamamos uma vez e ele faz tudo o que precisamos. Nesse momento, isso pode parecer muito mágico. Até somos informados que, para isso acontecer, dado que nosso código precisa fazer mudanças, caso algum evento aconteça quando o estado do aplicativo muda, o Compose consegue mudá-lo automaticamente. Assim o Compose faz a mudança sem precisarmos daqueles setters e assim por diante.
Com isso, podemos voltar ao código acima. Ele é um código com bastante coisa, vocês não precisam conhecer todos os pontos neste momento, mas ele descreve um pouco dos aspectos anteriores. Então temos o expended, na quarta linha do exemplo, que seria o estado para este código do Compose, ou seja, ele é expandido ou não.
Caso ele mude o seu valor, que seria a partir do .clickable que está na quinta linha, ele mostra um conteúdo para nós. Então o expended nos mostra o texto, e não é expended, ou seja, o !expended, ele mostra apenas a imagem. A reprodução desse efeito é demonstrada em um gif ao lado direito do código.
Percebam que não temos mais set ou get. Não precisamos nos preocupar em fazer isso depois de codarmos o inflate da view e assim por diante. É isso que o "intuitivo" significa, nós apenas informamos o que queremos, mudamos o estado e o Compose realiza as mudanças para nós. Então esse é o Intuitive.
Continuando, temos o "desenvolvimento acelerado". O Jetpack Compose é compatível com nosso código existente. Então se já tem um código base, com acesso ao banco de dados ou à API, e quer reutilizá-lo com o Compose, é possível fazê-lo sem nenhum problema. Isso é bastante vantajoso, porque assim aceleramos nosso desenvolvimento e a adoção.
Uma informação completamente relevante, mas que não está tão clara, é que o Compose é interoperável com o sistema de views. Então, se já tiverem um aplicativo com views e quiser adotar o Compose aos poucos, também é possível, porque é compatível. Portanto é possível, tanto usar o view no Compose, quanto o Compose na view. Esse não será um tópico que veremos, mas é importante saberem que isso é possível.
A seguir, temos o powerful, de "poderoso". Ele descreve que o Compose permite a criação de aplicativos bonitos com acesso direto à plataforma do Android. Além disso, conseguimos acessar, de maneia embutida, o suporte do Material Design, então conseguimos usar o tema escuro, tema claro, animações, entre outros, de uma maneira bem mais tranquila dentro do Compose.
Esses são os quatro principais pontos. Se quiserem saber mais informações sobre eles, podem clicar em "Learn more", na parte inferior de qualquer card que está abaixo do exemplo de código, na página da documentação.
Dentro do "Learn more" haverá mais detalhes de cada um deles. Eu resumi esse conteúdo. Já nessas páginas, além dos detalhes, vocês encontram menções de algumas empresas que trabalham com o Compose, como o Twitter, informando sobre esses grandes impactos. Esse é um momento bem legal para vocês lerem essa documentação, e verificarem com mais detalhes, esses principais pontos.
Sobre o curso Jetpack Compose: criando um app android
O curso Jetpack Compose: criando um app android possui 245 minutos de vídeos, em um total de 61 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Introdução ao Jetpack Compose
- Criando os primeiros componentes
- Personalizando o design do app
- Criando a seção de produtos
- Ajustando detalhes dos Composables
- Organizando os componentes e telas