Android com IA: criando jogo com detecção de poses
Detectando o primeiro ponto - Apresentação
Olá! Boas-vindas a mais um conteúdo da Alura. Meu nome é Junior Martins e serei seu instrutor ao longo deste curso.
Audiodescrição: Junior se descreve como um homem de pele clara, cabelos loiro-escuros compridos amarrados para trás, e olhos castanho-escuros. Usa óculos de armação retangular preta, veste uma camisa preta, e está em frente a um fundo claro iluminado em degradê rosa e azul.
Você quer aprender a desenvolver aplicações Android que reconhecem poses e, localmente, são capazes de identificar se um gesto está sendo feito ou se uma pose específica está sendo atendida, e através disso, interagir com o que aparece no aplicativo? Vamos juntos nessa jornada de aprendizado!
O que vamos aprender?
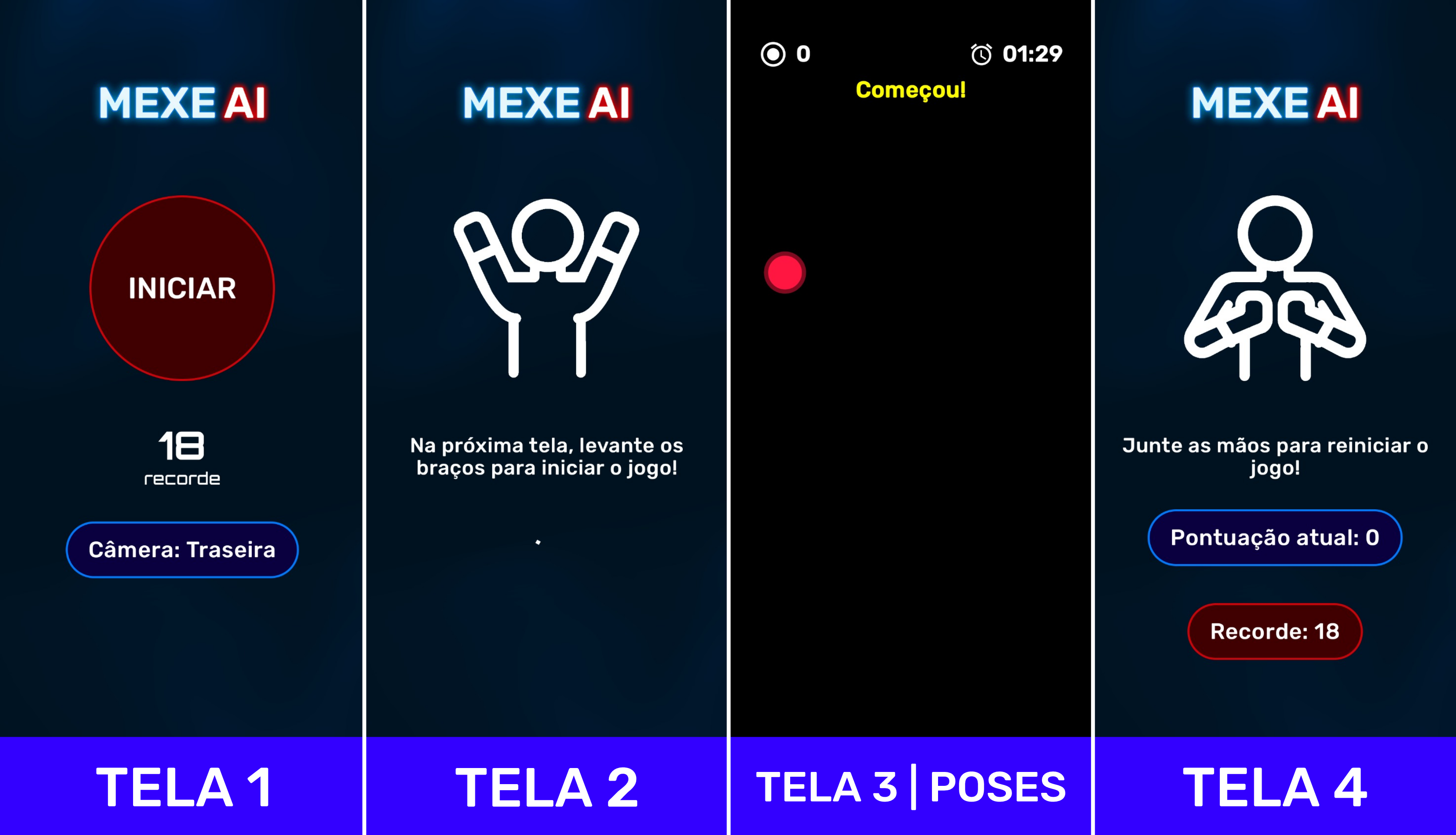
Através do aplicativo MexeAI, vamos desenvolver uma espécie de jogo capaz de detectar algumas poses ao clicar no botão "INICIAR".
Quando clicamos nesse botão, surge uma instrução dizendo que, se levantarmos os braços, o jogo será iniciado.
Assim que clicamos em "INICIAR" e passamos pela tela de carregamento, temos o reconhecimento de poses já em funcionamento.
Portanto, se movimentarmos os braços, ele consegue fazer certa detecção; se movimentarmos a cabeça para cima, para baixo, ou para os lados, ele detecta e desenha em tempo real exatamente onde estão nossos membros.
Esperamos que, se nos afastarmos um pouco mais da tela e, por exemplo, levantarmos o braço, o jogo seja iniciado. Após começar, podemos movimentar as mãos pela tela e ele faz uma detecção.
Conforme movimentamos os braços e aproximamos as mãos do círculo vermelho que aparece na tela, um contador no canto superior direito aumenta os pontos. Finalizado o jogo, temos outra instrução, dizendo que se fizermos o gesto de juntar as mãos, o jogo é reiniciado.
A partir disso, podemos nos afastar novamente e levantar os braços para o jogo começar.
Esse conteúdo será importante caso você queira desenvolver não apenas aplicações de jogos, mas qualquer outro aplicativo que requeira a detecção de poses e o reconhecimento de gestos localmente.
Trata-se de um recurso que funciona sem internet e que podemos utilizar para criar aplicações mais ricas e intuitivas.
Pré-requisitos
Para prosseguir com esse conteúdo, temos os seguintes pré-requisitos:
- Saber lidar com o gerenciamento de estados em aplicativos que utilizam o Jetpack Compose;
- E ter feito o curso anterior de detecção de objetos utilizando a câmera do Android.
Conclusão
Contamos com sua empolgação para começar essa jornada!
Detectando o primeiro ponto - Review do projeto
O projeto em que trabalharemos durante este curso será o MexeAI, cujo nome é um trocadilho com um aplicativo onde nos movimentamos e a inteligência artificial é utilizada para detectar os movimentos.
Review do projeto
Conhecendo as telas do aplicativo
Recebemos boa parte da estrutura e layout deste projeto. Portanto, além do código que disponibilizaremos no Android Studio, deixaremos uma imagem, caso você tenha interesse em visualizar as principais telas do aplicativo.

Primeiramente, temos a tela Home, que já tem todo o design feito. Em seguida, há uma pequena tela de carregamento com algumas instruções que guiarão o desenvolvimento. Depois temos uma tela de poses, onde trabalharemos um pouco mais. Por fim, teremos uma tela final com mais algumas instruções que precisaremos implementar neste projeto.
Contexto do projeto
Essas telas foram pensadas por uma empresa de tecnologia que tem muitas pessoas colaboradoras trabalhando remotamente.
Preocupada com a saúde dessas pessoas colaboradoras que passam muito tempo sentadas, a empresa sugeriu a criação de um aplicativo que, de maneira opcional, cada pessoa colaboradora possa ativar e utilizar o processamento local do próprio Android para realizar alguns movimentos.
Eles têm a ideia de criar uma espécie de jogo e deixaram essa tarefa conosco. Para isso, todos os layouts e telas já foram desenvolvidos. Veremos no passo a passo o que precisa ser feito, mas o que irá se alinhar a isso é o reconhecimento de poses, isto é, a detecção do corpo das pessoas, e também de algumas posturas específicas que conseguiremos identificar com o nosso aplicativo.
Analisando a estrutura do código
O código do projeto segue uma estrutura bem similar ao que abordamos em conteúdos anteriores. Com o Android Studio aberto, teremos uma pasta de "dataStore" para armazenar, por exemplo, a última pontuação feita, afinal, haverá alguns elementos de gamificação no aplicativo.
Também encontraremos a pasta "di.module", contendo a parte de injeção de dependência. Na sequência, temos a pasta "extensions", com funções que nos auxiliarão em alguns momentos.
Dentro da pasta "ui", teremos as telas ("screens") e os componentes ("components"). Expandindo a pasta "components", encontramos algumas boxes (BoxDefaultbackground.kt, por exemplo) e alguns componentes específicos dos layouts (como HandPoints.kt e RandomPoint.kt).
Já na pasta "screens", encontramos as subpastas "camera", "game", "home" e "pose". Abordaremos cada uma dessas telas em momentos específicos, mas nesse primeiro momento, caso queira acessar a pasta "camera", é onde teremos a parte central de tudo que vamos trabalhar.
- "camera"
CameraContainer.ktCameraPreview.ktCameraUiState.ktCameraViewModel.kt
Novamente, é algo que já abordamos em cursos anteriores. Haverá algumas diferenças, mas, no geral, o arquivo CameraContainer.kt irá conter a solicitação de permissão de câmera, enquanto o arquivo CameraPreview.kt contém apenas o que vamos observar da câmera em si.
Por fim, os arquivos CameraUiState.kt e o CameraViewModel.kt irão controlar alguns estados do que faremos no aplicativo.
A diferença é que, neste curso, temos também:
- Uma pasta "game" contendo as interfaces
EndGameScreen.kt,GameUiState.kteGameViewModel.kt;- A "home" contendo:
HomeNavHost.kt, que é a parte de navegação do aplicativo; a tela inicialHomeScreen.kt; e as telasHomeScreenUiState.kteHomeScreenViewModel.kt;- E a pasta "pose", cujo arquivo
PoseDetectionScreen.ktjá contém toda a parte responsável pela análise do que a câmera vê.
Nesse primeiro momento, temos apenas o ImageAnalysis na linha 43 do arquivo PoseDetectionScreen.kt, coletando e trazendo cada frame para que possamos trabalhar.
Entretanto, neste arquivo específico, temos separado o cameraController, o CameraPreview(), e uma pequena pré-visualização de overlay que vamos trabalhar um pouco mais para entender como funciona.
Além disso, na pasta "pose", há outros elementos que estudaremos no decorrer do curso. Após essa pasta, temos a pasta "utils" com alguns arquivos relacionados a permissões e funções que vamos utilizar.
Temos as classes AppApplication e MainActivity. O arquivo MainActivity.kt tem um código um pouco diferente apenas para esconder algumas barras de status do sistema e deixar o aplicativo mais imersivo.
Por fim, temos a pasta "Gradle Scripts" com algumas atualizações, especialmente no arquivo libs.versions.toml. Conforme indicado na linha 3, usamos o Kotlin na versão 2.0.0, recém-lançada com várias mudanças.
Conclusão
Pretendemos trabalhar com este projeto, o qual estará disponível para download, basta baixar e instalar. Te esperamos no próximo vídeo!
Detectando o primeiro ponto - Conhecendo a lib de detecção
Para alcançarmos os objetivos propostos para este projeto, vamos utilizar a biblioteca de detecção de poses do Google ML Kit.
Conhecendo a biblioteca de detecção
Começaremos com a documentação da biblioteca de detecção de poses aberta para comentar alguns pontos iniciais.
Acessando a documentação
Primeiramente, essa é uma biblioteca que, atualmente, está na versão Beta, mas o Google já a disponibiliza para uso no mercado há muitos anos, então podemos ter certa confiança ao utilizá-la.
Logo a princípio, temos o gif de uma pessoa pulando corda, e conseguimos perceber algumas linhas desenhadas sobre a imagem da pessoa. Conforme ela se mexe, essas linhas atualizam os pontos marcados no corpo, alguns em laranja no lado esquerdo, alguns em azul no lado direito. Esses pontos acompanham as articulações da pessoa para construir a noção de para que essa biblioteca serve.
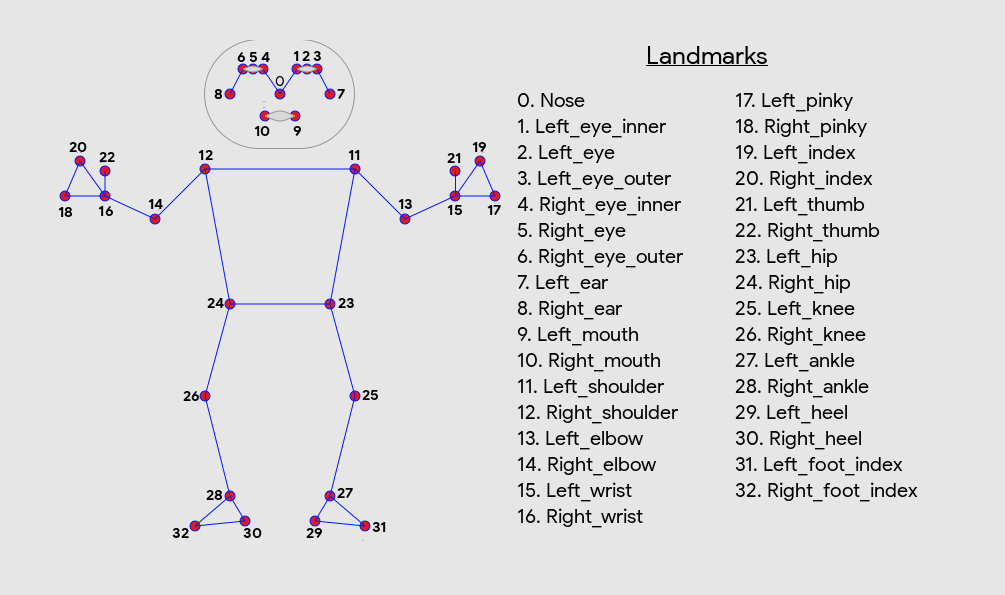
Um pouco mais abaixo na documentação, existe uma seção que diz que essa biblioteca consegue identificar 33 pontos de referência do corpo humano, como as articulações e alguns pontos faciais.

Instalando a biblioteca
Para começar a testar essa biblioteca, vamos fazer sua instalação clicando no botão "Android" no texto inicial da documentação.
Existem algumas formas de fazer a instalação dessa biblioteca. Para agilizar, o nosso projeto já está com ela instalada, mas deixaremos uma documentação extra caso você tenha interesse.
Mais adiante nessa página da documentação, encontraremos a seção "Configuração de hardware", que explica como configurar as opções (options) e criar o detector (poseDetector).
// Base pose detector with streaming frames, when depending on the pose-detection sdk
val options = PoseDetectorOptions.Builder()
.setDetectorMode(PoseDetectoroptions.STREAM_MODE)
.build()
// Accurate pose detector on static images, when depending on the pose-detection-accurate sdk
val options = AccuratePoseDetectorOptions.Builder()
.setDetectorMode(AccuratePoseDetectoroptions.SINGLE_IMAGE_MODE)
.build()
val poseDetector = PoseDetection.getClient(options)
Vamos copiar o trecho de código acima, com a declaração de val poseDetector.
Declarando a variável poseDetector
Com o trecho copiado, vamos abrir o projeto no Android Studio e acessar a pasta "app > src > main > java/com/alura/mexeai > ui > screen > pose", onde trabalharemos mais com a detecção de fato.
Nessa pasta, abriremos o arquivo PoseDetectionScreen.kt. Na linha 43 de código, temos a variável imageAnalyzer, que irá trazer frames da câmera. É nesse ponto que precisamos colocar o detector.
Na linha 42, acima da parte que faz a análise, onde encontramos o imageAnalyzer, vamos declarar a val poseDetector, que irá receber PoseDetection.getclient(), conforme a documentação.
PoseDetectionScreen.kt:
// código omitido
val poseDetector = PoseDetection.getClient(options)
// código omitido
Importando a classe PoseDetection
Inicialmente, o Android Studio não vai reconhecer PoseDetection, mas basta teclar "Alt + Enter" com ele selecionado e clicar em "Import class PoseDetection".
// código omitido
import com.google.mlkit.vision.pose.PoseDetection
// código omitido
Criando a variável options
Entre parênteses, o método getClient() recebe algumas opções (options). Esse options é obrigatório, diferente de outras bibliotecas que já trabalhamos anteriormente.
Sendo assim, vamos criar a variável options acima de poseDetector, na linha 44. Ela irá receber um estado; para isso, adicionaremos a palavra reservada remember seguida de PoseDetectorOptions.Builder().build() entre chaves.
// código omitido
val options = remember { PoseDetectorOptions.Builder().build() }
val poseDetector = PoseDetection.getClient(options)
// código omitido
A classe
PoseDetectorOptionstambém deve ser importada nessa etapa:// código omitido import com.google.mlkit.vision.pose.defaults.PoseDetectorOptions // código omitido
Perceba que não é retornado nenhum erro, mas como trabalhamos com Jetpack Compose, vamos copiar a palavra reservada remember da linha 45 e colocá-lo na linha 46, antes do PoseDetection.getClient().
// código omitido
val options = remember { PoseDetectorOptions.Builder().build() }
val poseDetector = remember { PoseDetection.getClient(options) }
// código omitido
Adicionando o método setDetectorMode()
Se voltarmos na documentação do ML Kit, podemos perceber que, ao fazer a configuração da variável options, ele passa por padrão o método setDetectorMode().
// Base pose detector with streaming frames, when depending on the pose-detection sdk
val options = PoseDetectorOptions.Builder()
.setDetectorMode(PoseDetectorOptions.STREAM_MODE)
.build()
// Accurate pose detector on static images, when depending on the pose-detection-accurate sdk
val options = AccuratePoseDetectorOptions.Builder()
.setDetectorMode(AccuratePoseDetectorOptions.SINGLE_IMAGE_MODE)
.build()
Porém, há um detalhe: ao fazer a configuração de options no código, se compararmos com a documentação, um passo extra pode fazer diferença a depender do objetivo final.
Na documentação da biblioteca, encontramos dois modos de configuração. O primeiro setDetectorMode(), por exemplo, tem o parâmetro STREAM_MODE sendo passado junto com a criação de options.
De volta ao código no Android Studio, vamos voltar à declaração de options na linha 45 e, após o .Builder(), vamos adicionar o .setDetectorMode(PoseDetectorOptions.STREAM_MODE).
PoseDetectionScreen.kt:
// código omitido
val options = remember {
PoseDetectorOptions.Builder()
.setDetectorMode(PoseDetectorOptions.STREAM_MODE)
.build()
}
// código omitido
O parâmetro STREAM_MODE, basicamente, informa qual modo queremos utilizar para a detecção. Além do STREAM_MODE, temos outras opções, como o SINGLE_IMAGE_MODE, por exemplo, mas esse parâmetro é mais recomendado para quando quisermos fazer a detecção de uma única imagem.
No nosso caso vamos utilizar o detector junto com o feed da câmera. Por padrão, não precisaríamos passar o parâmetro STREAM_MODE, mas nesse momento de estudo, é interessante pelo menos mantê-lo como uma opção declarada, mas lembrando que existem esses dois modos disponíveis.
Conclusão
Com as options configuradas dessa maneira, indicamos que o detector está pronto para receber o fluxo de imagens. Agora podemos começar a fazer as detecções efetivamente!
Sobre o curso Android com IA: criando jogo com detecção de poses
O curso Android com IA: criando jogo com detecção de poses possui 91 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de IA para Mobile em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Detectando o primeiro ponto
- Desenhando poses em tela
- Ligando os pontos
- Calculando ângulos e melhorando a detecção
- Detectando colisões