Edição de vídeo: editando vídeos com identidade visual
Construindo um storyboard - Apresentação
Olá, estudante! Meu nome é Bruno Cruz, sou editor de vídeo e motion designer. Trabalhei com animação 2D e 3D, tanto para personagens quanto para elementos gráficos, aplicados ao mercado publicitário e também ao mercado de games.
Audiodescrição: Bruno Cruz se identifica como um homem negro de pele clara. Tem cabelo e barba curtos e escuros. Tem olhos castanhos e usa óculos com armação quadrada. Está com uma camiseta cinza, colar prata e fones sem fio. Ao fundo, ambiente com iluminação azulada, gabinete de computador à esquerda e estante com decorações à direita.
O que vamos aprender?
Este curso é para você que já trabalha com edição de vídeo, mas que deseja aprimorar o seu material, agregando animações e videografismos.
Vamos criar um pacote gráfico voltado a um produto que será várias vezes editado, mantendo a mesma identidade visual, com elementos como vinhetas de engajamento, vinhetas de transição e outros lower thirds (textos que aparecem de forma animada na tela).
Vamos conferir o projeto?
Audiodescrição do vídeo: Vinheta azul animada com a logotipo da Alfabit. Transição para vídeo de mulher de pele clara com olhos azuis e cabelos ruivos na altura dos ombros. Usa óculos, blusa preta e está sentada em uma cadeira preta. Ao fundo, estante com decorações e plantas. Surge lower third com o nome "Yasmin de Matos" e "Colaboradora Alfabit".
Yasmin: "Aqui na Alfabit, temos uma atmosfera que apoia muito a colaboração, a inovação, assim como o apoio mútuo entre colaboradores. Além disso, temos muita inspiração entre todas as pessoas e apoio quanto à criação. Isso é essencial! Diariamente, enfrentamos desafios muito complexos. Além disso, trabalhamos em projetos de ponta. Também temos a oportunidade de sempre estar melhorando diante de workshops e cursos. Isso mostra como somos apoiados. A nossa liderança é super acessível e percebemos o quanto as equipes são diversificadas. Além disso, temos o nosso trabalho super reconhecido. Isso é incrível!"
Vinheta azul animada com a logotipo da Alfabit.
Yasmin: "A Alfabit oferece diversos benefícios, como horários flexíveis, programas de bem-estar e percebemos o quanto somos valorizados aqui. Então, temos real equilíbrio entre a vida profissional e pessoal."
Surge lower third de letras brancas e fundo azul com os textos "Crie a sua conta na Feed.back" e "Confira seu e-mail!".
Yasmin: "A Alfabit realmente acredita em seus funcionários. Assim, conseguimos perceber o quanto somos valorizados. Eu, por exemplo, entrei aqui como uma pessoa estagiária. Hoje posso falar com certeza que fui super valorizada. Consegui ser promovida algumas vezes. A minha senioridade foi reconhecida. Muito obrigada por ter assistido e nos vemos pelos corredores da Alfabit. Até mais!"
Vinheta azul animada com a logotipo da Alfabit.
Vamos continuar o projeto que começamos no início da formação, onde entendemos como montar e gerir um estúdio, além de como lidar com as pessoas que precisamos gravar naquela situação.
Já fizemos uma gravação da Yasmin e temos uma pré-edição desse material feita. Nesse curso, vamos trabalhar justamente com os elementos que vão agregar a essa edição, para deixar as nossas informações mais relevantes.
Nesse processo, vamos mesclar outras ferramentas, indo além do Premiere. Vamos trabalhar também com o Illustrator e After Effects - tratando toda a suíte de vídeo do Adobe, não como uma única ferramenta, mas como um ecossistema que nos provê as melhores soluções possíveis.
Esperamos que você tenha gostado do nosso projeto. Até o próximo vídeo!
Construindo um storyboard - Briefing de edição
Olá, estudante! Nosso projeto vai começar pelo briefing e pelo roteiro, como sempre acontece. Mas, neste curso, diferentemente dos outros cursos de edição de vídeo da plataforma, não vamos começar um projeto do zero.
Normalmente, usamos um roteiro para entender como iniciar um projeto, porém, nesse caso, vamos lidar com um projeto que já está em andamento. Devemos fazer modificações nele, criando mais uma versão desse projeto.
Conhecendo briefing de edição
Dentro do storytelling do curso, temos o roteiro do vídeo do Alfabit, que foi feito no primeiro curso da formação de edição de vídeo.
Nesse roteiro, já existia uma proposta de um vídeo com a Yasmin para divulgar a Alfabit como uma marca empregadora. Esse material seria usado tanto em processos de onboarding quanto para divulgar a marca no YouTube.
Além disso, recebemos especificações sobre a duração e o formato do vídeo, bem como instruções sobre manter a identidade da marca e mostrar a Alfabit como uma empresa sólida, confiante e inovadora.
O roteiro continha vários tópicos pelos quais a Yasmin teria que passar, como cultura e ambiente de trabalho, desafios e oportunidades, equipe e liderança, projetos impactantes, benefícios e valorização dos colaboradores e perspectiva futura.
Contudo, a partir do momento que começamos a montar o vídeo, algumas impressões mudam perante a equipe e todas as pessoas interessadas no projeto. Quando começamos a escrever um roteiro sem um vídeo, nossa mente não sabe exatamente como ficará o produto final. É difícil visualizar o imagético disso.
Inicialmente, a equipe achou interessante ter um vídeo de 3 a 4 minutos que abordasse vários tópicos, mas, à medida que analisamos o resultado do produto, começamos a perceber que talvez alguns detalhes não eram tão pertinentes.
Isso é algo comum, já que o processo de produção de vídeo é vivo e, consequentemente, ocorrerão várias mudanças.
Por isso, vamos agora analisar o arquivo do briefing da versão 10 desse projeto. Ou seja, já passamos por 9 versões desse vídeo depois de conversar com a equipe e modificá-lo várias vezes.
A proposta continua sendo a mesma, mas algumas instruções mudaram:
Produzir um vídeo divulgando a Alfabit como marca empregadora a fim de potencializar a aquisição de talentos. Vamos gravar a Yasmin falando sobre sua jornada na Alfabit. O vídeo será publicado no Youtube, no site e também será utilizado em eventos de onboarding
- Duração: De 1 a 2 minutos.
- Formato: Widescreen horizontal.
- Manter a identidade da marca
- Mostrar a Alfabit como uma empresa sólida, confiante e inovadora.
A duração passa a ser de 1 a 2 minutos, para ter um vídeo mais curto e mais fácil de manter engajamento.
Logo abaixo, contamos com o feedback para a versão 10, ou seja, o que é preciso acrescentar nessa nova versão, além das já aprovadas em versões anteriores.
O vídeo já está montado e editado, mas precisaremos fazer a inserção de alguns elementos gráficos:
- Inserir logo da Alfabit no canto da tela;
- Inserir LT de identificação da Yasmin;
- Dividir o vídeo em duas partes, inserindo uma vinheta de transição em 45:00 com logo da Alfabit;
- Inserir LT incentivando a criação de conta na Feed.back.
Primeiro, devemos inserir o logotipo do Alfabit no canto da tela - similar aos logotipos de emissoras de TV que aparecem no canto da tela da televisão.
Também devemos inserir um LT de identificação de Yasmin. LT é uma abreviação de lower third, que significa o terço inferior da tela. Em uma tela divida em três, essa seria a parte de baixo, onde podemos colocar algumas informações de texto, sem perder o enquadramento da pessoa que está falando.
Algumas empresas também podem chamar isso de lettering ou até de inserção. Nesse caso, vamos usar o termo LT ou lower third para identificar a animação que vai entrar com o nome da Yasmin e a função dela dentro do Alfabit.
Além disso, foi pedido dividir o vídeo em duas partes, inserindo uma vinheta de transição em 45 segundos com o logo do Alfabit. Isso porque, apesar do vídeo ter por volta de apenas 2 minutos, ele parece muito mais longo, porque só tem cortes da Yasmin falando.
Para não ficar muito monótono e chamar a atenção em quem está assistindo o vídeo, vamos colocar uma vinheta de transição com o logotipo do Alfabit. Isso vai dar uma quebrada no vídeo, além de dar maior dinamismo ao material.
Por fim, também devemos inserir um lower third incentivando a criação de uma conta na Feed.back, que é outra empresa fictícia para fazer cultura de colaboradores. Seria onde as pessoas anotam planos de desenvolvimento individual e recebem feedbacks formais da liderança.
Conclusão
Os elementos gráficos que implementaremos nesse projeto são muito pertinentes no mercado de trabalho. São exigências que, via de regra, toda empresa faz para vídeos de endomarketing e marketing externo.
Por exemplo, em vídeos para o YouTube, é muito comum entrar com uma vinheta de transição e lower thirds de engajamento para pedir curtidas, inscrições e comentários para o canal.
No próximo vídeo, vamos entender o storyboard do primeiro elemento que vamos fazer, que é a vinheta de transição.
Construindo um storyboard - Usando storyboard na edição
Quando trabalhamos em projetos como o da Alfabit, nosso processo dificilmente será liderado apenas pela pessoa que gravou o vídeo e fez a edição.
Normalmente, isso é feito em equipe dentro das empresas. Cada pessoa da equipe, terá uma ideia e dará um feedback sobre o vídeo e, por isso, existem documentos formais de briefing, feedback e roteiro.
Geralmente, esses documentos são criados após reuniões onde algumas pessoas deram seu feedback, como RH, direção da equipe e de arte do projeto. O objetivo é envia insumos para a ilha de edição para garantir que o vídeo seja feito da melhor forma possível, de acordo com os interesses estratégicos da equipe que está fazendo esse vídeo.
Usando storyboard na edição
No nosso caso, vamos supor que já participamos de reuniões, recebemos feedbacks e anotamos tudo o que é preciso fazer.
A pessoa que está fazendo a direção da equipe disse que era preciso ter uma vinheta de transição, enquanto a pessoa que está na direção de arte pediu para que desenhássemos um storyboard dessa vinheta de transição para que ela aprovasse antes de ir para animação. Afinal, desenhar é mais rápido do que animar. Assim, gastamos menos tempo da equipe e o processo fica mais barato, pensando em horas trabalhadas.
Essa pessoa da direção de arte vai usar o software gráfico de sua preferência, será provavelmente o Illustrator, Photoshop ou até mesmo o Canva, para desenhar uma narrativa visual para isso. Foi assim que chegamos no seguinte storyboard feito em Illustrator:

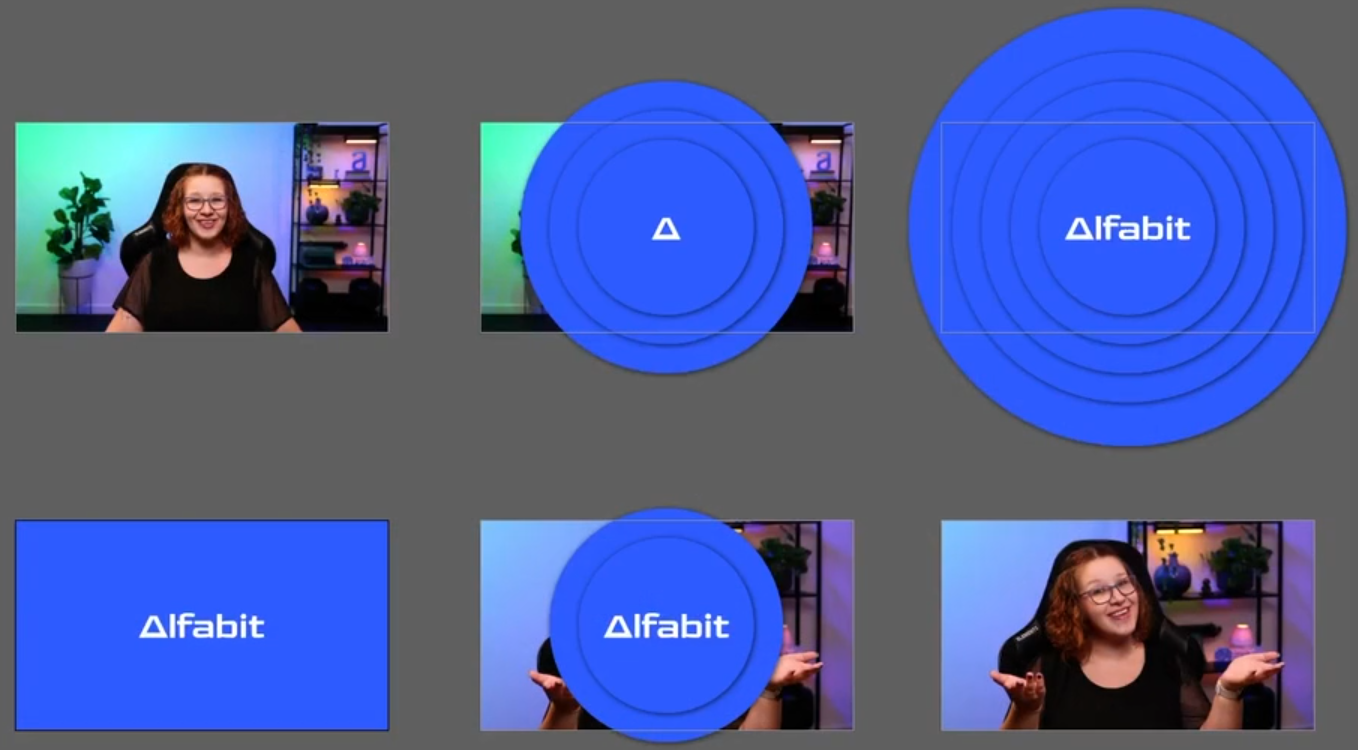
O storyboard é composto por seis páginas, começando com a primeira parte do vídeo antes da transição, que contém apenas a imagem da Yasmin.
A transição começa com a letra "A" do logotipo do Alfabit, aparecendo bem no centro da tela. Ele está envolto em vários círculos azuis demarcados por sombras. Em seguida, todos os círculos tomam conta da tela, e aí a marca "Alfabit" fica escrito por completo.
Depois, toda a sombra vai sumir, teremos apenas a palavra "Alfabit" em um fundo azul sólido. Logo, esses elementos irão sumir, da mesma forma que apareceram na tela. Os círculos vão diminuindo, deixando apenas a logo do Alfabit até não a vinheta não aparecer mais e aparecer apenas o frame que havia por baixo.
Como essa vinheta é implementada no software de edição? Primeiro, deixamos a animação rolar. Quando ela preenche toda a tela — com o logo do Alfabit e o retângulo azul aparecendo por completo — fazemos um corte na faixa de baixo. Esse corte seco é mascarado pelo vídeo da animação de transição, que tem transparências que revelam o que está por trás.
Dentro desse processo, já contamos com o storyboard, desenhado no Illustrator. Mas, precisamos de um software para fazer essa animação. No nosso caso, ao invés de usar o Premiere, vamos utilizar o After Effects. Depois, também usaremos um software de edição. Em suma, usaremos três softwares para fazer essa implementação.
Não se desanime quando o mercado exigir conhecimentos em mais de um software. Nosso valor no lugar de trabalho vem da quantidade de problemas que conseguimos resolver. No caso, a criação de uma animação com o logo da empresa é uma tarefa extremamente comum. Para resolver esse problema, é preciso saber duas ferramentas: After Effects e Premiere.
Saber um pouco de After Effects e Illustrator é um diferencial para uma pessoa editora e pode abrir várias portas. Não precisamos saber tudo desses softwares, mas ter uma noção de como mexer neles para levar isso ao Premiere acaba sendo muito vantajoso.
A solução de edição de vídeo da Adobe não é só o Premiere, é todo o ecossistema, porque tudo se interliga. Podemos até pegar softwares que não são da Adobe e colocar nesse processo também, mas, trabalhando com Adobe, existe a vantagem da integração.
Por exemplo, nosso projeto conta com um storyboard feito no Illustrator. Poderíamos simplesmente pegar esse arquivo de Illustrator que está mais organizado e já contém os desenhos que vão aparecer no vídeo e mandar isso para o After Effects. Desse modo, não seria preciso redesenhar ou reanimar elementos no After Effects.
Alguém já gastou horas de trabalho para fazer esse storyboard. Então, só precisaríamos fazer uma pequena adaptação para poder carregar isso para o After Effects.
Diante desse conhecimento, podemos seguir enxugando isso. De repente, podemos sentar ao lado da pessoa que fez esse storyboard, conversar e alinhar a melhor forma dela nos passar esse insumo, deletando algumas coisas desse arquivo.
No próximo vídeo, discutiremos o que exatamente seria preciso deletar e como fechar esse arquivo.
Sobre o curso Edição de vídeo: editando vídeos com identidade visual
O curso Edição de vídeo: editando vídeos com identidade visual possui 155 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de Edição de Vídeo em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Construindo um storyboard
- Criando uma transição
- Animando um Lower Third
- Gerando um template de motion graphic
- Aplicando e testando o mogrt