Flask: crie uma webapp com Python
Criando uma aplicação web super rápido - Apresentação
Boas-vindas ao curso de Flask: crie uma webapp com Python!
Meu nome é Bruno Divino, faço parte do time de instrutores da Alura e te acompanharei nesta jornada de aprendizagem sobre o Micro-Framework de Desenvolvimento web Flask.
Audiodescrição: Bruno é um homem de pele clara, cabelos curtos, castanhos claros e lisos, olhos claros, bigode e cavanhaque castanhos claros. Está vestindo uma camiseta preta e sentado em um ambiente de iluminação azul. Ao fundo, uma estante em formato de cubos com livros.
O que aprenderemos?
Aprenderemos tudo que é necessário sobre o Flask e como colocar uma aplicação web no ar de forma rápida e eficiente por meio de um projeto que desenvolveremos juntos. Será um website chamado Jogoteca, onde incluiremos uma lista de jogos que podemos adicionar e logar. Mas tudo isso será desenvolvido com calma, então, não vou dar mais spoilers!
Pré-requisitos
É recomendável que você conheça o Protocolo HTTP, principalmente os métodos POST e GET que serão muito utilizados. Também é importante ter conhecimentos sobre Orientação a Objetos em Python, paradigma que usamos bastante na linguagem e que será necessário durante o curso.
Além disso, você precisa saber um pouco de HTML e CSS, pois trabalhemos com aplicações web, isto é, com a estruturação do nosso site e sua estilização também. A boa notícia é que todos esses conteúdos estão disponíveis na nossa plataforma Alura, onde você encontrará cursos sobre essas temáticas.
Basta acessar a página principal deste curso. No canto superior direito, haverá uma lista de links para os cursos sobre essas temáticas. E se você já tem conhecimento a respeito delas, já está com tudo pronto para seguir.
Vamos começar! Se acomode, pegue uma água e vamos lá!
Criando uma aplicação web super rápido - O que é Flask?
Antes de começarmos a trabalhar no projeto, vamos contextualizar e entender o que é o Flask, de onde ele surgiu e o que significa ser um microframework.
Flask
O Flask é um framework lançado em 2010, de código aberto, criado pelo desenvolvedor Armin Ronacher. Foi concebido com um objetivo muito modesto e simples: ser um framework capaz de colocar uma aplicação web de forma rápida e eficiente. Suas principais características, são: simplicidade; rapidez; e eficiência.
A simplicidade é extremamente importante, pois leva à rapidez de execução de código e à eficiência, principalmente em aplicações menores. Mas será que o Flask é um framework que só funciona para aplicações menores? Será que ele é inferior a outros frameworks por ser muito simples? Não necessariamente.
A simplicidade do Flask se deve ao fato de que, durante seu desenvolvimento, a intenção era criar um núcleo do Flask que só tivesse as bibliotecas essenciais para colocar uma aplicação no ar.
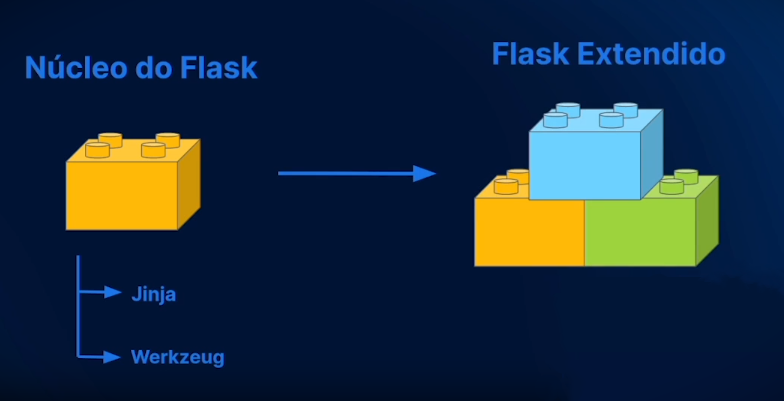
Imagine que o núcleo do Flask seja uma peça de Lego. As bibliotecas essenciais para configurar e desenvolver uma aplicação web, como a Jinja e a Werkzeug, foram incluídas. Além disso, o Flask foi projetado para ser extensível, para que outros blocos pudessem se conectar a ele, conforme a necessidade do projeto.

Se a pessoa desenvolvedora precisa conectar uma biblioteca capaz de fazer uma conexão com um banco de dados, ou enviar e-mails, essa pessoa terá a capacidade de estender isso ao núcleo do Flask. E isso é uma vantagem? Sim, é uma grande vantagem, pois dá à pessoa desenvolvedora mais controle sobre o seu framework. Essa pessoa sabe exatamente o que tem em seu framework: o essencial, que já vem no núcleo do Flask, e as bibliotecas necessárias para fazer a aplicação funcionar.
Por não ter código extra, ou seja, código que não está sendo usado, o framework fica mais leve e a execução é mais rápida. Essas são duas grandes vantagens do Flask. E por que ele é considerado um microframework? Exatamente por seu núcleo ter apenas o essencial para colocar o que for necessário no ar.
Enquanto a maioria dos frameworks já tem outras bibliotecas embutidas, o Flask só tem o essencial, e pode acoplar extensões. Isso faz dele um microframework. Esta característica faz dele um dos melhores frameworks do Python e um dos melhores disponíveis no mercado.
Para finalizar, vamos conferir a documentação do Flask.
Para acessar a versão atualizada, basta abrir o link da Documentação Flask - versão 3.0
Estar em constante contato com a documentação da tecnologia que está sendo utilizada é muito importante para qualquer pessoa desenvolvedora iniciante, pois ela pode responder a muitas dúvidas.
À medida que desenvolvermos o projeto ao longo do curso, é interessante que você consulte a documentação para entender mais sobre certos conceitos do código que explicaremos. Além de responder às suas dúvidas, a documentação pode servir de inspiração. Nela, existem modelos, exemplos e estruturas do Flask, além de uma explicação de como utilizá-las.
No próximo vídeo, vamos começar a trabalhar no projeto. Até lá!
Criando uma aplicação web super rápido - A primeira aplicação
Vamos iniciar o nosso projeto, que será um site chamado Jogoteca. Esta aplicação exibirá uma lista de jogos, incluindo o nome do jogo, a plataforma e o console aos quais o jogo pertence. Além disso, permitirá o cadastro de novos jogos e de login. O acesso às páginas de lista de jogos e de criação de um novo jogo será restrito apenas às pessoas com login.
Porém, antes de começarmos, é importante relembrarmos como funciona a web, especialmente no que diz respeito ao Protocolo HTTP. O processo é o seguinte: temos um navegador e, na barra de endereço do navegador, inserimos o endereço do site.
O servidor, onde estão as informações do site, recebe uma requisição do nosso navegador para liberar as informações sobre o site e conceder acesso. O servidor responde com uma Response e, então, temos acesso ao site.
Criando uma aplicação
No nosso caso, o Flask, desempenhará o papel do servidor. Portanto, momentaneamente, este framework será o nosso servidor. Vamos, então, iniciar o nosso projeto. Para isso, usaremos a IDE PyCharm.
Após criar um novo projeto no PyCharm, na aba "Projects", selecionaremos "New Project". Na próxima tela, em "Location", substituiremos o final do link, "pythonProject", por "jogoteca". Ficará: "/home/bruno/PycharmProjects/jogoteca". Por fim, apertaremos "Create".
O ambiente virtual está sendo criado e disponibiliza automaticamente o arquivo main.py fornecido automaticamente, porém, criaremos o nosso próprio arquivo. Portanto, podemos selecioná-lo e apertar "Delete" para apagá-lo. Em seguida, vamos criar um novo arquivo .py, onde ficará nosso projeto.
Então, clicaremos na pasta do projeto e selecionaremos "New > Python Package". Na próxima tela, definiremos o nome: "jogoteca". Assim, criamos o arquivo jogoteca.py. Neste arquivo, passaremos:
from flask import Flask
A primeira menção à palavra flask refere-se à biblioteca, enquanto com a segunda, estamos importando a função Flask, que nos permitirá criar a aplicação. Como o Flask não é uma biblioteca embutida do Python, precisamos fazer o download.
Para isso, precisamos abrir o terminal, na parte inferior da tela, ou utilizar o atalho "Alt + F12". Vamos usar o instalador pip. Então, poderíamos escrever:
pip install flask
Com isso, instalaríamos sempre a versão mais atualizada do Flask. Mas, imagine que estamos desenvolvendo o projeto agora e, por algum motivo, daqui a 3 meses, desejamos retornar a essa aplicação, mas acessamos em outro computador. A versão do Flask já é outra, mas o projeto é o mesmo. Então, teremos uma incompatibilidade.
Portanto, não é boa prática instalar sempre a última versão do Flask, porque podemos ter algum problema de incompatibilidade ao testarmos a nossa aplicação em períodos diferentes. Precisamos definir uma versão específica, por exemplo, a 2.0.2:
pip install flask==2.0.2
Vamos apertar "Enter" e a função necessária para iniciarmos a aplicação será importada. Agora, criaremos uma variável em que ficará a aplicação. O nome da aplicação será app, e nela, chamaremos a função Flask(). Dentro dessa função, passaremos __name__, que faz referência ao arquivo e garante que a aplicação será executada. Para rodar a aplicação, precisamos terminar com app.run.
from flask import Flask
app = Flask(__name__)
app.run()
No entanto, ainda não inserimos nenhuma informação no nosso site. Para isso, precisamos criar uma rota usando @app.route e nomeá-la. Neste exemplo, a nova rota será chamada de /inicio.
from flask import Flask
app = Flask(__name__)
@app.route('/inicio')
app.run()
Sempre que criamos uma nova rota, precisamos definir uma função que explicará o que existe dentro dessa rota. Neste caso, a função será uma saudação, ola, e retornará a mensagem 'Olá mundo!'na tela:
from flask import Flask
app = Flask(__name__)
@app.route('/inicio')
def ola():
return 'Olá Mundo!'
app.run()
Precisamos lembrar que não estamos lidando apenas com terminal do Python, mas construindo um site. Na web, não basta adicionar uma string, precisamos trabalhar com HTML. Então, adicionaremos uma tag de título, <h1></h1>. Desta maneira, a frase aparecerá corretamente no site.
from flask import Flask
app = Flask(__name__)
@app.route('/inicio')
def ola():
return '<h1>Olá Mundo!</h1>'
app.run()
Para rodar a aplicação, clicamos com o botão direito do mouse no código e selecionamos a opção "Run 'jogoteca'". Ao executar, o terminal indicará o endereço em que a aplicação está sendo executada, que neste caso é 127.0.0.1.
Ao abrir a página no navegador, acessando o endereço, recebemos um erro Not Found. Isso ocorre porque definimos uma rota /inicio, portanto, precisamos especificar isso no endereço. Assim, o endereço correto será "127.0.0.1/inicio". Finalmente, o "Olá Mundo!" aparece na tela.
A nossa aplicação está no ar e funcionando. No próximo vídeo, vamos explorar o nosso projeto e aprimorá-lo ainda mais.
Sobre o curso Flask: crie uma webapp com Python
O curso Flask: crie uma webapp com Python possui 181 minutos de vídeos, em um total de 73 atividades. Gostou? Conheça nossos outros cursos de Python em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Criando uma aplicação web super rápido
- Listando jogos usando o Flask
- Criação de um novo jogo
- Melhorando o código e a usabilidade
- Autenticando usuários com sessão do Flask
- Implementando autorização para criar Jogos