Flutter com Firebase: implementando banco de dados online com Cloud Firestore
Instalando Cloud Firestore - Apresentação
Boas-vindas ao curso de Flutter com Firebase: Implementando banco de dados online com Cloud Firestore. Meu nome é Ricarth Lima e eu serei seu instrutor nessa jornada.
Autodescrição: Homem com cabelo crespo volumoso. Tem o rosto oval com olhos castanho escuro e nariz e boca largos. Tem uma barba curta, mas volumosa. Usa um óculos de armação retangular preta e lentes transparentes. Está usando uma camisa de cor azul-marinho. No fundo tem uma parede lisa iluminada por uma luz rosa.
Para quem é esse curso
Esse curso é pensado para quem tem uma aplicação Flutter e quer empoderá-la com um banco de dados na nuvem. E se estão se perguntando porque usar um banco de dados na nuvem, é porque isso nos permite novas possibilidades.
Por exemplo, com um banco de dados local, como estamos acostumados e acostumadas a usar em aplicações Flutter, se a pessoa usuária perde o smartphone e, por algum motivo, não tem mais acesso a ele, toda a informação que ela tinha se perde. Imaginem quão ruim é perder essas informações.
Outra coisa importante é que, ao termos um banco de dados na nuvem, a pessoa consegue acessar a informação independentemente do dispositivo que ela estiver usando. Portanto com essa opção temos interoperabilidade entre os smartphones.
O banco de dados na nuvem tem mais uma vantagem, que é permitir que nós, pessoas desenvolvedoras, possamos ter um gerenciamento de dados com Firestore. Então se estivessem fazendo uma aplicação interna para empresa de vocês, seria possível observar e gerenciar os dados do banco através do dashboard (painel de controle) do Firestore.
Pré-requisitos
Para seguir nesse curso, será necessário ter alguns conhecimentos. O primeiro deles é saber desenvolver aplicativos simples com Flutter.
Além disso, vocês precisam ter concluído a Formação de Dart e Formação de Flutter da Alura. Caso tenham conhecimento de Dart e Flutter, mesmo sem ter concluído essas formações, podem prosseguir. A diferença é que eu vou explicar mais rápido os assuntos que já foram ensinados nas formações.
Um pré-requisito muito importante é assistir e seguir os passo do Alura+ "Como configurar o Firebase no Flutter". Nele fazemos a configuração do Firebase tanto na nossa máquina, quanto no nosso projeto Flutter.
Eu vou ensinar nesse curso apenas como instalar o Cloud Firestore no projeto. Portanto partiremos do ponto que vocês já têm o Firebase instalado no seu projeto e no seu computador. Sendo assim é essencial assistir o Alura+ recomendado para fazerem esse curso.
O projeto
Esse projeto foi pensado para estar dividido nos dois cursos de Cloud Firestore que teremos na formação de Firebase. Neles iremos implementar um aplicativo de lista de compras.
Nesse curso começaremos com a parte mais básica do aplicativo, que é a parte de fazer as listas. Para cada vez que formos fazer comprar, criaremos uma nova lista.
Sendo assim, usaremos as ferramentas do Cloud Firestore, integradas ao Flutter, para adicionar uma nova lista. Chamaremos essas listas de Listin, que será o nome do nosso aplicativo. Podemos então usar a expressão "Vamos fazer uma Listin para feira", até para não nos confundirmos falando "lista de lista".
Aprenderemos a criar e a ler os Listins no momento certo. Também aprenderemos como alterar e remover os Listins, tudo usando o Cloud Firestore.
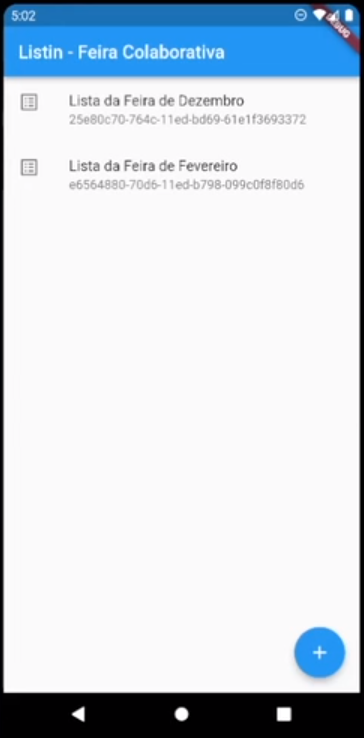
Estou com o projeto do Listins aberto no emulador para mostrar a vocês.

Nesse emulador é possível ler esses Listins de algumas formas. Tem a leitura manual, a depois de adicionar um elemento, a depois de remover um elemento e a quando iniciamos o aplicativo. Também podemos adicionar Listins, clicando no botão flutuante azul no canto inferior direito da tela.
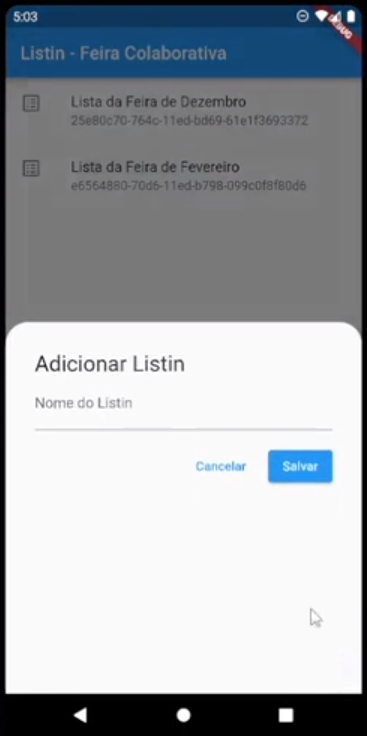
Ao fazermos isso, uma janela sobe da parte inferior até metade da tela. O título da janela é "Adicionar Listin" e nela temos o campo "Nome do Listin". Abaixo desse campo, há dois botões no lado direito: o botão de "Cancelar" e o de "Salvar".

Podemos clicar no campo "Nome do Listin" e escrever "Feira de Janeiro". Depois clicamos no botão "Salvar" e, com isso, uma nova lista surge entre os dois Listins anteriores, seguindo o mesmo padrão. Além disso, atrás do emulador está aberta a janela do Cloud Firestone, onde notamos que já apareceu um novo item, representando a lista que criamos.
Além disso, conseguimos editar nossos Listins. Se clicarmos e segurarmos no "Feira de Janeiro", aparece outra janela na metade inferior da tela, agora com o título "Editando Feira de Janeiro". Nessa janela o campo "Nome do Listin" está preenchido, mas fora essas duas diferenças, ela é igual a janela "Adicionar Listin".
Se mudarmos o nome para "Feira de Janeiro2" e clicarmos em "Salvar", a janela "Editando Lista de Janeiro" fecha e o título do Listin é alterado na tela principal. Por fim, também podemos remover um Listin, clicando nele e arrastando da direita para esquerda. Com isso, esse item também some da Cloud Firestore.
É muito legal ver como essas alterações acontecem também no painel de controle do Cloud Firestore em tempo real. Nós observaremos esses eventos com mais detalhes em breve.
O que vamos aprender
Portanto, nesse curso aprenderemos a:
- Identificar o que é o Firebase;
- Configurar o Cloud Firestore;
- Entender como funcionam as coleções, documentos e campos do Firestore;
- Implementar as funcionalidades de ler, salvar, editar e remover dados;
Gostaram do que viram? Estão animados e animadas? Eu também estou. Então vamos seguir
Instalando Cloud Firestore - O que são Firebase e Cloud Firestore?
Eu sei que estão animados e animadas para começar a codar usando o Flutter com o Cloud Firestore, mas antes disso, vocês realmente sabem o que é o Firebase e o que é o Cloud Firestore?
Imaginem que nosso cliente pediu para fazermos um app de lista de compras. Vocês sabem como fazer as listas e as telas usando o Flutter. Também sabem que para adicionarmos essas informações à nuvem, muito provavelmente seria necessário fazemos uma aplicação rodando em back-end.
Com o back-end, teremos a funcionalidade de salvar as listas de produtos e os produtos, além conseguirmos obtê-los novamente. Assim, podemos deixar todos os dados armazenados fora do dispositivo, em algum lugar da nuvem.
Para isso, precisaríamos:
- Escolher um framework como, por exemplo, o Node.js;
- Escrever todas as linhas de código;
- Adicionar esses dados a uma plataforma de serviços;
- Cuidar da infraestrutura;
- Gerenciar segurança e privacidade.
Isso tudo dá bastante trabalho, leva muito tempo e precisamos ter um cuidado especial para termos os dados funcionando corretamente e com a segurança que precisam ter. Entretanto, existem outras formas de fazer isso, ainda mais em prazos apertados. Uma dessas formas é o Firebase.
Podemos interpretar o Firebase como uma caixa de ferramentas, onde existem ferramentas que podemos usar para substituir funções do back-end. Então temos produtos do Firebase que podemos usar para aspectos essenciais da codificação de um back-end, como autenticação, banco de dados na nuvem, análise de erros e vários outros.
Para resolvermos o nosso problema de armazenamento de lista de compras na nuvem, a ferramenta do Firebase que podemos usar é o Cloud Firestore. Portanto vamos conferir a documentação do Cloud Firestore.
Durante esse curso, e de toda formação, vocês notarão que eu usarei muito a documentação do Firebase. Isso porque, desde o Flutter 3, o Flutter foi integrado na documentação do Firebase. Essa documentação está em português, possui vídeos e é muito boa de acompanhar.
Eu recomendo muito, além de incentivar vocês durante o curso, que sempre acessem a documentação como conteúdo paralelo. Além disso, na parte superior direita da documentação, entre vários símbolos de linguagens de programação e frameworks, temos o símbolo do Flutter.
Isso mostra a interoperabilidade que a Cloud Firestore tem, assim como outras ferramentas do Firebase. Nossa aplicação estará dentro desse ecossistema, o que é muito interessante.
Agora vamos entender o que é o Cloud Firestore. Nós precisamos adicionar todos os nosso dados na nuvem, além de consultar, editar e remover esses dados. Conseguimos fazer tudo isso usando o Cloud Firestore, que é o banco de dados não-relacional na nuvem para armazenar e sincronizar esses dados, como lemos na documentação.
Cloud significa nuvem, então entendemos como os servidores que podemos usar, como o Google Cloud e o AWS. Já o Store em Firestore significa armazenar ou guardar, já o "Fire" vem de Firebase.
Na documentação do Cloud Firestore nos é informado que se trata de um banco de dados flexível e escalonável que podemos usar tanto em dispositivos móveis quanto na Web. Portanto envolve a interoperabilidade entre várias aplicações que eu já havia comentado.
Então a nossa aplicação em Flutter está dentro desse ecossistema de interoperabilidade da Cloud Store. Sendo assim, vamos descobrir quais os principais recursos que o Firestore pode proporcionar para nossa aplicação.
De acordo com a documentação, teremos Flexibilidade com a forma que o Firestore estrutura os dados, ou seja, como eles estarão guardados. Lembrem-se que os dados não são armazenados de forma aleatória no banco de dados, e a forma como a ferramenta guarda esses dados diz muito sobre como vamos consultá-los e organizá-los. O Firestore faz isso de forma flexível.
Também teremos uma consulta expressiva, portanto poderemos usar filtros para acessar diretamente um produto ou uma lista que queiramos fazer, tornando nossa aplicação mais rápida e assertiva. Além disso teremos atualizações em tempo real.
Com atualizações em tempo real, se adicionarmos um pacote de arroz na nossa lista e estivermos dividindo essa lista com outra pessoa, o aplicativo com Firestore tem inteligência para avisá-la dessa mudança, atualizando a lista em todos os aplicativos. Esse é o melhor aspecto do Cloud Firestore, a atualização em tempo real sem precisarmos de quase nenhum esforço e sem precisarmos rodar uma linha de back-end.
Outro ponto positivo é o Suporte offline. Caso adicionemos um item à lista sem termos conexão a Internet, esse produto não ficará armazenado na nuvem. Entretanto, o Firestore estará preparado para fazer a sincronização dos dados quando recuperarmos a conexão com a Internet. Esse é outro aspecto que daria muito trabalho codarmos manualmente o Cloud Store oferece para nós.
Por fim, o Firestore foi projetado para escalar. Então se gostarmos muito da aplicação que criarmos e quisermos vendê-la, fazendo com que vária pessoas tenham acesso a ela, precisamos pensar em escalar a aplicação. Porém conseguimos comportar todos esses dados com o Firestore, porque a aplicação rodará nos servidores da Google Cloud.
É importante observarem quanto o Firestore e o Firebase vão cobrar para armazenarem esses dados. Ainda assim, seja com uma demanda pequena, como agora que estamos começando, ou grande, quando publicamos uma aplicação com o Cloud Firestore, conseguiremos escalar sem deixar as pessoas usuárias da nossa aplicação com problemas, como travamentos e quedas no servidor.
Além disso, podemos escolher onde o servidor estará hospedado, para termos a menor latência, ou seja, o menor atraso possível na comunicação entre clientes e servidor. Isso tudo é devido ao recurso Projetado para escalar do Firestore, como mostra a documentação.
Na documentação também é possível encontrar as informações de como o Cloud Firestore funciona quando ele estiver rodando na nossa aplicação, então recomendo muito essa leitura.
Agora que aprendemos como funciona o Cloud Firestore, chegou a hora de configurá-lo no nosso projeto de Flutter.
Instalando Cloud Firestore - Configurando e instalando o Cloud Firestore
Agora que aprendemos o que é o Cloud Firestore, vamos configurá-lo no Firebase e o instalar no nosso projeto Flutter. Para isso, estamos pressupondo que vocês já fizeram tanto as etapas de criação do projeto no Firebase, quanto de instalação e configuração do Firebase no seu projeto Flutter.
O que faremos agora é só instalar e configurar o Cloud Firestore, que é uma ferramenta do Firebase e do Flutter. Caso não tenha feito as etapas anteriores a essa, assistam o Alura + "Como configurar o Firebase no Flutter".
Com a página do Firebase aberta, conseguimos perceber que as aplicações Android, iOS e Web do projeto de Flutter que usaremos já estão instaladas. Isso porque abaixo do nome do projeto, tem um ícone de um quadrado 3 por 3 formado de 9 quadrados menores.
Ao lado direito dele está escrito "3 apps". Clicando nele, uma janela flutuante expande com as informações sobre essas aplicações. É necessário que o Firebase de vocês também esteja assim.
Em seguida vamos na coluna da lateral direita e clicaremos em "Criação" para expandir esse menu. Nele vamos escolher a opção "Firestore Database", que é a que iremos usar.
Com isso, a parte esquerda da tela atualiza e aparecem as informações sobre o Cloud Firestore, uma vez que ainda não criamos nenhum banco de dados. Vocês podem clicar em cada opção para ler com calma, o que eu recomendo bastante. Também tem um vídeo informativo que também recomendo que vocês assistam.
Entretanto, nosso objetivo é criar o banco de dados. Na parte superior da página temos um banner laranja com o nome "Cloud Firestore" à esquerda, seguido de uma breve descrição e, abaixo deles, um botão branco escrito "Criar banco de dados", onde clicaremos.
Com isso, uma janela pop-up abre no centro da tela. Nela teremos duas etapas de confirmação que o Cloud Firestore precisa fazer.
A primeira etapa informa sobre as regras. Esse banco de dados terá regras que definiremos como as pessoas irão acessar para ler e escrever os dados que estão no banco. Por padrão, o Firestore nos dá duas opções no lado esquerdo: iniciar o banco em modo de produção ou em modo de teste.
No modo de produção, tanto a leitura quanto a escrita estarão desabilitados. Assim podemos configurar nossas regras. No modo de teste, a leitura e a escrita estão habilitados por um período de tempo, e depois de 30 dias elas expiram. É o suficiente para prosseguirmos com o nosso curso.
Então vamos marcar a caixa de seleção do modo de teste e clicar no botão "Avançar" no canto inferior direito da janela. A janela atualiza e, nessa segunda tela do pop-up, precisamos definir o servidor onde o banco de dados rodará.
É importante prestarmos atenção no local que escolheremos para o projeto porque não é possível alterá-lo depois que for criado, como informa o aviso em vermelho na parte superior da janela. Abaixo desse aviso há uma caixa de listagem com opções de servidor em vários locais do mundo.
Eu vou escolher a "southamerica-east1", e recomendo que escolham a mesma. Esse servidor fica na América do Sul, que é o local mais próximo a nós e, com isso, evitamos a latência. Após selecionar essa opção, clicaremos no botão "Ativar" no canto inferior direito da janela.
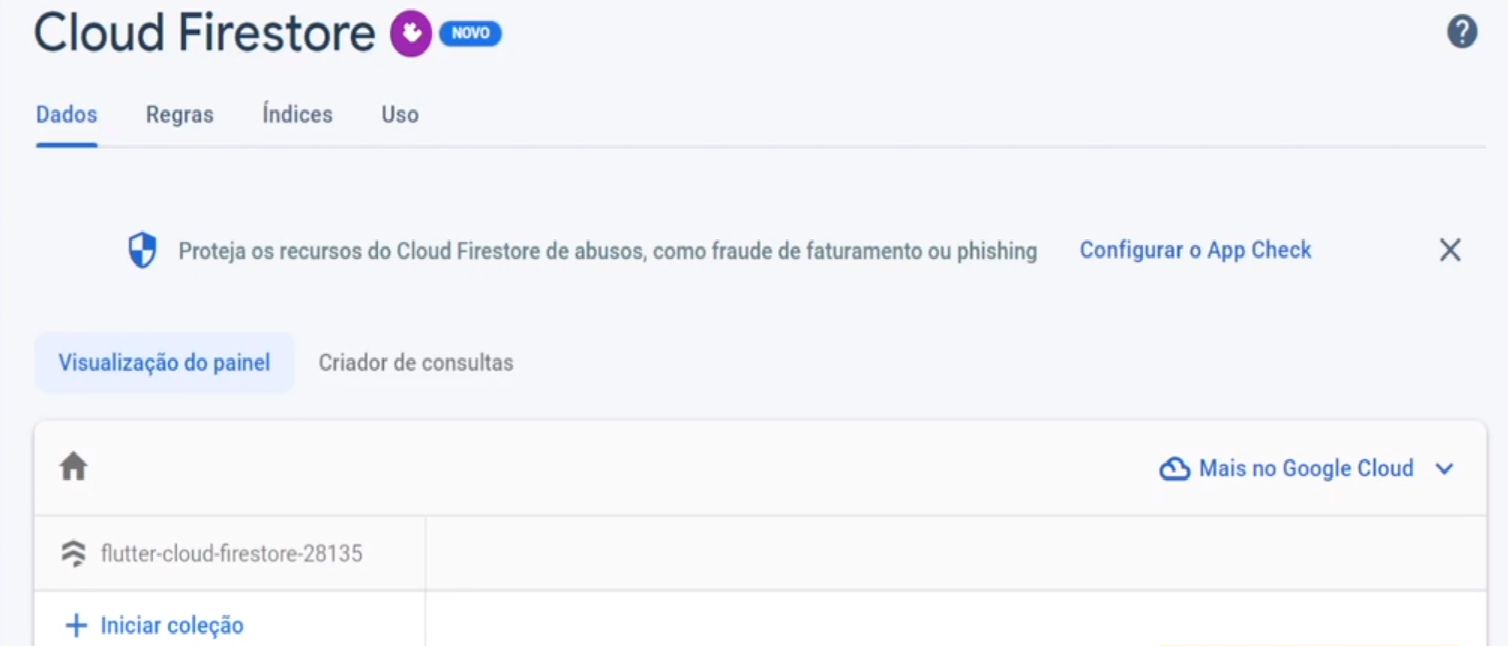
Esse processo pode demora um pouco, mas quando ele termina, somos direcionados para o painel que nos habituaremos a ver no Cloud Firestore.

Na aba de Dados conseguimos ver as informações do banco, que por enquanto estão vazias, mas poderíamos criar uma coleção, clicando em "Iniciar coleção". Se clicamos na aba "Regras", temos acesso às regras que comentamos anteriormente.
rules_version = "2":
service cloud.firestore {
match /database/(database)/documents {
match /(document=**) {
allow read, write: if
request.time < timestamp.date(2022, 12, 8);
}
}
}
}
Analisando essas regras, descobrimos que podemos ler e escrever, ou seja, também podemos editá-las, se o tempo da requisição for menor que uma data específica, que é daqui 30 dias. Na aba "Índices", observamos que podemos criar índices para as pesquisas ficarem mais eficientes.
E algo extremamente interessante é a aba "Uso", onde acessamos os gráficos de leitura, gravação e exclusão. Com isso conseguimos ter uma boa ideia de como as pessoas estão usando nosso banco de dados.
Após visitarmos todas as abas, voltaremos para "Dados". Feito isso, falta apenas instalarmos o Cloud Firestore no projeto Flutter, então vamos abrir um projeto padrão do Flutter no VS Code.
Eu não mudei quase nada nesse projeto padrão, apenas fiz as instalações do Firebase, adicionando as linhas necessárias no começo do arquivo. Portanto, estou com o Firebase instalado no meu projeto, e o seu projeto também precisa estar com essa instalação.
Agora vamos instalar o Cloud Firestore. Então na barra superior da janela do VS Code, clicaremos em "... > Terminal > Novo Terminal", ou usaremos o atalho "Ctrl + Shift + '". Com o terminal aberto, nosso primeiro passo é adicionar uma dependência.
Já sabemos que para adicionar uma dependência poderíamos acessar o pub.dev, copiar a linha, adicionar no arquivo "pubspec.yaml" e rodar o flutter pub get. Contudo, existe uma forma mais rápida de fazer isso usando a dependência na sua versão mais atualizada.
Para isso, codamos no terminal flutter pub add e o nome da dependência que queremos instalar, no caso cloud firestore. Em seguida pressionamos "Enter" para ele fazer a instalação.
flutter pub add cloud firestore
No meu caso, essa dependência já está instalada, mas a instalação será feita no projeto de vocês e já rodará o pub get para obter essa dependência. Então após rodar esse código a dependência já estará disponível para vocês usarem.
Para continuarmos, é muito importante rodarmos o comando que configura o Firebase no nosso projeto. Estamos fazendo isso de forma preventiva, para evitar qualquer problema. Isso, inclusive, é recomendado na documentação, então, ainda no terminal do VS Code, rodaremos flutterfire configure.
Feito esse comando, ele procura os projetos na conta. No meu caso ele achou três, entre eles o "flutter-cloud-firestore-28135", que eu quero usar. Vou selecionar esse projeto, em seguida, vou manter as mesmas plataformas e pressionar "Enter" para terminar a execução.
Ele cria novamente as configurações e, dependendo das dependências que instalamos, se for necessário, ele faz alguma alteração. No caso ele informou que já existe o arquivo "lib\firebase_options.dart" e perguntou se eu quero sobrescrevê-lo. Vamos apertar "Y", para dizer "yes (sim)" todas as vezes que ele pedir. Ao final ele sobrescreve o arquivo e está tudo certo.
Falta testarmos se tudo isso funcionou. Para isso precisaremos usar o Cloud Firestore para tentarmos enviar alguma informação. Faremos isso escrevendo duas linhas de código, mas não precisam se preocupar com isso agora, já que o objetivo é apenas fazermos um teste. Futuramente entenderemos mais sobre o que estamos fazendo.
Então dentro da função main(), após a linha do runApp(), codaremos:
FirebaseFirestore firestore = FirebaseFirestore.instance;
Com essa linha, adicionamos à variável firestore a uma instância do Firestore, com a qual conseguimos nos comunicar com o Firestore. É o que faremos a seguir, criando a coleção "Só para testar" com o documento "Estou testando". Esse documento conterá o campo "funcionou?" recebendo o valor true.
FirebaseFirestore firestore = FirebaseFirestore.instance;
firestore.collection("Só para testar") .doc("Estou testando").set({"funcionou": true,});
Salvamos essa alteração e, como ela está na main(), logo após o runApp(), podemos apenas executar a aplicação para descobrirmos se essa informação chegará ao Firestore. Para rodar o código, pressionamos "F5" e abrimos o emulador.
Esperamos o aplicativo abrir completamente no emulador e, em seguida, voltamos para Firestore. Ao atualizarmos a página descobrimos que a informação chegou. Então no painel de Dados temos a coleção "Só para testar" com o documento "Estou testando" contendo o campo "funcionou?" com o dado "true".
É muito bom quando as coisas funcionam. E agora que entendemos como configurar o Cloud Firestore no Firebase e no Flutter, a seguir aprenderemos o que são coleções, documentos e campos, para ficar bem claro.
Sobre o curso Flutter com Firebase: implementando banco de dados online com Cloud Firestore
O curso Flutter com Firebase: implementando banco de dados online com Cloud Firestore possui 112 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Instalando Cloud Firestore
- Adicionando e lendo entradas
- Lendo dados do Firestore
- Alterando e removendo dados