HTML e CSS: praticando HTML/CSS
Iniciando o projeto - Apresentação
Olá, estudante! Tudo bem com você? Esperamos que sim. Eu sou a Mônica Hillman, mas você pode nos chamar de Moni ou Moni Hillman, da maneira que preferir. Sou instrutora da Escola de Front-End.
Nesse momento, vamos falar sobre o curso Praticando HTML e CSS.
Audiodescrição Mônica Hillman é uma mulher de pele clara. Tem olhos castanhos e cabelos castanhos, longos e ondulados. Usa um óculos de grau com armação fina e piercing no septo. Está com uma camiseta preta.
Para quem é esse curso?
Para começar este curso, você precisa ter uma base de HTML e CSS, pois o objetivo deste curso é reforçar todos os aprendizados até agora.
O que vamos aprender?
Vamos descobrir o que vamos aprender durante essas cinco aulas.
Primeiro, vamos iniciar um projeto front-end, criando uma pasta para o projeto no nosso computador e abrindo-a com o editor de código.
Depois, vamos criar o index.html, o styles.css e toda aquela estrutura básica com head, body, importações, links e metadados. Ou seja, toda a base que você pode usar em qualquer projeto seu de HTML e CSS.
Também vamos pegar os dados no Figma, que a pessoa que trabalha com design nos passou. Todas as informações estarão nessa ferramenta, desde imagens até configurações de fonte, cor e tamanho.
Além disso, vamos revisar os elementos HTML, os quais aprendemos em diversos cursos anteriores, como os títulos, parágrafos, âncoras, botões, imagens e muito mais.
Também aprenderemos sobre propriedades CSS, como espaçamento, grid, flexbox e entre outros.
Pré-requisitos
Mas o que você precisa saber para começar esse curso?
Você precisa ter feito a formação front-end e/ou o curso de HTML e CSS na Alura! Não esqueça que é preciso conhecer o básico de HTML e CSS.
Conhecendo o projeto
Juntando tudo isso que vamos aprenderemos no curso, o projeto Alura Plus ficará pronto!
O Alura Plus é uma plataforma de streaming da Alura, da qual você faz parte da equipe de desenvolvimento.
Vamos conhecer o resultado final?

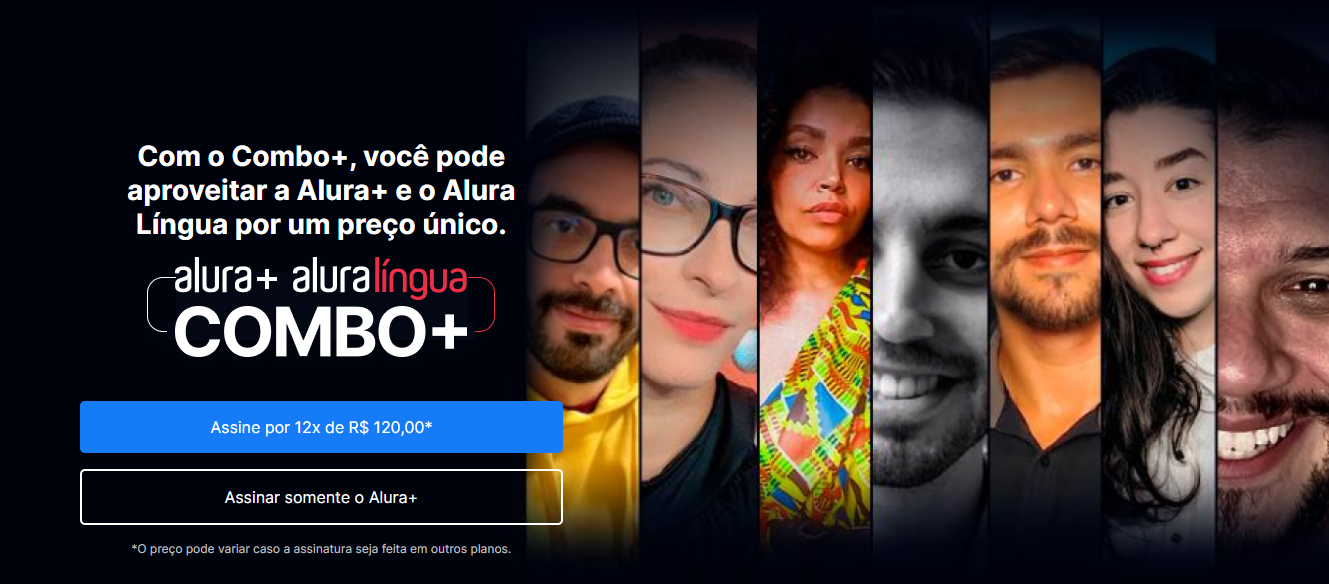
Temos uma plataforma que tem uma imagem de fundo de alguns instrutores da Alura, um texto comercial explicando o que é o Combo+, que é um combo promocional do Alura+ e o Alura Língua.
Em seguida, temos uma seção de diferenciais da plataforma, como a questão de responsividade, ou seja, abertura em todos os tipos de tela - desde grande até pequena.
Logo abaixo, ele mostra a home das duas opções, que é o Alura+ e o Alura Língua.
Também temos a seção para baixar os cursos. Afinal, o Alura+ permite assistir os cursos offline, desde que você os baixe.
Além disso, informamos os dispositivos favoritos com os quais podemos abrir o Alura+, que são televisões, computadores e celulares.
Por fim, temos um footer com uma lista de links de contratos de assinatura, política de privacidade e entre outros. Esses links são meramente estéticos no momento, pois não redirecionam a nenhuma página. Também temos alguns avisos de copyright e o endereço da Alura.
O que consigo fazer com esse aprendizado?
Primeiro, você vai unir todos os conhecimentos adquiridos! É possível assistir todos os cursos da Alura, aprender conceitos separados e depois unir tudo em um projeto.
Você também vai ter essa experiência do mundo real, onde recebemos o layout de uma pessoa que lida com design UX e UI e, a partir dele, codamos todo o projeto em front-end para colocar o site no ar.
Além disso, você vai conseguir ter um novo projeto no seu portfólio. Você vai colocar seu projeto no ar com o GitHub, para compartilhar seu código com várias pessoas.
Também vai fazer o deploy (implementação), ou seja, vai colocar no ar e ter um link de acesso através do GitHub Pages ou do Vercel.
Vamos ensinar de ambas as maneiras e você vai decidir qual prefere para conseguir fazer isso em outros projetos pessoais.
Se você tem interesse em aprender todos esses conceitos e colocar seu projeto no ar, te encontraremos ao longo do curso para continuar essa parceria! Até logo!
Iniciando o projeto - A base do HTML
Olá, estudante! É ótimo ter você conosco nesta jornada do desenvolvimento de um projeto de HTML e CSS. Vamos analisar a nossa situação atual.
Figma do projeto
Temos um cliente chamado Alura+. É uma plataforma de streaming, semelhante à Netflix, Amazon Prime ou Disney+. Eles querem que você desenvolva uma página inicial para o site deles.
Para isso, enviaram um Figma representando o layout desejado. Vamos conferir o Figma do projeto Alura+, cujo link também está disponibilizado na atividade "Preparando o ambiente".
O Figma consiste em uma seção principal, que tem uma imagem de fundo com todos os instrutores da Alura+. À esquerda, tem uma frase dizendo: "Com o Combo Plus você pode aproveitar o Alura+ e o Alura Língua por um preço único". Também tem um logotipo do Combo+ e alguns botões.
Além disso, existem outras seções que seguem esse estilo, com uma imagem e uma frase ao lado. São três seções e a quarta mostra os dispositivos com os quais é possível acessar esse site. E por fim, um footer com mais informações.
Criando pasta e arquivo
O que precisamos para iniciar esse projeto? Precisamos criar a base do HTML. Vamos criar esse arquivo.
Primeiramente, precisamos criar a pasta que conterá os arquivos. Como criamos essa pasta?
Vamos abrir a pasta "Documentos" no computador, onde já temos uma pasta chamada "dev". É lá onde colocamos todos os nossos projetos. Mas, não há uma regra para isso. Você pode fazer essa pasta onde desejar no seu computador.
Dentro da pasta "dev", vamos clicar com o botão direita e clicar em "Novo > Pasta" para criar uma nova pasta e nomeá-la como "alura-plus". Vamos abri-la no nosso editor de código.
Usaremos o Visual Studio Code, mas você pode usar o Sublime, o Atom ou qualquer um de sua preferência.
No menu superior do Visual Studio Code, vamos acessar a opção "File > Open Folder" (ou atalho "Ctrl + K Ctrl + O"). Vamos procurar no computador, na pasta "Documentos > dev > alura-plus". Clicamos nela, depois clicamos em "Selecionar pasta" e ela será aberta no editor de código.
Dessa maneira, é mais fácil localizar onde está o projeto no nosso computador.
Criamos a pasta, mas ainda não temos o arquivo HTML ou o CSS, ou seja, ainda não conseguimos programar. Vamos criá-los.
No painel esquerdo do Visual Studio Code chamado "Explorer", temos opções de "New File" e "New Folder". Como queremos criar arquivos, vamos clicar em "New File" (ou atalho "Ctrl + Alt + Windows + N").
O primeiro que vamos criar é o index.html. Em seguida, também vamos criar o styles.css.
Criar dessa maneira já faz o editor identificar automaticamente que é um arquivo HTML e um arquivo CSS. Se criássemos diretamente no nosso computador, poderia ocorrer algum problema.
Base do HTML
Dentro do arquivo index.html, vamos criar a base desse projeto. Começamos escrevendo o sinal de menor (<), a exclamação (!) e DOCTYPE em maiúsculo. E depois, digitamos html em minúsculo e fechamos essa tag com o sinal de maior (>).
Abaixo, abrimos a tag <html>. O Visual Studio Code já tem um autocomplete, ele vai fechar a tag automaticamente. Assim, identificamos para o navegador que se trata de um arquivo HTML.
index.html:
<!DOCTYPE html>
<html>
</html>
Mas só isso não constrói o nosso projeto. Precisamos colocar muito mais coisas dentro dessa tag <html>, como a cabeça e o corpo, literalmente.
Dentro desse <html>, vamos colocar a tag <head>. O Visual Studio já fechou para a nossa tag. E abaixo, vamos abrir e fechar a tag <body>.
Dentro da tag
<head>, vamos colocar aquilo que não conseguimos ver visualmente na tela. Estamos informando ao navegador o que queremos que aconteça, como a importação de arquivos, o título da página, etc.Enquanto dentro do
<body>, vai tudo que vemos, como botões, links e mais!
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Vamos começar colocando as informações para o navegador na tag <head>. Dentro dela, vamos informar o título da página, que é a tag <title>. Entre a abertura e o fechamento da tag, vamos escrever o nome. No nosso caso, colocamos Alura Plus, que é o nome da empresa.
Em seguida, vamos colocar a <meta charset="UTF-8">.
E por fim, vamos colocar a viewport, a qual também colocamos como metadado. Para isso, digitamos a tag meta, onde colocaremos name igual a "viewport", content igual a "width=device-width, initial-scale=1.
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
Mas o que essas tags fazem? O title é o título, como o próprio nome indica. E essas meta são metadados.
Estamos enviando dados codificados que o navegador vai entender e vai projetar na tela.
O charset="UTF-8" é porque não temos como monitorar de onde a pessoa usuária está entrando no nosso site. Uma das principais a codificação de caracteres é o UTF-8. Ela vai aceitar todos os caracteres especiais, como o cedilha e os acentos que existem no português, mas não tem em todas as outras línguas.
E o meta name="viewport" identifica qual é o tamanho da tela dos dispositivos que a pessoa usuária está usando. O content pega a largura do dispositivo e a escala inicial é 1.
Por exemplo, você pode acessar tanto pelo celular quanto por uma tela gigante, como um monitor gamer. Ele detecta isso para fazer a responsividade do código.
Já colocamos o título e metadados, mas tem mais coisas para colocar dentro desse <head>, as importações de arquivos externos.
Lembra que criamos o styles.css, que é o nosso arquivo CSS? O HTML ainda não tem conexão com esse arquivo. Vamos colocar outra tag dentro do <head> para fazer isso.
Abaixo da última tag meta, vamos abrir a tag link e colocar rel igual a "stylesheet" e href igual a "styles.css". Depois, fecha a tag com o sinal de maior.
A tag link faz a conexão de outros arquivos com o atual. Dentro do rel, tem o stylesheet, que significa que aquela importação é de uma folha de estilo.
Já o href é o endereço dessa folha. Como ela está na mesma pasta, ela não tem um diretório diferente. Por isso, só precisamos informar seu nome.
Confira o arquivo completo:
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
Com isso temos a base do nosso arquivo HTML.
Esse é um modelo padrão que você vai usar em qualquer projeto que você está fazendo em HTML. Você vai usar todas essas tags que colocamos agora.
Vamos começar o CSS no próximo vídeo. Nos encontramos lá!
Iniciando o projeto - Começando com CSS
Olá, novamente, estudante! Na aula passada, criamos toda a base do arquivo HTML, incluindo o <head>, <body> e outros elementos, mas também criamos o arquivo styles.css que não chegamos a modificar. Isso é o que faremos neste vídeo.
Para começar, vamos acessar o Figma e tentar detectar alguns padrões. É possível notar que os títulos e frases têm cor branca e o botão tem a cor azul. A descrição, geralmente, é uma cor cinza. E o fundo da tela é na cor preta.
Variáveis CSS
No VS Code, vamos abrir o arquivo styles.css e inserir :root, seguido de abre e fecha chaves {}.
Com isso, vamos criar variáveis CSS que serão de grande utilidade mais tarde.
A estrutura dessa variável é duplo hífen (--) seguido do nome que desejamos. Para manter simples, vamos nomear a variável da cor do título de branco-principal.
Agora, precisamos do código dessa cor. Por isso, voltamos no Figma e damos dois cliques em algum lugar que tenha a frase de cor branca. Na aba de "Design" (que fica à direita), você vai encontrar a opção fill (preenchimento), onde fica a cor do elemento selecionado.
Nesse caso, o código hexadecimal desse branco é FFFFFF.
No arquivo styles.css, após branco-principal e dois-pontos, inserimos um hashtag (#) seguido de FFFFFF e um ponto e vírgula (;).
Criamos a primeira variável CSS!
styles.css:
:root {
--branco-principal: #FFFFFF;
}
Vamos para a próxima cor. Seguindo o padrão de texto, vamos criar a variável --cinza-secundario.
Precisamos voltar ao Figma e procurar algum lugar onde esse cinza é utilizado. Vamos selecionar o aviso que fica embaixo dos dois botões na primeira seção.
Na opção fill em "Design", descobrimos que essa cor é C0C0C0. Voltamos para o styles.css, inserimos #C0C0C0 e um ponto e vírgula (;). Criamos a segunda variável.
Vamos para a terceira que será para o botão com a cor azul. Para ele, vamos criar a variável --botao-azul.
No Figma, selecionamos o botão e, na opção fill, descobrimos que a cor é 167BF7. Copiamos essa cor, voltamos ao styles.css, inserimos #167BF7 e um ponto e vírgula (;).
Vamos para a última variável, que será a cor de fundo. Assim, vamos nomeá-la --cor-de-fundo.
Voltamos ao Figma, mas agora, diferente das outras vezes, não conseguimos pegar a cor do fundo apenas clicando na tela.
No menu à esquerda, temos a aba "Layers" (camadas), que já está aberta. Nela, vamos clicar no item chamado "Desktop-2". Agora, podemos ir no menu à direita, novamente na opção fill. Dessa vez, seu valor é 00030C.
Voltamos ao arquivo CSS, inserimos esse código e salvamos o arquivo com "Ctrl + S".
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
}
Estas variáveis serão muito úteis na hora de atribuir para algum elemento.
Se te pedissem para definir a cor #FFFFFF, seria difícil para você entender qual cor é essa. No entanto, é muito mais fácil dizer que queremos que você defina o título com a cor branco-principal.
Da mesma maneira, o código com variáveis é muito mais fácil de entender e manter.
Imagine que tem vários elementos com a cor branca. Se você tivesse que trocar o hexadecimal em cada um, seria muito mais trabalho do que apenas trocar o valor dessa variável. Você altera apenas uma linha, em vez de alterar todos os lugares.
Vamos aplicar essas variáveis e conferir como funcionando na prática?
Vamos definir uma cor de fundo para o body. Para isso, no styles.css, vamos inserir body, seguido de abre e fecha chaves {}.
Dentro das chaves, colocamos a propriedade background-color que significa "cor de fundo" em inglês. Para chamar essa variável, vamos inserir var seguido de abre e fecha parênteses (). Dentro dos parênteses, vamos inserir a variável da cor que queremos, --cor-de-fundo.
body {
background-color: var(--cor-de-fundo);
}
Vamos testar se o código funciona. Primeiro, salvamos com "Ctrl + S". Depois, vamos acessar a pasta de "Documentos > dev > alura-plus" e dar duplo clique para abrir o arquivo index.html no navegador.
A página está muito escura. Isso significa que funcionou, pois o fundo está com a mesma cor do projeto no Figma.
Percebam que a estrutura de var(), com o nome da variável dentro, funciona como uma função CSS. A função é a var() para a qual estamos enviando o valor --cor-de-fundo. Ela faz todo o trabalho internamente e retorna o valor da cor de fundo que definimos no root.
Extensões do VS Code
Porém, foi trabalhoso verificar como ficou essa alteração. Tivemos que acessar os documentos, procurar a pasta que criamos e abrir o arquivo index.html.
Toda vez que fizermos alguma alteração, teremos que fazer isso? Não! O Visual Studio Code tem extensões para ajudar com o nosso trabalho, para ficar tudo mais rápido e mais tranquilo de fazer.
Vamos instalar uma extensão muito interessante. No menu à esquerda, existem várias opções. Vamos clicar na opção "Extensions" (extensões) ou você pode usar o atalho que é "Ctrl + Shift + X".
Com isso, abre-se um painel que mostra várias extensões que já temos instaladas, mas não é nenhuma dessas que queremos. Na caixa de pesquisa, vamos escrever "Live Server".
Podemos clicar na primeira opção que vai aparecer, que é do Ritwick Dey. Abre-se uma janela com descrição, instruções de uso e outras informações, mas só precisamos clicar no botão "Install" (Instalar).
Após finalizar a instalação, vamos fechar a janela da extensão e acessar o arquivo index.html.
Agora, no canto inferior direito, aparecerá um botão "Go Live" (Iniciar). Vamos clicar nele para fazer a mágica acontecer. Ele abriu uma nova janela no navegador com a URL 127.0.0.1:5500.
Pode ser que se abra também com localhost:5500 ou outro nome diferente. Isso ocorre porque ele cria um servidor local.
O servidor local pega todas as alterações e automaticamente mostra na tela. Ele já faz todo o recarregamento da página, a cada alteração que salvamos.
Mas lembre-se que toda vez que você abrir um projeto novo, você precisa clicar no botão "Go Live". Enquanto você não fechar o navegador, ele estará funcionando e sempre atualizando.
Vamos entender isso prática. Para isso, vamos inserir uma tag <h1> dentro do <body>, no arquivo index.html.
Dentro da tag <h1>, vamos inserir a frase de título que tem no Figma: "Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único". Basta dar duplo clique e copiar com "CTRL + C".
Voltamos ao index.html, inserimos dentro da tag <h1> e salvamos com "Ctrl + S".
index.html:
<body>
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
</body>
Voltamos à página do navegador que tinha o Live Server aberto. Não percebemos nenhuma mudança, mas a frase está ali. Isso porque a frase está na cor preta e fica difícil de enxergar porque o fundo também é escuro.
Por isso, no styles.css, vamos modificar o seletor body. Abaixo do background-color, vamos mudar a cor da frase usando a propriedade color. Como o nome indica, vamos mudar a cor. Em seguida, vamos chamar a variável --branco-principal.
styles.css:
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
}
Ao salvar o arquivo, o site da Alura+ atualiza automaticamente e já conseguimos visualizar a frase branca destacando-se contra o fundo escuro.
Isso ajuda a economizar tempo. Imagine sempre ter que procurar todas as pastas para abrir o projeto. Por isso, as extensões do Visual Studio Code são extremamente úteis.
Falando nisso, vamos deixar a indicação de um artigo da instrutora Ana Beatriz Moura na atividade "Para Saber Mais". Ela ensina outras extensões que você pode baixar, dependendo da sua necessidade.
Seletor universal
Aproveitando que estamos mexendo no styles.css, repare que a frase que colocamos não está perto dos cantos extremos da página. Ela tem uma margem no topo e no lado esquerdo - mas não é isso que queremos.
Ela só deve ter esses espaçamentos quando definirmos, não por definição do navegador.
Por isso, no styles.css, vamos inserir um asterisco (*) seguido de abre e fecha chaves {}.
Dentro das chaves, vamos colocar a propriedade margin como 0 e padding também como 0.
* {
margin: 0;
padding: 0;
}
Ao salvar, automaticamente a página ficou sem margem e sem padding também.
Esse seletor de asterisco (
*), conhecido como seletor universal, seleciona todos os elementos HTML e aplica o estilo que definimos.
Ele não vai tão a fundo quanto o root. Ele pega apenas os elementos, mas não define todo o arquivo CSS como o root.
Conclusão
Já aprendemos dois novos seletores: o root e o asterisco. Também aprendemos a fazer variáveis, mudar a cor de fundo e aplicar cor nos textos.
Nesse vídeo, começamos a trabalhar com CSS. No próximo vídeo, vamos lidar com imagens, aprendendo a como inserir uma imagem de fundo e uma imagem em uma seção.
O trabalho nunca termina! Te espero lá!
Sobre o curso HTML e CSS: praticando HTML/CSS
O curso HTML e CSS: praticando HTML/CSS possui 138 minutos de vídeos, em um total de 55 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o projeto
- A dupla HTML e CSS
- Posicionando elementos
- Finalizando nossa página
- Compartilhando o projeto