Prototipagem com condicionais no Figma

Quando trabalhamos com produtos digitais, sabemos que há todo um processo para ser seguido até que o produto final esteja desenvolvido e preparado para ser utilizado pelo público em geral, coisa que muitas vezes, dependendo da complexidade do projeto, pode demorar, e esperar até que tudo esteja finalizado para desenvolver pode não ser a melhor prática a ser feita.
É comum que antes da etapa de desenvolvimento ser iniciada, testes e validações sejam feitos ainda pelo time de design, para entender se a interface na qual estão trabalhando realmente estará atendendo as necessidades das pessoas usuárias, bem como a expectativa do cliente, mas uma simples imagem do produto não demonstra a interação real, e é para esses casos que existe o Figma.
Que o Figma é a maior e mais usada ferramenta de user interface e prototipagem do mundo você já sabe, mas talvez o que você ainda não sabe, ou já ouviu falar mas não se aprofundou, é que ele possui um novo recurso para prototipagens interativas, lançado em 2023, chamada de condicionais, envolvendo aspectos da programação para criar interações muito mais dinâmicas, e sem a necessidade de criar diversas páginas com todas as possibilidades. Vamos entender um pouco mais sobre as condicionais.
Condicionais
O recurso de prototipagem com condicionais permite que você crie possibilidades diferentes a partir de uma ação no seu protótipo, baseado nas variáveis que você cadastrou e inseriu na interface do produto. Basicamente, ele trabalha com “if” e “else”, dois códigos presentes na programação, e ditam que “se algo for desta maneira, faça isso, se não, faça aquilo”.

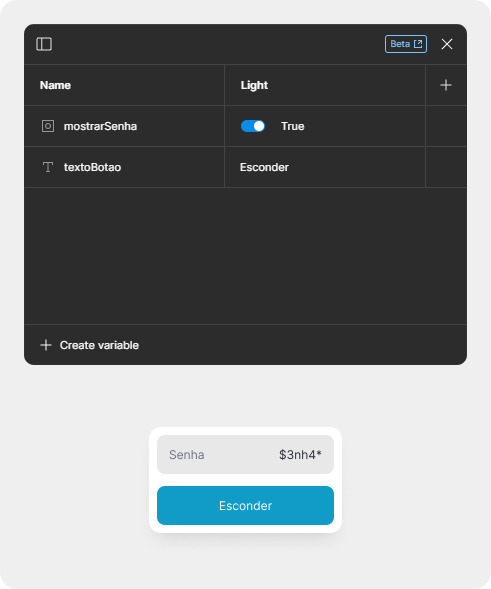
Um pouco confuso? Vamos a um exemplo prático de um campo de senha, que queremos ter a opção de esconder o texto da senha. Para isso, será necessário cadastrar duas variáveis, sendo uma string, com o texto “Esconder” e outra boolean, com o valor “true”.

Antes de começarmos a prototipagem interativa com condicionais, é necessário adicionar as variáveis aos seus respectivos elementos. Nesse caso, você pode se basear na interface da imagem acima, e adicionar a variável booleana no texto da senha, e a variável string no texto do botão.

Utilizando condicionais
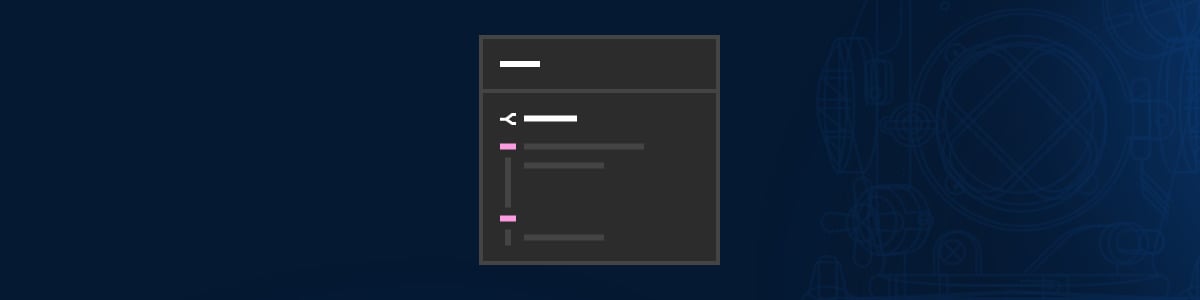
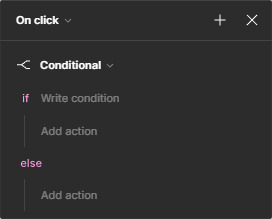
Ao adicionar uma interação em algum elemento, e indicar que você quer atuar com condicionais, a estrutura que irá aparecer no seu Figma mostrará no topo um if, seguido por um link escrito Write condition (escreva a condição). Ao clicar, será necessário identificar três coisas:
- A variável que estará passando pela condição;
- O operador relacional, que indicará se a variável é igual, maior, menor, entre outros fatores;
- O valor ou variável final que estará sendo comparada com a primeira variável, do início da condição.
Os operadores relacionais podem ser os seguintes:
- Igual a (==);
- Diferente de (!=);
- Maior que (>);
- Maior ou igual que (>=);
- Menor que (<);
- Menor ou igual que (<=);
- E (and);
- Ou (or).
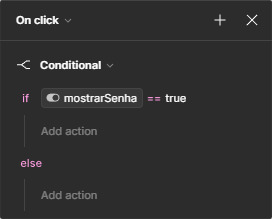
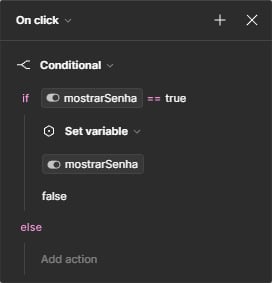
Como estamos trabalhando com uma ação “On click”, ou seja, ao clicar no botão, podemos dizer que se a variável “mostrarSenha” for verdadeira, uma ação acontecerá.

Abaixo disso, há um outro link para adicionar ação que será realizada caso a condição informada anteriormente aconteça, e essas ações podem ser:
- Navegar para uma página;
- Voltar para a página anterior;
- Adicionar uma variável;
- Rolar uma página até um determinado ponto;
- Abrir um link;
- Abrir uma interface overlay;
- Trocar uma interface overlay;
- Fechar uma interface overlay.
A ideia é que ao clicar no botão “Esconder”, a senha seja escondida, então nada mais justo do que a nossa ação seja transformar o “true” em “false”. Dessa forma, precisamos adicionar a variável novamente, a partir do item “Set variable” e selecionando novamente a variável “mostrarSenha”, e logo em seguida o Figma exibirá um novo campo chamado “to”, ou seja, perguntando o que ela irá virar. Por se tratar de uma variável booleana, o Figma mostrará inicialmente por padrão os valores “true” e “false”.

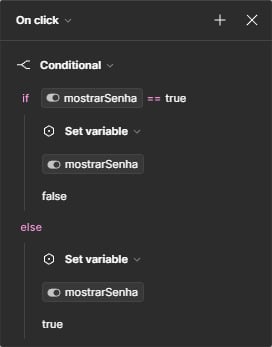
Por fim, após identificar o if e sua ação, temos o else, que nada mais é do que um “se não”, pedindo apenas uma ação que acontecerá somente caso a condição do if não aconteça.
Colocando de forma mais simples no cenário que estamos trabalhando, estamos pedindo para que o texto da senha seja escondido se a variável for verdadeira, do contrário, e é neste momento que entra o se não (else), uma nova ação irá ocorrer, e para isso, podemos pedir que o valor da variável “mostrarSenha” vire novamente “true”.

Dessa forma, estamos criando uma interação que no primeiro momento, irá esconder a senha, e ao clicar novamente, irá exibir. Colocando isso em português, basicamente escrevemos a seguinte história:
Ao clicar, se (if) a senha (mostrarSenha) estiver sendo exibida (true), então esconda ela (false). Se não (else), mostre ela (true).
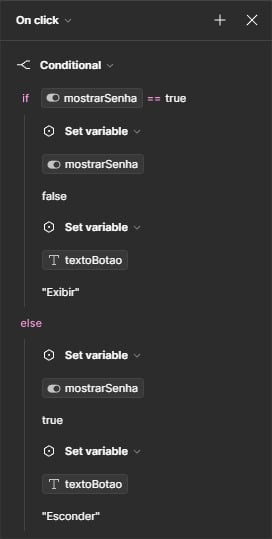
Para complementar ainda mais a sua interação, para que toda vez que você clicar no seu botão o texto mude, basta apenas adicionar uma nova ação de “Set variable” no if e no else, identificando a variável string, e fazendo com que ela vire o texto que você desejar. Lembrando que para identificar texto, é necessário colocar entre aspas.

Conclusão
Temos que concordar que, realmente, essa não é uma das funcionalidades do Figma mais simples de serem aprendidas e trabalhadas, mas como todos os outros recursos da ferramenta, é obrigatório que você pratique, para realmente reforçar o conhecimento e, em vez de decorar, aprender de fato.
Pessoas que trabalham com programação vão se sentir muito mais familiarizadas com esse formato, mas não significa que pessoas que não atuam com isso, e nem mesmo sabem como é lógica de programação, vão ter problemas. Trabalhar com condicionais no Figma é algo que vai ficar mais simples a cada nova interação que realizamos.
Se você é novo na ferramenta Figma, e esse conteúdo pareceu um pouco avançado para você, recomendo que você confira dois conteúdos sensacionais aqui da Alura, sendo o nosso artigo sobre o Figma, contando tudo sobre a ferramenta, e a nossa brilhantíssima Formação de Figma, ensinando todos os recursos na prática, e com um projeto sendo desenvolvido ao longo dos cursos.
A gente se vê por aí, valeu!