ChatGPT: aumente sua produtividade no front-end
Corrigindo bugs - Apresentação
Olá! Boas-vindas a este curso de produtividade no front-end com o ChatGPT. Meu nome é Antônio Evaldo, serei a pessoa instrutora.
Audiodescrição: Antônio Evaldo se identifica como um homem branco. Possui cabelos cacheados escuros, na altura do ombro, e olhos escuros. No rosto, possui bigode e cavanhaque escuros e usa óculos de grau com armação fina, arredondada e escura. No corpo, utiliza uma camisa de botão preta. Ao fundo, há uma parede clara, iluminada nas cores rosa e azul, com três pôsteres de desenhos pendurados.
Neste curso, vamos aprender como utilizar o ChatGPT como assistente de programação. Para fazer isso, vamos utilizar o projeto VidFlow, que já foi utilizado em alguns outros cursos da Alura.
O que aprenderemos neste curso?
Com o projeto aberto no navegador, notaremos que precisamos implementar novas funcionalidades e até mesmo corrigir bugs.

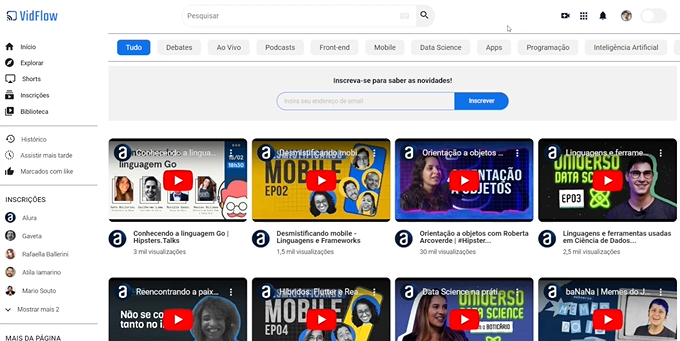
Por exemplo, se clicarmos em qualquer botão de categoria, na barra acima dos vídeos, e clicar na categoria "Tudo", veremos que está acontecendo um bug, o qual ficamos encarregados de corrigir. Vamos ver como o ChatGPT pode nos ajudar nisso.
Outra funcionalidade que vamos aprender é a implementação do modo escuro. Se clicarmos no botão de alternância, no canto superior direito da tela, veremos que esse modo não está sendo implementado ainda. O botão até funciona, mas não modifica o visual do site.
Por fim, exploraremos a funcionalidade da newsletter entre a área principal e a barra de categorias, que possui o texto "Inscreva-se para saber as novidades", um campo de pesquisa, e o botão "Inscrever". Ela não está totalmente implementada e deverá mostrar um modal quando a pessoa se inscrever.
Vamos descobrir como o GPT pode nos ajudar nisso.]
O que aprenderemos?
Apresentado o projeto, o que você vai aprender com esse curso? Vamos utilizar o GPT entender como podemos elaborar bons prompts, fornecendo uma contextualização eficiente para o ChatGPT, permitindo que ele nos ajude nesse desenvolvimento e até mesmo na identificação e correção de bugs.
Também aprenderemos a entender um código confuso, que foi escrito por outra pessoa do time. Podemos utilizar o GPT para descobrir novos princípios, padrões e conversores de projeto que ainda não conhecemos.
Em relação a implementações de novas funcionalidades, o ChatGPT é bom em fornecer direcionamentos e ideias de soluções. Quando estamos empacados numa parte do projeto que não sabemos por onde continuar, o GPT pode fornecer uma solução.
Isso porque ele utiliza toda a internet como base de dados e traz como uma espécie de curadoria de conteúdo. Então, vamos tirar o máximo proveito dessas habilidades do GPT e construir funcionalidades incríveis no VidFlow.
Pré-requisitos
Para fazer tudo isso, é necessário atender a um pré-requisito: conhecer HTML, CSS e JavaScript básico.
Você precisa ter familiaridade com essas linguagens, e vamos falar bastante durante o curso sobre a necessidade de ter esse conhecimento base. Afinal, por mais que o GPT nos ajude, precisamos validar tudo o que está sendo passado para nós.
Vamos estudar com o Chat GPT? Te esperamos lá!
Corrigindo bugs - Identificando um bug
Para entender como tirar o melhor proveito do ChatGPT, vamos utilizar um projeto como base: o VidFlow, que já foi utilizado em outros cursos da Alura.
Acessando o projeto
Disponibilizamos esse projeto para download entre as atividades desta aula. Após baixá-lo, vamos abri-lo no VS Code.
Também devemos ter a extensão Live Server baixada no VS Code. Ela também estará disponível na atividade. Acessando a opção "Extensions" na aba de ícones na lateral esquerda do VS Code e buscarmos por "live server", veremos essa extensão instalada.
Em seguida, acessaremos o explorador lateral esquerdo e, nos arquivos do projeto, abriremos o index.html. Na barra inferior do VS Code, no canto inferior direito, vamos clicar no botão "Go Live" para abrir o projeto no navegador e vê-lo funcionando. É um projeto bem bonito, como se fosse um clone do YouTube, utilizando a paleta de cores azul.
Na área principal, onde haveria os vídeos, apareceu o seguinte erro:
Houve um erro ao carregar os vídeos: TypeError: Failed to fetch
Isso está acontecendo porque esse projeto depende de uma API falsa (fake).
Instalando o JSON Server
Vamos voltar ao VS Code e abrir o terminal integrado com "Ctrl+'". Caso você ainda não tenha, deve instalar a biblioteca JSON Server de forma global com o comando abaixo, no qual json-server@0.17.4 é o nome da biblioteca:
npm i -g json-server@0.17.4
É importante que seja a versão 0.17.4, porque se não for, haverá diferenças na execução dessa biblioteca.
Vamos pressionar "Enter" para executar esse comando.
Mesmo que você já tenha o JSON Server instalado, não tem problema executar esse comando, pois ele atualizará sua API exatamente para essa versão.
Após o carregamento, essa biblioteca será baixada no computador de forma global.
Com isso, conseguiremos executar o próximo comando, disponível abaixo:
json-server --watch backend/videos.json
Queremos executar essa pasta "backend", disponível no explorador lateral, e dentro dela, o arquivo videos.json, que vai alimentar os dados que o projeto precisa.
Após fechar o explorador, voltaremos ao terminal e pressionaremos "Enter" para executar essa API falsa.
Com ela executando, voltaremos ao navegador e pressionaremos "F5" para que o projeto seja alimentado pela nossa API falsa, que trará as informações das URLs dos vídeos na área principal, com miniaturas, títulos e nomes dos canais.
Digamos que estamos trabalhando no time de desenvolvimento do VidFlow, e temos a tarefa de testar o site e ver se está tudo funcionando. Para isso, fazemos testes manuais, clicando nos botões de categorias, e quando clicamos no botão "Tudo", ocorre um bug e não aparece nenhum vídeo na tela.
Se pressionarmos "F12" para abrir o DevTools do Chrome, e selecionarmos a aba "Console", podemos clicar no botão "Tudo" novamente e perceber que nenhum erro será exibido no console do navegador. Ou seja, é um erro silencioso e mais difícil de depurar.
Será que o ChatGPT consegue ajudar a descobrir bugs no projeto? Vamos descobrir agora.
Explorando erros com ChatGPT
Abriremos o site do ChatGPT no navegador e logaremos na nossa conta. Se você não tiver uma conta, pode se registrar e fazer login com o Google também.
Na parte inferior, há um campo de texto no qual podemos conversar com o ChatGPT. Podemos falar para ele qual é o contexto e qual é o problema.
Vamos perguntar para ele o seguinte:
Olá, eu estou com um problema no meu projeto front-end. Você pode nos ajudar?
Vamos pressionar "Enter" para enviar a mensagem e ver o que ele vai responder abaixo.
Claro! Vou tentar te ajudar da melhor forma possível. Qual é o problema que você está enfrentando no seu projeto front-end?
Ele já está conversando conosco.
Diferenças entre versões do ChatGPT
Abaixo dos botões da resposta do GPT, há botões. Se clicarmos no último botão à direita, ele exibirá uma lista suspensa com a versão do ChatGPT está sendo utilizada. No caso, é a versão GPT-4o, que deve ser paga se quisermos utilizar totalmente.
Utilizando a versão gratuita, assim como estamos fazendo no curso (e você também, possivelmente), só conseguimos utilizá-la de forma limitada. Ou seja, depois de enviar alguns prompts, ele trocará automaticamente para uma versão mais básica, a GPT -4o mini, mostrada embaixo na segunda opção da lista.
Outro ponto importante a considerar: para você, o site do ChatGPT talvez esteja diferente. Talvez outras versões estejam aparecendo para você, como a 3.5 ou até a 4o já liberada de forma gratuita. Isso pode mudar com o tempo.
Mas, de qualquer forma, todas essas versões funcionam de forma semelhante. E como dissemos, essa 4o é mais robusta e inteligente.
Vamos mostrar a diferença entre as duas versões da lista, clicando na opção -4o mini. Após clicarmos nela, a IA vai regerar a resposta.
Claro! Qual é o problema que você está enfrentando no seu projeto front-end?
Conforme mencionado, ao utilizar essa outra versão do ChatGPT, no geral, não teremos muitas diferenças. Mas, dependendo do problema que estamos enfrentando, ele consegue ajudar melhor, a depender da versão com a qual estamos trabalhando.
Agora podemos continuar conversando com ele. Após ele nos perguntar novamente qual o problema que estamos enfrentando no projeto do front-end, vamos fornecer a contextualização e depois o problema, dizendo o seguinte:
Tenho vários botões responsáveis por mostrar vídeos de acordo com suas categorias. Porém, quando eu clico no botão de "Tudo", os vídeos não são mostrados.
É muito importante deixar o contexto bem descritivo, porque isso vai direcionar a forma com a qual ele vai responder.
Não estamos enviando nenhum código por enquanto. Só estamos descrevendo o problema para ver o que ele vai responder.
Vamos clicar no botão de seta para cima, à direita do campo de texto, e verificar o que ele vai nos dizer.
Entendi. Parece que pode haver um problema com a lógica ou com o código que manipula a exibição dos vídeos quando o botão "Tudo" é clicado. Para ajudar melhor, você pode compartilhar o trecho do código relevante, especialmente a parte que lida com os botões e a exibição dos vídeos? Isso pode incluir HTML, CSS e JavaScript (ou a bilioteca/framework que você está usando).
Como estamos utilizando uma versão mais inteligente do ChatGPT. Já percebemos que ele não tentou forçar uma resposta direta. Ele está nos fazendo mais perguntas.
Para mostrar para você a diferença de inteligência entre as versões, vamos alterar novamente para a versão -4o mini e ver o que ele vai nos responder.
Ele gerará uma nova resposta, mais genérica. Ele não nos perguntou nada, nem pediu o código do projeto.
Entendi. Parece que o problema pode estar na lógica que lida com a exibição dos vídeos. Aqui estão algumas coisas que você pode verificar:
- Verifique a Lógica de Filtragem: Certifique-se de que o código responsável por filtrar os vídeos para cada categoria inclui uma condição para mostrar todos os vídeos quando o botão "Tudo" é clicado.
Exemplo básico em JavaScript:
function mostrarVideos(categoria) { const videos = document.querySelectorAll('.video'); videos.forEach(video => { if (categoria === 'Tudo' || video.classList.contains(categoria)) { video.style.display = 'block'; } else { video.style.display = 'none'; } }); }Retorno omitido
Ele está tentando nos fornecer uma solução genérica.
Sempre pode haver diferenças, dependendo de qual versão estamos utilizando. Na verdade, por ser um modelo generativo, suas respostas realmente podem variar muito, dependendo do dia no qual estamos conversando e do contexto que estamos fornecendo a ele. Isso faz parecer que a ferramenta possui uma espécie de "humor" próprio.
Vamos descer até o final da resposta e, abaixo dela, clicar no botão de seta para a esquerda, o primeiro a partir da esquerda. Isso nos fará retornar para a resposta anterior do chat, na qual ele estava nos perguntando mais informações do projeto.
Próximos passos
Antes de fornecer o código a ele, precisamos entender melhor o contexto e a estrutura do projeto, para compreender exatamente o que vamos informar.
Corrigindo bugs - Corrigindo o bug
Nós vimos que o GPT está disposto a nos ajudar com o bug que estamos enfrentando. Ao clicar no botão "Tudo", por algum motivo, os vídeos não estão aparecendo.
A IA pediu um contexto do código relacionado a esse bug. Mesmo que ele não tivesse pedido esse contexto, ainda assim é importante fornecê-lo. Caso contrário, ele pode dar uma solução genérica que talvez não nos ajude tanto.
Fornecendo o contexto
Para fornecer o código correto para o GPT, podemos voltar ao VS Code e verificar a estrutura do projeto (o HTML e o JavaScript) para entender o que é necessário passar para ele.
Acessaremos o arquivo index.html no VS Code e desceremos até a parte onde ficam os botões de categoria - na seção main, por volta da linha 214. Dentro de main, tem a section com a classe secao-categorias e nela, estão todos os botões de categorias.
Vamos copiar toda essa section, disponível abaixo.
<section class="secao-categorias">
<button name="Tudo" class="secao-categorias__botao selecionado">
Tudo
</button>
<button name="Debates" class="secao-categorias__botao">
Debates
</button>
<button name="Ao Vivo" class="secao-categorias__botao">
Ao Vivo
</button>
<button name="Podcasts" class="secao-categorias__botao">
Podcasts
</button>
<button name="Front-end" class="secao-categorias__botao">
Front-end
</button>
<button name="Mobile" class="secao-categorias__botao">
Mobile
</button>
<button name="Data Science" class="secao-categorias__botao">
Data Science
</button>
<button name="Apps" class="secao-categorias__botao">
Apps
</button>
<button name="Programação" class="secao-categorias__botao">
Programação
</button>
<button name="Inteligência Artificial" class="secao-categorias__botao">
Inteligência Artificial
</button>
<button name="Inovação" class="secao-categorias__botao">
Inovação
</button>
</section>
Não copiaremos só o botão de "Tudo", porque queremos dar um contexto do que existe ao redor desse botão e dizer para o ChatGPT que outros botões estão funcionando, menos ele. Isso também pode ajudar o GPT a identificar o que ele tem de diferente dos outros botões e porque não está funcionando.
Após copiar a seção inteira, voltaremos ao GPT e forneceremos um contexto adequado para o código.
No campo de texto do ChatGPT, vamos dizer "aqui está o código HTML", adicionaremos dois pontos, seguraremos o "Shift" do teclado e pressionaremos "Enter" duas vezes para quebrar a linha do prompt sem precisar enviá-lo.
Aqui está o código HTML:
Outro truque do ChatGPT serve para quando queremos enviar código: podemos escrever dois conjuntos de três crases (```). Para a terceira crase do conjunto aparecer, devemos pressionar "Espaço" depois de inseri-la.
Pressionaremos "Shift+Enter" duas vezes entre os dois conjuntos de crases para mantê-los em linhas separadas.
Aqui está o código HTML:
```
```
Esses conjuntos de três crases delimitam onde o codigo iniciará e onde terminará.
Abaixo das crases de início e acima das crases do fim, pressionaremos "Ctrl+V" para colar o código que copiamos.
Aqui está o código HTML:
```
<section class="secao-categorias">
<button name="Tudo" class="secao-categorias__botao selecionado">
Tudo
</button>
<button name="Debates" class="secao-categorias__botao">
Debates
</button>
<button name="Ao Vivo" class="secao-categorias__botao">
Ao Vivo
</button>
<button name="Podcasts" class="secao-categorias__botao">
Podcasts
</button>
<button name="Front-end" class="secao-categorias__botao">
Front-end
</button>
<button name="Mobile" class="secao-categorias__botao">
Mobile
</button>
<button name="Data Science" class="secao-categorias__botao">
Data Science
</button>
<button name="Apps" class="secao-categorias__botao">
Apps
</button>
<button name="Programação" class="secao-categorias__botao">
Programação
</button>
<button name="Inteligência Artificial" class="secao-categorias__botao">
Inteligência Artificial
</button>
<button name="Inovação" class="secao-categorias__botao">
Inovação
</button>
</section>
```
Esse formato ajuda o GPT a distinguir exatamente o que é código e o que é texto do prompt.
Abaixo das crases do fim, pressionaremos "Shift+Enter" duas vezes, para fornecer o código JavaScript relacionado e dar um contexto ainda melhor. Afinal, esse problema certamente tem a ver com o JavaScript - a exibição dos vídeos tem a ver com a lógica do JavaScript também, não só o HTML.
Voltando mais uma vez no VS Code, acessaremos o explorador lateral com a estrutura do projeto, na qual há uma pasta chamada "js". Clicando nela para abri-la, notaremos alguns arquivos JavaScript.
Entre eles, um se chama botoesCategorias. Ou seja, os arquivos JavaScript estão organizados por funcionalidade, aparentemente.
Ao acessar o arquivo botoesCategorias e fechar o explorador lateral, podemos lê-lo rapidamente só para verificar do que esse arquivo se trata.
Na linha 1, estamos obtendo os botões de categorias a partir do seletor secao-categorias__botao. Em seguida, para cada um desses botões, estamos executando uma função que adiciona um ouvinte do evento de clique. Ou seja, para cada um daqueles botões, vamos executar uma função seta (arrow function), que se estende das linhas 4 a 9.
Essa função vai ser executada sempre que clicarmos em cada um daqueles botões. Ela pega a categoria que acabamos de clicar e executa mais outras duas funções: filtrarPorCategoria e atualizarEstadoDosBotoes. Essas duas funções estão mais abaixo, no mesmo arquivo.
Esse é basicamente o arquivo inteiro. O bug deve estar localizado nele.
Poderíamos procurar esse erro manualmente, entretanto, como mencionado, queremos utilizar o ChatGPT para ver se encontramos esse bug mais rapidamente e aumentar produtividade, sem precisar ler esse código inteiro.
Vamos ver se ele consegue encontrar rapidamente esse bug.
Vamos selecionar o código inteiro desse arquivo, copiar com o "Ctrl+C", voltar ao ChatGPT e continuar fazendo o prompt. Abaixo do delimitador de código HTML, vamos dizer "segue o código JavaScript", adicionando dois pontos, pressionando "Shift+Enter" duas vezes para descer duas linhas e abrindo mais um conjunto de três crases.
Abaixo dele, colaremos o código com "Ctrl+V", fecharemos as três crases e pronto. Em teoria, é só isso que precisamos para fornecer o contexto necessário ao ChatGPT.
Aqui está o código HTML:
```
<section class="secao-categorias">
<button name="Tudo" class="secao-categorias__botao selecionado">
Tudo
</button>
<button name="Debates" class="secao-categorias__botao">
Debates
</button>
<button name="Ao Vivo" class="secao-categorias__botao">
Ao Vivo
</button>
<button name="Podcasts" class="secao-categorias__botao">
Podcasts
</button>
<button name="Front-end" class="secao-categorias__botao">
Front-end
</button>
<button name="Mobile" class="secao-categorias__botao">
Mobile
</button>
<button name="Data Science" class="secao-categorias__botao">
Data Science
</button>
<button name="Apps" class="secao-categorias__botao">
Apps
</button>
<button name="Programação" class="secao-categorias__botao">
Programação
</button>
<button name="Inteligência Artificial" class="secao-categorias__botao">
Inteligência Artificial
</button>
<button name="Inovação" class="secao-categorias__botao">
Inovação
</button>
</section>
```
Segue o código JavaScript:
```
const botoesCategorias = document.querySelectorAll(".secao-categorias__botao");
botoesCategorias.forEach((botao) => {
botao.addEventListener("click", () => {
const categoriaSelecionada = botao.getAttribute("name");
filtrarPorCategoria(categoriaSelecionada);
atualizarEstadosDosBotoes(categoriaSelecionada);
});
});
function filtrarPorCategoria(filtro) {
const valorFiltro = filtro.toLowerCase();
const videos = document.querySelectorAll(".video-principal");
for (const video of videos) {
const categoria = video.querySelector(".video-principal__categoria").textContent.toLowerCase();
const mostrarVideo = valorFiltro === 'Tudo' || categoria.includes(valorFiltro);
video.classList.toggle("video-principal--escondido", !mostrarVideo);
}
}
function atualizarEstadosDosBotoes(categoriaSelecionada) {
botoesCategorias.forEach((botao) => {
const botaoFoiSelecionado = botao.getAttribute("name") === categoriaSelecionada;
botao.classList.toggle("selecionado", botaoFoiSelecionado);
})
}
```
Informamos o HTML e o JavaScript associado. Agora, pressionaremos "Enter" para enviar e verificar se ele consegue encontrar esse bug para nós.
Abaixo, temos a resposta dele.
Parece que o problema está no filtro que você usa no JavaScript. No seu código, você verifica se
valorFiltro === 'Tudo', mas a string 'Tudo' está com a letra maiúscula "T". No entanto, você converte o valor do filtro para minúsculas (valorFiltro.toLowerCase()), o que resulta em 'tudo' em vez de 'Tudo'. Portanto, a condição nunca é satisfeita.Para resolver isso, você pode simplesmente verificar se
valorFiltroé 'tudo' (tudo em minúsculas) ou alterar a verificação para comparar com 'tudo'. Veja como ajustar o código:Atualizando a Função
filtrarPorCategoriafunction filtrarPorCategoria(filtro) { const valorFiltro = filtro.toLowerCase(); const videos = document.querySelectorAll(".video-principal"); for (const video of videos) { const categoria = video.querySelector(".video-principal__categoria").textContent.toLowerCase(); const mostrarVideo = valorFiltro === 'tudo' || categoria.includes(valorFiltro); video.classList.toggle("video-principal--escondido", !mostrarVideo); } }
Podemos voltar ao VS Code, no arquivo botoesCategorias.js, e ver a parte do código na qual isso está acontecendo, por volta da linha 19.
const mostrarVideo = valorFiltro === 'Tudo' || categoria.includes(valorFiltro);
Então, ele realmente identificou essa parte do código.
Voltando ao ChatGPT, ele diz que a string "Tudo" está com a letra maiúscula T, mas convertemos o valor do filtro para minúsculas com toLowerCase(), o que resulta em "tudo" com T minúsculo. Portanto, essa condição nunca será satisfeita.
Se pararmos para analisar manualmente, esse é realmente o problema. Estamos comparando uma string que é sempre minúscula com uma string que tem uma letra maiúscula. Ou seja, o bug origina-se do único caractere maiúsculo, o T. Se mudarmos para T minúsculo, certamente o bug já vai sumir.
Resolvendo o bug
No final do retorno, o ChatGPT passou a função filtrarPorCategoria atualizada, com a string "tudo", com T minúsculo. A única coisa modificada foi essa string.
Copiaremos esse código que ele passou, voltaremos ao VS Code e substituiremos essa função inteira, no arquivo botoesCategorias.
Em seguida, salvaremos esse arquivo e veremos se a correção funciona. Voltando ao navegador, abriremos a guia do VidFlow novamente. Ao clicar em outros botões de categorias e clicar no botão de "Tudo", os vídeos já estão aparecendo novamente.
Essa solução é interessante, pois não precisamos perder muito tempo analisando o código manualmente para identificar o problema da string sempre minúscula e a condição que não seria satisfeita. O ChatGPT identificou isso muito rápido.
Como podemos ver, ele realmente pode ajudar na produtividade, identificar e até corrigir bugs rapidamente. Às vezes estamos com a cabeça cheia, não conseguimos pensar direito ou ficamos empacados no código, e nesses momentos, ele pode fornecer um direcionamento e identificar erros de forma rápida.
Vale ressaltar a importância de ter conhecimentos base de HTML, CSS e JavaScript para validar o que o GPT está passando. Nunca podemos tomar suas respostas como 100% verdade.
Ele identificou o bug corretamente dessa vez, mas nem sempre isso vai acontecer. Ele pode gerar erros e não identificar o problema. Ou seja, tenha sempre a certeza de que o conteúdo que ele retorna realmente faz sentido.
É importante que já dominar, pelo menos, a base do conhecimento. Estamos utilizando essa ferramenta como um assistente de pair programming (programação em pares), só para aumentar a produtividade.
Próximos passos
Resolvemos esse bug do botão de "Tudo". No próximo vídeo, abordaremos mais cenários de uso do ChatGPT.
Sobre o curso ChatGPT: aumente sua produtividade no front-end
O curso ChatGPT: aumente sua produtividade no front-end possui 129 minutos de vídeos, em um total de 46 atividades. Gostou? Conheça nossos outros cursos de IA para Front End em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Corrigindo bugs
- ChatGPT como assistente de aprendizado
- Implementando o modo escuro
- Trabalhando com Regex
- Criando um modal