HTML e CSS: cabeçalho, footer e variáveis CSS
Preparando o layout do projeto - Apresentação
Guilherme: Olá! Meu nome é Guilherme Lima.
Rafaella: Eu sou a Rafaella Ballerini.
Guilherme: Neste curso receberemos um projeto para atualizar o que havíamos implementado.
Rafaella: Exatamente. Teremos uma tela com novas funcionalidades, assim como faremos a implementação de uma nova tela.
Guilherme: Refinaremos ainda mais nosso projeto, para que os ícones sejam exibidos ao lado dos nossos links. Além disso, implementaremos um aspecto essencial do projeto: a navegação entre as telas.
Rafaella: Teremos um cabeçalho onde conseguiremos transitar de uma tela para a outra. Além disso, veremos detalhes relacionados ao código, como por exemplo, maneiras de trocar as cores do projeto todo através de um único local do nosso código.
Guilherme: Vamos nessa?
Rafaella: Vamos.
Preparando o layout do projeto - Figma do projeto atualizado
Guilherme: Iniciaremos um novo desafio: atualizar a nossa aplicação. No mundo real, geralmente desenvolvemos uma tela, assim como fizemos, e de repente precisamos atualizá-la, incluindo novas funcionalidades.
Sistemas de software, páginas Web e aplicações geralmente passam por atualizações.
Rafaella: Principalmente em momentos de alta nas vendas, como na Black Friday. Nestas datas, empresas de e-commerce enviam landing pages para que modifiquemos, adicionando chamadas de desconto. É bem comum recebermos no dia-a-dia pedidos de atualização de projetos.
Guilherme: Traremos acontecimentos do mundo real para esse curso. Não somos um e-commerce, mas temos uma atualização a ser implementada. O nosso projeto evoluirá um pouco mais: ele terá uma nova tela.
Vamos acessar o Figma do nosso projeto em sua nova etapa.

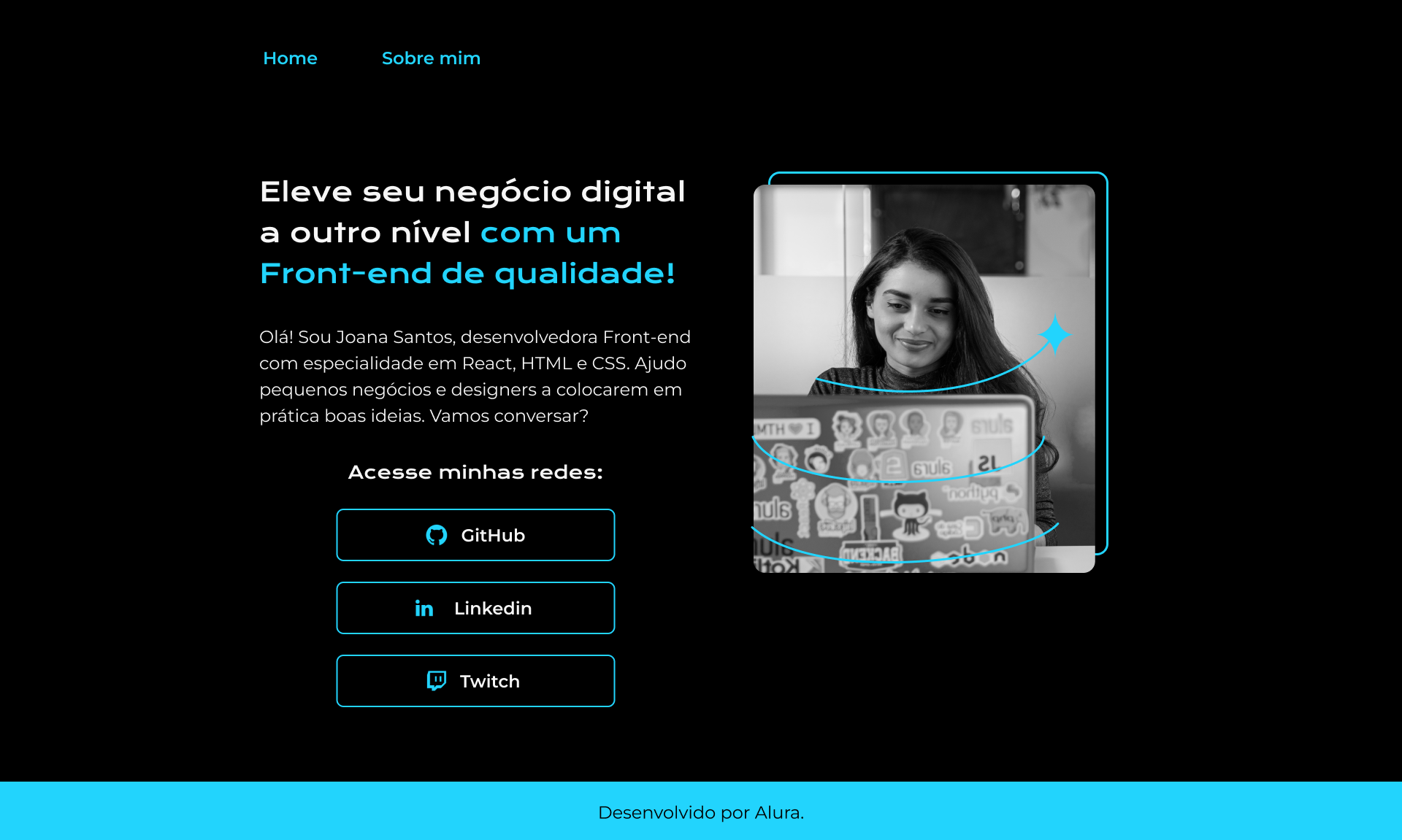
Temos botões com ícones em seu interior. O que visualmente chama mais a atenção, Rafa?
Rafaella: Os botões, definitivamente. Também temos o novo subtítulo "Acesse minhas redes", que antes eram completamente ciano. Agora eles possuem apenas uma borda nesta cor. Temos também ícones nos botões.
Guilherme: Estes elementos estão nas cores que estamos utilizando.
Rafaella: Exato.
Guilherme: Agora temos também na parte superior os menus "Home" e "Sobre mim".
Rafaella: Nós já desenvolvemos o <header>, agora vamos adicionar em seu interior todas as nossas tags para criar o cabeçalho de fato. Nós o adicionamos e o deixamos vazio somente para entender onde ele deveria ficar.
Guilherme: O mesmo vale para o <footer> (ou "rodapé"). Onde está escrito "Desenvolvido por Alura", você pode adicionar seu nome.
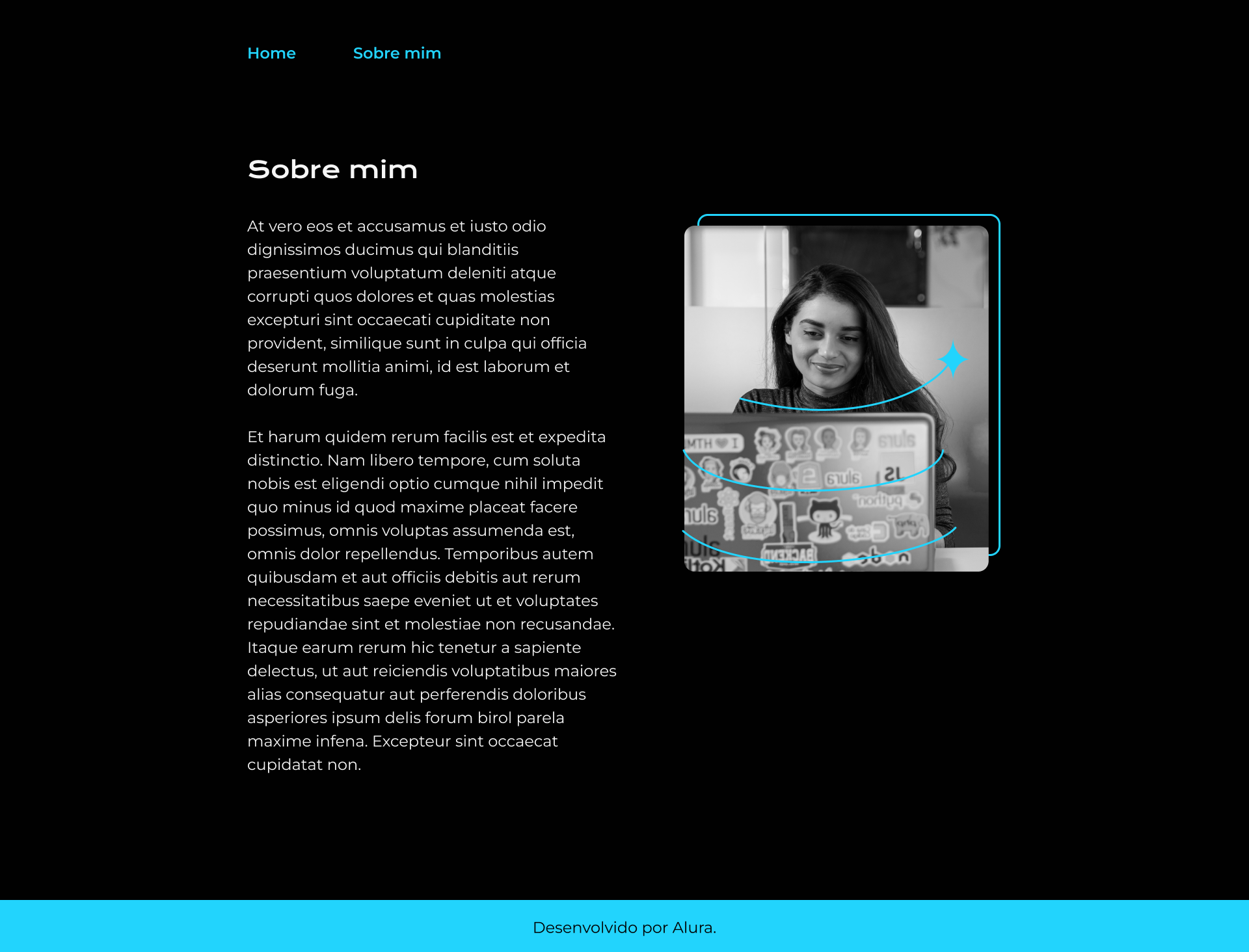
Além dessa, temos uma página nova, que será acessada quando clicarmos no menu "Sobre mim".

Nela, o cabeçalho e o rodapé continuam iguais. O que muda é o conteúdo principal, do meio da tela. Teremos a chance de criar uma biografia, onde poderemos escrever um pouco sobre nós. Por isso, o texto que incluímos no Figma e no curso é ilustrativo.
Rafaella: É importante salientar que, quando recebemos um design para trabalhar, é comum que haja nele esse tipo de texto chamado Lorem ipsum. Ele serve para nos mostrar como o texto final fica disposto na página, sem precisarmos acessar o texto verdadeiro, o qual às vezes nem foi produzido ainda.
Guilherme: Vamos comparar as duas páginas?
Rafaella: Vamos sim.
Guilherme: Os estilos das duas páginas são parecidos, utilizam os mesmos estilos.
Rafaella: Exatamente, a mudança está nas disposições e nos tamanhos do texto. A foto também é a mesma.
Guilherme: Com base no que já aprendemos, é possível deduzir os estilos de cada trecho: o "Sobre mim" seria um <h1>, e os blocos de biografia seriam dois blocos de parágrafo. Nós nos pegamos pensando se vamos utilizar um Flexbox na horizontal ou na vertical. Isso é muito comum. Com a prática, aos poucos, desenvolvemos esse tipo de percepção e passamos a aplicá-la em todas as páginas que vemos.
A seguir, começaremos a criar esta nova etapa do nosso projeto.
Preparando o layout do projeto - Posicionando os links
Guilherme: Já conhecemos o projeto novo. Por onde devemos começar: cabeçalho, rodapé, botões?
Rafaella: Isso é uma escolha de cada pessoa desenvolvedora. No nosso caso podemos começar pelos botões, pois existe uma diferença bem clara entre a etapa anterior e a atual.
Guilherme: A primeira mudança que podemos ver é a presença de um novo subtítulo antes dos links, escrito "Acesse minhas redes:". Vamos adicioná-lo.
Rafaella: Voltando ao VS Code, acessaremos o arquivo index.html. Em seu interior encontraremos a <div> que agrega os dois botões que criamos: "Instagram" e "Github". Criamos ela para utilizar o Flexbox e realizar o posicionamento dos dois.
//código omitido
<main class="apresentacao">
<section class="apresentacao__conteudo">
//código omitido
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/rafaballerini">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails">Github</a>
</div>
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
Adicionaremos o novo subtítulo dentro dessa <div>, pois ela fará parte da divisão. Acima da linha com o botão do Instagram, adicionaremos um <h2>. Por que usamos o <h2> e não o <h1>?
Guilherme: Porque o <h1> é o título principal da página.
Rafaella: Isso mesmo. O correto é utilizar somente um <h1> por página, para não atrapalharmos a pesquisa dela no Google. Assim, a página será retornada na pesquisa exibindo somente um título.
Entre as tags de fechamento e abertura do <h2> adicionaremos o texto "Acesse minhas redes:".
//código omitido
<main class="apresentacao">
<section class="apresentacao__conteudo">
//código omitido
<div class="apresentacao__links">
<h2>Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/rafaballerini">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails">Github</a>
</div>
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
Guilherme: Acessaremos a nossa página por meio do navegador e veremos que o texto aparece em uma disposição totalmente errada: à esquerda dos botões, e não acima.
Precisamos alterar a forma como dispomos esses elementos.
Rafaella: Exatamente. Eles estão na horizontal porque criamos, dentro de style.css, um .apresentacao__links{} cujo interior possui um justify-content: space-between. Sabemos que quando se cria um display: flex, automaticamente a direção dele será de Row (ou linha). Precisamos alterar a sua direção para Column (ou coluna).
Para isso, acessaremos novamente o arquivo style.css. No interior das chaves de .apresentacao__links{}, abaixo de display: flex adicionaremos um flex-direction: column.
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
}
Guilherme: Isso mesmo. Queremos que eles fiquem dispostos em coluna, ou seja, na vertical.
Rafaella: Se retornarmos à nossa página aberta no navegador já veremos a alteração. Agora o texto "Acesse minhas redes:" aparece acima dos botões.
Guilherme: Os três elementos (texto e botões) estão grudados. A impressão é de que, além de estarem muito próximos um do outro, estão encostados na borda esquerda do espaço dedicado a eles.
Rafaella: Exatamente. Para centralizar nossos elementos no eixo vertical, podemos utilizar uma outra propriedade do Flexbox, a qual já utilizamos anteriormente: o align-items.
Importante: Anteriormente havíamos utilizado o
align-itemspara centralizar os elementos na vertical, pois oflex-directionestava em Row. Agora que alteramos a direção do Flexbox para Column, os elementos serão alinhados na vertical. Sempre que realizarmos uma alteração noflex-direction, ela se aplicará a todas as propriedades relacionadas.
Por este motivo, utilizaremos a mesma propriedade, mas obteremos um resultado diferente do anterior. Acessaremos novamente o interior das chaves de .apresentacao__links{}, e abaixo de justify-content adicionaremos um align-items: center.
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
Guilherme: Se abrirmos o Figma, temos um espaço entre cada elemento. Podemos adicioná-lo com o gap.
Rafaella: Se clicarmos no subtítulo e arrastarmos o mouse para o primeiro botão, o Figma nos mostrará a distância exata entre cada elemento: 32px.
Guilherme: Podemos dizer que queremos um espaço de 32px entre cada uma das redes.
Rafaella: Exato. Já havíamos conhecido a propriedade gap, a qual deve ser inserida em nossa tag contêiner. Para configurar esse espaçamento vamos adicionar um gap: 32px abaixo de align-items: center.
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
Salvaremos nosso código e retornaremos à página aberta no navegador. Nela, tanto o texto "Acesse minhas redes:" quanto os botões aparecem centralizados verticalmente, com um espaçamento entre cada um deles.
Guilherme: Nossa página está cada vez mais parecida com o projeto principal. Se abrirmos o Figma, veremos que os botões possuem a mesma cor do fundo da página, possuem uma imagem ao lado do texto e parece que o tamanho do botão também é diferente.
Rafaella: Exatamente.
Guilherme: A seguir, vamos implementar essas mudanças.
Sobre o curso HTML e CSS: cabeçalho, footer e variáveis CSS
O curso HTML e CSS: cabeçalho, footer e variáveis CSS possui 86 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Preparando o layout do projeto
- Criando ícones clicáveis
- Criando header e footer
- Navegando entre páginas
- Aplicando variáveis CSS