API REST com Kotlin e Spring Boot: Camada Web
Do server-side para o REST - Apresentação
Boas-vindas ao curso de Api REST com Kotlin e Spring Boot: camada web.
Meu nome é Rodrigo Ferreira e serei o instrutor que ministrará este curso para você.
Audiodescrição: Rodrigo Ferreira é uma pessoa de pele clara, com olhos castanhos e cabelos também castanhos e lisos. Veste uma camiseta cinza.
O que vamos aprender?
Na realidade, vamos aprender a desenvolver uma API REST do zero. Vamos criar a API, o projeto, importá-lo na IDE, realizar as configurações, criar a parte web, persistência, infraestrutura, segurança, banco de dados, deploy e Docker. Será um projeto interessante, onde vamos começar do zero e alcançar a parte de infraestrutura, até colocá-lo em produção.
Contudo, como é um assunto complexo e extenso, não caberia em um único curso. Nós, da Alura, vamos lançar uma série de cursos voltados à criação de APIs REST com Kotlin e Spring Boot. Este é o primeiro curso, onde iniciaremos a construção da nossa API.
Curso 1: Web
- CRUD
- Boas práticas do REST
- Validação com Bean Validation
- Tratamento de erros
Neste curso, o foco será principalmente no aspecto web. Analisaremos o modelo das APIs REST, entender por que o REST é tão popular, por que é tão comum utilizar APIs REST e desenvolveremos o front-end em partes separadas.
Vamos desenvolver a API, configurá-la e focar na parte web, nos controles. Também iremos criar o nosso CRUD em uma aplicação onde faremos cadastro, listagem, paginação, exclusão e alteração. Confirmaremos que estamos seguindo as melhores práticas do modelo REST nesta API.
Também trabalharemos com a parte de validação, tanto de regras de negócio quanto de formulário, utilizando o Bean Validation e também realizando alguns tratamentos de erros, de códigos HTTP e situações inesperadas que podem ocorrer em nossa API. Este primeiro curso focará justamente nisso, na parte fundamental da web da nossa API.
Em seguida, lançaremos outros cursos que serão continuidades. Nós continuaremos trabalhando no mesmo projeto. Teremos um curso que se concentrará na parte de persistência, com banco de dados e toda essa parte de integração, utilizando o JPA. Outros cursos focados na parte de infraestrutura, utilizando Docker com o deploy em um servidor na nuvem, e na parte de segurança, documentação da API serão lançados.
Assim, teremos uma série de cursos que, gradualmente, complementarão a API para torná-la o mais completa possível. Dessa forma, você terá essa experiência de como, na prática, criar do zero uma API utilizando Kotlin e Spring Boot, até colocá-la em produção com recursos de segurança e recursos avançados de infraestrutura.
Portanto, essa é a proposta deste treinamento. E neste primero curso, vamos nos concentrar na parte web. No próximo vídeo, começaremos a discutir sobre o modelo REST.
Do server-side para o REST - APIs REST
Ao visarmos a construção de uma API que vai trabalhar em cima do modelo de arquitetura REST, é importante conhecer os princípios e os fundamentos que motivaram esse modelo arquitetural. Bem popular atualmente e há um bom tempo, a arquitetura REST é utilizada por equipes independentemente da linguagem de programação empregada.
História dos modelos de arquiteturas web

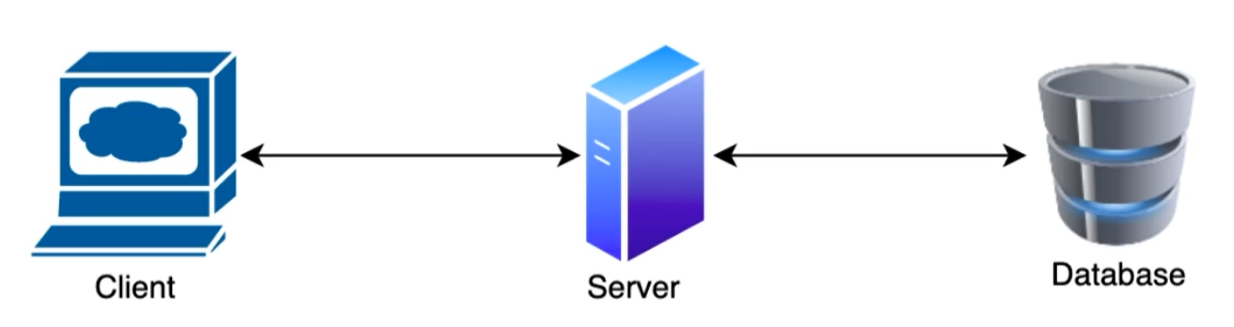
Para compreender, vamos retornar às origens. Antigamente, o modelo de arquitetura web tradicional para aplicações web era simples. Esse modelo, ainda largamente usado, está baseado em uma arquitetura em três camadas.
A primeira camada é o cliente. Se tratando de uma aplicação web, o cliente seria um browser (navegador). Esse navegador faz toda a comunicação com o servidor, onde está instalada a nossa aplicação. Essa aplicação poderia estar contida em um Tomcat ou um JBoss, e ali dentro estaria a nossa aplicação Java, com suas bibliotecas, frameworks e tudo mais.
A aplicação, para funcionar, precisa manter dados e informações, e geralmente armazena esses dados utilizando algum banco de dados. Assim, temos essas três camadas: a camada do cliente/servidor e a camada do banco de dados. Essas três camadas, cliente, servidor e banco de dados, comunicam entre si.
Esse é um modelo clássico de arquitetura em três camadas, utilizado há bastante tempo por equipes que desejam desenvolver aplicações web.
Com o tempo, a web evoluiu. O protocolo, o HTML, o CSS, o JavaScript, os navegadores e novas tecnologias foram surgindo, novos padrões foram aparecendo, e começaram a surgir alguns problemas com esse modelo de arquitetura.

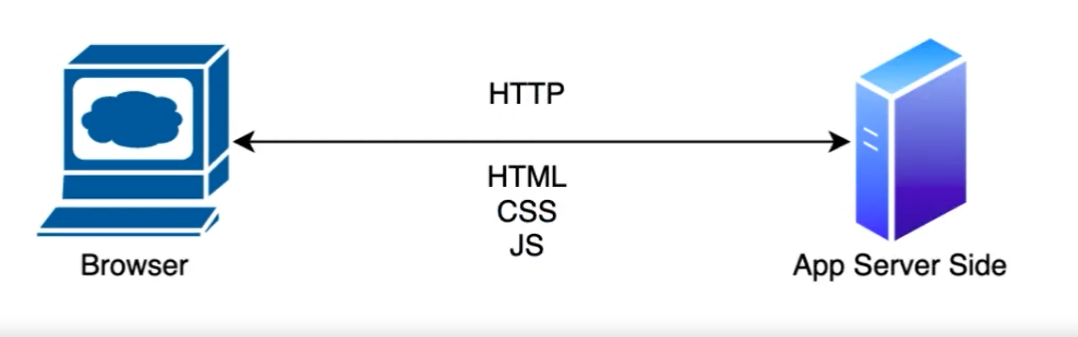
Focando, por exemplo, na parte web, que não mudou muita coisa, tínhamos basicamente um browser, que era o cliente, conversando com o seu servidor. Lá dentro estava a aplicação, executando toda a lógica de negócios e fazendo a integração com o banco, e ela devolvia como resposta para o browser coisas que ele entende, como HTML, CSS, JavaScript.
Toda essa comunicação era feita via protocolo HTTP, e o servidor devolvia, ele gerava um código HTML, CSS, JavaScript, e devolvia isso para o browser.
Toda essa comunicação utilizava essas tecnologias em um padrão específico. Este modelo era chamado de desenvolvimento server-side (lado do servidor).
No lado do servidor, havia toda a lógica, a aplicação em si, todas as lógicas, validações, regras de negócio, e a comunicação entre cliente e servidor utilizava o protocolo HTTP. Sendo que o servidor devolvia como resposta essas tecnologias web, já que o cliente era o navegador, e essas são as tecnologias que ele entende.

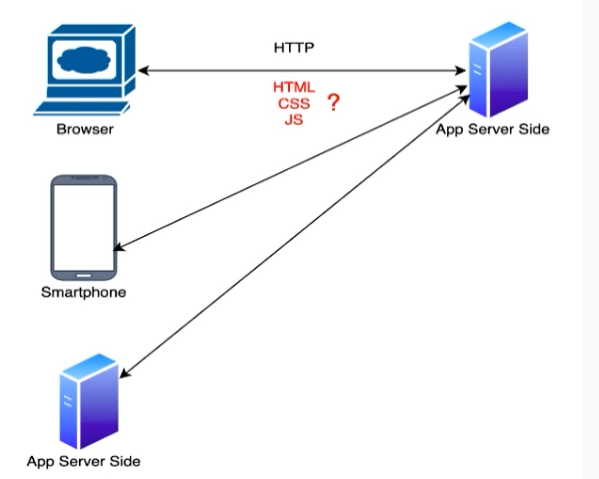
Porém, com a evolução tecnológica, surgiram novos tipos de clientes, gerando certos problemas com esse modelo tradicional. Por exemplo, com a popularização dos smartphones, como o iPhone e o Android, surgiu a ideia de desenvolver aplicativos. Então, surgiram aplicações no Android, iPhone, tablets e etc.
Esses aplicativos representam uma mesma aplicação que está presente na web. É a mesma aplicação, e não queríamos reescrevê-la inteira só para disponibilizá-la como um aplicativo. Queríamos reaproveitar parte dessas validações, dessas regras de negócio.
Dessa forma, queríamos integrar os aplicativos com a nossa aplicação localizada no servidor. Outro cliente poderia ser uma outra aplicação que está fazendo uma integração, como um serviço web, e assim por diante. Agora, temos vários clientes tentando integrar com a aplicação que conversa com o banco de dados.
Porém, um problema emergiu. O HTML, CSS e JavaScript, que eram retornados como padrão nesta aplicação server-side, fazem sentido para um smartphone, para uma aplicação mobile ou para uma outra aplicação web em outro servidor?
Note que o modelo se tornou muito rígido, sem flexibilidade. Nem todos os clientes serão capazes de entender essas tecnologias web. Outros clientes podem estar mais interessados nos dados, nas informações, e eles vão trabalhar com outras tecnologias de apresentação. Assim, surgiu um problema: o servidor não pode ficar retornando HTML, porque nem todos os clientes agora entendem HTML.
Antes, o único cliente era o navegador, mas agora temos vários clientes e nem todos vão trabalhar com HTML. Com isso, houve a necessidade de se fazer uma adaptação.

O servidor agora teria que deixar de retornar esse formato específico. Ele precisa ser mais flexível, trabalhar com dados e fazer a parte de validação, de regras de negócio, e de integração com a parte de persistência do banco de dados. Entretanto, a tecnologia de visualização não pode ser mais rígida, não pode ser HTML.
Foi preciso flexibilizar esse aspecto. E assim surgiu a ideia do modelo REST, que já era utilizado pela web. Com ele, conseguimos ter alguns recursos, como o modelo Stateless, que favorece a performance e escalabilidade, e não ficamos presos a um único formato.
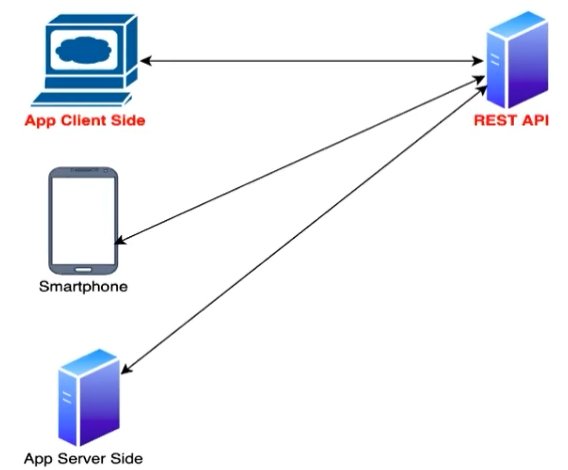
Teve, portanto, essa mudança. Agora, o servidor não mais retorna HTML, ele é apenas uma API que segue o modelo REST. Essa é uma API que recebe dados, processa, valida, armazena e devolve dados. O que o cliente vai fazer com esses dados, seja representá-los com HTML ou com componentes visuais, não importa qual é a tecnologia e como que ele vai apresentar. A API se torna totalmente independente disso, e com isso ganhamos flexibilidade.
Surgiu, portanto, a necessidade de termos um modelo mais flexível, que não fique engessado numa única tecnologia. Utilizamos, então, o modelo REST, que já existia e era empregado como web services. Algumas aplicações utilizavam o modelo REST e ele acabou sendo bastante utilizado.
Quem acabou sofrendo com essa transição foi justamente o cliente browser. O navegador precisa de HTML, CSS e JavaScript. Então, se retornarmos alguma informação em algum formato para o navegador, ele não sabe o que fazer com aquela informação.
Por isso, precisou-se criar uma nova aplicação. Essa aplicação seria voltada para o front-end, trabalhando em cima do navegador. Essa aplicação é que faz a ponte, a conversa com a aplicação do lado do servidor, com a API REST. Esse é um modelo bastante popular e amplamente usado atualmente para desenvolver aplicações.
Agora, não construímos mais aplicações server-side. Construímos APIs REST, APIs que seguem o modelo do REST. E temos as aplicações client, que podem ser uma aplicação front-end, que vai ser acessada no navegador, uma aplicação mobile no celular, no tablet, ou até mesmo uma outra aplicação no lado do servidor. Assim, temos vários clientes sem ficar engessados com uma tecnologia.
Rest: Representational State Transfer
- Protocolo HTTP
- Recursos
- Identificação de recursos (URI)
- Manipulação de recursos (verbos HTTP)
- Representação de recursos (Media Types)
Assim, surge a ideia de utilizar o modelo REST, que é um modelo criado em 2000 por Roy Fielding. O REST é a sigla de Representational State Transfer (Transferência de Estado Representacional), que é um nome meio peculiar.
A ideia do REST é justamente fazer a transferência do estado de algum recurso, utilizando uma representação em algum formato. Geralmente o pessoal utiliza o formato JSON, mas não precisa ser esse único formato. O formato pode ser qualquer um.
Protocolo HTTP
Dentro desse modelo REST existem alguns princípios que vamos aprender, já que vamos trabalhar com ele na construção da nossa API. A primeira coisa importante quando vamos trabalhar com o REST, é que o REST é totalmente baseado no protocolo HTTP. A ideia não era criar uma nova tecnologia, um novo padrão, um novo protocolo. Vamos utilizar o protocolo HTTP.
O protocolo HTTP já atua como uma ponte para realizarmos essa comunicação entre aplicações distribuídas. No entanto, ele será utilizado em toda a sua essência, não somente como uma ponte entre cliente e servidor.
No protocolo HTTP, temos diversos recursos que poderíamos usar para efetuar essa distribuição de aplicações utilizando diversos recursos. Portanto, ele é a base do REST, onde toda a comunicação entre cliente e servidor é realizada.
Recursos
Quando estamos trabalhando com uma aplicação cliente e servidor, estamos basicamente representando informações. Essas são as coisas que aquele sistema, servidor ou API está administrando. No modelo REST, isso é chamado de recurso.
- Recursos:
- Pacientes
- Médicos
- Exames
- Laudos
Por exemplo, em uma aplicação hospitalar, pacientes, profissionais médicos, exames, laudos são recursos. Eles são coisas que a aplicação vai manipular, como uma lista de exames ou de pacientes. Sendo assim, a aplicação e a API estão manipulando e devolvendo a representação desses recursos. É necessário saber quais são os recursos que a API vai gerenciar e nomeá-los.
Perceba que a aplicação pode ter vários recursos. Quando o cliente disparar uma requisição usando o protocolo HTTP, como a API saberá qual dos recursos deve manipular?
Identificação de recursos (URI)
A resposta para isso é outro conceito do próprio HTTP, a ideia de URI, ou a ideia de ter um identificador único. Isso significa que cada recurso precisa ter um identificador único.
- Pacientes -> /pacientes
- Médicos -> /medicos
- Exames -> /exames
- Laudos -> /laudos
Em uma aplicação hospitalar, por exemplo, a URI seria /pacientes. Assim, se a requisição vem com o endereço com a URI /pacientes, é porque desejamos manipular o recurso pacientes.
Contudo, como vamos manipular esses recursos? Mesmo já tendo a identificação, como /pacientes, e querendo manipular o recurso de pacientes, o que desejamos fazer com esses pacientes? Listar? Cadastrar? Atualizar uma informação? Remover?
Verbos do Protocolo HTTP
- GET /exames -> Listar exames
- POST /exames -> Cadastrar novo exame
- PUT/exames/182 -> Atualizar dados de um exame
- DELETE /exames/376 -> Remover um exame
Os verbos do protocolo HTTP entram novamente para identificar qual é a operação que desejo realizar nesse recurso. Se dispararmos uma requisição para /exames, queremos manipular o recurso de exames. Mas o que desejamos fazer depende do verbo. Se for uma requisição do tipo GET (buscar), desejamos listar os recursos. Se for POST (publicar), desejamos cadastrar um novo recurso, um novo exame.
Representação de recursos (Media Types)
Adicionalmente, os recursos não migram do servidor (API) para cliente. Eles continuam sendo gerenciados pela API. O que se trafega é uma representação do estado atual daquele recurso. Essa representação é feita em algum formato, o que é o conceito de media type do HTTP.
Media Types
JSON
{"paciente":
{
"nome" : "Ana Clara da Silva",
"cpf": "123.456.789-00"
}
}
XML:
<paciente>
<nome>Ana Clara da Silva</nome>
<cpf>123.456.789-00</cpf>
</paciente>
A representação de um recurso pode ser em JSON (JavaScript Object Notation), um formato muito popular, ou em XML (Extensible Markup Language). A API pode fornecer suporte a outros formatos. Então, a aplicação cliente pode solicitar "Eu quero o recurso exame no formato XML, JSON, HTML, TXT etc". O formato é como a API vai devolver a representação daquele recurso.
Esses são os principais conceitos do modelo REST.
O REST tem todas essas características, e mais uma essencial, toda a comunicação ocorre de maneira stateless (sem guardar estado). A API não sabe quais operações precedentes foram realizadas. Cada requisição é única. Uma vez que a requisição é disparada, a API processa, devolve a resposta, e encerra a conversa. A próxima requisição é outra, a API nem se lembra mais.
Essa ideia de ser stateless permite alcançar excelente escalabilidade. Entre outras pequenas características do modelo REST, essas são as mais críticas e essenciais que usaremos.
Quando construirmos nossa API, utilizaremos esses conceitos. Teremos a representação dos nossos recursos, as URIs para identificar esses recursos, e o MediaType para representar esses recursos.
Conclusão e Próximos Passos
O objetivo dessa aula é explicar por que se utiliza o modelo REST hoje em dia para desenvolver aplicações e a motivação para isso acontecer, além de dar uma visão geral sobre o modelo REST. Entender esses conceitos será primordial para implementar na nossa API.
No próximo vídeo, iniciaremos o nosso projeto. Iremos conhecer a API que desenvolveremos e criaremos esse projeto do zero, importando-o para nossa IDE.
Vejo vocês lá!
Do server-side para o REST - Criando o projeto
Agora que já compreendemos o modelo REST e a ideia desses cursos, vamos começar nosso projeto e criar uma aplicação para construir nossa API REST. Neste curso, iremos trabalhar com a API do fórum da Alura.
Se você já é uma pessoa estudante na Alura, talvez tenha utilizado nosso fórum. Além de se matricular e assistir às aulas, realizar os exercícios de cada curso, você pode usar o fórum para postar dúvidas, dificuldades ou colaborar com outras pessoas compartilhando seu conhecimento.
No fórum, existem categorias dos cursos: programação, mobile, front-end, gestão, entre outros. Descendo um pouco mais a página, encontramos os tópicos, que são as perguntas que as pessoas fazem. Estamos acessando a aplicação front-end do fórum, que faz a ponte com a API back-end.
Vamos trabalhar com as perguntas e respostas dos tópicos no fórum. Cada tópico possui um título e pertence a um curso específico. Por exemplo, temos "Problemas com a escala", uma pessoa estudante abriu esse tópico com esse título que pertence a um curso, no caso de After Effects.
Além disso, tem um autor, uma data de abertura, e pode ter respostas e um status. Se for resolvido, é marcado com um check (✓). Ao cadastrar um tópico, é preciso definir um título e uma mensagem, que é a dúvida em questão.
Vamos implementar a API do Fórum da Alura, fornecendo todas as informações como a data de criação, autor, título, curso e também permitindo cadastrar, atualizar e excluir tópicos.
Gerando a API
Para o desenvolvimento, vamos utilizar Kotlin com Spring Boot. Para iniciar nosso projeto, vamos utilizar a ferramenta Spring Initializr (disponível em start.spring.io). Com ela, podemos gerar um projeto inicial ao invés de criar do zero na IDE. É muito mais prático.
No Spring Initializr, vamos escolher:
- Maven Project, como ferramenta de gerência de dependências;
- Kotlin, como linguagem de programação;
- Versão
2.4.4do Spring Boot.
Além disso, vamos preencher as informações do projeto na seção "Project Metadata", como o grupo (br.com.alura), em "artifact" pergunta nome do projeto (Forum), o restante dos campos podemos deixar com o valor padrão.
- Group: br.com.alura
- Artifact: forum
- Name: forum
- Description: Demo project for Spring Boot
- Package: name br.com.alura.forum
Em "Packaging" (empacotamento) selecionamos a opção "Jar" e a versão do Java optamos pela 11.
- Packing : Jar
- Java: 11
Do lado direito, adicionamos as dependências que são necessárias clicando no botão "Add Dependencies" ou usando o atalho do teclado "Ctrl + B". São elas:
- Spring Web (já que é uma API Web)
- Spring Boot DevTools (para não ter que ficar reiniciando o servidor a cada mudança no código)
- Validation (para realizar as validações de formulário relacionadas com o Bean Validation).
Depois de preencher tudo, vamos clicamos em "Generate" na parte inferior esquerda para gerar um arquivo .zip chamado forum.zip e salvá-lo no diretório desejado. Depois de descompactar o arquivo, podemos importar o projeto na IDE.
Neste curso, vamos utilizar o IntelliJ, pois ele tem excelente integração com o Kotlin, já que ambos foram criados pela mesma empresa. Mas você pode usar a IDE de sua preferência.
Ao abrir o IntelliJ, escolhemos a opção "Open" no canto superior direito e selecionamos a pasta onde o projeto foi descompactado. Ele vai importar o projeto e executar as tarefas do Maven, como baixar as dependências e realizar as configurações.
No lado direito da tela, tem o menu do Maven. Podemos clicar em "Reload" apenas para garantir que todas as dependências foram baixadas corretamente. Lembrando que, se for a primeira vez que você está fazendo isso, pode demorar um pouco para baixar todas as dependências do projeto.
Podemos expandir o projeto "forum" e verificar se as dependências foram baixadas. Aqui temos o Spring, o módulo de validação, o módulo web. Foram baixados alguns módulos do Kotlin, o DevTools e também os plugins do Maven. Portanto, aparentemente tudo está perfeito.
Vamos fechar o Maven e observar nosso projeto, chamado Fórum, que segue a estrutura de diretórios padronizada pelo Maven. Se você não conhece o Maven, a Alura possui um curso específico sobre essa ferramenta, é altamente recomendado que assista.
Do lado esquerdo do IntelliJ temos o arquivo pom.xml, já preenchido corretamente, graças ao fato de termos gerado pelo site, eliminando a necessidade de digitar tudo manualmente. Neste arquivo, o Spring Boot foi adicionado, a versão do Kotlin foi definida e as dependências foram baixadas. Tudo está devidamente configurado.
Vamos executar o nosso projeto agora.
Abrimos o diretório "src > main > Kotlin", onde está nosso pacote raiz: br.com.nalura.forum. Já foi criada essa classe chamada ForumApplication.kt. Clicando com o botão direito e escolhendo a opção "Run", vamos executar o nosso projeto e verificar se inicializará corretamente.
Conforme o projeto está sendo construído, o console será aberto, imprimirá os logs do Spring Boot e, se tudo ocorrer bem, disponibilizará a aplicação. O servidor embutido neste caso é o Tomcat, que opera na porta 8080. Assim que os logs começarem a ser gerados, veremos que o Tomcat está funcionando na porta 8080.
O próximo passo é testar no navegador.
Testando no navegador
localhost:8080
Ao acessarmos a página localhost:8080 e pressionar "Enter" verificamos que a página está funcionando. Ocorrerá um erro de página porque ainda não mapeamos nenhum controlador ou endereço. Mas se aparecer a tela "Whitelabel Error Page", significa que tudo está funcionando corretamente.
Agora estamos prontos para construir nossa API.
Iniciando a construção da API
Para começar, vamos criar um Hello World para verificar se tudo está funcionando corretamente. Clicando no br.com.nalura.forum, desejamos criar um novo arquivo chamado HelloController.
- br.com.nalura.forum
- ForumApplication.kt
- HelloController
Criamos um controlador para testarmos no navegador. Precisamos adicionar a anotação @RestController e @RequestMapping(), onde dentro do parêntese incluímos a URL /hello. Assim, ao digitarmos /hello no navegador, será redirecionado para este controlador.
HelloController
package br.com.alura.forum
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RestController
@RestController
@RequestMapping("/hello")
class HelloController {
}
Agora, iremos criar uma função chamada hello que não recebe parâmetros, e seu retorno é uma string "Hello World". Acima desta função, adicionamos a anotação @GetMapping.
HelloController
package br.com.alura.forum
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RestController
@RestController
@RequestMapping("/hello")
class HelloController {
fun hello(): String {
return "Hello World!"
}
}
Durante a edição, ocorreu um incidente inesperado no ambiente de desenvolvimento do instrutor, o Intellij, no qual o editor de código se fechou devido a uma desconexão. A classe
HelloControllerfoi criada, embora ainda esteja vazia. No entanto, o vídeo retomou a partir do ponto onde havia parado anteriormente.
Precisamos reinserir a URL, a função e as anotações mencionadas.
Vamos adicionar @GetMapping acima da função, que representa a solicitação do tipo GET. O Spring irá direcionar para este local. Assim, encerramos nosso Hello World. Agora temos um controlador com o endereço /hello. E a solicitação do tipo GET será direcionada a este método.
HelloController
package br.com.alura.forum
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RestController
@RestController
@RequestMapping("/hello")
class HelloController {
@GetMapping
fun hello(): String {
return "Hello World!"
}
}
Vamos testar este endereço no navegador acessando localhost:8080/hello. Temos a seguinte mensagem no navegador:
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Sat Apr 10 17:12:09 BRT 2021
There was an unexpected error (type=Not Found, status=404).
No message available
Obtivemos um resultado de 404, e a razão para isso é a seguinte: ao criar o projeto no site inicial, solicitamos a inclusão do módulo DevTools, juntamente com o módulo de validação da web. O objetivo do módulo DevTools é permitir a realização de alterações no código sem a necessidade de reiniciar o servidor a cada vez. No entanto, atualmente, essa funcionalidade não está se comportando conforme o esperado.
O motivo desse problema está em uma configuração do Intellij. Portanto, vamos resolver esse problema. Precisamos fazer isso apenas uma vez e, a partir de então, não será mais um problema.
Vamos ao menu superior do lado esquerdo "File > Settings" e na seção "Build, Execution, Deployment" do lado esquerdo, selecionamos "Compiler". Visualizamos a opção "Build Project Automatically". Esta opção pode estar desmarcada e precisamos ativá-la, selecionamos "Ok".
Após esta etapa, ainda precisamos ir a outro local. Então, ao pressionarmos "Ctrl + Shift + A" chegamos até "Registry". Aqui aparecerá uma opção onde digitaremos "Compiler Automake Allow When App Running". Esta opção está desmarcada, mas vamos marcá-la.
Feito isso, qualquer mudança feita no código será detectada automaticamente, o build será feito e o servidor reiniciará automaticamente. Vamos reiniciar manualmente aqui apenas uma vez. Agora que fizemos essa mudança, não precisaremos mais reiniciar.
Vamos verificar se tudo está funcionando corretamente. O servidor está sendo executado na porta 8080, ao acessarmos localhost:8080/hello no navegador, a mensagem "Hello World" é exibida.
Hello World
Para simular essa questão do DevTools, iremos alterá-la para "Hello World alterado" e salvaremos com "Ctrl + S".
HelloController
package br.com.alura.forum
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RequestMapping
import org.springframework.web.bind.annotation.RestController
@RestController
@RequestMapping("/hello")
class HelloController {
@GetMapping
fun hello(): String {
return "Hello World alterado!!!"
}
}
No console, após alguns segundos, detectamos que houve essa mudança no código e o servidor é reiniciado automaticamente. Ao atualizar a página, a mensagem "Hello World alterado!!!" é exibida.
Hello World alterado!!!
Portanto, está funcionando. Agora não precisamos mais reiniciar o servidor. No caso do IntelliJ, temos essas duas opções que precisam ser marcadas para que ele consiga detectar, reconstruir o projeto e reiniciar automaticamente o Spring, o nosso projeto.
Conclusão e Próximos Passos
Então, finalizamos um Hello World e na próxima aula continuaremos a implementar nossa API. Vamos começar a implementar a parte de cadastro de tópicos, listagem, etc. Veremos como funciona o Kotlin com mais calma.
Espero por você na próxima aula!
Sobre o curso API REST com Kotlin e Spring Boot: Camada Web
O curso API REST com Kotlin e Spring Boot: Camada Web possui 195 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de Kotlin em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Do server-side para o REST
- Lidando com requisições GET
- Lidando com requisições POST
- Lidando com requisições PUT e DELETE
- Tratamento de erros na API