Java: criando sua primeira API e conectando ao front
Transformando a aplicação em API - Apresentação
Jacqueline: Olá! Queremos te dar as boas-vindas a mais um curso de Java. Eu sou a Jaqueline Oliveira, Engenheira de Software e Instrutora na Alura.
Audiodescrição: Jaqueline é uma mulher de pele clara, olhos castanhos, cabelo louro e longo. Está com uma blusa azul escrita Alura. Ao fundo, escritório com iluminação azul.
Nesse curso, estarei acompanhada da princesa do Java, Iasmin!
Iasmin: Eu sou Iasmin Araújo, faço parte do Scuba Team na Escola de Programação.
Audiodescrição: Iasmin é uma mulher de pele clara, olhos verdes e longos cabelos castanho-escuros. Está usando uma blusa azul e fone de ouvido. Ao fundo, uma parede sem decorações com iluminação azul.
Pré-requisitos
Jacqueline: Para um melhor aproveitamento deste conteúdo, é muito importante que você já tenha feito a formação Java: Orientação a Objetos e os cursos que antecedem este, que estão detalhados nos pré-requisitos.
O que vamos aprender?
Iasmin: Neste curso, vamos aprender muitos conteúdos. Vamos utilizar o Spring Web e aproveitar vários recursos que ele fornece, como criar um servidor web pela primeira vez.
Neste servidor, vamos mapear várias rotas em um controlador e conectar nosso back-end a um front-end existente.
Também vamos conhecer e tratar os erros de CORS (Cross-Origin Resource Sharing) e aprender o que significa cada uma dessas quatro letras.
Além disso, vamos fazer tudo isso aplicando boas práticas dos projetos web com o uso de DTOs (Data Transfer Objects) e de services (serviços).
Jacqueline: Tudo isso vamos aprender através do nosso projeto ScreenMatch, que temos desenvolvido ao longo de outros cursos. O ScreenMatch é um aplicativo para streaming de filmes e séries, que agora será evoluído em uma API.
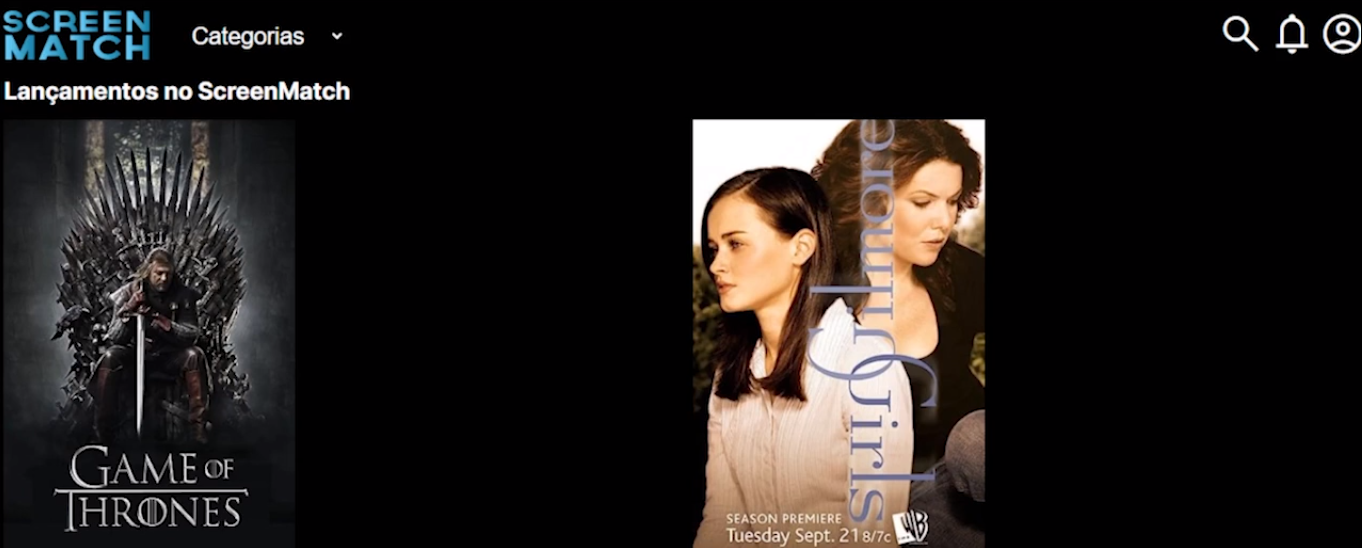
Vamos fornecer um front-end similar ao apresentado a seguir:

Você vai pegar suas séries cadastradas e vai poder exibi-las, com a informação, o pôster, as temporadas e episódios. Vamos trabalhar com tudo isso ao longo deste curso.
Iasmin: Além disso, vamos continuar com o que já temos feito nos cursos anteriores. Vamos continuar praticando nossos conhecimentos em um projeto completamente novo que aplica não só o que vamos aprender no curso, mas também o que exploramos ao longo de toda a formação.
Jacqueline: Se animou? Nós estamos animadas. Vamos começar?
Transformando a aplicação em API - Conhecendo a aplicação web
Jacqueline: Olá, Iasmin! Vamos começar mais um curso extremamente relevante de Java.
Conhecendo a aplicação web
Jacqueline: Para recapitular o que fizemos no último curso, desenvolvemos uma aplicação onde buscávamos séries, episódios e temporadas do OMDb e persistíamos essas informações em um banco de dados PostgreSQL, um banco relacional.
Portanto, discutimos sobre JPA (Java Persistence API), entre outros tópicos. Contudo, nosso objetivo é fornecer uma experiência full stack.
Portanto, além do que a aplicação já faz, precisamos transformá-la em uma API para que uma aplicação front-end consiga consumir esses dados. Como isso vai aparecer na tela para as pessoas estudantes?
Teremos uma aplicação como o ScreenMatch, onde estarão todas as séries que cada pessoa foi buscando, como Game of Thrones, The Last of Us, Gilmore Girls, entre outras. Para cada estudante, aparecerão as séries que cada pessoa buscou e cadastrou no banco.
Iasmin: Agora, cada pessoa terá a sua própria aplicação ScreenMatch. Vamos passar do ScreenMatch sem web para, finalmente, o ScreenMatch com web.
Jacqueline: Vamos começar a discutir um pouco do que tínhamos antecipado, que será muito fácil transformar uma aplicação comum de terminal para se tornar uma aplicação web.
Para este curso, embora fosse possível executar sem a IDE, vamos pedir que você instale o Visual Studio Code, uma IDE muito utilizada quando se trabalha com front-end.
Também precisaremos que você instale a extensão Live Server, que usaremos para exibir o front-end no navegador.
Vamos disponibilizar um guia de preparação do ambiente, mostrando os passos da instalação do VSCode e a extensão, além do link para você baixar o código-fonte do front-end.
O código-fonte estará disponível, com uma estrutura de pastas "css", "img" e "scripts". Vamos abrir o arquivo index.html, clicando com o botão direito e selecionando a opção "Open with Live Server" (ou atalho "Alt + L + Alt + O").
Ao fazer isso, abre-se automaticamente a aplicação no navegador e é delegada uma porta. Nesse caso, está executando no localhost 127.0.0.1 na porta 5501.
Toda vez que fizermos uma modificação, a extensão já faz um Live Reload, permitindo que visualizemos as alterações sendo feitas. Portanto, quando clicamos ou alteramos algo, conseguiremos visualizar tudo por navegador.
A atividade inicial é preparar o front-end, baixar o código-fonte e abrir o Visual Studio Code.
No próximo vídeo, começaremos a transformar nossa aplicação em API.
Iasmin: Até daqui a pouco! Vamos lá.
Transformando a aplicação em API - Utilizando o Spring Web
Jacqueline: O que vai acontecer a partir do momento que instalamos o Visual Studio Code, adicionamos a extensão do Live Server, abrimos nosso projeto, clicamos com o botão direito no index.html e o abrimos com a opção "Open With Live Server" (atalho "Alt + L + Alt + O")?
Nesse momento, diferente do projeto completo que mostramos anteriormente, a aplicação vai aparecer vazia.

Falha de requisição
Jacqueline: Então, a pessoa estudante vai clicar e perguntar: onde estão minhas séries? E não vai aparecer nada, porque precisamos buscar essas séries a partir de um endereço.
E como descobrimos onde a aplicação está tentando buscar nossas séries? Podemos clicar com o botão direito no navegador e selecionar a opção "Inspecionar", ou também apertar a tecla "F12".
O que vamos fazer nessa ferramenta? Vamos clicar na opção "Rede". Assim, quando atualizamos a página, podemos observar que ela está tentando fazer algumas requisições.
Podemos observar de imediato, na parte inferior, que existem três requisições que estão sendo acusadas como falhas. Ele está falhando ao tentar buscar o Top 5, os Lançamentos e também as séries.
| Nome | Estado | Tipo | Iniciador | Tamanho | Hora |
|---|---|---|---|---|---|
| top5 | (falhou) | fetch | getDados.js:5 | 0B | 2.36s |
| lancamentos | (falhou) | fetch | getDados.js:5 | 0B | 2.37s |
| series | (falhou) | fetch | getDados.js:5 | 0B | 2.37s |
Se clicamos na requisição de "series", o que será mostrado? Há muitos dados aparecendo na tela, pode ser um pouco confuso, mas vamos focar na aba "Cabeçalhos > Geral".
- URL Do Pedido: http://localhost:8080/series
- Política do referenciador: strict-origin-when-cross-origin
No geral, ele está nos dizendo que está tentando buscar as séries através desse endereço http://localhost8080/series. Ele espera fazer uma requisição para esse endereço e obter informações para exibir a série.
Depois vamos mostrar a diferença de como aparece na pré-visualização quando funciona, ou seja, quando ele consegue receber os dados. Por enquanto não apareceu nada na aba "Pré-visualização", pois ele falhou para todas essas três requisições.
Ele está tentando buscar as séries Lançamentos, séries Top 5, séries comum e ainda não implementamos nada disso. E aí está a nossa tarefa, precisamos que na API, na aplicação, sirvamos esses dados nesse endereço - para que quando seja feita uma requisição para esse endereço, ele consiga obter todas as séries.
Iasmin: Nesse contexto, entendemos exatamente como a HTTP funciona. Temos o front-end que está fazendo uma requisição e está esperando uma resposta de uma API que estaria no localhost:8080. Mas ainda não fizemos nada, ainda não existe um localhost:8080.
Então, vamos implementá-lo?
Requisição bem-sucedida
Jacqueline: Vamos mostrar como a aplicação deveria se comportar e o que deve mostrar para nós quando essa requisição é bem-sucedida.
Comentamos que está sendo feita uma requisição para aquele endereço localhost na porta 8080 e uma rota /series, por exemplo. Como estava falhando, não conseguimos visualizar exatamente o que é esperado.
O que ele espera devolver? Como transformar aquela requisição nas repostas com pôster, descrição e avaliação das séries?
Vamos voltar na página inicial. Ao clicar com o botão direito e escolher "Inspecionar", entramos na opção de "Rede". Vamos atualizar novamente a página só para ele fazer a chamada.
Se navegamos por essas requisições que estão na parte inferior, verificamos que o Top 5, os lançamentos e as séries, não estão mais em vermelho. Significa que ele conseguiu fazer a requisição.
| Nome | Estado | Tipo | Iniciador | Tamanho | Hora |
|---|---|---|---|---|---|
| top5 | 200 | fetch | getDados.js:5 | 2.7kB | 1.17s |
| lancamentos | 200 | fetch | getDados.js:5 | 2.7kB | 860ms |
| series | 200 | fetch | getDados.js:5 | 18.9kB | 2.75s |
Ao clicar em uma dessas requisições e verificar o cabeçalho geral, vamos encontrar a URL do pedido. Ele fez um pedido para o endereço http://localhost:8080/series, e a resposta foi 200 OK. Além disso, foi uma requisição do tipo GET.
- URL Do Pedido: http://localhost:8080/series
- Método de pedido: GET
- Código de estado: 200 OK
- Endereço Remoto: [::1]:8080
- Política do referenciador: strict-origin-when-cross-origin
Já temos várias informações listadas. Fizemos uma requisição do tipo GET, ela foi bem-sucedida para esse endereço. Se entramos na aba de "Pré-visualização", qual resposta vai ser exibida?
Ele vai mostrar séries, temporadas e episódios. Vamos expandir um para exemplificar:
{
atores: "Jared Padalecki, Jensen Ackles, Jim Beaver",
avaliacao: 8.4,
genero: "DRAMA",
id: "65131f31b20ea147e4667430",
poster: "https://m.media-amazon.com/images/M/MV5BNzRmZWJhNjUtY2ZkYy00N2MyLWJmNTktOTAwY2VkODVmOGY3XkEyXkFqcGdeQXVyMTkxNjUyNQ@@._V1_SX300.jpg",
sinopse: "Dois irmãos seguem os passos de seu pai como caçadores, lutando com contra criaturas supernaturais de vários tipos, incluindo monstros, demonios e deuses que vagam pela terra.",
titulo: "Supernatural",
totalTemporadas: 15
}
Com isso, sabemos quais dados devem ser exibidos sobre o Supernatural.
Para conseguir fazer essa comunicação com o front e o back-end, deve existir essas duas partes. Um front-end fazendo requisições para o endereço específico, esperando receber um tipo de resposta, e um back-end também atuando no endereço, que vai receber essas requisições e fornecer a resposta para o front.
Agora, precisamos transformar a aplicação em uma API REST, que tem esses padrões REST que vamos explicar em um material extra, que consiga devolver para o nosso front-end uma resposta.
Então, vamos começar a fazer a nossa API.
Utilizando Spring Web
Jacqueline: Na nossa aplicação, no IntelliJ, para fazer uma API, não vamos mais querer esses menus de 1 a 11. Isso não vai mais ser procedente, já que vamos fornecer dados, o que sugere que já cadastramos as séries.
Será uma aplicação para cadastrar e alimentar os dados, e outra só para fornecer esses novos dados.
Então, vamos encerrar essa aplicação ScreenmatchApplication.java que mostramos apenas para relembrar o que tinha sido feito. Para isso, digitamos 0 no terminal.
Na classe principal chamada ScreenMatchApplication, não vamos mais ter esse implements CommandLineRunner. Precisamos indicar que agora vai ser uma aplicação web, não mais uma aplicação de linha de comando.
Então, qual o primeiro passo para fazer isso acontecer? Antes de alterar essa classe ScreenMatchApplication, precisamos acessar o arquivo pom.xml e adicionar a dependência que vai permitir que criemos a nossa aplicação web.
No pom.xml, já temos algumas dependências incluídas. E a sintaxe da starter-web, que é uma dependência do Spring, é exatamente igual a essa primeira dependência, spring-boot-starter.
Por isso, vamos simplesmente copiar e colar esse bloco de dependência. E, abaixo dela, vamos incluir o spring-boot-starter-web. E, com isso, já conseguiremos criar a nossa API.
pom.xml:
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- código omitido… -->
</dependencies>
Lembre-se de clicar no ícone de "M" (ou "Ctrl + Shift + O") para carregar as mudanças.
O Spring tem esse recurso dos starters que são muito interessantes e facilitam nosso trabalho.
Iasmin: Sim, porque agora só adicionamos essas linhas e já temos várias dependências baixadas listadas em "External Libraries" no painel esquerdo.
Antes adicionávamos várias dependências manualmente, mas agora, com a dependência do starter, já conseguimos baixar tudo. Por exemplo, ele vai nos dar o Tomcat e várias outras dependências que precisaríamos adicionar manualmente.
Jacqueline: Exatamente. Antigamente, tinha essa dificuldade de precisar incluir todas essas dependências manualmente. O Spring já traz essa facilidade de ter os starters para empacotar várias outras dependências.
Quando falamos starter-web, ele já sabe a coleção de dependências que vai buscar, adicionar no projeto para desenvolver a API.
Então, nossas dependências já estão preparadas. As dependências starters já foram baixadas para facilitar o nosso trabalho. Só que precisamos alterar a nossa classe principal, que não vai ser mais uma aplicação de linha de comando.
No painel a esquerda, no ScreenmatchApplication, vamos fazer um "Ctrl + C" e "Ctrl + V" para duplicar essa classe, assim a teremos como um backup e uma referência de como estava o projeto anteriormente.
Vamos nomeá-la como ScreenmatchApplicationSemWeb. Vamos colocar esse nome para especificar que essa classe era a que estava sem web. E aí, vamos adicionar ao GitHub.
Vamos comentar toda essa classe ScreenmatchApplicationSemWeb com atalho "Ctrl + ;", porque não vamos mais trabalhar com linha de comando.
Confira o arquivo
ScreenmatchApplicationSemWeb.java.
Em ScreenmatchApplication, vamos remover a opção implements CommandLineRunner na declaração da classe na linha 11. Do mesmo jeito, podemos apagar todo o @override de implementação do run(). Ele também não vai mais existir.
E, por fim, vamos tirar o repositorio. Não vamos precisar de repositório na classe principal. Isso aí, vamos explorar em outro momento, quando estivermos programando o controlador.
Basicamente, a classe vai ficar enxuta. Será apenas um public class ScreenMatchApplication com um public static void main, apenas chamando para executar a classe.
ScreenmatchApplication.java:
@SpringBootApplication
public class ScreenmatchApplication {
public static void main(String[] args) {
SpringApplication.run(ScreenmatchApplication.class, args);
}
}
E aí, vamos executar a classe para verificar o que vai acontecer agora, clicando no ícone de play à esquerda ou "Ctrl + Shift + F10".
Iasmin: Antes estávamos implementando outra interface que fazia com que fosse possível visualizar no terminal o que estava acontecendo. Mas agora, como estamos numa aplicação web, esse método run() já está em um método padrão.
Portanto, ele já executa por padrão o ato de subir a porta no localhost 8080 para aparecer algo lá no navegador. Tem certas diferenças quando tiramos a implementação.
Jacqueline: Quando vamos criar uma aplicação, uma API, antes de fazer um deploy e colocar isso em produção, testamos em um servidor local. E o Spring Web já faz isso para nós. Ele já sobe um servidor local Tomcat, que vai estar escutando requisições em uma porta específica.
No terminal, aparece a mensagem que o Tomcat subiu na porta 8080. Só que poderíamos mudar essa porta também, mas ele já vai ficar operando na porta 8080 e escutando requisições.
Se nesse momento quisermos chamar esse servidor e verificar o que está acontecendo, devemos abrir o navegador e digitar http://localhost:8080.
A primeira tela que aparece é uma página de erro.
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
E aí é muito comum, nesse momento, assim que executa e a pessoa estudante visualiza essa página de erro, pensa que está fazendo algo errado. Só que está tudo certo.
O que está acontecendo? Ele está entendendo que tem um servidor rodando na porta 8080 e está escutando requisição, só que ainda não programamos nada para acontecer quando essa requisição está sendo feita.
Ele indica em inglês que ainda não temos o mapeamento para esse endereço. Não mapeamos o que tem que acontecer quando chamamos esse endereço.
Por isso que está essa página de erro, mas ela está certa, ela está funcionando. Ele está entendendo que tem um servidor rodando na 8080.
Inclusive, se colocássemos 8081, ia dar uma mensagem totalmente diferente.
Não é possível aceder a este site
localhost recusou estabelecer ligação.
Não existe esse site, não tem nada acontecendo na 8081. Mas na 8080 está, ele está esperando requisições.
A seguir, vamos mostrar como mapear essas requisições e como mapear aqueles endereços que o front vai consumir, como o /series e /lancamentos.
Iasmin: No próximo vídeo, vamos tirar essa página de erro.
Sobre o curso Java: criando sua primeira API e conectando ao front
O curso Java: criando sua primeira API e conectando ao front possui 177 minutos de vídeos, em um total de 59 atividades. Gostou? Conheça nossos outros cursos de Java em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Transformando a aplicação em API
- Fornecendo dados para o front
- Mapeando a página inicial do Screenmatch
- Detalhando o Screenmatch
- Consolidando conhecimentos