Guia de JavaScript: o que é e como aprender a linguagem mais popular do mundo?

Introdução
Neste artigo, você vai conhecer o que é JavaScript, para que serve e como utilizá-lo.
Quando você está pesquisando sobre o mercado de programação é muito comum se deparar com o nome JavaScript. E não é à toa, pois essa linguagem está presente em toda a Web e você provavelmente lida com ela diariamente enquanto usa seu navegador (e até mesmo fora dele!).
Vamos descobrir nesse artigo o que é JS e o que faz o JavaScript ser uma linguagem tão relevante e tão utilizada atualmente!

O que é JavaScript e para que é usado?
O JavaScript, ou JS, como muitos chamam carinhosamente, é uma linguagem de programação interpretada de alto nível que, segundo a Pesquisa de Desenvolvedores do Stack Overflow de 2022, é a mais popular no mundo. Isso se deve principalmente ao fato de que o JavaScript é a linguagem padrão que os navegadores interpretam e que com HTML (“HiperText Markup Language” ou linguagem de Marcação de HiperTexto, utilizada nos navegadores) e CSS (“Cascading Style Sheets”, folhas de estilo em cascata, em Português) formam a base de toda a Web.

O JavaScript se destaca por deixar as páginas Web dinâmicas, o que é sua principal função. Sabe quando você está navegando pela internet e encontra algum conteúdo que é interativo, possui alguma animação ou muda constantemente? É bem provável que o JavaScript esteja envolvido em sua execução!

História do JavaScript
Agora que sabemos o que é o JavaScript, que tal entendermos mais sobre a sua história?
A década de 90 foi marcada por uma grande disputa no mercado dos navegadores. Nesse momento da história, a Netscape, responsável pelo Netscape Navigator, buscava se destacar na “guerra dos navegadores”. Para isso, planejava construir algo que pudesse deixar a navegação mais dinâmica, o que para a época seria um enorme diferencial, pois para carregar uma página simples levava muito tempo.
Assim, em 1995, a Netscape contratou o desenvolvedor Brendan Eich para criar uma linguagem de script que trouxesse “vida” às páginas Web. Desse modo, foi criada uma linguagem que foi chamada de LiveScript.
Após uma parceria com a Sun Microsystems, empresa responsável pela criação da linguagem Java, o nome LiveScript foi alterado para JavaScript. Essa foi uma jogada de marketing feita com o objetivo de chamar atenção para o JavaScript através da fama que o Java já tinha conquistado naquele momento.
É sempre válido lembrar que a única semelhança entre Java e JavaScript é o nome, já que são linguagens totalmente diferentes, ok?
Em 1997, em associação ao ECMA (acrônimo para European Computer Manufacturers Association), foi criada uma padronização do JavaScript, chamada de ECMAScript, para garantir o crescimento da linguagem seguindo algumas normas.
E assim surgiu o que hoje conhecemos como JavaScript.
O real poder do JavaScript
Tendo em mente o que significa JS e os cenários de utilização dessa linguagem, não é difícil imaginar o seu poder. Desde a sua criação até os dias de hoje, o JavaScript evoluiu bastante e sua comunidade é muito forte e consolidada, o que traz benefícios como:
- Atualizações frequentes;
- Correções de bugs;
- Segurança;
- Ajuda de outras pessoas desenvolvedoras;
- Criação de novas bibliotecas, frameworks e códigos prontos.
Vale a pena participar de comunidades de tecnologia? #HipstersPontoTube

Além disso, por consequência da grande comunidade, a continuação da linguagem é incentivada, o que faz com que seja utilizada para implementação de várias ferramentas, desde aplicações de grandes empresas até jogos e bibliotecas.

Bibliotecas JS, jogos e aplicações
Como vimos anteriormente, a comunidade do JavaScript é muito colaborativa, com isso, surgem as bibliotecas da linguagem.
De forma resumida, as bibliotecas são pedaços de código pronto que vão trazer alguma funcionalidade ou resolver algum problema.
A ideia de utilizar as bibliotecas, também chamadas de “libs”, é reutilizar códigos já existentes e não perder tempo tentando escrever algo que já foi escrito por outra pessoa. Então, funcionalidades complexas, como trabalhar com dados, animações e cálculos matemáticos, podem ser simplificadas de maneira rápida.
A linguagem JavaScript também está presente no desenvolvimento de jogos. Hoje, apenas com HTML, CSS e JavaScript já é possível criar jogos que rodam nos navegadores de internet. Embora também existam as Game Engines feitas em JavaScript, que podem ser utilizadas para desenvolver jogos multiplataformas, isto é, jogos que podem ser jogados em diferentes dispositivos e sistemas operacionais sem a necessidade de comprar uma versão diferente para cada plataforma.
As Game Engines são programas que facilitam o processo do desenvolvimento do jogo, então, ela irá fazer as partes mais complicadas da criação, como renderizar gráficos, detectar colisões, fazer animações, além de suporte para sons, inteligência artificial, gerenciamento de arquivos, entre outras.
Além disso, diversas aplicações hoje em dia possuem pelo menos uma parte feita em JavaScript, por exemplo:
- Paypal;
- LinkedIn;
- Netflix;
- Uber; e
- GoDaddy.
Em todas essas aplicações o JavaScript foi utilizado em algum momento, seja no navegador ou no aplicativo. Como, por exemplo, a Netflix que implementou o JavaScript nas suas aplicações para diminuir o tempo de espera dos usuários.
Onde o JavaScript é executado?
Bom, agora que já entendemos onde essa linguagem surgiu e vimos onde ela está sendo aplicada, você pode estar com a dúvida se teria essa linguagem uma finalidade principal?
A principal finalidade do JavaScript é adicionar interação às páginas, tornando possível a interação entre usuários e as aplicações Web e evitando que uma página seja meramente estática ao mostrar informações.
Por isso conseguimos, por exemplo:
- Esconder botões;
- Realizar logins;
- Consumir dados;
- Alterar elementos na tela; e
- Enviar dados para outras aplicações, dentre outras coisas.
O JavaScript é executado, principalmente, nos navegadores, já que nasceu para tornar a navegação dinâmica. Essa é uma característica que faz com que o JavaScript seja tão utilizado, inclusive por pessoas que estão iniciando seus estudos em programação, pela facilidade de ver seu código funcionando sem depender de grandes preparações de ambiente.
Isso acontece, pois essa é uma linguagem que atua no lado do cliente (ou client-side), portanto consegue executar suas tarefas diretamente na máquina do usuário sem precisar acessar algum servidor. Sendo assim, basta ter um navegador e já é possível desenvolver código com JavaScript.
Fora isso, essa linguagem se mostrou tão relevante que, em 2009, foi criado o Node.JS, um ambiente de execução JavaScript no qual é possível que essa linguagem também seja executada no server-side (lado do servidor), ou seja, fora do navegador. Isso abriu um leque enorme de utilidades para o JavaScript. Adiante, vamos falar um pouco mais sobre como o Node.js torna isso possível.
Agora que você já sabe onde o JavaScript é executado, vamos explorar um pouco mais sobre suas principais características.
Variáveis no JavaScript
O que é uma variável JavaScript e como declará-la?
No ambiente de programação utilizamos variáveis, que são espaços na memória do computador que o programa em execução reserva. Usamos esse espaço reservado para guardar informações, realizar operações aritméticas, dentre várias outras aplicações.
Tipos de variáveis JavaScript
Quando trabalhamos com JavaScript podemos usar três tipos de variáveis:
var;let; econst.
É fundamental sabermos a diferença entre elas para aplicarmos corretamente o seu uso no dia a dia.
Para começar, precisamos entender que o JavaScript possui uma peculiaridade chamada hoisting, isso significa que quando usamos uma variável do tipo var, ela é içada (levantada) para o topo do seu escopo. Vamos ver um exemplo:
console.log(cor) // saída: undefined
var cor = "amarelo" No exemplo acima, estamos usando uma variável do tipo var chamada cor, antes mesmo de declararmos o seu valor. Levando em conta a particularidade do hoisting, quando utilizamos o tipo var, não há erros de compilação, mas a saída da nossa impressão é undefined (em português significa “indefinido”, ou seja, a variável não foi inicializada).
Esse tipo de situação com hoisting, pode não ser o ideal quando queremos tornar nosso código mais limpo e coeso.
Caso tenha interesse em entender mais sobre esse assunto, recomendamos o artigo Hoisting no Javascript para complementar seus estudos.
Uma solução para evitar possíveis confusões é utilizar variáveis do tipo let, e o mesmo algoritmo terá um resultado diferente. Observe o seguinte exemplo:
console.log(cor) // saída: Uncaught ReferenceError: Cannot access 'cor' before initialization
let cor = "amarelo"Nesse caso, ao tentar usar a variável cor antes de declararmos o seu valor, recebemos um erro de referência nos informando que não podemos acessar a variável antes que ela seja declarada.
Beleza! Então com let nós garantimos que erros causados pelo hoisting não existam, contudo, ainda assim pode ocorrer de declararmos uma variável do tipo let e usarmos antes que ela seja inicializada (antes de darmos um valor a ela), e seu resultado será undefined.
Para esses casos, quando temos uma variável que deve ser inicializada na sua declaração e que sabemos que seu valor não irá mudar, usamos o const. Veja abaixo um exemplo:
const nome = "Maria"
console.log(nome) Agora que já conhecemos os tipos var, let e const, cabe a você, como dev, usá-las com sabedoria! E se quiser uma leitura mais completa sobre o assunto, recomendamos o artigo Entenda a diferença entre var, let e const no JavaScript.
Tipos de dados no JavaScript
É comum ouvirmos falar que o JavaScript é uma linguagem de tipagem fraca, mas você sabe o que isso significa?
No JavaScript a tipagem é dinâmica, por isso não é necessário declarar o tipo de uma variável — basta atribuir seu valor e a linguagem assume se é uma sequência de caracteres, números, indefinido ou outras. Para entender melhor esse conceito, observe o seguinte exemplo de código:
let variavelDeTexto = 'texto qualquer';
let variavelNumerica = 123;
let variavelIndefinida;
let variavelBooleana = true;
console.log(typeof variavelDeTexto) //saída: string
console.log(typeof variavelNumerica) //saída: number
console.log(typeof variavelIndefinida) //saída: undefined
console.log(typeof variavelBooleana) //saída: boolean
No código acima, temos a criação de variáveis, do tipo String, numérica, booleana e uma indefinida. Depois disso, utilizamos uma função do próprio JavaScript, que é o typeof, que irá nos retornar o tipo da variável que foi passada como parâmetro, assim, as saídas serão: String, number, undefined e boolean. Podemos perceber que esses tipos foram reconhecidos de maneira dinâmica pelo JavaScript.
Para entender melhor como funciona essa tipagem dinâmica, indicamos o artigo Tipagem dinâmica com JavaScript.
Por um lado isso é positivo, pois facilita a vida da pessoa desenvolvedora, mas por outro, essa tipagem dinâmica costuma ser a fonte de alguns bugs bem estranhos e isso divide opiniões em relação à tipagem dinâmica.
Caso queira conhecer esses tipos de variáveis mais detalhadamente, sugerimos o Curso de JavaScript: tipos, variáveis e funções, que aborda esse e outros tópicos fundamentais para seu conhecimento em JavaScript.
JS: uma linguagem alto nível
Outra característica do JavaScript é que se trata de uma linguagem de alto nível. Mas o que isso significa afinal? As linguagens de programação podem ser de alto nível ou de baixo nível. Confira a seguir, mais detalhes sobre cada uma delas.
Linguagem de baixo nível
Quando estamos programando num computador, ele só entende o que chamamos de linguagem de máquina (também conhecida como código binário), que são instruções passadas para o processador, onde ele só vai ler zeros e uns, e escrever um programa dessa maneira pode não ser tão simples.
Para se ter uma ideia de como é esse sistema de código binário, recomendo a leitura do artigo Entenda o sistema de Código Binário.
As linguagens de programação foram criadas para nos comunicarmos com as máquinas de forma mais fácil para nós do que o sistema binário, ou seja, zeros e uns. Chamamos de linguagem de baixo nível aquelas que são mais próximas do sistema binário, como Assembly X86.
Um exemplo de código na linguagem Assembly:
global _start
section .data
msg: db "Ola, Mundo!", 0xa
len: equ $-msg
section .text
_start:
mov eax, 4
mov ebx, 1
mov ecx, msg
mov edx, len
int 0x80
mov al, 1
int 0x80Este código tem a simples função de mostrar na tela a mensagem “Olá, mundo”, essa linguagem é de baixo nível e talvez não seja tão simples de se entender, e além disso, possui um código extenso para realizar uma operação simples, pois tem muitos termos complexos para nós.
Linguagem de alto nível
Então fomos agraciados pela vinda das linguagens de alto nível, e o JavaScript se encontra nessa classe, vamos ao exemplo de um código em JavaScript que faz exatamente a mesma coisa que o nosso código “Olá, mundo”, acima:
console.log(‘Olá, mundo!’)Percebeu a diferença?
Essa forma de programar se torna muito mais compreensível para nós humanos, por se aproximar mais de uma das linguagens que usamos para nos comunicar (o inglês). Portanto, podemos considerar JavaScript uma linguagem de programação de alto nível.
Como aprender JavaScript?
Qual a melhor forma de aprender JavaScript? | #HipstersPontoTube
Vantagens
Quando trabalhamos com programação, existem diversas áreas nas quais podemos atuar, tais como:
- Back-end: parte da aplicação que fica responsável pela operação do sistema, conexão com banco de dados e regras de negócio;
- Front-end: parte visual da aplicação, com a qual o usuário ou usuária vai interagir; e
- Full stack: união das partes front-end e back-end.
A principal vantagem do JavaScript é a possibilidade de uso em todas essas camadas da aplicação.
Assim temos uma padronização, visto que com tudo sendo escrito em JavaScript, a uniformidade é maior e o trabalho é mais compreensível para quem está envolvido no projeto, seja uma pessoa dev front-end, back-end ou full stack, ou demais profissionais.
Se você ainda não conhece sobre as carreiras dentro do mundo do Desenvolvimento e quais são as principais atribuições e diferenças entre os tipos de pessoas programadoras, não se preocupe, iremos falar sobre isso.
Linguagem multiparadigma
Outra característica comum de ouvirmos por aí sobre o JavaScript é que essa é uma linguagem multiparadigma. Para entendermos o que isso significa, primeiro é importante saber o que é um paradigma de programação.
Imagine que você precisa esquentar o seu jantar, então passa um tempinho pensando se vale a pena colocar no forno, aquecer em uma frigideira ou microondas mas acaba optando por levar ao microondas.
Perceba que você tinha várias maneiras de chegar a um mesmo resultado, que era ter o seu jantar aquecido, e optou por aquela que era mais conveniente para a situação. Logo, o “paradigma” escolhido foi o micro-ondas.
Como qualquer tarefa que temos no dia a dia e podemos realizar de diferentes formas para chegar ao resultado desejado, na programação também é assim. Os paradigmas de programação são um “estilo” de programar, uma maneira de construir o código que será escolhida de acordo com o que se adequa melhor para resolver determinado problema.
Os paradigmas mais comuns atualmente são:
- Programação Procedural, Programação Funcional; e
- Programação Orientada a Objetos.
Pensando nas linguagens modernas, é possível afirmar que a maioria suporta o uso de diferentes paradigmas, o que é fundamental para que uma linguagem tenha sucesso, já que amplia as possibilidades de resolução de problemas. Em outras palavras, essas são linguagens multiparadigma.
Nesse contexto, por misturar diferentes tipos de paradigmas de programação, a linguagem JavaScript é considerada multiparadigma, o que faz com que haja uma liberdade maior para construir o código, personalizando cada parte de acordo com a necessidade para resolver problemas.
Curva de aprendizado
Uma vantagem do JavaScript é sua curva de aprendizado curta. A linguagem já tem o uso facilitado por não precisar de uma preparação de ambiente complexa, além de ter uma sintaxe simples que possibilita visualizar resultados rapidamente, sem que você precise passar meses estudando para conseguir construir códigos úteis e que funcionem.
Sendo assim, o JavaScript é uma das linguagens com um dos aprendizados mais facilitados, e isso também é presente na maioria das ferramentas que podem ser integradas a esse ecossistema, fazendo com que essa linguagem seja a queridinha de muitas pessoas desenvolvedoras iniciantes.
Será que eu faço uma faculdade de tecnologia? Com Mikaeri Ohana | #HipstersPontoTube
Desvantagens
Todas as linguagens de programação têm suas desvantagens. Dessa forma, a linguagem de programação JavaScript não é a exceção.
Algumas desvantagens vão desde a possibilidade do JavaScript ser usado para executar programas maliciosos sem o conhecimento do usuário ou usuária, até o fato de ser vulnerável a brechas de segurança. Além, é claro, de ter problemas de desempenho em dispositivos compatíveis, que podem renderizar as páginas Web ou aplicações de forma diferente.
Alguns problemas de desempenho
Fatores como a velocidade da internet, locação de hospedagem, desempenho do servidor e da aplicação, design e otimização do site, afetam o carregamento de uma página web.
Sabendo disso, é importante que as pessoas desenvolvedoras tenham conhecimento para analisar e construir códigos bem estruturados. São necessários conceitos de Algoritmo e Estrutura de Dados, Arquitetura e Engenharia de Software para que o resultado final seja satisfatório e, principalmente, tenha um bom desempenho.
A grande maioria dos problemas de desempenho são causados por:
- Falta de uso de APIs ( que significa “Application Programming Interface”, ou em português “Interface de Programação de Aplicação”) para economizar processamento do servidor;
- Código mal estruturado e sem eficácia;
- Uso incorreto ou completo desuso de frameworks e bibliotecas;
- Muitas solicitações ao HTTP (a sigla vem do inglês “Hypertext Transfer Protocol”, que é o protocolo de transferência de dados da internet);
- Falta de cache de scripts e de objetos.
Vulnerabilidades
A Internet é um lugar perigoso e o JavaScript não escapa à regra. É comum acontecer de aplicações Web ficarem indisponíveis devido a ataques maliciosos, e até mesmo de acontecer o vazamento de dados dos usuários dessas aplicações pelo mesmo motivo.
As vulnerabilidades, ou seja, ameaças mais comuns da linguagem são:
- Cross-Site Scripting (XSS);
- Injeção de SQL;
- Cross-Site Request Forgery (CSRF).
O mais importante é que você deve entender que uma aplicação Web não pode confiar em nenhum dado do navegador, ou seja, em nenhum dado que venha de um usuário externo. Nesse caso, todos os dados devem ser validados antes de serem exibidos ou usados na aplicação, evitando consultas e chamadas maliciosas dos arquivos.
Diferença de JavaScript para outras linguagens: Java e Python
É muito importante saber que existem diferenças entre JavaScript e outras linguagens, e a escolha pode variar de acordo com os requisitos exigidos para cada projeto.
A MELHOR linguagem de programação com Fabio Akita | #HipstersPontoTube
Diante disso, vamos apresentar as principais diferenças entre JavaScript e duas das linguagens de programação mais usadas no mundo: Java e Python.
Diferença entre Java e JavaScript
O Java e o JavaScript se destacam na área da programação por serem linguagens muito utilizadas. Além disso, essas duas linguagens, devido às grafias semelhantes, levantam muitas dúvidas sobre uma possível conexão entre elas.
Aqui deve ficar muito claro que Java e JavaScript são escritas, construídas e executadas de forma diferente. Há também uma grande diferença no que cada linguagem pode fazer.
Ambas as linguagens podem ser utilizadas em vários lugares e situações. No entanto, a Java é conhecida pelo potencial para criar softwares robustos, seja aplicativos desktop, ou criar o backend de uma página web, enquanto JavaScript se destaca por ser usada principalmente para tornar as páginas da Web (HTML) mais interativas e dinâmicas.
Python vs JavaScript
Python e JavaScript são linguagens muito poderosas com diferentes aplicações no mundo real.
No geral, Python é muito utilizada na área de ciência de dados, pode ser utilizada no desenvolvimento Web e uma ampla gama de aplicações, incluindo principalmente estudos científicos. Já a JavaScript é usada principalmente para desenvolvimento Web (front-end e back-end) e desenvolvimento de aplicativos móveis, característica essa que a Python deixa a desejar.
JavaScript na prática: hello world, funções, HTML, array e objetos
Aprendemos bastante sobre a história, a comunidade e o uso de JavaScript em bibliotecas, aplicações e jogos. Que tal colocarmos a mão na massa agora e aprender na prática como utilizar essa linguagem?
Como desenvolver boas práticas de programação? Com Fabio Akita | #HipstersPontoTube

01) Hello world em JavaScript
Quando estamos iniciando em uma nova linguagem, é uma tradição começarmos imprimindo na tela o famoso “Olá, mundo!”, e para darmos esse passo importante em JavaScript, é imprescindível que você prepare seu ambiente, realizando o download e instalando um editor de código como o Visual Studio Code, ou outro de sua preferência.
Caso queira conhecer outros editores de código, recomendamos o artigo Sublime, Atom ou VSCode: qual melhor editor de código?
Passo 01
Preparado o ambiente, vamos lá! O JavaScript funciona em conjunto com HTML (que significa “HiperText Markup Language” ou linguagem de marcação de texto, utilizada nos navegadores), dessa maneira, precisamos criar um arquivo com extensão .html (index.html, por exemplo), e dentro desse arquivo precisamos usar o corpo de uma página HTML, da seguinte maneira:
<!DOCTYPE html>
<html>
</html>Passo 02
Agora, perceba que o HTML é uma linguagem de marcação, ou seja, utiliza marcações (etiquetas ou tags) para informar ao navegador o que é cada coisa dentro dele. E para o código JavaScript, também temos uma tag. Vamos usar a tag script, dentro da tag html, para guardar nosso código, veja abaixo:
<!DOCTYPE html>
<html>
<script>
</script>
</html>Passo 03
E, claro, agora precisamos imprimir o nosso “Olá, mundo!” e, para isso, usaremos o console.log(), que vai imprimir na aba de console do navegador a mensagem que quisermos. O código final fica da seguinte maneira:
<!DOCTYPE html>
<html>
<script>
console.log("Olá, mundo!")
</script>
</html>Passo 04
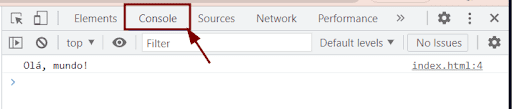
Depois de concluir e salvar seu código, abra a pasta do arquivo e abra o arquivo .html no seu navegador, espere abrir e clique com o botão direito em qualquer área da tela, escolha a opção inspecionar. Deve abrir a seguinte aba:

Na opção "Console", você pode observar a frase “Olá, mundo!” impressa, é dessa maneira que visualizamos as impressões que vamos utilizar em nosso código JavaScript.
02) O que são Funções em JavaScript e como declará-las?
Passo 01
Em JavaScript, assim como em outras linguagens de programação, nós trabalhamos com funções, que nada mais são do que um trecho de código que pode ser invocado (chamado) em outro momento no seu algoritmo. Para criar uma função em JavaScript, é bastante simples, basta escrever da seguinte forma:
function nomeDaFuncao(){
//o que a função faz (corpo da função)
}Passo 02
Na prática, imagine que queremos criar uma função para somar 6 + 4, podemos dizer que o nome da função é soma e no corpo da função, ou seja, aquilo que ela vai fazer, podemos usar um console.log(6 + 4) para escrever o resultado da soma no console. Vamos ver abaixo como o código ficaria:
<!DOCTYPE html>
<html>
<script>
function soma() {
console.log(4 + 6)
}
</script>
</html>Passo 03
Mas note que se você testar apenas isso, nada vai aparecer no console do seu navegador. E por quê? Como disse anteriormente, as funções precisam ser invocadas, chamadas em algum momento do seu código. Portanto, você deve chamar a função pelo seu nome soma(), veja abaixo:
<!DOCTYPE html>
<html>
<script>
function soma() {
console.log(4 + 6)
}
soma()
</script>
</html>
E agora sim, você deve conseguir ver o resultado 10 no seu console.
Passo 04
Outro ponto interessante é que funções também podem receber parâmetros, argumentos (dados), que são passados para a função no momento da sua chamada. Então, agora imagine que queremos uma função que some qualquer número, podemos usar um argumento x e outro y que serão somados dentro do console.log, da seguinte maneira:
<!DOCTYPE html>
<html>
<script>
function soma(x, y) {
console.log(x + y)
}
</script>
</html>
Assim, podemos realizar somas distintas apenas passando diferentes valores na chamada da função, veja como ficaria o código:
<!DOCTYPE html>
<html>
<script>
function soma(x, y) {
console.log(x + y)
}
soma(4, 6)
soma(3, 5)
</script>
</html>Nesse algoritmo a saída seria respectivamente 10 e 8.
Passo 05
Repare que as funções que aprendemos acima podem ser chamadas dentro da própria tag script dentro do HTML, ou dentro de um arquivo JavaScript linkado ao HTML, como aprendemos anteriormente. Porém, indo um pouco além, que tal chamarmos a função quando apertamos um botão na página HTML? Para isso, podemos usar uma tag HTML chamada button, e dentro dela usarmos uma propriedade chamada onclick() (que significa “ao clicar”) que recebe uma função, e será invocada quando clicarmos no botão. Veja abaixo como ficaria:
<!DOCTYPE html>
<html>
<button onclick="soma(4, 6)">Me aperte</button>
<script>
function soma(x, y) {
console.log(x + y)
}
</script>
</html>Agora, ao clicarmos no botão, a função soma(4, 6) é chamada e a soma de 4 + 6 aparece no console do nosso navegador.
Qual é a diferença entre funções declaradas e funções expressas?
Além disso, caso tenha interesse em conhecer um pouco mais sobre funções, e algumas que são muito utilizadas no JavaScript, recomendamos o vídeo Funções no JavaScript que você precisa conhecer:
Functions (Funções) EXPRESSION vs DECLARATION no JavaScript | #AluraMais

03) Separando JavaScript do HTML
Ao passo que seu algoritmo vai crescendo, com uma página HTML grande e um código JavaScript também, pode ser desfavorável deixar ambos juntos no mesmo arquivo. Dessa maneira, seria legal se pudéssemos separar ambos em arquivos diferentes, não é mesmo? E é isso que vamos aprender agora!
Passo 01
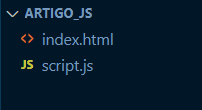
Utilizando o mesmo algoritmo onde imprimimos “Olá, mundo!” no nosso console, podemos colocá-lo em um novo arquivo, de extensão .js, vamos chamá-lo de script.js. Você terá então dois arquivos no seu projeto, veja a imagem abaixo:

Passo 02
Dentro do arquivo script.js teremos o seguinte conteúdo:
console.log(“Olá, mundo!”)Passo 03
E para referenciar o nosso novo arquivo JavaScript dentro do código HTML, podemos usar o atributo src (fonte ou source), dentro da tag script, para informar o caminho para o nosso código JavaScript. Veja abaixo:
<!DOCTYPE html>
<html>
<script src="script.js"></script>
</html>Pronto! Agora ao executar e visualizar o resultado no console do navegador, o resultado deve ser o mesmo, usando arquivos diferentes.
Caso tenha interesse em entender mais sobre essa relação entre o JavaScript e o HTML, e aplicar na prática esses conceitos, recomendamos o curso Javascript e HTML: desenvolva um jogo e pratique lógica de programação.
04) Array JavaScript
Quando precisamos representar uma lista de elementos podemos usar o chamado Array, que nos permite além de guardar os elementos, acessá-los e realizar diversas operações com eles. Vamos ver como podemos criar um Array em JavaScript:
let cores = ['amarelo', 'vermelho', 'azul', 'preto' ]O Array acima possui quatro elementos, representando uma lista de cores. Como exemplo, vamos ver as operações de incluir um novo elemento, retirar o elemento e ver o tamanho do Array:
let cores = ['amarelo', 'vermelho', 'azul', 'preto' ]
console.log(cores) //saída: ['amarelo', 'vermelho', 'azul', 'preto']
cores.push('verde')
console.log(cores) //saída: ['amarelo', 'vermelho', 'azul', 'preto', 'verde']
cores.pop()
console.log(cores) //saída: ['amarelo', 'vermelho', 'azul', 'preto']
console.log(cores.length) //saída: 4Confira o passo a passo realizado:
- Note que primeiro criamos o Array de cores com quatro elementos;
- Depois fizemos a inserção de um novo elemento (
verde) com a instruçãocores.push(‘verde’); - Logo depois, retiramos um elemento do final da lista com
cores.pop(); e - Ao final, apenas verificamos o tamanho da lista com
cores.length.
Se quiser aprofundar mais ainda os conhecimentos em Arrays, ver mais exemplos, aplicações e métodos do JavaScript, recomendamos o curso JavaScript: Arrays.
05) O que são objetos em JavaScript e como criá-los?
Outro elemento importante quando estamos programando em JavaScript são os objetos, que são formados por um conjunto de chave e valor, diferente de arrays que são um conjunto de elementos que podem ser acessados pelos seus índices. Vamos criar nosso primeiro objeto, será o objeto pessoa:
let pessoa = {}Repare que nosso objeto ainda não possui nada, é um objeto vazio, ou sem atributos. Podemos então dar características para o objeto pessoa, como um nome, idade e seus hobbies, por exemplo. Criaremos então esses atributos, da seguinte maneira:
let pessoa = {
nome: "Maria",
idade: 22,
hobbies: ["ler", "programar"]
}Agora, no nosso objeto pessoa, temos um nome, uma idade e uma lista de hobbies. Bem legal, não é?
Existem diversas aplicações para objetos em JavaScript, por exemplo: representar relações do dia a dia, bancos, contas e muitas outras coisas. Caso tenha interesse em aprofundar os conhecimentos em objetos, recomendamos o curso JavaScript: objetos.
Leia também: Prototype: descubra como quase tudo no JavaScript é um Objeto
O que é o DOM?
Quando falamos de páginas Web e JavaScript, não podemos deixar de falar do DOM, que significa Document Object Model. Trata-se da modelagem de todo o HTML, ou seja, ele é gerado pelo navegador para representar a sua página Web inteira.
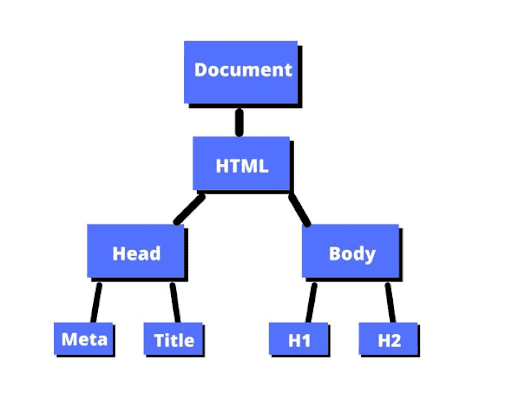
Podemos imaginar o DOM como uma árvore genealógica, porém, de forma invertida, em que um elemento principal vai dando origem a outros elementos filhos.
E nessa árvore vamos ter todos os elementos da página que estamos representando, de forma estruturada, como podemos ver no exemplo abaixo:

O motivo de precisarmos entender o DOM, se deve ao fato de que o JavaScript irá utilizá-lo para se conectar ao HTML. Por isso, conseguimos navegar dentro da nossa página Web utilizando o JavaScript, além disso, vamos conseguir alterar elementos, mudar como os elementos estão sendo mostrados, adicionar funções, interatividade, mapas, listas e diversos conteúdos.
Caso você queira aprofundar mais o conhecimento em DOM e entender melhor seu funcionamento, recomendamos o artigo O que é o DOM? e o curso Javascript: manipulando o DOM, para completar os seus estudos.
Frameworks e Bibliotecas JavaScript
Quando você é uma pessoa desenvolvedora, não precisa necessariamente começar um projeto do zero absoluto, para isso, nós temos os Frameworks, que são basicamente ferramentas, trechos de código e componentes por trás de alguma linguagem de programação que vão ajudar no processo de desenvolvimento do projeto.
Logo, o Framework, vai te ajudar a desenvolver o projeto, sem que você se preocupe com a parte burocrática, e foque no desenvolvimento do projeto em si. Existem ainda diversos Frameworks implementados em JavaScript, eles possuem várias funcionalidades, estruturas e conjunto de códigos prontos, auxiliando no desenvolvimento de softwares, aplicativos e jogos. Se quiser se aprofundar mais no assunto, recomendamos a leitura do artigo Framework: o que é e pra que serve essa ferramenta?.
Outro recurso que podemos utilizar no dia a dia são as bibliotecas, também chamadas de libs. As bibliotecas são códigos prontos, funcionalidades já criadas e recursos que podem ser reaproveitados em qualquer trecho do código. A ideia é compartilhar códigos de problemas que já foram solucionados.
Nesse momento, você pode estar se perguntando qual a diferença entre framework e biblioteca, por eles terem alguns objetivos parecidos, mas vamos passar com calma para entender a diferença entre eles.
O framework vai conter elementos de código, estruturas e métodos que vão guiar o desenvolvimento da sua aplicação, eles vão otimizar todo o processo. Além disso, o seu código deve seguir os padrões estabelecidos pelo framework. De certa forma, podemos dizer que o framework controla como sua aplicação deve ser desenvolvida.
A biblioteca vai possuir recursos que você pode utilizar durante o desenvolvimento da sua aplicação, mas você vai decidir quando e onde chamar as funções da biblioteca. Então, a biblioteca é uma ferramenta, que você pode optar por utilizar ou não.
Um outro detalhe é que os frameworks podem conter diversas bibliotecas dentro deles, porque como acabamos de ver, as bibliotecas são ferramentas que trazem alguma funcionalidade para nossa aplicação, e simplificam a criação de funções complexas.
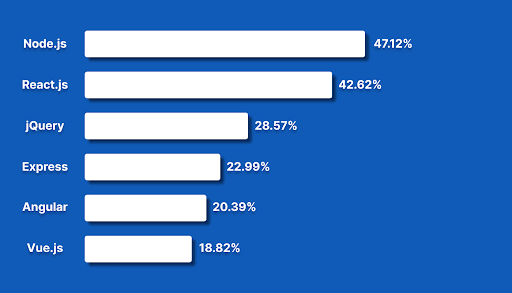
Pode surgir a dúvida sobre quais ferramentas (bibliotecas e frameworks) são mais utilizadas hoje e qual tipo de aplicação elas ajudam a desenvolver. Segundo uma pesquisa do Stack Overflow para o segundo trimestre de 2022, essas seriam as ferramentas mais utilizadas no quesito desenvolvimento:

Sendo Express, Angular e Vue.js os frameworks mais utilizados, o React e Jquery as bibliotecas, e o Node.js o ambiente de execução Javascript.
Principais ferramentas JavaScript
A lista de ferramentas para o desenvolvimento web é muito extensa, por isso, nesse artigo vamos abordar sobre o Angular, o Node.js, React, React Native e jQuery, que são alguns dos frameworks, bibliotecas e ambientes de execução mais utilizados segundo a pesquisa da Stack Overflow.
Angular
O Angular é um framework JavaScript front-end de código aberto, criado pela Google e utilizado para desenvolvimento de aplicações Web. Ele possui um conjunto de templates, componentes, módulos e ferramentas que acabam acelerando o processo de desenvolvimento de uma aplicação.
O Angular é bem interessante quando queremos desenvolver as famosas Single Page Applications, também chamadas de SPA. As SPA's são aplicações que rodam em apenas uma página, e as informações vão sendo carregadas dinamicamente ou já estão todas carregadas.
É importante reforçar que, apesar de ser um framework JavaScript, a escrita do Angular é feita com um superconjunto JavaScript, o TypeScript, que você pode conhecer melhor no artigo JavaScript ou TypeScript? Entenda as principais diferenças. Além disso, é comum que haja confusão entre Angular e AngularJS, pois apesar do nome similar, são frameworks diferentes. O vídeo abaixo esclarece a diferença entre ambos:

De forma resumida, a SPA não irá recarregar a página inteira ou mudar de página, apenas o conteúdo da página vai ser atualizado. Um exemplo de uma SPA é o Gmail do Google, tudo acontece na mesma página e apenas o conteúdo principal é alterado.
Caso tenha interesse em conhecer mais ou se aprofundar no Angular, vamos deixar o link do artigo Como começar no Angular e Angular 14: aplique os conceitos e desenvolva seu primeiro CRUD.
Node.js
O Node.js é um ambiente de execução JavaScript, ou seja, é uma plataforma que podemos criar e executar o código sem a necessidade de depender de um browser, executamos o JavaScript fora do ambiente do navegador Web.
O Node.js é uma ferramenta extremamente potente e isso se deve ao fato de possuir dentro dela o Chrome's V8 JavaScript Engine. Sendo esse o motor V8 de alto desempenho do Chrome que torna possível visualizar as páginas em JavaScript no nosso browser. Para compreender como o Node.js faz uso desse motor, além de outras peculiaridades dessa ferramenta, recomendamos o vídeo sobre NodeJS — o que é e como funciona:

Uma característica marcante do Node.js é que ele é altamente escalável, ou seja, torna possível criar aplicações Web que trabalham muito bem com alto número de requisições. Sendo esse um dos motivos pelo qual ele é utilizado em empresas como Uber, Netflix e LinkedIn.
Outras características que tornam o Node.js uma boa escolha seria o fato de ser multiplataforma, multiparadigma, ter código aberto (open source) e possuir uma comunidade muito grande e colaborativa.
Além disso, se quiser aprofundar ainda mais o seu conhecimento sobre Node.js, recomendamos o artigo Node.JS: definição, características, vantagens e usos possíveis e o curso Node.js: criando sua primeira biblioteca.
React e React Native
O React ou também chamado de ReactJS é uma biblioteca JavaScript de código aberto mantida pela Facebook, utilizada para criação de aplicações front-end**. O React é considerado uma biblioteca pelo fato de ser uma coleção de funcionalidades relacionadas que podem ser chamadas pela pessoa desenvolvedora para resolver algum tipo de problema.
Ele possui diversas características que o tornam um ótima opção para desenvolvimento Web, por exemplo: a utilização de componentes é licenciado pelo MIT (“Massachusetts Institute of Technology” ou Instituto de Tecnologia de Massachusetts, em Português) e é utilizado para criação das Single Page Applications.
Além disso, é utilizado por grandes empresas como Twitter, Airbnb e Facebook. Se quiser se aventurar nesse mundo do React, recomendamos o curso React: desenvolvendo com JavaScript.
O React também pode ser utilizado junto com outra ferramenta para construir aplicativos móveis, o React Native.
O React Native é um framework para desenvolvimento de aplicativos móveis, que agiliza todo o processo de desenvolvimento e possibilita a criação de aplicações multiplataforma, ou seja, aplicações que vão funcionar tanto em sistemas iOS como no Android. Tudo isso utilizando apenas JavaScript.
Algumas características marcantes do React Native que o tornam uma boa opção para desenvolvimento mobile são:
- O desenvolvimento multiplataforma;
- Uso de recursos nativos;
- A modularização com o uso de componentes.
Um ponto que influencia muito nessa escolha é a vantagem de usar o mesmo código base para desenvolver iOS, Android e Web.
Caso queira aprofundar o conhecimento, entender mais como funcionam essas ferramentas e como trabalhar com elas, recomendamos o artigo React Native: o que é e tudo sobre o Framework.
E se quiser entender melhor a diferença entre essas duas ferramentas, recomendamos o vídeo Diferenças entre React e React Native:

jQuery
O jQuery é uma biblioteca JavaScript criada em 2006 e ainda bastante utilizada no desenvolvimento Web por facilitar a interação e dinamicidade das páginas HTML. De forma mais direta, o jQuery torna a vida da pessoa que desenvolve em JavaScript mais simples, fazendo com que ela escreva uma instrução de forma bem mais sucinta. Além do mais, o jQuery também é código aberto então a comunidade de devs está livre para melhorá-lo e incrementar mais funcionalidades a ele. Se interessou? Se sim, recomendamos a leitura do artigo jQuery: DOM, AJAX e Máscaras e o Curso de jQuery: domine a biblioteca mais popular do mercado parte 1 para se aprofundar mais no assunto!
Os melhores livros de tecnologia para ler e se aprofundar
Os MELHORES livros de tecnologia para ler em Programação com Roberta Arcoverde | #HipstersPontoTube

Mercado de trabalho para JavaScript
Por que usar JavaScript?
Um passo crucial na vida de qualquer pessoa é no momento de escolher em qual área ela vai atuar. Na tecnologia temos a área de desenvolvimento de software, onde há altos investimentos e poucas pessoas para suprir a demanda por especialistas.
No meio dessa área de desenvolvimento de software, por que o JavaScript seria uma boa opção?
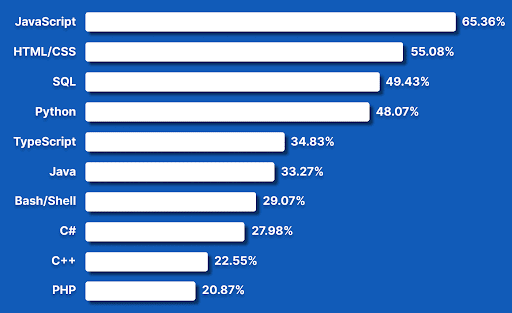
Como vimos anteriormente, dentro do mercado de trabalho atual o JavaScript é a linguagem mais utilizada no mundo, como mostra a pesquisa abaixo, feita no segundo trimestre de 2022 pelo site Stack Overflow, com cerca de 70.000 pessoas desenvolvedoras.

Caso se sinta confortável na língua inglesa e queira acessar a pesquisa completa, este é o link:
Além disso, temos diversos exemplos de vantagens de ser uma pessoa programadora Javascript, por exemplo:
- Na maioria dos casos, existe a possibilidade de trabalhar de onde você quiser;
- Curva baixa de aprendizado;
- A comunidade ativa de devs que te auxiliam com dúvidas e problemas comuns com códigos e programas;
- Oportunidade de carreira Internacional;
- Alta demanda após certo nível de experiência.
Um dos aspectos que faz o JavaScript ser tão popular para o mercado de trabalho é justamente a sua comunidade dedicada a implementar a linguagem em diversas áreas do desenvolvimento. Com isso, vamos entender melhor cada uma dessas áreas.
Carreiras com o JavaScript
Dentro da área de desenvolvimento de software, existem diversos ramos, tais como o desenvolvimento de páginas Web, que são os sites que você acessa através do navegador, e também de aplicativos para celular. Vale lembrar que podemos usar JavaScript em outras áreas, porém essas são as mais populares. Para que você tenha um aproveitamento melhor dos conteúdos a seguir, recomendamos a leitura destes artigos:
Caso tenha interesse em podcasts, temos essa conversa incrível com profissionais de tecnologia, na qual eles falam sobre Planejamento de carreira para devs.
Além disso, pensando em sua construção de conhecimento para elaborar o seu perfil em T, a Alura preparou o TechGuide.sh, um mapeamento das principais tecnologias demandadas pelo mercado, para ajudar a guiar sua jornada de aprendizado na área em que você deseja mergulhar (front-end, back-end, data science, mobile, entre outras).
Dev em T: programação, carreira e tipos de perfil | #HipstersPontoTube

Carreira back-end
O back-end de um projeto em JavaScript, assim como em qualquer outra linguagem, é aquilo que acontece por trás da aplicação e que o usuário não vê, como, por exemplo:
- Conexão com banco de dados;
- As regras de negócio da aplicação;
- Validação de senha, dentre outros.
A tecnologia mais utilizada no back-end que tem o JavaScript rodando por trás dos panos é o Node.js, se quiser mergulhar nesse mundo, recomendamos este episódio do Hipsters.Talks que nos conta um pouco sobre o JavaScript no back-end e também outro vídeo do Hipsters.Tech para nos contar sobre carreira.
JavaScript para back-end

O que faz uma pessoa desenvolvedora Back-End?
O que faz uma pessoa desenvolvedora back-end? Com Juliana Amoasei | #HipstersPontoTube
Guia de carreira Node.JS

- Gostou do vídeo e das nossas sugestões para se aprofundar em Node.JS e nessa carreira? Baixe agora mesmo o Guia e comece seus estudos em tecnologia: Tech Guide — Node.JS
Carreira front-end
Neste ramo do desenvolvimento Web, nós lidamos com a implementação do visual da página, onde utilizamos HTML, CSS e a nossa amada JavaScript para preencher a página com conteúdo, estilizá-la e colocar interação usando essas três ferramentas em conjunto.
Juntamente com o conhecimento desse ecossistema, no mercado de trabalho temos a utilização de algumas ferramentas já citadas aqui que serão interessantes para alavancar a sua carreira, como, por exemplo: Angular, React, entre outras.
Caso queira entender melhor sobre o JavaScript no front-end, recomendamos esses conteúdos abaixo:
O que faz uma pessoa desenvolvedora Front-End?
O que faz uma pessoa desenvolvedora front-end? #HipstersPontoTube

Guia de Carreira Front-End
- Gostou do vídeo e das nossas sugestões para se aprofundar em Front-end e nessa carreira? Baixe agora mesmo o Guia e comece seus estudos: Tech Guide — Front-End
Carreira full stack
Para uma pessoa desenvolvedora full stack, é essencial ter conhecimento tanto de back-end quanto front-end, esse ramo da Web é a junção dessas duas grandes áreas, então se você pretende seguir carreira aqui, é esperado que você tenha o conhecimento de ambas.
Essa área mistura dois grandes campos do desenvolvimento, porém o JavaScript facilita o processo de aprendizagem delas por fornecer suporte com uma ou mais ferramentas em cada área dessas. Recomendamos esses conteúdos abaixo para um melhor entendimento da carreira full stack.
Como se tornar dev full stack?
Qual a melhor stack JavaScript?
Qual a melhor stack JavaScript? Com Mario Souto | #HipstersPontoTube
Carreira mobile
E por fora das páginas da Web, temos o desenvolvimento de aplicações móveis, que são os aplicativos que você usa aí no seu celular, seja ele Android ou iOS, e felizmente o JavaScript também presta suporte para essa área.
Aqui nós utilizamos o React Native, que é uma vertente do React para o desenvolvimento de aplicativos. Este é um mercado vasto, pois hoje em dia nós conseguimos fazer tudo pelo celular, seja acessar um App de um banco, comprar passagens, pedir comida e até mesmo conversar com outras pessoas por videochamadas.
Para desmistificar como é a carreira de desenvolvimento mobile, temos essa playlist incrível da Alura, que aborda as tecnologias mais utilizadas e por onde começar:

Empresas que utilizam JavaScript
Você provavelmente já utilizou algum aplicativo ou site desenvolvido com JavaScript e não sabia. Abaixo temos algumas listas separadas por áreas (front-end, back-end e mobile) e tecnologias (React, Angular, Node.js, React Native) de empresas que as utilizam atualmente em suas aplicações:
Front-end
| Empresa | Framework / Biblioteca |
|---|---|
| React | |
| Angular | |
| Airbnb | React |
| Dropbox | React |
Back-end
| Empresa | Framework / Biblioteca |
|---|---|
| Node.js | |
| eBay | Node.js |
| PayPal | Node.js |
| Netflix | Node.js |
Mobile
| Empresa | Framework / Biblioteca |
|---|---|
| React Native | |
| Wix | React Native |
| Microsoft | React Native |
| Discord | React Native |
| PlayStation App | React Native |
Portfólio e carreira em tecnologia
01) Como fazer um portfólio em tecnologia?
Como fazer um bom portfólio em tecnologia com Diogo Pires | #HipstersPontoTube

02) 5 Projetos para quem está na carreira tech
5 projetos pra quem está na carreira tech com Mario Souto | #HipstersPontoTube

Aprenda mais sobre JavaScript gratuitamente
Acesse gratuitamente as primeiras aulas da Formação JavaScript para Front-end, feita pela Escola de Front-End da Alura e continue aprendendo sobre temas como:
- JavaScript para Web: Crie páginas dinâmicas
- JavaScript: manipulando o DOM
- JavaScript na Web: armazenando dados no navegador
- JavaScript: validações e reconhecimento de voz
- JavaScript: consumindo e tratando dados de uma API
- JavaScript: métodos de array
- JavaScript: criando requisições
- JavaScript: validando formulários

Conclusão
Neste artigo conhecemos a linguagem JavaScript, sua história, algumas vantagens e características. Além de conhecer sua principal funcionalidade nos navegadores, vimos seu uso em frameworks e bibliotecas, e como são utilizadas no mercado de trabalho.
Como aprendemos, JavaScript te dá diversas opções de como seguir na carreira de dev, portanto, caso queira se aprofundar em front-end recomendamos a formação JavaScript para Front-end. Nela, você vai aprender mais sobre criação de páginas Web e ter uma base para os frameworks mais utilizados no mercado de trabalho.
E caso tenha interesse em se aprofundar no back-end utilizando JavaScript, recomendamos a formação JavaScript para back-end, que vai te ensinar mais sobre o desenvolvimento de sistemas back-end, APIs e bibliotecas, com o Node.js.
Parabéns por ter chegado até aqui, agora é hora de mergulhar nesse conhecimento!
Agradecimentos especiais
André Louis, Jhoisnáyra Vitória e Matheus Perez pela parceria durante a escrita deste artigo.



