Flutter: o que é e tudo sobre o framework

Introdução
Neste artigo, você descobrirá o que é Flutter, para que serve e como utilizá-lo.
Quantas vezes, hoje, você abriu um aplicativo ou olhou um smartphone ou outro dispositivo móvel?
Provavelmente algumas vezes! Seja Android ou iOS, os aplicativos facilitam a nossa vida na hora de pagar contas sem ir ao banco; pedir comida; chamar um carro, e muito mais.
Com tantos apps por aí, podemos dizer que o mercado de trabalho oferece oportunidades para trabalhar com desenvolvimento mobile.
Assim, uma opção de tecnologia para estudar é o Flutter, utilizado em grandes empresas.
Em vez de aprender uma linguagem específica, por que não aprender uma única ferramenta que suporta várias plataformas?

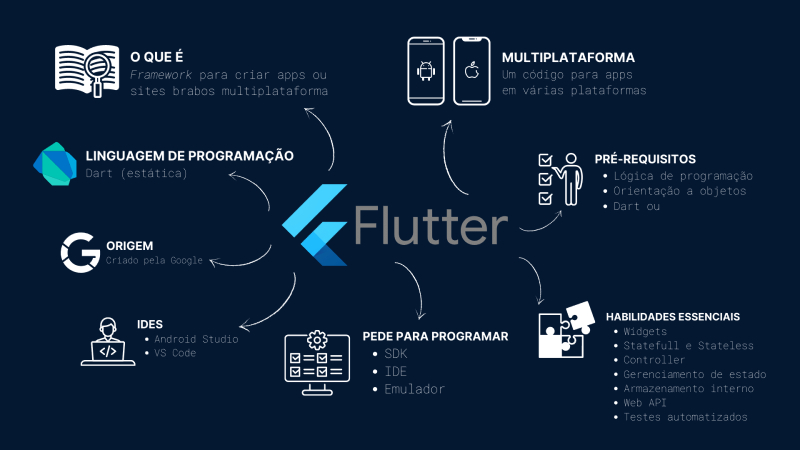
O que é Flutter?

Flutter é um framework (ferramenta) de desenvolvimento com foco multiplataforma em dispositivos móveis.
Criado pela Google, é bastante utilizado no mercado e, mais recentemente, permite a criação de aplicações para desktop (Linux, Windows e macOS). Vamos entender mais sobre isso?
Na prática, com o Flutter, você escreve o código uma vez e o aplicativo roda em diferentes plataformas - Android e iOS. Logo, seus principais benefícios são a versatilidade, menor curva de aprendizado e agilidade.
A ferramenta é vantajosa para as empresas. Uma pessoa desenvolve o aplicativo para sistemas operacionais diferentes, ao contrário do modelo nativo, que necessita de duas pessoas devs, uma para cada plataforma.

O que é um framework?
O framework pode ser simplesmente definido como uma ferramenta. Em uma definição mais aprofundada, trata-se de um pacote de códigos de bibliotecas pré-prontas que facilita o desenvolvimento do projeto.
O Flutter é uma linguagem de programação?
A resposta é simples: não! O Flutter não pode ser considerado uma linguagem de programação como Dart, Java e .net; trata-se de um framework, conforme vimos.

Qual linguagem o Flutter utiliza?
O Flutter utiliza Dart, linguagem também criada pela Google e otimizada para dispositivos clientes (ou client-side) multiplataforma.
O objetivo dela é ser a mais produtiva possível e também mais flexível para servir como base para diversos frameworks de desenvolvimento de aplicativos.
Até o momento da escrita deste artigo, Flutter é o único framework que utiliza Dart para desenvolver aplicativos.
Ela oferece algumas facilidades de desenvolvimento como:
- Hot reload: em português, significa algo como “carregamento rápido”. Serve para conferir instantaneamente as alterações feitas no código (o que é incomum para linguagens compiladas);
- Rodar templates no navegador;
- Null safety: permite mais adaptabilidade do código ao possibilitar o uso de valores do tipo nulo sem que a aplicação quebre por completo.
Embora Dart seja a linguagem base do Flutter, não é absolutamente necessário que você aprenda primeiro Dart e depois Flutter.
Você pode aprender Dart enquanto estuda Flutter. Quanto mais você mergulhar em Flutter, mais vai se aprofundar em Dart por consequência.
É importante aprender pelo menos o básico de Dart:
- Variáveis e tipos;
- Funções;
- Repetições;
- Classes/objetos.

Conhecendo esses conceitos, você já consegue entender melhor a estrutura de um código Flutter.
O que é multiplataforma?
Dizemos multiplataforma em razão de que o Flutter desenvolve um único código que funciona simultaneamente em diferentes sistemas operacionais (plataformas); esse modelo de desenvolvimento é chamado de híbrido.
Há também a opção de desenvolvimento nativo. No mercado de mobile, antes era difícil programar um aplicativo para Android e iOS ao mesmo tempo, pois o desenvolvimento para dispositivos diversos requeria técnicas em diferentes linguagens de programação e suas diferentes características e estruturas:
- Sistema operacional Android utiliza Java/Kotlin;
- Sistema operacional iOS usa Swift;
- Desktop pode ser desenvolvido com Java/JavaScript(Electron)/Rust etc.

Ou seja, há um problema no desenvolvimento nativo: sabendo Kotlin, posso construir apenas para Android, porém não para iOS! Para solucionar isso, o Flutter foi criado: agora conseguimos produzir aplicações multiplataforma.
A partir da versão 2.10 do Flutter, podemos desenvolver aplicações para desktop também. Desta forma, o Flutter é uma das tecnologias mais maleáveis do mercado.
Para se aventurar mais no mundo dos híbridos e nativos, você pode ler nosso artigo que aprofunda os primeiros passos no universo mobile.
Comece seus primeiros passos no Flutter
Acesse gratuitamente as primeiras aulas de Flutter e Android Studio da Formação Flutter da Alura e aprenda mais sobre:
- O que é o Flutter;
- Onde programar (Android Studio).
Como funciona o Flutter?
A estrutura do Flutter funciona por meio de widgets (ou componentes). E o que são widgets?
Os widgets são os “blocos” de construção, como um lego ou quebra-cabeça, que encaixamos para montar as telas de um aplicativo.
Esses widgets são escritos com Dart, uma linguagem do paradigma Orientação a objetos. Com o Dart no núcleo, criamos aplicações mais otimizadas para diversos dispositivos do que outras ferramentas híbridas, por exemplo, o React Native.
Por que utilizar Flutter?
Se você precisa de aplicações para diversas plataformas e não quer dar manutenção em três linguagens diferentes, o Flutter é para você! Em última análise, os motivos para adoção do Flutter podem depender; avaliar o objetivo da aplicação é indispensável.
Afinal, todo framework apresenta vantagens e desvantagens. Não há canivete suiço em tecnologia, e o Flutter não foge à regra.
Vantagens do Flutter
Linguagem orientada a objetos
Como vimos, o Flutter utiliza Dart como base. Dart possui uma estrutura muito semelhante a linguagens focadas em orientação a objetos, por exemplo, o Java.
Se quiser saber mais sobre o paradigma de orientação a objetos, recomendamos o vídeo abaixo:
Orientação a objetos com Roberta Arcoverde | #HipstersPontoTube

Uma das vantagens da linguagem é que ela não é presa 100% ao tipo. Dart adapta o tipo de uma variável sem que ela seja declarada explicitamente. E trabalha com valores nulos por meio do null safety.
Assim, o Flutter combina as vantagens de linguagens mais robustas como Java e a adaptabilidade do JavaScript. Isso pode ser uma vantagem - e uma desvantagem.
Se há liberdade para declarar variáveis como quisermos, também precisamos nos preocupar em colocar o tipo certo no lugar correto. Às vezes, isso gera confusão no momento de “codar”.
Documentação de qualidade
Uma outra grande vantagem do Flutter é a sua documentação. Bem detalhada e estruturada, ensina como instalar, configurar e utilizar um projeto.
A documentação conta com exemplos de códigos, tutoriais e uma descrição detalhada do que cada componente faz.
Convido você a abrir a documentação do Flutter e explorá-la. Não é sempre que você encontra uma ferramenta tão bem documentada quanto o Flutter.
Mesmo no caso das linguagens mais famosas (JavaScript ou Java), as documentações deixam a desejar no pouco suporte oferecido.
Geralmente, contamos mais com a ajuda da comunidade; sites como Stackoverflow ou Dev.to servem mais como suporte "oficial".
Apesar dos elogios à documentação do Flutter, ela não é perfeita (como nada o é).
Os exemplos nem sempre mostram a forma mais eficiente para o nosso caso de uso (nesses casos, precisamos de suporte da comunidade), e a descrição de alguns componentes/widgets pode parecer um pouco confusa.
No geral, o Flutter é ótimo para começar. O suporte inicial é bem estruturado e completo, facilitando que você crie pequenas aplicações.
Desvantagens do Flutter
Vamos ser sinceros com você: toda e qualquer tecnologia apresenta vantagens e desvantagens; é importante que você as conheça para tomar decisões embasadas e conscientes em sua carreira.
Para quem não sabe aonde vai, qualquer caminho serve, não é mesmo?
Configuração do ambiente de aprendizagem
Uma desvantagem (comum para frameworks híbridos) é configurar o ambiente de desenvolvimento.
Para “codar” em Flutter, precisamos de duas ferramentas: uma IDE (VSCode, VisualStudio, AndroidStudio, etc), e um emulador/simulador ou dispositivo móvel para testar.
Se você quiser saber mais sobre IDE, acesse este artigo que explica o que é essa ferramenta.
O problema vem na hora de testar a aplicação. É necessário que você tenha um dispositivo virtual ou físico que emula um celular funcionando em tempo real. Para Android, é um pouco mais tranquilo, porque o emulador roda em várias máquinas. Já o iOS precisa de um Mac com xCode.

Existe uma diferença entre emulador e simulador. A explicação rápida é: o emulador imita todo o hardware e software como se fosse um dispositivo real. Por sua vez, o simulador é um ambiente que imita o comportamento e estado de um dispositivo. Emuladores requerem um sistema mais poderoso para rodar do que um simulador.
E mesmo para Android, o seu sistema precisa ser potente o suficiente para rodar o código e o emulador. Um sistema fraco dificulta a experiência de codar, tornando-a exaustiva.
Essa é a primeira e principal barreira para começar a desenvolver aplicações híbridas.
Tempo de mercado
Uma outra desvantagem é que Flutter ainda é muito novo no mercado.
Logo, você encontra poucos recursos criados pela comunidade, por exemplo, respostas a dúvidas e posts/vídeos com ideias e tutoriais.
Agora que entendemos as vantagens e desvantagens do Flutter, é hora de ir para o código — a parte que você provavelmente estava esperando!
Como utilizar o Flutter?
Vamos considerar que você tenha quase tudo o que é necessário para começar o desenvolvimento com Flutter (ambiente de desenvolvimento com emulador e IDE).
Como podemos iniciar a escrita da nossa aplicação?
Precisamos instalar, no computador, as seguintes ferramentas:
- 1) Flutter SDK: o arquivo que permite utilizar a ferramenta;
- 2) Android Studio e/ou xCode: contém as ferramentas de build para testar e subir a aplicação em dispositivos Android e iOS (além de servirem como IDEs);
- 3) IDE: é o programa onde você vai escrever o código. Há diversas opções de IDE no mercado para escolher: Visual Studio Code (que utilizaremos neste artigo), Android Studio, Xcode;
- 4) Emulador: necessário para rodar e testar o aplicativo que pretendemos criar.
Depois de configurado o Flutter SDK e um emulador/simulador, podemos iniciar nosso projeto através do terminal.
Como criar um projeto no Flutter?
Passo 1: Criar a pasta base
Dentro de uma pasta qualquer (que não seja a pasta do SDK do Flutter ou uma pasta a que você não tem acesso), digite o seguinte comando no terminal:
flutter create nome_da_aplicacaoO comando vai gerar todos os arquivos e pastas necessários, organizados na pasta para a qual demos um nome.
Pronto! Você pode começar o desenvolvimento de uma aplicação.
Passo 2: Criar a pasta “meu app”
Em seguida, digite flutter create meu_app para gerar a pasta meu_app.
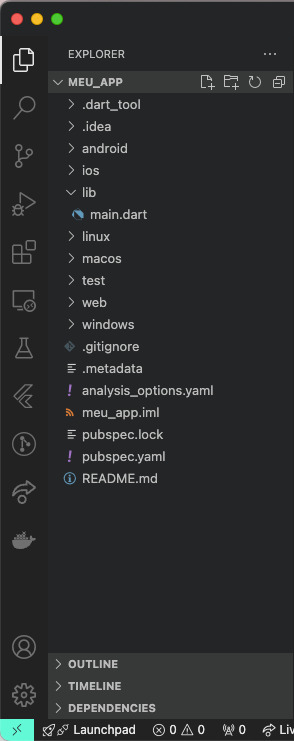
Abra a pasta dentro de uma IDE (neste caso utilizarei o VSCode) e você terá acesso a seguinte estrutura de arquivos (considerando a versão 3.19.5 do Flutter):

Você deve ter percebido uma extensa lista de arquivos. Aos poucos, vamos entendendo o que cada pasta faz dentro do projeto. Neste começo, preocupe-se em fazer o projeto funcionar.
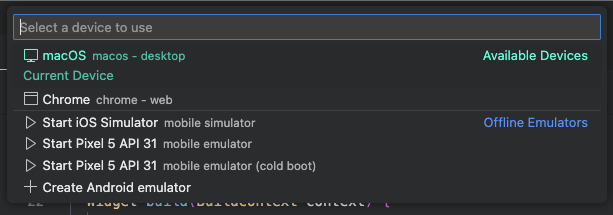
Dependendo da sua IDE, você pode subir uma instância do emulador/simulador com apenas alguns cliques.
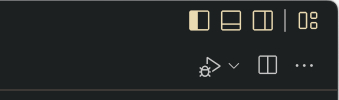
No caso do Visual Studio Code, o botão de subir instância fica no canto inferior direito.

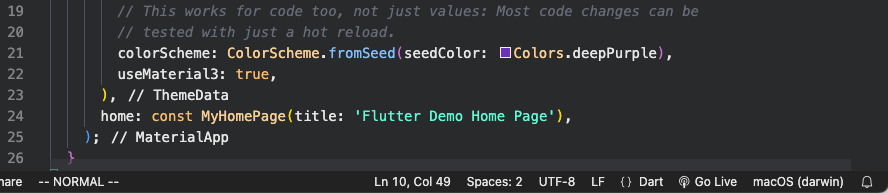
O código visto na imagem pode ser lido abaixo:
// This works for code too, not just values: Most code changes can be
// tested with just a hot reload.
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}Clique onde está escrito o nome do seu sistema operacional e escolha o emulador/simulador que você já deixou pré-configurado.

Depois de iniciar nosso dispositivo, podemos subir nossa aplicação.
Quando criamos um novo projeto Flutter, a ferramenta já deixa um código pronto para testarmos se o Flutter consegue subir corretamente.
Esse código inicial fica dentro da pasta lib. Aproveitando, dentro dessa pasta é onde vamos desenvolver nossa aplicação e criar toda a estrutura de arquivos e pastas.
Passo 3: Rodar o emulador com o aplicativo
Dentro da pasta lib, encontramos o arquivo main.dart, que contém a função main(), responsável por iniciar um projeto.
Após abrir esse arquivo, no Visual Studio Code, teremos uma nova opção no canto superior direito onde podemos debugar/depurar nossa aplicação.
O botão tem um formato de um botão play/tocar com um inseto. Clique nesse botão, e o Flutter vai subir nosso código no emulador que está rodando de plano de fundo.

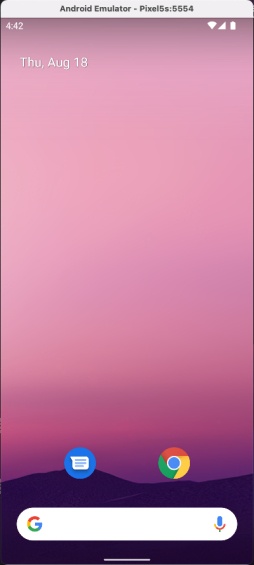
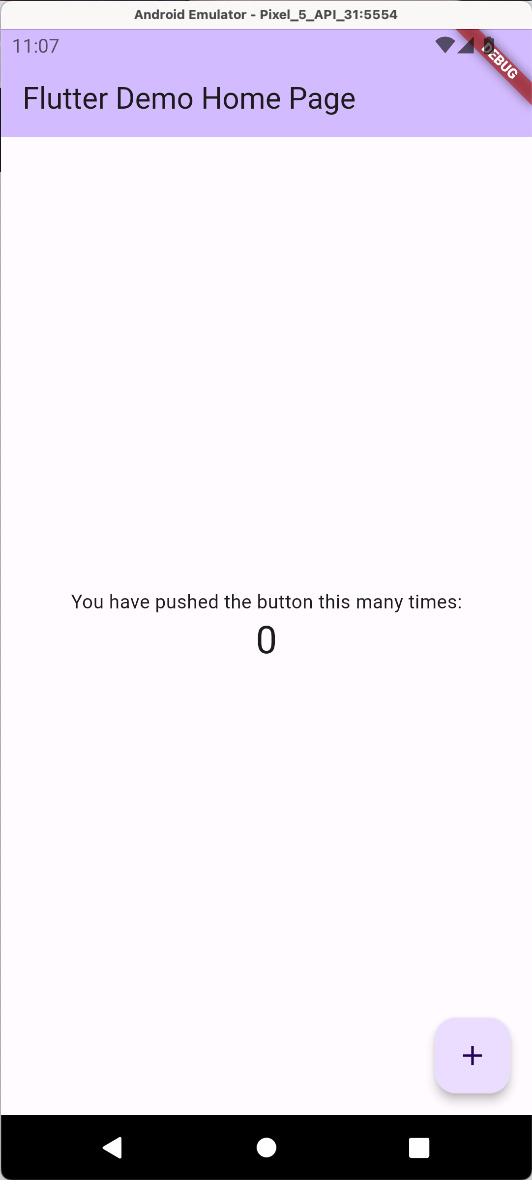
Dentro do emulador você terá uma tela parecida com a tela a seguir:

Ao clicar no botão roxo, o valor "0" no meio da tela deverá ser alterado pela quantidade de vezes que clicamos no botão.
E esse é o projeto de demonstração do Flutter! A partir dele compreendemos a estrutura de como um aplicativo funciona.
Passo 4: Escrevendo código no Flutter
Voltando para o código do arquivo main.dart, você vai enxergar várias linhas de código e de comentários.
Comentários são marcados por
//
Para continuar acompanhando o artigo, é importante que você tenha o conhecimento de paradigmas de orientação a objetos e lógica de programação.
Na primeira linha, temos o import, o qual indica que algum arquivo ou classe deve ser importado no projeto. Neste caso, precisamos do material.dart, que contém as informações do Material Design.
Material Design é a linguagem visual do Android criada pela Google. Para saber mais, acesse a sua documentação.
Na linha número 3, vemos a função main que chama nosso app. O app está declarado na linha 7. Repare que, na linha 7, a classe MyApp extende um StatelessWidget.
Lembrando do que falei no começo do artigo, o Flutter é composto por blocos conhecidos por widgets. Cada parte visual da nossa aplicação (o que será mostrado na tela do nosso dispositivo) deve ser declarado como um widget.
Portanto, botões, textos, cartões, imagens, etc são considerados widgets.
Há dois tipos básicos de widgets, stateless e stateful.
Stateless (em português, “sem estado”) são widgets que não sofrem alterações em seu estado.
Stateful (em português, “com estado”) são widgets que sofrem alterações em seu estado. Mais para frente, vamos entender como esses estados funcionam.
Na linha 12, verificamos a função que vai construir nosso widget do MyApp. A função recebe um contexto (context) e retorna alguma coisa. Essa coisa pode ser qualquer widget. Neste caso, o widget é um MaterialApp.
Dentro do construtor deste widget, passamos alguns parâmetros, como title, theme e home.
Widgets podem ser criados do zero, como foi o caso do MyApp, ou também podem ser pré-montados, a exemplo do MaterialApp.
A documentação do Flutter apresenta um catálogo de widgets pré-montados que podemos utilizar em nosso projeto.
Para finalizar nosso entendimento do código Flutter, vejamos a linha 39 com o stateful widget MyHomePage. Este widget é a representação do corpo da nossa aplicação. Dentro dele, você observa três elementos:
- O texto "You have pushed the button this many times:" (em português, “você apertou o botão tantas vezes”);
- O número de vezes que o botão foi apertado (que podemos chamar de contador);
- O botão no canto inferior direito.
Esse widget foi criado como stateful. Por quê?
Bom, o contador tem o seu valor alterado quando clicamos no botão de adição, portanto existe uma alteração no seu estado. Como ocorre uma mudança de valor, há uma mudança de estado. E a definição de ‘statefulWidget` é justamente suas mudanças de estado.
O widget cujo estado é modificado deve ser declarado dentro de um statefulwidget, sendo seu filho direto.
Estrutura de arquivos e pastas em um projeto Flutter
É de grande importância que nosso projeto seja bem estruturado e organizado para facilitar a manutenção e o entendimento do código.
Uma das boas práticas de organização do projeto é deixar, na raiz da pasta lib, apenas o arquivo main.dart.
As telas, os temas e outros componentes devem ficar em outras pastas dentro da lib.
Dentro do arquivo main.dart, inserimos apenas a estrutura mínima para chamar o app. E a página inicial deve ser importada da pasta screens.
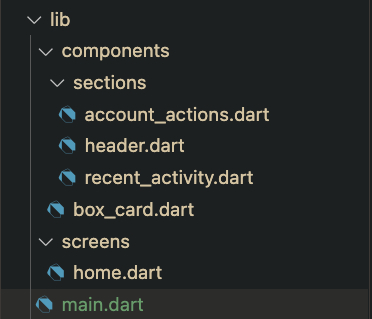
Veja um exemplo de estrutura de arquivos:

Dentro da pasta lib, vemos duas pastas:
componentesonde ficarão os componentes e seções da aplicação;screens, onde ficam as telas da aplicação. A ideia é que as telas importem os componentes necessários para a sua estrutura.
O arquivo main.dart inicializa a aplicação e chama a página inicial home.dart.
Como desenvolver boas práticas de programação? com Fabio Akita | #HipstersPontoTube

Processo de desenvolvimento com CI/CD
Se você entendeu os conceitos básicos de Flutter, pode avançar para habilidades de nível pleno-sênior.
Dois conceitos importantes são: integração contínua ou continuous integration (CI) e entrega contínua ou continuous delivery (CD).
Continuous Integration (CI)
A ideia principal de CI é que diversas equipes trabalhem em uma única estrutura de código ou repositório. Qualquer adição, manutenção ou remoção realizada por uma equipe será implementada no produto em produção.
Um exemplo seria de duas equipes trabalhando em um app de um banco online: Uma equipe (A) será responsável por desenvolver a tela, mais especificamente a parte visual do aplicativo; Uma outra equipe (B) será responsável por adicionar um novo tipo de conta dentro do banco.
Ambas equipes trabalham em tarefas distintas, mas, no final, ambas as funcionalidades irão compor o único app de banco.
O ponto é que as equipes são incentivadas a fazer pequenos merges (junções de código) para que trabalhem na mesma base de código.
Assim, qualquer mudança, feita por uma equipe, que acabe quebrando o código, pode ser facilmente ajustada por que há menos código novo para olhar do que um merge gigantesco no final do mês, ou seja, fica mais fácil identificar o bug ou erro.
Quando falamos de integração contínua, falamos dessas integrações do código novo feitas de forma mais regular e menos espaçada: o merge vira uma prática diária em vez de semanal ou mensal.
CI é uma técnica avançada que facilita a identificação e correção de erros, impactando diretamente na qualidade do código e diminuindo a chance de que erros cheguem na mão dos usuários de um aplicativo.
Na prática, a CI requer a automatização dos processos de teste e build do aplicativo. Ela envolve os seguintes passos:
- Controle de versão: Todos os códigos-fonte são mantidos em um sistema de controle de versão, como o Git;
- Integração regular: Pessoas desenvolvedoras integram suas mudanças no repositório central várias vezes ao dia;
- Automatização de build: Cada integração dispara automaticamente uma build do sistema, garantindo que as mudanças não quebrem a aplicação;
- Testes automatizados: Junto com a build, são executados testes automatizados - dos unitários aos de integração e UI, dependendo da configuração;
- Feedback imediato: Se a build ou os testes falharem, a equipe é notificada imediatamente, permitindo uma rápida correção de problemas.
Continuous Delivery (CD)
O conceito de CD assemelha-se ao de CI, mas o contexto em que se aplica é um pouco diferente. Vamos usar o mesmo exemplo das duas equipes trabalhando no app de online banking.
Tal como CI ajuda a identificar erros e conflitos no código e suaviza esse processo, o CD automatiza e simplifica a entrega do projeto em lojas como Google Play (Android) ou App Store (iOS).
Em vez de entregar grandes features a cada três meses (um exemplo arbitrário), CD recomenda entregas menores e constantes. Dessa forma, você e as demais equipes mantêm um ritmo constante de entrega, oferecendo novas funcionalidades, correções e atualizações às pessoas usuárias finais de forma rápida e confiável.
Na prática, dois processos são automatizados: distribuição para testes internos e lançamentos nas lojas.
O processo de CD aproveita a base estabelecida pela CI, adicionando os seguintes passos:
- Automatização do pipeline de lançamento: Após a CI concluir a build e os testes com sucesso, o código é automaticamente encaminhado através de várias etapas de preparação para lançamento, como testes de aceitação da pessoa usuária, testes de carga e performance;
- Ambiente de staging (“ensaio”): O código pronto para lançamento é implantado em um ambiente de staging que replica o ambiente de produção, onde é revisado antes do lançamento;
- Lançamento manual ou automático: Dependendo da política da empresa, o lançamento é feito manualmente por um membro da equipe ou automaticamente, assim que o código passar por todas as verificações;
- Rollbacks automáticos: Se problemas forem detectados após o lançamento, o processo de CD pode automaticamente reverter o aplicativo para a última versão estável, minimizando o impacto para as pessoas usuárias finais. Esse processo de reversão é chamado de rollback.
Veja mais conteúdos sobre CI/CD através da formação Flutter CI/CD: automatize seu trabalho.
Server Driven UI
Avançando ainda mais em técnicas e conceitos no Flutter, há o server driven UI (Interface orientada por servidor).
Server driven UI é uma arquitetura de desenvolvimento em que toda a responsabilidade de construir telas de um aplicativo fica no servidor.
Interface local
O conceito inicial e básico, que aprendemos até o momento, é que nós escrevemos os widgets e eles aparecem em nosso dispositivo.
Mas tudo isso tem sido feito dentro do próprio aplicativo. Praticamente a única maneira que a pessoa pode ter seu aplicativo atualizado é baixando uma nova versão na Play Store (Google) ou Apple Store (Apple).
No entanto, do lado da pessoa desenvolvedora, o processo de atualizar um aplicativo na loja leva dias. É aí que entra o server driven UI.
Interface no servidor
Com a arquitetura server driven UI, o aplicativo faz uma requisição para o servidor, solicitando uma descrição de interface.
Geralmente, essa resposta vem no formato de árvore de widgets em um objeto JSON. Com essa resposta, o aplicativo sabe como desenhar e renderizar a interface na tela do dispositivo.
Um exemplo seria em um aplicativo de notícias: server driven UI pode ser usada para personalizar a interface do usuário para cada usuário. O servidor pode enviar ao aplicativo uma descrição JSON da interface do usuário personalizada, com base nas preferências da pessoa usuária e no conteúdo da notícia que ela está visualizando.
Qualquer alteração feita no arquivo JSON gera mudanças imediatas no aplicativo.
Dessa forma, podemos implementar pequenas atualizações no aplicativo e dispensar a atualização do aplicativo na loja. O ciclo de atualização de um aplicativo na loja pode demorar de 1 a 5 dias, enquanto server driven UI reduz esse tempo para minutos.
No entanto, essas atualizações mais rápidas são menores, por exemplo, mudar a cor de botão, alterar a ordem de um menu de opções etc.
Mudanças maiores ou estruturais no projeto ainda necessitam de atualização na loja de aplicativos, porém server driven UI facilita a vida da pessoa desenvolvedora.
Veja as vantagens de server driven UI no Flutter:
- Maior flexibilidade e reutilização: A lógica de negócios e a UI são separadas, permitindo maior flexibilidade na criação e reutilização de componentes da interface;
- Desenvolvimento mais rápido: A interface pode ser prototipada e modificada rapidamente no servidor, sem a necessidade de recompilar ou atualizar o aplicativo Flutter;
- Melhorias no desempenho: O servidor pode otimizar a interface para diferentes dispositivos e redes, resultando em melhor desempenho geral;
- Dados em tempo real: A interface pode ser atualizada em tempo real com base em dados do servidor, proporcionando uma experiência mais dinâmica para a pessoa usuária.
Curva de aprendizado
Uma dúvida comum para iniciantes nos estudos da tecnologia pode ser: Qual a curva de aprendizado do Flutter?
Os pré-requisitos, conhecimentos e técnicas que você precisa dominar para mergulhar no Flutter são:
Se você está iniciando os estudos na área de desenvolvimento, pode estudar com a gente na Alura! Temos um roteiro de estudo simplificado:
- Comece com a Formação Iniciante em Programação para entender lógica de programação e criar os primeiros algoritmos;
- Em seguida, siga para a Formação de Dart e desenvolva sólidas técnicas com a linguagem - o que ajuda muito no Flutter;
- Por último, mergulhe de cabeça na Formação Flutter!
Esse roteiro de estudos equipa você com as habilidades básicas e constrói uma base forte para explorar técnicas avançadas como arquitetura, CI/CD e server driven UI.
Aprenda mais sobre Flutter
Se você quer evoluir no desenvolvimento mobile, chegou o momento ideal: estão abertas as inscrições para a Imersão Mobile da Alura!
De 14 a 16 de abril, você vai aprender a desenvolver um app de delivery para Android e iOS com Flutter. Serão três aulas 100% práticas, onde cada etapa te leva para um novo nível de conhecimento, te ajudando a consolidar habilidades essenciais para sua carreira.
Aprenda com especialistas do mercado, encare desafios reais e crie um projeto prático, colocando a mão na massa desde o primeiro dia. Evento 100% gratuito! Inscreva-se agora neste link.
Além disso, você pode acessar gratuitamente as primeiras aulas da Formação Flutter, feita pela Escola de Mobile da Alura e continue aprendendo sobre temas como:
- Flutter: Widgets, Stateless, Stateful, Imagens e Animações
- Flutter: Controller, navegação e estados
- Flutter: aplicando persistência de dados
- Flutter com WebAPI: integrando sua aplicação
- Flutter com Web API: evoluindo na integração da aplicação
Mercado de trabalho e empresas que utilizam Flutter
É natural se perguntar: o mercado de Flutter oferece boas oportunidades? Quais técnicas preciso dominar para me inscrever em um estágio ou vaga Dev Flutter Júnior?
O mercado de Flutter é promissor e você pode encontrar boas oportunidades.
Veja algumas empresas que utilizam o Flutter:
- Nubank;
- iFood;
- Alibaba;
- Ebay.
Se você quiser mais detalhes sobre as técnicas e o mercado de trabalho, confira esta pesquisa que realizamos e se mantém atualizada até o momento.
Conclusão
Neste artigo, passamos por uma visão geral e mergulhamos no maravilhoso mundo do Flutter. Aprender essa ferramenta é uma ótima escolha para começar a desenvolver aplicações para dispositivos móveis.
A documentação bem detalhada ajuda muito nos primeiros passos, tornando o Flutter uma das ferramentas mais amigáveis para aprender.
É importante que você já tenha os conhecimentos de lógica de programação e paradigma de orientação a objetos para facilitar o entendimento.
Se você já tem conhecimentos de React JS e/ou JavaScript, talvez React Native seja um ponto de transição mais familiar. Com apenas a grande barreira que é preparar todo o ambiente de desenvolvimento (que praticamente todas as linguagens de desenvolvimento mobile tem), é difícil não recomendar Flutter.
E vamos lançar um desafio! Se você gostou desse artigo, compartilhe nas redes sociais o que você aprendeu com ele com a hashtag #AprendinoBlogdaAlura.
Se quiser conhecer mais sobre Flutter, acesse a formação Flutter da Alura, em que você poderá entender os fundamentos e primeiros passos do framework, desenvolver um portfólio de projetos e, é claro, técnicas e habilidades intermediárias e avançadas com a tecnologia.
Como fazer um bom portfólio em tecnologia com Diogo Pires | #HipstersPontoTube

Bons estudos!

