Dicas de otimização para desenhos vetoriais no Illustrator

Introdução
Desenhar vetores é uma tarefa que como qualquer outra demanda prática para que se faça com maior naturalidade. Um princípio fundamental deve ser incorporado ao fluxo de trabalho: trabalhar com formas simples, com o menor número de pontos-âncoras possível. Isso vai fazer com que os vetores sejam mais fáceis de editar e, principalmente, facilita a construção de curvas mais suaves.
Neste artigo vamos além dessa noção e exploraremos três dicas que vão te ajudar a otimizar o trabalho com os seus vetores. Elas vão funcionar não apenas no desenho em si, mas no projeto como um todo:
- Planeje uma paleta de cores;
- Use e abuse de todas as ferramentas;
- Dê atenção à iluminação.
Aplicando essas dicas no seu dia a dia, você vai ser capaz de ir além na criação e conseguir dar vida a vetores mais complexos, principalmente nas ilustrações.

1. Planeje uma paleta de cores
Incorporar cores aos seus vetores é essencial para construir artes que fujam do básico. Com elas, os vetores ganham em detalhes, se aproximando mais dos objetos que representam na realidade ou ainda gerando um clima inesperado, independente do estilo da ilustração.

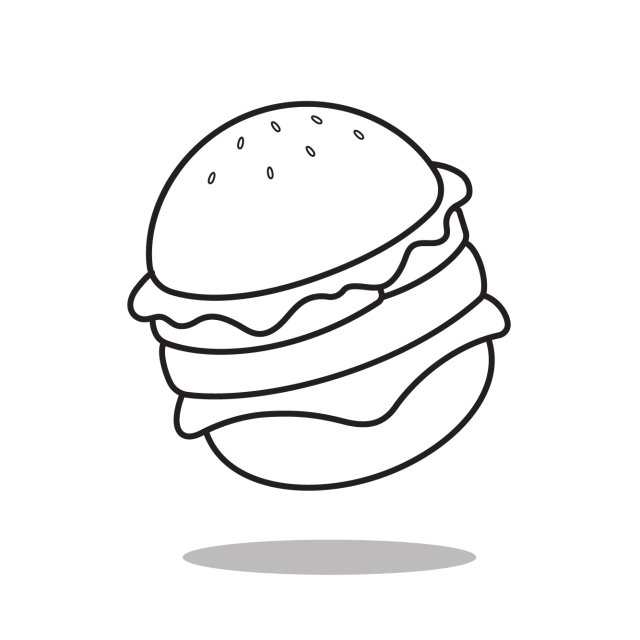
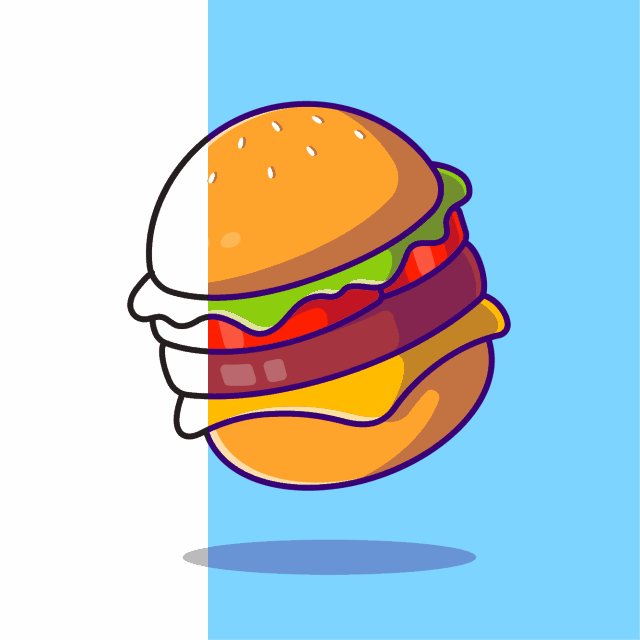
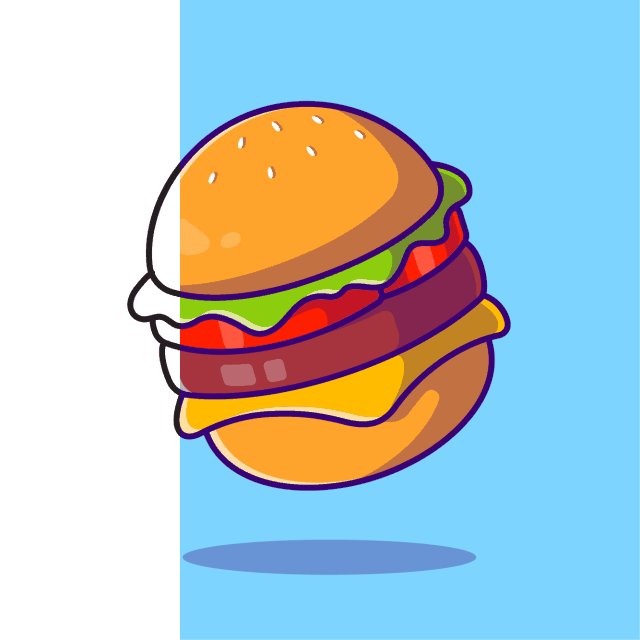
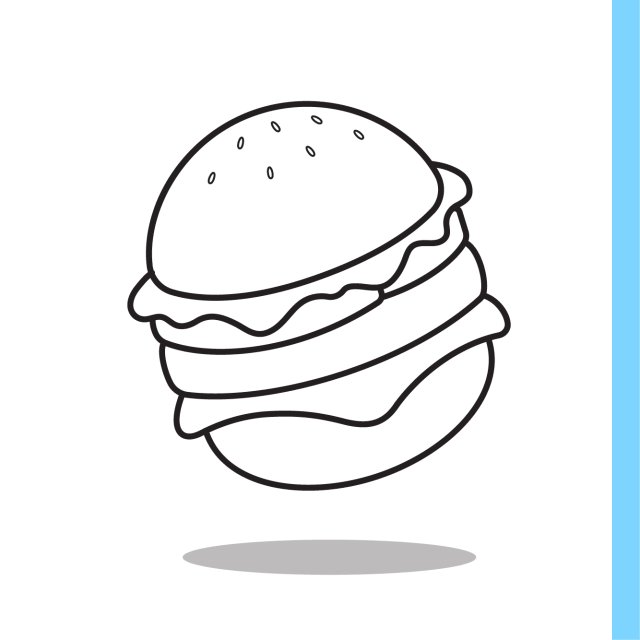
Repare como o cheeseburger ganha muito com as cores: ele se torna bem mais “real” e chama mais atenção.

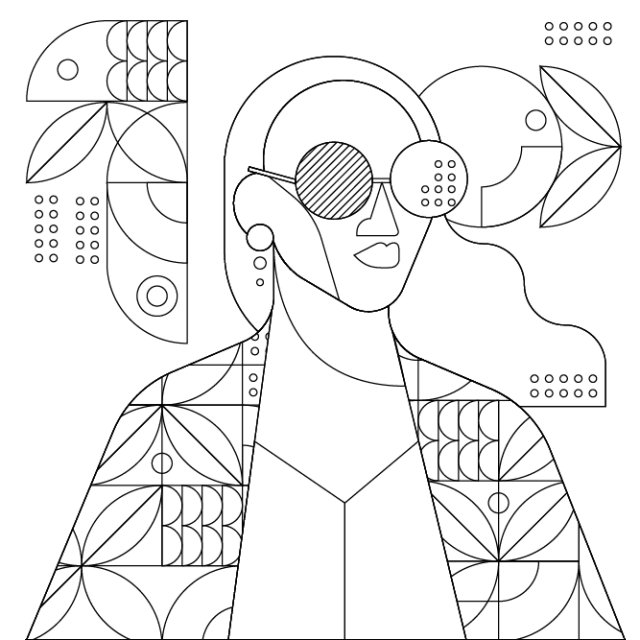
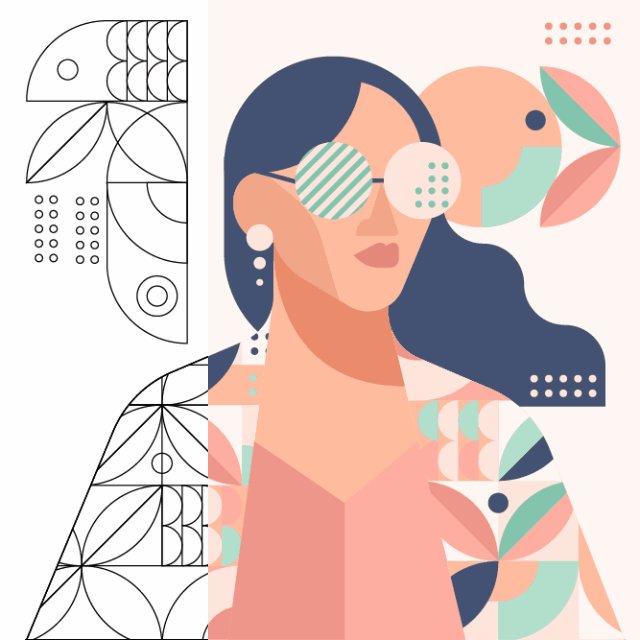
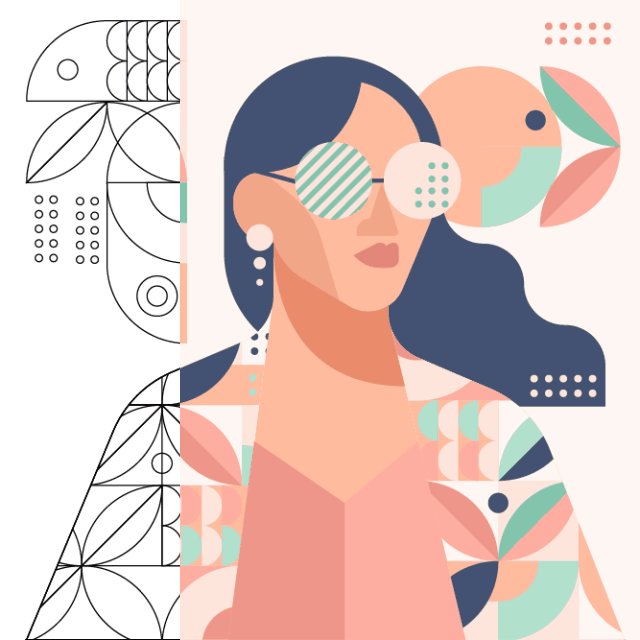
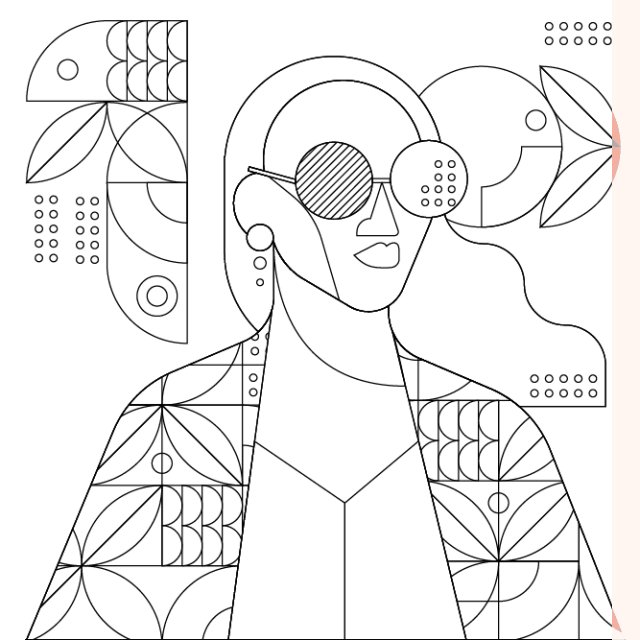
O estilo do vetor nem precisa ser mais “realista”: note como as cores trazem um clima completamente diferente à esta arte flat, em comparação a versão que contém apenas traçado preto. É Importante pontuar que a escolha das cores é criteriosa, não acontece de maneira aleatória.
Nesse sentido, o ideal é você selecionar as cores que vão fazer parte do seu trabalho e deixá-las salvas nas suas Amostras (Swatches). Com isso, poupa-se tempo com a praticidade de ter todos os tons em mãos e, mais importante, faz com que você reflita sobre as cores que serão usadas e terá uma base para ajustar a iluminação.

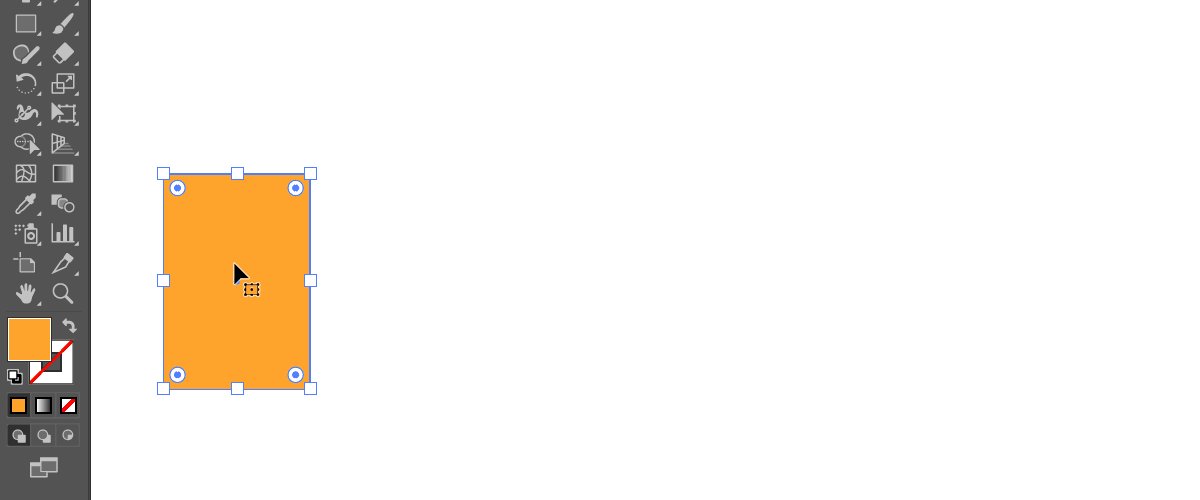
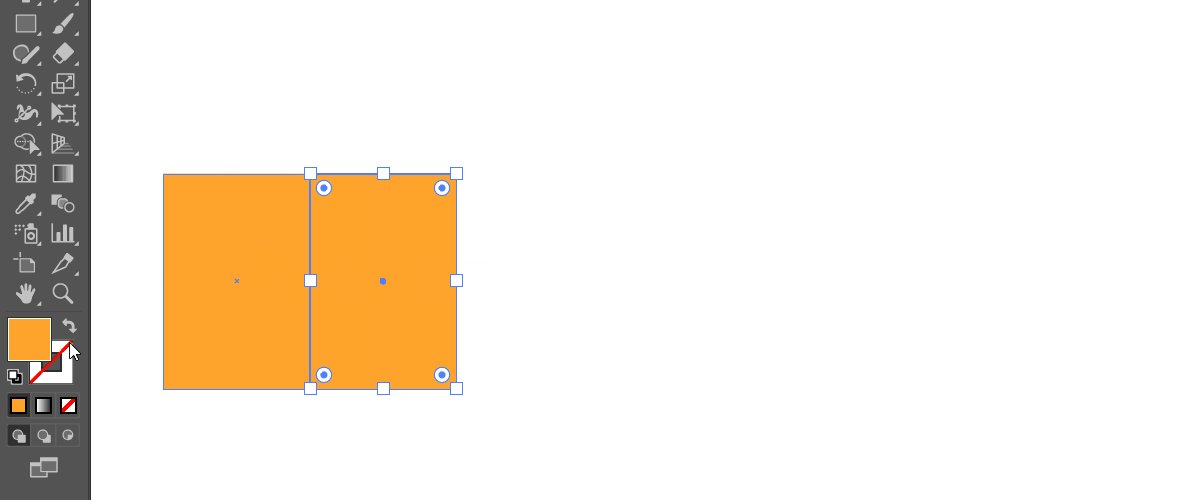
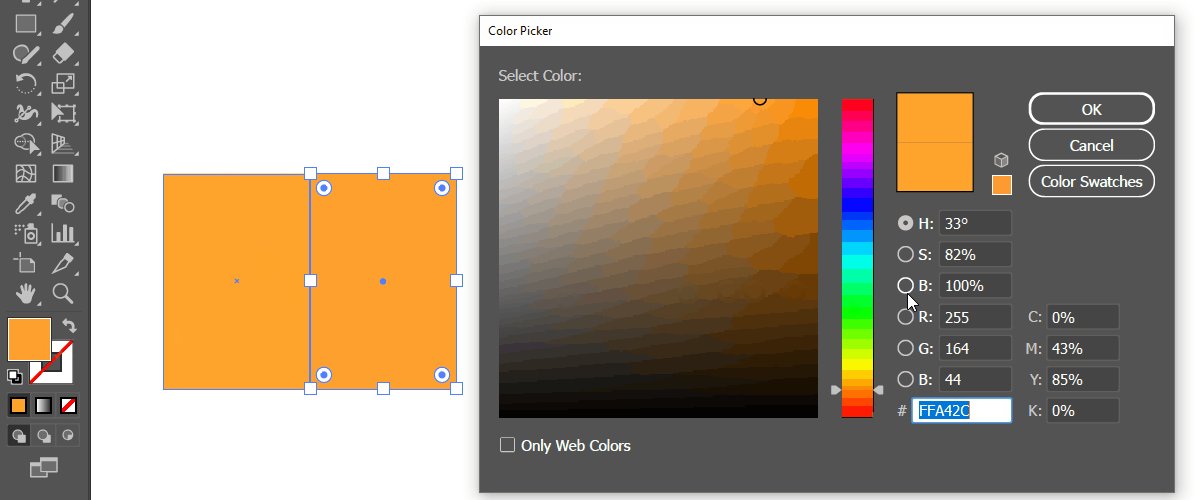
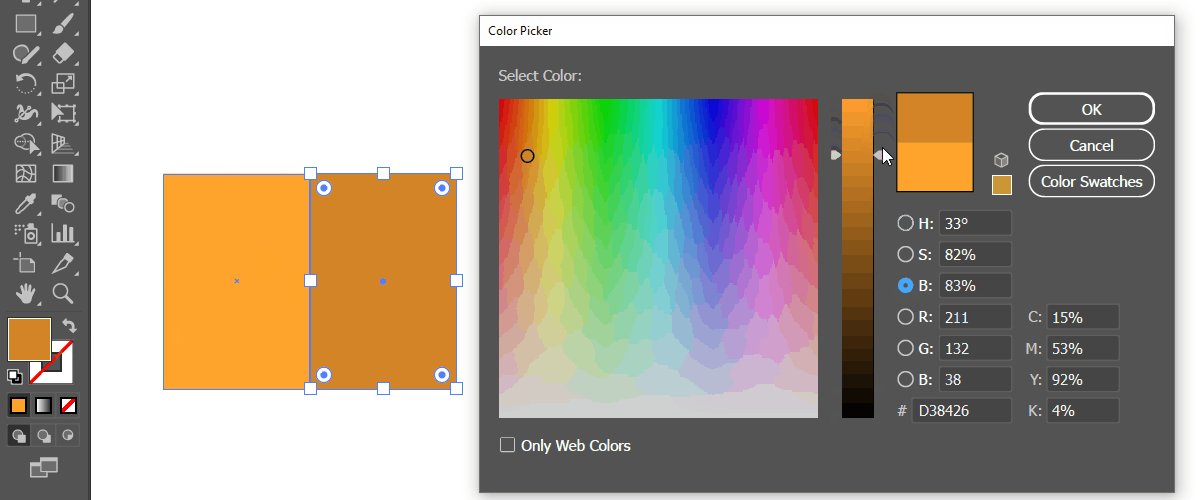
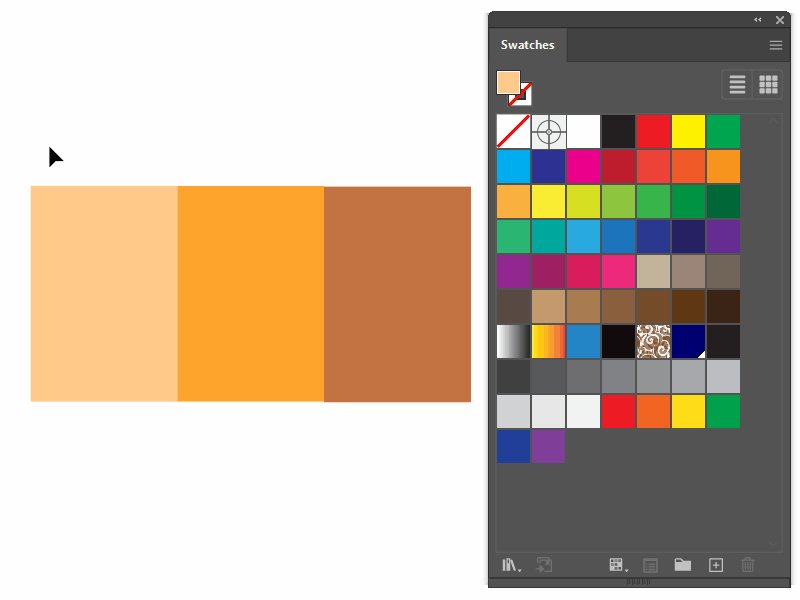
A partir de uma cor base - como este amarelo, que pode ser usado no pão do cheeseburger, por exemplo - é possível extrair dele tons mais claros e escuros. Para isso, duplique o objeto colorido, acesse o painel Color Picker e faça ajustes no modelo de cores HSB, que é a sigla em inglês para Matiz (H, Hue), Saturação (S, Saturation) e Brilho (B, Brightness). Idealmente, deve-se trabalhar sobre o parâmetro Brilho, que não altera a natureza da cor. No caso do Brilho já estar no valor máximo, pode-se regular a Saturação.

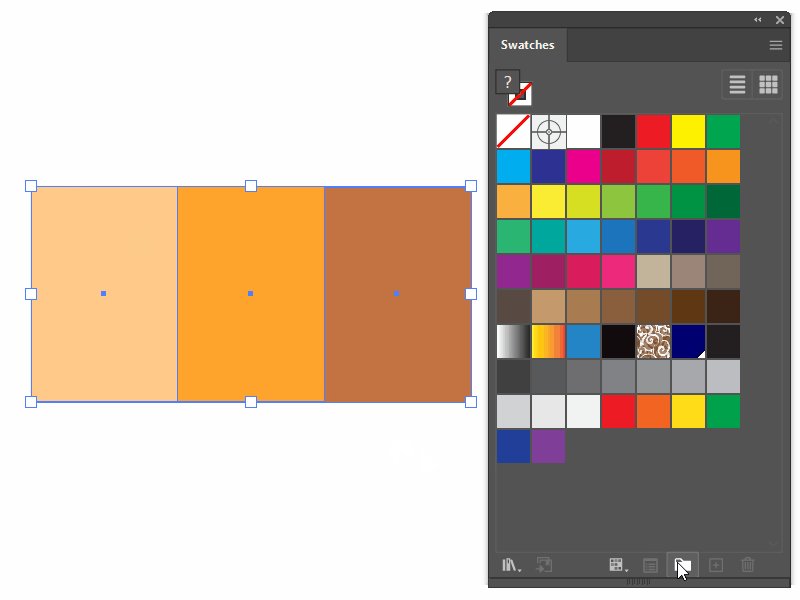
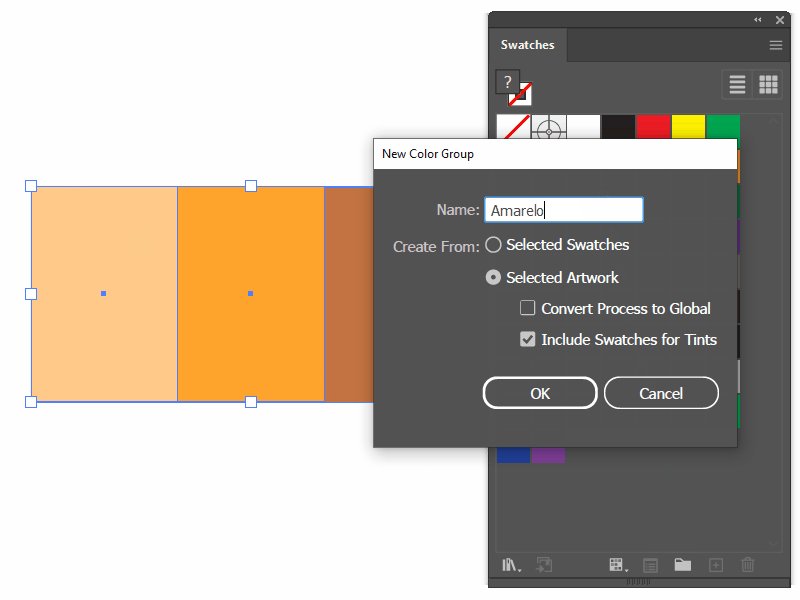
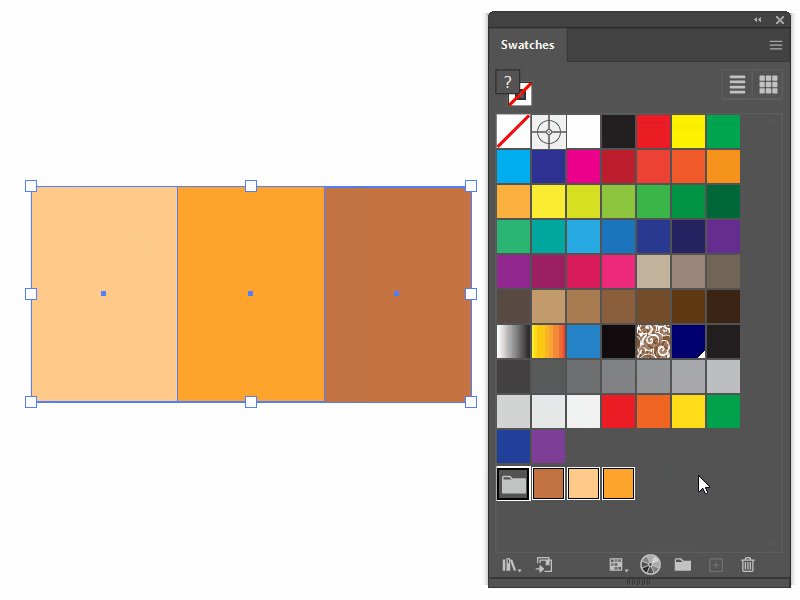
Para salvar as cores, selecione-as e no painel Swatches, clique no ícone de uma pasta para criar um grupo com as amostras e montar a sua paleta de cores. A paleta pode ser composta de amostras em um único grupo ou por vários grupos, conforme for mais conveniente para você.
2. Use e abuse das ferramentas
Enquanto a paleta de cores estrutura a fundação do desenho vetorial, são as ferramentas que vão te auxiliar ao colocar a mão na massa. É comum tentarmos sempre trabalhar com a Caneta, especialmente em vetorizações sobre imagens e rascunhos, quando tentamos reproduzir fielmente a referência. Porém, em muitas das vezes há maneiras mais inteligentes de abordar o problema. Separei três ferramentas e funcionalidades que você deve ter em mente.
2.1 - Shape Builder e Pathfinder
Ambas as ferramentas vão explorar a relação entre vetores. Ao se familiarizar com o uso delas, você passa a ter uma visão mais abrangente de como construir vetores, entendendo que eles não precisam ser feitos completamente à mão, mas também por meio da interação entre objetos.

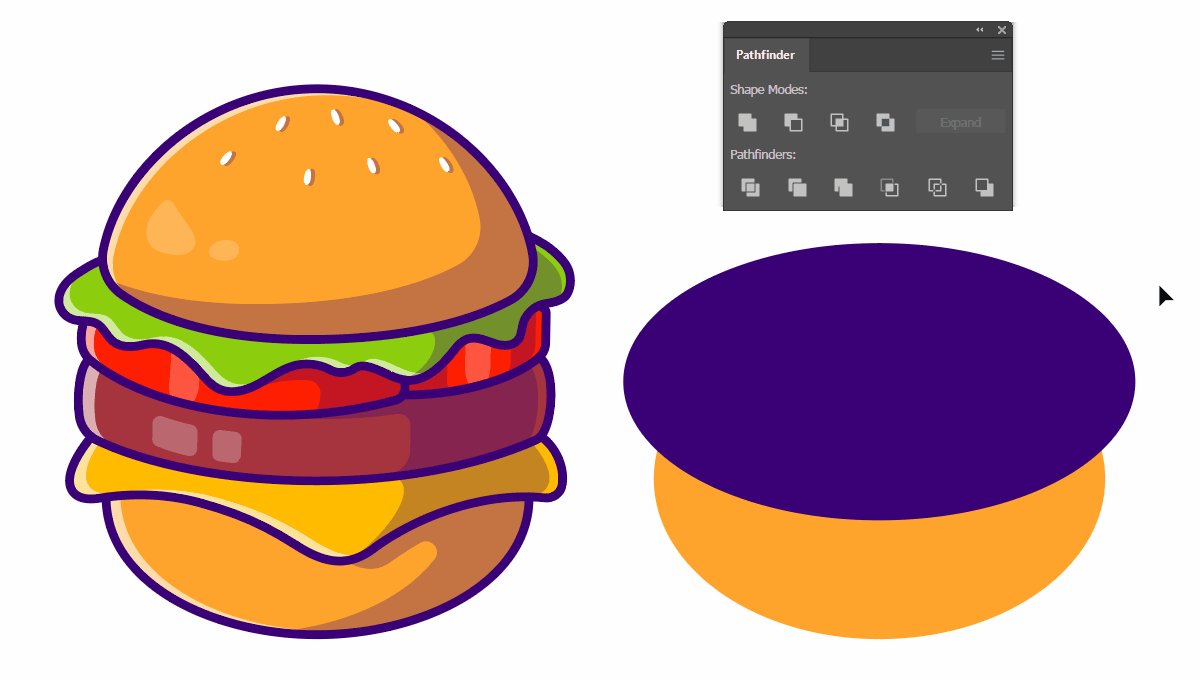
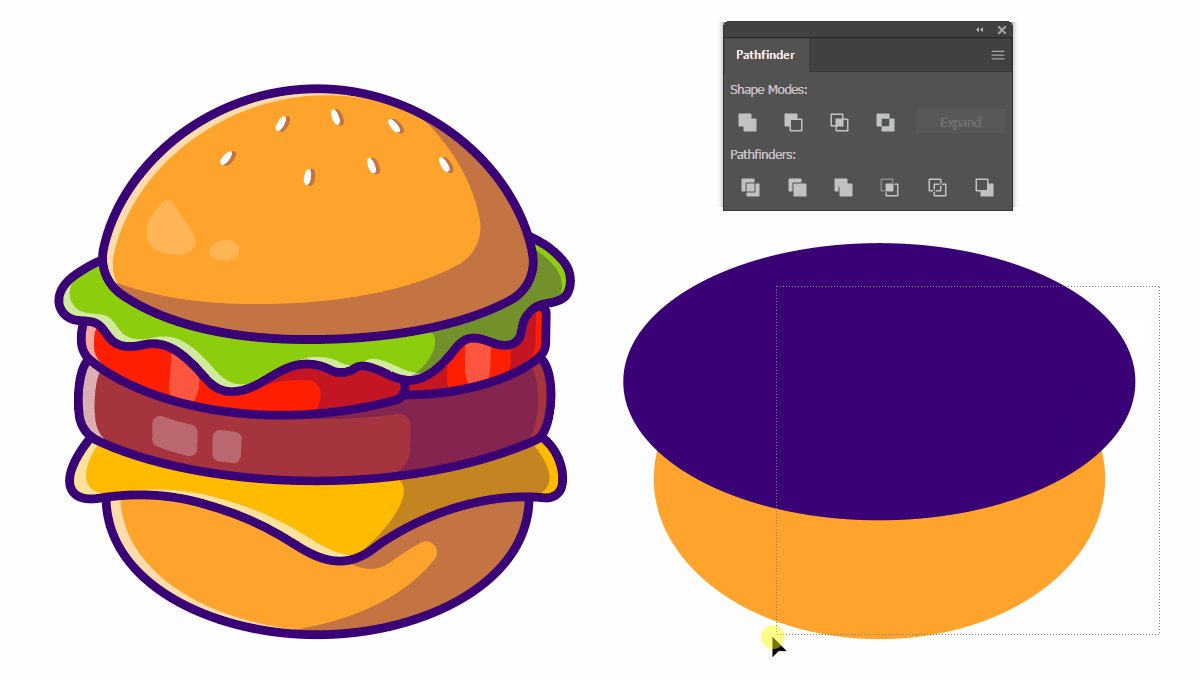
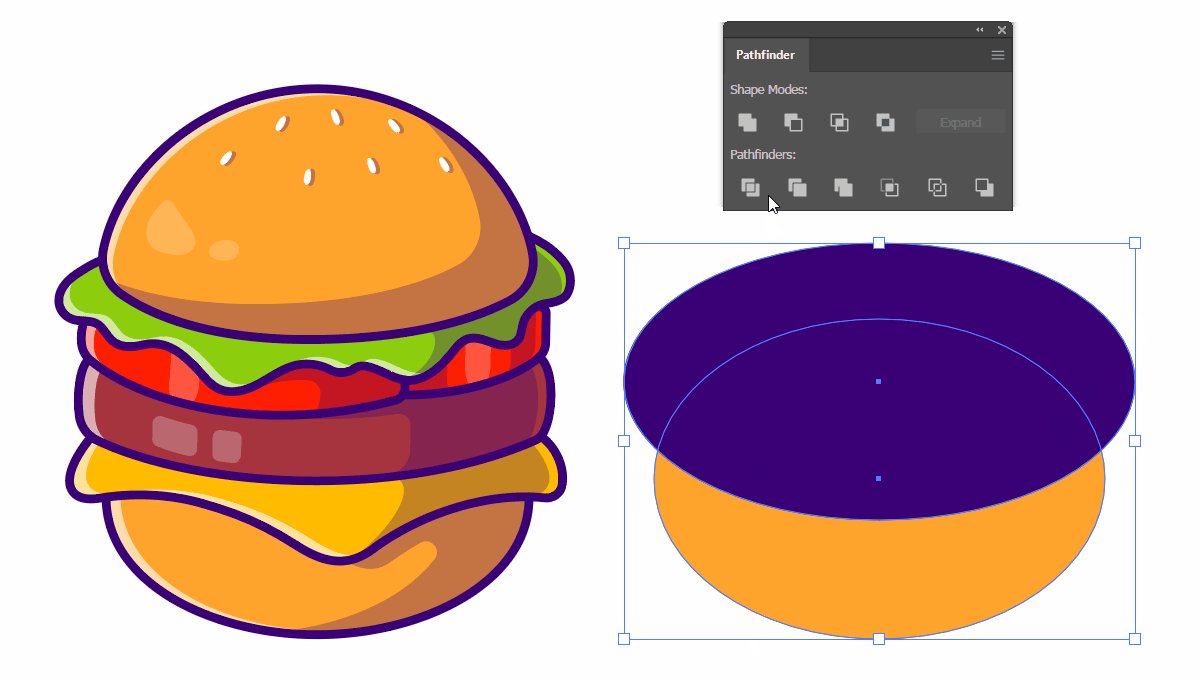
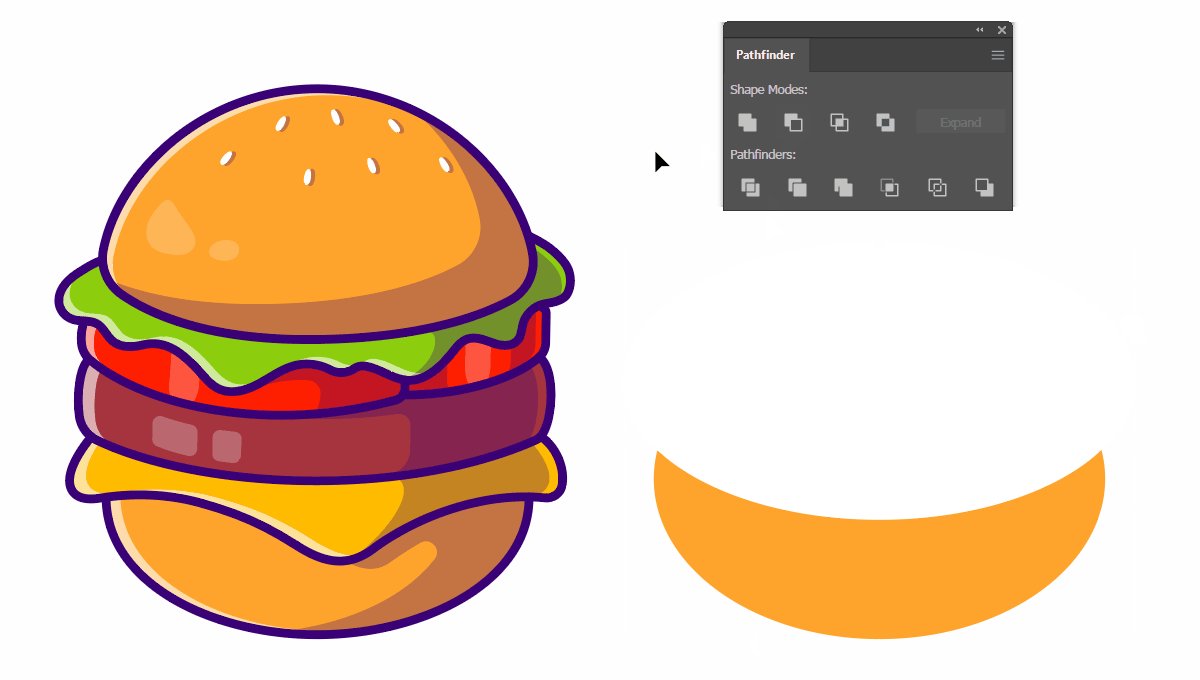
Tenhamos como exemplo o pão da parte de baixo do sanduíche. Ele pode surgir da combinação de dois círculos sobrepostos.
2.2 - Suavização de cantos
Acertar a curvatura de cantos em vetores por vezes é difícil, mas pode ser bastante facilitada com a suavização de cantos.

Valendo-se dessa funcionalidade, desenhe as linhas sem se preocupar com a reprodução da curvatura. Aqui, estamos usando como referência a alface do sanduíche.

Na sequência, com a ferramenta de Seleção Direta habilitada, ajuste as curvas com a suavização de cantos. Por fim, você pode ainda reposicionar os pontos-âncora para ajustar a posição correta deles e o acabamento geral das linhas.
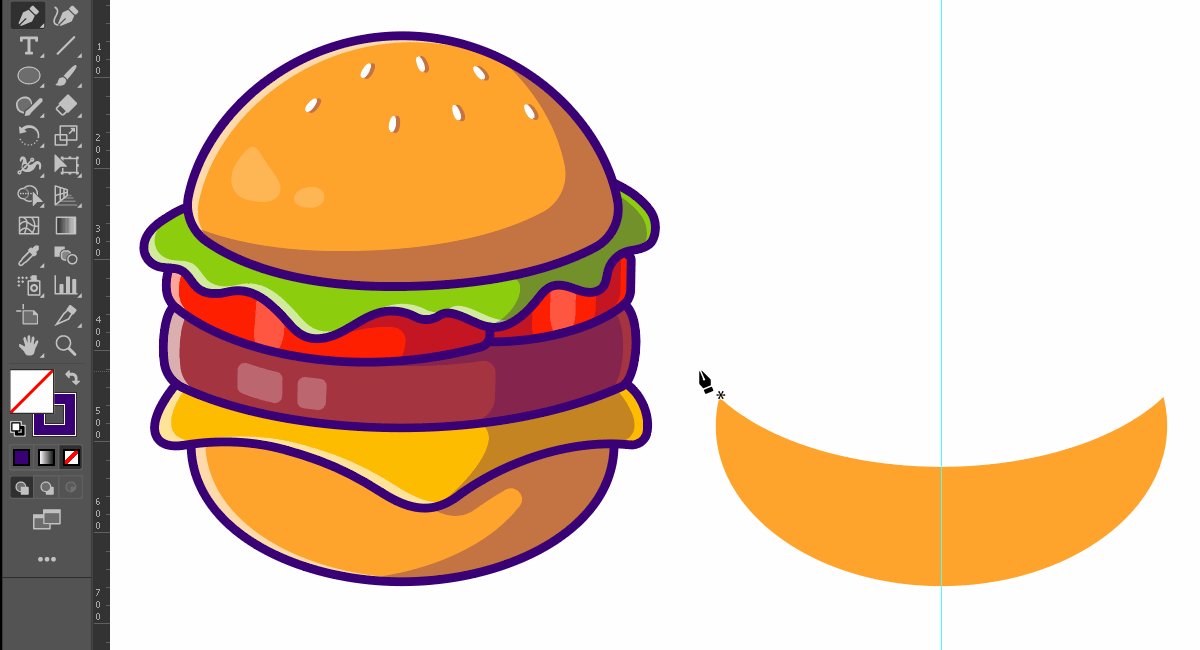
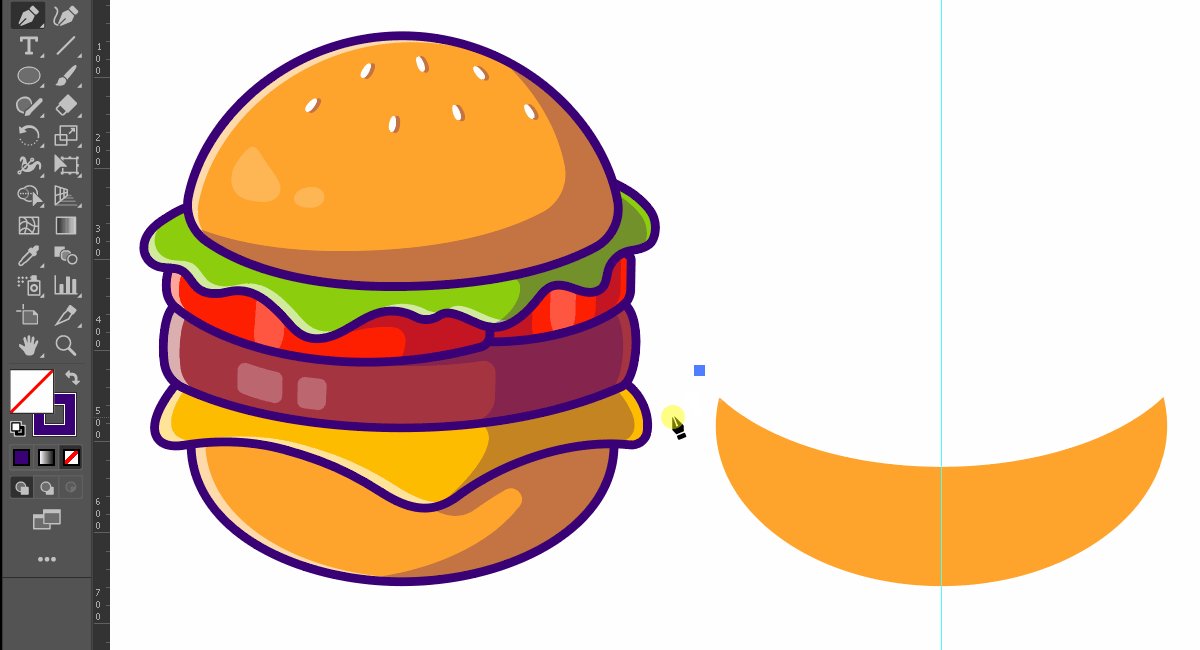
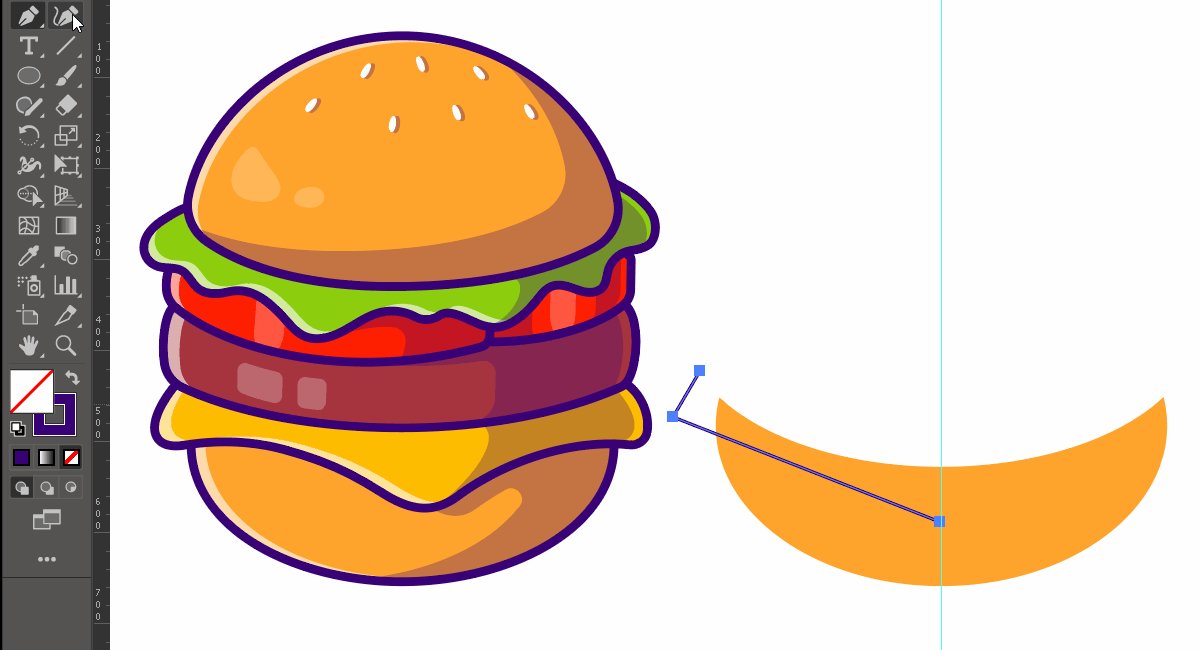
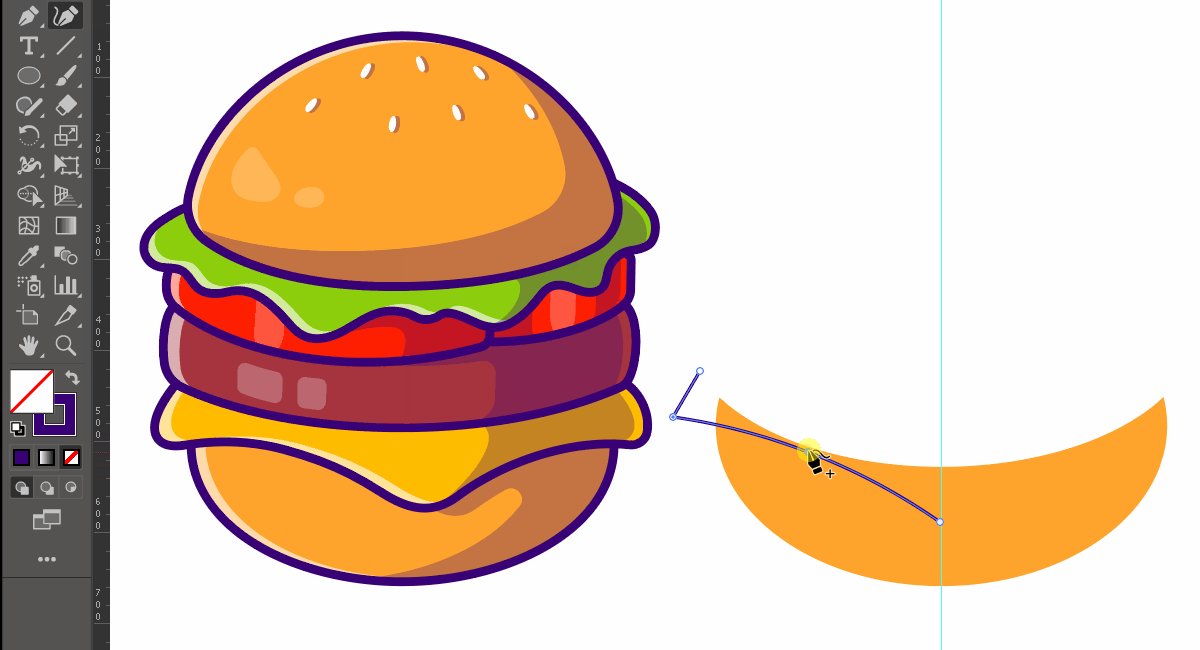
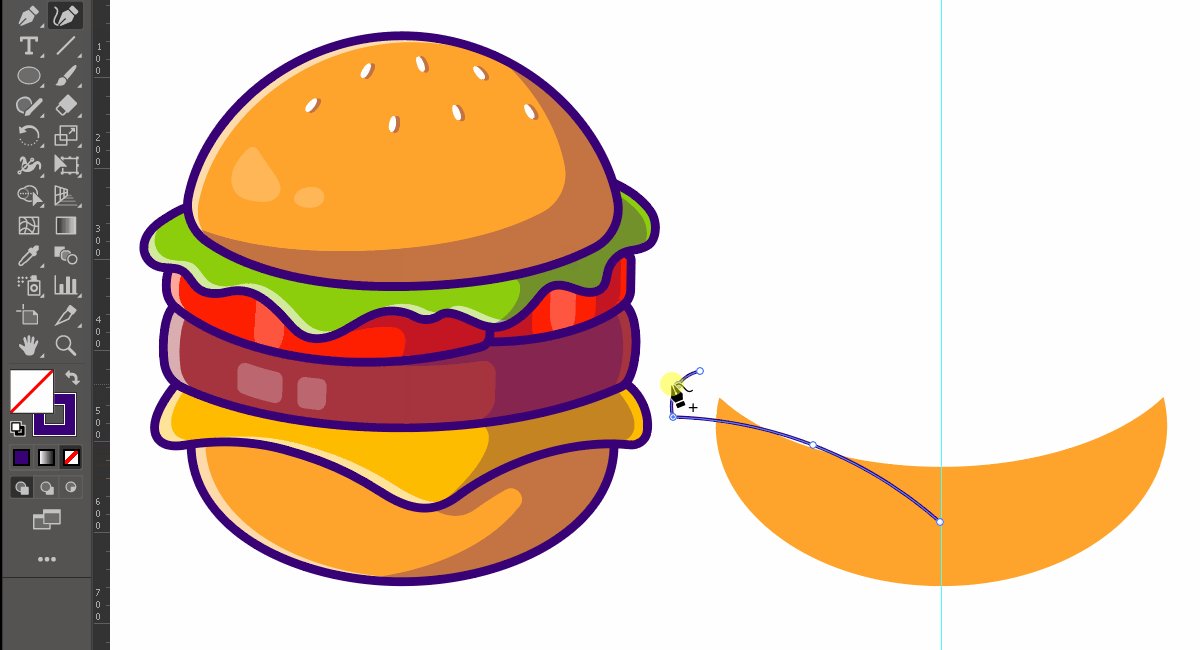
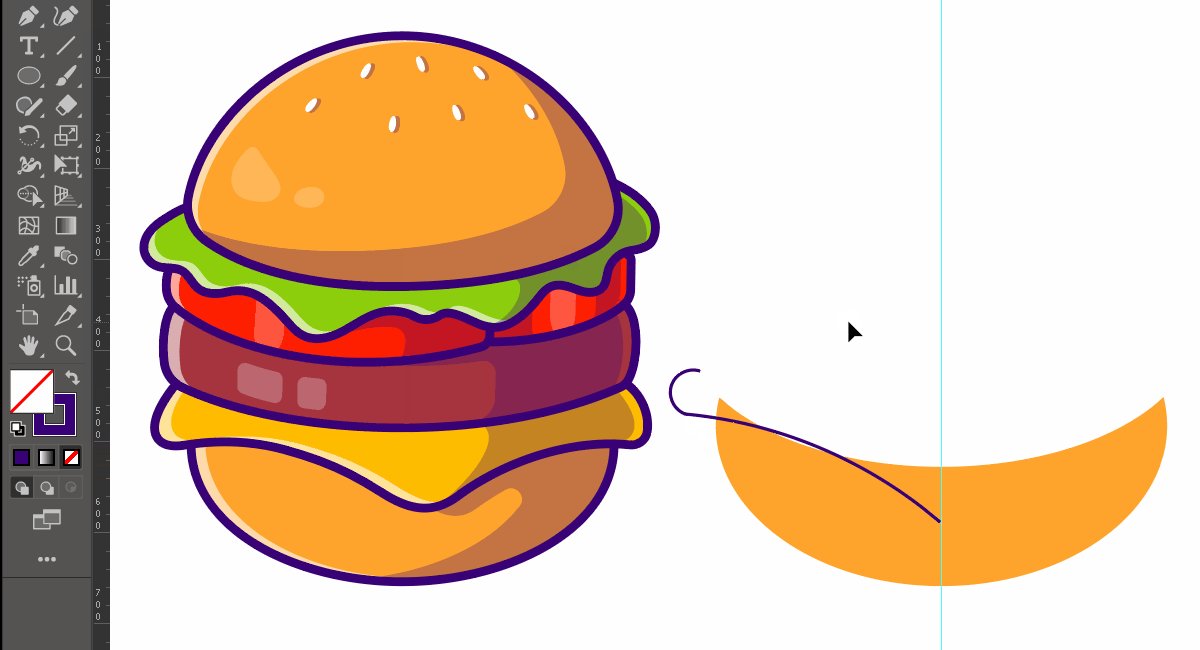
2.3 - Curvatura
Relativamente pouco usada, a ferramenta Curvatura pode ajudar muito na criação de curvas a partir de linhas retas.

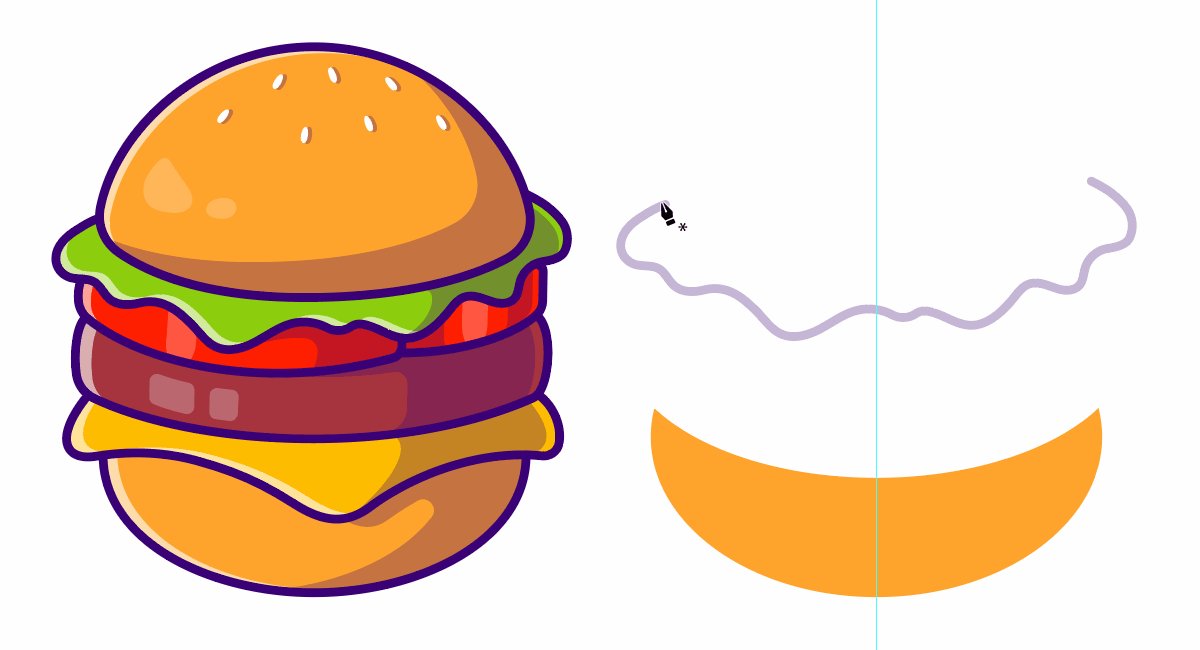
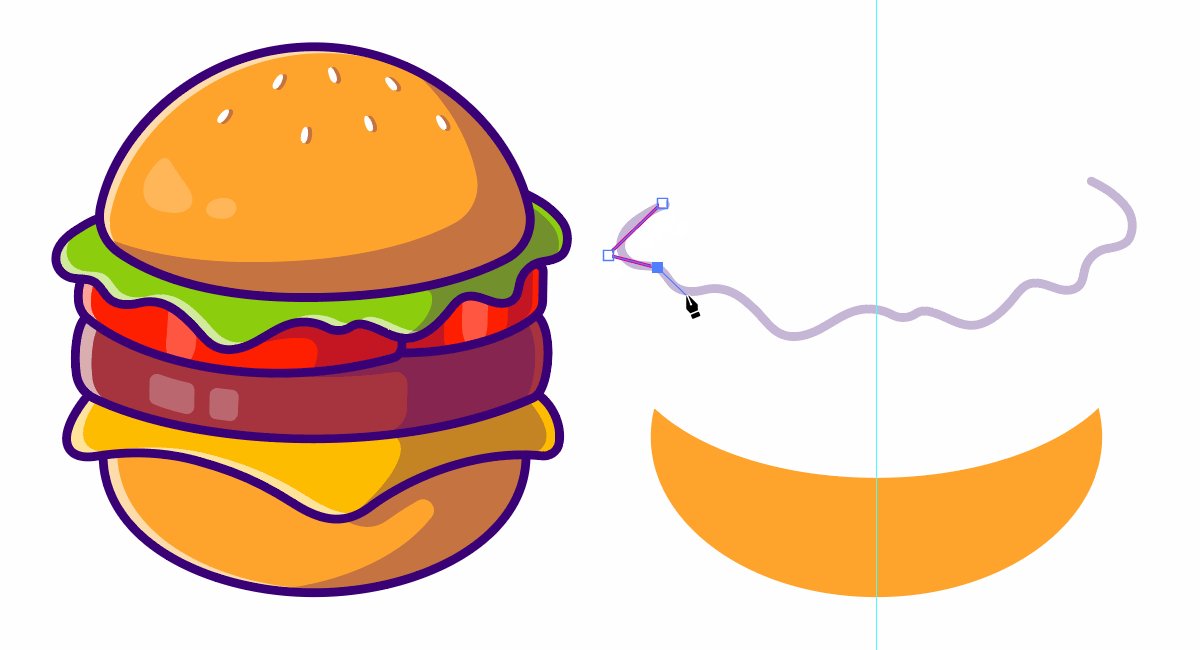
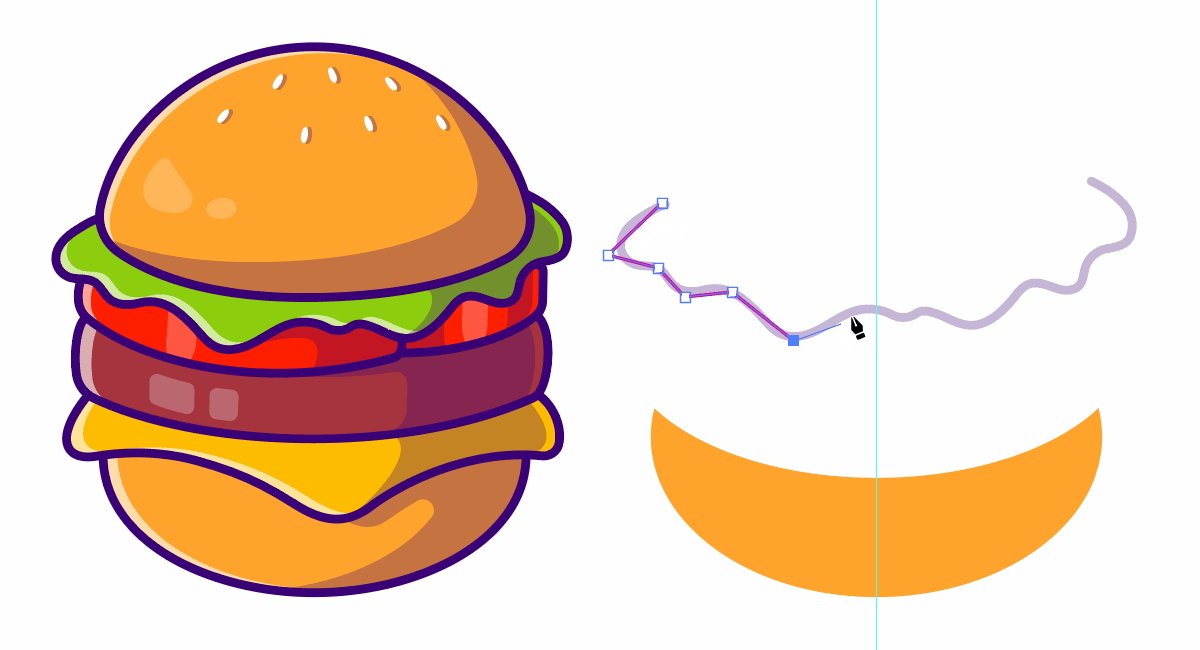
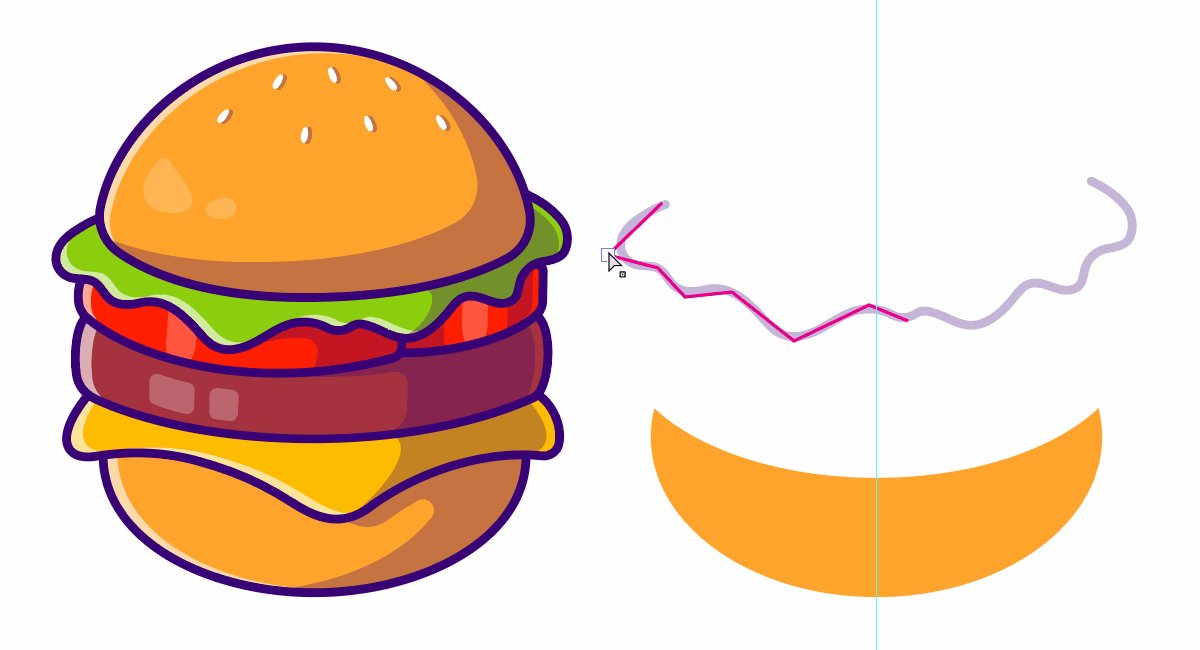
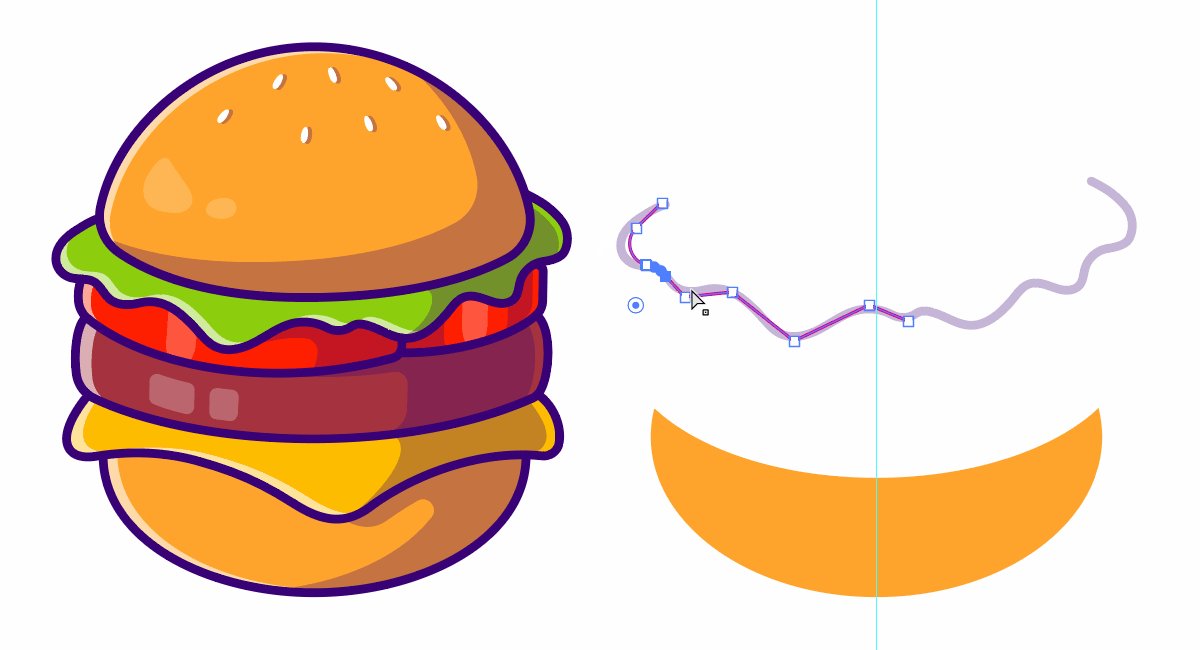
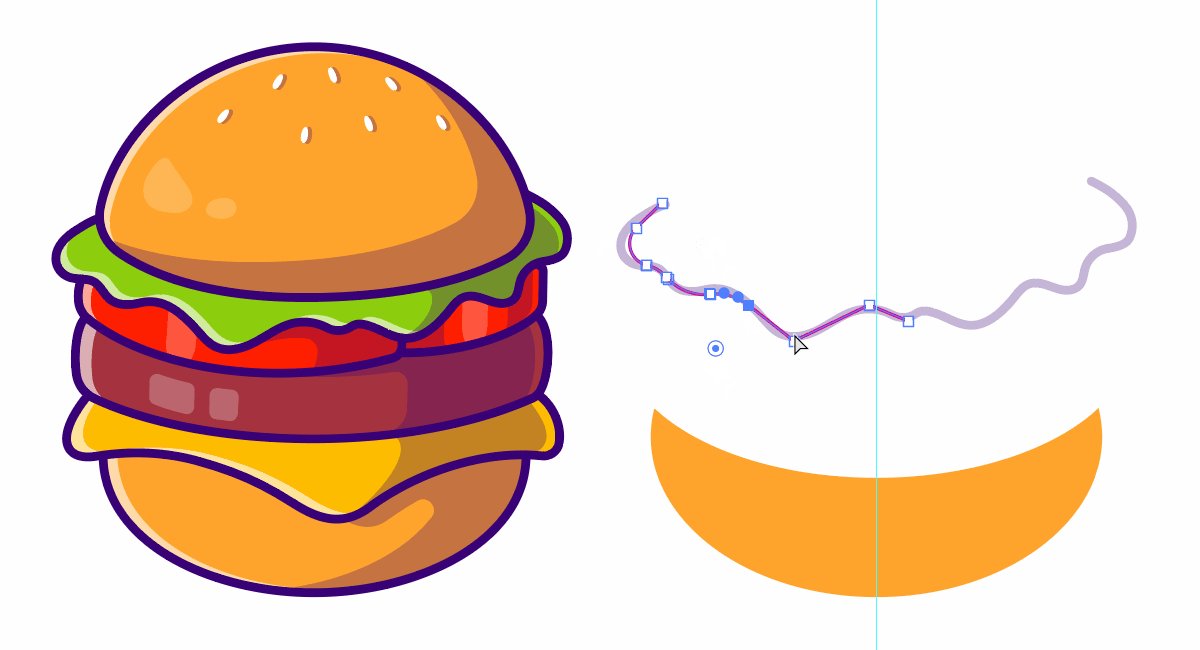
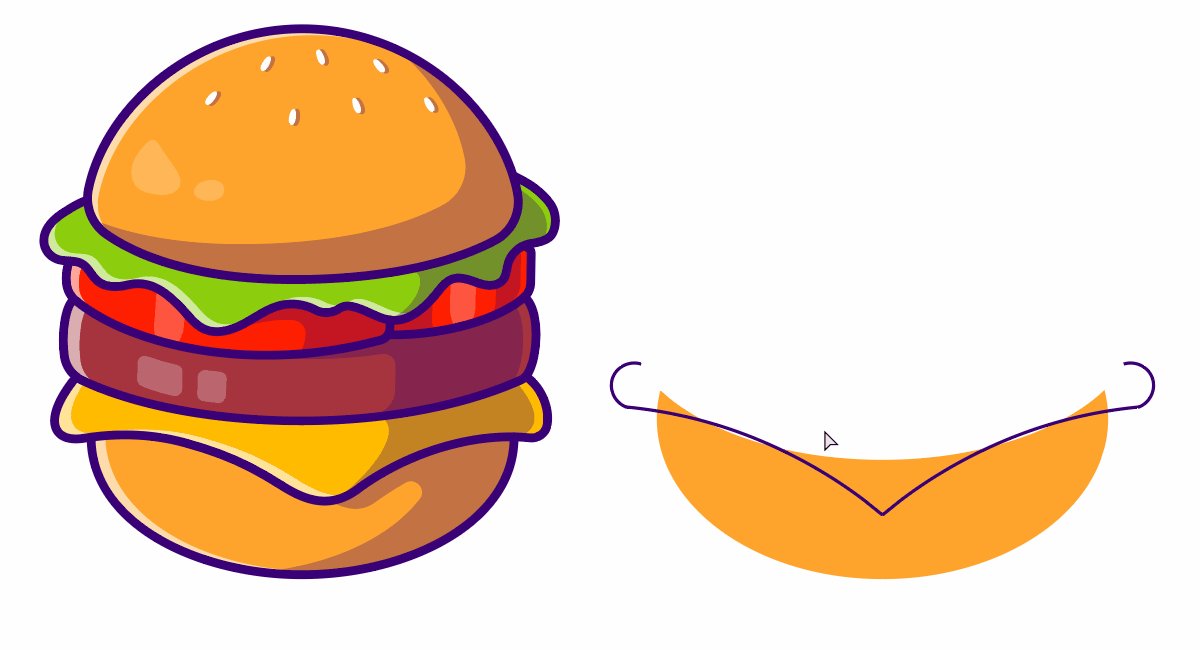
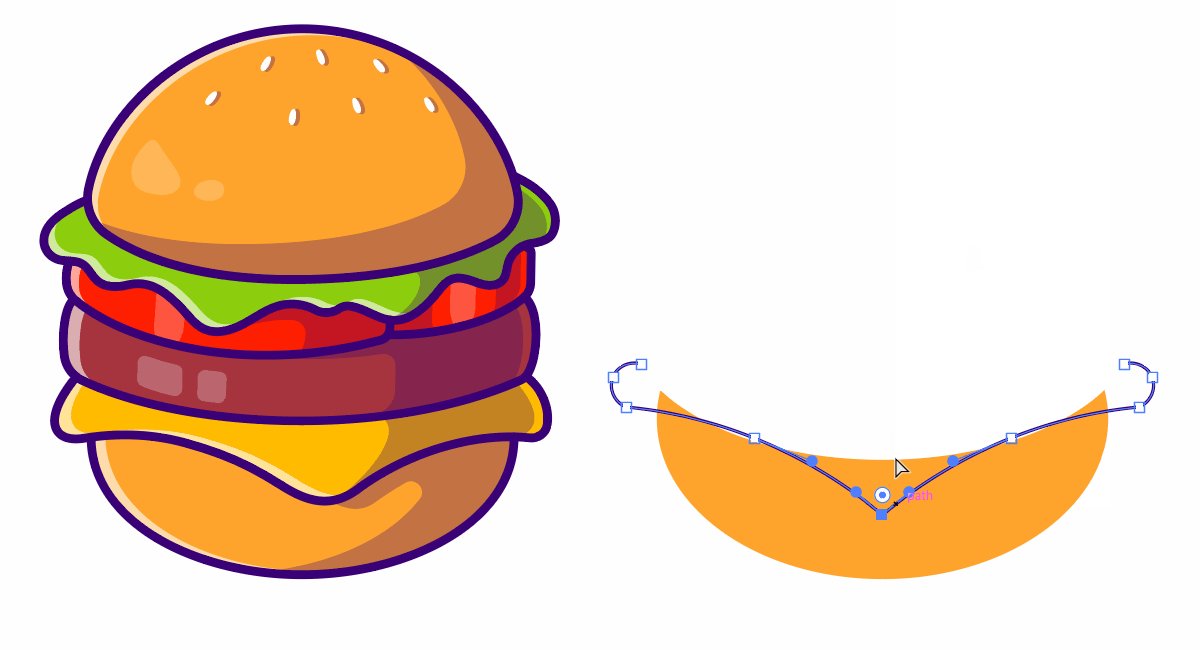
Podemos aplicar essa noção no desenho do queijo do cheeseburger. Assim como no caso da suavização de cantos. Primeiro, desenhamos linhas retas.

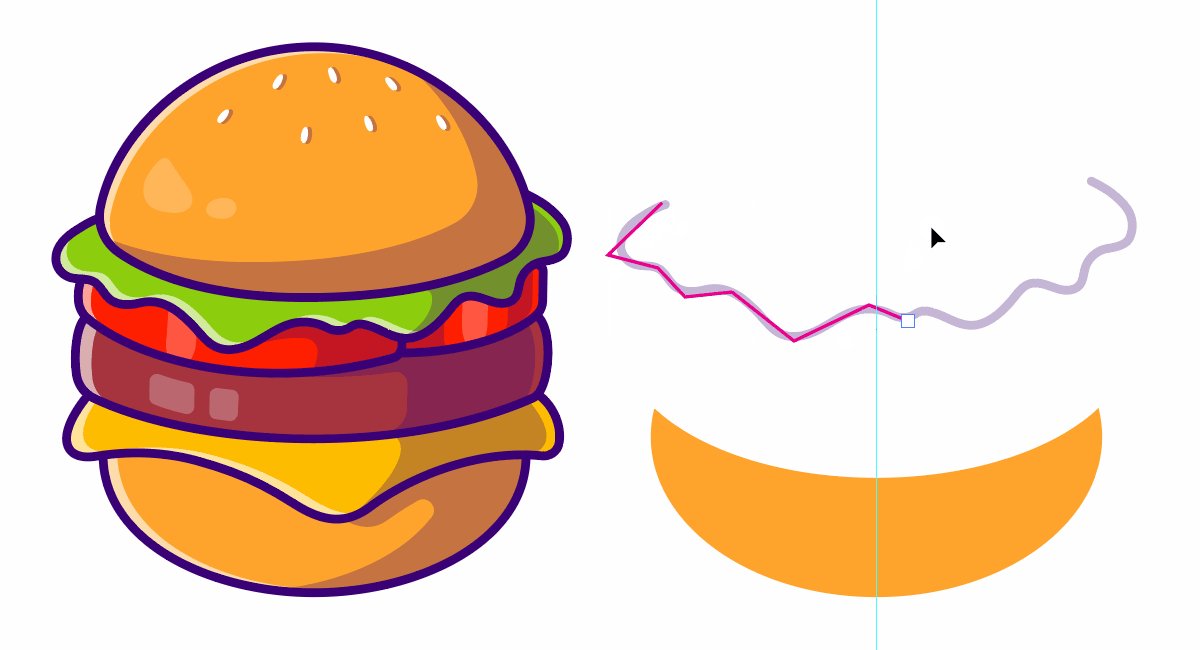
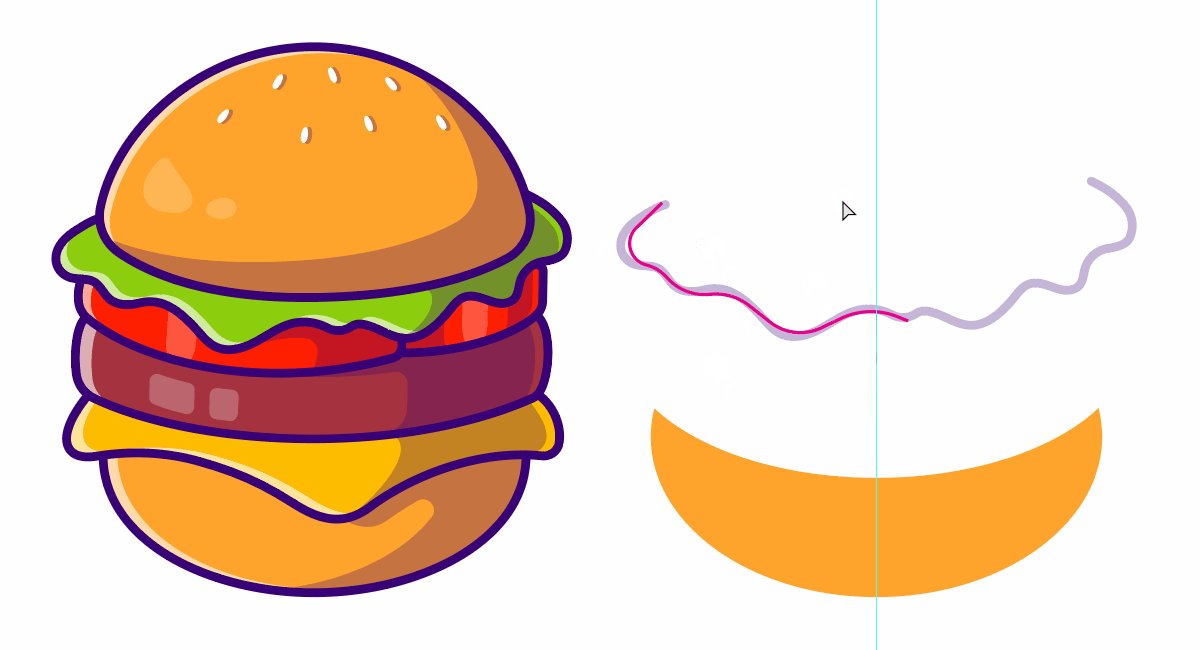
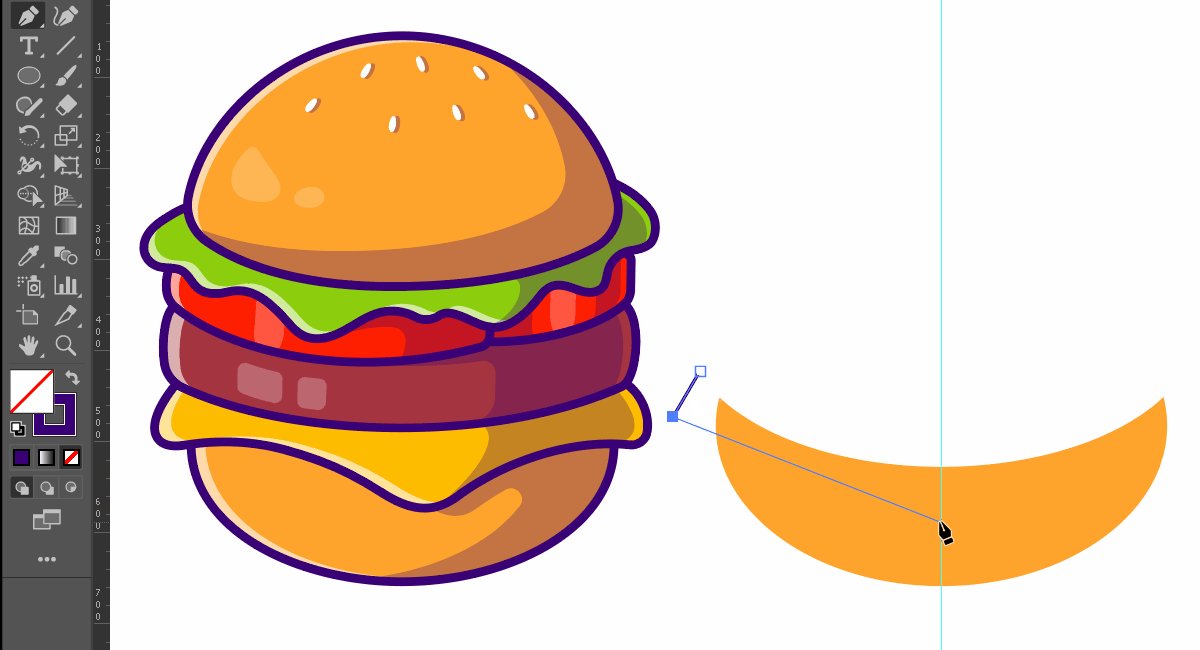
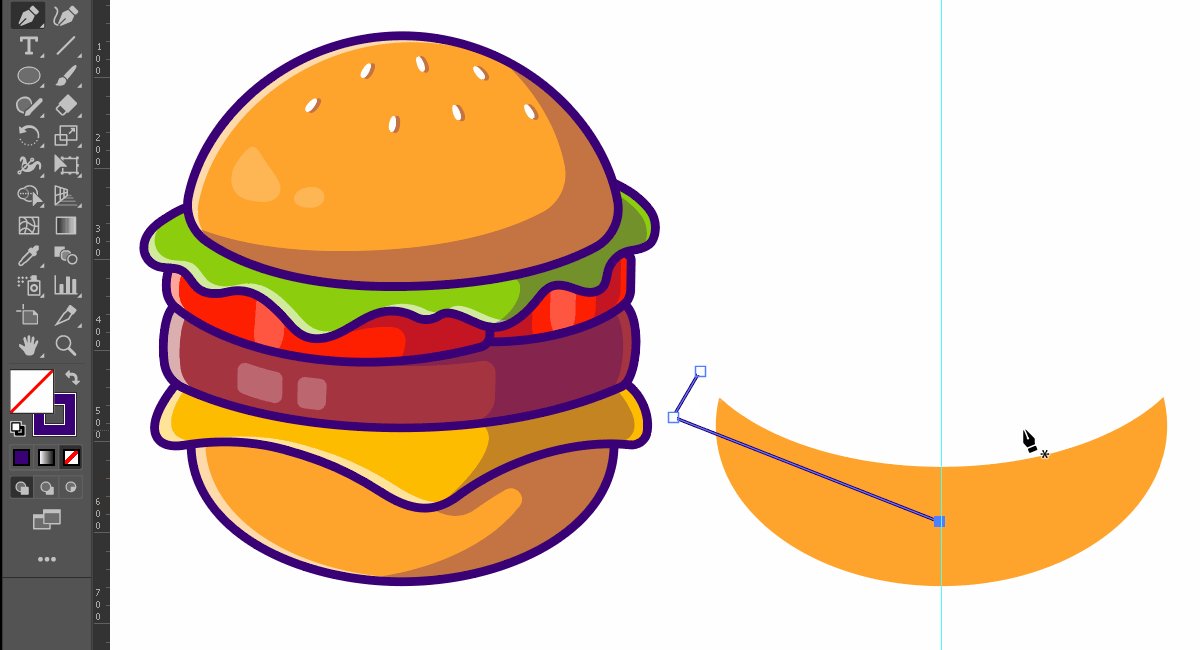
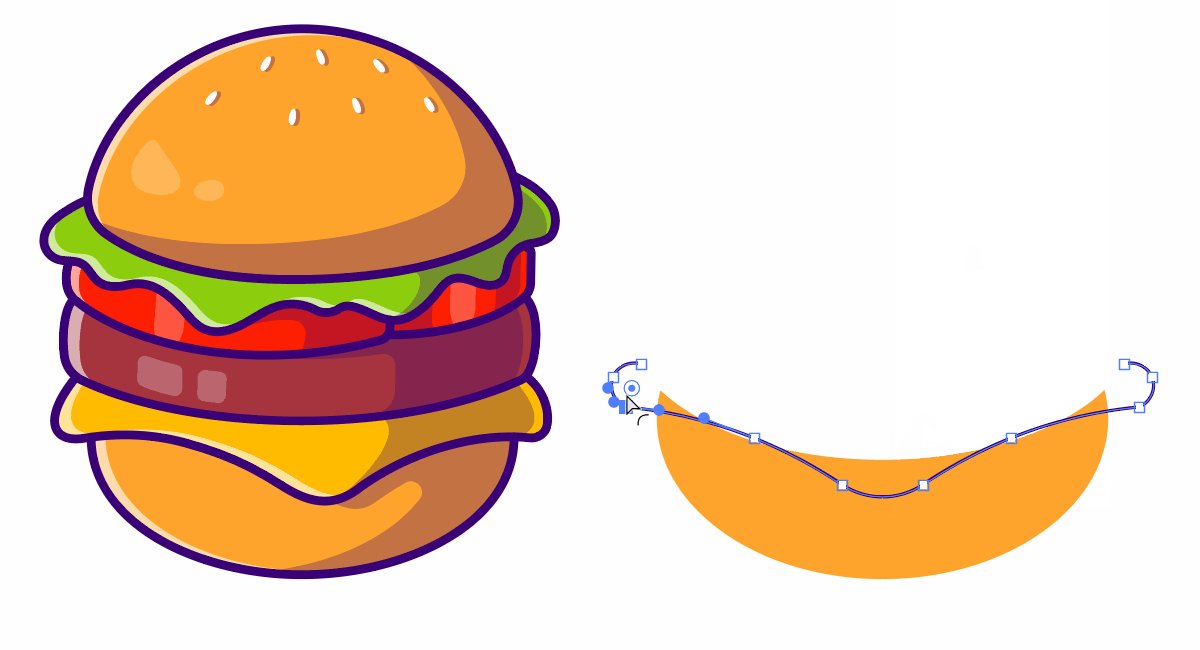
Depois, com a ferramenta Curvatura, curvamos as linhas.

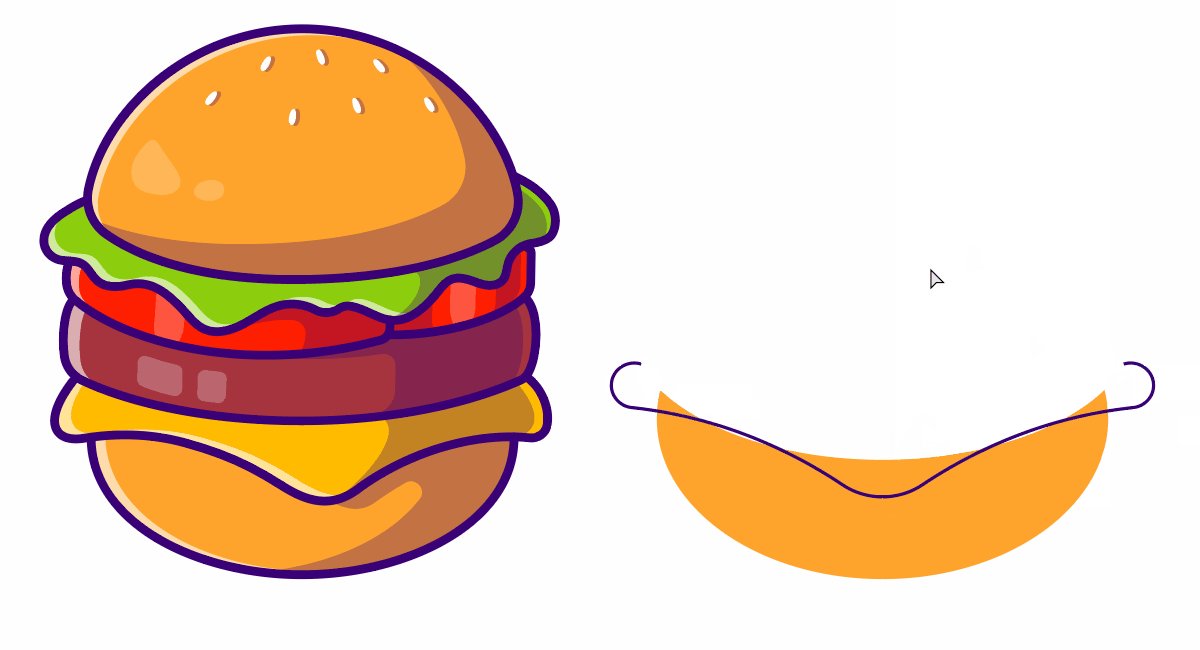
Por último, duplica-se a metade do queijo e ambas são unidas. É possível ainda suavizar os cantos para conferir um acabamento mais natural.
3. Dê atenção à iluminação
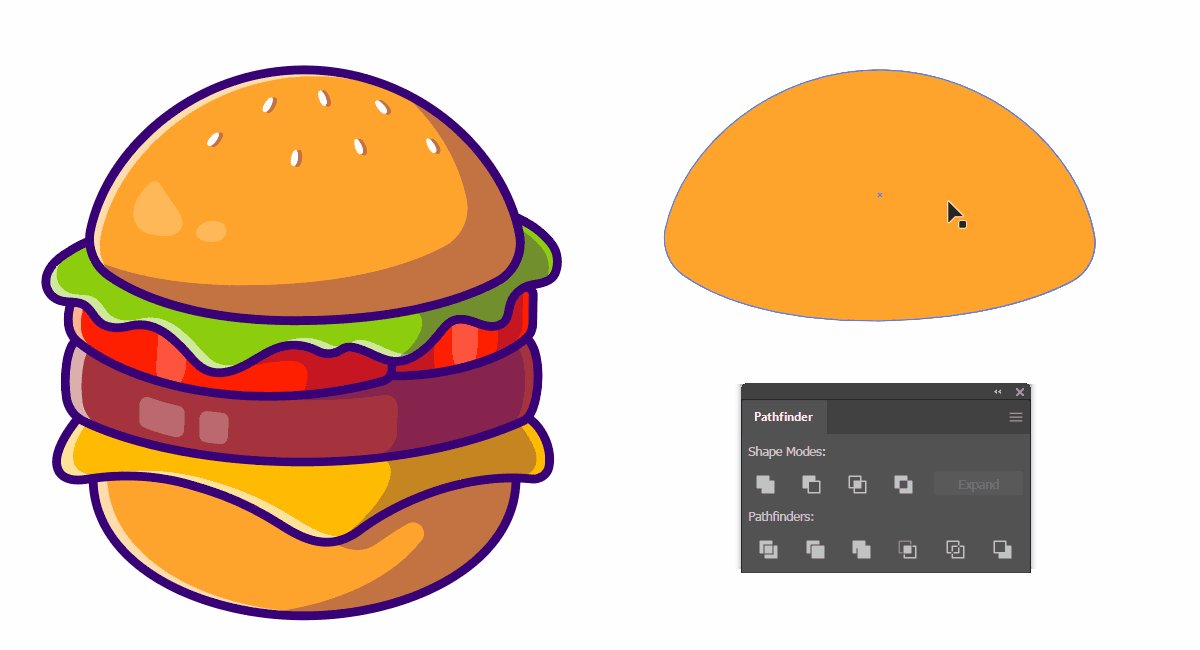
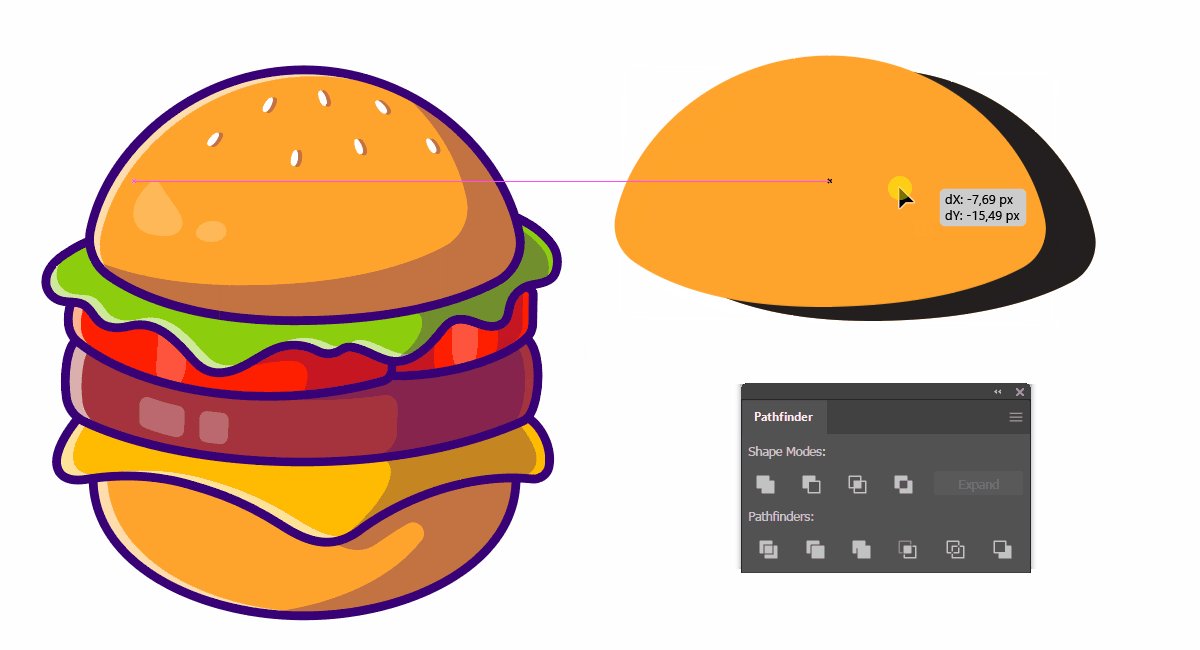
Especialmente útil em artes que procuram trazer uma noção mais pronunciada de tridimensionalidade, luz e sombra precisam ser reproduzidas nos vetores.
Em primeiro lugar é necessário definir de onde vem a luz para, na sequência determinar onde serão as porções claras e escuras da ilustração. No exemplo do sanduíche, consideramos que a luz incide da esquerda para a direita

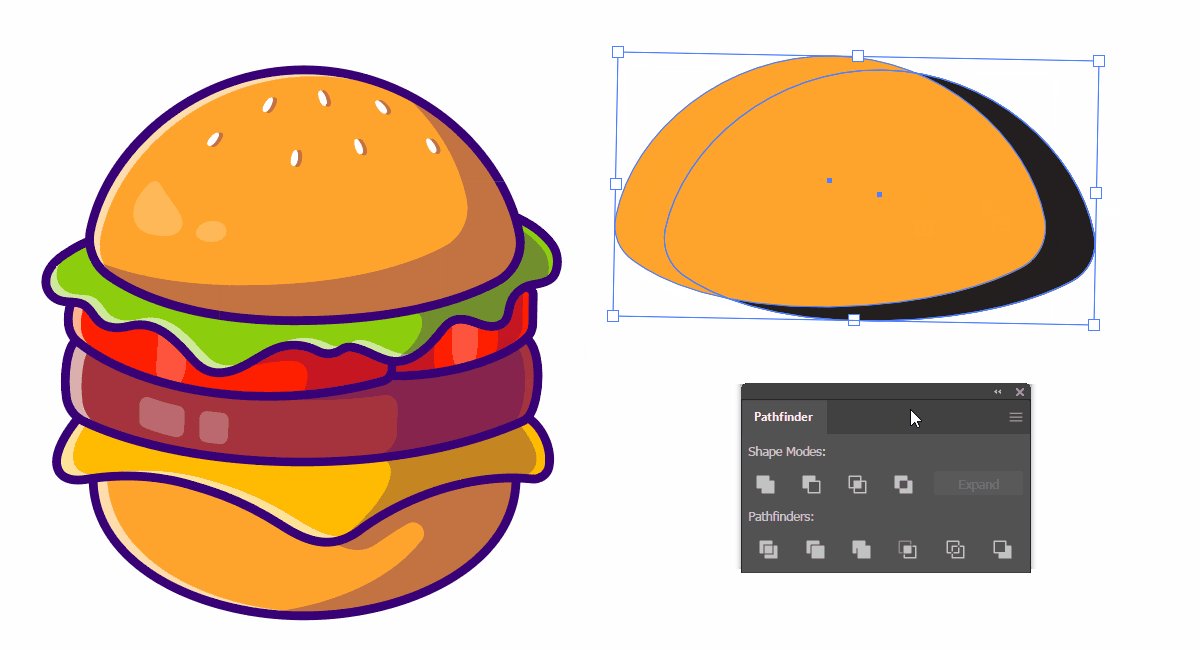
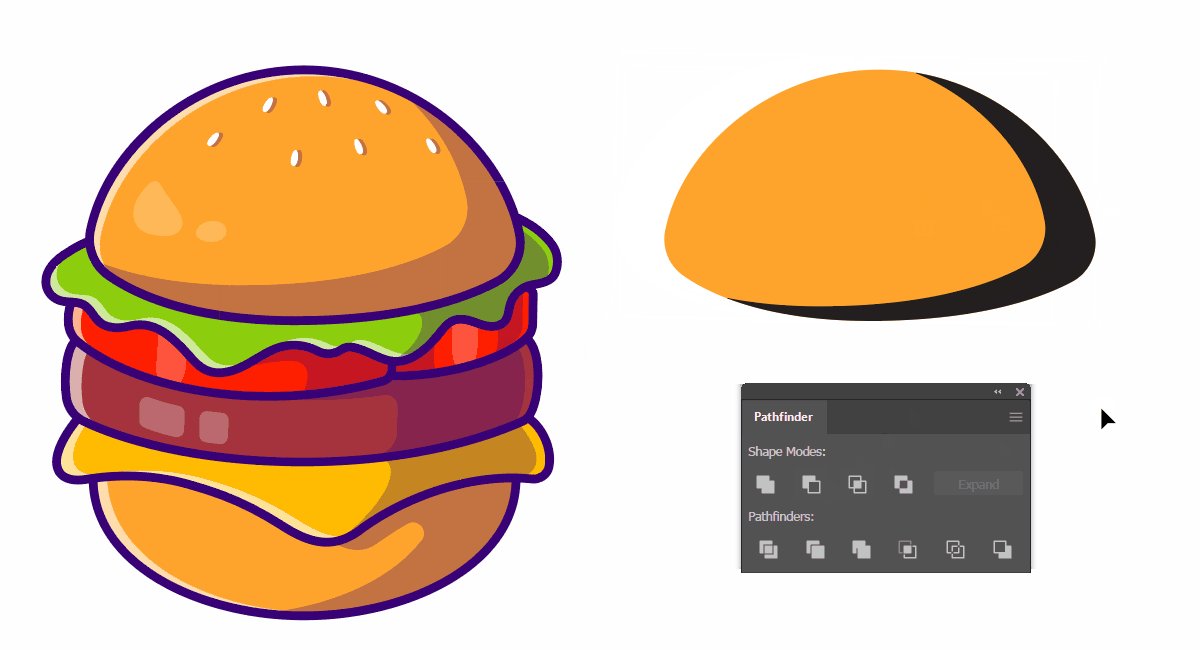
Com esse ponto estabelecido você deve desenhar onde, no vetor, está a sombra. Dessa forma, temos então um contraste entre cor mais clara e cor mais escura, marcando onde a luz se projeta no objeto. A ferramenta Pathfinder é uma ótima técnica para se produzir estas novas formas.

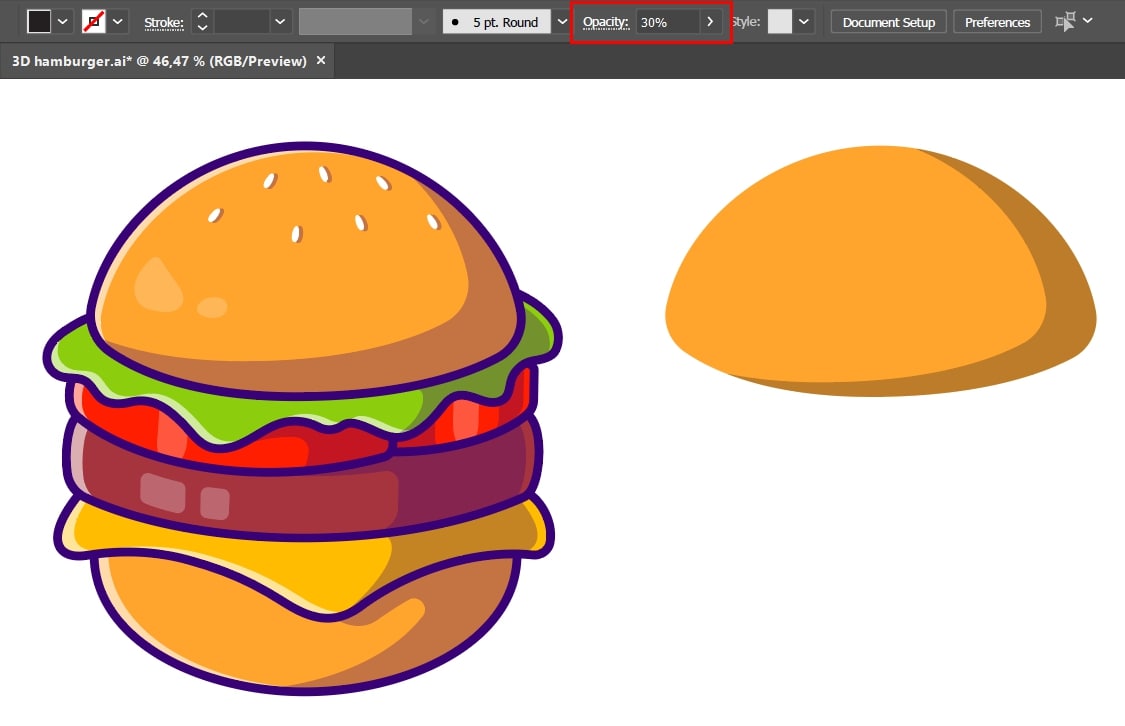
Após a sombra ter sido desenhada, ajuste a opacidade, para que ela não fique tão grosseiramente marcada na arte.
Concluindo
A criação de vetores complexos demanda tempo e treinamento e será melhor ainda se usarmos as melhores práticas durante esse processo. Neste artigo vimos três dicas de como otimizar o desenho de vetores no Illustrator.
Caso você queira se aprofundar ainda mais na construção de ilustrações vetores, confira o nosso curso Ilustrações para interfaces digitais. Ele faz parte da formação Adobe Illustrator para interfaces digitais. Nela, nós vamos juntos aprender a trabalhar com o principal software de design para o desenho de vetores, o Adobe Illustrator e como utilizá-lo para criar diversos tipos de materiais para serem usados no ambiente digital.
Até a próxima!
Créditos
Instrutor:
Apoio didático
