Reactions no MobX com Flutter: o que são e como utilizá-las?

Introdução
Se você já teve experiência com o gerenciamento de estados em Flutter utilizando MobX, é provável que esteja familiarizado com os principais conceitos dessa biblioteca, como Observables, Actions e Reactions.
Mas caso ainda restem dúvidas sobre o que é uma Reaction e como utilizá-la, este artigo é para você. Vamos apresentar conceitos e exemplos práticos para que você possa compreender melhor!
Vamos lá?
Pré-requisitos
Para que você aproveite melhor o conteúdo deste artigo, compreendendo os exemplos e conceitos apresentados, é interessante que você:
Aviso: Para os exemplos utilizados no artigo, vamos considerar o uso das bibliotecas
mobx_codegen(na versão^2.1.1) ebuild_runner(na versão^2.3.3), utilizadas para facilitar o uso de MobX com notações mais simples e gerar arquivos de código, respectivamente.

Nosso projeto
Dividimos o desenvolvimento em três branchs caso queira conferir os códigos e acompanhar o artigo:
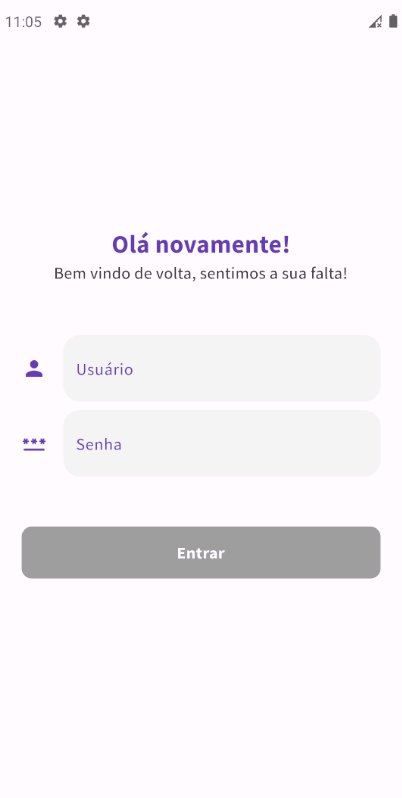
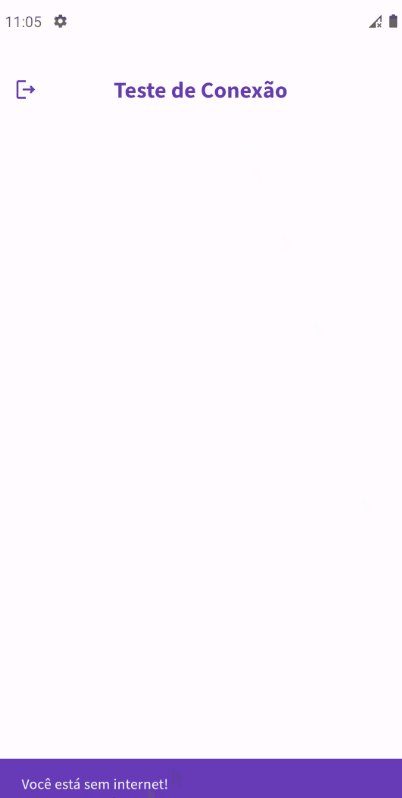
Vamos usar como exemplo uma tela de login e uma tela de teste de conexão, com objetivo de desenvolver duas features com Reactions no MobX:
- Validação de campos e habilitação de um botão de login; e
- Verificação de conexão de internet da pessoa usuária e uma mensagem de aviso.
Abaixo como ficará o nosso projeto:

Relembrando MobX
Antes de começar a apresentar Reactions é interessante fazermos um breve resumo do que já estudamos em MobX. Em MobX trabalhamos com uma tríade, nela temos os principais conceitos dessa biblioteca: Observables/Observáveis, Actions/Ações e Reactions/Reações.

Vamos relembrar um a um estes conceitos e para isso vamos usar como exemplo um formulário, criando uma classe chamada _FormStore para gerenciar o estado de um formulário, inserindo Observables, Computeds e Actions dentro dela.
Vamos lá?
Observables
Considerando uma tela de login, em que temos dois valores (usuário e senha) e queremos observar mudanças de estados nesses valores, caso ocorram, o Flutter será avisado e o seu novo valor será refletido na tela do aplicativo. Em MobX, chamamos esses tipos de valores de Observables e para implementá-los basta usar a notação @observable acima da criação da variável:
@observable
String username = '';
@observable
String password = '';Portanto, Observables são valores que são observados, e qualquer mudança será refletida na tela do dispositivo.
Actions
Podemos criar uma função para realizar uma ação, como definir o usuário e senha, recebendo um valor por parâmetro e atribuindo aos observáveis que criamos. Para isso, criamos uma Action, que utiliza a notação @action:
@action
void setUsername(String value) {
username = value;
}
@action
void setPassword(String value) {
password = value;
}Actions são funções que mudam os valores de Observables, e também podem ser chamadas de Mutadores.
Computed Observables
Ainda considerando o exemplo de um formulário, podemos criar uma função para fazer uma verificação dos Observables que já criamos (usuário e senha), em que caso ambos valores forem diferentes de uma String vazia, vamos retornar true (verdadeiro) e caso contrário, false (falso).
Esse tipo de função que avalia um ou mais observáveis, e possui um retorno, é chamada de Computed Observable, e pode ser implementada da seguinte maneira, com a notação @computed:
@computed
bool get isValid => password != '' && username != '';Como o seu uso é bem parecido com o de uma observável, Computed também é conhecido como Observável Condicional.
Em resumo, um Computed Observable depende de valores de um ou mais Observables, e quando há uma mudança em algum deles ele retorna um novo valor.
Classe _FormStore
Ao final, a nossa classe, que vamos chamar de _FormStore, ficará da seguinte forma:
import 'package:mobx/mobx.dart';
part 'form_store.g.dart';
class FormStore = _FormStore with _$FormStore;
abstract class _FormStore with Store {
@observable
String username = '';
@observable
String password = '';
@action
void setUsername(String value) {
username = value;
}
@action
void setPassword(String value) {
password = value;
}
@computed
bool get isValid => password != '' && username != '';
}
Implementando o MobX
Para utilizar as Actions que criamos, alterando nossos Observables, vamos seguir estes passos:
- Na tela do formulário, chamada LoginPage, crie uma instância da classe
_FormStore;
final FormStore formStore = FormStore();- No parâmetro
onChangedde cada um dosTextFormField, chame as respectivas Actions que criamos anteriormente (setUsernameesetPassword):
Para o campo de usuário:
TextFormField(
onChanged: (value) => formStore.setUsername(value),
// …Para o campo de senha:
TextFormField(
onChanged: (value) => formStore.setPassword(value),
// …Pronto! Agora você já está preenchendo e controlando os campos do formulário com MobX, e se quiser conferir o código completo desta implementação, deixo aqui a branch no GitHub.
O que é Reaction?
Reaction é um dos principais conceitos de MobX, ele é usado para reagir automaticamente a mudanças em Observables específicos. Em termos simples, uma Reaction é uma função que é executada sempre que ocorre uma mudança em um Observable relacionado. Opa! Já vimos uma descrição parecida com o Computed. Podemos dizer então que um Computed é um tipo de Reaction.
O que uma Reaction faz ao ser executada? Ela pode realizar diversas ações, como atualizar interface de usuário, fazer chamadas de rede, disparar animações, entre outras coisas.
Vamos entender isso um pouco melhor no nosso próximo passo!
Implementando nossa primeira Reaction
Considere que na criação do formulário agora você precisa implementar a seguinte feature: Ao preencher os campos usuário e senha, o botão de login deve ser habilitado, caso contrário ele deve permanecer desabilitado.
Neste caso podemos usar o Observable Computed para verificar se os nossos Observables (usuário e senha) estão vazios ou não, e a partir dele habilitar ou desabilitar o botão.
Vamos então seguir o seguintes passos:
- Para habilitar ou desabilitar o botão de login vamos envolver o botão com um Observer, e verificar: Se o nosso Observable Computed (
isValid) fortrue, então vamos devolver um botão clicável, caso contrário, um botão não clicável:
Observer(
builder: (_) => formStore.isValid
? InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ConnectivityPage(),
),
);
},
child: const CustomButton(isValid: true),
)
: const CustomButton(isValid: false),
),Veja que no widget
CustomButtonestamos passando como parâmetrotrueoufalse, isso serve apenas para definir a cor do botão (setruedeve ser lilás, sefalsedeve ser cinza).
E pronto! Agora se você testar o seu formulário ele deve reagir da seguinte maneira:

Neste exemplo, nós usamos um Observable Computed para verificar o estado dos nossos Observables e reagir na tela habilitando ou desabilitando um botão. Vamos lembrar a definição de uma Reaction: Reaction é uma função que é executada sempre que ocorre uma mudança em um Observable relacionado.
Contudo, existem funções explícitas de Reactions em MobX, elas são chamadas: reaction(), autorun() e when().
As funções vão ser executadas dentro do
initStateda nossa página de login, que é umStatefulWidget. Caso queira ver o código completo, confira neste link.
Vamos conhecê-las?
reaction()
Uma reaction() em MobX é uma função que vai monitorar determinado observável (com a chamada função de rastreamento) e ao verificar que houve uma mudança vai executar um efeito, mas isso não ocorre imediatamente, e sim após a primeira mudança no observável.
Importante notar que existe o conceito de Reactions, que abrange tudo que estamos estudando neste artigo, e também a função
reaction()que estamos explorando agora, cuidado para não confundir os dois.
Um exemplo seria:
reaction((_) => formStore.isValid, (_) {
print('REACTION: O formulário é válido? ${formStore.isValid}.');
});
Repare que ela recebe duas funções: a função de rastreamento e a função de efeito. Em que a função de rastreamento verifica o Observable Computed, que retorna se o formulário é válido ou não, e a função de efeito vai imprimir no terminal uma mensagem com o estado do formulário.
Autorun()
Uma autorun() em MobX é uma função que vai executar imediatamente ao ser chamada e a qualquer mudança em um observável. Veja um exemplo:
autorun((_) {
print('AUTORUN: O formulário é válido? ${formStore.isValid}.');
});Perceba que apesar de ser semelhante a uma função
reaction(), ela se difere por executar imediatamente, mesmo antes de ocorrer a primeira mudança no observável.
When()
Uma when() em MobX é uma função que vai verificar se uma condição é verdadeira e, se for, vai executar um efeito uma única vez. Veja um exemplo:
when((_) => formStore.isValid, () {
print('WHEN: O formulário é válido? ${formStore.isValid}.');
});Repare que assim como
reaction(), ela também utiliza uma função de rastreamento e uma função de efeito. Contudo, a funçãowhen()faz o seu dispose (descarte) automaticamente, logo após executar um efeito, ou seja, executando uma única vez.
Usando Reaction para verificar conexão
Agora vamos implementar nossa última feature, para verificar a conexão do usuário após fazer o login. Para isso, é interessante dividir essa tarefa em duas etapas:
- Criação da Store de conectividade;
- Implementação da Reaction.
Vamos lá!
Criando a Store: _ConnectivityStore
A primeira etapa que precisamos fazer é criar uma nova Store no projeto, que será responsável por gerenciar o estado da conexão de dados. Seguindo os seguintes passos para a criação:
- Primeiro vamos instalar o pacote que irá verificar a conexão com a internet, adicionando nas dependências, dentro de pubspec.yaml:
dependencies:
connectivity_plus: ^4.0.1- Agora podemos criar a nossa classe _ConnectivityStore, que terá apenas um Observable do tipo
ObservableStream, pois recebe um valorStreamdeConnectivity, que vai observar quando a conexão mudar:
@observable
ObservableStream<ConnectivityResult> connectivityStream =
ObservableStream(Connectivity().onConnectivityChanged);Abaixo o código completo da nossa Store:
import 'package:connectivity_plus/connectivity_plus.dart';
import 'package:mobx/mobx.dart';
part 'connectivity_store.g.dart';
class ConnectivityStore = _ConnectivityStore with _$ConnectivityStore;
abstract class _ConnectivityStore with Store {
@observable
ObservableStream<ConnectivityResult> connectivityStream =
ObservableStream(Connectivity().onConnectivityChanged);
}
Agora podemos usar essa implementação na nossa tela!
Implementando Reaction: ReactionBuilder
Na segunda etapa, vamos explorar mais um exemplo de Reaction, desta vez usando um novo widget chamado ReactionBuilder. Nos exemplos anteriores com funções de Reactions, precisávamos criar um StatefulWidget e inserir a função de reação dentro do initState().
Agora, no entanto, em vez de criar um StatefulWidget e definir a reação no initState(), podemos usar o ReactionBuilder para encapsular a lógica de reação diretamente no código do widget.
Para utilizar o ReactionBuilder basta envolver o trecho de código que depende dos Observables em seu corpo, fornecendo a função de reação apropriada.
Para implementar na nossa tela, vamos envolver todo o código com um ReactionBuilder, ele deve receber dois parâmetros:
child: É o Widget com o conteúdo da tela;
ReactionBuilder(
child: const ConnectivityPageContent(),
//…
builder: Uma função que vai receber umcontexte vai retornar umareaction()que, por sua vez, vai ter como função de rastreamento o valor do observável de conexão:
builder: (context) {
return reaction((_) => connectivityStore.connectivityStream.value,
//…
},- E a função de efeito dessa
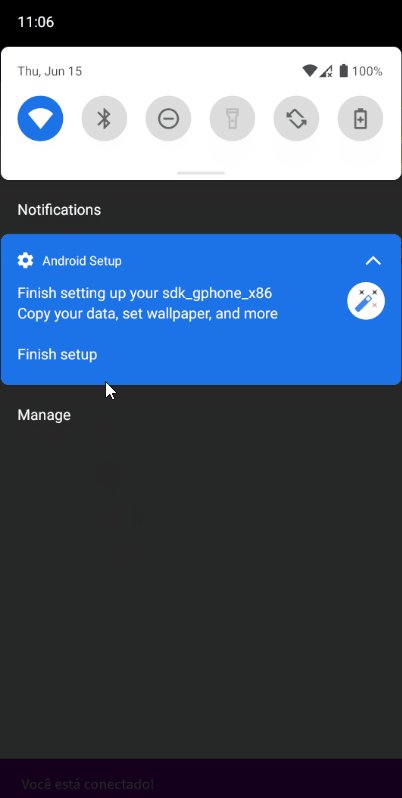
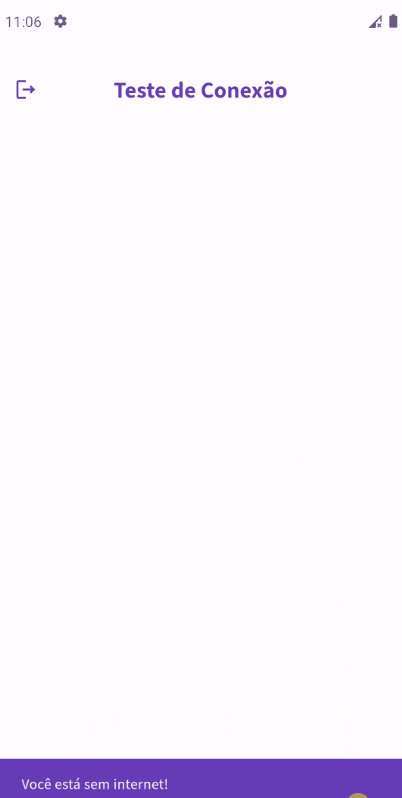
reaction()irá verificar se o resultado é uma conexão ou nenhuma conexão, mostrando na tela umScaffoldMessengercom a mensagem “Você está conectado!” ou “Você está sem internet!”.
(result) {
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(
SnackBar(
backgroundColor: Colors.deepPurple,
content: Text(
result == ConnectivityResult.none
? 'Você está sem internet!'
: 'Você está conectado!',
),
),
);
}Ao final, temos o seguinte ReactionBuilder completo:
ReactionBuilder(
child: const ConnectivityPageContent(),
builder: (context) {
return reaction((_) => connectivityStore.connectivityStream.value,
(result) {
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(
SnackBar(
backgroundColor: Colors.deepPurple,
content: Text(
result == ConnectivityResult.none
? 'Você está sem internet!'
: 'Você está conectado!',
),
),
);
}, delay: 1000);
},
);E quando você testar deve ter o seguinte resultado:

Se quiser conferir o código completo desta implementação, deixo aqui a branch no GitHub.
Conclusão
Parabéns por ter concluído a leitura!
Agora você já deve ser capaz de compreender o conceito de Reactions em MobX, implementar uma Reaction, utilizar as funções de Reactions (reaction(), autorun() e when()), além de ter conhecido o widget ReactionBuilder.
Bons estudos!