Aplique ilustrações em objetos 3D no Illustrator

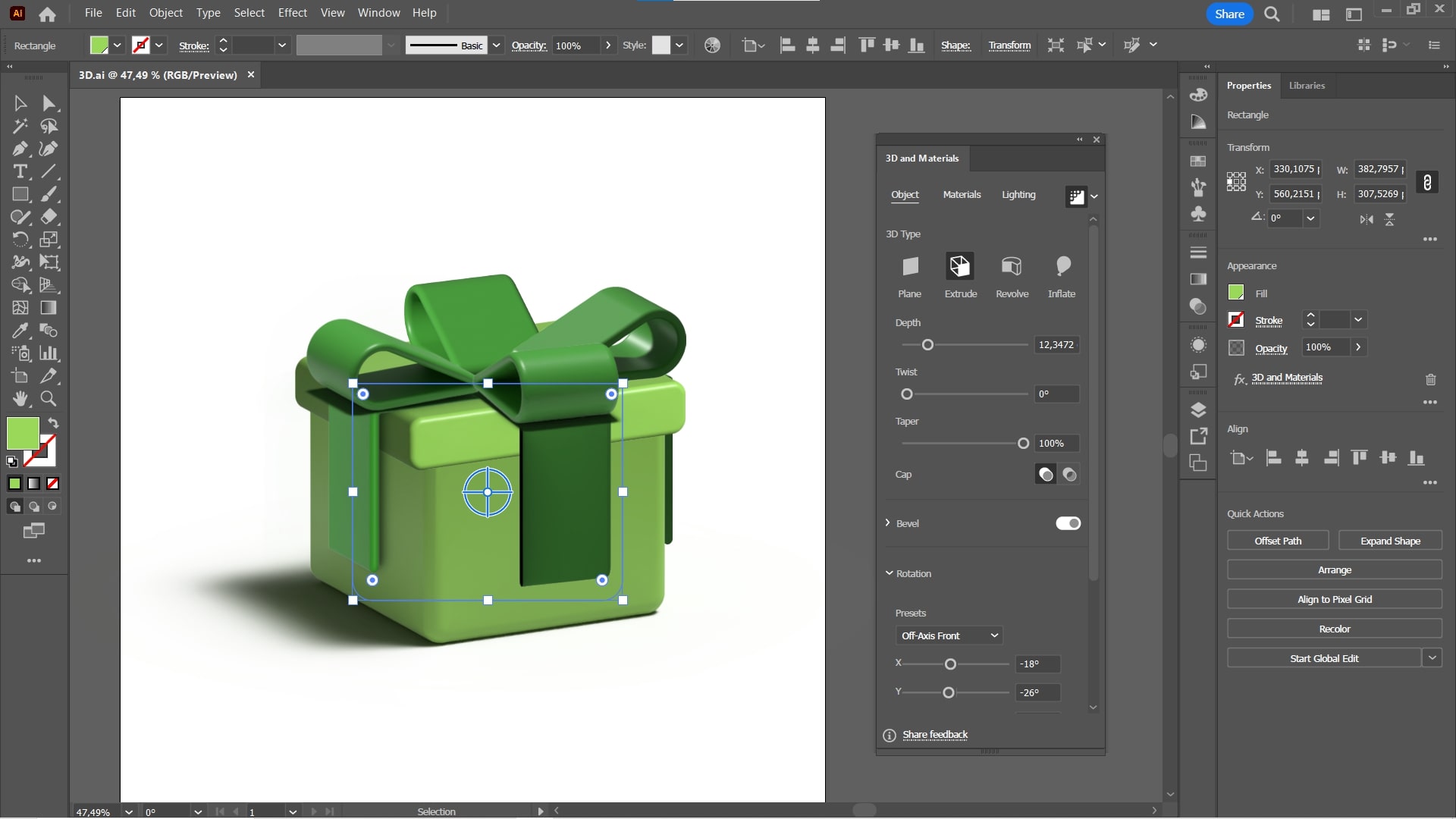
A ferramenta 3D and materials
Ao adquirir, em 2019, a empresa francesa Allegorithmic e os seus respectivos programas Substance, a Adobe mostra um esforço em marcar maior presença no universo da modelagem 3D, inclusive incorporando novas funcionalidades aos softwares clássicos, como o Illustrator. Não à toa, ao final de 2021 foi lançada para a versão Creative Cloud 2022 deste programa a ferramenta 3D and materials, que traz um pouco dessas novas tecnologias ao Illustrator, oferecendo agora ajustes e resultados mais sofisticados aos objetos tridimensionais.

Na formação Adobe Illustrator para interfaces digitais temos um curso que trata justamente da criação de objetos 3D no Illustrator. Nele, entre outras coisas, apresentamos a ferramenta 3D and materials e como ela pode ser usada para construir assets para os seus projetos de design.
Neste artigo, vamos entender como utilizar esta ferramenta para aplicar gráficos, como padronagens e outros desenhos vetoriais, em superfícies 3D. Dessa forma, você pode personalizar ainda mais os seus objetos 3D.

Aplicando as suas artes
Trazer grafismos para objetos 3D apresenta a possibilidade de criarmos os nossos próprios mockups - isto é, simulações de produtos -, além, é claro, de personalizarmos os nossos 3D.
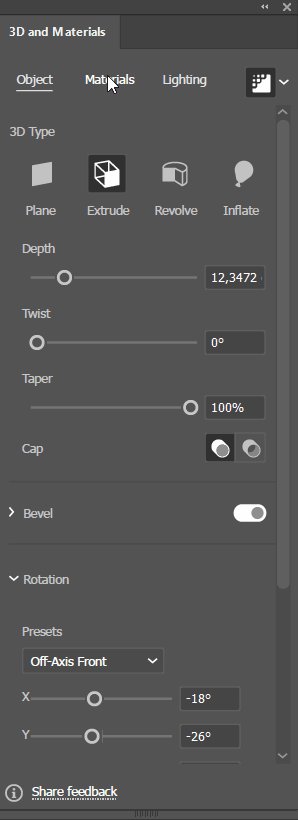
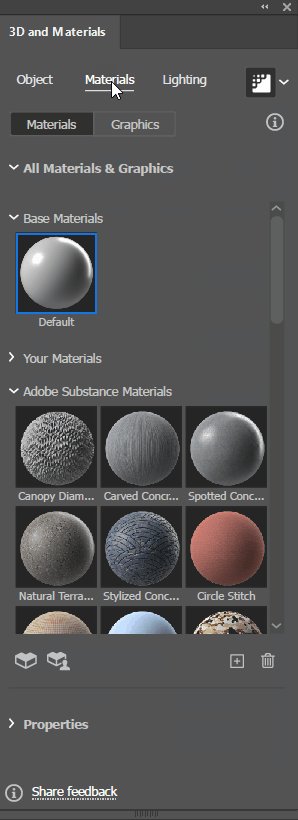
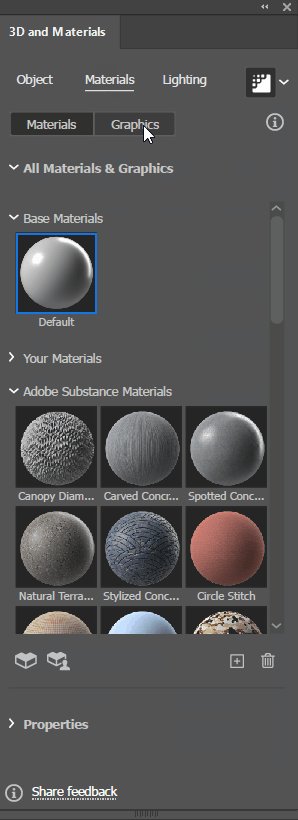
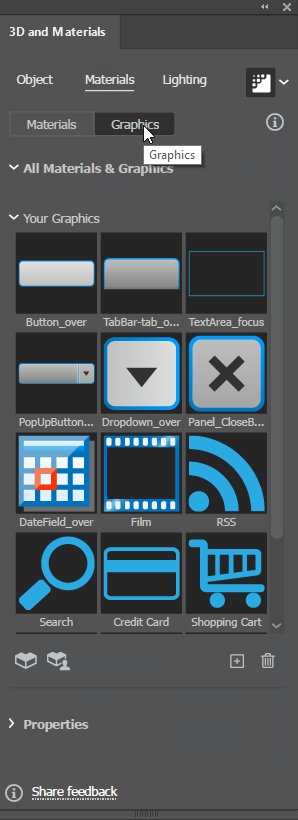
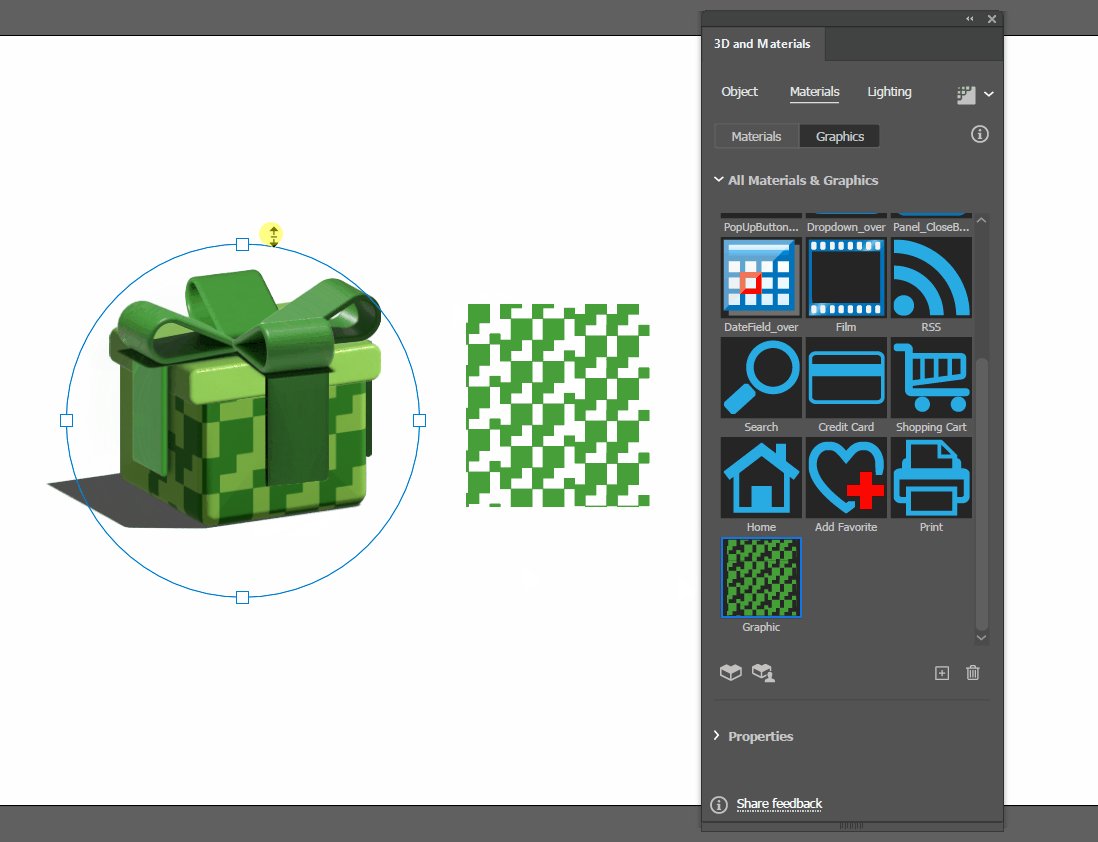
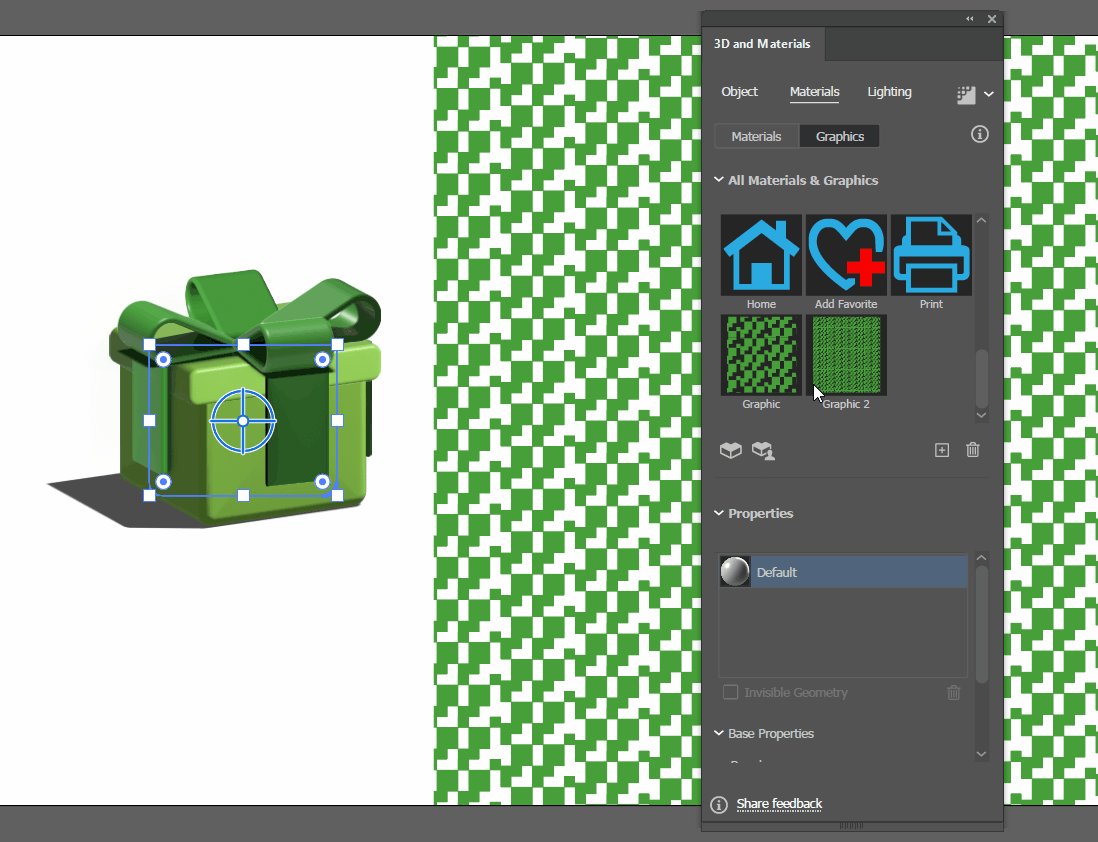
Após já ter um objeto 3D pronto, o primeiro passo é abrir a ferramenta 3D and materials e acessar a aba Materials. Note como há a opção Graphics: é essa que vamos usar.

O Illustrator oferece uma biblioteca padrão de gráficos, como podemos ver em Your Graphics. A ideia aqui, no entanto, é aproveitar um grafismo que nós tenhamos criado.

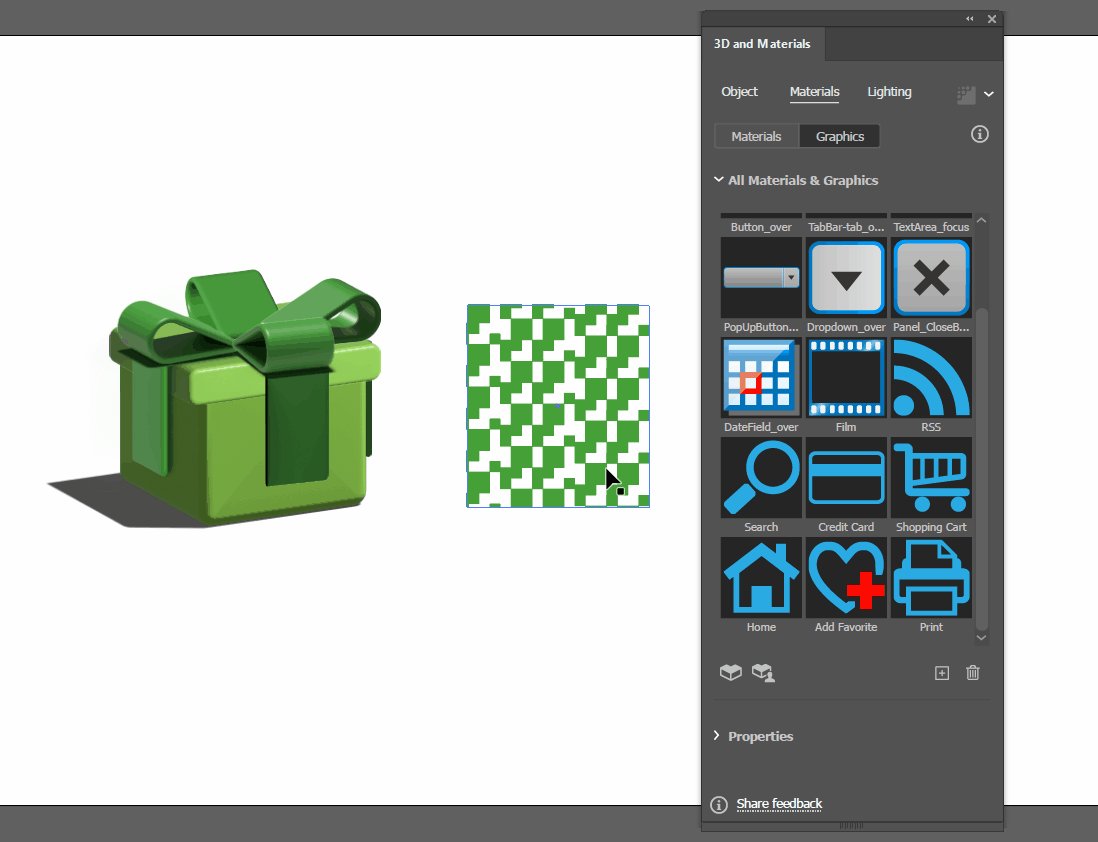
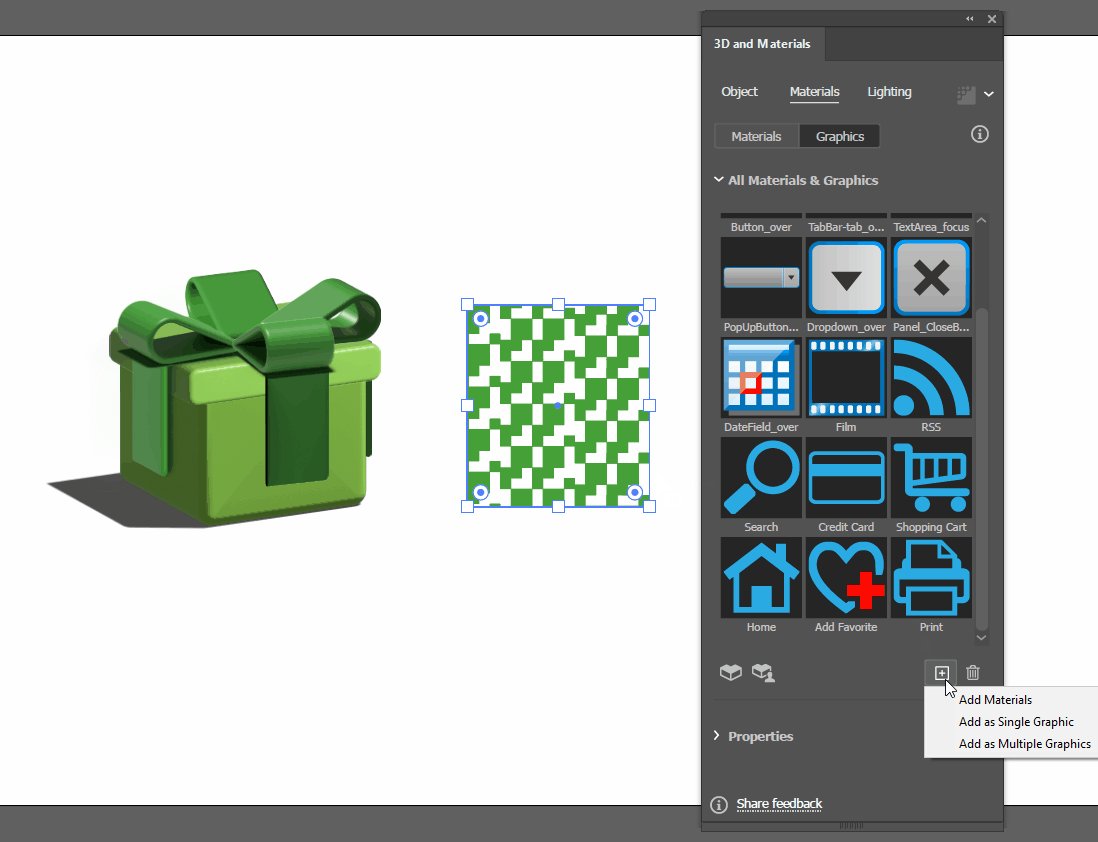
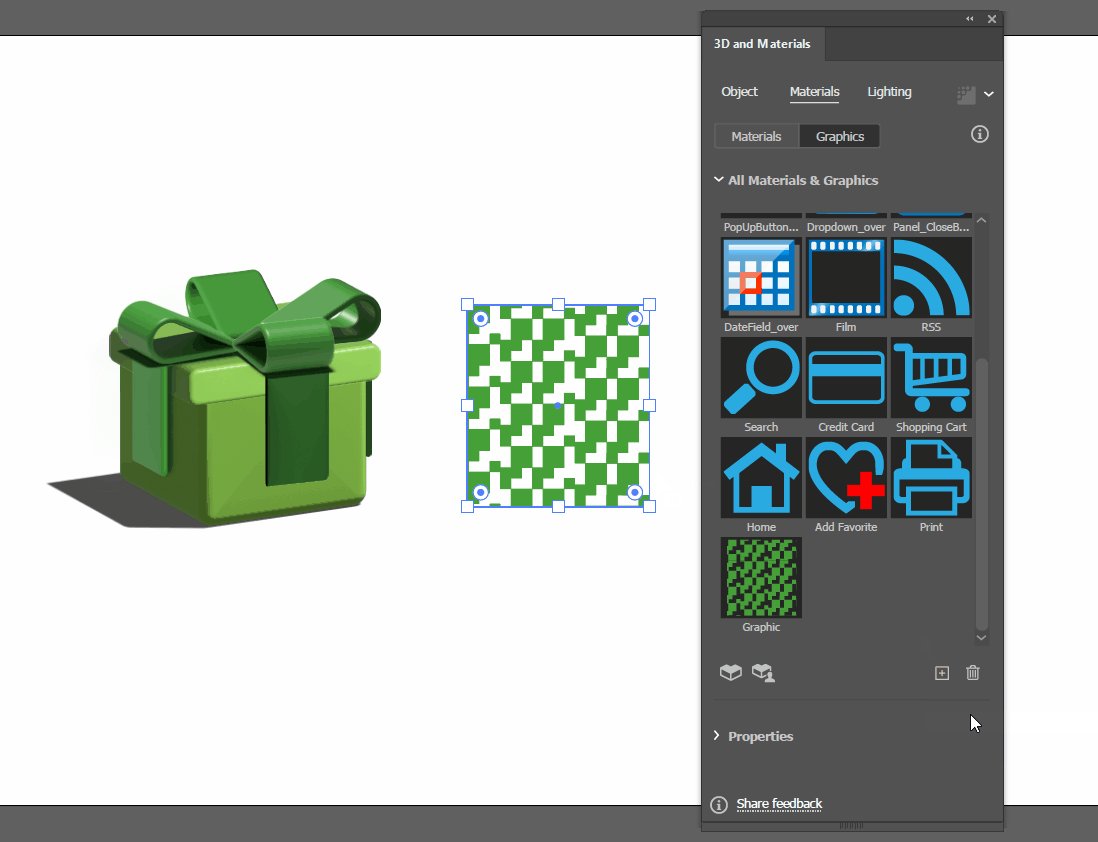
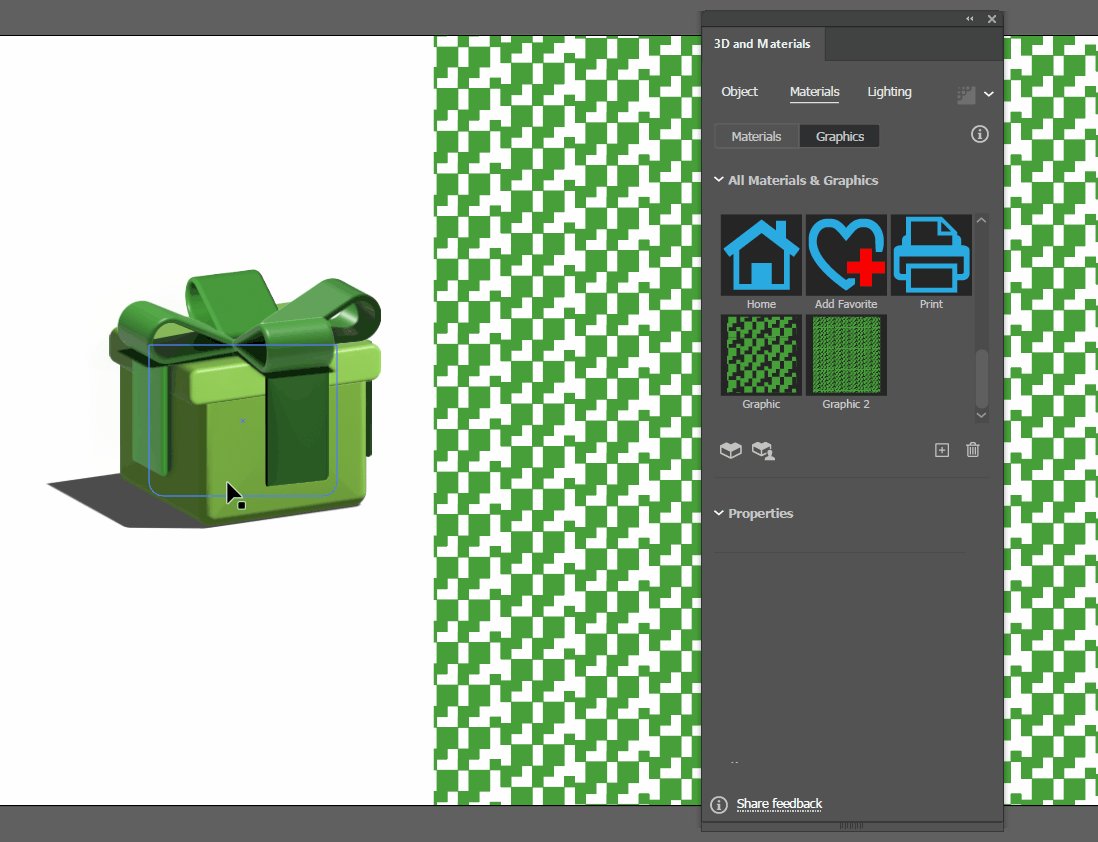
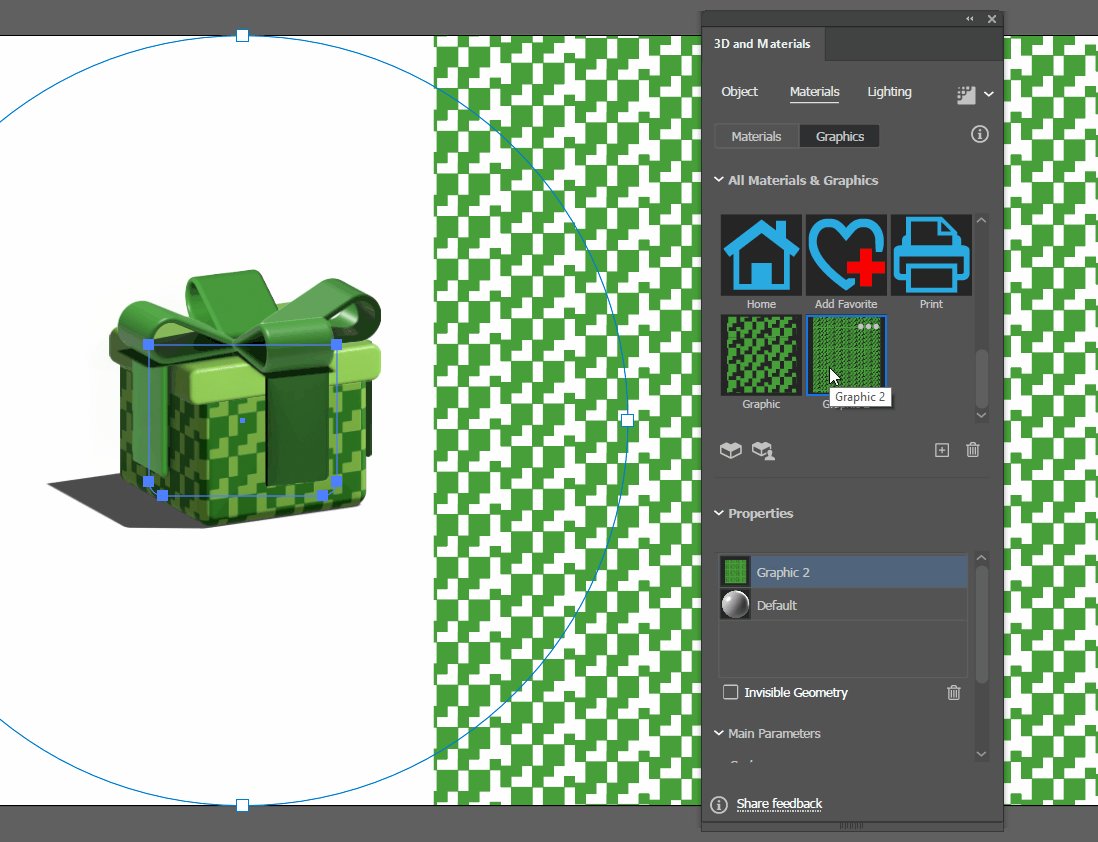
Vamos, então, aplicar uma padronagem que desenvolvemos no curso Adobe Illustrator: criação de ícones e fundos para interfaces digitais. Com ela selecionada, basta clicar no símbolo + do painel Graphics e na sequência em Add as Single Graphic para adicioná-la à sua coleção.

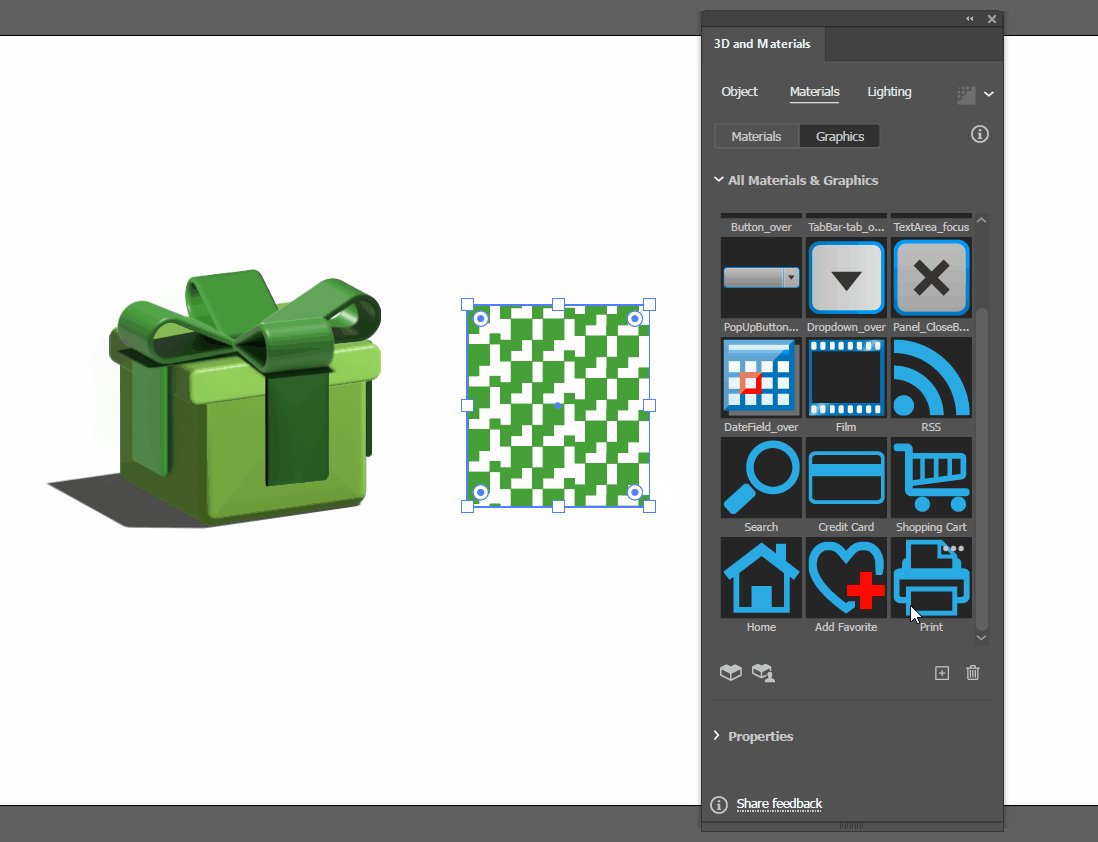
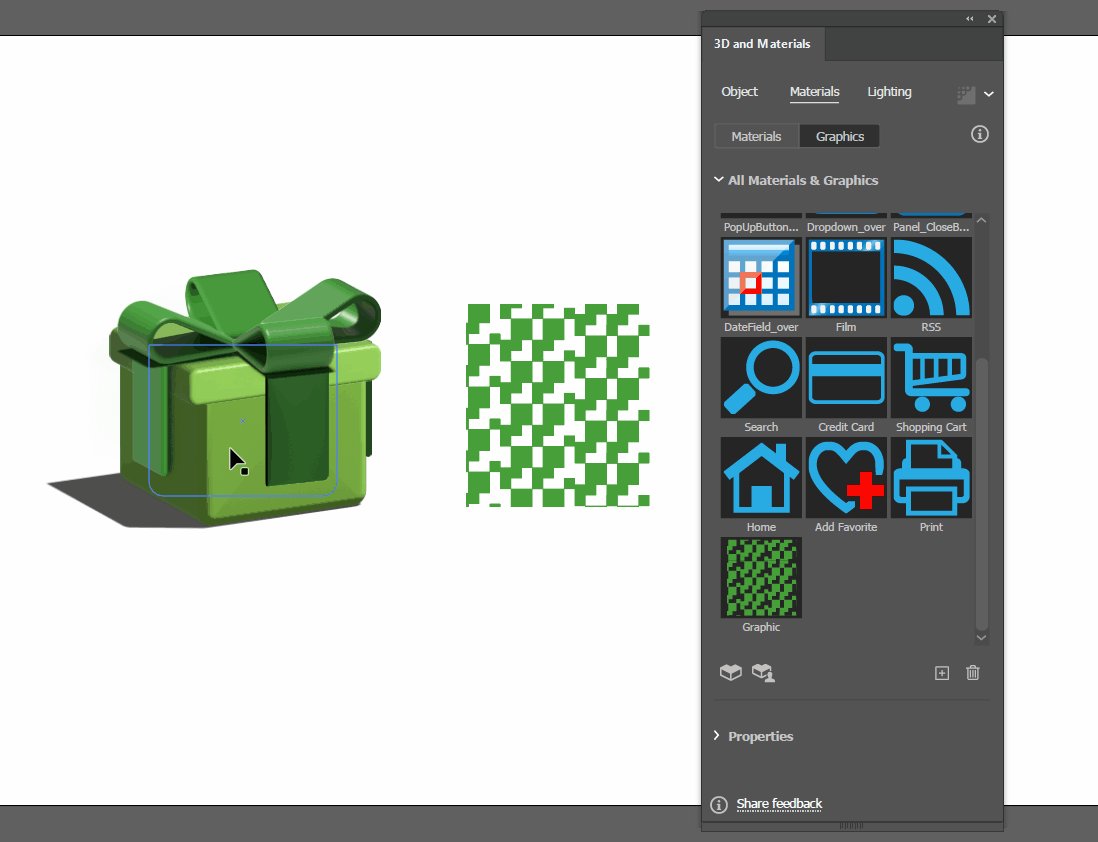
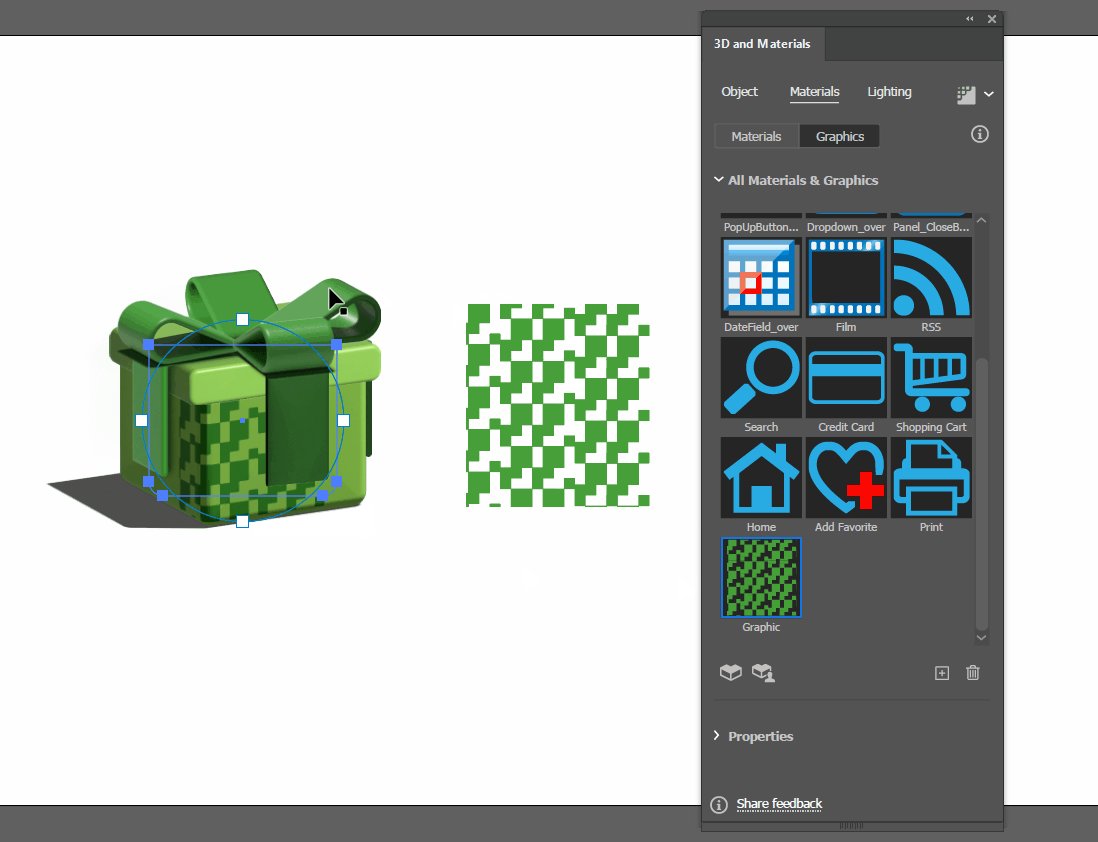
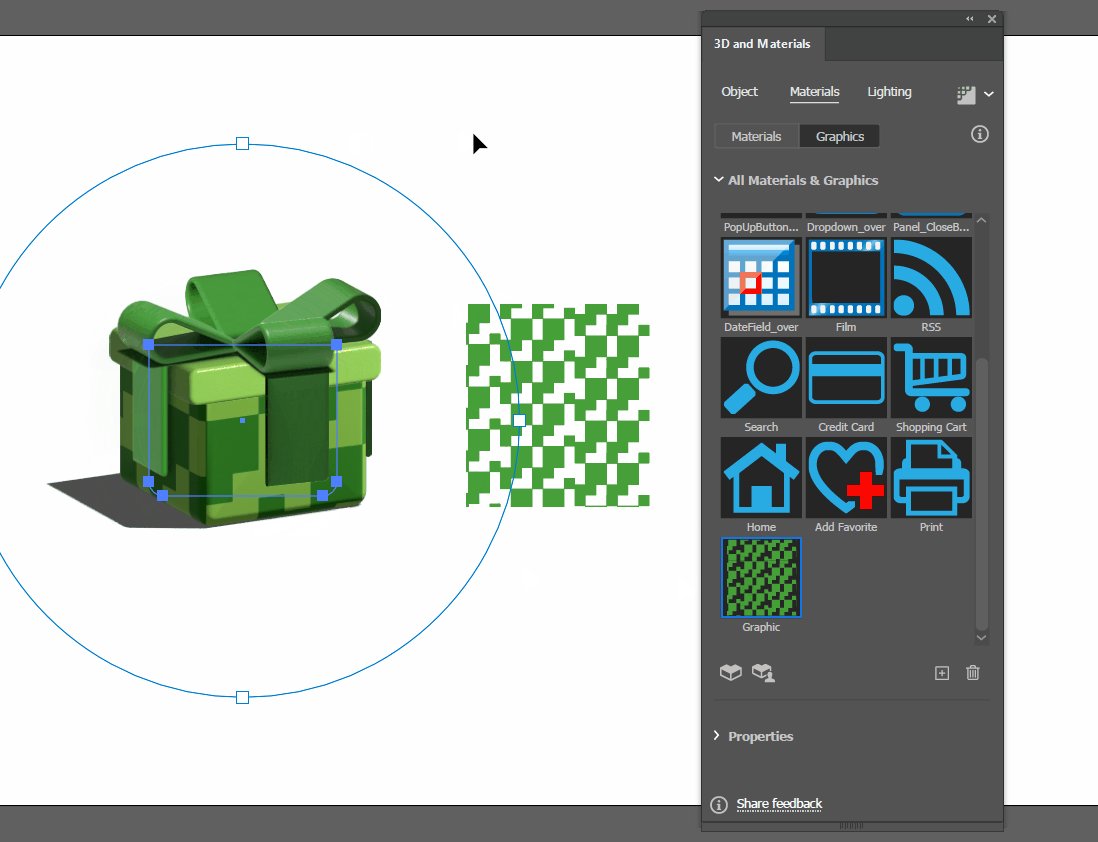
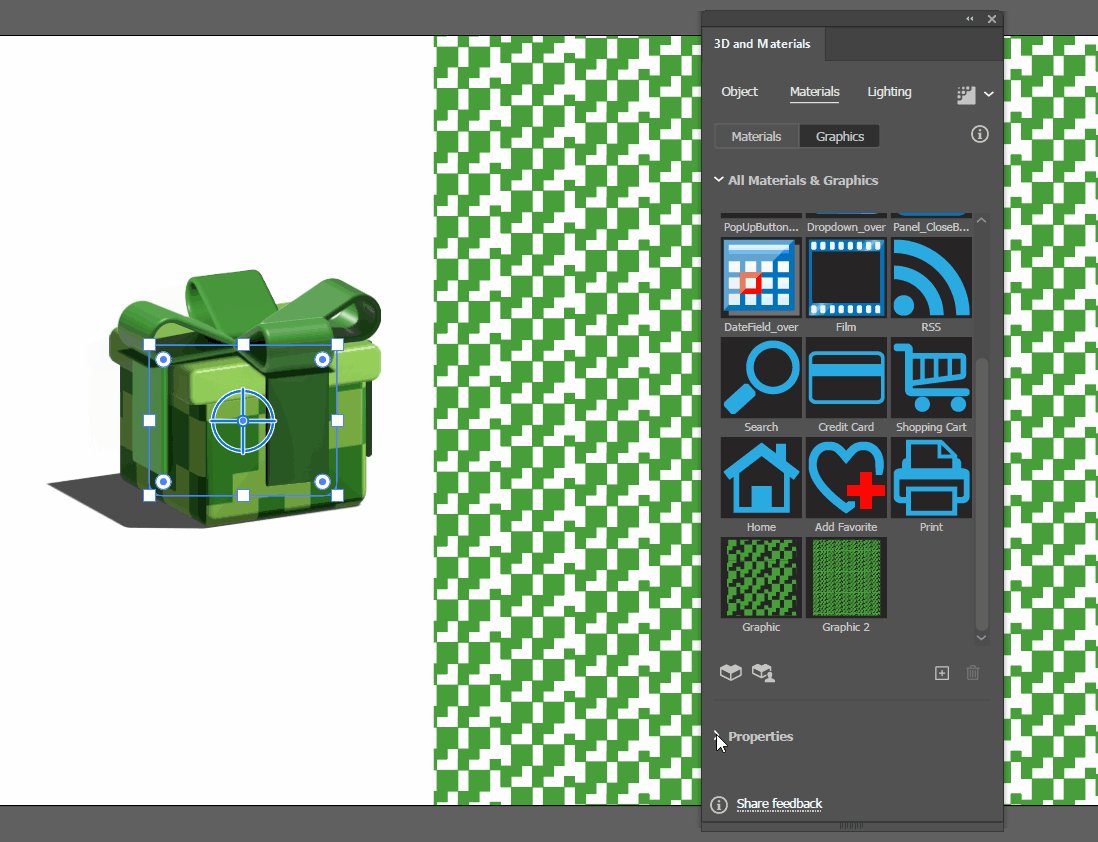
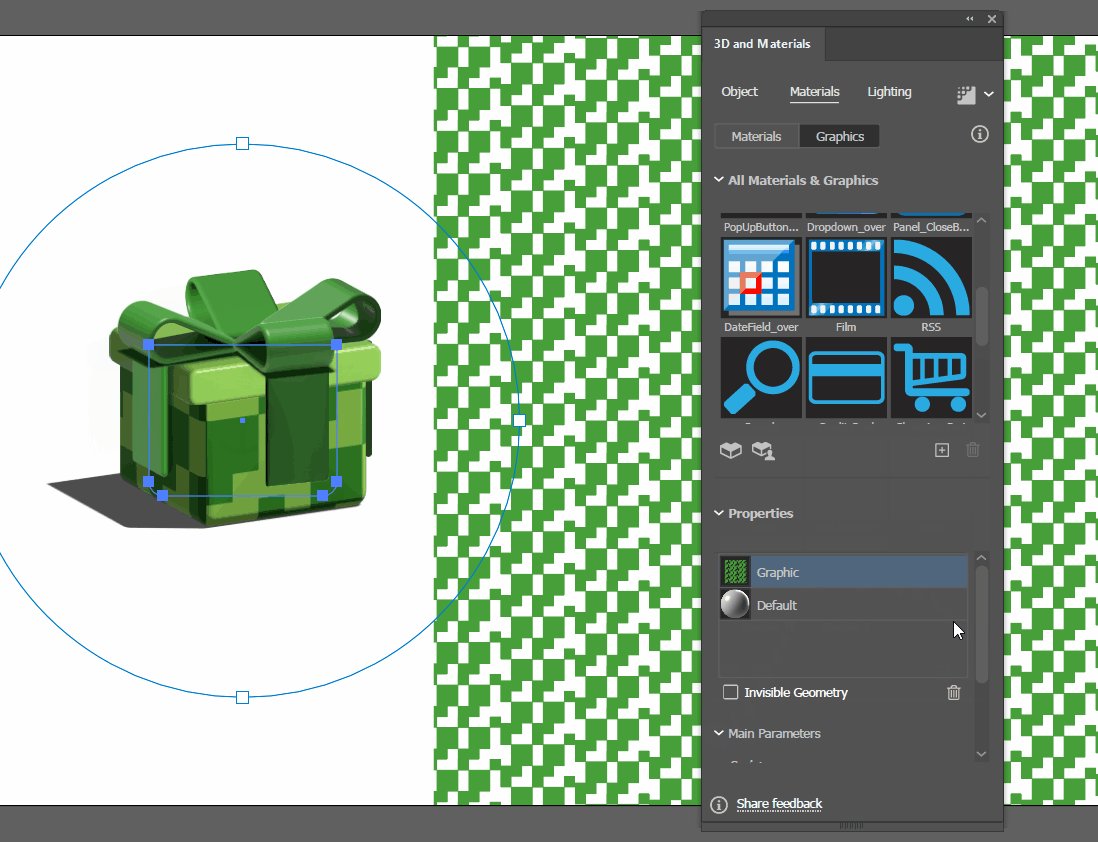
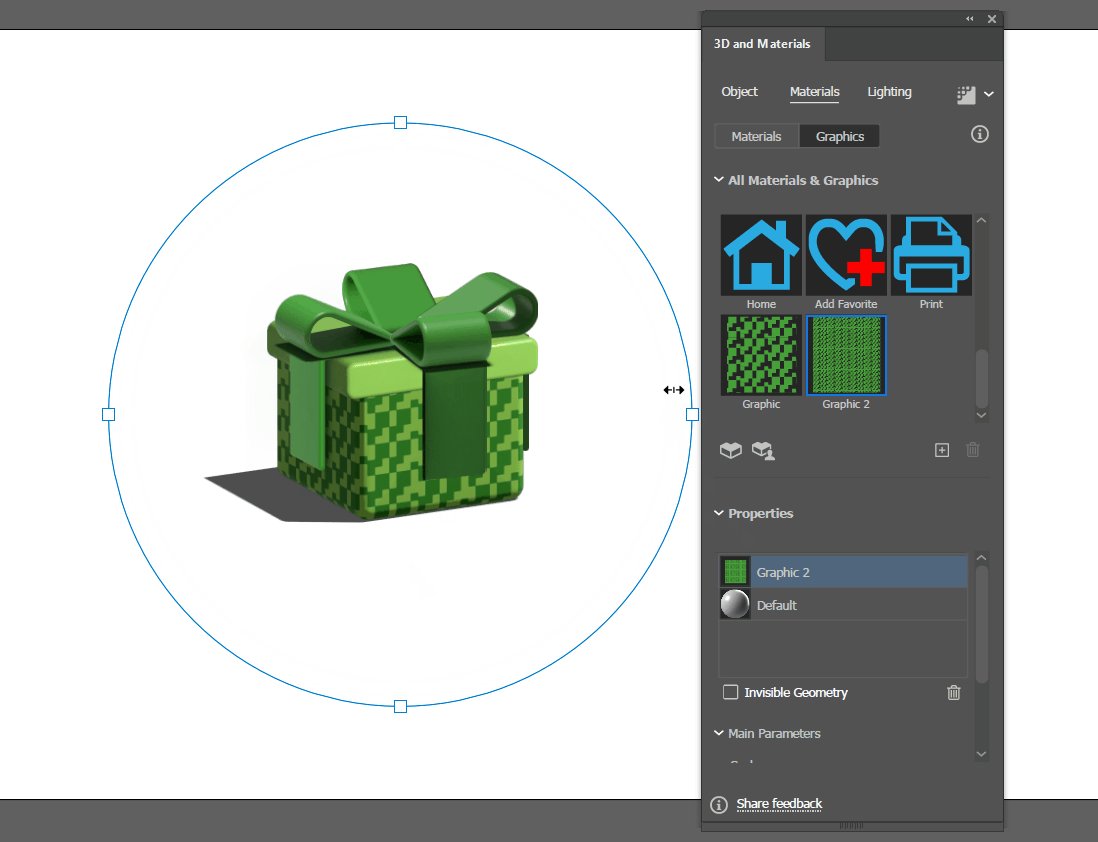
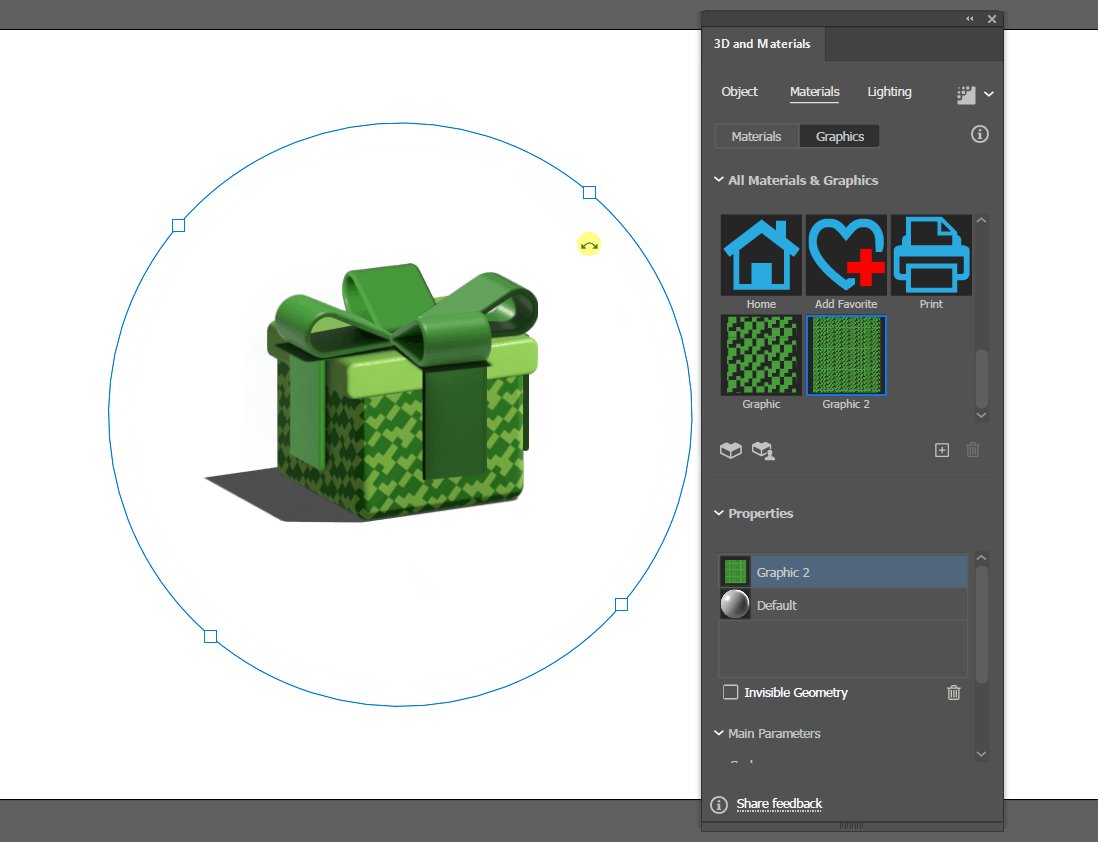
Agora, com o objeto 3D selecionado, escolha o grafismo que será incorporado à sua superfície. Você pode controlar suas as dimensões e rotacioná-lo com as alças de controle que formam um círculo.

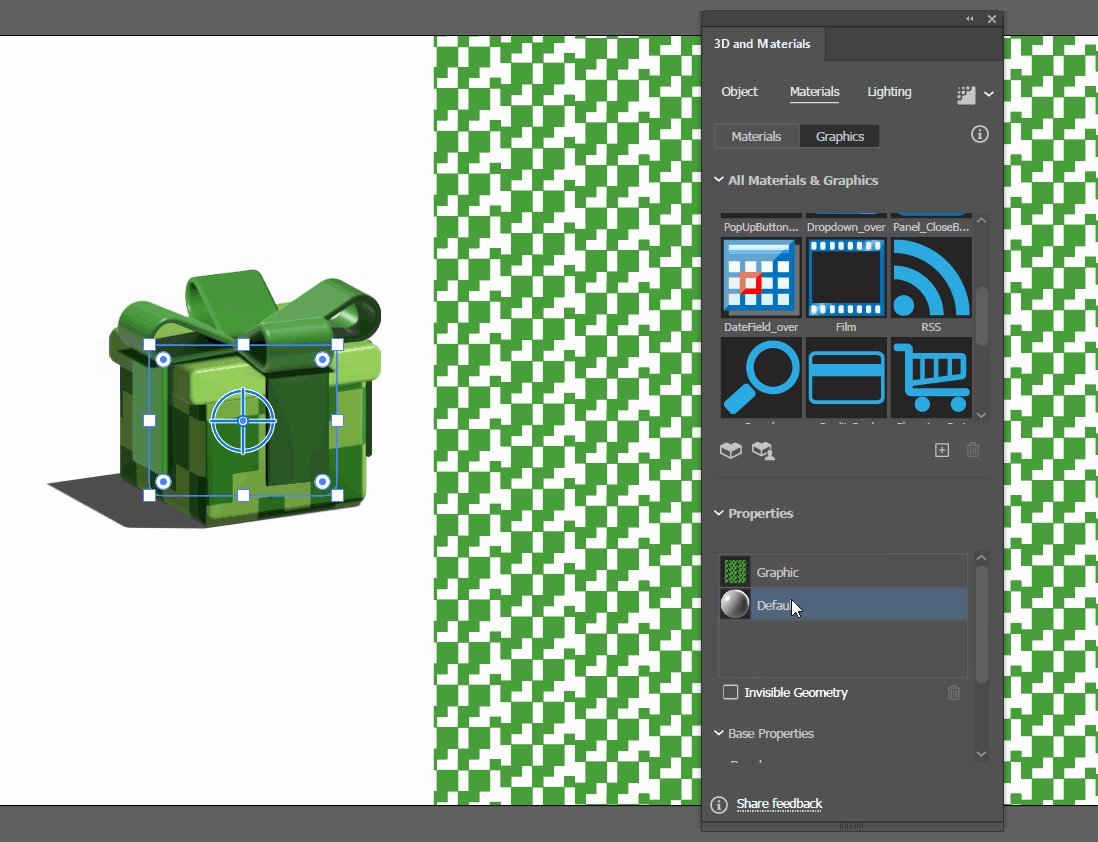
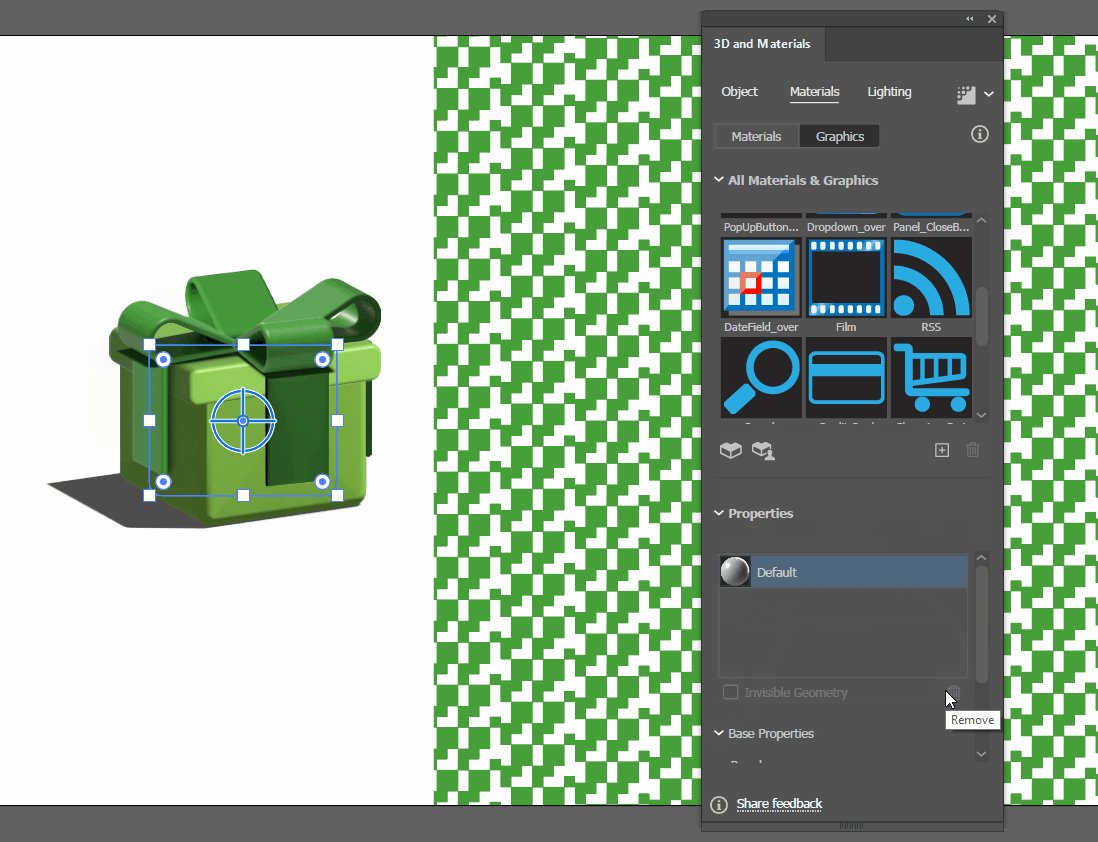
Caso queira remover o grafismo, abra as opções de Properties, selecione-o e o delete clicando na lixeira (Remove). Isso vai apenas tirar o grafismo do objeto e não removê-lo completamente da pasta Your Graphics.

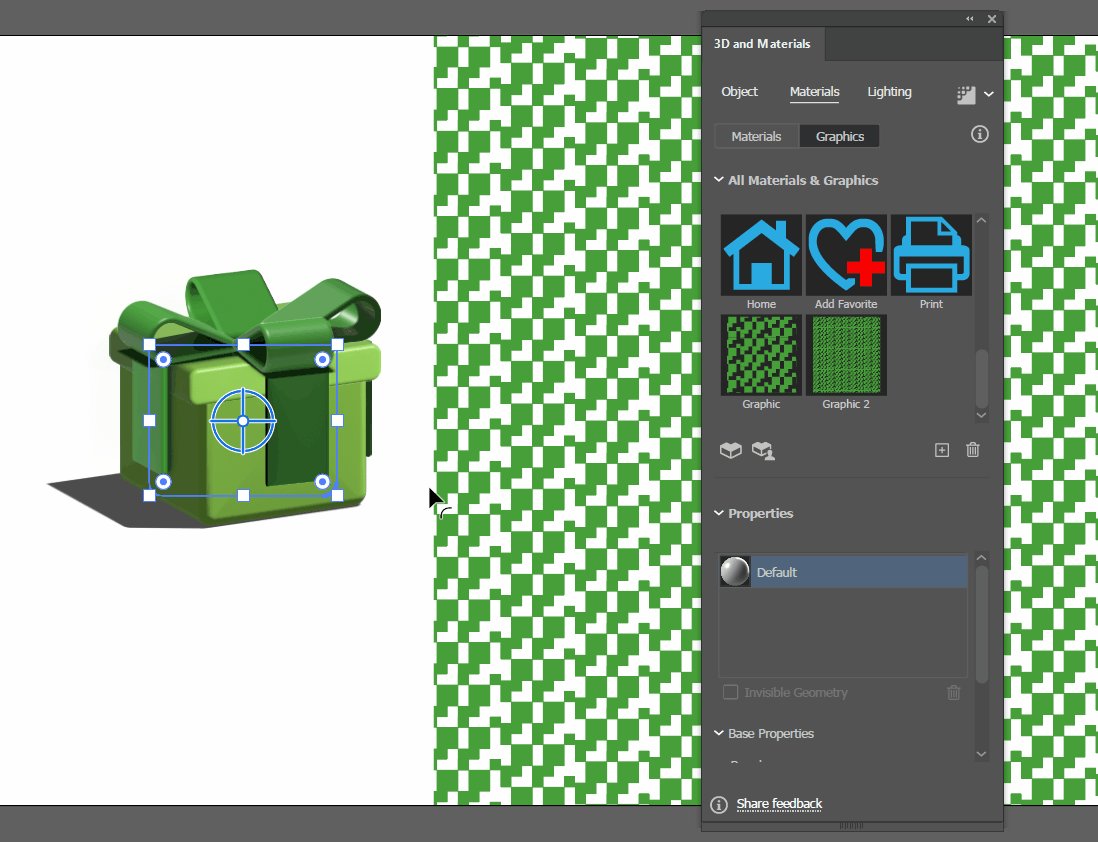
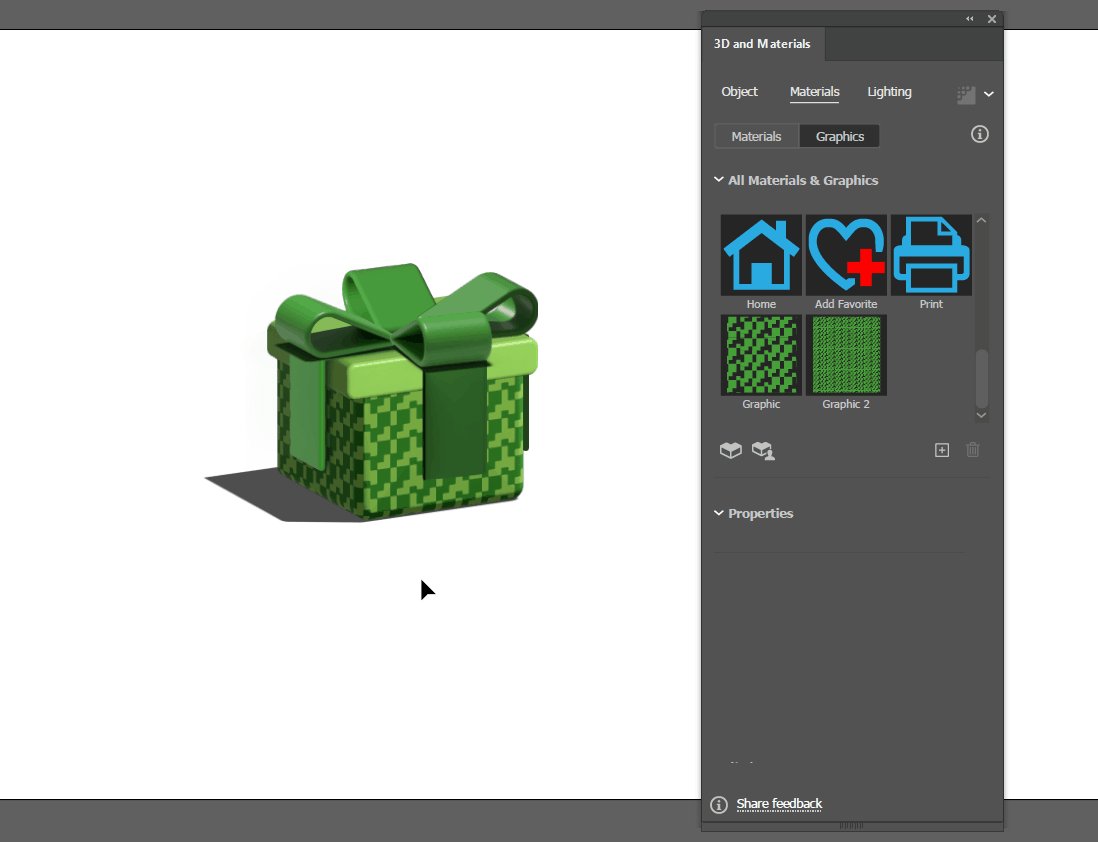
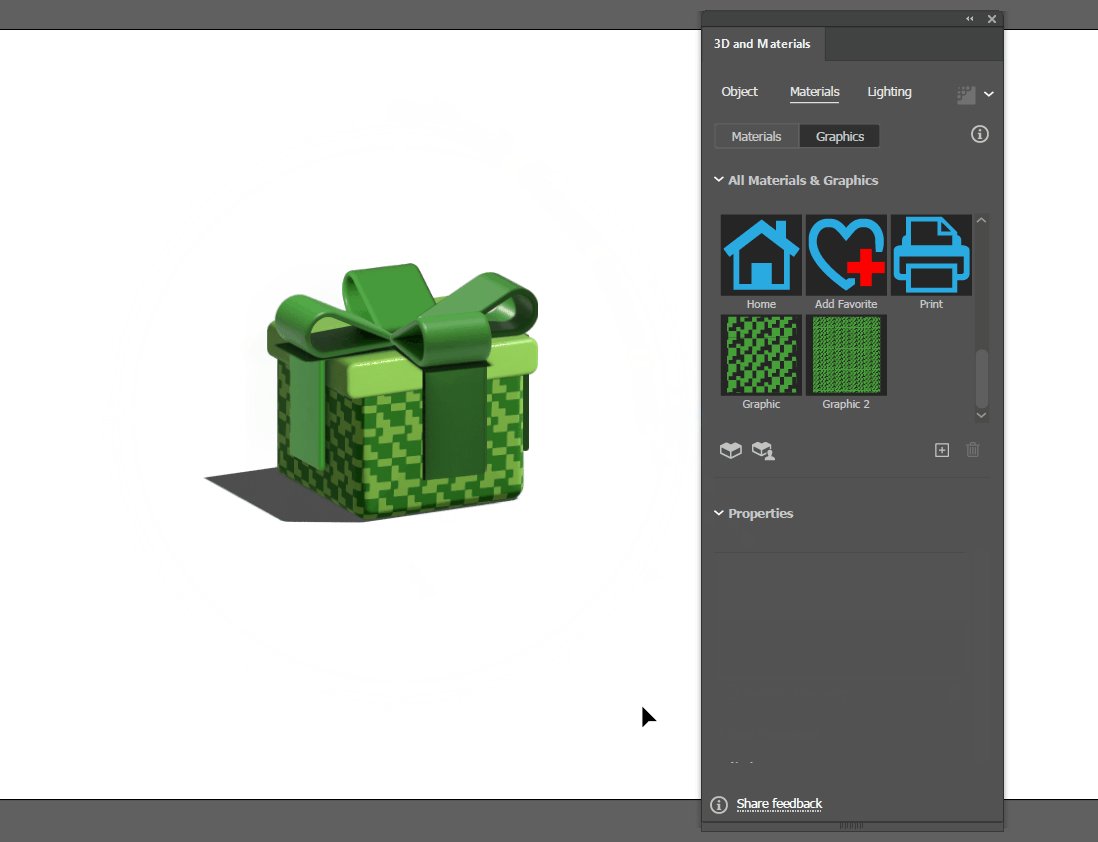
Em comparação ao resultado anterior, repare como uma padronagem maior gera um visual diferente a de uma padronagem menor. Portanto, tenha em mente que as dimensões do grafismo influenciam na aparência final. Aumentar um grafismo menor, por exemplo, vai produzir um efeito diferente ao de usar um que já é previamente maior.

Caso você clique fora do objeto 3D e depois queira ajustar o grafismo, basta entrar no painel Properties e clicar no grafismo para que os controles de ajuste se tornem visíveis.

O resultado final renderizado e salvo no formato de imagem PNG.
Concluindo
Originalmente um programa para o desenho de vetores bidimensionais, o Illustrator vem abrindo espaço no universo 3D por meio da integração com os recursos dos programas Adobe Substance.
Neste artigo, entendemos como trazer os vetores tradicionais para estes objetos tridimensionais, para conferir um acabamento ainda mais individual às suas criações.
Caso você queira mergulhar ainda mais a fundo no Illustrator e explorar não apenas as suas capacidades 3D, temos as formações:
Adobe Illustrator para interfaces digitais. Nós vamos juntos aprender a trabalhar com o principal software de design para o desenho de vetores, o Adobe Illustrator e como utilizá-lo para criar diversos tipos de materiais para serem usados no ambiente digital.
Ferramentas essenciais e design gráfico com o Illustrator. Você vai saber como vetorizar, criar logos e peças de comunicação visual com ele.
Até a próxima!
Créditos
Instrutor:
Apoio didático
