Data Visualization: criação de gráficos com o Matplotlib
Primeiras visualizações - Introdução
Boas vindas ao curso Data Visualization: criação de gráficos com o Matplotlib, meu nome é Luís e serei seu instrutor durante estre treinamento, feito para quem deseja extrair informações visuais de conjuntos de dados quaisquer. Para isso, você precisará saber um pouco de programação e, especialmente, de Python, a linguagem que utilizaremos.
Para nossos estudos, teremos um conjunto de dados de uma estação meteorológica com diversas informações, como temperatura, pressão, umidade, direção do vento e assim por diante. A partir dessas informações, visualizaremos como a temperatura se comporta ao longo do tempo, começando com análises mais básicas que serão aprimoradas durante o curso. Faremos diversos testes verificando as mudanças que ocorrem nas visualizações de acordo com a mudança de parâmetros, adicionaremos mais de uma visualização em um mesmo eixo e realçaremos determinadas faixas em um gráfico.
Além de visualizarmos os dados em séries temporais, também analisaremos algumas variáveis utilizando gráficos de barra ou de pizza. Nesse ponto, exploraremos outros tipos de apresentação da mesma visualização - por exemplo "explodindo" as fatias de um gráfico de pizza, de modo a enfatizá-los.
Mais adiante, passaremos a trabalhar com um conjunto de dados relativos a íris, um gênero de plantas que dão flor, contendo o comprimento e largura das suas pétalas e sépalas, além das espécies dessas plantas. Conseguiremos diferenciar as espécies analisando essas informações em gráficos de dispersão, nos quais perceberemos agrupamentos relevantes que permitem essa diferenciação.
Também visualizaremos a distribuição desses dados em gráficos de caixa, que tornaremos cada vez mais apresentáveis. Por último, analisaremos o comportamento dos dados (como a média e a mediana) em histogramas e compararemos a distribuição dos comprimentos das pétalas década uma das espécies, mostrando que elas de fato possuem comprimentos diferentes.
Esperamos que o conteúdo seja bastante proveitoso para sua carreira em ciência de dados. Bons estudos!
Primeiras visualizações - Fazendo as primeiras visualizações
Começaremos o curso criando um novo notebook Python, seja no Jupyter ou na plataforma de sua preferência. Nós trabalharemos com dados de uma estação de meteorologia, que registra informações como temperatura, pressão, umidade e assim por diante. Foi pedido um relatório que analisasse a temperatura ao longo do tempo a partir desses dados.
Faremos a importação do Pandas com o apelido pd e carregaremos o arquivo monitoramento_tempo.csv usando a função pd.read_csv(). Com a instrução df.head(), analisaremos as primeiras entradas desse conjunto.
import pandas as pd
df = pd.read_csv('monitoramento_tempo.csv')
df.head()| temperatura | pressão | humidade | direção do vento | velocidade do vento | dia_da_semana | data | |
|---|---|---|---|---|---|---|---|
| 0 | 282.080000 | 1024.0 | 81.0 | 0.0 | 0.0 | Domingo | 2012-10-01 12:00:00 |
| 1 | 282.080000 | 1024.0 | 81.0 | 0.0 | 0.0 | Domingo | 2012-10-01 13:00:00 |
| 2 | 282.083252 | 1024.0 | 80.0 | 4.0 | 0.0 | Domingo | 2012-10-01 14:00:00 |
| 3 | 282.091866 | 1024.0 | 80.0 | 18.0 | 0.0 | Domingo | 2012-10-01 15:00:00 |
| 4 | 282.100481 | 1024.0 | 80.0 | 31.0 | 0.0 | Domingo | 2012-10-01 16:00:00 |
Note que temos as variáveis temperatura, pressão, humidade, direção do vento, velocidade do vento, dia_da_semana no qual as informações foram registradas e data do evento (contendo dia, mês, ano e hora).
Quando importamos dados que não conhecemos, é bem comum que existam registros faltando, algo que pode atrapalhar nossas análises. Pensando nisso, usaremos a função df.info para expormos mais os nossos dados.
df.info()class 'pandas.core.frame.DataFrame' RangeIndex: 45253 entries, 0 to 45252 Data columns (total 7 columns): Column Non-Null Count Dtype
0 temperatura 45253 non-null float64 1 pressão 45253 non-null float64 2 humidade 45253 non-null float64 3 direção do vento 45253 non-null float64 4 velocidade do vento 45253 non-null float64 5 dia_da_semana 45253 non-null object 6 data 45253 non-null object dtypes: float64(5), object(2) memory usage: 2.4+ MB
Percebemos então que o conjunto consiste em mais de 45 mil linhas, nenhuma delas nula. Além disso, o campo data é do tipo object, que é interpretado pelo Python como uma string. Entretanto, é mais interessante para nós que a variável de data seja interpretada como o tipo datetime, o que nos ajudará na construção dos gráficos. Consertaremos esse ponto atribuindo à coluna df['data'] a conversão dessa mesma coluna no tipo desejado, algo que faremos usando a função to_datetime() do Pandas.
df['data'] = pd.to_datetime(df['data'])Agora que ajustamos os dados, começaremos a visualizá-los de fato. Importaremos o Matplotlib com o apelido plt e adicionaremos, no Jupyter, a instrução %matplotlib inline, que faz com que as visualizações sejam exibidas automaticamente. Caso esteja acompanhando o código em um script, essa linha não será necessária.
import matplotlib.pyplot as plt
%matplotlib inlineA ideia é plotarmos em um gráfico a variação de temperatura ao longo do tempo. Para isso, usaremos a função plot.plot() recebendo como parâmetros as colunas df['data'] e df['temperatura'], representando, respectivamente, o eixo x e o eixo y.
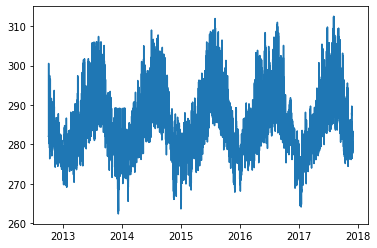
plt.plot(df['data'], df['temperatura'])Ao executar esse comando no Jupyter, é provável que apareça um aviso (future warning) indicando a possibilidade de uma mudança ser implementada no futuro.
Como resultado, teremos um gráfico de temperatura ao longo do tempo que registra o período entre 2012 e o final de 2017, com temperaturas que variam entre aproximadamente 260 e 310, mas sem uma unidade de medida explícita. Com esses valores, podemos deduzir que não estamos trabalhando com graus Celsius, mas sim Kelvin.

Seria interessante aumentarmos a nossa visualização, algo que faremos usando a função plt.figure() com o parâmetro figsize, que define exatamente o tamanho da imagem. Nesse caso, passaremos a tupla 15,8, mas você pode alterar esses parâmetros a vontade. Feita essa configuração, plotaremos novamente o gráfico.
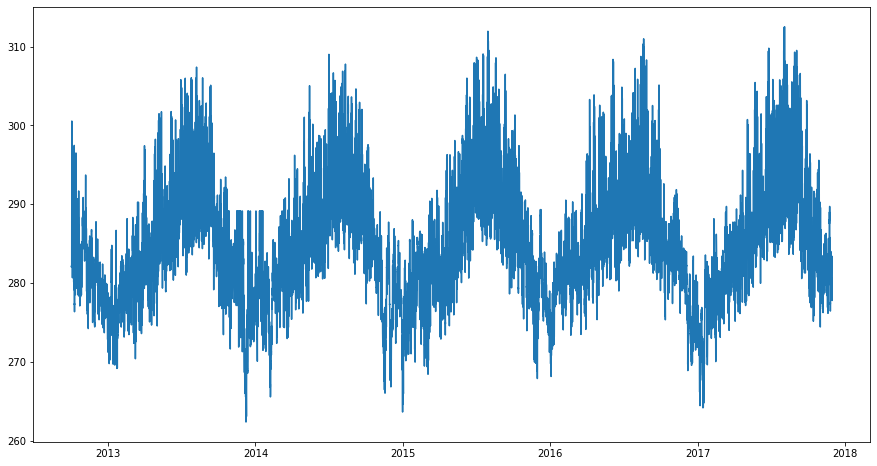
plt.figure(figsize=(15,8))
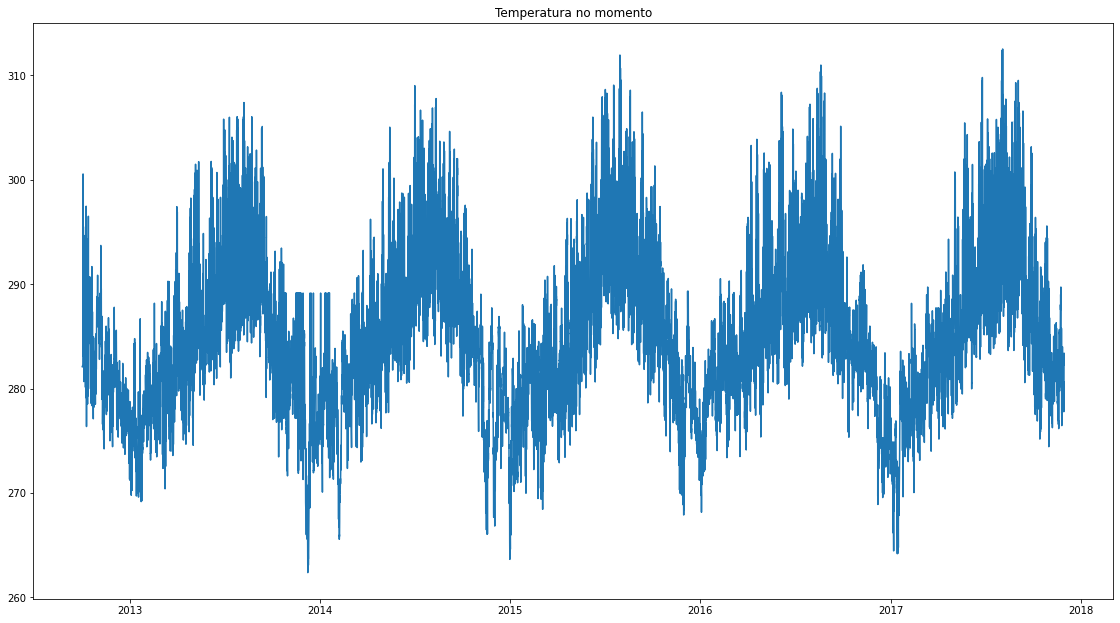
plt.plot(df['data'], df['temperatura'])Receberemos um gráfico com dimensões bem maiores, o que facilita bastante a nossa leitura. Por exemplo, podemos deduzir que no inverno as temperaturas são mais baixas, enquanto no verão elas são mais altas.

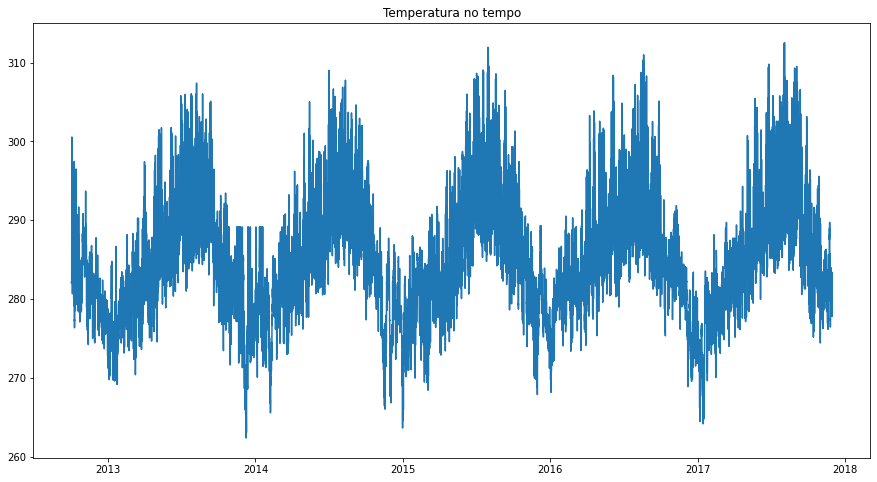
Ainda é possível melhorarmos o gráfico de modo a torná-lo mais apresentável. Adicionaremos um título ("Temperatura no tempo") ao topo da visualização por meio da função plt.title(), que recebe como parâmetro uma string.
plt.figure(figsize=(15,8))
plt.plot(df['data'], df['temperatura'])
plt.title('Temperatura no tempo')
Nas próximas aulas aprenderemos a fazer ainda mais customizações nesses gráficos!
Primeiras visualizações - Funcionalidades básicas do matplotlib
Já vimos que é possível utilizar o Matplotlib para gerar visualizações básicas, e agora exploraremos mais a fundo essa ferramenta. É importante entendermos que essa biblioteca possui diversas funcionalidades e customizações, e justamente por isso ela dispõe de ferramentas que nos ajudarão a estruturar visualizações mais robustas.
Pensando nisso, começaremos explorando algumas funcionalidades mais básicas. Criaremos uma variável fig que receberá a chamada de plt.figure(), função que cria uma nova figura. Ela receberá o parâmetro figsize, que vimos anteriormente, com os valores 15, 18. Com isso temos um objeto de figura.
Criaremos uma variável eixo recebendo a função fig.add_axes(), que nos permitirá adicionar os eixos x e y a nossa figura. Ela receberá como argumento uma lista contendo os pontos em que esse eixo será desenhado, nesse caso 0, 0, 1, 1.
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])O resultado será um gráfico vazio.

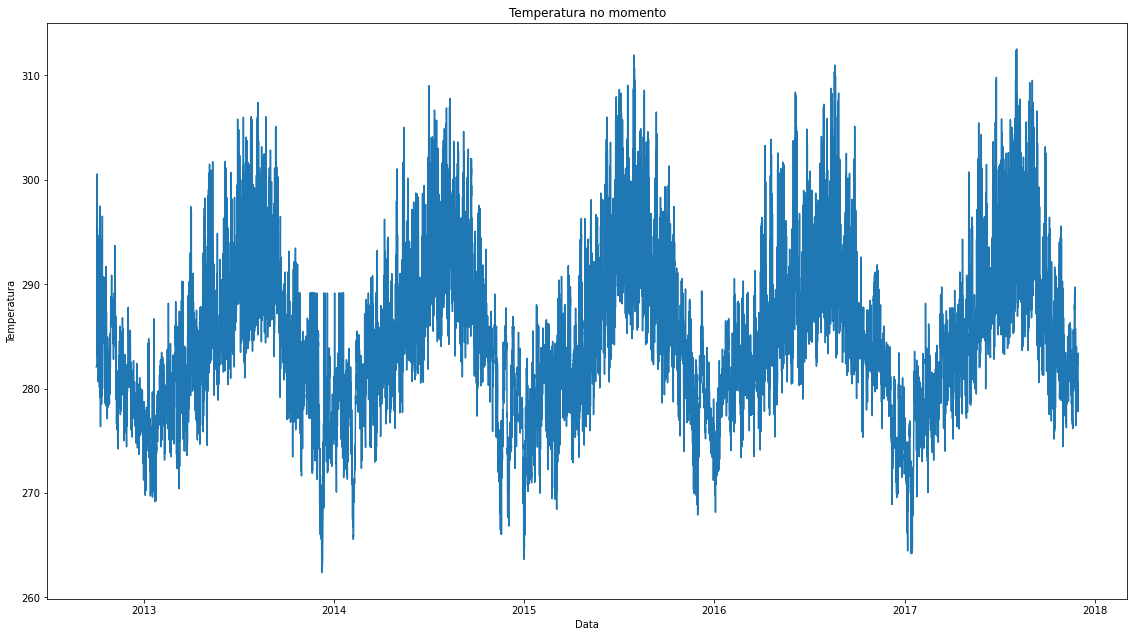
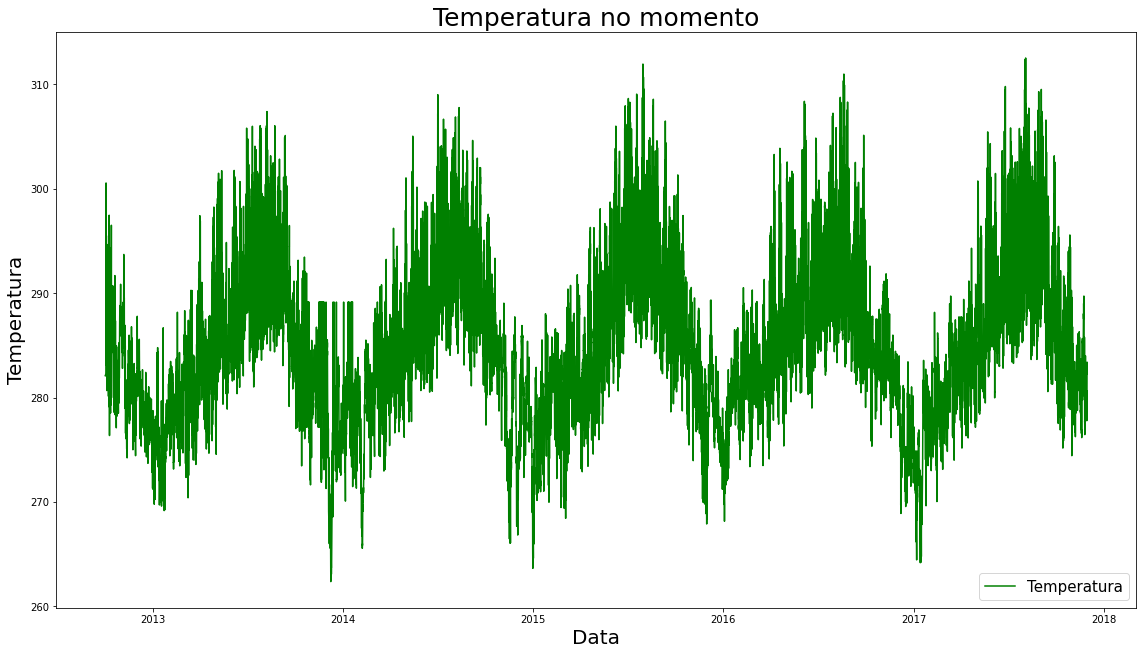
Copiaremos o código que gerou esses eixos e o colaremos em uma nova célula. Para incluirmos uma visualização na figura, chamaremos a função eixo.plot() passando como argumentos df['data'] e df['temperatura'], representando, respectivamente, os eixos Y e X. Além disso, usaremos novamente a função eixo.set_title() para atribuirmos um título ao gráfico. Para evitarmos ambiguidades, passaremos a chamá-lo de "Temperatura no momento".
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])
eixo.plot(df['data'], df['temperatura'])
eixo.set_title('Temperatura no momento')Com isso conseguiremos plotar o gráfico na figura que geramos anteriormente.

A maior diferença é que agora temos as variáveis fig e eixo, que possibilitarão algumas customizações mais avançadas no decorrer do curso. Note que ainda que tenhamos os dados de temperatura e tempo nos seus respectivos eixos, eles não estão identificados, o que pode dificultar uma primeira leitura. Pensando nisso, adicionaremos uma legenda identificando cada eixo.
Para incluirmos a legenda do eixo y, usaremos a função set_ylabel() passando a string "Temperatura". Repetiremos esse processo com set_xlabel(), dessa vez com a string "".
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])
eixo.plot(df['data'], df['temperatura'])
eixo.set_title('Temperatura no momento')
eixo.set_ylabel('Temperatura')
eixo.set_xlabel('Data')Nosso gráfico passará a apresentar as legendas que definimos.

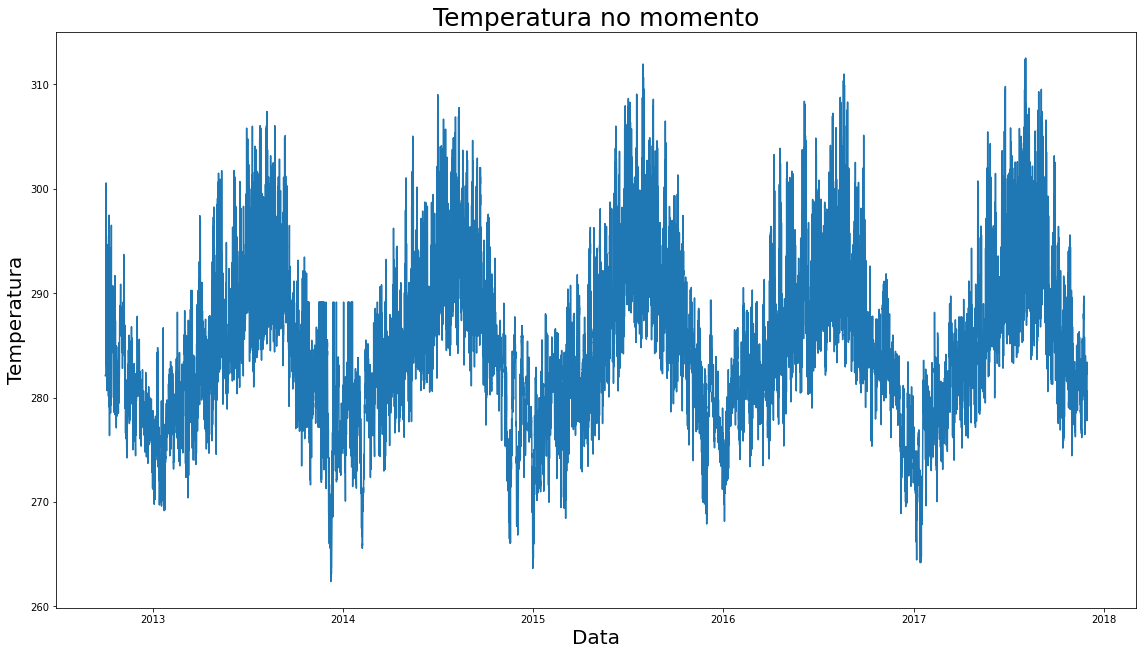
Seria interessante ajustar a fonte de modo a facilitar a leitura das informações, algo que faremos usando o parâmetro fontsize em todas as nossas funções. Nesse caso usaremos 25 para o título e 20 para as legendas, mas sinta-se livre para testar tamanhos diferentes.
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])
eixo.plot(df['data'], df['temperatura'])
eixo.set_title('Temperatura no momento', fontsize=25)
eixo.set_ylabel('Temperatura', fontsize=20)
eixo.set_xlabel('Data', fontsize=20)
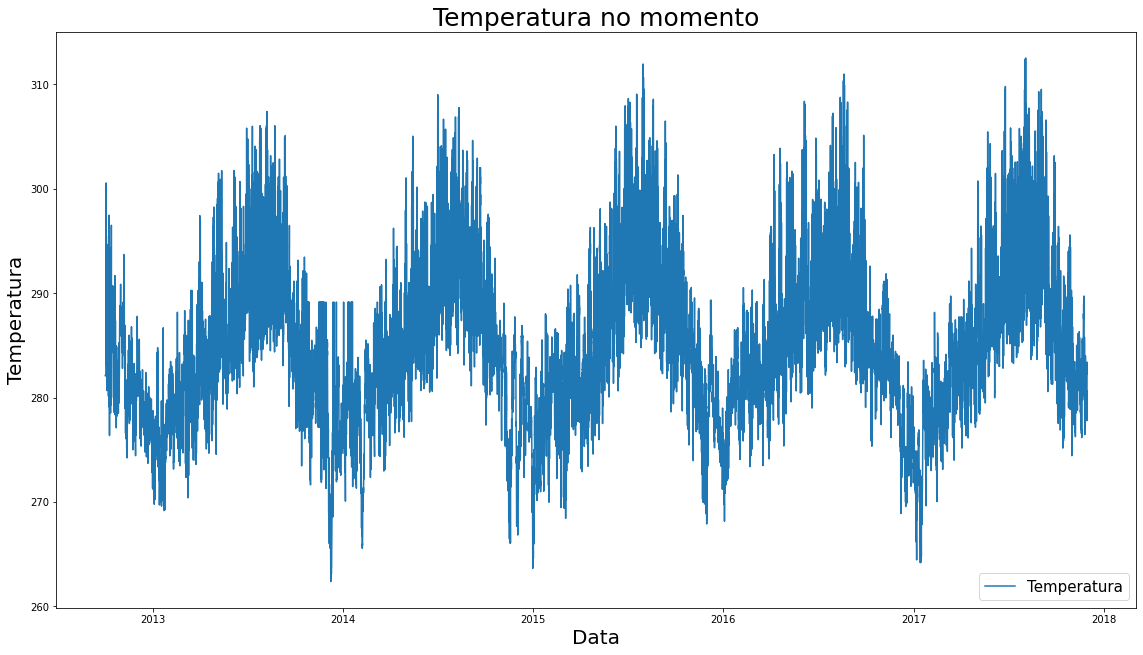
É comum encontrarmos em gráficos algum tipo de legenda que explique também o conteúdo plotado no gráfico, informação que também é incluída no eixo. Chamaremos então a função legend(), que pode receber como argumentos o texto da legenda ("Temperatura") e a sua posição (loc = 'lower right' para definirmos o canto inferior direito do gráfico). Também é possível ajustar o tamanho da fonte com o argumento fontsize, ao qual atribuiremos o valor 15.
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])
eixo.plot(df['data'], df['temperatura'])
eixo.set_title('Temperatura no momento', fontsize=25)
eixo.set_ylabel('Temperatura', fontsize=20)
eixo.set_xlabel('Data', fontsize=20)
eixo.legend(['Temperatura'], loc = 'lower right', fontsize=15)
O Matplotlib também nos permite trocar a cor da plotagem do gráfico, substituindo o azul, que é o padrão em gráficos de linhas. Para isso, adicionaremos o argumento color à função eixo.plot(). Esse argumento recebe uma string com o nome da cor a ser escolhida, nesse caso "green" (verde).
fig = plt.figure(figsize=(15,8))
eixo = fig.add_axes([0, 0, 1, 1])
eixo.plot(df['data'], df['temperatura'], color= 'green')
eixo.set_title('Temperatura no momento', fontsize=25)
eixo.set_ylabel('Temperatura', fontsize=20)
eixo.set_xlabel('Data', fontsize=20)
eixo.legend(['Temperatura'], loc = 'lower right', fontsize=15)
Se quiser, você pode escolher outras cores ou até mesmo alterar sua tonalidade. Feitas essas customizações, começamos a entender um pouco o poder do Matplotlib - afinal, os objetos nos dão acesso a diversas funções e parâmetros que nos permitem modificar nossos gráficos de acordo com nossos objetivos e preferências. Nas próximas aulas continuaremos a explorar essas possibilidades!
Sobre o curso Data Visualization: criação de gráficos com o Matplotlib
O curso Data Visualization: criação de gráficos com o Matplotlib possui 129 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de Data Visualization em Data Science, ou leia nossos artigos de Data Science.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Primeiras visualizações
- Customizando nossas visualizações
- Anotações e diversos gráficos
- Visualizando dados diferentes
- Customizando Histogramas