Design Visual: estratégias para planejar e construir seu portfólio
Definição do seu perfil - Apresentação
Olá, tudo bem? Eu sou o Felipe Labouriau, designer gráfico e instrutor na Alura!
#acessibilidade
Eu tenho a pele branca, os cabelos pretos, e estou utilizando uma camiseta verde de tons acinzentados. Gravo esse vídeo do meu quarto, com uma iluminação rosa atrás de mim e um quadro pendurado na parede à minha esquerda.
Quero te convidar a participar do curso Design Visual: estratégias para planejar e construir seu portfólio.
Nele, vamos entender o que é o portfólio, importante ferramenta de apresentação ao mercado de trabalho por meio da qual você mostra as suas habilidades de fato, trazendo os seus projetos de maneira visualmente interessante.
Conversaremos sobre dicas e pontos de atenção importantes em algumas áreas do design visual, como design gráfico e UI, por exemplo. Vamos entender em que você deve prestar atenção e como pode trazer seus projetos dessa natureza para o portfólio, a fim de despertar o interesse de quem observá-lo.
Além disso, falaremos sobre boas práticas: como construir uma jornada visual e de experiência para a demonstração dos nossos projetos?
Também veremos algumas ferramentas práticas que podem te ajudar justamente a trazer esse interesse visual, a despertar a curiosidade e a interação no seu portfólio.
Esse curso faz parte da nossa formação em Design Visual e foi pensado para pessoas que estão dando seus primeiros passos no universo do design, ou seja, que ainda não sabem exatamente o que é um portfólio e como prepará-lo.
Espero que você tenha curtido a nossa proposta, e te vejo ao longo do curso!
Definição do seu perfil - Visão geral
Boas-vindas a mais um curso na Alura. Agradeço muito a sua participação!
Nesse vídeo, vamos conversar sobre o que de fato será trabalhado durante o curso. A proposta é te ensinar a construir um portfólio para os seus projetos de design visual.
Nós não montaremos nosso portfólio do zero. O objetivo é que você tenha em mente os principais pontos de atenção, as ideias, as ações, e como elas foram motivadas para a construção de um portfólio visualmente interessante nas mais diversas áreas do design.
Aula 1
Vamos iniciar o curso entendendo os diferentes formatos de portfólio. Nesse momento, falaremos bastante sobre uma jornada visual: como profissionais constroem seus portfólios, seja em plataformas particulares ou gratuitas, como o Behance e o Dribbble, para que os projetos se tornem mais interessantes visualmente.
Ainda nessa primeira parte do curso, falaremos sobre a sua marca, afinal, o portfólio é uma ferramenta de apresentação ao mercado, por meio do qual você irá mostrar as suas habilidades, aquilo que de fato você sabe fazer.
Dito isso, é interessante pensar em como você irá se apresentar. Será utilizado um logo? Como será a sua identidade? Qual texto você irá escrever?
Aula 2
Na segunda aula, partimos para as áreas específicas do design que serão abordadas durante o curso. Vou te apresentar dicas e pontos de interesse sobre portfólios de design gráfico, enquanto outras pessoas colegas e instrutoras na Alura falarão sobre suas respectivas áreas (UI, vídeo e ilustração).
No Para saber mais, irei te mostrar como criar um stop motion no Photoshop.
Veremos o passo a passo da construção do projeto, afinal, estamos tratando de uma jornada visual dos projetos, de modo a contar uma história, explicar o que foi feito, e promover uma experiência interessante no seu portfólio.
Nessa etapa, vamos entender como construir uma comparação entre frames, utilizando apenas o navegador e as imagens dos seus projetos.
Aula 3
Na terceira aula, falaremos sobre princípios fundamentais, ou seja, vamos tratar da organização do conteúdo do seu portfólio.
Nós iremos refletir sobre: quantidade e qualidade; sobre a importância de mostrar apenas aquilo com que temos interesse em trabalhar; e sobre os projetos pessoais.
Não precisamos apenas de projetos profissionais para ter um portfólio. Você pode e deve incluir os seus projetos pessoais!
Conversaremos também sobre a curadoria, ou seja, a seleção desses projetos, o que devemos ter em mente para fazer essa seleção no momento de trazer conteúdos para o portfólio.
Além disso, vamos falar sobre o planejamento desse conteúdo: como iremos organizar o projeto de fato? Qual será o critério de relevância? Pelo último cliente? Pelo maior cliente? Ou pelo resultado mais interessante?
Vamos discutir sobre a versatilidade. Caso existam diversos projetos, entenderemos a importância de mostrar os diversos tipos de trabalho que você é capaz de fazer.
Falaremos sobre manter o interesse no seu portfólio e nos projetos individuais. Como organizar o conteúdo de modo a ter um ritmo interessante?
Aula 4
Na aula 4, vamos conversar sobre outras formas de divulgação, utilizando não apenas o seu portfólio, mas também redes sociais.
Por fim, faremos as considerações finais, onde serão trazidos pontos importantes que, a meu ver, você deve levar para a sua vida profissional, para além do portfólio.
Conclusão
Espero que você tenha curtido a nossa proposta. Esse curso é para você que está dando os primeiros passos no universo do design visual e quer saber como construir um portfólio.
O fórum de UX & Design está aberto! Nele, você pode interagir comigo e com a comunidade da Alura, para tirar as suas dúvidas, fazer os seus comentários, e inclusive compartilhar os projetos do seu portfólio.
Te vejo no próximo vídeo!
Definição do seu perfil - Formatos de portfólio
A diferença fundamental entre um currículo e um portfólio é que, em um portfólio, conseguimos mostrar de maneira muito mais tangível quais são as nossas habilidades, aquilo que de fato conseguimos fazer.
Em contrapartida, no currículo, simplesmente citamos as nossas habilidades técnicas e comportamentais, bem como as experiências profissionais e a vivência acadêmica.
No portfólio, reunimos nossas melhores entregas feitas até o momento, para que a pessoa a acessá-lo entenda a qualidade do nosso trabalho, além dos tipos de projeto com os quais temos maior familiaridade.
Nesse vídeo, veremos como diferentes pessoas que trabalham com o design visual fazem essa exibição dos seus projetos. Vamos entender como isso pode ser feito tanto por meio da criação de uma jornada visual quanto pela valorização da experiência no próprio portfólio.
Formatos de portfólio
Sites proprietários
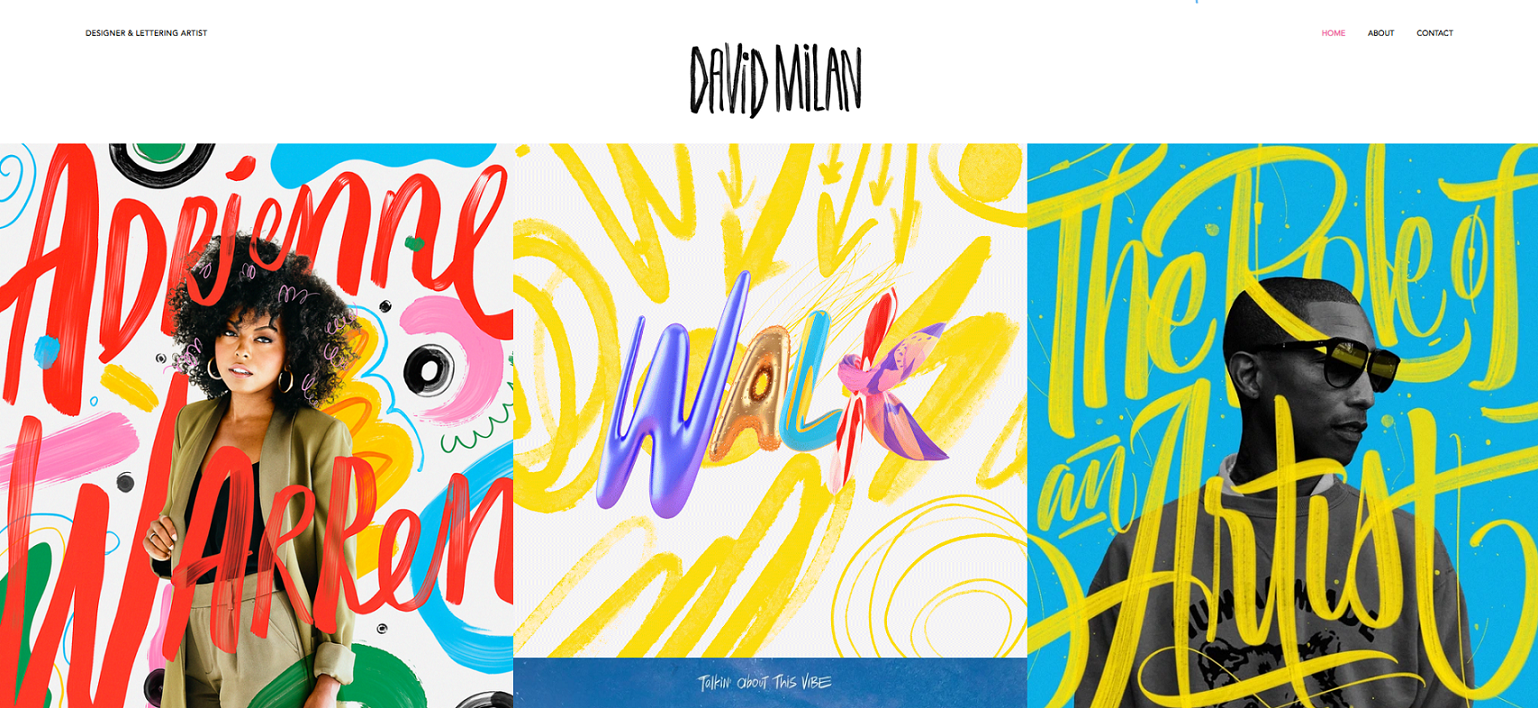
David Milan
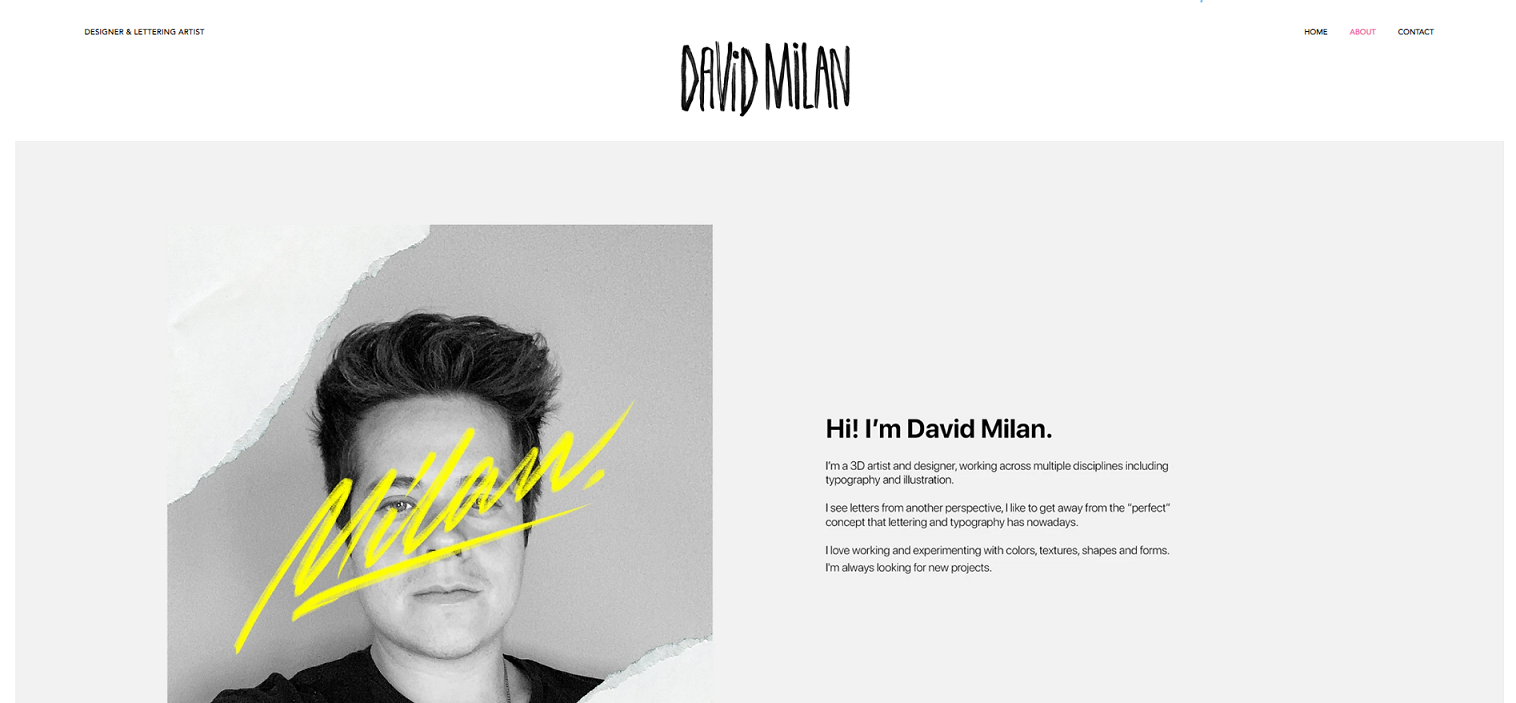
O primeiro portfólio que vamos visitar é do designer David Milan.

Observe que, a princípio, ele já traz imagens muito ricas para o portfólio.
Conversaremos sobre a seleção das imagens e dos projetos mais adiante no curso, mas note que, conforme rolamos a página no site particular criado pelo designer, conseguimos mergulhar no universo do David e entender o estilo gráfico visual dele, ou seja, o tipo de entrega que teremos caso ele seja contratado. Acontece, portanto, uma jornada visual.

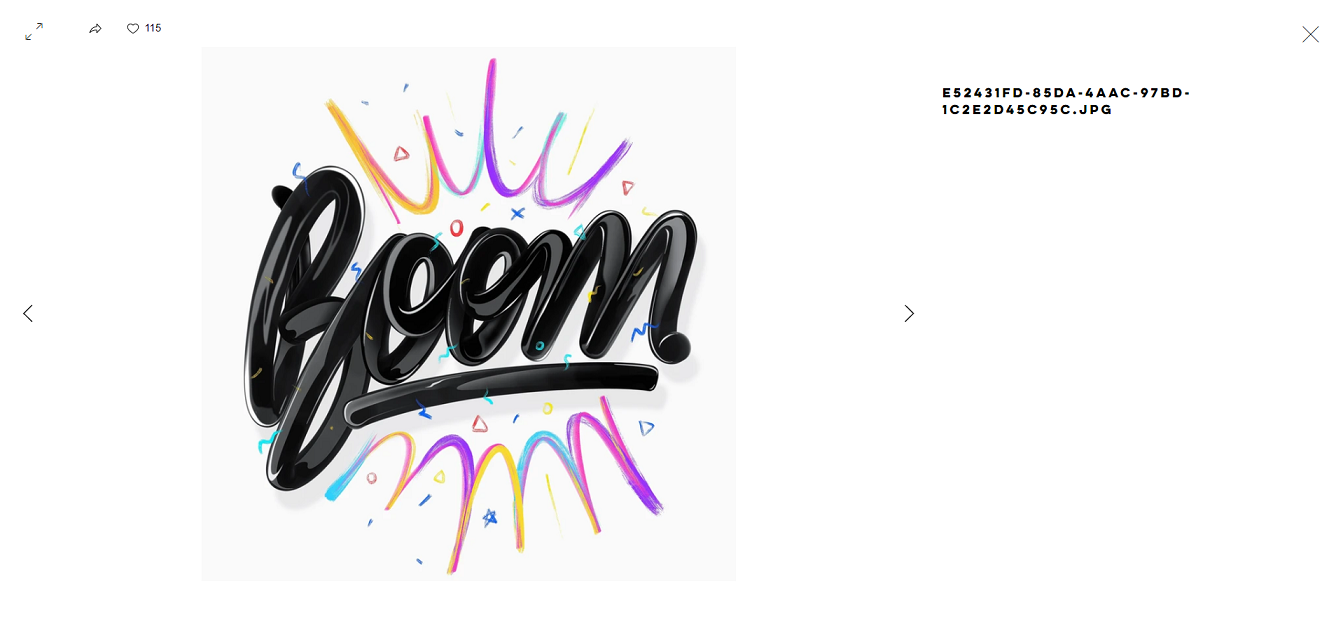
Ao clicar sobre um desses projetos, temos acesso à imagem propriamente dita e a uma legenda sobre o que ela contém. Porém, não há uma grande explicação, pois a preocupação do designer é valorizar a imagem.

Retornando à tela inicial do portfólio, há três categorias de menu no cabeçalho: temos a página "HOME" ("INÍCIO"), acessada no momento; a página "ABOUT" ("SOBRE"); e "CONTACT" ("CONTATO").
Além disso, temos uma descrição sobre o que o David Milan faz: ele se diz "DESIGNER & LETTERING ARTIST" ("Designer e artista de criação de tipografias").
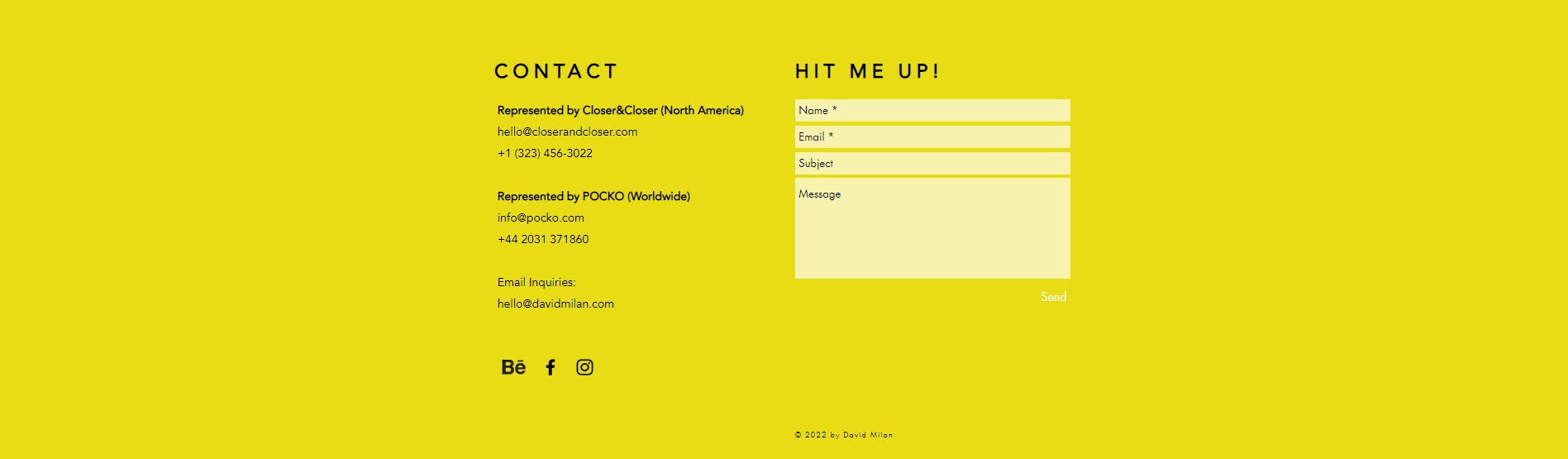
Clicando em "ABOUT", aprendemos um pouco mais sobre quem é o David, o que ele faz, e a sua história de maneira resumida. Já em "CONTACT", conseguimos entrar em contato com a pessoa.


Perceba que, evidentemente, o David tenta trazer uma jornada visual para a pessoa que irá visualizar o portfólio.
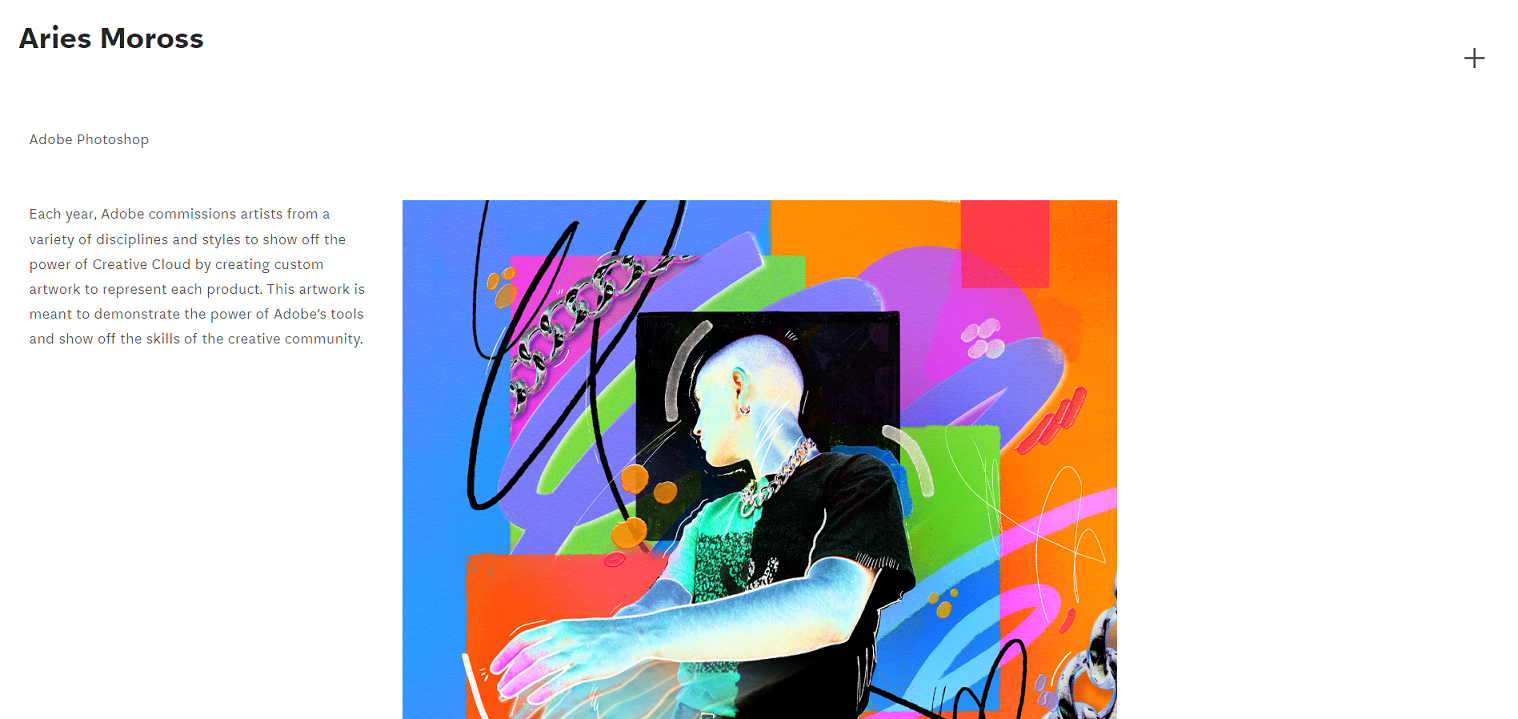
Aries Moross
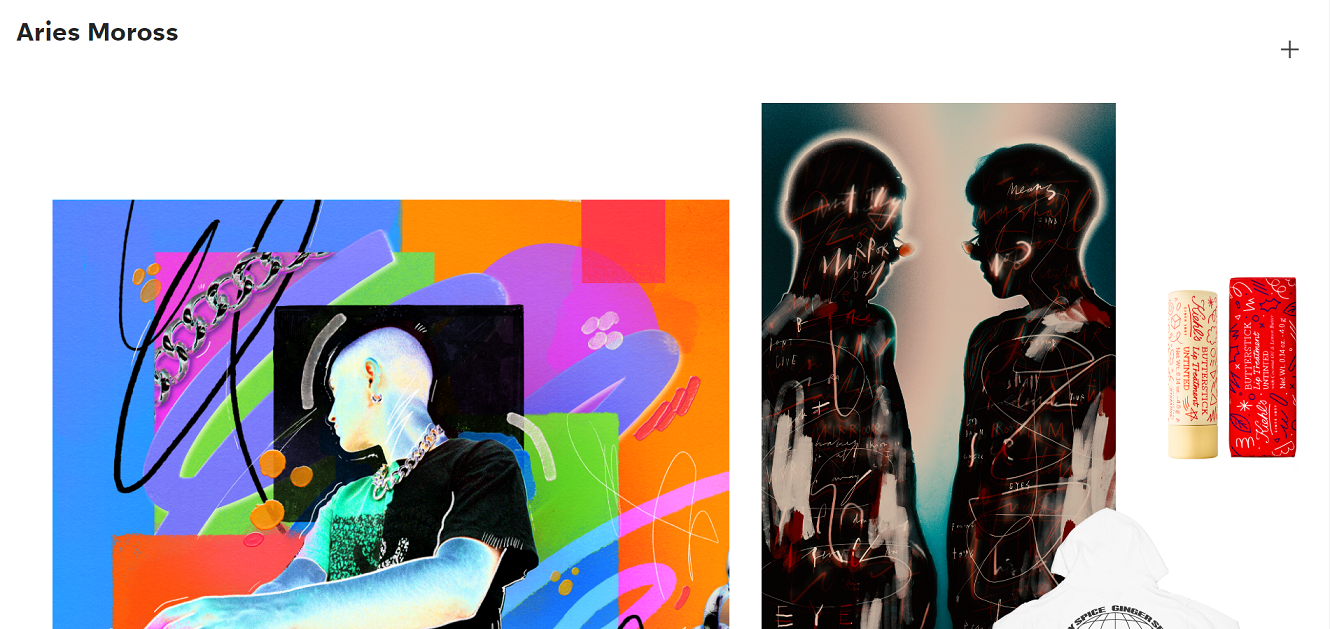
Analisando, por exemplo, a página da designer Aries Moross, identificamos essa mesma intenção de mostrar o que a profissional faz.

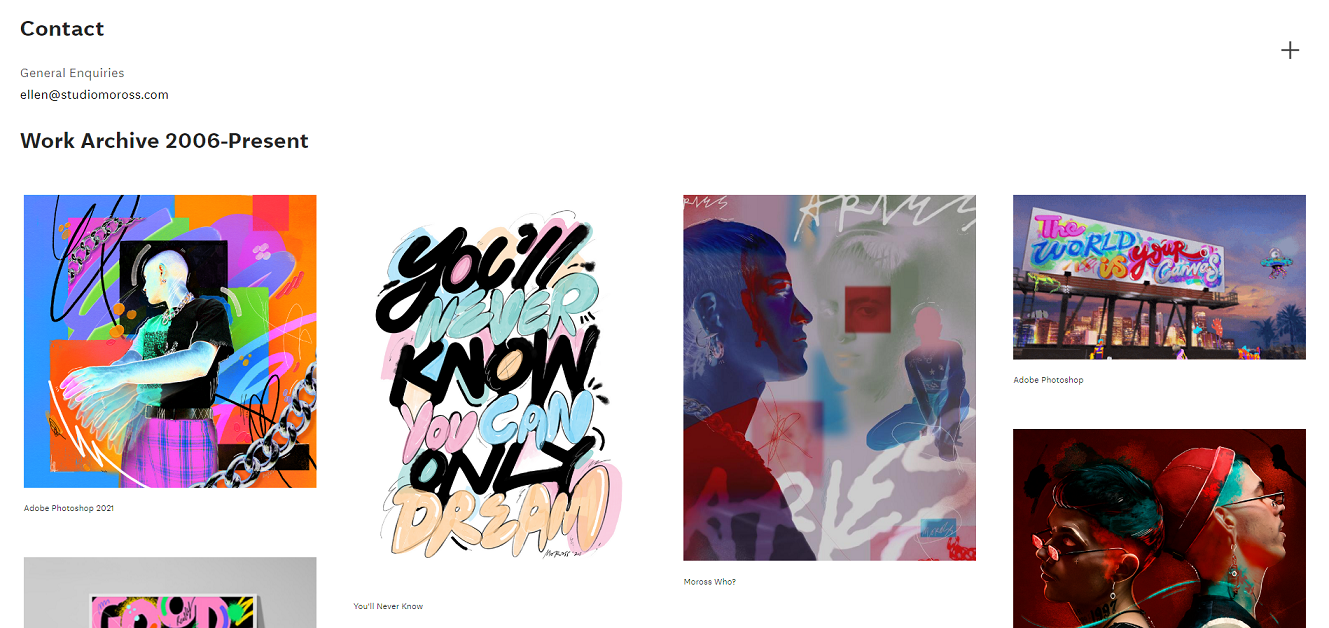
No entanto, ao clicar em qualquer um dos projetos disponibilizados, não conseguimos acessá-los em um primeiro momento; para isso, precisamos rolar a página até à seção de trabalhos ("Work Archive"), após a de contato ("Contact"), e então abrir os projetos para visualizar mais detalhes.


Nessa página, temos uma explicação maior sobre o que é o trabalho da Aries. Portanto, há uma jornada visual, mas a profissional optou por trazer um pouco mais texto.
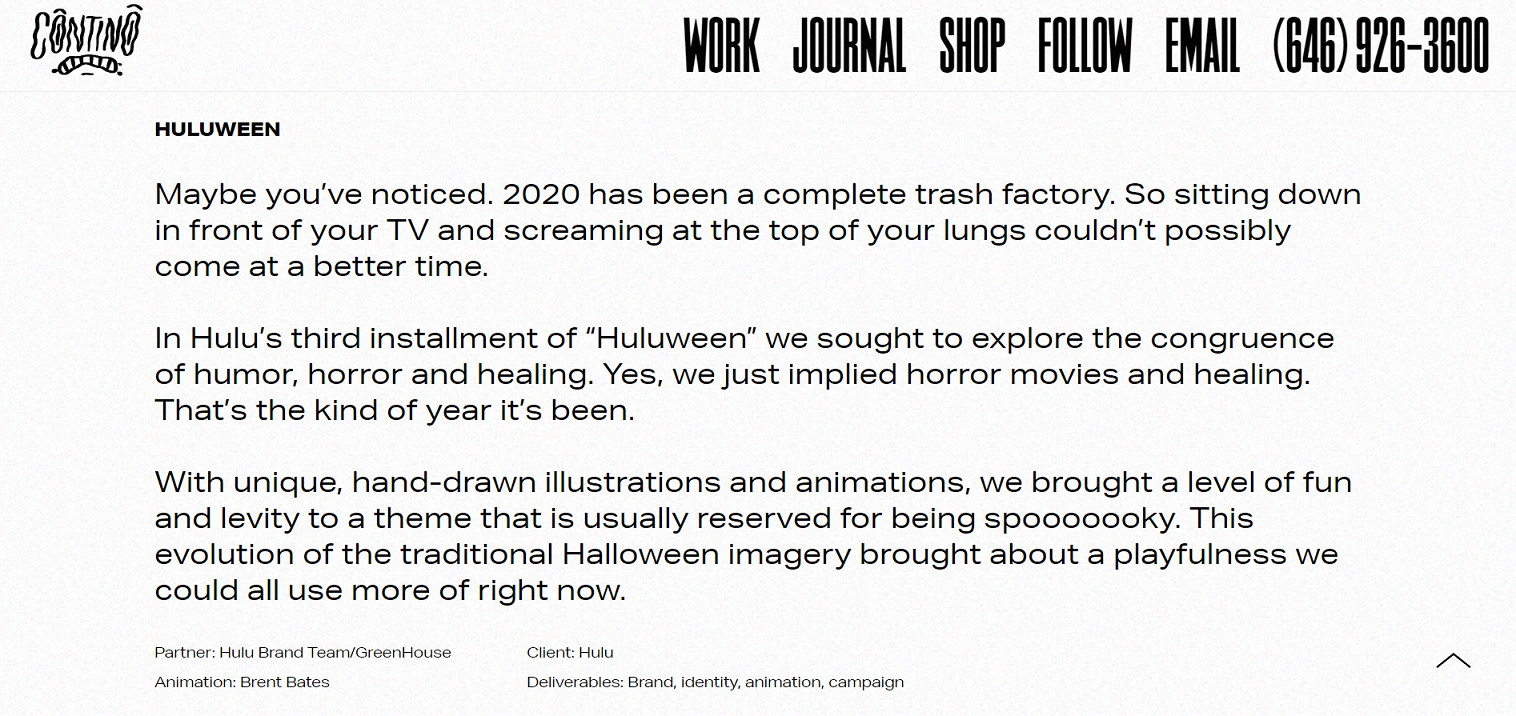
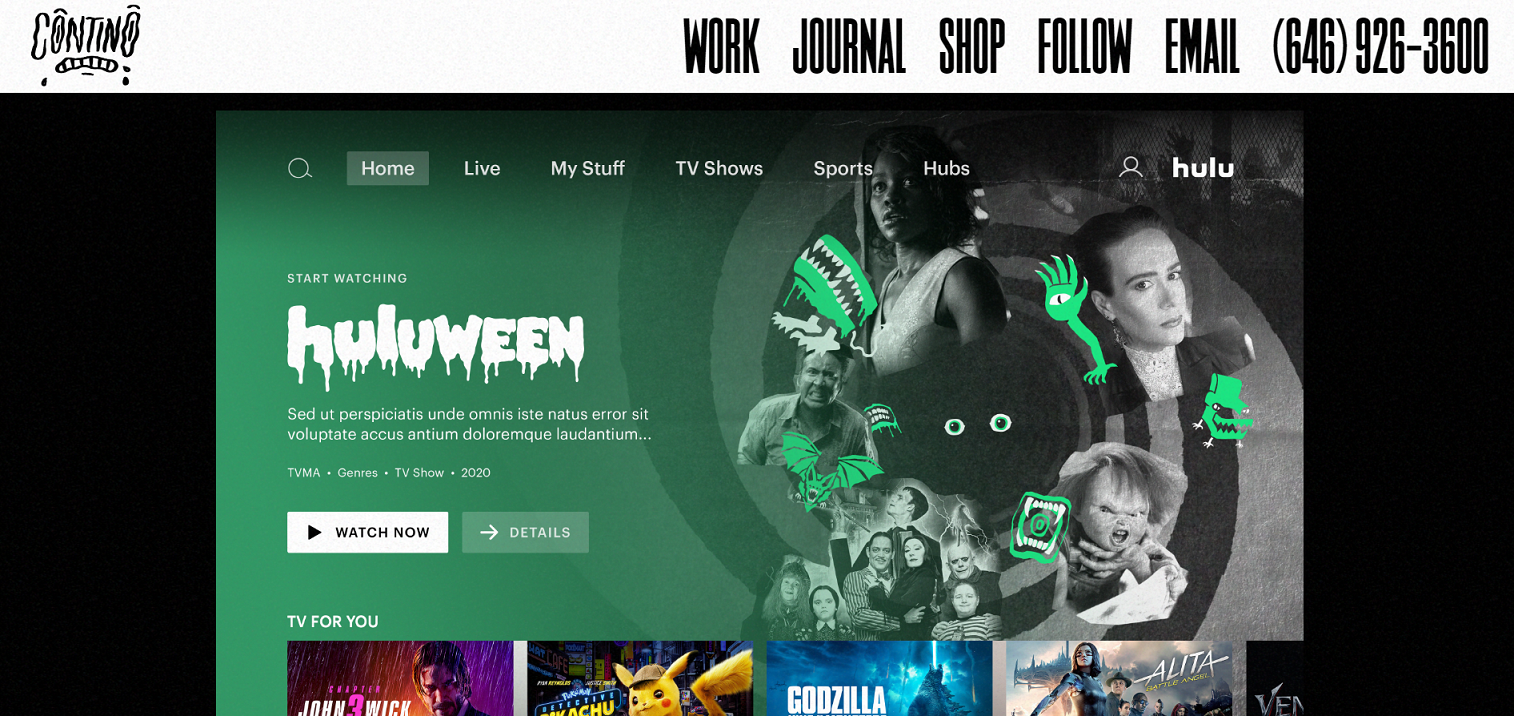
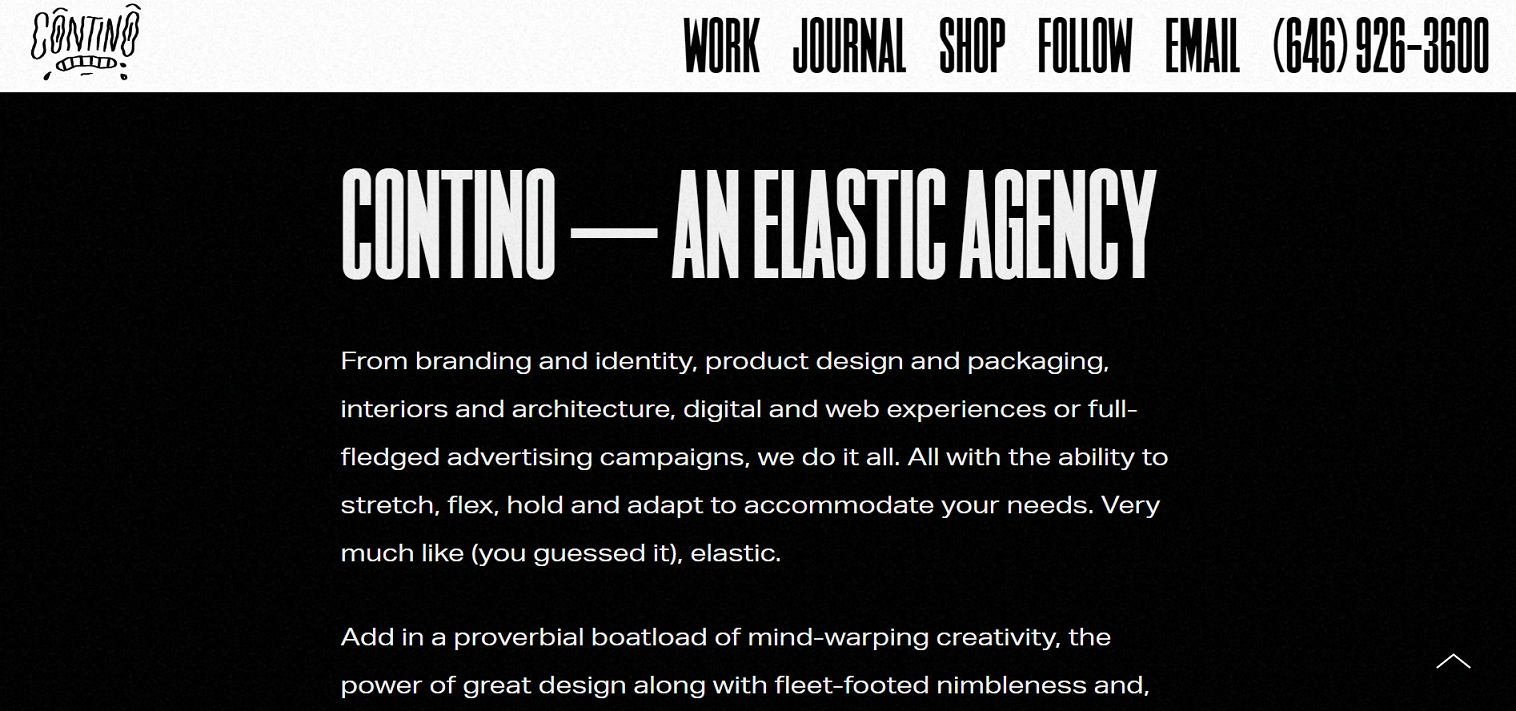
Contino
Na página da agência Contino, por exemplo, note que a experiência inicial é um pouco diferente: há uma jornada visual acontecendo, mas o cursor agora é uma mão com o dedo indicador apontando para baixo, indicando que precisamos rolar a página.

Ao fazer isso, encontramos textos com uma explicação mais objetiva sobre os trabalhos do escritório. Na parte superior, novamente, temos um cabeçalho contendo links clicáveis.

Se continuarmos rolando a tela, encontramos os projetos da agência. Nessa parte, conseguimos ter uma noção do estilo de trabalho feito pela agência.

Podemos clicar individualmente em cada projeto para saber um pouco mais a fundo sobre os detalhes do trabalho realizado.
Temos, portanto, uma combinação entre a jornada visual e a experiência.
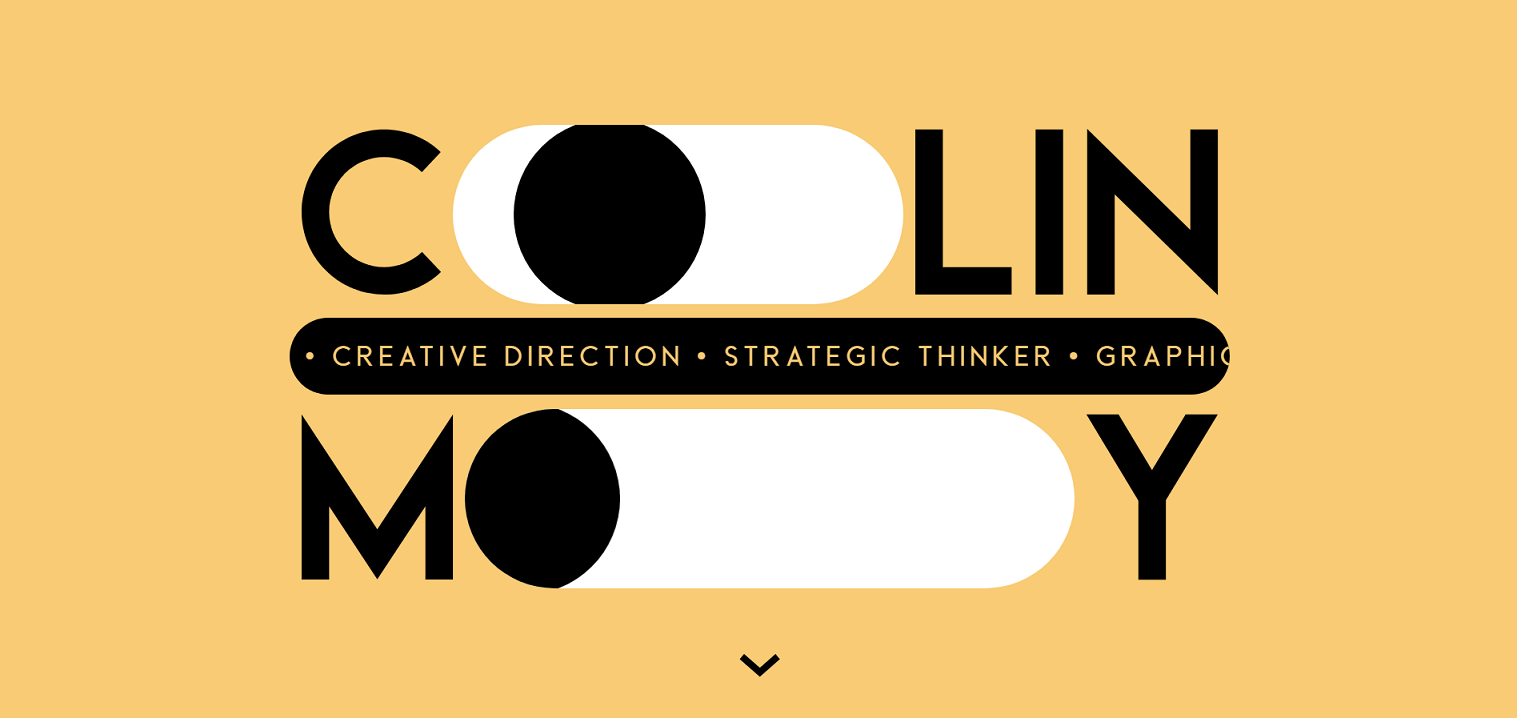
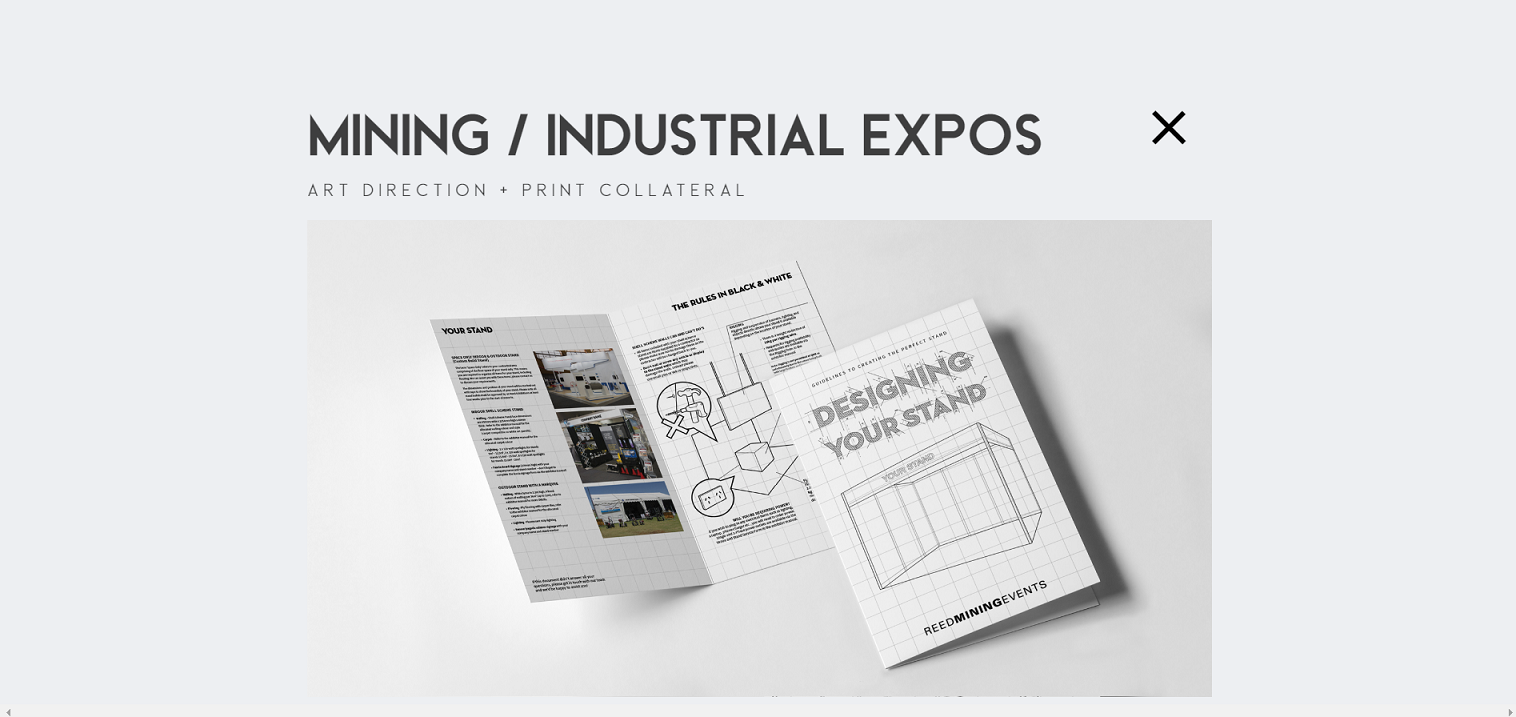
Colin Moy
Essa junção entre jornada e experiência pode ir mais além, como no portfólio do Colin Moy.


Observe que, agora, temos animações acontecendo na tela. Além disso, no momento em que rolamos a tela para baixo, os trabalhos não aparecem: é necessário clicar em "PORTFOLIO" para acessar os trabalhos.

Movendo a página para os lados, conseguimos explorar os trabalhos selecionados. Conforme dito anteriormente, falaremos sobre o processo de curadoria mais adiante no curso.
Ao clicar em um desses trabalhos, temos acesso a uma explicação mais detalhada sobre o que foi feito para o projeto.

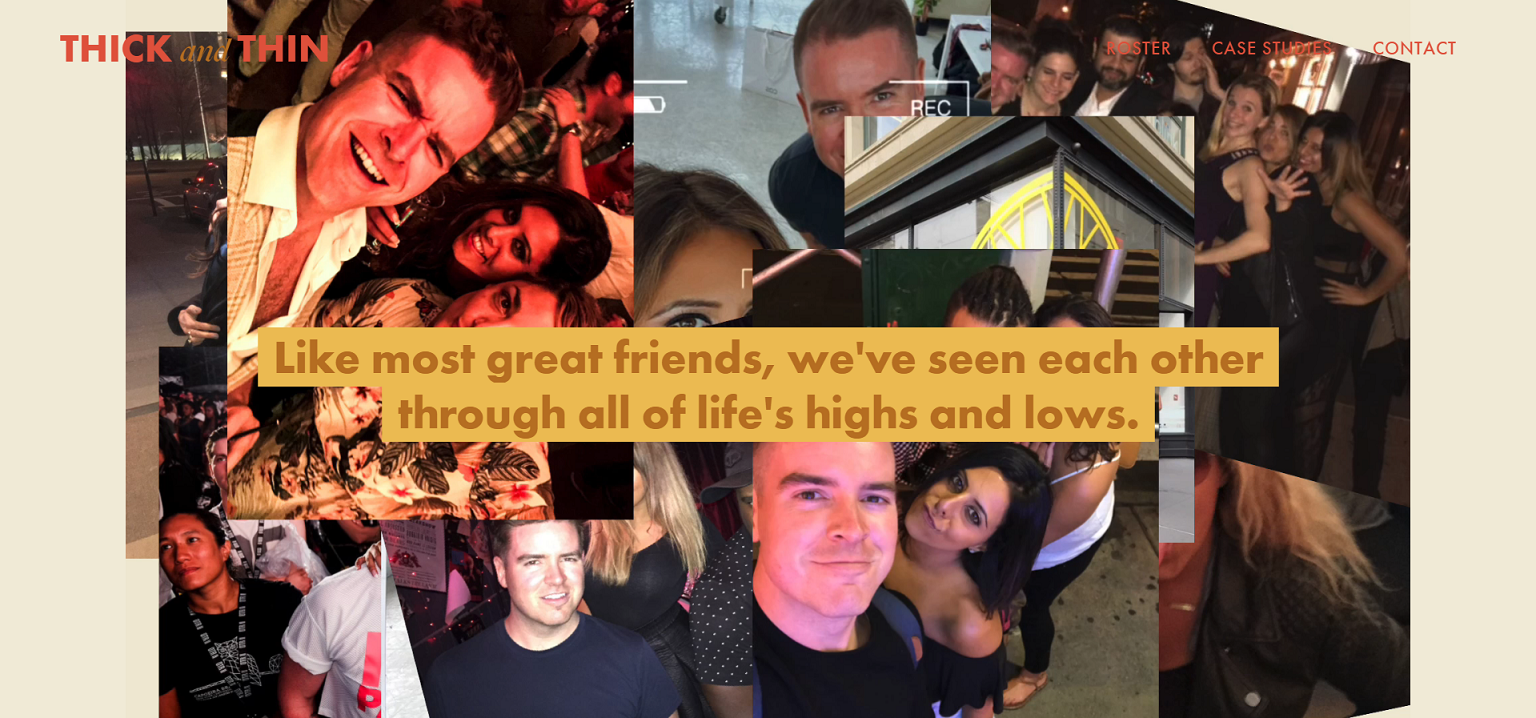
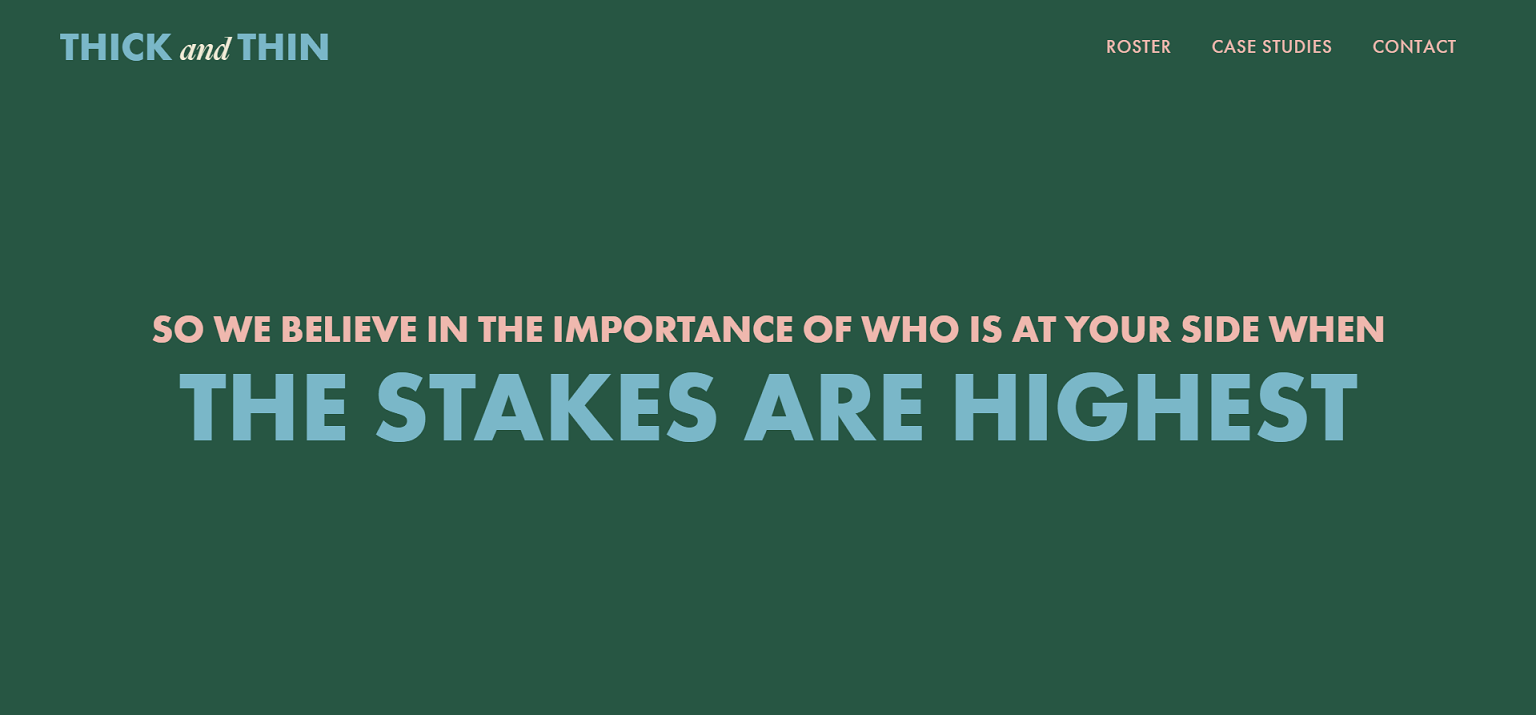
Thick and Thin
Por último, vamos analisar o portfólio da dupla de fotógrafos Thick and Thin, que também valoriza a questão da experiência.

Ao rolar a página, as fotografias dos projetos começam a aparecer gradualmente na tela. Conforme continuamos a rolagem, surgem animações de letterings, textos que se animam trazendo informações consideradas importantes para os projetos selecionados.




Plataformas gratuitas
Os portfólios exibidos são muito interessantes, mas todos eles foram criados em sites proprietários. Pode ser que você não tenha os recursos necessários para criar uma plataforma individual.
O que fazer nesse caso?
Você pode utilizar plataformas gratuitas, pensadas justamente como redes sociais de portfólios onde as pessoas profissionais postam os seus trabalhos.
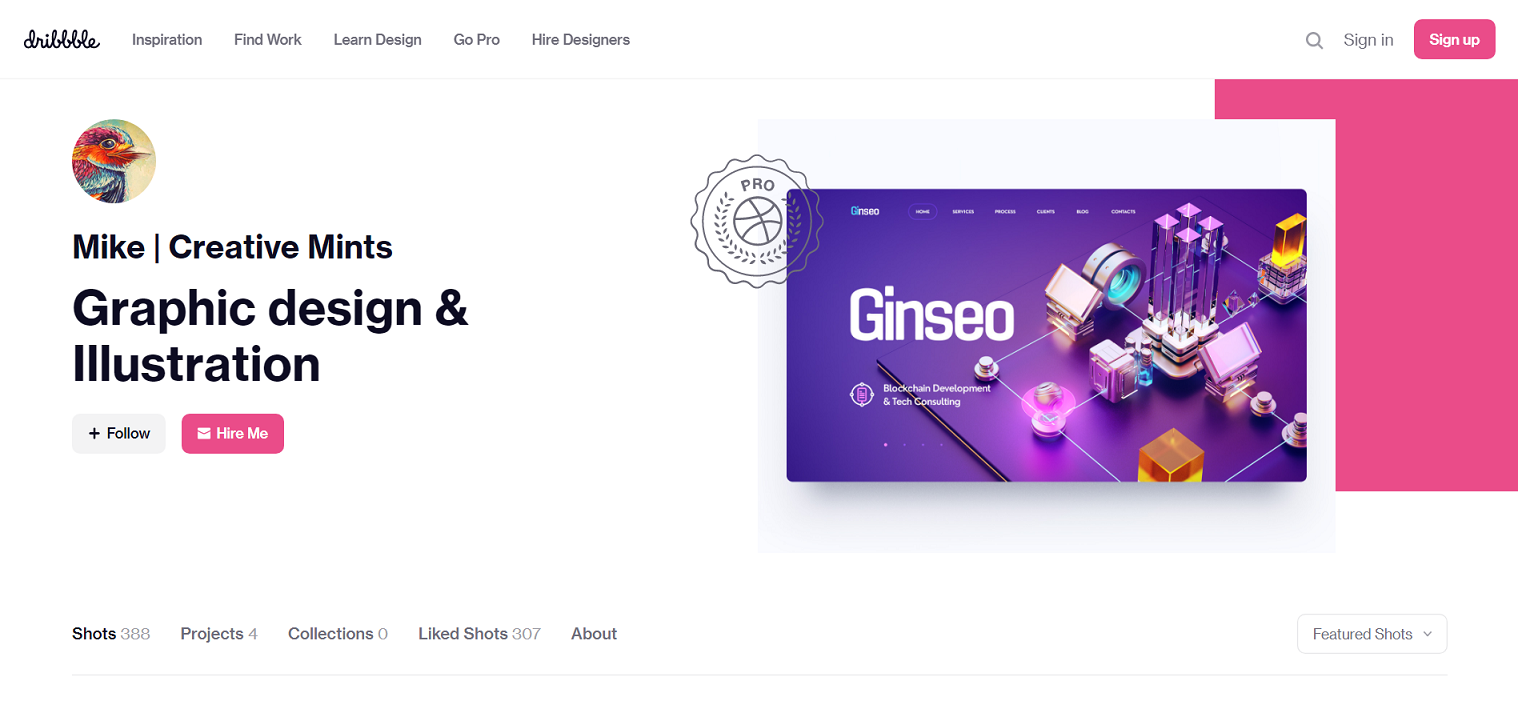
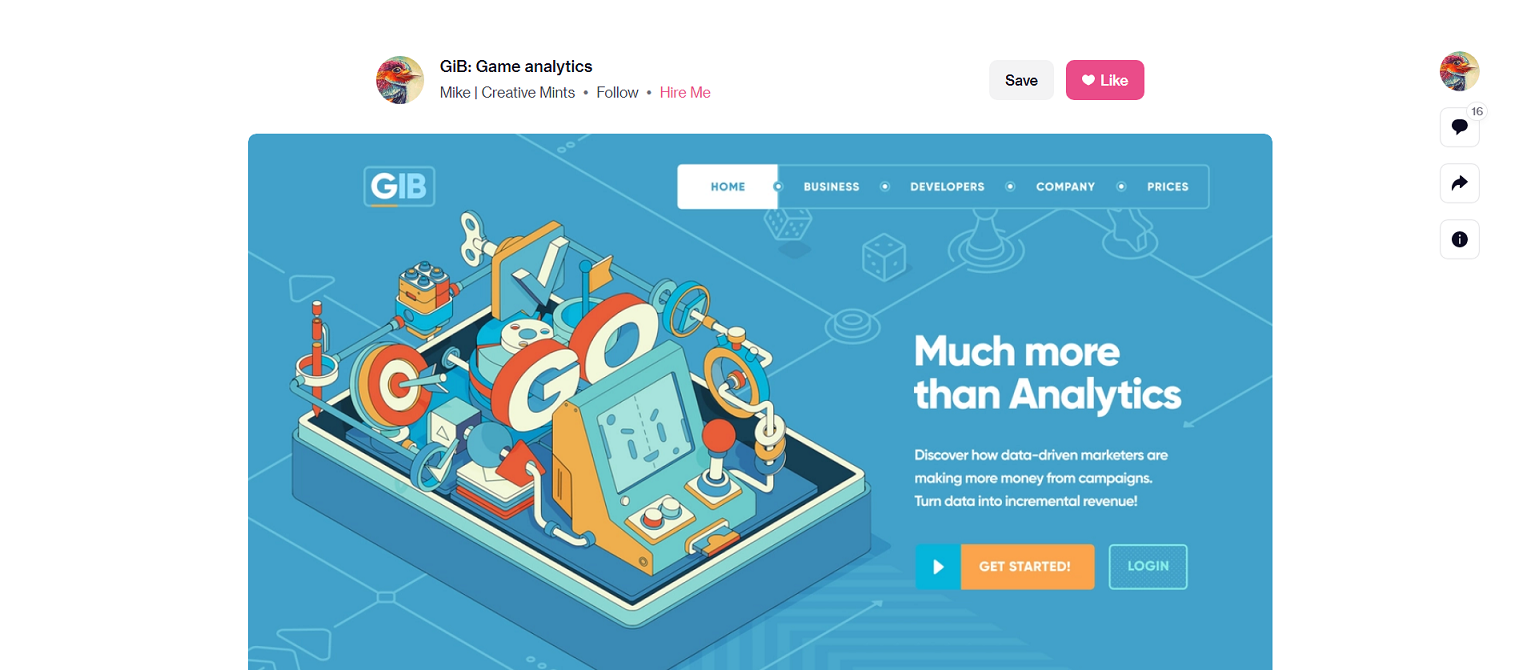
Dribbble
Temos, por exemplo, o Dribbble, plataforma voltada principalmente para projetos de UI, de UX, de logotipos, portanto, trabalhos de design digital.
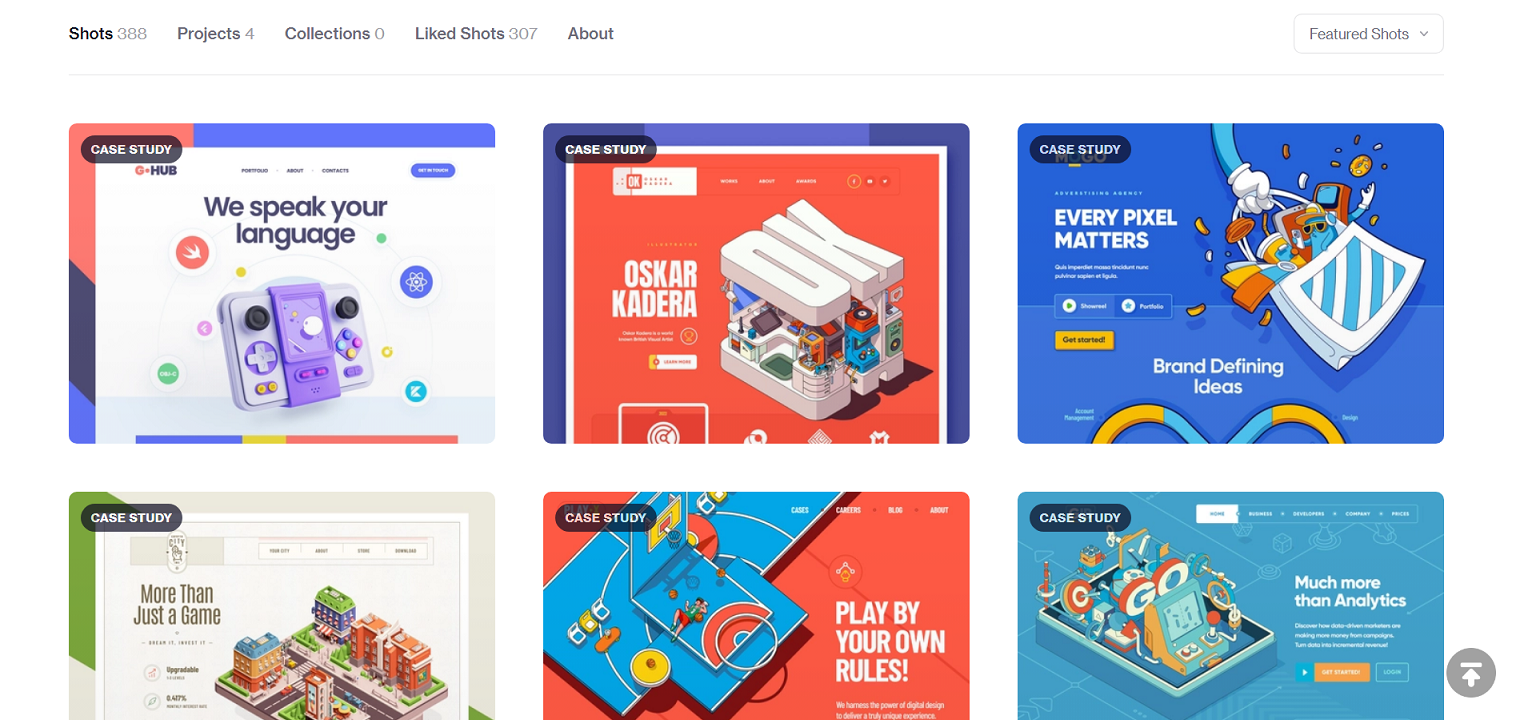
Nesse site, você pode ter a sua página individual, como a do designer "Mike | Creative Mints" exibida abaixo, por exemplo:

Nela, há 3 colunas de projetos. O número de linhas vai variar conforme a quantidade de projetos colocados pela pessoa.

Podemos acessar cada uma das postagens feitas pela pessoa, as quais irão conter mais detalhes sobre o projeto, como imagens e textos explicativos.

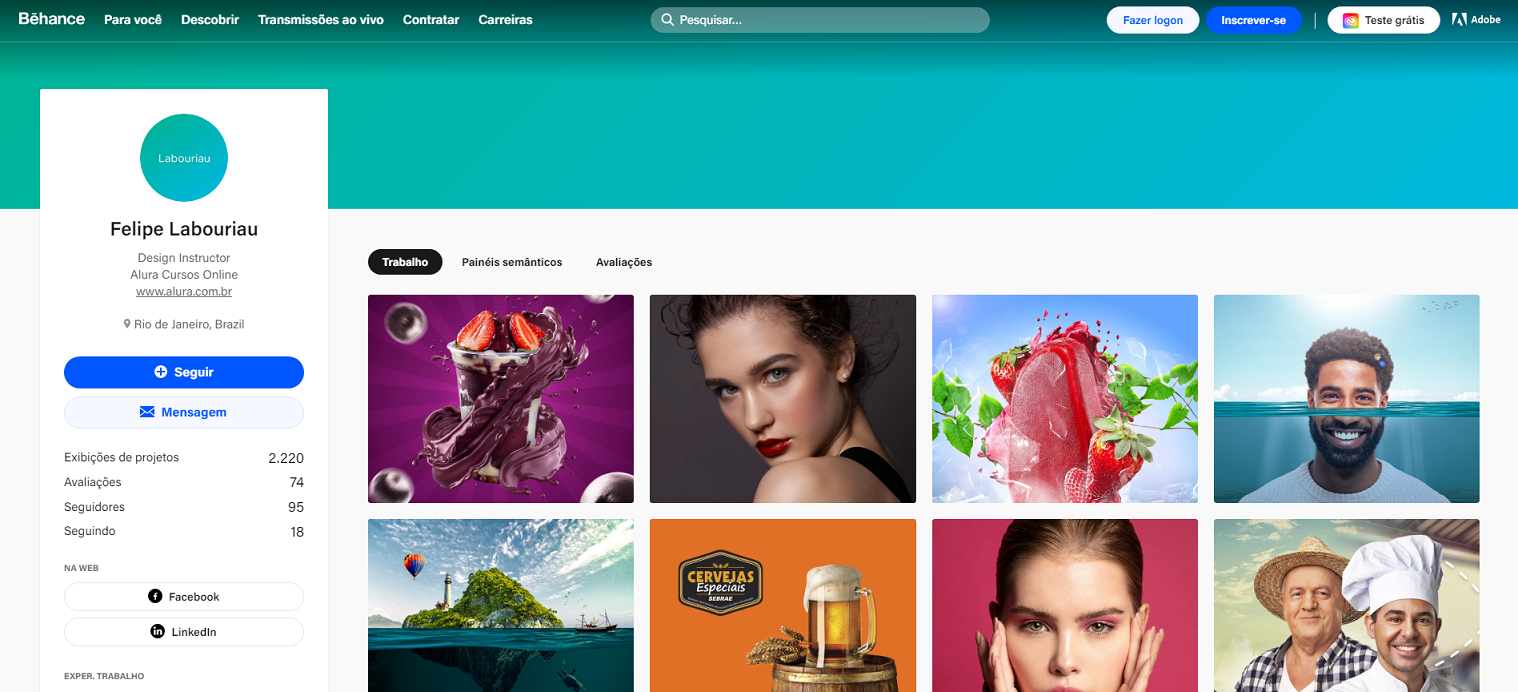
Behance
Note que, após o primeiro texto na página "GiB: Game analytics", há o link "My Behance".
O Behance é outra plataforma gratuita em que podemos acessar e criar os nossos próprios portfólios. Veja abaixo o meu portfólio no Behance:

À esquerda, temos um campo retangular vertical contendo informações pessoais, como nome, forma de contato, localização, redes sociais. Porém, as informações principais que ocupam a maior parte da tela correspondem aos projetos, divididos em 4 colunas no centro e à direita da tela.
Podemos clicar em um desses projetos para abrir uma janela contendo explicações mais detalhadas sobre o trabalho, bem como imagens e vídeos de tudo o que foi feito.

Uma opção é trazer um stop motion do processo de criação do projeto. Falaremos mais sobre isso no decorrer do curso; iremos acessar o Behance e veremos como criar esse tipo de entrega.
Conclusão
O importante é que, no momento de criação, concepção e montagem do portfólio, você tenha noção de que irá mostrar as suas habilidades, se apresentar para o mercado de trabalho, para pessoas que podem estar te observando para uma possível contratação.
Essa contratação pode ser tanto para fazer parte da equipe de um escritório, agência, ou empresa; quanto para projetos pontuais.
O objetivo é que você crie a sua identidade e mostre os melhores dos seus projetos. Além disso, caso você monte o seu site individual, é importante pensar na jornada visual e na experiência do portfólio.
Encerro esse vídeo por aqui. Nos vemos no próximo!
Sobre o curso Design Visual: estratégias para planejar e construir seu portfólio
O curso Design Visual: estratégias para planejar e construir seu portfólio possui 100 minutos de vídeos, em um total de 37 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Definição do seu perfil
- Áreas do design e dicas
- Organização do conteúdo
- Últimos passos do seu perfil