Flutter com Firebase: evoluindo a aplicação com o Cloud Firestore
Gerenciando sublistas no Firestore - Apresentação
Você já se encontrou no supermercado, fazendo compras com outra pessoa e, por acaso, vocês pegaram o mesmo produto? Você já esteve no supermercado e foi colocando coisas no carrinho e tentou adivinhar o preço total e, quando chegou no caixa, teve uma surpresa?
Pois bem! Resolveremos estes dois problemas neste curso. Eu, Ricarth Lima, serei seu instrutor nessa jornada.
Autodescrição: Ricarth Lima é um homem de cabelos cacheados bem densos, usa óculos de armação preta, tem um nariz e uma boca grande, usa uma barba espessa e veste uma camisa preta.
Para quem é este curso?
Este curso se destina a pessoas que querem empoderar as suas aplicações Flutter com ferramentas mais avançadas do Cloud Firestore, a ferramenta de banco de dados do Firebase.
Digo "mais avançadas" porque esta é uma continuação direta do curso Flutter com Firebase: implementando o banco de dados online com o Cloud Firestore. Por isso, daremos continuidade ao projeto iniciado lá.
Se você quiser começar com este curso, não tem problema: após este vídeo, ensinaremos a preparar o ambiente. Ainda assim, como pré-requisito, recomendo que você tenha uma boa base de Flutter e Dart.
O ideal seria assistir às formações de Flutter e Dart da Alura, pois passaremos por alguns conteúdos de maneira mais rápida, uma vez que eles já foram abordados em formações anteriores.
Porém, se você não acompanhou esses cursos, mas tem uma boa formação em Flutter e Dart, não terá problemas em acompanhar este curso.
O que abordaremos no curso?
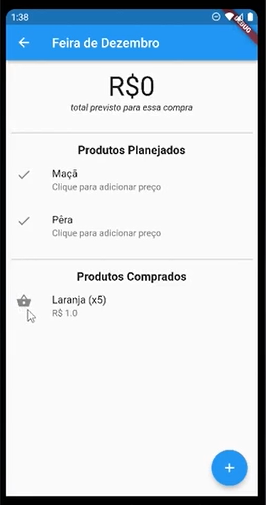
Falaremos de como lidar com subcoleções no Firestore. No nosso projeto, teremos uma lista de compras, chamada Listin. Quando acessamos uma destas listas, temos uma tela de gerenciamento de produtos, que são documentos em subcoleções da nossa coleção de lista.
Conseguiremos adicionar, remover e definir se um produto está planejado ou já foi adquirido. Clicando no ícone do lado esquerdo do nome do item, podemos indicar se ele já foi comprado ou se ainda está planejado.
Perceba que o valor total é a contabilidade dos produtos comprados, para sabermos quantos itens já colocamos no carrinho e o valor total da compra.
Também aprenderemos a ordenar a lista por nome, quantidade e preço, usando o próprio Firestore. Além disso, aprenderemos a visualizar ações em tempo real, para que a pessoa que esteja fazendo compras com você possa ver as alterações feitas automaticamente.
O mais interessante deste projeto é que, assim que terminarmos o curso, você pode usá-lo para fazer uma compra de verdade. Isso me deixa muito feliz! É o que começaremos a fazer a seguir. Te vejo lá!
Gerenciando sublistas no Firestore - Ajustando a importação da tela de produtos
Agora que entendemos o projeto deste curso e o problema que vamos resolver, é importante prepararmos o ambiente. Também é preciso lembrar que este curso é uma continuação direta do curso curso Flutter com Firebase: implementando o banco de dados online com o Cloud Firestore. Por isso, continuaremos exatamente de onde o projeto parou no curso anterior.
No entanto, se você quer começar por este curso e ainda não tem o projeto, pode baixá-lo na atividade Preparando o Ambiente, que estará logo após este vídeo. É isso que faremos agora.
Com o arquivo .zip do projeto baixado, clicaremos com o botão direito do mouse sobre ele e selecionaremos "Extrair tudo". Uma vez que a pasta esteja extraída, teremos uma pasta com o projeto Flutter.
Agora, você pode abrir o projeto com a IDE de sua preferência. No meu caso, clicarei com o botão direito e escolherei "Abrir mais opções" (você também pode usar o atalho "Shift + F10"). Na próxima janela, selecionaremos "Abrir com Code", ou seja, o VS Code.
Receberemos uma mensagem dizendo que alguns pacotes estão desatualizados ou não foram baixados. Você pode pedir para rodar o pub get ou simplesmente acessar Terminal e rodar o "flutter pub get", para a IDE baixar tudo o que estiver em pubspec.yaml.
O próximo passo é entender como o projeto funciona. Logo de cara, você perceberá um erro. Ele acontece porque ainda não temos um Firebase configurado neste projeto.
Importante: se você acabou de terminar o curso anterior, de Flutter com Firestore, você já tem o Firebase configurado. Essa atividade fez parte da nossa evolução.
Se você está baixando este projeto do zero, é importante notar que eu não posso mandar os meus arquivos do Firebase para você. Isso porque, dessa forma, os arquivos acessados seriam os meus e não os seus.
Faremos essa configuração para você acompanhar. A IDE está apontando que falta o firebase_options.dart. Já vimos que o Firebase Options é composto pelos arquivos que fazem a conexão entre o seu console no Firebase e o seu projeto flutter.
Para configurar, clicaremos no ícone de três bolinhas no menu superior do VS Code, acessaremos "Terminal > New Terminal". Em seguida, abriremos o terminal e rodaremos o comando flutterfire configure.
O Terminal vai carregar e mostrará todos os projetos de firebase associados à minha conta. No meu caso, selecionarei flutter-firestore-first e daremos continuidade.
O Terminal perguntará quais plataformas eu quero usar e selecionarei todas. Depois, ele precisará de um tempo para instalar o Firebase.
Com o fim da instalação, ele solicitou mudanças no arquivo build.gradle do Android. Se isso aparecer para você, basta pressionar a tecla "Y" para autorizar, mas normalmente estas alterações não acontecem.
Feito isso, se fecharmos o Terminal, perceberemos que não há mais nenhum erro sendo mostrado. Com o nosso emulador, já conseguimos rodar o projeto. Pressionarei a tecla "F5" para rodá-lo e verificar se a configuração foi bem-sucedida.
Como é a primeira vez que estou rodando o projeto, esse processo demora um pouco. Após essa etapa, o emulador já nos mostra a Feira de Outubro. Lembrando que, no primeiro curso, fizemos a tela em que listamos as feiras.
Nela, temos a opção de criar uma nova feira e salvá-la. Após salvar, ela aparece na tela. Se abrirmos o console do Cloud Firestore no navegador, observaremos que há uma coleção chamada "listins" que aguarda os documentos que representam as listas das feiras que faremos. Por enquanto, temos a feira de outubro e a de dezembro.
Esta primeira parte terminou. A segunda parte prevê a importação de alguns arquivos que usaremos no curso. Para fazer isso, você encontrará na atividade Preparando o Ambiente um link para fazer o download do arquivo "firestore_produtos.zip". Você pode descompactar essa pasta assim que o download terminar.
O nosso objetivo é oferecer um curso de Firebase com Flutter. Então, não nos interessa fazer o trabalho de criação de tela que não envolva o Firebase nem o Flutter.
Assim, estamos importando as telas e focando nas mudanças que faremos para garantir a integração. Faremos isso na sequência. Te vejo lá!
Gerenciando sublistas no Firestore - Adicionando na subcoleção do Firestore
Já aprendemos a importar o nosso projeto base e a configurar o Firebase neste projeto. Agora, chegou a hora de importarmos as classes e as telas que usaremos. Se abrirmos a pasta "firebase_produtos", teremos outra pasta dentro dela com o mesmo nome. Abrindo esta segunda, teremos duas pastas: "model" e "presentation".
Pegaremos a pasta mãe da "model" e da "presentation", abriremos o VS Code e arrastaremos o "firestore_produtos" dentro da pasta "lib" no VS Code. Em "lib", já temos separadas em pastas diferentes os arquivos que usamos no curso anterior ("firestore") e os que usaremos neste ("firestore_produtos"). Adicionada a pasta, podemos fechar o Explorador de Arquivos.
Se expandirmos a pasta "firestore_produtos" no VS Code, observaremos que a estrutura segue o mesmo padrão, com as pastas "model" e "presentation". "Model" terá somente o arquivo "produto.dart", que contém a classe Produto.
Como toda classe, Produto representa algo do mundo real. Neste caso, ela representa os produtos que estarão na nossa lista de compras. Cada produto terá:
- Id;
- Nome;
- Preço;
- Quantidade;
- Se ele foi comprado ou não.
Esta informação é importante para sabermos quando um produto já está no carrinho e quando não está.
Depois, temos o construtor nomeado para transformarmos um Map da internet neste objeto do tipo Produto e o método toMap() para transformarmos este objeto em Map para enviá-lo pela internet.
Expandindo a pasta "presentation", teremos "widgets" e "produto_screen.dart", que recebe um listin, ou seja, uma entrada na nossa lista. Quando clicarmos em um listin, queremos abrir a tela de produtos relacionada à ele.
Faremos essa configuração agora para podermos vê-la na tela. Clicaremos em Explorer e abriremos a pasta "firestore", do curso anterior. Clicaremos em "presentation" e "home_screen.dart".
Queremos dar o comportamento de clique para que ele envie a feira de outubro para a tela de produtos. Para fazer isso, basta encontrar o ListTile que representa cada um deles.
Por enquanto, esse ListTile está exibindo apenas um print("clicou"). Apagaremos esse print e o substituiremos por Navigator.push(context, MaterialPageRoute(builder: builder));. Pode ser apenas o push() porque queremos voltar a esta tela quando a ação estiver terminada em Produtos.
Em seguida, substituiremos o builder por context no MaterialPageRoute. Em seguida, chamaremos o ProdutoScreen, que nos pedirá um listin. Mais acima no código, observaremos que já estamos rodando o model de listin, que serve para preencher essa lista. Então, passaremos o model em questão para que cada um tenha um listin.
O resultado será o seguinte:
Navigator.push(context, MaterialPageRoute(builder: (context) => ProdutoScreen(listin: model),));
Salvaremos a alteração e agora veremos como ela se comporta. Voltando ao emulador, se clicarmos em "Feira de Dezembro", uma nova tela abre.
As informações contidas nela são o nome do listin, o total previsto na compra, que só é somado quando o produto é inserido em "Comprado". Além disso, temos duas listas: produtos planejados e produtos comprados. Para cada uma, temos um objeto ListTile que contém as informações do produto (nome, quantidade, preço e se foi comprado ou não).

Se voltarmos à ProdutoScreen, encontraremos duas listas: listaProdutosPlanejados e ListaProdutosPegos. Alimentaremos cada uma delas até ambas ficarem configuradas para que apareçam os widgets que representam esses produtos.
Dessa vez, não colocamos o ListTile original do Flutter. Isso porque precisávamos fazer algumas configurações que seriam interessantes de serem modularizadas em um widget próprio.
Para isso, criamos o ListTileProduto. Se abrirmos o Explorador, veremos o arquivo "list_tile_produto.dart". Lá, conseguiremos ver o ícone que fica ao lado do item, o texto que muda se temos a quantidade do produto ou não.
Na interface que estávamos usando de exemplo, o title "Maçã" está sem uma quantidade' porque essa informação não foi acrescentada ao produto.
Já o item "Laranja" tem uma indicação de "(x5)" ao lado do nome, para indicar que há cinco unidades daquele item. Já o subtitle nos mostra o preço ou clique para adicioná-lo, caso ele esteja ausente. Foram estes os detalhes que nos levaram a personalizar o ListTile.
Com isso, já sabemos como a tela funciona e o que precisamos fazer para integrar o Firebase com a nossa tela de produtos, uma subcoleção do nosso listin. Na sequência, começaremos falando de adição e alteração. Te vejo lá!
Sobre o curso Flutter com Firebase: evoluindo a aplicação com o Cloud Firestore
O curso Flutter com Firebase: evoluindo a aplicação com o Cloud Firestore possui 184 minutos de vídeos, em um total de 54 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Gerenciando sublistas no Firestore
- Filtros com o Firestore
- Ordenando com o Firestore
- Leitura em tempo real
- Finalizando o projeto