Figma: criando e evoluindo componentes de uma interface
Componentes - Apresentação
Bem-vindos ao segundo curso da formação de Figma aqui na Alura. Se ainda não me conhecem, permitam-me apresentar: meu nome é Mateus Vilain, sou Product Designer e também instrutor na escola de UX e Design da Alura. Serei seu guia nesta jornada de aprendizado do Figma, a maior ferramenta de UI e prototipagem do mundo.
Audiodescrição: Mateus é uma pessoa de pele branca, com sobrancelhas, cabelo, olhos e barba castanho-escuros. Seu cabelo é curto, diferente da barba, que é grande e cobre praticamente todo o pescoço. Ele usa óculos redondos e, à sua frente, há um microfone sustentado por um braço articulado. Mateus veste uma camisa verde e um colar prateado. Atrás dele, há uma estante com alguns livros, um boneco, uma máquina de escrever e uma grade com alguns crachás pendurados.
No curso anterior desta formação, começamos a aprender sobre algumas das ferramentas essenciais do Figma. Neste, avançaremos para um nível um pouco mais intermediário, começando a aprender sobre componentes, que será nosso grande foco ao longo deste curso. Claro, veremos várias funcionalidades do Figma, como máscaras, plugins, widgets, mas desvendaremos tudo isso pensando na parte de componentização.
Vamos continuar olhando para nosso projeto aqui no curso, que é o FastTask, e aprenderemos a componentizá-lo em várias partes, para que nosso produto se torne cada vez mais interativo e fácil de trabalhar. Lembrando que este curso, assim como todo o treinamento, não é apenas para designers. Portanto, se você é programador, gerente, PM, PO, ou de qualquer outra área, e deseja migrar para UX ou aprender mais sobre Figma, esta ferramenta sensacional, este curso é mais do que perfeito para você.
Espero vê-los no próximo vídeo, para que possamos avançar com nosso conteúdo. Até lá, obrigado!
Componentes - Propriedades dos componentes
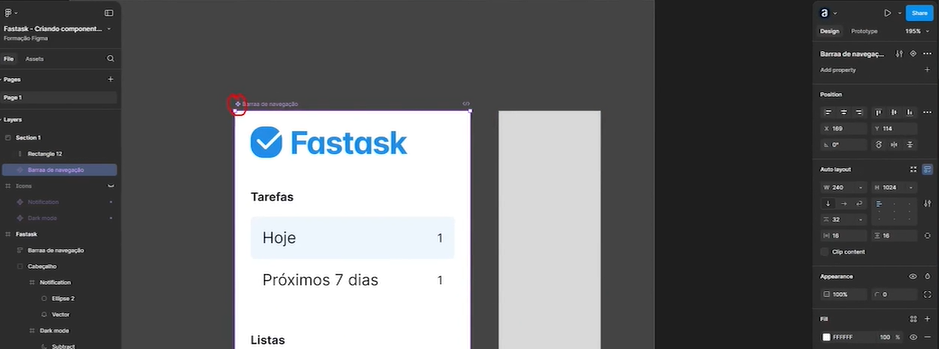
Estamos com a interface da Fastask. Antes de começarmos a componentizar tudo, precisamos aprender a componentizar. Vamos duplicar a barra de navegação da Fastask e adicionar uma section abaixo para começarmos a trabalhar com o componente e entender suas funções.
Para criar um componente, podemos clicar no item e, no painel de design, na parte do nome do frame, há um ícone de losango. Ao clicar nele, o item se torna um componente. O Figma identifica elementos comuns que não são componentes com a cor azul. Por exemplo, nosso retângulo terá uma borda azul, enquanto a barra de navegação, que é um componente, terá uma borda roxa e um ícone de losango.

A vantagem de ter componentes no Figma é a facilidade de modificar itens. Se duplicarmos uma tarefa várias vezes e precisarmos fazer uma modificação, como mudar a fonte, podemos fazer isso em um único componente, e a alteração será refletida em todos os outros - algo que é ainda mais vantajoso conforme temos tarefas cada vez mais numerosas. Isso é semelhante ao que vimos no curso anterior sobre estilos e variáveis: ao editar um, todos são editados.
Se duplicarmos a barra de navegação transformada em componente e modificarmos a posição do logotipo Fastask, a mudança será aplicada a todos os componentes. O componente principal, ou main component, é identificado pelo ícone de losango, enquanto os outros são componentes filhos. Se clicarmos em um componente filho, podemos ver o nome do componente principal e uma seta que nos leva até ele.
Ao modificar um componente filho, como alterar o texto ou a cor, essas mudanças não afetam o componente principal. Isso é diferente das variáveis e estilos, pois a modificação no filho é respeitada e não é mais alterada pelo componente principal.
Propridades dos componentes
Podemos trabalhar com quatro propriedades dos componentes. No componente principal, encontramos a opção de adicionar propriedades, como variant, boolean, instance swap (troca de instância) e text (texto). Vamos falar sobre as três últimas e deixar variant para o próximo vídeo.
A propriedade boolean permite exibir ou ocultar um elemento. Se adicionarmos essa propriedade, receberemos um aviso de que ela não está sendo utilizada em nenhum lugar do componente - ou seja, é necessário setar a propriedade em algum local do componente.
Como exemplo, selecionaremos o menu "Listas" e, na seção "Appearance", teremos um novo ícone utilizado para adicionar propriedades - neste caso, a boolean. Ao clicar, veremos a prop "Exibir lista". A partir deste momento, se duplicarmos a página de navegação, propriedade boolean terá um botão controlador que pode ser desativado para ocultar a lista e ativado para exibí-la.
A propriedade instance swap é usada para trocar um componente por outro. Ela não funciona adequadamente se for criada diretamente pelas propriedades, portanto precisaremos criá-la de outra forma.
Como exemplo, preparamos dois ícones componentizados para essa prática. Duplicaremos um deles e o adicionadores ao lado do menu "Hoje". Localizaremos o nome do componente no canto superior direito, neste caso "Dark mode", clicaremos no menu kebab (três pontinhos) ao lado e selecionaremos "Create instance swap property". Vamos chamá-la de "Trocar ícone" e selecionar, dentre uma lista, quais são os valores favoritos para este componente.
Considerando que os dois ícones que preparamos anteriormente são componentes, poderemos, então, trocá-los facilmente - por exemplo, a lua que representa o Dark mode pelo sininho de notificação..
Por fim, a propriedade text facilita a troca de texto. Ao selecionar um componente de texto, na parte de tipografia ("Typography"), teremos um ícone de criar propriedade. Adicionaremos uma propriedade com o nbme "Títutlo da lista" e o valor padrão "Lista".
No componente filho, na seção "Título da lista", podemos simplesmente substituir este texto por outro, por exemplo "Tarefas", sem afetar o componente principal.
Trabalhar com componentes é simples e oferece várias possibilidades de personalização. No próximo vídeo, abordaremos a propriedade de variant . Até lá!
Componentes - Variants
Nem só de boolean, texto e troca de instâncias se vive um componente dentro do Figma. Como pessoas usuárias exigentes, gostaríamos de ter uma opção, uma propriedade, que nos permitisse ter várias formas de um único componente.
Por exemplo, vamos considerar nosso header. Vamos copiar e colar, além de adicionar seção embaixo. Gostaríamos de ter um único componente do nosso cabeçalho, mas com os ícones da foto da pessoa usuária também na versão centralizada, e também ter outra versão com eles à esquerda. Não gostaríamos de ter três componentes separados. Isso é totalmente possível, e é com variantes que construímos isso dentro do Figma.
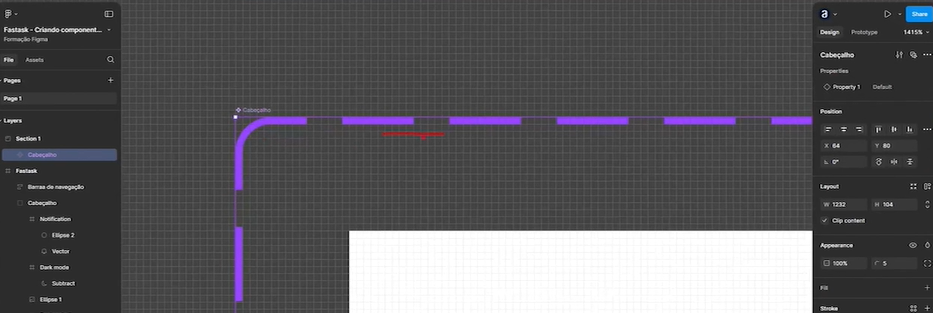
Criaremos nosso componente, adicionaremos uma propriedade e clicaremos em variant.

O que mudou? O Figma colocou alguns pontilhados e um espaço entre o componente e essa borda. Além disso, ele adicionou uma tag junto com o botão, escrito "1Variant", e um botão de mais (+), que é para adicionar uma nova variante. Ao clicar nesse botão, ele duplica o componente, mas ainda está dentro do pontilhado. Isso significa que conseguimos ter um único componente, que é o cabeçalho, mas com diversas formas diferentes.

Praticando variantes
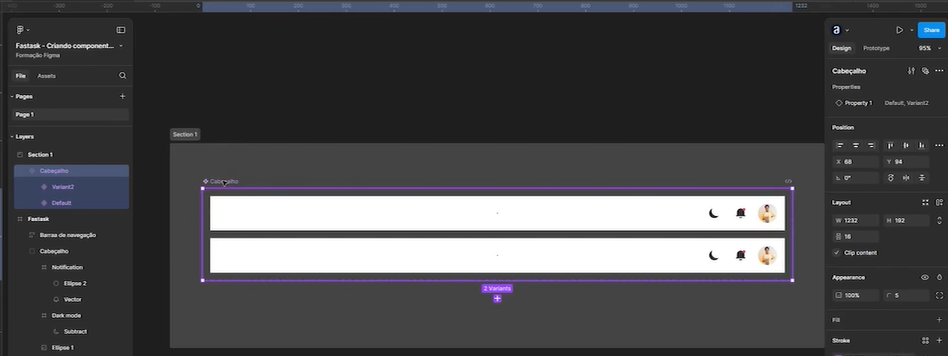
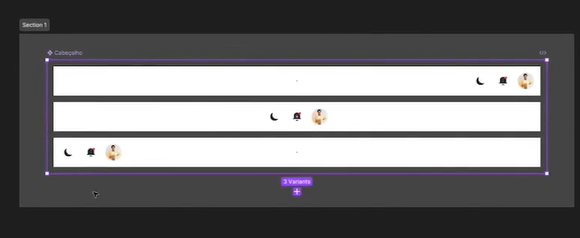
Vamos fazer isso na prática para facilitar o entendimento. Vamos pegar nossa foto, nossos ícones, e arrastá-los para a variante centralizada. Da mesma forma, criaremos mais uma variante, que espelha sempre a nossa variante número 1, e colocaremos no outro canto com 16 pixels de espaço. Maravilha! Todos eles dentro dessa área pontilhada.

Vamos pegar a primeira variante, que já conhecemos, e duplicá-la. Aqui, vemos uma nova propriedade aparecendo, que tem um menu selecionável. O Figma nomeia sempre a primeira variante como default, que é padrão em português. As seguintes são nomeadas como Variant2, Variant3, Variant4, e assim por diante. Podemos simplesmente trocar entre elas, estando apenas no mesmo componente. É tudo questão de dois cliques: um clique para abrir, outro para selecionar. Super simples.
Como não gostamos desses nomes, vamos trocá-los. Clicaremos no nosso cabeçalho, localizaremos a propriedade e a chamaremos de, por exemplo, "Trocar posição". Nas configurações, no menu de editar propriedade, a variante Default vai se chamar "Direita", a Variant2 será "Centro" e a Variant3 será "Esquerda". Funciona perfeitamente e é fácil de usar.
Há um botão de menos (-) ao lado, que serve tanto para essa propriedade quanto para as outra, utilizado para excluir. Ao excluir a propriedade, excluímos as variantes, ficando apenas uma, e o Figma retorna um aviso de problema e uma opção para selecionar as variantes em conflito. Todas estão em conflito porque o Figma as identifica como uma única variante. Isso também aconteceria se criássemos uma propriedade de texto e não a adicionássemos a um texto, como vimos no vídeo anterior. Portanto, sempre que houver um problema, clique no link e o Figma ajudará a identificar onde estão os problemas, para resolvê-los de forma simples.
No próximo vídeo, continuaremos a criar mais componentes em nosso projeto. Nos vemos lá. Valeu!
Sobre o curso Figma: criando e evoluindo componentes de uma interface
O curso Figma: criando e evoluindo componentes de uma interface possui 106 minutos de vídeos, em um total de 39 atividades. Gostou? Conheça nossos outros cursos de UI Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Componentes
- Recursos extras
- Camadas e vetores
- Cocriação
- Interfaces conectadas