iOS: praticando clean code, injeção de dependências e orientação a protocolos
Princípios do código limpo - Apresentação
Olá! Meu nome é Giovanna Moeller, sou instrutora na Alura e acompanharei você neste curso de Clean Code com iOS e Swift. Boas-vindas!
Audiodescrição: Giovanna é uma mulher branca de cabelos loiros, compridos e lisos. Tem olhos escuros e está usando uma maquiagem leve e brilhante. Está vestindo uma camiseta azul-marinho com a logo da Alura em branco estampada ao peito. À sua frente, um microfone com espuma protetora. Ao fundo, um ambiente iluminado por um degradê roxo e rosa.
O que aprenderemos?
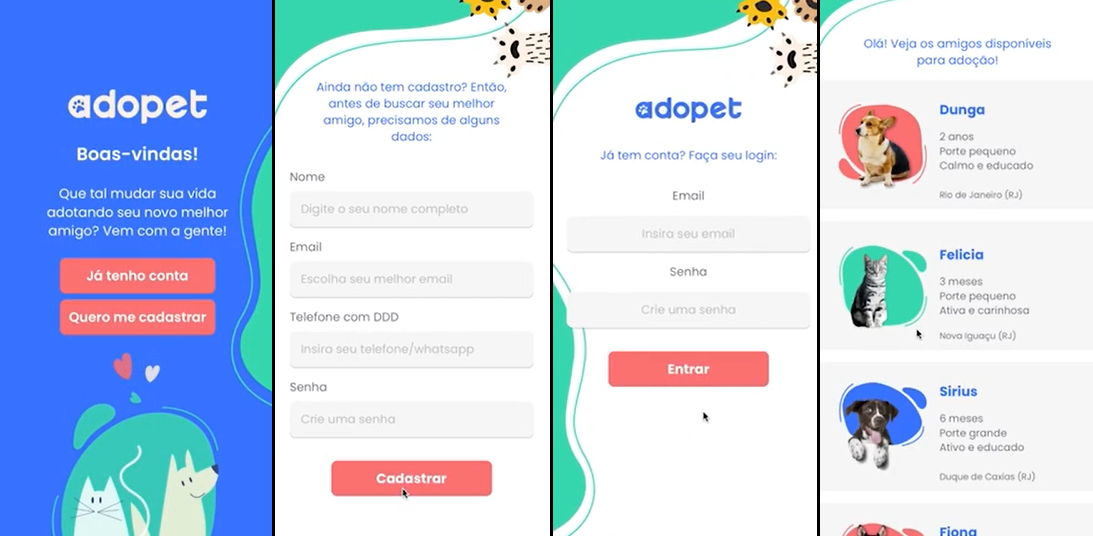
Durante esse curso, vamos refatorar um projeto chamado Adopet, que consiste em uma tela de cadastro, uma tela de login e uma página inicial em que, quando logada, a pessoa usuária visualiza uma lista de pets disponíveis para adoção.

A pessoa usuária pode clicar em qualquer card de pet da página inicial para conferir detalhes como nome do pet, idade e características, além de ter acesso aos botões para ligar para a pessoa responsável ou enviar uma mensagem por WhatsApp.

Muito legal, não é?!
No entanto, nesse projeto, temos alguns problemas com o código. Ele não está seguindo os princípios de Clean Code (Código Limpo): as variáveis estão mal nomeadas, as funções têm muitas responsabilidades, o código é difícil de entender e também difícil de modificar.
Portanto, nossa tarefa é justamente refatorá-lo seguindo os princípios do Clean Code.
Temos certeza de que esse curso será um grande diferencial para você, pois é fundamental saber escrever código limpo — trata-se de uma questão de sobrevivência profissional!
Pré-requisitos
Para acompanhar este curso, você precisa ter conhecimentos sobre a linguagem Swift e também sobre a construção de interfaces de aplicativos iOS.
Se você gostou dessa proposta, vamos começar a refatorar nosso código! Esperamos você no próximo vídeo!
Princípios do código limpo - Conhecendo o projeto Adopet
Vamos começar entendendo o nosso projeto inicial, chamado Adopet. Basicamente, trata-se de um aplicativo que permite consultar pets disponíveis para adoção.
Estrutura do projeto
Para conferir o projeto na íntegra, acesse o GitHub neste link!
Storyboard: Main
No Xcode, o nosso aplicativo começa pelo Storyboard (arquivo Main), com apenas uma única tela, a HomeViewController.
Nessa tela, temos a logo do nosso projeto, um texto de boas-vindas e dois botões: um para fazer o login e outro para se cadastrar.
Ao clicar no botão de cadastro, a página é redirecionada para uma tela de cadastro. Mas é importante lembrar que o aplicativo não está conectado a nenhum back-end. Portanto, esses dados de cadastro não serão salvos em nenhum banco de dados, por exemplo. Temos apenas a parte do front-end funcionando.
Ao clicar em "Cadastrar" para confirmar a ação, ao final do formulário de cadastro, a tela retorna para o login.
Como neste momento não temos nenhum back-end, podemos clicar em "Entrar" sem preencher o formulário de login. Com isso, a página é redirecionada para a tela de pets, em que conseguimos conferir todos os pets disponíveis para adoção.
Essa lista de pets disponíveis para adoção está sendo recuperada de um servidor externo. Ou seja, estamos fazendo uma requisição HTTP com o método GET para receber essa lista de pets.
Fazemos essa requisição no arquivo DataManager, que você encontra dentro da pasta "Services" do nosso projeto.
Lógica: DataManager
Nesse arquivo, temos uma função request() que retorna essa lista de pets:
DataManager.swift
func request(url: URL, completion: @escaping (Result<[Pet], DataManagerError>) -> Void) {
URLSession.shared.dataTask(with: url) { (responseData, _, error) in
if let error {
completion(.failure(.networkError(error)))
return
}
guard let data = responseData else {
completion(.failure(.dataUnavailable))
return
}
do {
let result = try JSONDecoder().decode([Pet].self, from: data)
completion(.success(result))
} catch {
completion(.failure(.decodingError(error)))
}
}.resume()
}
Além disso, também temos nesse arquivo a função signIn() para realizar o login, mas note que todos os valores nela são mockados, com o único propósito de simulação para ensino-aprendizagem. Basicamente, ela retorna "verdadeiro" caso o e-mail da pessoa usuária seja johndoe@gmail.com e a senha digitada seja 123.
func signIn(email: String, password: String, completion: @escaping (Result<Bool, DataManagerError>) -> Void) {
// Valores mockados para propósitos de ensino
let mockEmail = "johndoe@gmail.com"
let mockPassword = "123"
DispatchQueue.main.async {
if email == mockEmail && password == mockPassword {
completion(.success(true))
} else {
completion(.failure(.loginFailed("Usuário ou senha incorretos.")))
}
}
}
Mas, apesar de estar funcionando, não estamos implementando essa função no arquivo SignInViewController, onde temos a função signIn na linha 163:
SignInViewController.swift
@objc func signIn() {
let email = emailTxtField.text!
let password = passwordTxtField.text!
navigationController?.pushViewController(PetsListViewController(), animated: true)
}
Por esse motivo, quando clicamos em "Entrar" na tela de login mesmo sem preencher o formulário de login com e-mail e senha, vamos direto para a tela de pets.
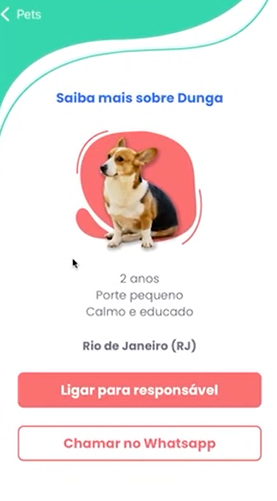
Além disso, como uma última funcionalidade, conseguimos clicar em algum card de pet específico na tela de pets, como a gata Felícia, por exemplo. Com isso, a página é redirecionada para uma tela onde podemos saber mais sobre ela: sua idade, porte, temperamento e localização. Essa tela também tem dois botões: "Ligar para responsável" e "Chamar no WhatsApp".
Recapitulando: nosso arquivo DataManager está fazendo toda a lógica da nossa aplicação, embora não tenhamos nenhum servidor back-end conectado.
Temos quatro funções dentro dessa classe DataManager:
request, na linha 20, onde buscamos a lista de pets;saveUser, na linha 41, onde faríamos a lógica para cadastrar uma pessoa usuária;signIn, na linha 48, onde fazemos uma verificação com alguns valores mockados para validar o e-mail e a senha;downloadPetImage, na linha 62, onde fazemos o download da imagem do pet, numa operação assíncrona.
Tela de detalhes dos pets: PetDetails
A tela de detalhes é chamada PetDetailsViewController, cujo arquivo está dentro da pasta "PetDetails". Essa tela é configurada pelo View Code, ou seja, estamos utilizando a maneira programática de criar layouts.
Observação: Apenas a tela principal,
HomeViewController, é composta por storyboard. O restante do nosso projeto é composto por View Code. Unir as técnicas de View Code e storyboard - e também XIB! - no mesmo projeto é uma prática muito comum no mercado de trabalho.
Cards de pet: Pet
Dentro da pasta "Models", temos um arquivo chamado Pet onde temos uma struct chamada Pet que representa cada animal:
Pet.swift
struct Pet: Decodable {
let name: String
let imageUrl: String
let age: String
let behavior: String
let size: String
let location: String
let phoneNumber: String
}
Tela de lista de pets: PetsListViewController e PetTableViewCell
Dentro da pasta "PetsList", temos um arquivo chamado PetsListViewController, que representa a lista de pets da nossa página inicial por meio de uma tableView, ou seja, de uma tabela.
Ainda na pasta "PetsList", temos uma subpasta chamada "Views" que contém um arquivo chamado PetTableViewCell, que é a célula da nossa tabela. Ele é composto por um arquivo XIB, que também é chamado de PetTableViewCell. É um arquivo em que também podemos arrastar os elementos, como no storyboard.
Telas de cadastro e login: SignUpViewController e SignInViewController
Dentro da pasta "SignUp", temos o arquivo SignUpViewController, a tela de cadastro, também composta por View Code.
Já na pasta "SignIn", temos o arquivo SignInViewController, também feito com View Code para representar a tela de login na aplicação.
Outros arquivos e pastas
Por fim, temos a pasta "Home" com o arquivo HomeViewController fazendo referência ao nosso arquivo do storyboard (Main), onde temos a tela inicial.
Já o arquivo do storyboard está na pasta "UserInterface".
Temos também a pasta "Resources", que contém o arquivo Assets da nossa aplicação, onde colocamos cores, fontes, etc. Essa pasta contém também uma subpasta chamada "Fonts", onde temos a fonte da nossa aplicação, porque ela é um pouco diferente.
Recomendamos que você dedique um tempo para analisar esse projeto mais a fundo e observar se consegue identificar o que tem de errado nele — ou seja, o que não está seguindo os princípios de código limpo, mesmo que você ainda não saiba muito bem o que é isso.
Vamos explorar esses problemas nos próximos vídeos!
Princípios do código limpo - Identificando más práticas no código
No nosso aplicativo, temos a tela PetDetailsViewController, que basicamente mostra os detalhes de um pet e também possui dois botões, um para ligar para a pessoa responsável e o outro para chamar no WhatsApp.
Ao observar o código do arquivo PetDetailsViewController, é possível notar algo de errado?
Temos algumas variáveis nesse código, mas elas não têm nomes claros, não estão bem definidas. Por exemplo, na linha 15, temos uma variável chamada img1, mas o que exatamente esse nome significa? Ele está muito genérico, dificultando a compreensão.
Quando alguém se depara com esse código pela primeira vez, não entende o que essa variável representa. Se observarmos o conteúdo dela, podemos até entender do que ela se trata, mas, apenas pelo nome, isso é impossível.
Vamos renomear essa e outras variáveis para que nós e outras pessoas que trabalharem futuramente nesse código possam entender do que elas se tratam.
Deixando o código mais descritivo
A variável img1 representa a forma verde que decora o canto superior esquerdo da tela de detalhes do pet. Então, podemos chamá-la de decorativeShapeImageView, que significa "forma decorativa".
PetDetailsViewController.swift
private lazy var decorativeShapeImageView: UIImageView = {
let imgView = UIImageView(image: UIImage(named: "shape-1"))
imgView.translatesAutoresizingMaskIntoConstraints = false
return imgView
}()
É sempre interessante colocar qual é o elemento que estamos referenciando no final do nome variável. Como a antiga
img1armazena um objeto do tipoUIImageView, colocamosImageViewno final do novo nome para entendermos exatamente com o que estamos lidando.
Na linha 21, vamos mudar o nome da variável text para petIntroductionLabel, porque é um objeto do tipo UILabel e armazena uma "introdução" sobre os detalhes do pet - que, no caso, é o texto "Saiba mais sobre {nome do animal}" no topo da tela.
private lazy var petIntroductionLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "Saiba mais sobre \(pet.name)"
label.font = .init(name: "Poppins-Bold", size: 18)
label.numberOfLines = 0
label.textAlignment = .center
label.textColor = UIColor(named: "ColorBlue")
return label
}()
Na linha 32, vamos trocar o nome da variável img2 para petImageView, pois trata-se da imagem do pet que ocupa o centro da tela:
private lazy var petImageView: UIImageView = {
let imgView = UIImageView()
imgView.translatesAutoresizingMaskIntoConstraints = false
imgView.contentMode = .scaleAspectFit
return imgView
}()
Na linha 39, temos a variável descricao, cujo nome vamos mudar para petDescriptionLabel, pois trata-se de um objeto do tipo UILabel que representa a descrição do pet:
private lazy var petDescriptionLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "\(pet.age)\n\(pet.size)\n\(pet.behavior)"
label.font = .init(name: "Poppins", size: 16)
label.numberOfLines = 0
label.textAlignment = .center
label.textColor = UIColor(named: "ColorGray")
return label
}()
Na linha 50, vamos mudar o nome da variável location para petLocationLabel, pois é a label de localização do pet:
private lazy var petLocationLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = pet.location
label.font = .init(name: "Poppins-Bold", size: 16)
label.numberOfLines = 0
label.textAlignment = .center
label.textColor = UIColor(named: "ColorGray")
return label
}()
Agora, sim, temos as variáveis com nomes mais descritivos, e conseguimos entender de que elas tratam já no primeiro olhar sobre o código!
Lembrando que isso é muito subjetivo. Você pode nomear essas variáveis de qualquer outra maneira que preferir, desde que mantenha um padrão e siga o princípio de descrever exatamente o que a variável referencia em seu nome, para facilitar a compreensão desse código.
O objetivo é sempre ter o código mais descritivo possível, não importa o tamanho do nome final das variáveis!
Mas, agora que alteramos os nomes dessas variáveis, vai ocorrer um erro no código, porque também precisamos mudar as referências a essas variáveis em outros trechos.
Refatorando o código com as novas variáveis
Na linha 87, onde definimos a nossa stack, precisamos mudar a referência a text para petIntroductionLabel; mudar img2 para petImageView; mudar descricao para petDescriptionLabel; mudar location para petLocationLabel. Isso resulta em:
private lazy var stack: UIStackView = {
let stack = UIStackView(arrangedSubviews: [petIntroductionLabel, petImageView, petDescriptionLabel, petLocationLabel, callbutton, wppButton])
stack.translatesAutoresizingMaskIntoConstraints = false
stack.alignment = .fill
stack.distribution = .equalSpacing
stack.spacing = 24
stack.axis = .vertical
return stack
}()
Você pode pensar que ainda existem outras variáveis e funções nesse projeto que poderiam ter seus nomes alterados, mas não se preocupe! Faremos isso ao longo do curso. Por enquanto, vamos focar apenas nessas variáveis como forma de introdução ao assunto.
Na linha 100, também precisamos mudar img1 para decorativeShapeImageView:
view.addSubview(decorativeShapeImageView)
Na linha 106, dentro de downloadPetImage(), precisamos mudar img2 para petImageView novamente:
dataManager.downloadPetImage(from: pet.imageUrl) { image in
DispatchQueue.main.async {
guard let image else { return }
self.petImageView.image = image
}
}
E nas linhas 112, 113 e 114, temos a referência a img1 acontecendo três vezes seguidas.
Para fazer essa refatoração mais rapidamente, vamos selecionar o primeiro img1 e pressionar o atalho "Command + Option + E" para selecionar todas as outras ocorrências dessa variável, em todo o código. Mudamos a referência para decorativeShapeImageView em todas as ocorrências simultaneamente!
decorativeShapeImageView.topAnchor.constraint(equalTo: view.topAnchor),
decorativeShapeImageView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
decorativeShapeImageView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
Por fim, na linha 120, trocamos img2 para petImageView uma última vez:
petImageView.heightAnchor.constraint(equalToConstant: 172),
Pronto! Tudo atualizado.
Se pressionarmos o atalho "Command + R", nosso aplicativo vai ser executado normalmente. Agora, pelo menos, temos algumas variáveis mais descritivas nesse projeto!
Sobre o curso iOS: praticando clean code, injeção de dependências e orientação a protocolos
O curso iOS: praticando clean code, injeção de dependências e orientação a protocolos possui 132 minutos de vídeos, em um total de 63 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Princípios do código limpo
- Nomenclatura e funções
- Boas práticas
- Classes limpas e desacoplamento
- Orientação a protocolos
- Injeção de dependência