Vale a pena aprender Swift UI hoje?

Resumindo
Você é estudante de iOS ou busca aprender essa ferramenta para desenvolver aplicativos iOS para os aparelhos da Apple? Uma dúvida muito comum é em qual dos dois frameworks vale a pena aprender: o UIKit ou SwiftUI. E mesmo para quem já trabalha no mercado iOS, pode ser útil entender melhor as diferenças entre essas duas tecnologias.
Neste artigo, veremos que ambos os frameworks possuem vantagens e desvantagens que devem ser consideradas antes de tomar uma decisão. Ambos utilizam a linguagem Swift e servem para construir aplicativos do sistema iOS (utilizado nos iPhones, por exemplo).
Em resumo, o UIKit é o framework de interface do usuário (UI) mais antigo e amplamente usado. Por sua vez, o SwiftUI, utilizado para a criação de interfaces do usuário (telas de aplicativo), possui uma sintaxe diferente e uma abordagem declarativa e vem se mostrando mais presente em vagas para dev - então já podemos adiantar que, sim, vale a pena estudar Swift UI!
Vamos lá?


A principal diferença entre UIKit e Swift UI: os paradigmas imperativo e declarativo
Existe uma diferença importante entre o UI Kit e o Swift UI. Vamos ver um exemplo prático? O código a seguir cria uma lista de números pares a partir de uma lista:
let numeros = [1, 2, 3, 4, 5, 6]
// Imperativo
var numerosPares: [Int] = []
for i in 0..<numeros.count {
if numeros[i] % 2 == 0 {
numerosPares.append(numeros[i])
}
}Para ter uma lista de números pares, esse código usa cerca de 5 linhas!
Neste caso, temos um exemplo de programação imperativa - um paradigma de programação que se concentra em como alcançar um resultado através da especificação detalhada de passos a serem seguidos. Neste paradigma, os programas são escritos como uma sequência de instruções que alteram o estado do programa e o resultado é obtido através da execução dessas instruções na ordem correta. Esse é o paradigma do UI Kit!
Agora, vamos ver o mesmo exemplo anterior, escrito de uma outra forma:
let numeros = [1, 2, 3, 4, 5, 6]
// Declarativo
let numerosPares = numeros.filter { $0 % 2 == 0 }Veja só, os dois códigos foram escritos de forma diferente, mas geram o mesmo resultado. Neste segundo código, temos o paradigma declarativo, que se concentra em descrever o resultado que se deseja alcançar. Se o código do paradigma imperativo dava um passo a passo detalhado, o paradigma declarativo é uma forma mais “rápida” de escrever o código; escrevemos uma série de declarações que descrevem o que deve ser feito, sem se preocupar com o processo específico para alcançar o resultado. O paradigma declarativo é utilizado no Swift UI!
Agora que entendemos a principal diferença entre os dois frameworks, vamos entender como funcionam mais detalhadamente.
Como funciona o UIKit
Vamos começar com o UIKit!
Etapa 1: Criando o layout
Lembre-se de que esses passos são apenas exemplos para demonstrar as principais características do UIKit. A ideia aqui é que você entenda os conceitos de iOS mais aprofundados.
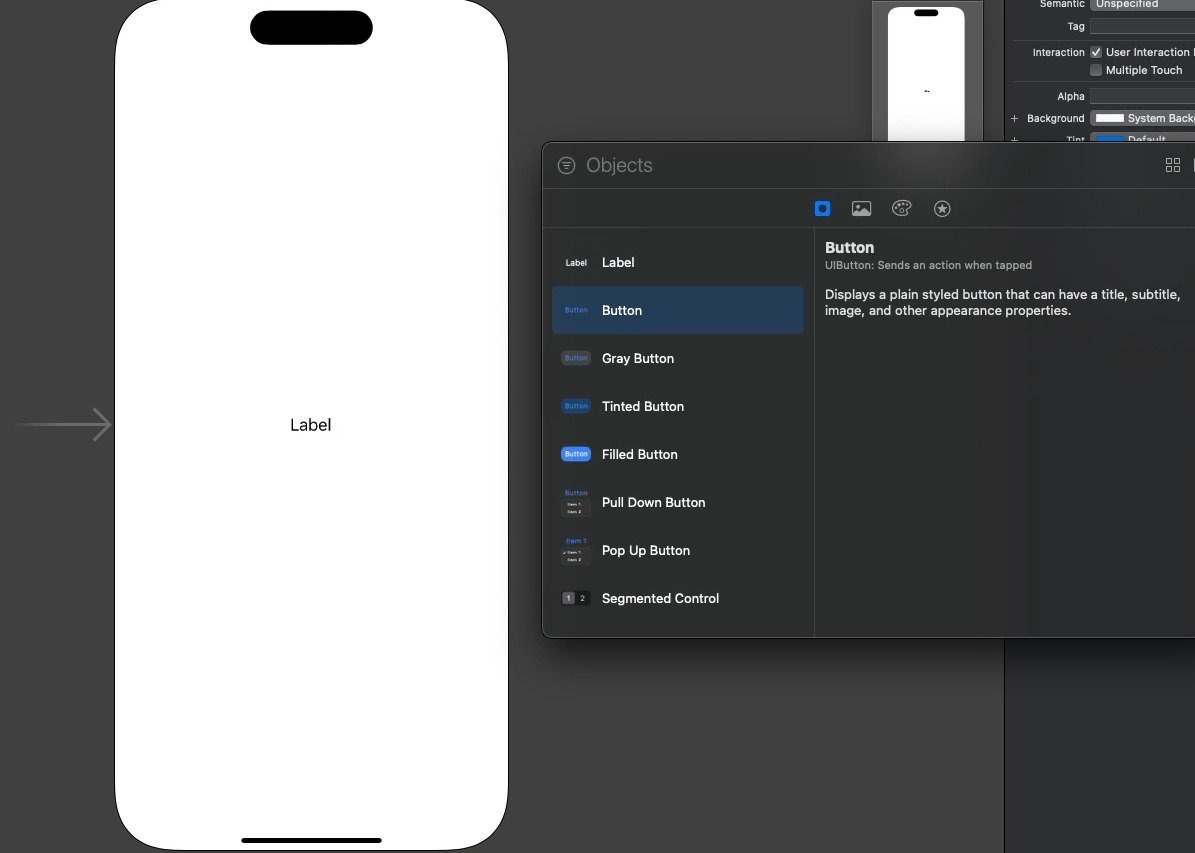
O primeiro passo é acessar o storyboard com o nome de main, pois lá é possível visualizar e manipular o seu layout da tela principal. Para inserir algum componente (texto ou botão), é necessário arrastar esse componente para sua tela:

No exemplo acima, há uma lista de objetos que podemos arrastar para o Storyboard!

Na imagem acima, podemos ver que o componente de texto foi adicionado no storyboard. Assim, o próximo passo seria criar a opção de editar esse texto!
Etapa 2: Criando referência dos componentes no código
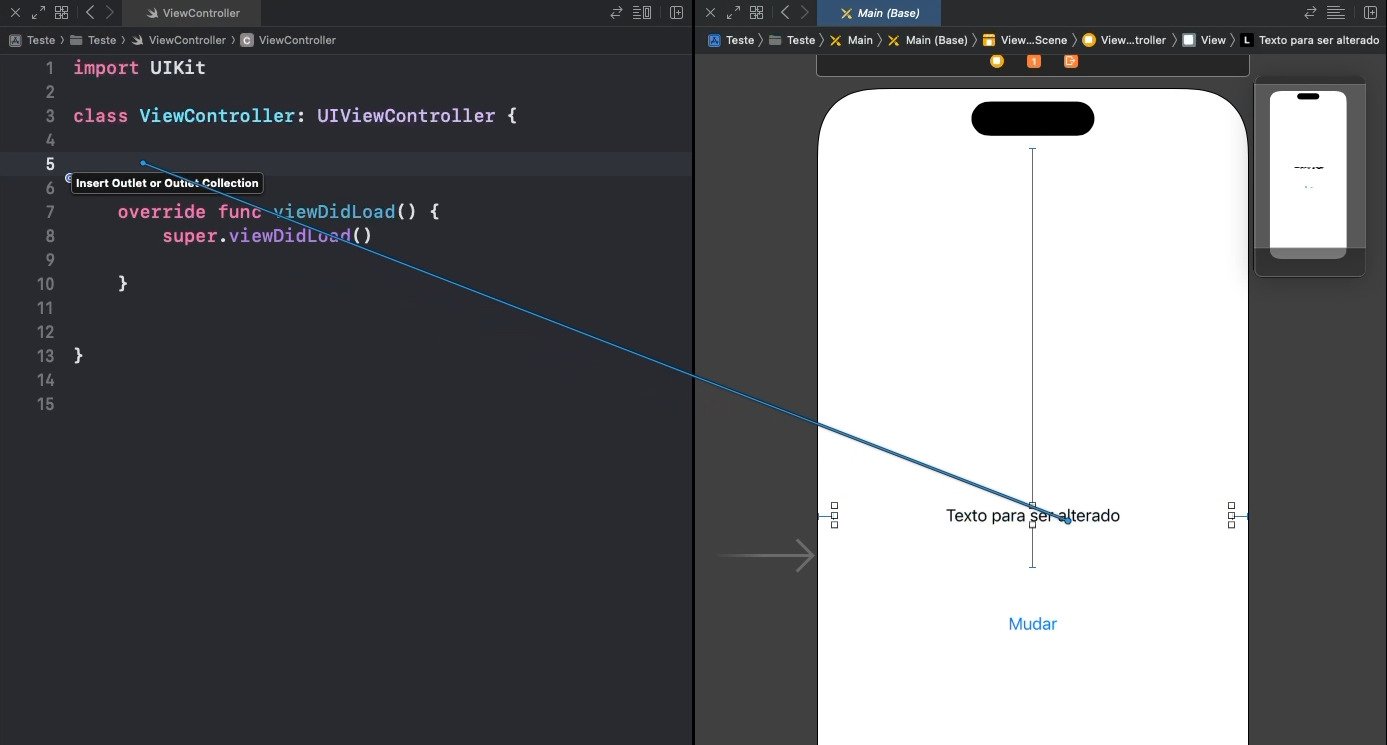
Em seguida, o objetivo é interligar os componentes para serem manipulados pelo código e para fazer isso, é necessário:
- Dividir a tela;
- Selecionar o componente;
- Segurar a tecla control e arrastar ele para o código.
Seguindo esses três passos, é possível manipular tanto o botão quanto o texto.

Etapa 3: Realizando as ações
Por fim, é possível obter um código na sua classe ViewController próximo a este:
import UIKit
class ViewController: UIViewController {
// Referência do texto
@IBOutlet weak var textoCentral: UILabel!
override func viewDidLoad(){
super.viewDidLoad()
}
// Referência da ação do botão
@IBAction func mudarTexto(_ sender: Any){
textoCentral.text = "Texto alterado"
}
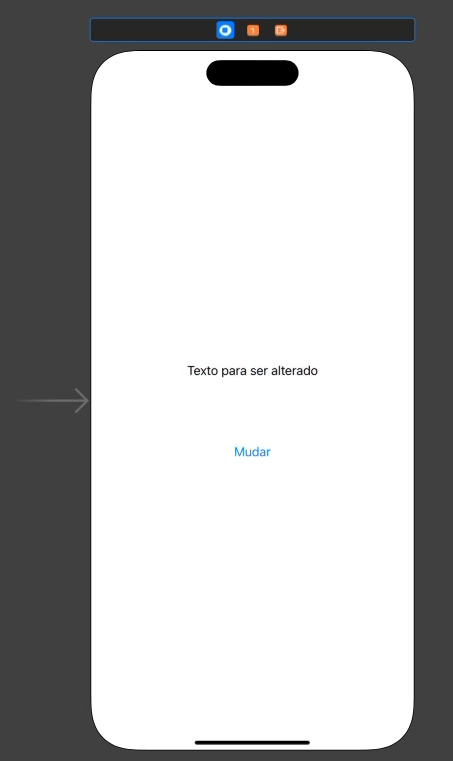
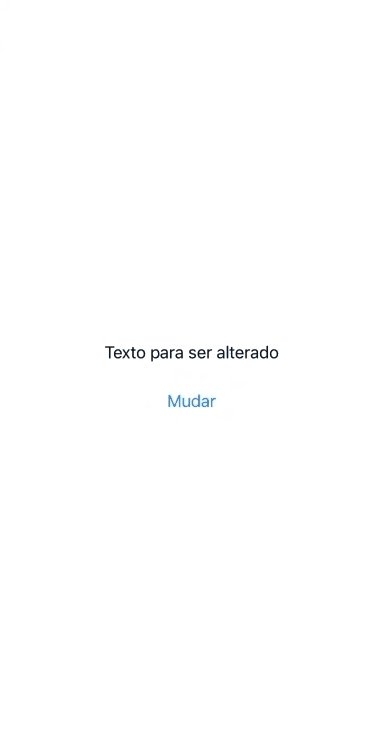
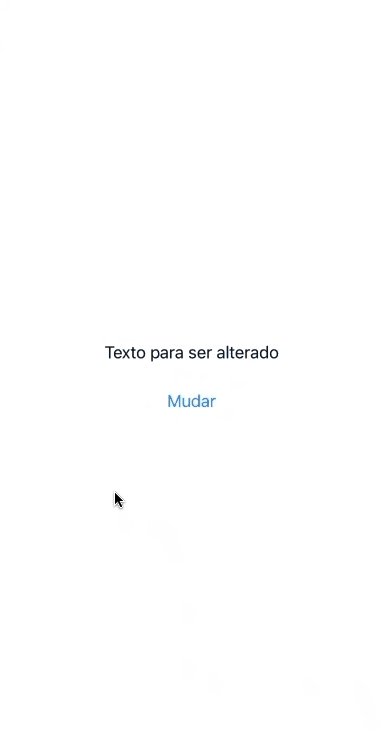
}E, com este código, temos este resultado no nosso app:

A estrutura de codificação é um dos principais pontos de diferenciação entre os frameworks. Como acabamos de ver em um exemplo prático, o UIKit é baseado em código imperativo, o que significa que é preciso especificar cada ação necessária para construir e manipular a interface do usuário. A interface é construída adicionando e configurando uma série de objetos de UIs (UIControls, UIViews, etc.) de forma programática, usando código.
A construção de apps com o SwiftUI é diferente, como vamos entender a seguir.

Como funciona o SwiftUI
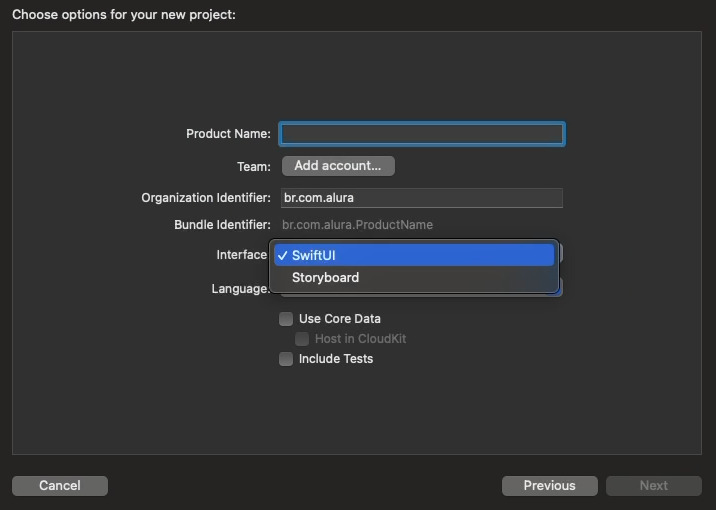
Para fazer o mesmo app em SwiftUI, em primeiro lugar é necessário explicitamente solicitar o uso do Swift UI ao criar um projeto no XCode:

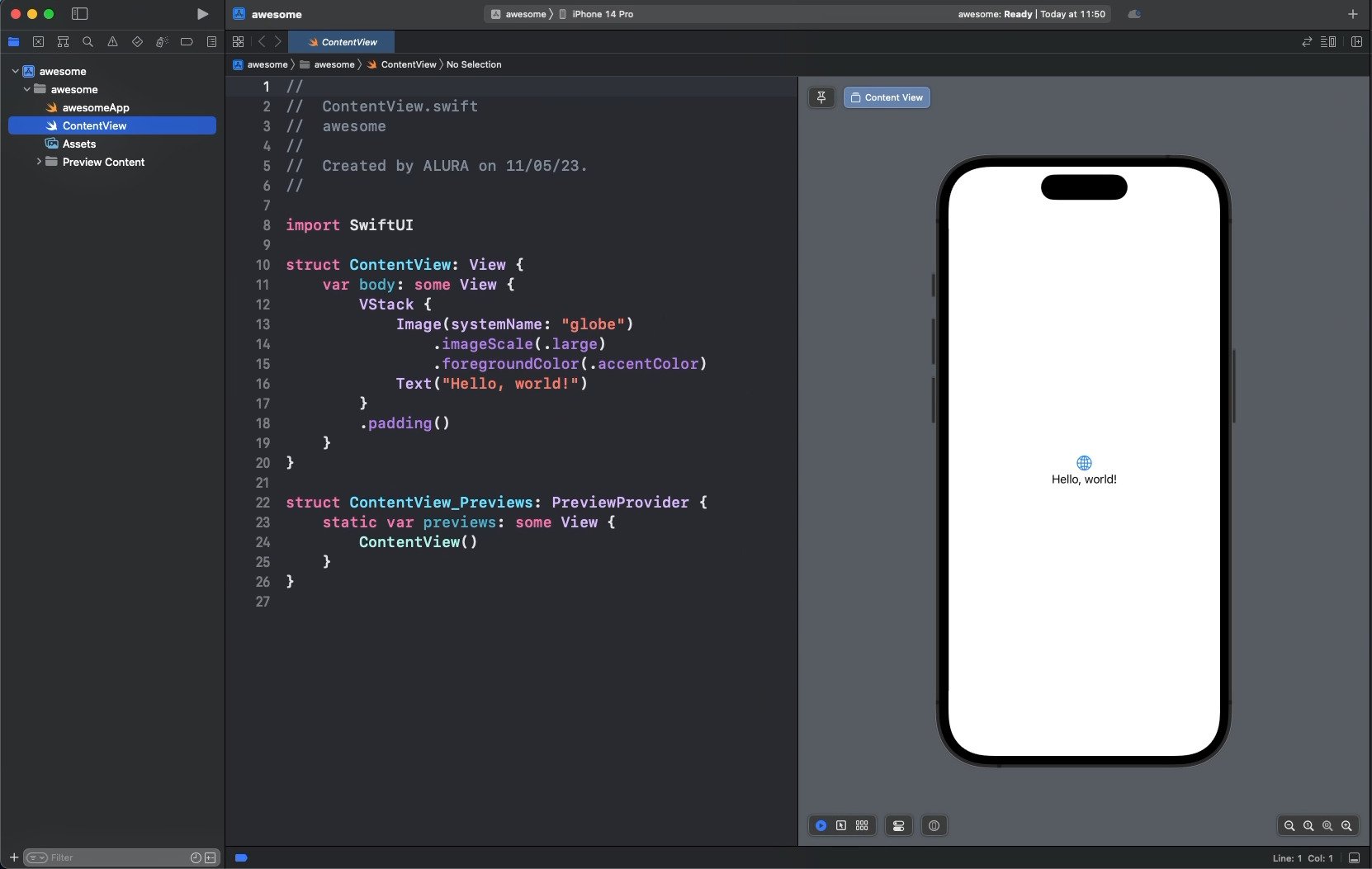
Após a criação do projeto, você encontra a seguinte tela:

Com isso, dentro da classe ContentView, basta colar este código que fará exatamente a mesma coisa do que o nosso projeto anterior, e com o bônus do preview que fornece um feedback praticamente instantâneo do nosso layout.
import SwiftUI
struct ContentView: View {
// Referência ao texto
@State var texto: String = "Texto para ser alterado"
var body: some View {
VStack {
Text(texto)
Button("Mudar"){
self.texto = "Texto alterado"
}
.padding()
}
.padding()
}
}
// Carrega a preview para exibir nosso layout ao lado direito do editor de texto
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Em questões práticas, o resultado final é o mesmo, porém com menos passos no Swift UI.

Bem mais rápido, né? Se o UIKit era baseado no paradigma imperativo e era necessário inserir elementos manualmente e arrastá-los, no Swift UI temos uma situação diferente.
Por sua vez, o SwiftUI é baseado em uma abordagem declarativa - parecida com outros frameworks mobile, por exemplo, o Flutter, React Native e o Compose do Android. Nessa abordagem, você especifica o comportamento da UI, em vez de como ela deve ser feita. Vimos que foi mais direto construir um botão com o modelo declarativo.
Outra vantagem do SwiftUI é a capacidade de visualizar o código enquanto ele está sendo escrito. É possível ver imediatamente o resultado de suas alterações e fazer ajustes em tempo real. Isso pode acelerar o processo de desenvolvimento e reduzir a quantidade de tempo gasto na solução de problemas.
No entanto, há algumas desvantagens na abordagem declarativa. Como por exemplo, as pessoas podem precisar de algum tempo para se acostumar com a sintaxe, que é bastante diferente do código imperativo do UIKit.
Agora você entendeu a principal diferença entre os dois frameworks - o paradigma imperativo e o declarativo.
A seguir, vamos comparar outros pontos importantes para o desenvolvimento de uma aplicação.
Duelo de titãs: as principais características do UI Kit e do Swift UI
Há alguns pontos que você pode levar em consideração.
- Suporte entre versões;
- Linguagem de programação;
- Gerenciamento de estados;
- Produtividade;
- Curva de aprendizagem;
- Comunidade.
Lembre-se de que quando falamos em “duelo de titãs”, trata-se de uma brincadeira. Não há um “campeão” ou framework melhor, mas a melhor solução para um problema específico. A escolha do framework depende dos seus objetivos e, também, das necessidades do projeto. Uma pessoa desenvolvedora deve saber esses pontos para adquirir capacidades de análise, pensamento crítico e tomada de decisão que melhor beneficiem o projeto (e a vida dos colegas de trabalho)!
Suporte entre versões
O SwiftUI foi lançado em 2019, ou seja, é um framework relativamente novo. Logo, só está disponível em versões do iOS 13 ou superiores. Isso significa que a pessoa desenvolvedora que deseja criar apps para versões anteriores do iOS podem precisar usar o UIKit ou outras abordagens para criar suas interfaces do usuário, para então poder abordar um número maior de usuários.


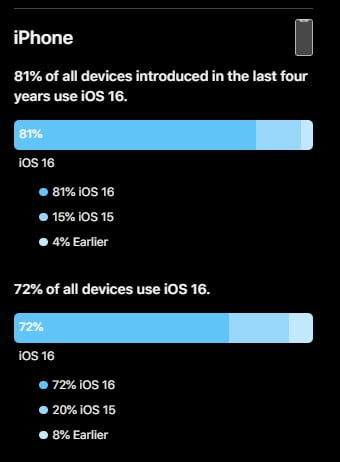
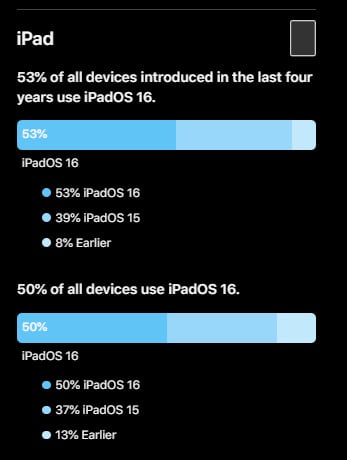
Se você optasse por utilizar o SwiftUI, por exemplo, perderia algo em torno de 8% do mercado de todos os dispositivos iPhone. Se alongar o caso para os iPads, perderia aproximadamente 13%, com essa ferramenta você também acaba tendo que se limitar ao uso da linguagem Swift.
Fonte: Suporte - Apple Store

Linguagem de programação
Tratando sobre a linguagem de programação que pode ser utilizada, no UIKit presta suporte tanto para o Objective-C quanto para o Swift. O Objective-C é uma linguagem mais antiga, mas ainda utilizada em alguns projetos.
Por sua vez, no SwiftUI, temos somente o apoio à linguagem Swift e aproveitamos recursos avançados da linguagem.
Mais recente, o Swift vem se consolidando como linguagem principal e hoje é normal encontrar vagas pedindo somente Swift (e o Objective-C, em geral, virou um diferencial).
Gerenciamento de estados
O gerenciamento de estados é uma parte importante, pois lida com as mudanças e “redesenhos” de tela quando a pessoa usuária, por exemplo, troca o nome dela.
No Swift UI, temos algumas ferramentas mais automatizadas e conceitos e conceitos como o @State, que é uma forma de gerenciar estados. Para entender mais, você pode ver este artigo sobre gerenciamento de estados que comenta mais sobre o Flutter, mas aborda a ideia central sobre o gerenciamento de estados que vai ajudar na compreensão dessa técnica no SwiftUI.
Já no UIKit, o gerenciamento de estados é geralmente feito manualmente, pois o framework não fornece uma estrutura específica para isso. As pessoas desenvolvedoras têm a liberdade de escolher a abordagem que melhor se adapta às necessidades de seus aplicativos, por exemplo, o uso de Observadores ou RxSwift, que são abordagens diferentes para tornar os dados que aparecem na tela mais dinâmicos.
Produtividade
Uma das principais maneiras pelas quais o SwiftUI pode aumentar a produtividade em relação ao UIKit é por meio do seu sistema de visualização em tempo real (hot reload). Com o SwiftUI, é possível visualizar as alterações em tempo real enquanto você as faz, permitindo que você veja imediatamente o impacto de qualquer alteração que fizer no código. Isso significa que você pode fazer ajustes rapidamente e iterar mais rapidamente do que com o UIKit.
Outra maneira pela qual o SwiftUI pode aumentar a produtividade é através do seu suporte a múltiplas plataformas. Com o ele, é possível criar interfaces de usuário que funcionem em várias plataformas, incluindo iOS, macOS, watchOS e tvOS. Isso significa que você pode escrever o código uma vez e executá-lo em várias plataformas, o que pode economizar muito tempo e esforço.
Assim, o SwiftUI pode aumentar significativamente a produtividade dos desenvolvedores em comparação com o UIKit, graças à sua abordagem declarativa, sistema de visualização em tempo real, componentes prontos para uso e suporte a múltiplas plataformas.
Fonte: Documentação SwiftUI - Em inglês
Curva de aprendizagem
Outra consideração importante ao escolher entre o SwiftUI e o UIKit é a curva de aprendizado e a comunidade em torno de cada tecnologia.
Em termos de curva de aprendizado, o SwiftUI pode ser mais fácil de aprender do que o UIKit para pessoas iniciantes ou aquelas que são mais familiarizados com outros Frameworks declarativos, como Compose ou Flutter. Isso ocorre porque a abordagem declarativa do SwiftUI se concentra na definição de uma hierarquia de Views e em como essas Views se comportam em resposta às alterações de estado. Além disso, o Xcode oferece muitos recursos e ferramentas para ajudar a aprender e implementar essa tecnologia.
Para pessoas mais experientes que estão familiarizados com o UIKit e a abordagem de codificação imperativa, pode haver uma curva de aprendizado para se adaptar ao SwiftUI e sua abordagem declarativa.
Comunidade
Em termos de comunidade, o UIKit tem uma comunidade maior e mais estabelecida, já que foi o principal framework de interface do usuário da Apple por muitos anos antes do lançamento do SwiftUI. Isso significa que há uma grande quantidade de recursos, documentação e exemplos de código disponíveis para o UIKit, bem como uma comunidade ativa para compartilhar experiências e resolver problemas.
Porém, a comunidade do SwiftUI está crescendo rapidamente e há cada vez mais recursos e exemplos de código disponíveis. Além disso, a Apple está investindo fortemente no desenvolvimento do SwiftUI, o que significa que o framework deve continuar evoluindo e melhorando nos próximos anos.

Conclusão
Se a intenção é se preparar para o mercado de trabalho de desenvolvimento iOS, é importante considerar as demandas atuais do mercado. No momento, o UIKit ainda é o framework de interface do usuário principal da Apple e é amplamente utilizado em muitos aplicativos iOS existentes.
Isso significa que, no curto prazo, pode ser mais valioso para iniciantes aprenderem o UIKit para se adaptar no mercado de trabalho atual. No entanto, o SwiftUI é uma tecnologia promissora que está se tornando cada vez mais popular entre as vagas de iOS, na maioria das vezes sendo solicitado como diferencial. Em muitos projetos, aliás, é necessário que a pessoa dev saiba utilizar os dois frameworks!
Nesse caso, é importante acompanhar as tendências do mercado e considerar as necessidades de negócios ao decidir qual tecnologia de interface do usuário aprender. No entanto, aprender ambos os frameworks pode ser uma vantagem para as pessoas desenvolvedoras que desejam se destacar e se tornar mais versáteis em sua carreira.
