Game Design: viabilizando o jogo como produto
Conhecendo o GDC - Apresentação
Olá, estudante! Meu nome é Bruno Cruz,
Audiodescrição: Bruno se identifica como um homem negro de pele clara. Tem olhos castanhos, cabelo e barba curtos e escuros. Está utilizando um óculos de armação quadrada, colar e camisa de botão estampada. Ao fundo, estúdio iluminado com as cores azul e roxa. À direita, uma estante com plantas e decorações.
Este curso é para você que deseja ingressar no mercado de Game Design (Design de Jogos) ou que estuda produção de jogos.
Serve também se você já possui um GDD (Game Design Document) de página única ou um GDD numa versão mais resumida. Afinal, vamos pegar um projeto, um GDD que já existe, e transformá-lo em um produto de fato.
Nosso objetivo é abordar todas as informações para sair desse resumo e chegar a um produto que pode efetivamente entrar na linha de produção.
O que vamos aprender?
Vamos aprender o conceito de produto mínimo viável, o famoso MVP (Minimum Viable Product), que vai garantir um processo de produção do jogo, eliminando esforços desnecessários.
Isso assegura que tenhamos uma produção mais enxuta, tanto de uma perspectiva econômica quanto de esforço, para gastar o mínimo possível e chegar ao produto final.
Também abordaremos o conceito de design thinking, um processo de solução de problemas.
Através disso, vamos refinar os conceitos da gameplay, definir melhor um sistema de recompensa e punição do jogo, e vamos entrar nos conceitos de level design (design de níveis).
Além disso, estudaremos arquétipos de personagem para criar uma trama muito mais interessante para nosso jogo.
Vamos resolver tudo isso através do Game Design Canvas (GDC), uma ferramenta de criação muito mais intuitiva e visual do que o Game Design Document (GDD) tradicional que costumamos aplicar na criação de jogos.
Com isso, teremos um painel onde conseguimos visualizar tudo o que estamos criando e ter uma maior noção do que está sendo contemplado e do que não está.
Como entregável deste curso, teremos tanto o Game Design Canvas quanto um Game Design Document. Vamos ter esse GDD com todas as informações descritas e devidamente documentadas.
Este é o segundo curso da nossa formação de Game Design e esperamos que você goste muito do projeto que vamos abordar a partir de agora.
Espero você no próximo vídeo!
Conhecendo o GDC - Conhecendo o GDD e o protótipo existente
Olá, estudantes! Neste curso, vamos dar continuidade ao projeto que desenvolvemos no primeiro curso desta formação.
Portanto, já temos um GDD (Game Design Document) com as premissas desse jogo desenvolvidas, e também um protótipo que já nos mostra a mecânica que queremos alcançar com algumas ações dos personagens.
Conhecendo o projeto
Em nosso GDD, temos uma capa feita com inteligência artificial, as premissas da jogabilidade do jogo desenvolvidas, a história por trás desse jogo já bem desenrolada, uma ficha explicando os personagens, algumas sugestões de cenários que vamos desenvolver no level design.
Também temos um mood sonoro, onde abordamos trilhas e efeitos sonoros que vão dar o clima de áudio desse jogo, e as características principais dele, que é um jogo de plataforma 2D para celular.
Além disso, temos aqui o nosso protótipo interativo, onde conseguimos entender como funcionam algumas ações para deixar a premissa desse jogo muito bem entendida.
Próximos passos
Não vamos ler o GDD, nem vamos passar por todo o protótipo, mas na sequência deste vídeo, você terá acesso a todas essas informações. Então, pedimos que você leia isso com calma para se familiarizar com todo esse material já existente.
Porque a partir daí, vamos aumentar o escopo desse projeto, chegando a um produto mínimo viável (MVP), que é um produto pronto para ir para produção, e, ao mesmo tempo, temos certeza que vamos gastar o mínimo de esforço e o mínimo de dinheiro nessa produção.
E o que vai garantir isso é o design thinking, que também vamos ver aqui no curso, idealizando uma problemática para esse jogo se tornar um MVP e alcançar uma solução através da prototipagem de um level design.
Na sequência, vamos entender melhor como estruturar um sistema de recompensas e punições, para envolver as pessoas no jogo, gerando engajamento e melhorando a posição dele organicamente em pesquisas na Play Store ou na App Store da Apple, caso ele seja veiculado nesses lugares.
E, como bônus, vamos melhorar o nosso storytelling trabalhando a questão de arquétipos ficcionais dos nossos personagens, buscando motivações para manter diálogos e a trama muito bem amarrada dentro do nosso storytelling.
Em seguida, vamos conhecer o Game Design Canvas (GDC), que é outro documento paralelo ao GDD, o Game Design Document, mas que vai permitir que visualmente entendamos muito melhor os caminhos criativos e os rumos que vamos tomar nas decisões nesse processo de game design.
Até o próximo vídeo!
Conhecendo o GDC - Conhecendo o Game Design Canvas (GDC)
Olá, estudante! Neste vídeo, vamos conhecer outro documento muito utilizado no mercado de Game Design, que vai nos guiar por todo o processo criativo. O nome desse documento é Game Design Canvas.
Qual a diferença do GDC (Game Design Canvas) para o GDD (Game Design Document)? O GDC é um painel onde tudo é apresentado de forma visual e intuitiva.
A construção do GDC em nosso curso será feita utilizando o FigJam, uma ferramenta do Figma.
Conhecendo o FigJam
Abrimos o Figma no navegador. No canto superior direito, temos um botão roxo do "FigJam Board". Ao clicar nele, podemos criar um novo quadro do FigJam.
Qual a diferença do FigJam para o Figma que exploramos no curso anterior? O FigJam é muito mais colaborativo. A intenção não é fazer um protótipo, mas sim uma prancha de tomada de decisões.
As ferramentas disponíveis são para esse tipo de trabalho. Não temos a função para fazer um desenho ou um protótipo de alta fidelidade.
Ao invés disso, temos stickers (atalho "S") que podemos colar no quadro, adicionando texto, mudando cores e adicionando setas de referência para interligar os assuntos. Podemos criar uma sessão (atalho "Shift + S") com vários stickers e nomeá-lo de acordo. Também podemos controlar o zoom segurando o "Ctrl" e rolando o scroll do mouse.
Todo esse processo é tão colaborativo que pode ser feito com várias pessoas trabalhando ao mesmo tempo dentro do FigJam. Isso é muito útil quando estamos pensando em brainstorming ou compartilhando algumas tomadas de decisão do nosso projeto com a nossa equipe.
Conhecendo o GDC
O que vamos fazer agora? Vamos pegar todas as informações resumidas que já temos no nosso GDD e passar para o FigJam para montar um board.
Dessa forma, teremos um quadro com:
- Premissas do jogo;
- Ficha de personagens com heróis e personagens não jogáveis;
- História do jogo;
- Controles;
- Cenários;
A partir daqui, a nossa tomada de decisão fica muito mais intuitiva. Esse quadro vai aumentando ao longo curso.
Nós escolhemos usar a ferramenta do FigJam, que é muito boa para isso, e recomendamos que você também use. No entanto, é interessante saber que existem outras formas de fazer esse GDC.
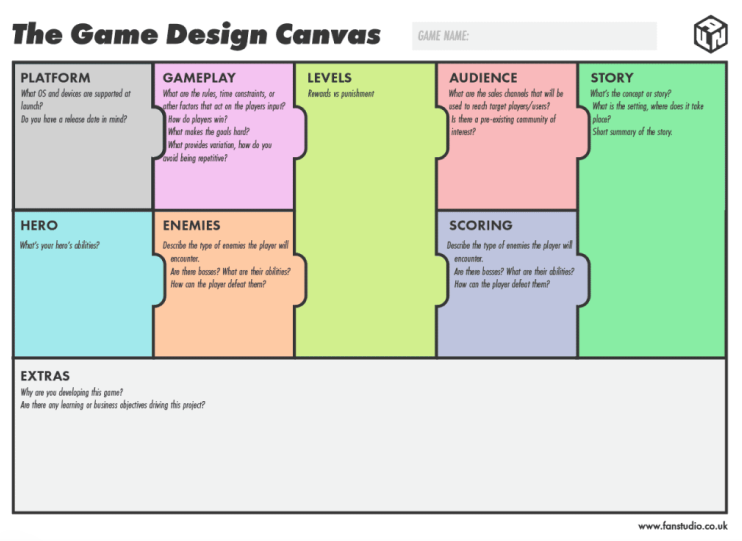
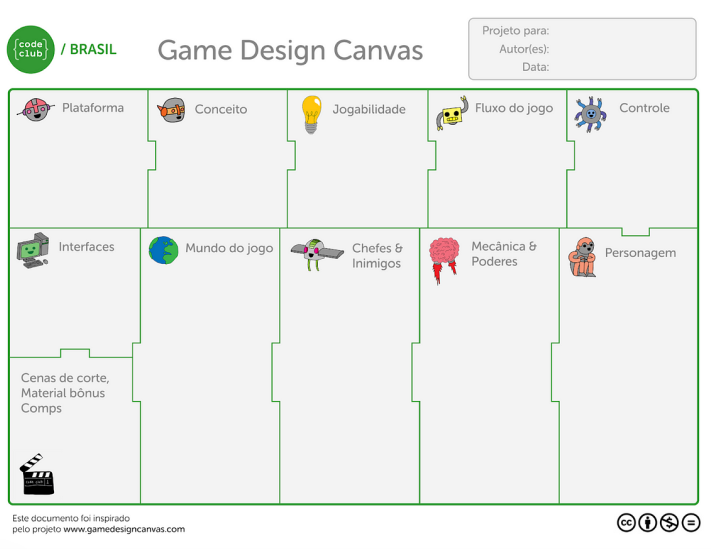
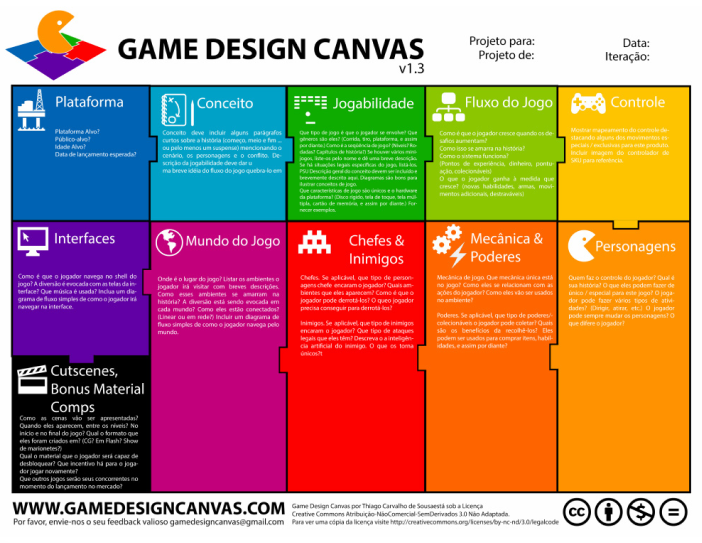
Trouxemos alguns exemplos de GDC utilizados em outros projetos que podem ser encontrados no Google. Eles já têm algumas informações padronizadas para preencher e montar o GDC.



Porém, esse tipo de solução pode ser muito restritiva. Esses modelos vêm com algumas informações padronizadas para preencher, mas cada projeto tem a sua particularidade - nosso processo é completamente vivo. Portanto, nem sempre precisaremos explicar o mundo do jogo, interface ou cutscene no GDC, por exemplo.
Ficar preso a esses modelos é um caminho potencialmente perigoso. Enquanto fazer no Figma da maneira proposta, podemos colocar exatamente o que precisamos, de acordo com as decisões que tomaremos. E o resultado que teremos no final será o que o jogo precisa de maneira livre.
Mas é interessante saber que existem esses canvas padronizados também.
Em algumas produções, se você estiver pensando em estúdio pequeno, o GDC pode ser feito até fora do computador, de forma completamente analógica. Talvez um quadro de cortiça colocado na parede, com alfinetes, fotos, desenhos e rascunhos. Ou até mesmo uma parede, colando as coisas com fita adesiva.
Contudo, o instrutor Bruno não as recomenda, pois prefere soluções digitais.
Em suma, vamos fazer o nosso GDC completamente personalizado e adaptável às nossas necessidades.
É a sua vez! Sua atividade agora é começar a construir o seu GDC!
Nos encontraremos próximo vídeo, onde começaremos essa tomada de decisão. Até mais!
Sobre o curso Game Design: viabilizando o jogo como produto
O curso Game Design: viabilizando o jogo como produto possui 92 minutos de vídeos, em um total de 46 atividades. Gostou? Conheça nossos outros cursos de Design de Jogos em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o GDC
- Aplicando o Design Thinking
- Definindo Levels
- Refinando recompensas e punições
- Aprimorando os personagens