Cypress: automatizando testes E2E
Criando testes com Cypress - Apresentação
Olá, meu nome é Camila Pessoa e serei sua instrutora neste curso de testes com Cypress!
Audiodescrição: Camila é uma mulher branca, com cabelos escuros e encaracolados pouco abaixo dos ombros. Usa óculos grandes de armação prateada e está vestindo uma camisa preta. Ao fundo, há uma parede branca iluminada por um degradê do azul ao verde.
Para quem é este curso?
Este conteúdo é voltado para você que deseja trabalhar ou já está trabalhando com testes automatizados utilizando a ferramenta Cypress.
O que aprenderemos?
Vamos entender o que são testes end-to-end (de ponta a ponta), ou E2E, e como automatizá-los utilizando a ferramenta Cypress, esta que vem ganhando muito espaço no mercado de testes automatizados.
Para isso, vamos aprender a utilizar a interface gráfica do Cypress para executar os testes e também vamos rodá-los via terminal.
Além disso, vamos abordar passos importantes do desenvolvimento de testes, como criar uma boa documentação para os nossos testes E2E e também como implementar boas práticas de testes. Tudo isso tem o objetivo de compor uma base sólida de conhecimentos para você começar a criar seus primeiros testes E2E.
Para construir esses testes, vamos utilizar uma aplicação web que já está rodando, chamada Adopet. Trata-se de um site muito bem desenvolvido, com várias funcionalidades para testarmos, como cadastro, login e outras que abordaremos ao longo do curso.

Pré-requisitos
Para você aproveitar bem esse curso, é preciso ter realizado os cursos da formação Iniciante em Programação.
Também é importante ter noções sobre desenvolvimento web, como Status Code, métodos HTTP e API.
Além disso, é preciso que você tenha conhecimentos básicos em HTML, CSS, JavaScript e DOM, que fazem parte do nosso front-end.
Conte sempre com a comunidade da Alura ao longo dessa jornada. Em caso de dúvidas, procure apoio no fórum do curso ou mesmo no Discord.
**Vamos estudar?!
Criando testes com Cypress - Instalando o Cypress
Iniciamos nossa jornada na escrita de testes E2E, e ficamos responsáveis por testar a página da Adopet.
Na tela de boas-vindas da Adopet, temos um botão para visualizar pets disponíveis para adoção, além de botões para cadastro e login.
Clicando em "Cadastrar", nos redirecionamos para a página de cadastro, onde temos um formulário com os campos de nome, e-mail, senha e confirmação de senha e um botão para efetuar o cadastro.
Podemos testar esses campos preenchendo-os um a um. No entanto, realizar esses testes manualmente seria muito trabalhoso!
Por isso, nossa equipe decidiu trabalhar com uma ferramenta chamada Cypress para automação dos testes. Com ela, vamos simular uma pessoa usuária interagindo com as funcionalidades da página.
Explorando a documentação do Cypress
Vamos conhecer a ferramenta a partir de sua documentação, acessando-a no site cypress.io, onde temos uma visão geral de como o Cypress funciona e como podemos instalá-lo.
Clicamos no botão "Documentation" no centro da tela para acessar a documentação em si. Nessa página, vamos clicar em "Getting Started" no menu lateral esquerdo, para conferir os passos iniciais e de instalação dessa ferramenta. Então, clicamos na opção "Installing Cypress" (Instalando Cypress).
Conforme o que diz a documentação, precisaremos usar o comando npm install cypress --save-dev para instalar a ferramenta. No entanto, para trabalhar com esse comando, precisamos primeiro inicializar um projeto com o NPM.
Então, vamos deixar a documentação de lado por um momento, assim como a página do Adopet, para configurar o ambiente local na nossa máquina.
Inicializando um projeto com NPM
Criamos uma pasta chamada "curso_cypress" no nosso computador. Abrimos essa pasta e o terminal dentro dela, clicando em seu interior com o botão direito do mouse e selecionando a opção "Git Bash Here".
Com o Git Bash aberto, verificamos se realmente estamos na pasta "curso-cypress" (a partir dos dizeres iniciais do terminal, indicando o diretório atual) e inicializamos um repositório git executando o comando:
git init
Em seguida, vamos executar um comando para inicializar nosso projeto com o NPM:
npm init
Esse comando traz algumas informações, como o nome do pacote, versão, descrição, licensa, etc. Para confirmá-las, vamos pressionando a tecla "Enter".
Fazemos isso até momento em que o terminal perguntar "Is this OK?" para confirmar a inicialização do projeto. Pressionamos "Enter" mais uma vez e pronto! Projeto criado.
Instalando o Cypress no projeto
Vamos limpar o terminal com o comando clear para instalar o Cypress. Para isso, utilizaremos o comando que a documentação nos indicou, mas queremos uma versão específica do Cypress, a 13.6.4. Vamos fazer essa especificação no comando:
npm install cypress@13.6.4 --save-dev
Executandos e aguardamos a instalação do Cypress finalizar.
Abrindo o Cypress
Com o Cypress instalado na nossa máquina, vamos abrir a ferramenta para começar a trabalhar. Para isso, executamos no terminal:
npx cypress open
Isso inicializa a ferramenta no navegador. O Cypress é interessante porque trabalha com os navegadores web!
Na tela de boas-vindas dessa interface gráfica do Cypress, temos duas opções:
- E2E Testing (criar teste end-to-end)
- Component testing (criar teste de componente).
Selecionaremos a primeira opção, E2E Testing, o que nos redireciona para uma nova tela que contém os arquivos de configuração do Cypress.
O primeiro, chamado cypress.config.js, é um arquivo de configurações globais do Cypress, muito importante para nós. Esse arquivo é escrito em JavaScript, o que nos indica que o Cypress é baseado nessa linguagem.
Em seguida, temos um arquivo que está dentro de uma pasta chamada "support" cujo nome é e2e.js. É neste arquivo em que vamos escrever nossos testes, de fato.
Em seguida, temos dois outros arquivos que vamos entender melhor mais adiante neste curso, chamados support\commands.js e fixtures\example.json.
Clicamos no botão "Continue" (continuar) para seguir para a próxima tela. Essa nova tela pede para selecionarmos um navegador para rodar os testes, conforme os navegadores presentes na nossa máquina.
A instrutora selecionou o Chrome e, depois, clicou no botão "Start E2E Testing in Chrome". Ao fazer isso, abre-se uma nova janela de navegador para iniciar os testes.
O Cypress opera como um navegador para simular o comportamento de usuários. Nesse ambiente de testes, temos um menu à esquerda com opções como Specs, Runs, Debug e Settings. Vamos explorá-las mais detalhadamente ao longo do curso.
Na área central da tela temos duas opções:
- Scaffold example specs: área com exemplos e modelos de testes, que você pode explorar depois, para guiar você na escrita de testes no Cypress.
- Create new spec: criar novo teste.
Vamos clicar na segunda opção para criar nosso primeiro teste. Faremos isso no próximo vídeo. Esperamos você lá!
Criando testes com Cypress - Primeiro teste com Cypress
Nós já conseguimos configurar nosso ambiente para o desenvolvimento de testes. Agora, vamos criar nosso primeiro teste.
Nosso primeiro arquivo de testes de exemplo
Já estamos com a interface gráfica do Cypress aberta. Na área central da tela, visualizamos a mensagem "Create your first spec", ou "Crie seu primeiro arquivo de teste".
Temos duas opções para isso. A primeira é "Scaffold example specs", onde o Cypress traz uma série de exemplos e modelos de teste, que você pode explorar depois. A outra opção é "Create New Spec", que serve para criarmos nosso primeiro teste. Vamos selecionar a segunda.
Isso abre uma nova tela informando o caminho cypress\e2e\ e o nome do arquivo spec.cy.js. O nome de arquivo de testes segue um padrão que exige o sufixo cy.js para que o Cypress o identifique e execute. Podemos modificar o spec por outra palavra, mais apropriada para identificar nosso teste específico. Vamos deixar, por enquanto, esse nome padrão e o caminho sugerido e clicar em "Create Spec".
Na tela seguida, temos um bloco de código em Cypress, contendo um modelo de testes inserido no nosso arquivo novo que servirá como base para escrevermos nossos testes:
describe('template spec', () => {
it('passes', () => {
cy.visit('https://example.cypress.io')
})
})
Na linha 1, temos um método chamado describe() que recebe dois argumentos e serve para descrever a nossa suíte de testes, ou seja, informar o conteúdo dos testes desse arquivo.
O primeiro argumento é uma string (texto) com a mensagem 'template spec', ou "modelo de teste". O segundo argumento é uma arrow function (função de seta) que traz outro método.
Esse método que está na linha 2 é o método it, um caso de teste individual, que traz o que, de fato, vamos testar.
Este teste traz dois argumentos também: uma string com uma descrição mais específica desse caso de teste ('passes'), que serve como nome do teste, e o segundo é o teste em si em uma arrow function.
Essa arrow function contem um método cy.visit() que recebe uma URL. O que isso significa? Nesse teste, estamos dizendo para o Cypress visitar uma página na web, ou seja, uma URL - nesse caso, a URL de exemplo example.cypress.io.
Vamos verificar se esse teste funciona? Vamos clicar no botão azul "Okay, run the spec" logo abaixo do bloco para executá-lo. Numa tela nova, o teste é carregado e executado.
Temos algumas informações na aba lateral esquerda dessa nova tela. A primeira informação é o nome do arquivo, spec.cy.js. Em seguida, temos o describe dessa suíte de testes, no caso o template spec. Depois, temos o caso individual de teste indicado pelo seu nome; no caso, o passes. Ele tem um ícone de checkmark verde à esquerda, significando que o teste passou.
Logo abaixo disso, temos o TEST BODY, o corpo do teste;. Ele vai trazer todos os comandos que escrevemos dentro desse bloco de teste. No nosso caso, temos apenas o visit da URL example.cypress.io.
À direita da tela, temos um navegador aberto, próprio do Cypress, que configuramos ao inicializar a ferramenta. A instrutora escolheu o Chrome para rodar, então esse navegador é indicado no canto superior direito, no painel de configurações.
Esse painel superior mostra também o tamanho da tela. Se quisermos aumentar o tamanho da tela, por exemplo, podemos clicar nesse botão de tamanho e selecionar outra opção.
No centro dessa aba, temos uma simulação da página que foi aberta por meio do método visit(), a página de exemplo do Cypress. Isso significa que nosso teste realmente funcionou, pois conseguiu visitar a página indicada no método visit(), conforme pedimos!
O que são testes E2E?
Estamos falando de testes em E2E (end-to-end), mas o que são esses testes? Vamos entender melhor!
Os testes end-to-end objetivam simular o comportamento de uma pessoa usuária no sistema e são executados sob essa perspectiva. E como essa pessoa consegue conversar com o sistema? Através de sua interface!
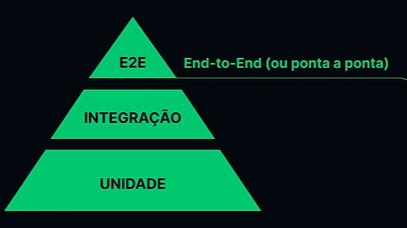
É por isso que, dentro da pirâmide de testes nós temos, os testes de unidade, que, normalmente, são feitos pelas pessoas desenvolvedoras. Os testes de integração estão no meio da pirâmide e, por último, no topo, temos os testes end-to-end, que, traduzindo, são os testes de ponta a ponta.

O que acabamos de fazer no nosso teste de visita à página de exemplo do Cypress foi um teste E2E, justamente porque simulamos a visita de uma pessoa usuária à página de exemplo.
Nós precisamos de uma sequência de passos para organizar bem esses testes:
- Planejar os testes, fazer o mapeamento de quais testes são realmente necessários dentro do nosso projeto. Isso porque os testes end-to-end têm um custo maior, pois são mais demorados e, geralmente, são os últimos a serem feitos.
- Criar o design dos testes, ou seja, a partir do cenário de testes, pensar em como esses testes serão escritos.
- Configurar o ambiente de testes.
- Executar os testes.
- Analisar os resultados que conseguimos obter com os testes end-to-end, levando as respostas para a equipe de desenvolvimento.
Neste vídeo, testamos a página de exemplo do Cypress, mas o que queremos testar é a página do Adopet. Faremos isso no próximo vídeo!
Até lá!
Sobre o curso Cypress: automatizando testes E2E
O curso Cypress: automatizando testes E2E possui 137 minutos de vídeos, em um total de 72 atividades. Gostou? Conheça nossos outros cursos de Quality Assurance em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Criando testes com Cypress
- Automatizando cenários de testes
- Gerando uma documentação e comandos para testes
- Usando fixtures e stubs em testes
- Aplicando boas práticas com Cypress