Prototype: descubra como quase tudo no JavaScript é um Objeto

Introdução
Está buscando entender como funciona a Herança em JavaScript? Ou já leu que no JavaScript não existem classes de fato?
Nesse artigo, vamos conversar sobre como funciona a herança baseada em prototype e como a maior partes dos dados atuam em sua raiz como objetos. Veremos também:
- Classes no JS
- Cadeia de prototypes

Classes no JavaScript
Você conhece a expressão que algo atua como açúcar sintático? Em programação, é quando há o intuito de facilitar o entendimento, ou seja, sendo mais “doce” ou melhor diluído.
É o caso das Classes em JS, que são introduzidas apenas no ES5 (ECMAScript 5 (ES5) é a quinta versão do padrão ECMAScript, um padrão de linguagem de script para a Web. Foi publicado em dezembro de 2009 e adicionou novas funcionalidades ao JavaScript, como o uso de classes, a adição de métodos para trabalhar com arrays e objetos e o suporte ao uso de strict mode.) na intenção de ser uma versão simplificada de construção de objetos, em comparação a sintaxe verbosa que possui as funções construtoras e a herança nessa linguagem, que é baseada em protótipos.
Mas, antes de conversarmos sobre protótipos, vamos entender como funcionam as classes no JS?
PASSO 1
No console do navegador, criei uma classe que foi nomeada como Pessoa.

PASSO 2
Para descobrir qual é o protótipo dessa Classe/construtor, acesso com a propriedade .prototype.
![Pessoa.prototype no console e dentro do bloco há uma seta apontando para a linha 2 [[prototype]]: Object](assets/prototype-quase-tudo-no-javascript-e-um-objeto/imagem2.jpg)
Na indicação da seta, há a informação que o [[prototype]] de uma Classe é no final das contas um Object.
Ou seja, a classe por debaixo dos panos é um objeto!
Tudo(ou quase tudo) em JavaScript é um objeto!
A prova disso é que se você colocar no console do navegador Number.prototype, String.prototype ou Array.prototype por exemplo, você terá a informação, que assim como a Class, o modelo de construção de números, frases e listas, também é um Objeto.
Isso ocorre para quase todos os tipos e é por isso que temos a afirmação que no JavaScript, tudo ou quase tudo em sua raiz de construção é um objeto, com exceção apenas dos tipos primitivos null e undefined.
Mas afinal o que é esse modelo ou prototype?
Herança no JavaScript
A herança em JavaScript é baseada em protótipos e é conhecida como Herança Prototípica. Isso significa que todo objeto em JavaScript possui uma propriedade chamada prototype que possibilita a herança.
Prototype ou protótipo, atua como um modelo do qual herda métodos e propriedades. Todos os objetos em JavaScript herdam de pelo menos um outro objeto. Em Pessoa, o seu protótipo é o próprio Object que é encontrado em sua raiz, e a classe que possui como prototype um Object, irá herdar métodos dessa classe nativa(Object), como o valueOf e hasOwnProperty, por exemplo.
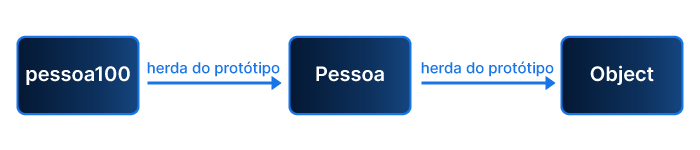
Cadeia de protótipos
Entretanto, podemos aumentar os níveis dessa dinâmica! É possível que um objeto tenha um objeto de protótipo e este por sua vez, também tenha um objeto de protótipo, e assim por diante. Esse fenômeno é chamado de cadeia de protótipos.
PASSO 3
Irei criar uma instância da Classe Pessoa, que armazeno na variável const pessoa100.

PASSO 4
Acesso a propriedade de protótipo da instância com __proto__, mas você também pode fazer essa verificação com Object.getPrototypeOf(pessoa100).
![pessoa100.__proto__, dentro do bloco na linha 1 constructor: class Pessoa e na linha dois [[Prototype]]: Object](assets/prototype-quase-tudo-no-javascript-e-um-objeto/imagem4.jpg)
Primeiramente, temos a informação que o construtor de pessoa100 é a class Pessoa e que o prototype de pessoa100 é um Object.
PASSO 5
Entrando no bloco de constructor: class Pessoa e abrindo o bloco prototype, temos:
![dentro do bloco de constructor: class Pessoa, há o bloco de de prototype: e dentro há uma seta indicando para [[prototype]]: Object](assets/prototype-quase-tudo-no-javascript-e-um-objeto/imagem5.jpg)
Na indicação da seta, a informação que o prototype de Pessoa também é um Object, estabelecendo assim uma cadeia de protótipos.

Conclusão
Neste artigo, nós aprendemos sobre a Herança prototipada do JavaScript e como essa linguagem funciona em relação aos tipos de dados por debaixo dos panos!
Para aprofundar ainda mais no assunto, abaixo encontram-se alguns materiais de apoio sobre o que conversamos aqui. Bom mergulho!
Até a próxima e bons estudos!