JavaScript: programação Orientada a Objetos
Entendendo a orientação a objetos - Apresentação
Boas-vindas ao curso de Orientação a Objetos com JavaScript! Eu sou Ju Amoasei.
Audiodescrição: Juliana Amoasei se identifica como uma mulher branca. Possui cabelos curtos pintados de azul, olhos e sobrancelhas castanho-escuros. Nos olhos, usa óculos de armação vermelha. No nariz, usa piercing de argola na narina direita. Na orelha direita, usa dois brincos de argola médios. No corpo, usa uma camiseta cinza mescla com o logo da Alura. Ao fundo, um dos estúdios da Alura, com uma parede lisa e uma estante de livros à direita, ambos iluminados em tons de verde e azul.
Para quem é este curso?
Este conteúdo é quem está iniciando na programação e escolheu o JavaScript como linguagem.
Pré-requisitos
Para fazer este curso, recomendamos fortemente que você já tenha acompanhado os cursos sobre Fundamentos de Objetos com JavaScript e sobre Biblioteca aqui na plataforma.
O que aprenderemos?
Este curso não vai abordar temas relacionados à programação front-end. Porém, alguns dos conceitos que vamos apresentar serão bem similares.
Vamos aprender como utilizar o paradigma de orientação a objetos com JavaScript, um dos paradigmas mais usados em algumas das linguagens mais utilizadas no mercado.
Também vamos aprender como a linguagem JavaScript funciona e como a forma específica de implementar algumas funcionalidades dessa linguagem influencia na forma como utilizamos a orientação a objetos.
Também vamos aprender cinco fundamentos da orientação a objetos:
- Objetos;
- Classes;
- Herança;
- Encapsulamento e
- Polimorfismo.
Vamos aproveitar os recursos da plataforma! Além dos vídeos, há várias atividades extras que complementam o conteúdo.
Além disso, você pode contar com o apoio do fórum do curso e da nossa comunidade no Discord.
Vamos estudar?
Entendendo a orientação a objetos - Relembrando objetos
Neste curso, vamos trabalhar especificamente com orientação a objetos. A orientação a objetos é um dos vários paradigmas de programação. Mas o que é um paradigma?
Entendendo os paradigmas de programação
Paradigmas de programação são abordagens sobre como resolver problemas de programação, baseados em uma teoria ou um conjunto de princípios definidos. Em outras palavras, um paradigma normalmente se baseia em alguma teoria matemática ou computacional que propõe resolver determinado problema de uma forma específica.
Cada paradigma tem um conjunto de regras que especificam como os dados são tratados, a organização do sistema, a forma como o código é escrito, entre vários outros aspectos.
Abstraindo conceitos com orientação a objetos
A orientação a objetos, especificamente, é um princípio que busca espelhar o mundo real por meio de uma estrutura de objetos com características e ações. Esses objetos, por sua vez, interagem uns com os outros.
Ou seja, a programação orientada a objetos parte de uma premissa de aproximar a modelagem do código do "mundo real" para o software. O propósito é transformar em software aspectos como uma pessoa, um produto ou um processo.
O intuito dessa abordagem é aproximar a abstração lógica de um programa ou aplicativo aos problemas da vida real que o software deve resolver.
Quando falamos em objetos, precisamos abstrair conceitos que existem na vida real.
Por exemplo, vamos pensar em um gato. Para abstrair um gato seguindo os conceitos da orientação a objetos, começamos dividindo este gato (não literalmente) em duas partes: características e comportamentos.
Como características desse gato, identificaremos:
- O sexo;
- A idade, que calculamos a partir da data de nascimento;
- A cor da pelagem;
- Alguns status como:
- Ser castrado;
- Estar vacinado;
- Estar vermifugado.
Os comportamentos que este gato pode ter são ações. Nessa etapa, descreveremos o que o gato pode fazer:
- Miar;
- Comer:
- Comer ração úmida;
- Comer ração seca;
- Dormir;
- Se limpar com lambidas;
- Brincar:
- Brincar com bolinha;
- Brincar com laser;
- Brincar com fita;
Se transferirmos isso para o JavaScript, podemos utilizar um objeto literal, único para cada gato.
O objeto literal é a forma mais comum de se criar objetos em JavaScript, na qual temos uma variável e criamos o objeto a partir dela.
const gato = {
nome: "Churrumina",
nascimento: "25/11/2018",
pelagem: "mesclada",
status: {
castrada: true,
vacinada: true,
vermifugada: true
}
}
O objeto gato criado como exemplo acima possui diversas propriedades:
- O
nome, com o valorChurruminado tipostring; - O
nascimento, também do tipostring, com sua data de nascimento; - A
pelagem, com o valormesclada; - Um bloco
statuscom uma lista de valores booleanos, que retornam verdadeiro ou falso (trueoufalse):castrada, igual atrue;vacinada, igual atrueevermifugado, igual atrue.
Além das propriedades, esse objeto tem comportamentos. No JavaScript, podemos atribuir isso a uma função, como no exemplo miar abaixo, inserido dentro do objeto gato, abaixo do bloco status.
const gato = {
nome: "Churrumina",
nascimento: "25/11/2018",
pelagem: "mesclada",
status: {
castrada: true,
vacinada: true,
vermifugada: true
}
miar: function() {
console.log("miau")
}
}
Nesse exemplo, a função miar chama um console.log com o som "miau" do gato em uma string. A partir disso, temos o comportamento de miar do gato, que será chamado com gato.miar().
Criando modelos de objetos
Entendemos como abstrair conceitos da vida real em um objeto, transformando um gato de verdade em um gato de software.
Mas e se tivermos mais de um gato?
Vamos pensar, por exemplo, em uma clínica veterinária que atende vários gatos. Poderíamos ter um objeto literal, único para cada um dos gatos, conforme o exemplo abaixo.
const gato1 = {
nome: "Churrumina",
nascimento: "25/11/2018",
pelagem: "mesclada",
status: {
castrada: true,
vacinada: true,
vermifugada: true
}
}
const gato2 = {
nome: "Wen Ning",
nascimento: "25/01/2021",
pelagem: "creme",
status: {
castrado: true,
vacinado: true,
vermifugado: true
}
}
Temos o gato1, Churrumina, e o gato2, Wen Ning, cada qual com todas as suas características.
Mas se pensarmos em termos de um sistema, essa estrutura não é gerenciável nem prática. Não dá para criar variáveis e objetos literais para cada um dos gatos, cachorros e papagaios que temos em uma clínica veterinária.
Para resolver esse problema, podemos ter um modelo que se reflita no objeto que queremos criar.
Ou seja, podemos ter uma base para a estrutura gato, conforme o exemplo abaixo. Podemos criar esse modelo no formato de objeto literal mesmo, dizendo que modeloGato vai ter um nome, do tipo string, um nascimento, do tipo string, uma pelagem, do tipo string, e os status, que é um bloco com outro objeto, dentro do qual temos castrado, vacinado, e vermifugado, do tipo booleano.
const modeloGato = {
nome: stringNome,
nascimento: stringData,
pelagem: stringPelagem,
status: {
castrado: boolCastrado,
vacinado: boolVacinado,
vermifugado: boolVermifugado
},
}
Esse modelo é uma das bases da orientação a objetos. Com ele, não só abstraímos os conceitos da vida real e transformamos em estrutura de código, como abstraímos os próprios modelos.
A partir desses modelos, criarmos todos os nossos gatos, pessoas usuárias, produtos do nosso e-commerce, e assim por diante.
A partir de um modelo, conseguimos criar instâncias diferentes, ou seja, cópias de um objeto. No nosso exemplo, a partir do modeloGato, criamos abaixo um objeto com os dados do gato Churrumina e outro com os dados do gato Wen Ning.
[
{
nome: "Churrumina",
nascimento: "25/11/2018",
pelagem: "mesclada",
status: {
castrado: true,
vacinado: true,
vermifugado: true
},
},
{
nome: "Wen Ning",
nascimento: "25/01/2021",
pelagem: "creme",
status: {
castrado: true,
vacinado: true,
vermifugado: true
},
}
]
Um dos fundamentos explorados da orientação a objetos é conseguir fazer essa abstração que pode ser reaproveitada para vários gatos, clientes, produtos e outras entidades. A seguir, vamos colocar isso em prática.
Entendendo a orientação a objetos - Modelando o projeto
Neste curso, vamos trabalhar com um sistema que gerencia pessoas usuárias de uma plataforma de ensino, docentes e a parte de administração da plataforma.
Antes de começar a codar, precisamos entender o que vamos codar. Por onde começaremos?
Mapeando pessoas usuárias
Vamos começar definindo quem são as pessoas usuárias. Assim como definimos um modelo para gatos, vamos fazer um modelo para as pessoas usuárias do sistema.
As pessoas usuárias básicas de um sistema de plataforma de ensino são estudantes e docentes que ministram aulas e criam cursos. Além disso, queremos pessoas para fazer a administração da plataforma, deletando coisas, colocando cursos no ar, deletando estudantes, entre outras tarefas.
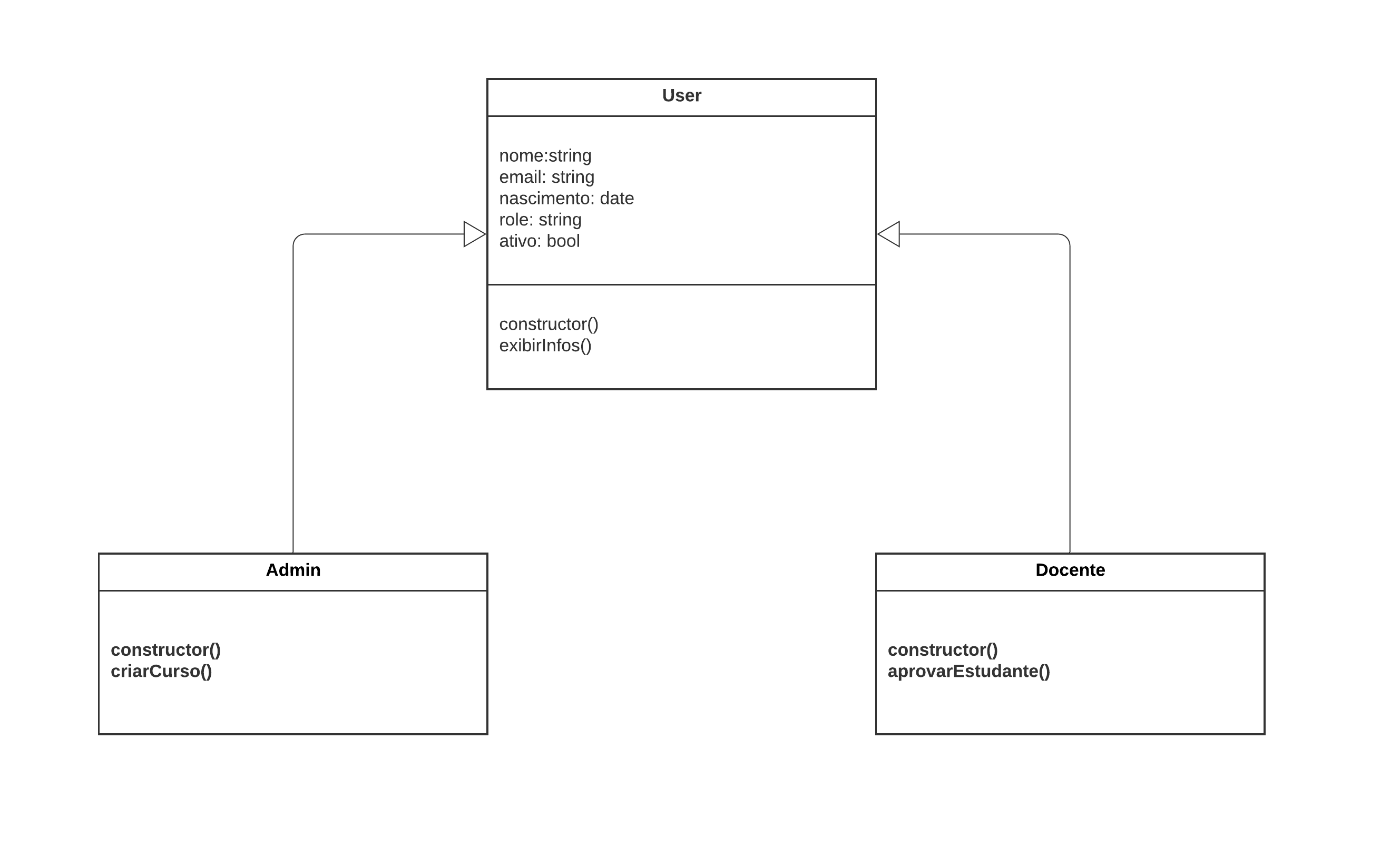
Para isso, criamos um diagrama, dentro do qual mapeamos as propriedades de tipos de pessoa usuária do sistema. Precisamos fazer isso antes de codar para entender o que vamos programar.

No diagrama acima, estabelecemos um tipo de pessoa usuária básico chamado User, pensando no projeto atual. Os projetos que você fizer provavelmente terão propriedades diferentes.
No modelo User, estabelecemos dados básicos para ele:
- nome;
- e-mail;
- data de nascimento;
roleou papel (estudante, docente, gerente, admin, entre outros);- se está
ativono sistema.
A propriedade ativo retornará um booliano true ou false, enquanto as outras são todas do tipo string ou data. Para facilitar, podemos tratar esse data como string também.
Também estabelecemos nesse modelo duas funções, constructor() e exibirInfos(), das quais falaremos posteriormente. É possível ver que são funções, pois possuem parênteses no final.
Vamos explorar os outros dois perfis que criamos. O Docente possui as funções constructor() e aprovarEstudante(), enquanto o Admin também possui constructor() e outra função chamada criarCursos().
No diagrama que criamos, apenas a pessoa usuária básica tem propriedades. Contudo, isso não significa que as outras não precisam ter nome e e-mail.
A partir daqui, vamos começar a entender, em orientação a objetos, como criar bases de objetos, e a partir delas, criar outras, assim como criamos Admin e Docente a partir de User.
As entidades Admin e Docente têm setas que apontam para User no diagrama porque partiremos dela e vamos desmembrá-la em outros tipos de objeto, com outras características.
No diagrama, estamos dizendo que uma pessoa usuária básica não pode criar cursos, somente uma pessoa admin. O mesmo vale uma pessoa docente, a única que pode aprovar uma pessoa estudante.
Já a pessoa usuária básica só pode exibir informações, não sendo capaz de criar cursos, nem de aprovar uma pessoa estudante.
Essas limitações ocorrem porque decidimos os impedimentos e permissões que serão adicionados ao sistema para cada tipo de pessoa usuária.
Será que os tipos Admin e Docente também exibem informações? A seguir, vamos começar a codar para saber a resposta.
Sobre o curso JavaScript: programação Orientada a Objetos
O curso JavaScript: programação Orientada a Objetos possui 142 minutos de vídeos, em um total de 57 atividades. Gostou? Conheça nossos outros cursos de Node.JS em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Entendendo a orientação a objetos
- Funções e protótipos
- Classes e herança
- Encapsulamento
- Polimorfismo