Interfaces gráficas com Eclipse WindowBuilder

Introdução
É possível criar interfaces de usuários de forma ágil e fácil em Java? Sim, com Java tudo é possível e existe um aliado para essa tarefa: o plug-in WindowBuilder para o Eclipse.
Atualmente a demanda para aplicações em desktop são menores se comparada com outras plataformas, mas isso não significa que deixarão de existir - vide as populares Discord, Slack e GitHub Desktop, desenvolvidas em outras linguagens. Em Java, os exemplos mais conhecidos são o Acrobat Reader, ThinkFree, e o Media Player.
Se você precisa criar um projeto pessoal, de estudo, ou até mesmo um sistema para uma empresa com construção de GUI (Graphical User Interface - Interface Gráfica do Usuário) utilizando Java, o WindowBuilder é uma ótima opção. Além das suas características, será apresentada parte de sua história, sua estrutura, forma de instalação e componentes.

O Plug-in WindowBuilder
O Eclipse é uma IDE (Integrated Development Environment - Ambiente de Desenvolvimento Integrado) com estrutura extensível e permite adicionar novas funcionalidades e customizar as existentes através de plug-ins, como também removê-las. Eles são divididos em duas categorias: os plug-ins de UI, que contêm aspectos de uma interface de usuário ou que dependem de outros plug-ins, e os plug-ins do Core sem interface e independentes.
Com design WYSIWYG (What You See Is What You Get - O que você vê é o que você obtém) , o WindowBuilder é um plug-in que permite criar layouts inteligentes e fáceis através do drag-and-drop (arrastar e soltar) e ver o resultado em tempo real, e além disso permite adicionar manipuladores de eventos aos componentes e alterar várias propriedades de widgets através do editor de propriedades.
A ferramenta é bidirecional, isto é, é possível editar tanto o código-fonte como alterar os componentes na janela de design para realizar mudanças nos layouts. Ambas representações estão sincronizadas, qualquer atualização reflete na outra.
O aplicativo em desenvolvimento pode ser facilmente adaptado a vários idiomas e regiões sem alterações em sua estrutura interna, proporcionando recursos de forma automática. A ferramenta também oferece recursos de engenharia reversa, é possível usar o código existente como base inicial para um novo projeto.
Outro recurso importante está relacionado às alterações mínimas no código, a ferramenta utiliza um estilo de microedição que garante que a menor alteração possível seja feita na fonte, preservando todo o código e formatação do usuário.
Além disso, o WB (WindowBuilder) suporta herança visual, criando hierarquia dos componentes visuais em uma janela, e também oferece o Morphing Tools (Ferramentas de Transformação), convertendo um tipo de componente em outro.
História
Seus primórdios antecedem a criação da linguagem Java, e ao longo de sua história teve a participação de grandes empresas:
1991 – Lançamento original de Smalltalk/V por Cooper & Peters
A Smalltalk é uma linguagem criada pela Xerox e que popularizou o paradigma de Orientação à Objetos. O Smaltalk/V passou a oferecer um ambiente de janelas e foi desenvolvido pela empresa Digitalk.
1993 – Lançamento do VisualSmalltalk pela ObjectShare
O Smalltalk/V da Digitalk tornou-se o VisualSmalltalk Enterprise. Os cofundadores da Instantiations fundaram a ObjectShare Systems, um importante fornecedor de produtos Smalltalk e que também desenvolveu o WindowBuilder Pro.
1994 – Lançamento do VisualAge Smalltalk pela ObjectShare
A IBM usou as tecnologias Smalltalk incorporadas à empresa OTI (Object Technology International) como base do VisualAge.
1997 – Lançamento VisualAge Smalltalk por Instantiations
A Instantiations assumiu o suporte ao VisualAge Smalltalk da IBM.
2003 – Nova versão Eclipse/Java para SWT/RCP (SWT Designer)
2004 – Adicionado suporte Swing (Swing Designer)
2006 – Adicionado suporte ao Google Web Toolkit (GWT Designer)
2009 – Comunidade Eclipse premiada pelo melhor Complemento Comercial
2010 – Adquirido pelo Google e lançado gratuitamente para o mundo
Somente os produtos Java da Instantiations passaram a pertencer ao Google.

O WindowBuilder tornou-se um projeto e atualmente é mantido pela Eclipse Foundation, fundação sem fins lucrativos com membros que apoiam e desenvolvem software livre através do Eclipse Projects.
Estrutura e composição
Sua estrutura está baseada em bibliotecas populares como o Swing e SWT, é composta também pelo GWT, RCP e XWT UI frameworks. Além disso, o WindowBuilder constrói uma árvore de sintaxe abstrata (AST) possibilitando o acesso ao código-fonte e, através do GEF, realiza a exibição e gerenciamento do layout.
E essas siglas que o compõem e o tornam poderoso e flexível, o que significam? Para um melhor entendimento, segue a descrição de cada uma:
AST (Abstract Syntax Tree - Árvore de Sintaxe Abstrata) - O código desenvolvido é convertido em diversos tokens e após uma análise sintática, a lista de tokens transforma-se em uma árvore que representa a estrutura real do código. Cada nó da árvore indica uma construção que ocorre no código-fonte. Não existe um padrão AST, ele pode variar de acordo com a linguagem e ferramenta utilizadas.
GEF (Graphical Editing Framework - Estrutura de Edição Gráfica) - Oferece um kit de ferramentas para construir elementos de interface gráfica de usuário interativos e dinâmicos, com a capacidade de adicionar, mover, redimensionar e excluir os elementos gráficos que representam esses itens, facilitando o desenvolvimento de editores gráficos ricos.
GWT (Google Web Toolkit - Kit de ferramentas da Web do Google) - É um kit de ferramentas de código-aberto com estrutura de desenvolvimento de software em Java, e facilita a criação de aplicativos AJAX. Através do compilador do GWT é possível converter a aplicação Java em JavaScript e HTML.
RCP (Rich Client Platform - Plataforma de Cliente Rica) - É um programa de computador para a criação de aplicações Java construído sob a arquitetura do Eclipse. Permite às pessoas desenvolvedoras personalizar os componentes e tornar as aplicações portáteis e reutilizáveis. Assim, o conjunto mínimo de plug-ins necessários para construir um aplicativo é conhecido como Rich Client Platform.
SWING - Não é uma abreviação ou acrônimo, mas sim o nome de uma das bibliotecas para o desenvolvimento de aplicações desktop em Java. Foi criada para substituir a AWT (Abstract Window Toolkit - Kit de Ferramentas de Janela Abstrata), primeira biblioteca GUI da linguagem, já que seus componentes eram implementados de acordo com a estética de cada sistema operacional. A contribuição do Swing era rodar uma interface única em qualquer sistema operacional em que fosse executado.
SWT (Standard Widget Toolkit - Kit de Ferramentas de Widget Padrão)
É uma biblioteca criada pela IBM que oferece widgets de interface do usuário integrados ao sistema operacional, porém a API é independente do SO. Pode ser utilizada para apresentar uma interface nativa para os usuários.
XWT (XML Window Toolkit - Kit de Ferramentas de Janela XML)
Baseada na linguagem de marcação XML, trata-se de uma estrutura de UI declarativa poderosa e leve projetada para o Eclipse.

A versão WindowBuilder 4.0 passou a possibilitar que os componentes SWT e Swing sejam combinados empregando as principais APIs Java para a construção de janelas.
Instalação
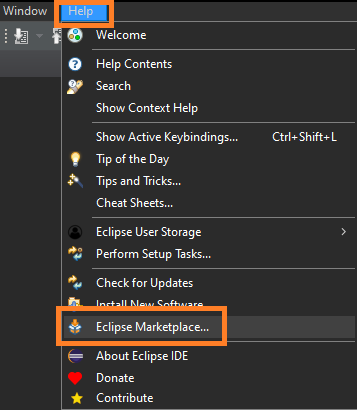
A instalação é simples e rápida. O primeiro passo é acessar o menu Help dentro do editor e selecionar Eclipse MarketPlace:

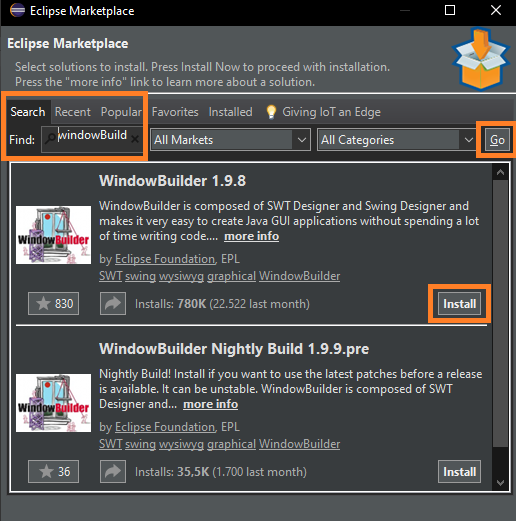
Em seguida, abrirá uma janela com um campo de busca, basta digitar windowbuilder, clicar em Go, e será apresentada de início a versão mais recente. Para finalizar, clique em Install:

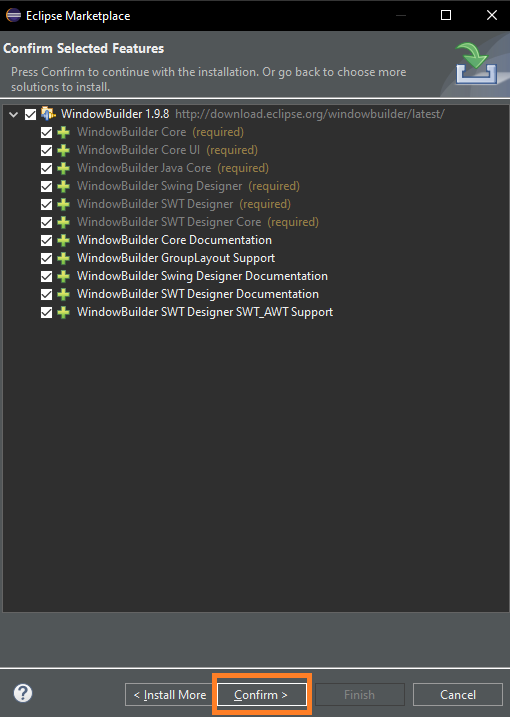
Selecione todas as opções e clique em Confirm:

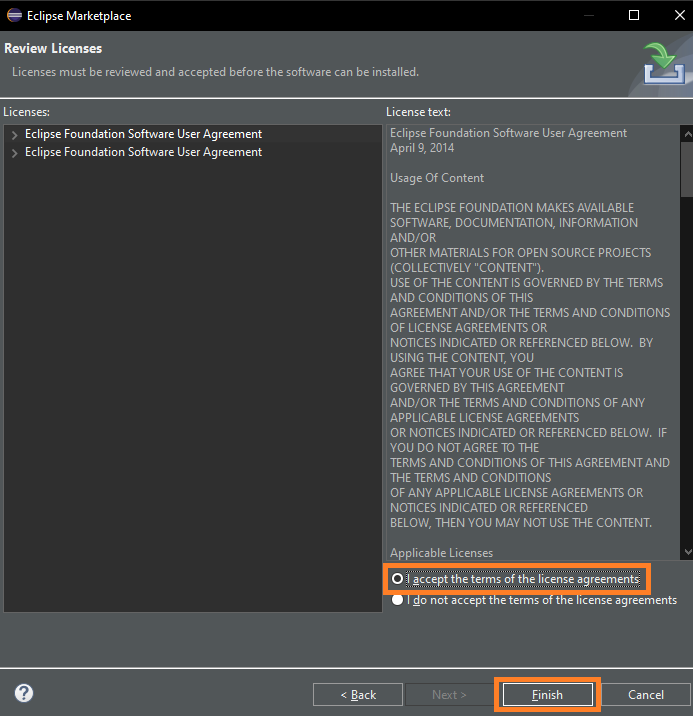
A próxima janela será referente aos termos de uso, sendo necessário aceitá-los para finalizar a instalação:

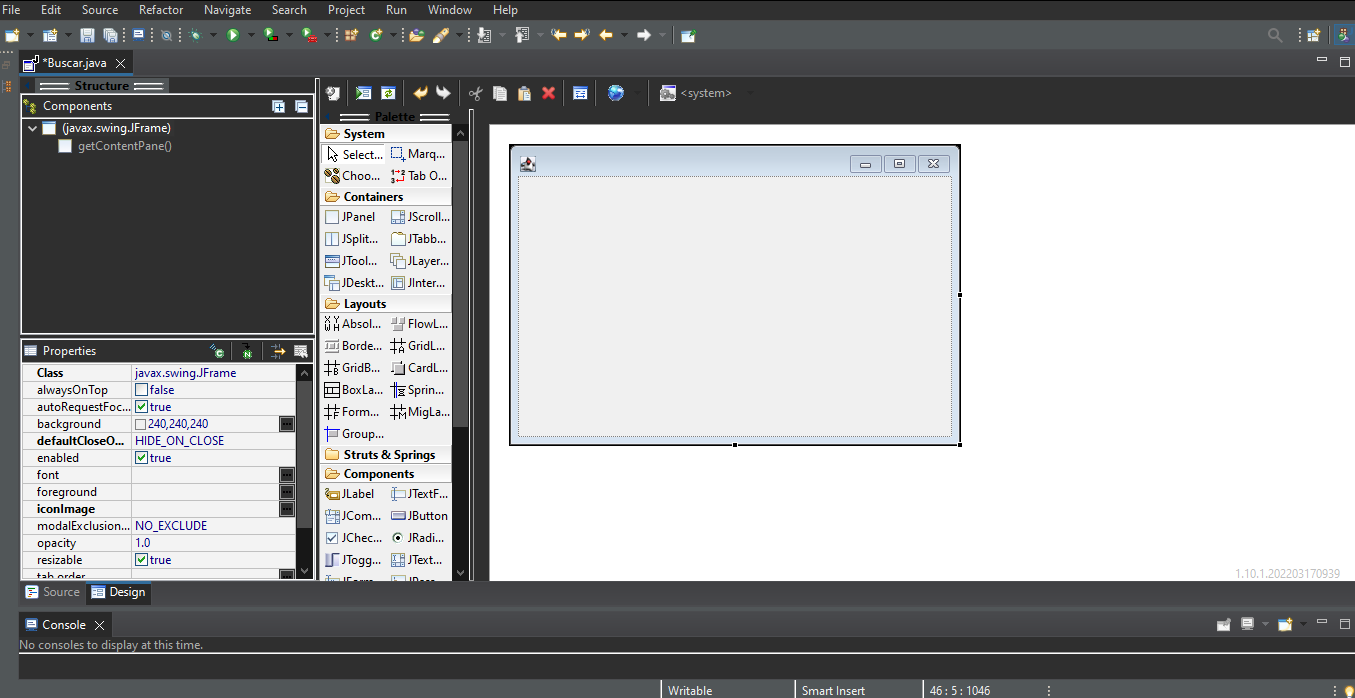
Após completar o processo, o editor será reiniciado. Será essa a apresentação ao utilizar o plug-in:

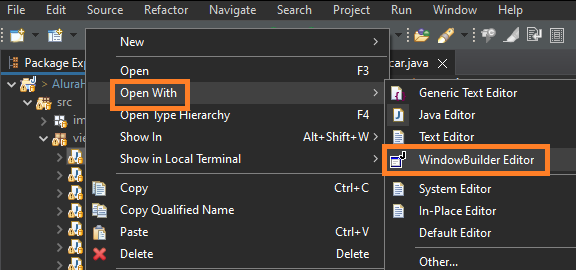
Agora, se você baixar um projeto pronto feito através do WB e deseja realizar alterações, é possível fazer diretamente no código, mas se preferir pela interface gráfica, clique sobre a classe que deseja trabalhar com o botão direito do mouse e selecione OpenWith, WindowBuilder.

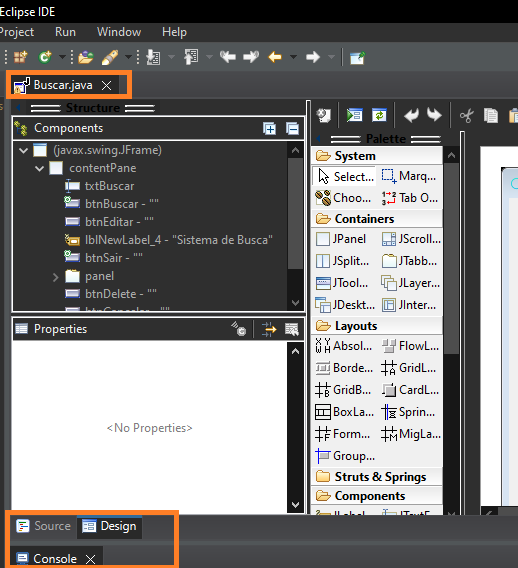
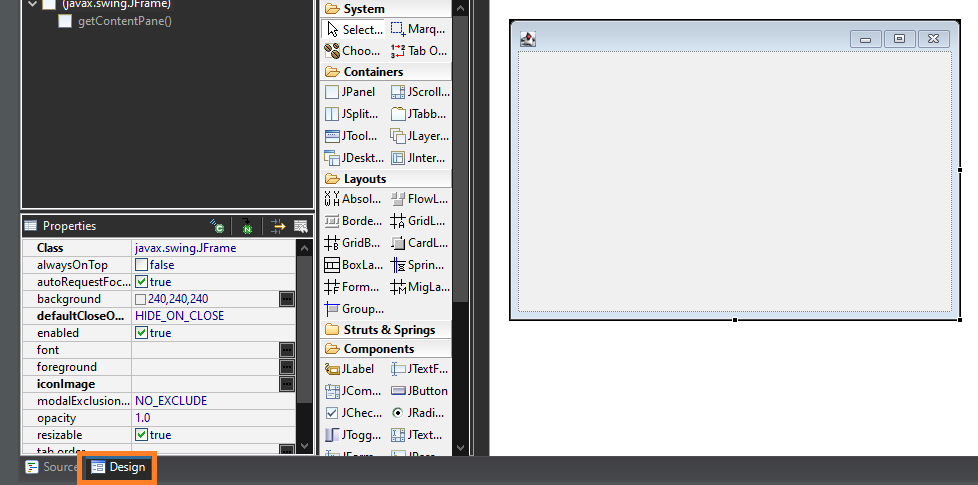
Dessa forma, será aberta a aba de Design para manipulação, acima da área do Console.

Componentes
Seus principais componentes da interface serão apresentados:
Design View (Visualização do Design) - é nesse campo que acompanhamos a construção e resultado da interface gráfica.

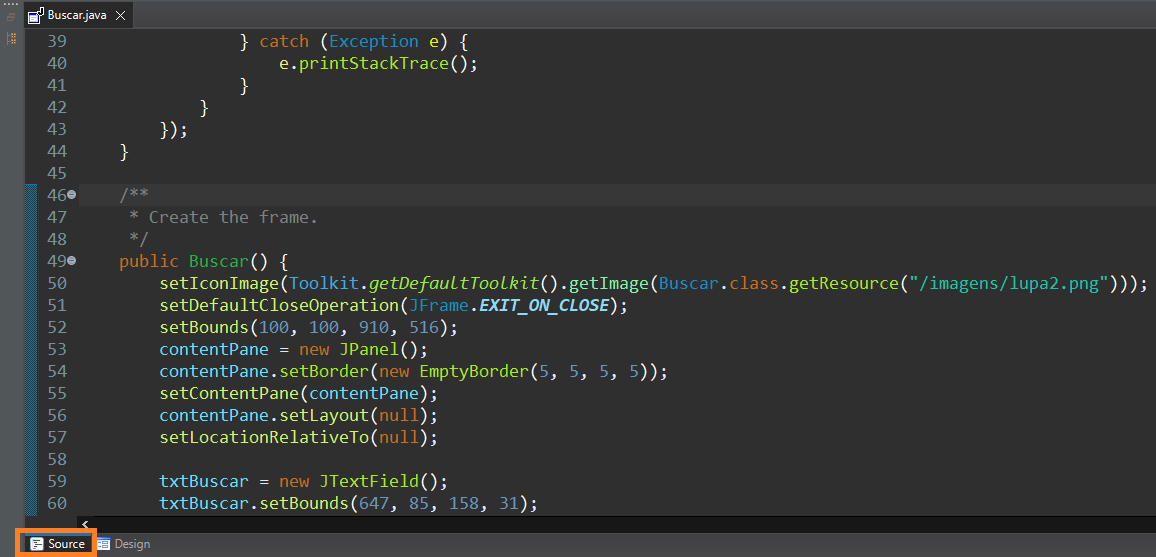
Source View (Visualização da Origem) - espaço para escrever o código e revisar o que foi gerado automaticamente.

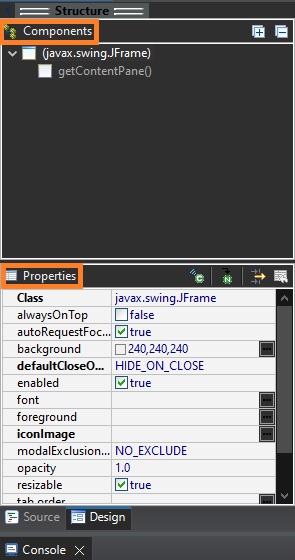
Structure View (Visualização da Estrutura) - ela é composta pela Árvore de Componentes e o Painel de Propriedades.
Na Árvore de Componentes podemos ver a relação hierárquica entre eles. Além das propriedades, no Painel de Propriedades, apresentam-se os eventos dos componentes selecionados.

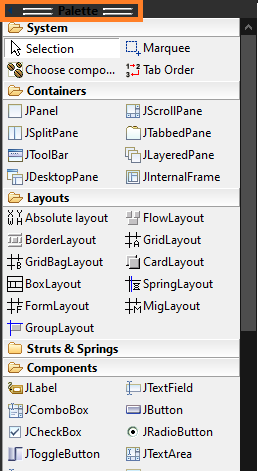
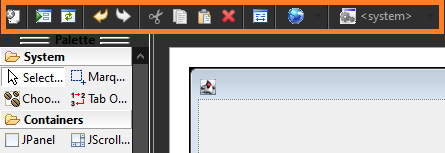
Palette (Paleta) - fornece o acesso aos componentes específicos do kit de ferramentas.

Toolbar (Barra de Ferramentas) - oferece acesso aos principais comandos utilizados.

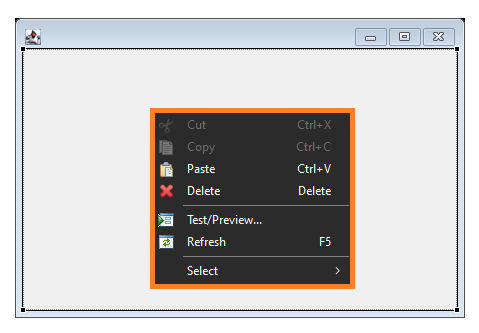
Context Menu (Menu de Contexto) - como na Barra de Ferramentas, oferece acesso aos principais comandos utilizados, porém com recursos mais limitados.

Look and Feel
Trata-se de um termo do inglês, e o look que significa olhar, refere-se ao layout da aplicação. O feel, que significa sentir, está relacionado à experiência do usuário. O propósito dessa junção é ajudar a referenciar a identificação de uma marca e propor uma interface intuitiva, com menos carga de memorização.
O Look and Feel padrão do editor é o Metal, com a mesma apresentação visual em todas as plataformas. Para utilizar uma diferente, é necessário setar outro através do método UIManager.setLookAndFeel() com o nome especificado da subclasse apropriada de L&F como seu argumento.
Conclusão
As possibilidades de criar projetos utilizando Java são imensas, além de ser uma linguagem poderosa, conta com uma comunidade grande e engajada e também com diversas ferramentas de apoio.
Desenvolver com WindowBuilder além de ser simples, é divertido. Desde pequenas janelas de inputs, até sistemas de gerenciamento, ele possibilita a investigação e a prática da linguagem Java.
