iOS: trabalhando testes E2E com Maestro
Teste E2E com Maestro - Apresentação
Boas-vindas ao curso de Testes automatizados com Maestro aqui na Alura! Meu nome é Ândriu Coelho.
Audiodescrição: Ândriu é um homem de pele clara, com barba e cavanhaque. Ele veste uma camiseta azul escura estampada com o logo da Alura. Ao fundo, está o estúdio da Alura, onde se destaca uma parede iluminada nas cores roxa e azul. À direita, há uma estante com algumas decorações, e à esquerda, um vaso com uma planta.
O que vamos aprender?
O curso continuará a utilizar o aplicativo Chef Delivery, mas desta vez focaremos na execução de testes com a ferramenta Maestro.
O Maestro oferece benefícios significativos: trata-se de uma ferramenta de testes end-to-end (de ponta a ponta) que possibilita a verificação de fluxos completos do aplicativo em diversas plataformas, incluindo iOS e Android.
Além disso, sua sintaxe é bastante acessível, permitindo que, ao longo do curso, mesmo aqueles que não têm experiência em programação em Swift consigam escrever e executar testes de forma eficaz.
Objetivos do curso
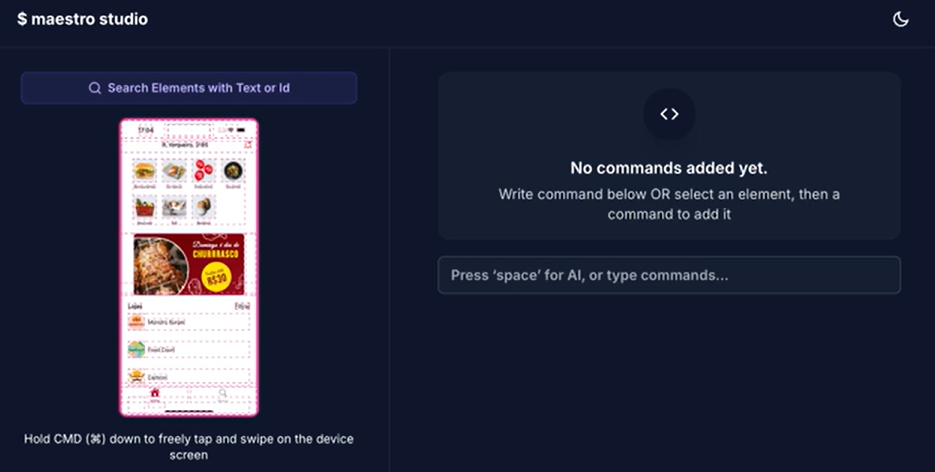
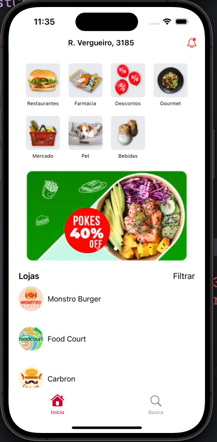
O objetivo é automatizar os principais fluxos do aplicativo Chef Delivery, como filtragem, pedido de refeição e busca de restaurantes utilizando o Maestro. Com o Maestro Studio aberto, uma ferramenta que possibilita a inspeção do aplicativo.

Ao posicionar o cursor do mouse sobre os elementos do lado esquerdo, é possível acessar diversas propriedades que podem ser utilizadas durante os testes. Por exemplo, podemos obter o ID de cada elemento, sugestões de asserts e orientações sobre como integrá-los nos scripts com o Maestro.
Com essa ferramenta, elevamos a qualidade do projeto, seja ele pessoal ou o aplicativo em que estamos trabalhando na empresa. Isso proporcionará entregas mais confiáveis e de maior excelência.
Pré-requisito
Como pré-requisitos, é recomendável ter conhecimento na linguagem Swift e ter completado os cursos anteriores desta formação sobre testes. Esses cursos incluem tanto testes de unidade quanto testes de interface do usuário (UI), utilizando o framework nativo do iOS.
Conclusão
Esse é o conteúdo que aprenderemos durante este curso. Esperamos que você goste e nos vemos na primeira aula. Até mais!
Teste E2E com Maestro - Configurando o Maestro no projeto
Para dar início ao nosso curso, daremos continuidade ao desenvolvimento do aplicativo Chef Delivery, onde já estamos implementando uma série de testes desde os cursos anteriores.
Testes de unidade e end-to-end
No curso anterior, focamos em testes end-to-end, ou seja, testes de ponta a ponta, que apresentam características distintas em relação aos testes de unidade.
Os testes de unidade têm como objetivo verificar pequenas partes do nosso código e as regras de negócio, enquanto os testes end-to-end avaliam os fluxos completos do aplicativo. Por exemplo, realizamos um teste que simula o processo de pedido de refeições, abrangendo diversas telas e interagindo com múltiplos elementos gráficos. Esse é um exemplo típico de um teste end-to-end.
Benefícios do teste end-to-end
A gestão do time ficou tão satisfeita com os resultados que conseguimos, de fato, reduzir a quantidade de bugs em cada entrega. Como resultado, foi decidido que todas as plataformas do Chef Delivery adotarão também os testes end-to-end. Para isso, utilizamos o framework nativo do iOS, o XCTest, que nos permite empregar o simulador para capturar os elementos da tela e escrever os testes de forma eficiente.
Nova abordagem
A partir de agora, adotaremos uma nova ferramenta que também executa testes end-to-end e é compatível com várias plataformas. Essa mudança nos permitirá escrever testes a partir de um único script, que poderá ser reaproveitado em diferentes sistemas, como o Android.
Essa abordagem simplifica consideravelmente o processo de criação de testes em todo o projeto, promovendo uma integração mais eficiente e evitando a limitação a uma única tecnologia, como ocorria com o XCTest.
Maestro
A ferramenta que utilizaremos para escrever esses testes end-to-end é chamada Maestro. Essa ferramenta pode ser instalada no Mac, e demonstraremos o processo de instalação. A partir dela, seremos capazes de desenvolver os testes que estudaremos e praticaremos ao longo do curso.
Instalando o Maestro
Para iniciar a instalação do Maestro, abriremos a documentação oficial da Maestro. Basta digitar "Maestro teste" no Google, e a página com as informações necessárias aparecerá. Nela, encontramos um guia de instalação que consiste basicamente em três comandos na seção "Installing the CLI".
Começaremos executando o primeiro comando: copiamos o texto da documentação e o colamos no terminal.
curl -fsSL "https://get.maestro.mobile.dev" | bash
Pressionamos "Enter" para iniciar a primeira etapa da instalação do Maestro.
Após rodarmos o primeiro comando, abriremos novamente a página da documentação para realizar a segunda parte da instalação, que envolve duas linhas de comando.
brew tap mobile-dev-inc/tap
Copiamos a primeira linha, colamos no terminal e pressionamos "Enter" para concluir os procedimentos de instalação do Maestro.
Por último, voltamos à página da documentação para rodar o último comando, que é o brew install maestro.
brew install maestro
brew reinstall maestro
Existem essas duas formas de instalação: usando o brew ou a própria instalação do comando inicial que rodamos. Nesse caso, o sistema nos informa que o Maestro já está instalado.
Agora que temos o Maestro instalado, é importante compreender como utilizá-lo. Como mencionado anteriormente, o Maestro pode ser utilizado tanto para iOS quanto para Android. No caso do Android, utilizamos o arquivo .apk, que funciona como um executável. Para o iOS, o arquivo correspondente é o .app, que obtemos ao realizar um build.
Para Android: arquivo
.apkPara iOS:
.app
Sempre que acessamos o projeto no Xcode e abrimos o Chef Delivery, ao realizar um build clicando no ícone de play na parte superior esquerda, o código é compilado e o simulador é iniciado com um arquivo executável correspondente.
Simulador exibido:

Tipos de arquivos em IOS
.app: usado no Maestro.ipa: utilizado para subir na loja
No iOS, existem dois tipos de arquivos executáveis: o .app, que é essencial para utilizar o Maestro, e o .ipa, que é utilizado para publicar o aplicativo na loja.
Gerando o arquivo .app
Para gerar o arquivo .app, clicamos em "Product" no menu superior do Xcode e selecionamos "Show Build Folder in Finder" ("Mostrar Pasta de Build no Finder"), o que nos levará à pasta Products em nossa máquina. Daremos duplo clique nela e encontramos o arquivo Debug-Iphonesimulator.
Ao abrir a pasta Debug-Iphonesimulator, localizaremos o arquivo ChefDelivery, que é o executável utilizado no simulador.
Como estaremos com o Xcode aberto durante todo o processo, não será necessário configurar um caminho específico para que o Maestro utilize esse tipo de arquivo. Utilizaremos o próprio Xcode, que estará em execução enquanto escrevemos os scripts que começaremos a explorar.
Conclusão
Neste primeiro vídeo, o objetivo foi apresentar o contexto do nosso curso, discutir o que estudaremos, demonstrar a instalação do Maestro e mostrar o projeto em que já estamos trabalhando, que é o Chef Delivery.
Teste E2E com Maestro - Rodando o primeiro teste com o comando AppLaunch
Agora que instalamos o Maestro no Mac, podemos explorar como utilizá-lo no aplicativo Chef Delivery. Com o Xcode aberto, geramos um build clicando no ícone de play na parte superior e realizamos o primeiro ajuste: modificar a tela inicial do app.
Atualmente, o aplicativo apresenta a tela de Onboarding, mas, como estamos iniciando o trabalho com o Maestro, vamos configurá-lo para abrir diretamente na tela inicial, a Home.
No arquivo ChefDeliveryApp dentro de App, na linha 14, substituiremos HomeView() por ContentView().
ChefDeliveryApp
import SwiftUI
@main
struct ChefDeliveryApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
Em seguida, executaremos novamente o aplicativo clicando no ícone de play para verificar a alteração. O simulador está iniciando, e essa será a tela sobre a qual iremos trabalhar com o Maestro.

Para iniciarmos nossos testes end-to-end com o Maestro, o primeiro passo é criar uma nova pasta dentro do target de testes. Temos dois targets de teste: o ChefDeliveryTests, que abriga os testes de unidade, e o ChefDeliveryUITests, que contém os testes baseados no XCUITest. Dentro da pasta de ChefDeliveryUITests, iremos criar um novo diretório denominado end-to-end.
Para criar a nova pasta, clicamos com o botão direito do mouse sobre o arquivo ChefDeliveryUITests, selecionamos a opção "New Group" e nomeamos a pasta como "end2end". Dentro dessa nova pasta, iniciamos a criação do nosso primeiro arquivo.
Clicamos novamente com o botão direito, escolhemos "New File", mas, em vez de optar por um arquivo Swift ou uma classe de teste de UI, selecionamos a opção de arquivo vazio ("Empty"), disponível na seção "Other". Após selecionar o arquivo vazio, clicamos em "Next" na parte inferior direita.
É importante atentar-se a duas observações durante esse processo.
Primeiro, em relação aos targets: como estamos criando esse arquivo dentro do target de ChefDeliveryUITest, é fundamental verificar se o target de UITest está selecionado no campo "Targets". Se estiver, podemos prosseguir para definir o nome do arquivo no campo "Save as".
Podemos escolher qualquer nome, mas optamos por "Home", já que o primeiro teste se concentra nos filtros de restaurante na tela inicial.
A extensão do arquivo será
.yaml, pois é essa a extensão que o Maestro utiliza para executar os testes end-to-end.
Assim, criamos o arquivo Home.yaml clicando em "Create". Somos direcionados para um arquivo vazio.
Criando e configurando o arquivo Home.yaml
A partir deste ponto, começaremos a trabalhar com um script que será interpretado pelo Maestro. A grande vantagem desse formato é que não estamos lidando com código em Swift ou outra linguagem de programação específica; em vez disso, utilizaremos comandos simples que exploraremos ao longo do curso.
Dessa forma, não é necessário ter experiência prévia em programação para escrever esses testes.
Não é necessário ter experiência em Swift para criar os testes, pois os comandos são simples e acessíveis. Todos os comandos que inserirmos neste arquivo serão do Maestro, e você pode consultá-los na documentação a qualquer momento.
Na primeira linha, precisamos configurar o appId. Para isso, digitamos appId: seguido de um espaço.
O
appIdé o bundle identifier do aplicativo, que serve como sua identificação única.
Para localizá-lo, clicamos no projeto ChefDelivery à esquerda, garantindo que estamos na aba "General" e, na seção "Identity", encontramos o bundle identifier, que é br.com.alura.ChefDelivery.
Identity
- App Category:
None - Display Name:
- Bundle Identifier:
br.com.alura.ChefDelivery - Version:
1.0 - Build:
1
Precisamos digitá-lo exatamente dessa forma no arquivo .yaml, para que o Maestro reconheça o identificador do aplicativo. Assim, no arquivo Home.yaml, inserimos o identificador br.com.alura.ChefDelivery.
Atenção: É fundamental respeitar os espaçamentos nos scripts. Após os dois pontos, deve haver um espaço; caso contrário, ocorrerá um erro na compilação.
Depois de inserir o identificador, pressionamos "Enter" e adicionamos três traços ---. Em seguida, digitamos o primeiro comando utilizando o Maestro. Para inicializar o aplicativo, utilizamos o comando launchApp.
Home.yaml
appId: br.com.alura.ChefDelivery
---
- launchApp
Essa é a configuração inicial.
Testando no terminal
Para executar o teste pelo terminal, acessamos a pasta end2end que criamos, onde está localizado o arquivo Home.yaml. Se ainda não estivermos na pasta do teste, clicamos com o botão direito na pasta end2end, selecionamos "Show in Finder" para abrir o diretório, e, em seguida, arrastamos a pasta end2end da nossa máquina para o terminal após digitar cd (há espaço após o comando cd).
Isso copiará automaticamente todo o caminho da pasta.
cd CaminhoDoArquivoNaSuaMáquina
Após pressionar "Enter", estaremos na pasta end2end.
Para verificar se o arquivo Home.yaml está presente, usamos o comando ls, que listará os arquivos da pasta.
ls
Home.yaml
Executando o Maestro
Uma vez confirmada a presença do arquivo, executamos o comando do Maestro.
maestro test -c Home.yaml
Esse comando monitora cada alteração no script para reiniciar os testes automaticamente. O simulador é exibido e uma mensagem "Press [ENTER] to restart the Flow". Ao pressionar "Enter", o simulador inicializa o aplicativo novamente, confirmando que o comando launchApp foi corretamente interpretado no arquivo Home.yaml.
Aviso: Se você encontrar problemas relacionados ao Java ao executar o comando do Maestro, verifique se o Java está instalado corretamente no Mac.
Este é o primeiro comando que aprendemos: iniciar um teste usando o Maestro. Por enquanto, temos um script simples com apenas um comando, mas ele já serve como exemplo e teste para confirmar que o Maestro está funcionando corretamente.
Próximo passo
Em seguida, continuaremos a explorar mais funcionalidades dessa ferramenta.
Sobre o curso iOS: trabalhando testes E2E com Maestro
O curso iOS: trabalhando testes E2E com Maestro possui 95 minutos de vídeos, em um total de 41 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Teste E2E com Maestro
- Teste com Maestro studio
- Teste do fluxo de pedido com Maestro
- Teste com assert
- Teste de input de texto