Conhecendo AnimatedFoo no Flutter

Para quem é este artigo:
Pessoas que já conhecem o básico de Flutter e buscam novas formas de personalizar, adicionar interatividade e melhorar a experiência de usuário através de animações personalizadas - uma forma de elevar e trazer um diferencial para sua aplicação.

O que são animações e porque adicioná-las
Pense em um aplicativo com um design ruim: ele passa menos credibilidade e geraria um incômodo visual automático.
Quando alguém vai interagir com uma página ou aplicativo, costuma buscar referências visuais que sejam atrativas e agradáveis: Um elemento que aparece aos poucos; um botão que brilha quando é pressionado; uma transição entre telas, ou até mesmo uma forma de apresentação de conteúdo personalizada.
Todas essas formas de interação com nossos usuários são chamadas de animações, que envolvem representações visuais “em movimento”.
Animações não servem apenas para deixar o aplicativo mais bonito. Também são formas de feedback visual para as pessoas que utilizam nossa aplicação.
Um ótimo exemplo é o que falei acima sobre o botão que brilha quando pressionado.
Veja o código a seguir:
GestureDetector(
onTap: () => print('Fui clicado'),
child: Container(
child: Text("Meu botão"),
),
)
Este é um exemplo de um botão simples que, quando clicado, manda uma mensagem no console dizendo que ele foi clicado. Mas, se clicarmos neste botão, podemos ver que não temos algum feedback visual de que ele foi clicado de verdade. Apenas verificando no console se a mensagem apareceu é que temos a confirmação de que a nossa interação foi registrada.
Agora vamos reescrever esse botão utilizando um widget Material chamado Inkwell:
InkWell(
onTap: () => print('Fui clicado'),
child: Ink(
child: Text("Meu botão"),
),
)
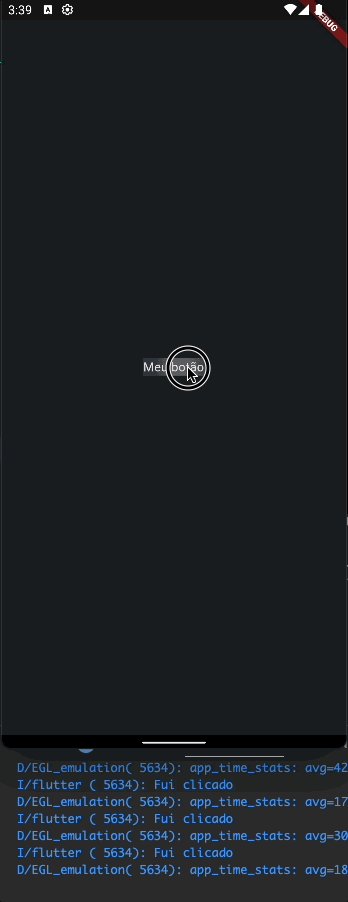
Quando clicamos no botão, agora temos um efeito de onda atrás, e esse efeito é conhecido como ripple effect. Dessa maneira, sabemos que nossa interação com o botão foi registrada.
Esse efeito, à primeira vista, pode parecer desnecessário, mas, para quem está utilizando nosso aplicativo, ele comunica melhor a ação que está ocorrendo naquele momento. Para ficar ainda mais claro, pense no botão de um elevador. E imagine que esse botão é super leve de apertar e a sua profundidade é infinita, ou seja, você pode pressionar o quanto quiser que ele vai recuando, além de também não ter uma luz para dizer que o elevador está sendo chamado.
Como você pode se certificar de que o botão funcionou? É por conta de situações como essas que é importante existir, tanto no caso do elevador fictício, como em casos da nossa prática diária, feedbacks de ações, não apenas feedbacks visuais.
O que é Animated Foo?
Se você procurar por esse termo no Google, provavelmente não encontrará resultados diretos. Mas, durante seus estudos de programação, você deve ter visto variáveis sendo declaradas como foo. Quando queremos exemplificar algo genérico, do tipo "como podemos declarar uma variável", mostramos a sintaxe de como funciona a declaração. Em um exemplo de sintaxe, o nome da variável em si não importa. Portanto, para dar um nome genérico à uma variável, utilizamos foo.
Mas por que Animated Foo? No começo deste artigo, falei sobre alguns widgets de animação que vamos aprender: Animated Opacity, Animated Scale e Animated CrossFade. Vale reparar que todos esses widgets começam com Animated e depois um sufixo que pode ser Opacity, Scale, etc...
Então quando dizemos Animated Foo, estamos querendo falar sobre os widgets de animações do Flutter, que podem ser Opacity, Scale, entre outros..
O projeto
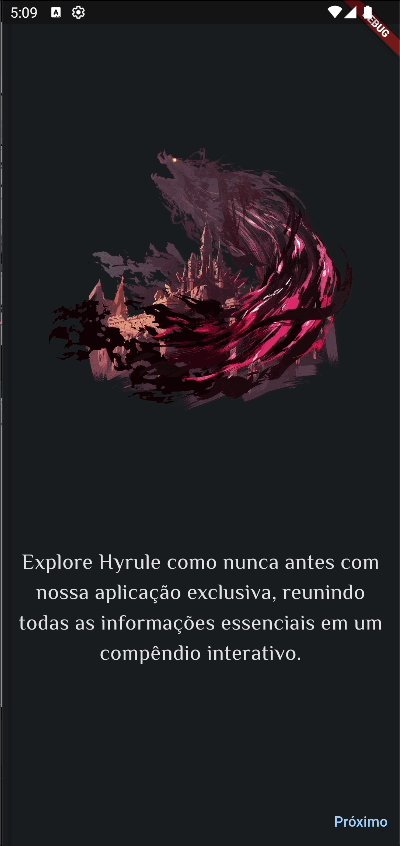
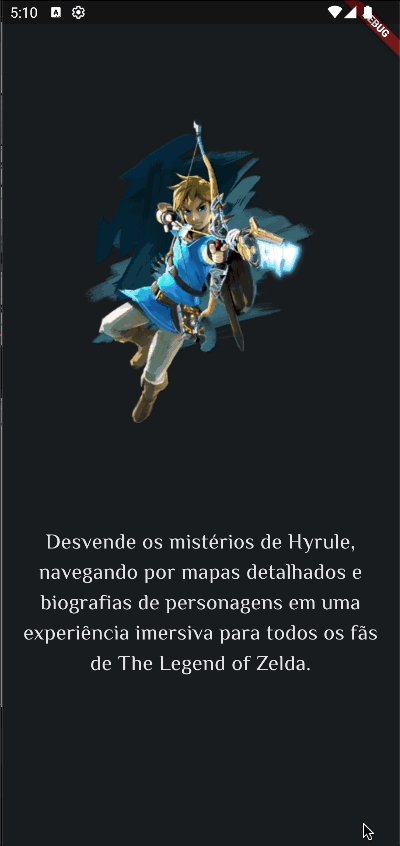
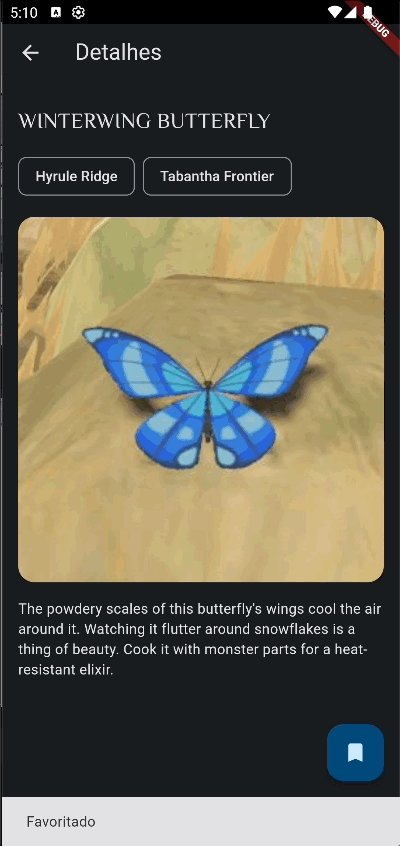
Para visualizar e entender a implementação de cada uma dessas animações, vamos utilizar o projeto de compendium chamado Hyrule. Essa aplicação mostra diversas informações sobre itens, equipamentos, monstros e mais, que existem no jogo Zelda: Breath of the Wild.

Você pode acompanhar o desenvolvimento deste artigo baixando o projeto base neste link do GitHub.
Dentro do projeto, temos duas páginas iniciais que servem como introdução à aplicação, o que é uma forma de descrever para as pessoas o que elas encontrarão de informação. Rodando o aplicativo e interagindo com essas páginas iniciais, vemos que são imagens e textos estáticos que transitam de forma "rígida".
Então vamos trazer interatividade para essas páginas!
Animated Opacity

Vamos conhecer a estrutura do widget AnimatedOpacity:
AnimatedOpacity(
opacity: opacityLevel,
duration: const Duration(seconds: 3),
curve: Curves.decelerate,
child: TextButton(
onPressed: widget.functionButton,
child: Text(widget.textButton),
),
),Para o TextButton ter um efeito de transição de opacidade, o valor da propriedade opacity precisa ser variável. Então, precisamos de um estado inicial e um estado final.
A propriedade duration vai ditar por quanto tempo essa animação vai durar. Podemos usar a classe Duration passando um valor de acordo com a necessidade.
A propriedade curve vai definir a curva de progressão de animação. No exemplo anterior, utilizando Curves.decelerate estamos dizendo que a animação começa rápida e depois vai desacelerando no final.
E por fim, child é o widget que terá a animação de opacidade.
Para implementar em nosso projeto, nosso widget IntroductionPage precisa ser um Stateful widget e também precisamos definir a variável opacityLevel com um valor inicial.
import 'package:flutter/material.dart';
import '../../utils/theme.dart';
class IntroductionPage extends StatefulWidget {
const IntroductionPage({
super.key,
required this.imageUrl,
required this.description,
required this.functionButton,
required this.textButton,
});
final String imageUrl;
final String description;
final String textButton;
final Function() functionButton;
@override
State<IntroductionPage> createState() => _IntroductionPageState();
}
class _IntroductionPageState extends State<IntroductionPage> {
double opacityLevel = 0.0;
@override
void initState() {
}
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
AnimatedOpacity(
opacity: opacityLevel,
duration: const Duration(seconds: 3),
curve: Curves.decelerate,
child: TextButton(
onPressed: widget.functionButton,
child: Text(widget.textButton),
),
),
],
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
widget.imageUrl,
height: 300,
width: 300,
),
Text(
widget.description,
textAlign: TextAlign.center,
style: EntryDecoration.titleText,
),
],
),),
}
}Nosso próximo passo agora é definir o estado final da variável opacityLevel. Aqui nós podemos dizer qual vai ser a técnica de disparo da animação. Precisamos clicar em um botão? O valor vai mudar depois de um tempo que a página é carregada? O lugar onde vamos chamar o setState() pode variar de acordo com a necessidade. Neste caso, vamos mudar a opacidade assim que a tela é carregada.
Para fazer isso, chamamos o setState() dentro da função initState():
@override
void initState() {
Future.delayed(const Duration(seconds: 2)).whenComplete(() {
setState(() {
opacityLevel = 1.0;
});
});
super.initState();
}Utilizamos o Future.delayed para dizer que o botão vai aparecer depois que a pessoa terminar de ler as informações da tela. Podemos ajustar esse tempo para um valor maior ou menor.
Analisando o efeito em execução, vemos que o botão só fica disponível depois do valor inicial de 2 segundos e depois mais 3 segundos para o término da animação!
Animated Scale

Assim como o AnimatedOpacity, precisamos definir os estados da propriedade scale. Veja o exemplo a seguir:
AnimatedScale(
scale: scale,
duration: const Duration(seconds: 1),
curve: Curves.easeIn,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
widget.imageUrl,
height: 300,
width: 300,
),
Text(
widget.description,
textAlign: TextAlign.center,
style: EntryDecoration.titleText,
),
],
),
),
),As outras propriedades têm o mesmo funcionamento que o do AnimatedOpacity.
Vamos ver a implementação desse widget dentro da nossa aplicação:
import 'package:flutter/material.dart';
import '../../utils/theme.dart';
class IntroductionPage extends StatefulWidget {
const IntroductionPage({
super.key,
required this.imageUrl,
required this.description,
required this.functionButton,
required this.textButton,
});
final String imageUrl;
final String description;
final String textButton;
final Function() functionButton;
@override
State<IntroductionPage> createState() => _IntroductionPageState();
}
class _IntroductionPageState extends State<IntroductionPage> {
double opacityLevel = 0.0;
double scale = 0.5;
@override
void initState() {
Future.delayed(const Duration(seconds: 2)).whenComplete(() {
setState(() {
opacityLevel = 1.0;
});
});
Future.delayed(const Duration(microseconds: 100)).whenComplete(() {
setState(() {
scale = 1.0;
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
AnimatedOpacity(
opacity: opacityLevel,
duration: const Duration(seconds: 3),
curve: Curves.decelerate,
child: TextButton(
onPressed: widget.functionButton,
child: Text(widget.textButton),
),
),
],
),
body: AnimatedScale(
scale: scale,
duration: const Duration(seconds: 1),
curve: Curves.easeIn,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
widget.imageUrl,
height: 300,
width: 300,
),
Text(
widget.description,
textAlign: TextAlign.center,
style: EntryDecoration.titleText,
),
],
),
),
),
);
}
}
Assim que a pessoa abre a aplicação ou trafega para outra página, temos o efeito de crescimento. Depois de 5 segundos (que é um tempo provável para a leitura da mensagem inicial), o botão de próximo fica disponível.
Conclusão
Esses foram exemplos de alguns widgets de animação disponíveis do catálogo de widgets de animação do Flutter. Você pode ver o que mais está disponível neste link. Os widgets não mudam muito a implementação do que foi visto neste artigo.
Se você gostou do que viu neste artigo, compartilhe com outras pessoas desenvolvedoras Flutter. E não se esqueça de compartilhar com a gente nas redes sociais (utilizando a hashtag #aprendiNaAlura) os projetos incríveis que você vai desenvolver com essas animações.
Caso queira aprender mais sobre o mundo Flutter, não deixe de conhecer as nossas formações:
- Desenvolva seu primeiro app com Flutter
- Flutter ainda mais atraente com animações
- Desvendando arquiteturas
- Utilize os serviços do Firebase com Flutter
- Gerenciamento de estados com Flutter
Vejo você por aqui na Alura!
