CSS: Flexbox e layouts responsivos
Conhecendo o poder do Flexbox - Apresentação
Boas-vindas ao curso CSS: Flexbox e layouts responsivos da Alura! Meu nome é Luan Alves, sou instrutor na escola de Front-end, e serei seu instrutor ao longo desse treinamento.
Você já ouviu falar sobre Flexbox e por que é tão importante que uma pessoa desenvolvedora em Front-end saiba sobre ele?
Atualmente, um mesmo site ou interface pode ser acessado por diferentes tamanhos de tela, como em celulares, tablets, notebooks ou smart TVs.
O Flexbox vem como uma solução de layout para essa realidade, e é formado por um grupo de propriedades que permite criar interfaces com um perfil moderno, ajustáveis para diferentes tamanhos de tela.
Além disso, o Flexbox facilita a vida da pessoa desenvolvedora.
Este curso é ideal para quem deseja se tornar uma pessoa desenvolvedora em Front-end, ou mesmo para quem já atua na área. O Flexbox é muito utilizado em conjunto com outros frameworks e bibliotecas, como o Angular e o React, e é ideal para quem deseja, no futuro, focar seus estudos nesses conteúdos mais avançados.
O pré-requisito para fazer este curso é ter uma base em HTML e CSS.
Mas como estudaremos o Flexbox?
Vamos começar analisando o projeto e os desafios que teremos ao longo deste treinamento.
Vamos simular a entrada em um projeto já em andamento, com parte do código HTML e CSS pronta. Assim, poderemos focar em organizar os elementos com o Flexbox.
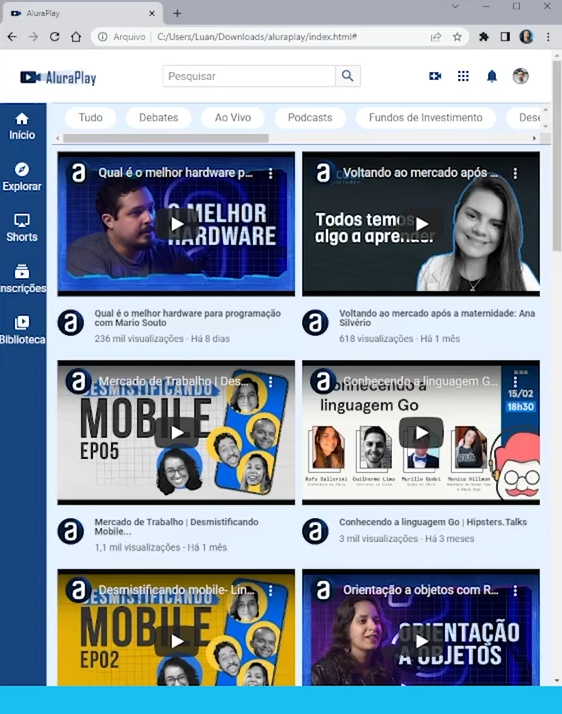
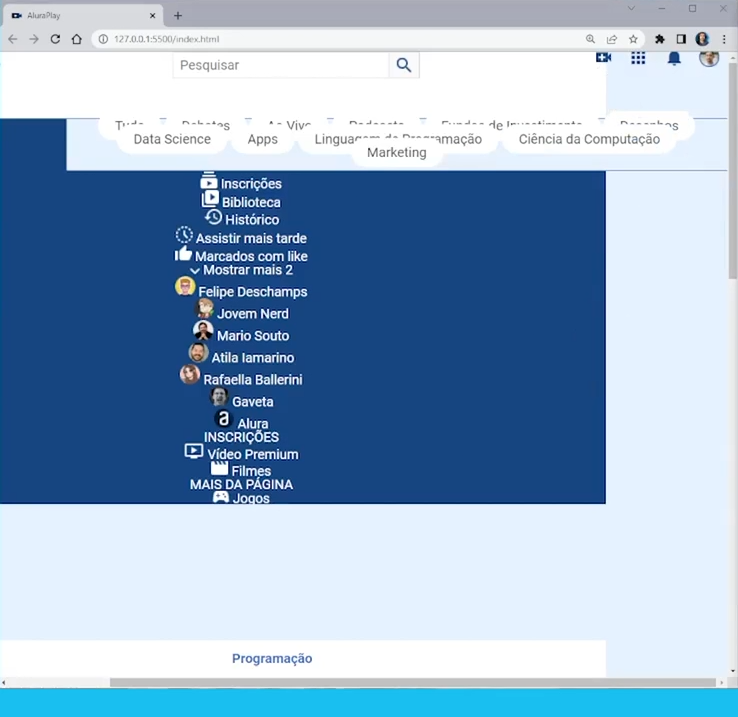
O projeto, chamado AluraPlay, é uma plataforma de vídeos com um layout moderno e rico em elementos. Esse projeto possui três telas principais, para celulares, tablets e desktops.
Começaremos analisando a tela para celulares, que possui um cabeçalho com logo e ícones. Abaixo desse cabeçalho, teremos uma seção com várias opções de navegação no site.
 Logo abaixo, temos uma seção de vídeos, incluindo dezesseis vídeos - todos do canal da Alura. Você pode, inclusive, assistí-los depois!
Logo abaixo, temos uma seção de vídeos, incluindo dezesseis vídeos - todos do canal da Alura. Você pode, inclusive, assistí-los depois!
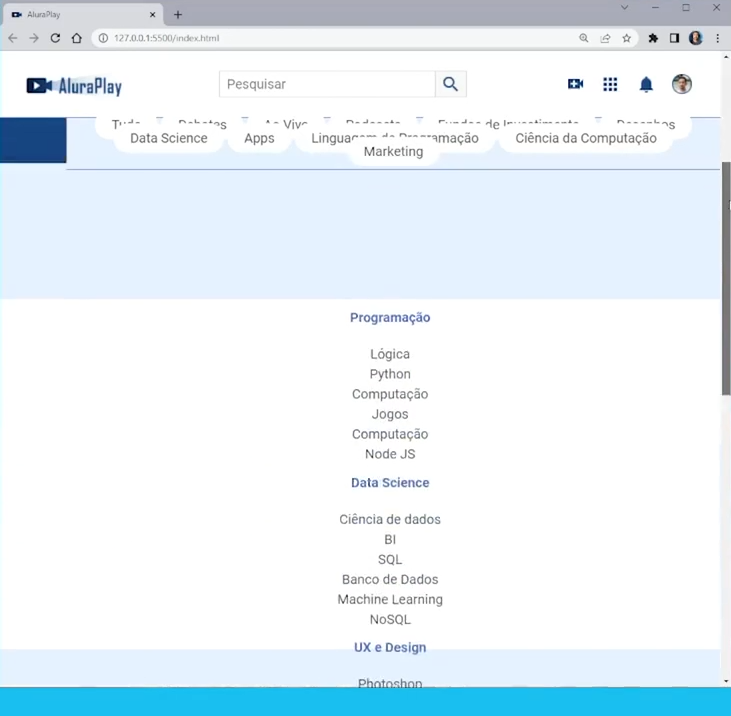
Ao fim da página, temos um rodapé com vários tópicos relacionados à área da tecnologia, além de um menu inferior com cinco opções de navegação no site.
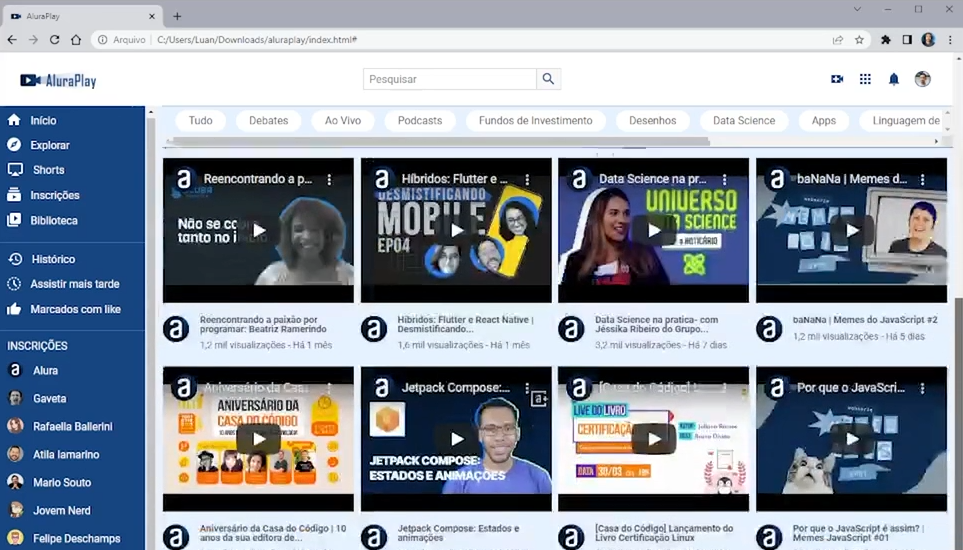
Agora analisaremos o layout para tablets.

Nele, o menu que anteriormente era inferior é movido para a lateral esquerda, e o cabeçalho passa a possuir um campo de pesquisa. Os vídeos ficam organizados dois por linha, o rodapé expande de tamanho e os tópicos de tecnologia são quebrados em quatro colunas.
Por fim, analisaremos o layout para desktops.

Neste layout, o menu expande de tamanho e ganha mais elementos, os vídeos são distribuídos quatro por linha e o rodapé se expande com os tópicos um ao lado do outro.
Tendo apresentado o desafio que teremos ao longo do curso, vamos ao estudos!
Conhecendo o poder do Flexbox - Caixa flexível: cabeçalho
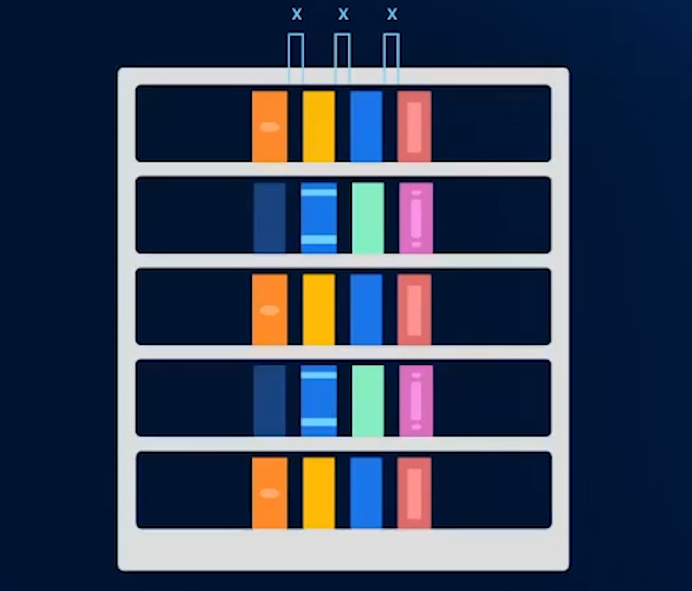
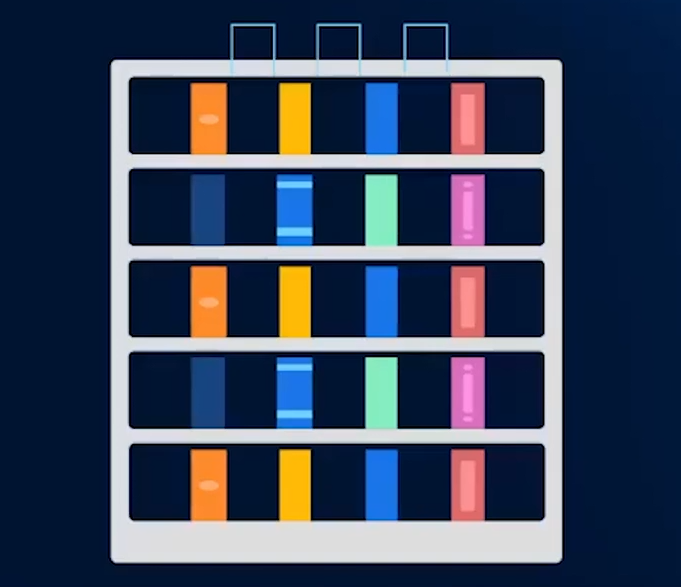
Neste início de curso, precisamos que você preste bastante atenção a esse desenho:

Nele, temos uma estante com diversas prateleiras, onde estão dispostos livros na mesma distância um do outro. Agora vamos supor que compramos uma estante maior, com mais espaço para reorganizar esses livros.

Com o Flexbox, podemos organizar tais livros de diversas maneiras. Por exemplo, aplicando uma distância igual entre eles, de modo a aproveitar todo o espaço disponível.

Também poderíamos organizá-los de maneira diferente em cada uma das prateleiras, colocar a estante na horizontal e deixar os livros flutuando, ou mesmo inverter a forma em que estão distribuídos.
São essas possibilidades do Flexbox que aprenderemos na prática, organizando os elementos do projeto AluraPlay, que está disponível para download na atividade "Preparando o ambiente".
Vamos abrir o editor de código VSCode e clicar em "File > Open folder", acessando o diretório onde baixamos o projeto.
Após abrirmos, começaremos a analisar o primeiro problema que nos ajudará a aprender o Flexbox na prática.

De início, podemos organizar os elementos do cabeçalho do projeto. Por exemplo, temos a logo da AluraPlay, que aparentemente está do lado esquerdo, mas na verdade ocupa de um lado a outro de seu contêiner.
Logo abaixo temos um campo de pesquisa, seguido por quatro ícones que quase não são visíveis, já que estão cobertos pelas opções do menu.
A ideia é aplicarmos o Flexbox a esses elementos de modo a organizá-los. Para isso, vamos localizá-los em nosso código HTML.
No arquivo index.html, dentro da tag <header>, encontraremos uma tag <nav > contendo os itens que citamos anteriormente.
<body>
<!-- Cabecalho -->
<header>
<nav class="cabecalho__container">
<h1 class="logo__item" href="#"></h1>
<div class="cabecalho__pesquisar__item">
<form action="">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<label for="pesquisar" class="pesquisar__label"></label>
</form>
<a href="#" class="cabecalho__audio"></a>
</div>
<div class="cabecalho__icones__item">
<a href="#" class="cabecalho__videos"></a>
<a href="#" class="cabecalho__apps"></a>
<a href="#" class="cabecalho__notificacoes"></a>
<a href="#" class="cabecalho__avatar"></a>
</div>
</nav>
</header>
//código omitido...Temos uma tag <h1> contendo a logo como background (esta localizada na pasta "estilos-css"). Além dela, temos uma <div> para o campo de pesquisa, contendo o <input> e a <label>. Por fim, temos outra <div>, esta contendo os quatro ícones que desejamos organizar.
Mas como aplicar o Flexbox a esses elementos? Primeiramente, é necessário localizar o "pai direto" desses três grupos de itens, que é a tag <nav>.
No arquivo flexbox.css, chamaremos a classe dessa tag - cabecalho__container:
.cabecalho__container {
} Nela, adicionaremos a propriedade display: flex.
.cabecalho__container {
display: flex;
} Ao atualizar a página, todos os elementos ficarão lado a lado, o que é o comportamento padrão do Flexbox quando aplicado a um container. Mesmo que existissem um milhão de elementos, todos eles seguiriam esse padrão, mesmo que o layout fosse quebrado.

Os elementos já estão na ordem correta (na horizontal), mas não estão espaçados da maneira que desejamos. Aprenderemos a ajustar isso no próximo vídeo.
Conhecendo o poder do Flexbox - align-items: finalizando o cabeçalho
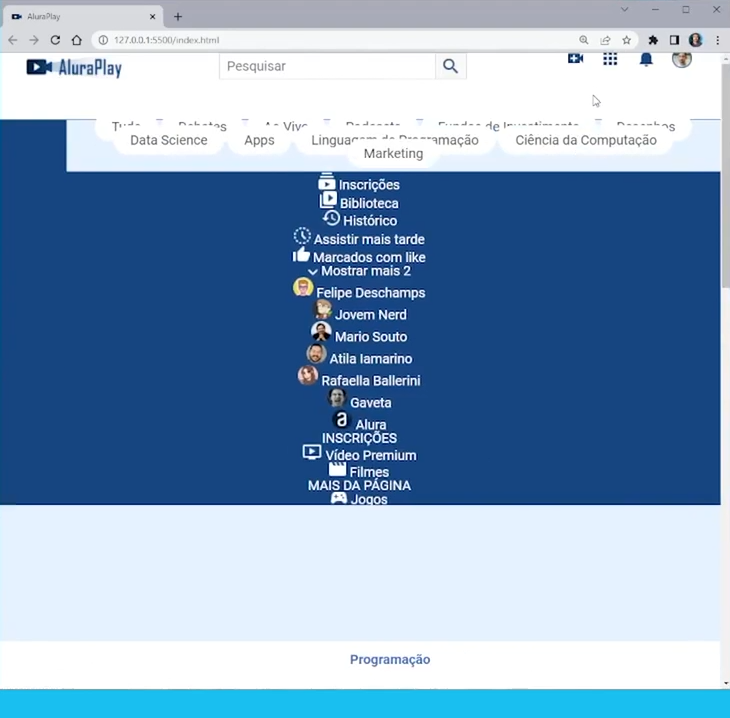
Nosso objetivo agora é deixar a logo do lado esquerdo, o campo de pesquisa no centro e os quatro ícones do lado direito.

Se não estivéssemos usando o Flexbox, poderíamos pegar a classe da nossa logo, logo__item, e aplicar um margin-right com, por exemplo, 200px.
.logo__item {
margin-right: 200px;
}Dessa forma, nosso campo de pesquisa será movido para o centro.

Podemos, também, aplicar o margin-right à classe desse campo de pesquisa.
.cabecalho__pesquisar__item {
margin-right: 200px;
}Com isso, os ícones é que serão movidos para a direita, quebrando o layout.

Inclusive, se diminuirmos o valor da propriedade margin-right, o layout quebrará menos.
.cabecalho__pesquisar__item {
margin-right: 150px;
}Ou seja, essa não é uma prática responsiva, já que não estamos ajustando os elementos para diferentes tamanhos de tela.
Para que a logo fique sempre no canto esquerdo, o campo de pesquisa sempre no centro e os ícones sempre à direita, utilizaremos o Flexbox, que é a melhor solução para esse caso.
Removeremos os códigos anteriores de nosso arquivo flexbox.css, e adicionaremos à classe cabecalho__container a propriedade justify-content com o valor space-between.
.cabecalho__container {
display: flex;
justify-content: space-between;
}Dessa forma, os elementos ficarão dispostos da maneira que desejamos, e passarão a ser responsivos, ajustando sua posição de acordo com o tamanho da tela.

Entretanto, eles ainda estão muito próximos do topo do layout. Já os ajustamos em relação à horizontal, e agora queremos fazer um ajuste vertical, centralizando-os no contêiner.
Faremos isso com a propriedade align-items recebendo o valor center.
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
}Atualizando a página, veremos que estamos bem mais próximos do nosso objetivo.

Quando utilizamos a barra de rolagem, porém, o menu fica fixo na tela. Queremos replicar esse efeito no cabeçalho.
Para isso, usaremos a propriedade position com o valor fixed.
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
}Já informamos que desejamos que o cabeçalho fique fixo, agora precisamos informar a coordenada onde ele será fixado, algo feito com a propriedade top e um valor de distância, nesse caso 0.
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}Assim, o cabeçalho se manterá fixo no topo.

Já aprendemos várias propriedades do Flexbox e do CSS, que trabalha em conjunto com ele. No próximo vídeo daremos continuidade aos nossos estudos.
Sobre o curso CSS: Flexbox e layouts responsivos
O curso CSS: Flexbox e layouts responsivos possui 98 minutos de vídeos, em um total de 47 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o poder do Flexbox
- Rodapé responsivo
- Menu mobile-first
- Menu flexível
- Vídeos flex-grow